The Cover block lets you add an image or video with a text overlay.
To add the Cover block, click the (+) icon to open the block inserter pop-up window. Look for the Cover block using the search bar and click the block icon to add it to the editor.
Alternatively, you can quickly add the Cover block by typing /cover and pressing Enter.

Detailed instructions on adding blocks
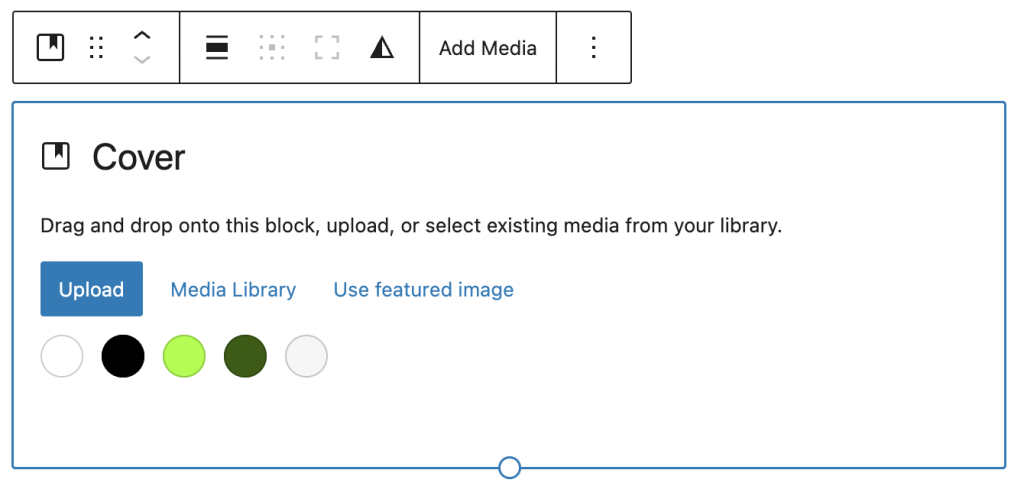
Once you add the Cover block, you have a few options which are
- You can add an image or video from your device or from the Openverse.
- Choose Select Media to choose from an existing image or video on your site.
- You can now select the Use featured image option to set the cover as the featured image of your page or post.
- You can click on the colored circles to use the respective background color for your cover. You can later change it to any other color in the block settings.
- Resize the Cover block by dragging the bottom border and moving it up and down.

Here’s how to use the Featured Image on the Cover block
Resize option for the Cover block
The Cover block comes with a resize tooltip which appears below the Cover block when dragging. You can resize the block by moving the tooltip up and down.
Block toolbar
Each block toolbar comes with different options. These block toolbars let you customize or modify the block in the editor. To view the Cover block toolbar, select the block, and it will show a list of toolbar options.
The Cover block has the following tools:
- Transform to
- Moving handles
- Change alignment
- Change content position
- Toggle full height
- Replace
- More options

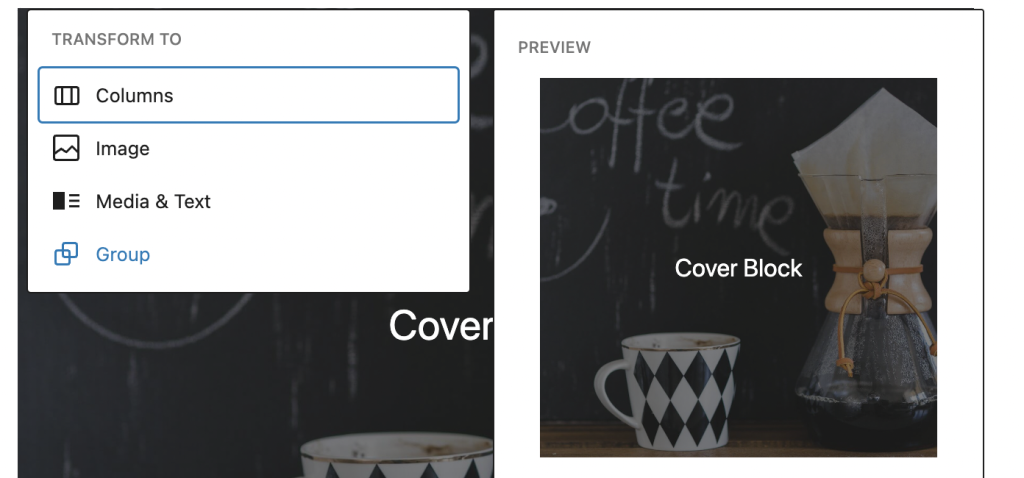
Transform to

The Transform to tool allows you to convert the Cover block into the following blocks:
- Columns
- Group
- Media & Text
- Image

Moving handles

The up and down arrow icons can be used to shift a block up and down in your document.

Or you can drag the six dots icon allows you to freely reposition the Cover block anywhere within the editor by holding the icon and dragging the block to the new location.
Detailed instructions on moving a block within the editor can be found here.
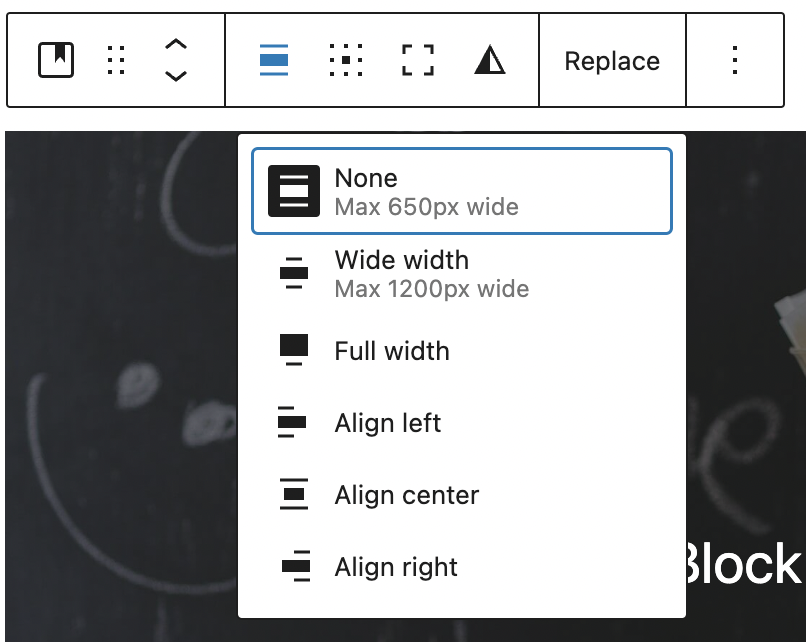
Change alignment

Use the Change alignment tool to modify the alignment of the Cover block. Select the tool and pick one of the following alignment options:
- None – Leaves the block the current size.
- Wide width – Increase the width of the post beyond the content size.
- Full width – Extend the block to cover the full width of the screen.
- Align left – Make the block left-aligned.
- Align center – Make the block alignment centered.
- Align right – Make the block right aligned.
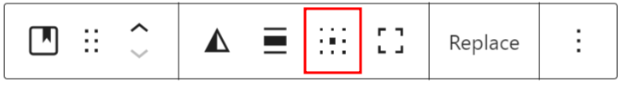
Change content position

The Change content position lets you modify the position of the Paragraph block within the Cover block. You can position the Paragraph block on the top left to the bottom right of the Cover block.
Toggle full height

This option allows the Cover block to take up the height of the reader’s screen to create an immersive experience.
Replace

This is another option in the Cover block’s toolbar. Choosing this will allow you to select a new image file for your block. Use this if you need to replace the image file in your Cover block.
More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
WordPress blocks have specific configuration options in the block settings panel. To access the Cover block settings panel, click the Settings button at the top-right corner of the editor screen.
The Cover block settings panel is divided into two tabs – Settings and Styles. It contains the following sections:
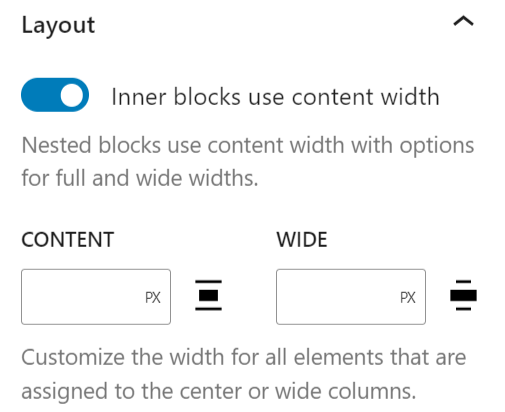
Layout

In the Layout section, you will see the following customization options:
- The Inner blocks use the content width toggle button, allowing nested blocks to use content width with options for full and wide widths.
- The Content width tool lets you customize the width for all elements assigned to the center or wide columns.
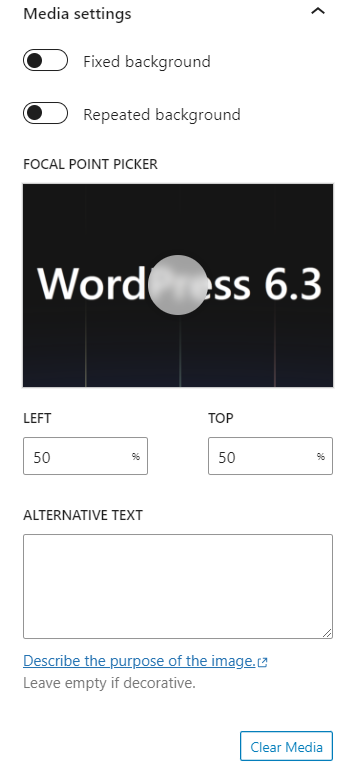
Media settings

Fixed background

In the block settings on the sidebar, you have some other options, the first of which is a toggle for a fixed background. A fixed background means the cover image scrolls along with your page. Turning this option off embeds the image in place, so the image doesn’t scroll.
Repeated background

The Repeated background option lets you repeat the same image to form a pattern in the Cover block. For example, if you have a small image and you want it to repeat multiple times in the Cover block, you can enable this option.
You can use the Repeated background toggle in combination with Fixed background, but Fixed background does not necessarily have to be turned on. Feel free to play around with these options to find what suits your needs.
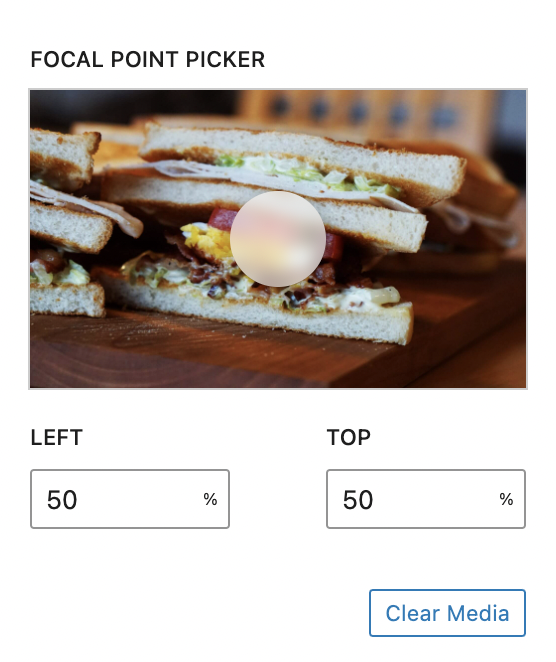
Focal point picker

If the fixed background option is turned off, you will see the focal point picker. This tool lets you identify the main point of interest in the photo and highlight. Click on the picker to drag it to the spot you want, or use the left and top position percentages below to set it manually.
The clear media button removes the media and any changes you have to it.
Alternative text
The alternative text field allows you to add an alternative text for the cover image.
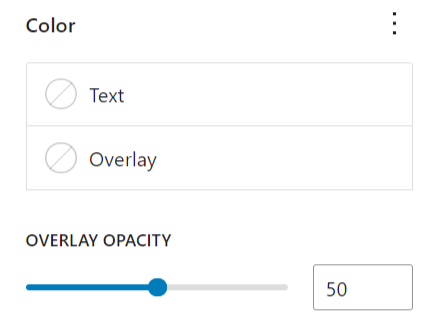
Color

With the Color settings, you can customize the Cover block by adding text, background, and link colors. The color selections vary depending on your active theme.
You can also add a gradient color to the Cover block. To do that, transform the block into the Media & Text block. Click the Background option and select the Gradient tab. Choose a color from the list. Convert the Media & Text block back into the Cover block.
Learn more about the Color settings.
Filter options
The Filters section contains the Apply duotone filter option. So, you can enable the duotone filter from the block settings panel
Read more about the filter options.
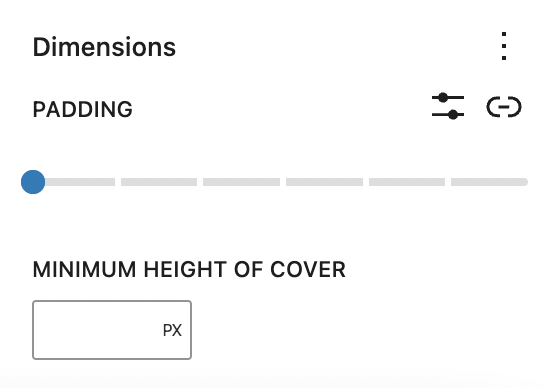
Dimensions
The Cover block provides dimension settings options to add padding and margin.
For details refer to this support article: Dimension settings overview

Typography
The Typography settings enable you to customize the font and text appearance of the content within the Cover block. The settings have various options, such as font size, font style, font family, and letter spacing.
For details refer to this support article: Typography settings overview
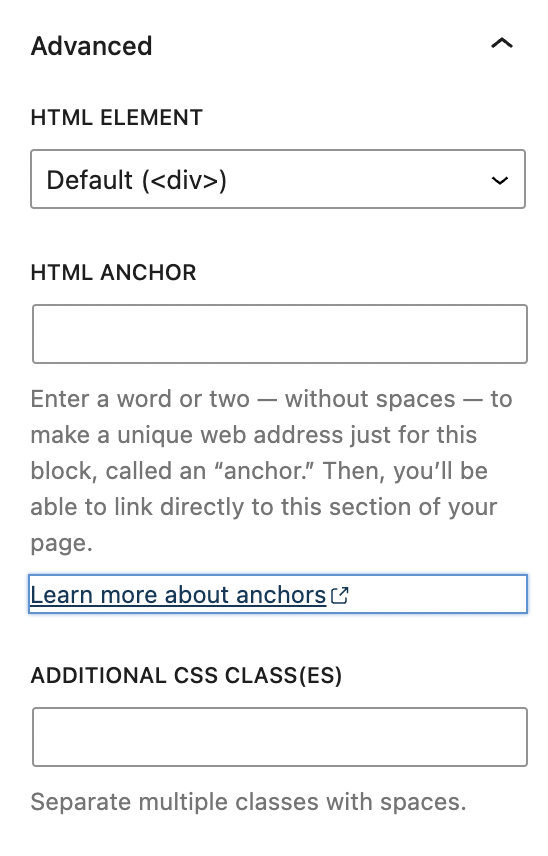
Advanced
The Advanced tab lets you add HTML anchor and CSS class(es) to your block.

HTML element lets you choose between these HTML elements: Div, header, footer, main, section, article, and aside. It will default to div if another option isn’t selected. While more advanced, this option allows you to add semantic elements that can be used to define different parts of a web page. For example, if you’re using the Cover block as part of your Header, it would make sense to define it as such.
HTML anchor allows you to make a unique web address for a particular Cover block. Then, you’ll be able to link directly to a Cover block of your page.
The Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2023-11-21
- consistency changes for Cover block mentions in text
- Updated 2023-11-11
- Updated all headings to sentence case
- Updated 2023-10-04
- Updated for 6.3
- Updated 2023-03-27
- Updated video on using a featured image in a Cover block.
- Updated information about the HTML element section.
- Updated 2023-03-02
- Changed the screenshot to reflect the new changes
- Added the Duotone filter
- Information/video about how to resize the cover block
- HTML element
- Updated 2022-12-12
- Added typography and dimension settings
- Updated 2022-11-26
- Made images more mobile responsive
- Added captions to images
- replaces redundant content
- Updated 2022-02-04
- Screenshots for WordPress 5.9
- Updated 2021-02-23
- Screenshots per WordPress 5.7
- Added feature change to Block Toolbar: Full Height Alignment
- Updated 2020-12-14
- Added Repeated background in Block Settings
- Updated 2020-08-24
- Screenshots and videos as per WordPress 5.5
- Added feature changes in Block Toolbar
- Added feature changes in Block Settings
- Updated 2020-06-18
- Added “Go back to the list of Blocks” to the top of the page
- Updated 2020-04-28
- Changed Category to “Common Blocks”
- Updated 2019-11-27
- Updated animated GIF to video
- Created 2020-03-07