The Embed block lets you add content from a third-party site to your post or page.
When you are embedding content, you don’t need to upload the content to your WordPress site. You are creating a link to the content, from within your post or page.
Steps to embed content from a third-party site on your post or page
- Copy the URL from the site you want to embed from.
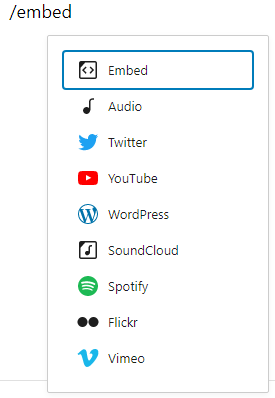
- Add the Embed block by clicking on the + Block Inserter and searching for the Embed block. Alternatively, you can use the slash command,
/embedin a new paragraph block then pressenterto add one quickly.

Detailed instructions on adding blocks
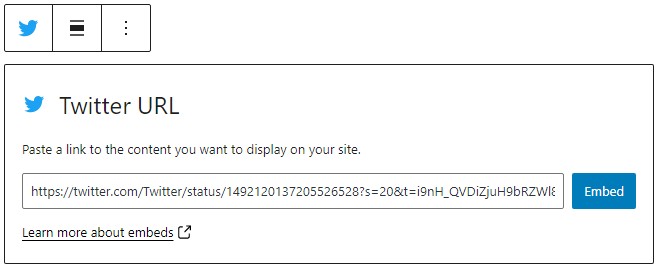
- Paste the URL from step 1 into the block.
- Click on the “Embed” button.

- Now you can see the content in your editor. The Embed block will be transformed into the embed block type based on the third-party site from where the content is copied from.

- Click on Preview to see how the content is displayed on the front end of your page.

Block Toolbar
The block toolbar contains the tools to customize each block. The Embed Block’s toolbar consists of the following tools:
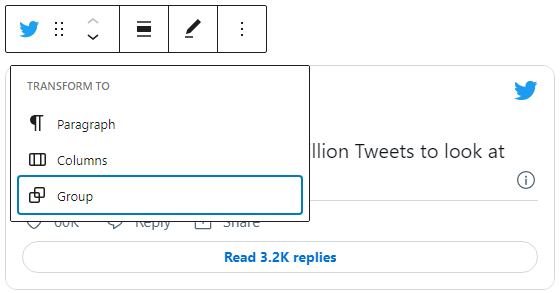
Transform to

You can transform an Embed into a Paragraph, Columns, or Group block. Transforming to a Group block will let you change the background color around the Embed.


Block-moving tools

Use the block-moving tools to move the block up and down inside the editor. Use the six dots icon to drag and drop the Embed Block and reposition it anywhere on the editor. Alternatively, click on the up and down arrows to move the block up or down the editor.
Get more information about moving a block within the editor.

Change alignment
- Wide width – Increase the width of the post beyond the content size
- Full width – extend the TED embed post to cover the full width of the screen.
- Align left – Make the TED embed post left aligned
- Align center – Make the TED embed post alignment centered
- Align right – Make the TED embed post align right
Edit URL
Via the edit URL, you can change the Embed URL in the embed block. Overwrite the existing URL and click on the “Embed” Button.

More options
Read about these and other settings.
Block Settings
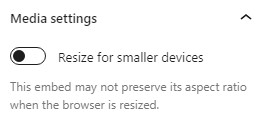
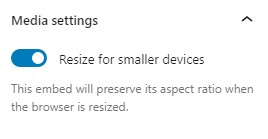
Media Settings


Via the Media Settings you can control the behavior of your post embed when viewed from a smaller device, like on a phone screen.
The Toggle switch turns on or off the resize functionality for smaller devices. The default setting is “on” or blue.
“Off:” This embed may not preserve its aspect ratio when the browser is resized. In the off position the toggle switch is gray.
“On:” This embed will preserve its aspect ratio when the browser is resized. The toggle switch turns blue in the “On” position.
Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Updated 2022-11-26
- Removed redundant content
- Removed reusable blocks
- Updated 2022-08-16
- Added ALT tags for the images
- Created 2022-04-30