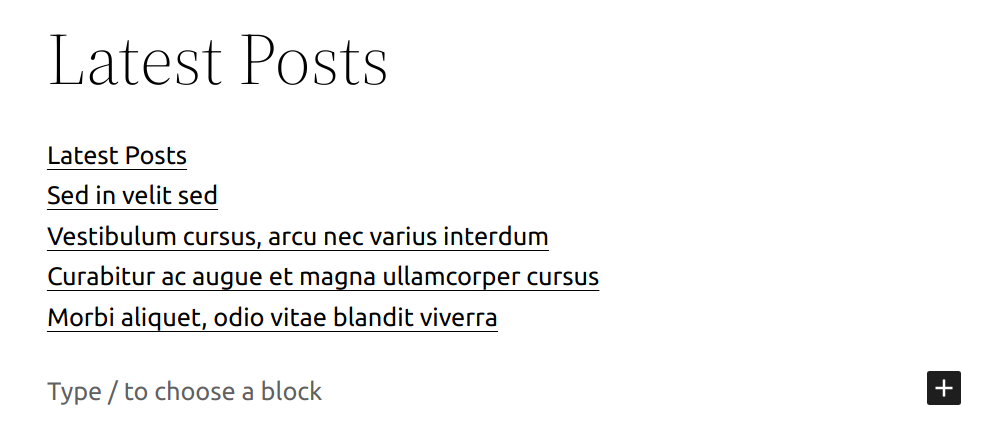
The latest posts block displays your most recent posts, making it easy for your readers to see what’s new on your blog.

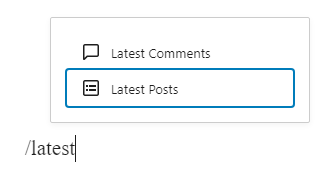
The latest posts block can be added to a page by clicking on the Add Block button. It can be found in Widgets section. Alternatively, you can type /latest and click on Latest Posts.

You can also choose the Latest Posts from the Add Block button.
Detailed instructions on adding blocks
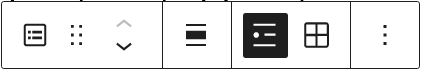
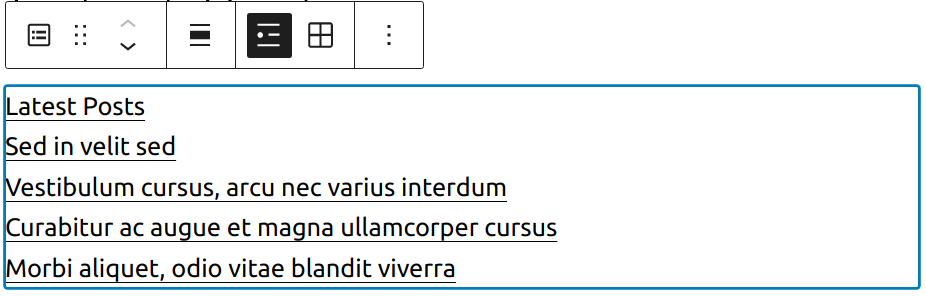
Block toolbar
Each block has its own block-specific controls that allow you to manipulate the block right in the editor.

The block toolbar for the latest posts block has options for:
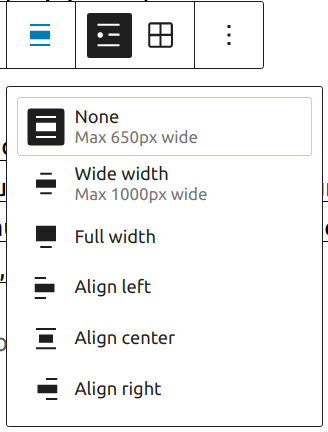
Changing Alignment

- None – default
- Wide width – Increase the width of the Latest Post block beyond the content size
- Full width – Extend the Latest Post block to cover the full width of the screen
- Align left – Make the Latest Post block left aligned
- Align center – Make the Latest Post block alignment centered
- Align right – Make the Latest Post block align right
List view (default)

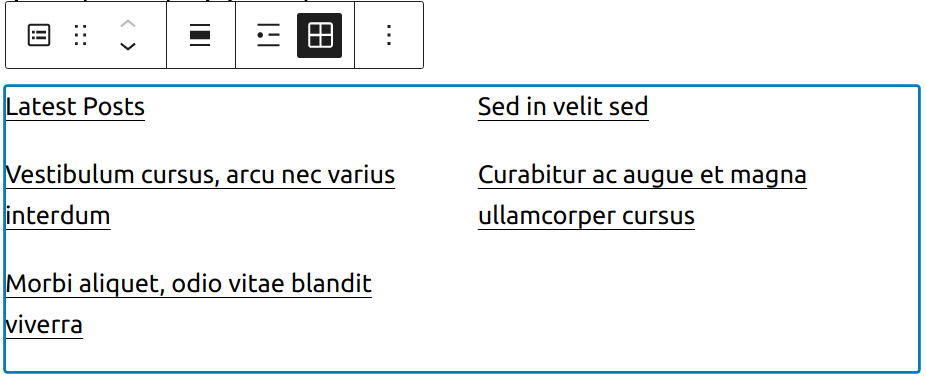
Grid view

More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon next to the Publish button.


Post content settings
You can choose to show full post content or post excerpt with the option to modify the number of words for the excerpt.

Post meta settings
Meta settings allow you to show or hide author’s name and post publish date.

Featured image settings

With Featured image settings you can select resolution, dimensions, alignment and whether you want image to link to the article itself.
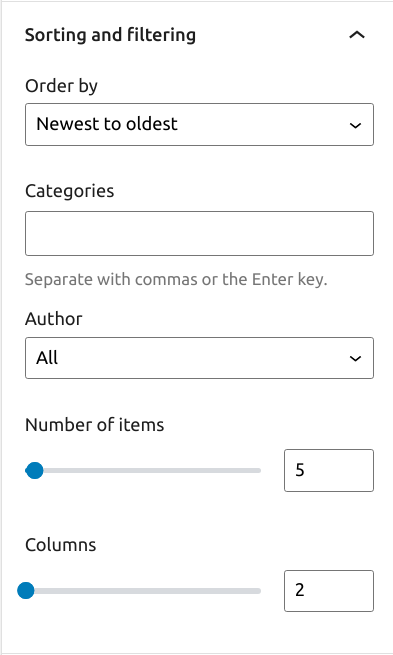
Sorting and filtering
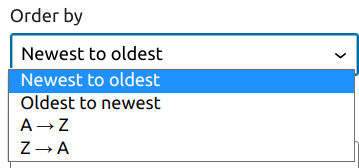
The Latest Posts Settings allow you to choose how you wish to order the posts, with choices of:
- Newest to Oldest (default)
- Oldest to Newest
- Alphabetical A to Z
- Alphabetical Z to A

You also have the option to choose a specific category or subcategory to display the posts from. You may also specify the number of posts to display (if you have fewer posts than the limit, that number of posts will show), as well as toggle the post date on and off.
If you select Grid view you’ll also have an option to choose how many columns you want grid to have.



Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Updated 2022-07-05
- Updated screenshots for 6.0
- Added new settings sections
- Updated 2020-12-15
- Updated Block Settings.
- Updated 2020-08-23
- WP 5.5 overall updates
- Updated images to WP 5.5
- Updates to Alignment, List & Grid View sections
- Added changelog
- Added list of blocks reusable block
- Created 2019-03-07