Organizing content into lists has just gotten easier. You can use the List Block to create a bulleted or numbered list.
In order to add a List Block, click on the add block button and select the List Block.
You can also type /list and hit enter in a new paragraph block to add one quickly.

Detailed instructions on adding blocks can be found here.
Each List Item inside the List block is a block that can be edited and moved. List Items can also be selected in the List View.

Block toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.
The List Block shows these standard buttons:
- Transform to
- Block moving tools
- Unordered list
- Ordered list
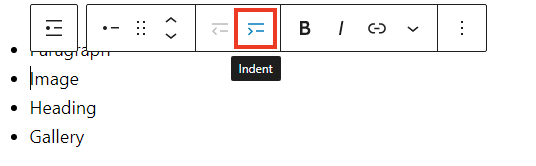
- Indent
- More options

The List Item shows the following buttons:
- Block moving tools
- Outdent list item
- Indent list item
- Bold
- Italic
- Hyperlink
- More rich text controls
- More options

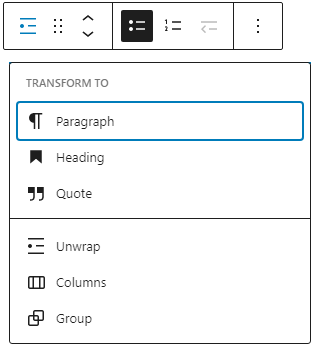
Transform to
You can transform the List Block into the Paragraph Block, Heading Block, Quote Block, Columns or Group. You can unwrap list items and replace the list with the individual blocks using the Unwrap option.

Block moving tools

The up and down arrow icons can be used to shift a block up and down in your document.
Detailed instructions on moving a block within the editor can be found here.
Unordered list

An unordered list typically is a bulleted list of items. You can use unordered list where you do not need to display items in any particular order.

Ordered list

An ordered list typically is a numbered list of items. You can use ordered list where you need to display items in a particular order.

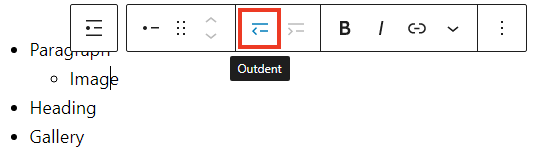
Outdent list item

Select the List Item. You can use the Outdent list item option or Backspace key on your keyboard to decrease the indentation level of a list item.
Indent list item

Select the List Item. You can use the Indent list item option or Space key on your keyboard to increase the indentation level of a list item.
Bold

You can select the text of a list item and use the Bold option or Ctrl+B / Cmd+B on your keyboard to bold it, which is usually heavier than the surrounding text.
Italic

You can select the text of a list item and use the Italic option or Ctrl+I / Cmd+I on your keyboard to italicize it, which usually appears slanted to the right.
Hyperlink
You can select the text of a list item and use the Hyperlink option or Ctrl+K / Cmd+K on your keyboard to add a link to it.
Read about more link editing options.
More rich text options
The drop-down menu to the left of the More options menu contains a range of additional rich text editing options such as highlighting, inline code, strikethrough, and more.
Read about more rich text editing options.
More Options
The Options menu represented by three vertical dots on the far right of the toolbar gives you more features such as the ability to duplicate or remove the block.
Read about these and other settings.
Block settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, click the cog icon next to the Publish or Update button.

Ordered list settings

If you choose a numbered list, you can select the number your list starts at. This is useful if you want your list to start at a number other than 1.

You can also reverse the numbers of the list to start at the highest number first.

Color
The List Block provides Color settings options to change the text, background, and link colors.
For details refer to this support article: Color settings overview
Typography
The List Block provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
For details refer to this support article: Typography settings overview
Dimensions
The List Block provides dimension settings options to add padding and margin.
For details refer to this support article: Dimension settings overview
Advanced
The Advanced tab in the List Block and List Items lets you add HTML anchor and CSS class(es) to your block.

HTML anchor allows you to make a unique web address for a particular List Block. Then, you’ll be able to link directly to a List Block of your page.
The Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2023-08-09
- Replaced the link section with short summary linking to new dedicated page.
- Updated 2023-06-08
- Replaced “More rich text options” section with short summary linking to new dedicated page for rich text editing options.
- Updated 2022-11-29
- Updated sidebar screenshots
- Linked to Color, Dimension, and Typography overview pages and removed content from here
- Linked to More options page and removed content from here
- Updated the More rich text controls screenshot and content.
- Updated 2022-11-01
- Added information about the list item block.
- Screenshots and updates as per WordPress 6.1.
- Updated 2021-02-27
- Added Typography option
- Updated 2020-12-06
- Added Color settings in Block Settings
- Updated 2020-09-24
- Screenshots and video as per WordPress 5.5
- Added feature changes in Block Toolbar
- Added feature changes in Block Settings
- Updated 2020-06-18
- Added “Go back to the list of Blocks” to the top of the page
- Created 2019-03-07