The More block is used to display a ‘Read More’ link to the full blog post, on the blog home page, or on the archive pages.
If your theme is set to show the post’s full content on archive pages or the blog home page, then a post using the More block truncates your blog entries so that only the part of the post before the More block is displayed on the home page and archive pages, followed by a “Read More” link. Clicking on the ‘Read More’ link directs the reader to the full blog post.
If your theme is set to show only the excerpts on the archives page and the blog home page, the More block is ignored. The excerpt displayed is the one manually entered for the post.
The More block can be placed anywhere in a post. You can customize the link to say whatever you want. You can only insert one More block in each Post.
The More Block works only for Posts, (not Pages).
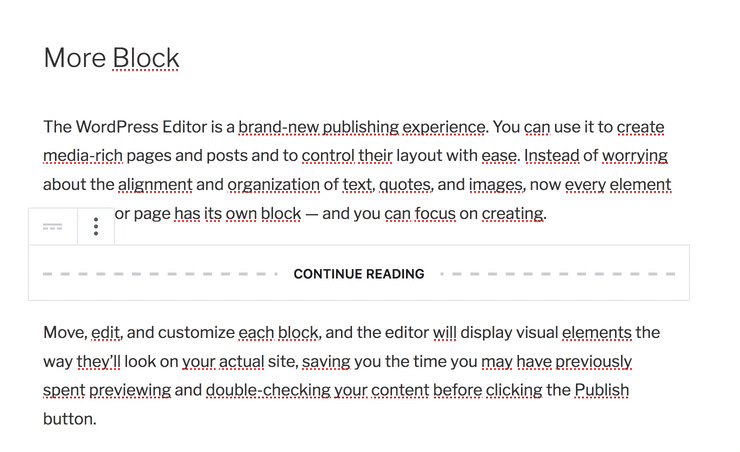
And this is how it will look on your site (Styles may vary depending on your theme).

To add a More block, click on the Block Inserter icon.
You can also type /more and hit enter in a new paragraph block to add one quickly.

Detailed instructions on adding blocks
Editing the Block
Once you add the block, you can edit the Read More text that appears by default by clicking in the middle of the dashed lines, erasing the text, and typing anything you want. To revert back to the default text that your theme displays, remove all the text from the More block and save your Post.

Block Toolbar
Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The More block offers the following buttons on the Block toolbar:
Transform to
Drag icon
Move handles
More options

Transform to
Click on the “Transform” button to convert the More block into a “Columns” or “Group” block. “Group” gives you the ability to change the background color around the More block.

Drag icon

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move handles
The up and down arrow icons can be used to shift a block up and down on the page.

Get more information about moving a block within the editor.
More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon.

The Block Sidebar for the More block has a toggle switch to:
Hide the excerpt on a full content page

By enabling the ‘Hide the excerpt‘ toggle button, the content that appears before the More block will not display on the full post, once the user clicks on the More link after the excerpt.
This option is disabled by default. This feature is helpful if you would like to display custom excerpt on the homepage and archive pages but when the user clicks to read the full post, the excerpt is hidden.
Changelog
- 2022-11-27
- Removed redundant content
- Added headings
- Aligned images for mobile view
- Updated 2022-06-23
- Added content, images, video for 6.0
- Added ALT tags for the images
- Updated 2021-02-10
- Added Note section
- Created 2019-03-07