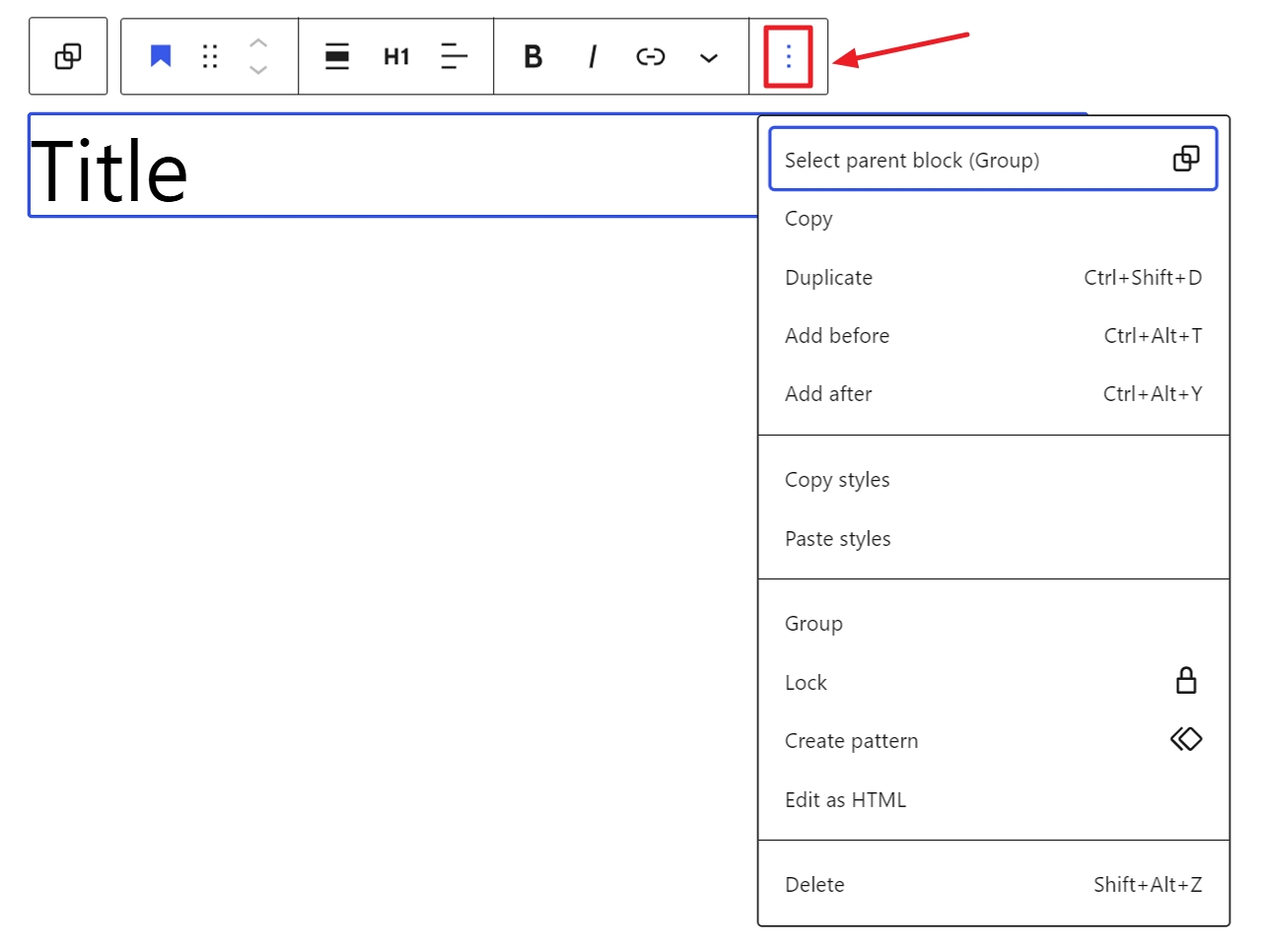
The More options menu in the block toolbar gives you additional options to customize your block. You can access these additional options by clicking on the ellipses (three dots) in the block toolbar.

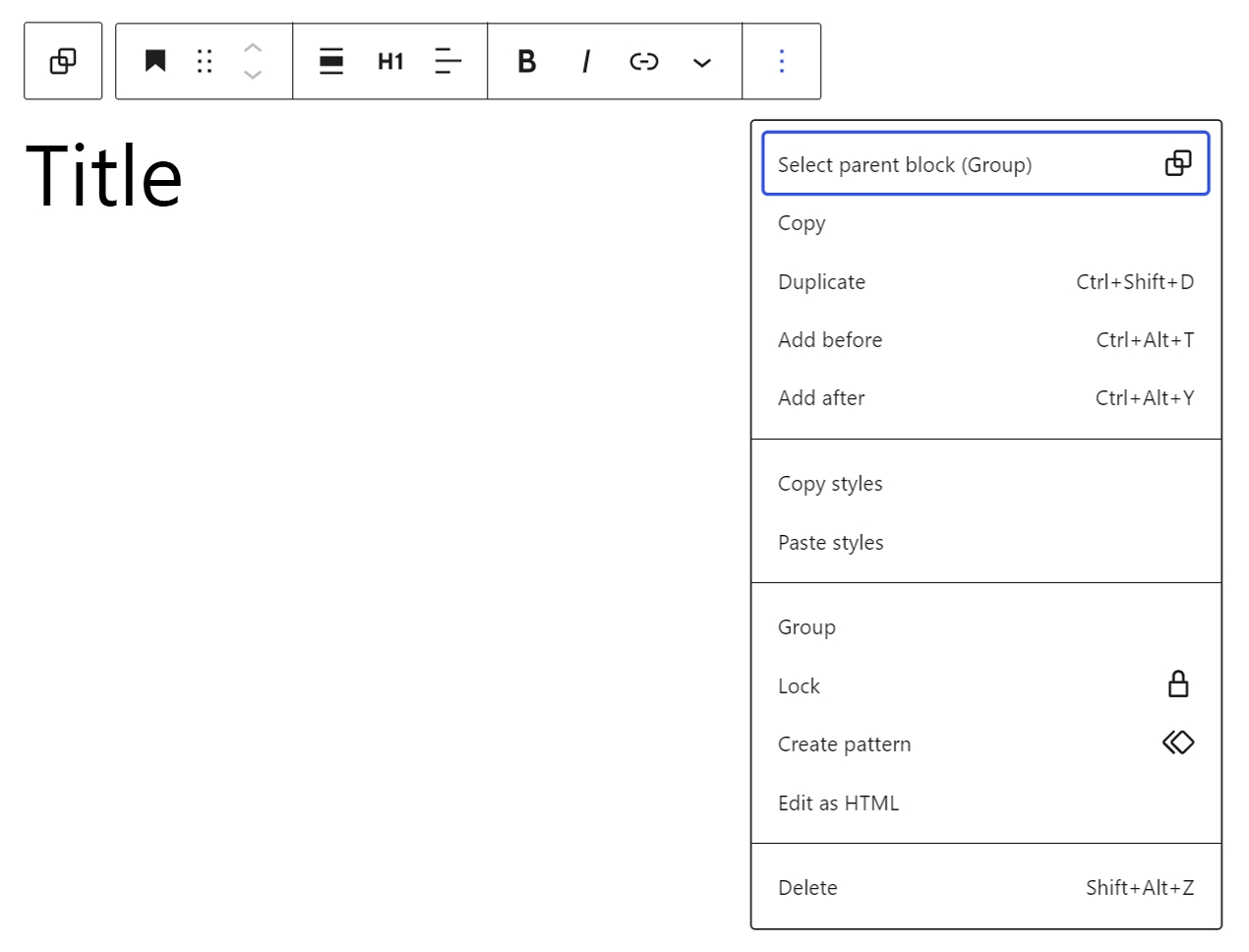
Select parent block (name)
This option will select the block immediately above the currently selected block.

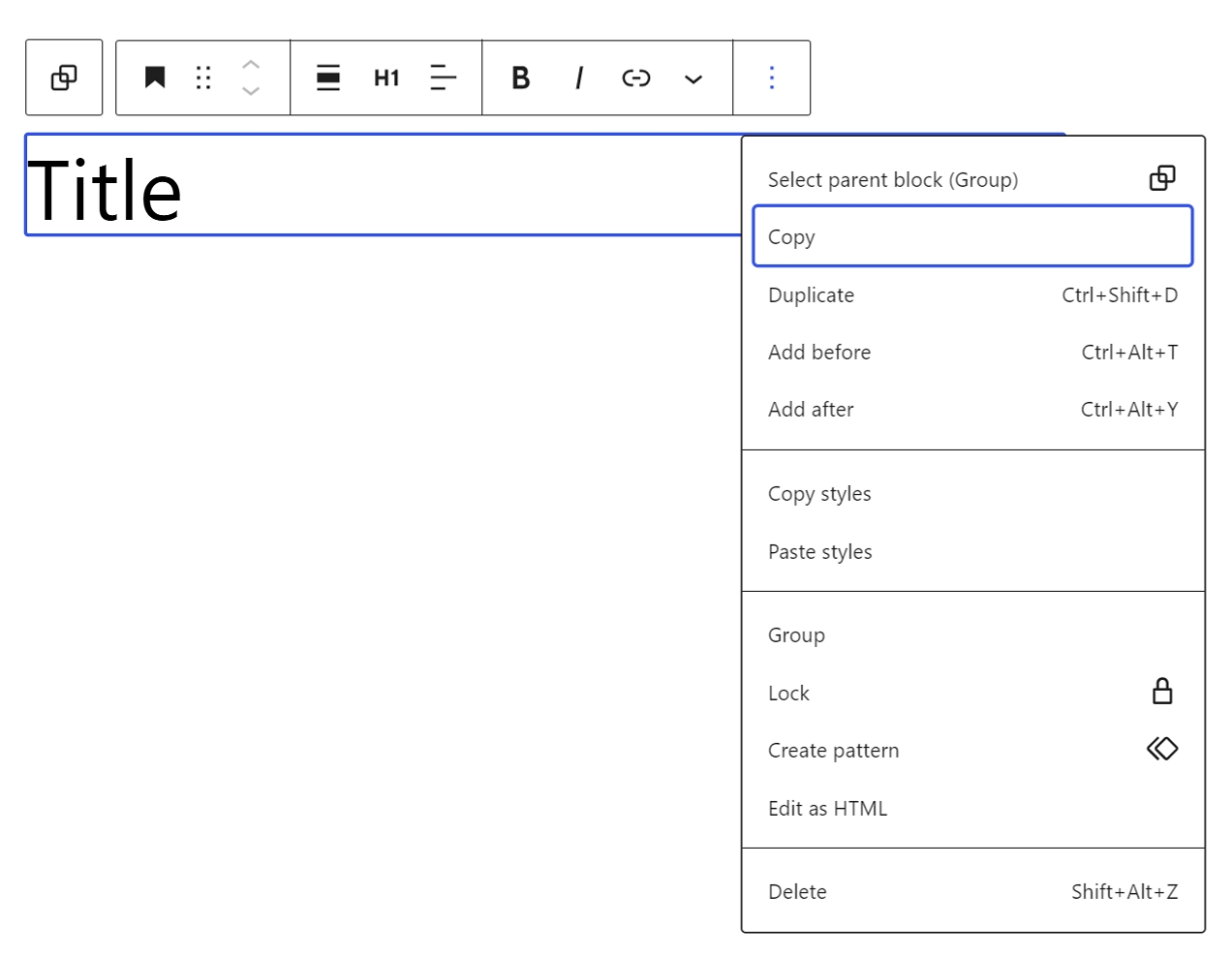
Copy

Use the Copy option to copy a selected block and paste it elsewhere in the editor or even on a different post/page. When you select the Copy option, the block will be copied to your clipboard. Then, you can use Ctrl + V (Command + V) to paste it anywhere on your post/page or other posts/pages.
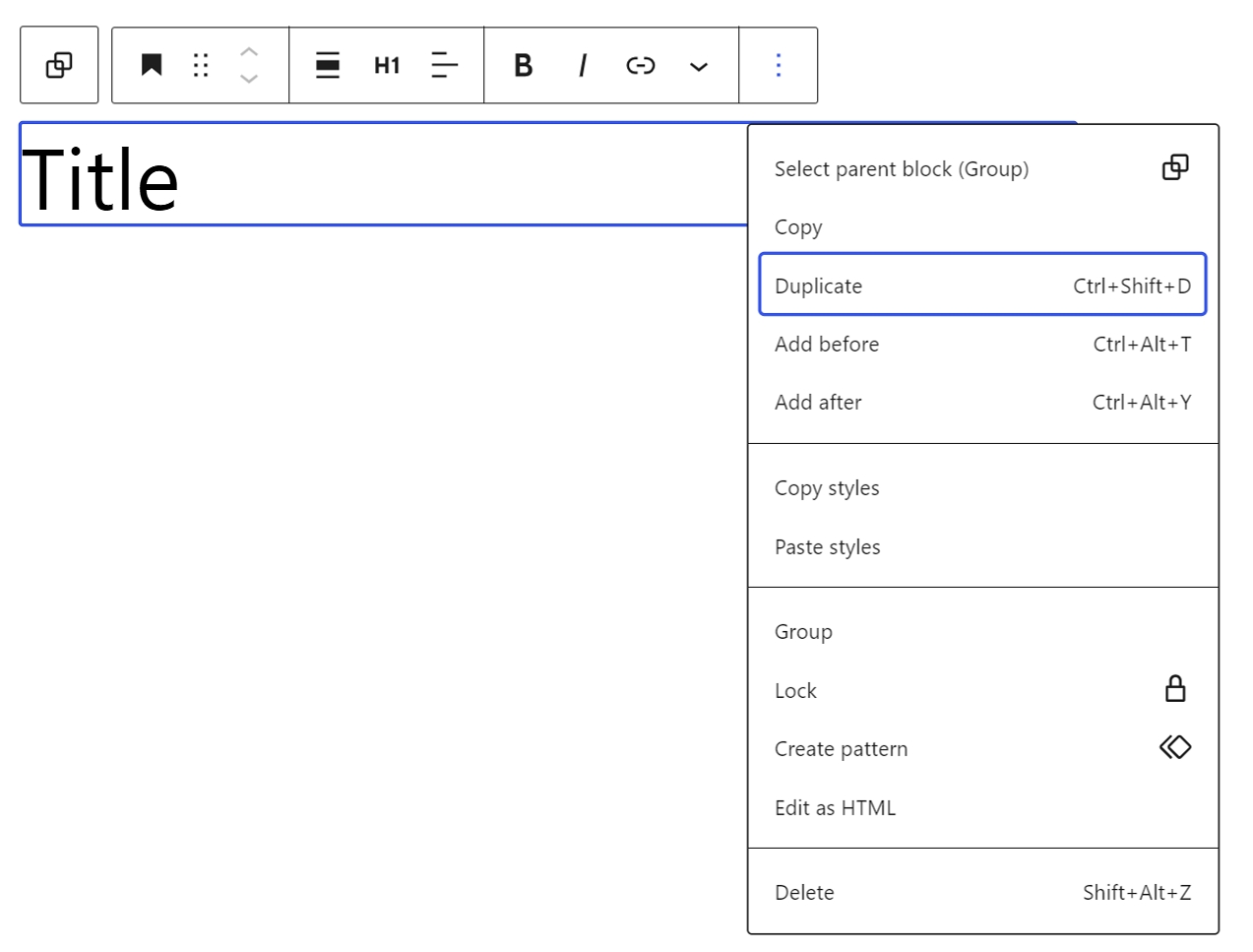
Duplicate

The Duplicate option clones the selected block right below the original. If you want to duplicate a block to paste it to a different page or post, use the Copy block option instead.
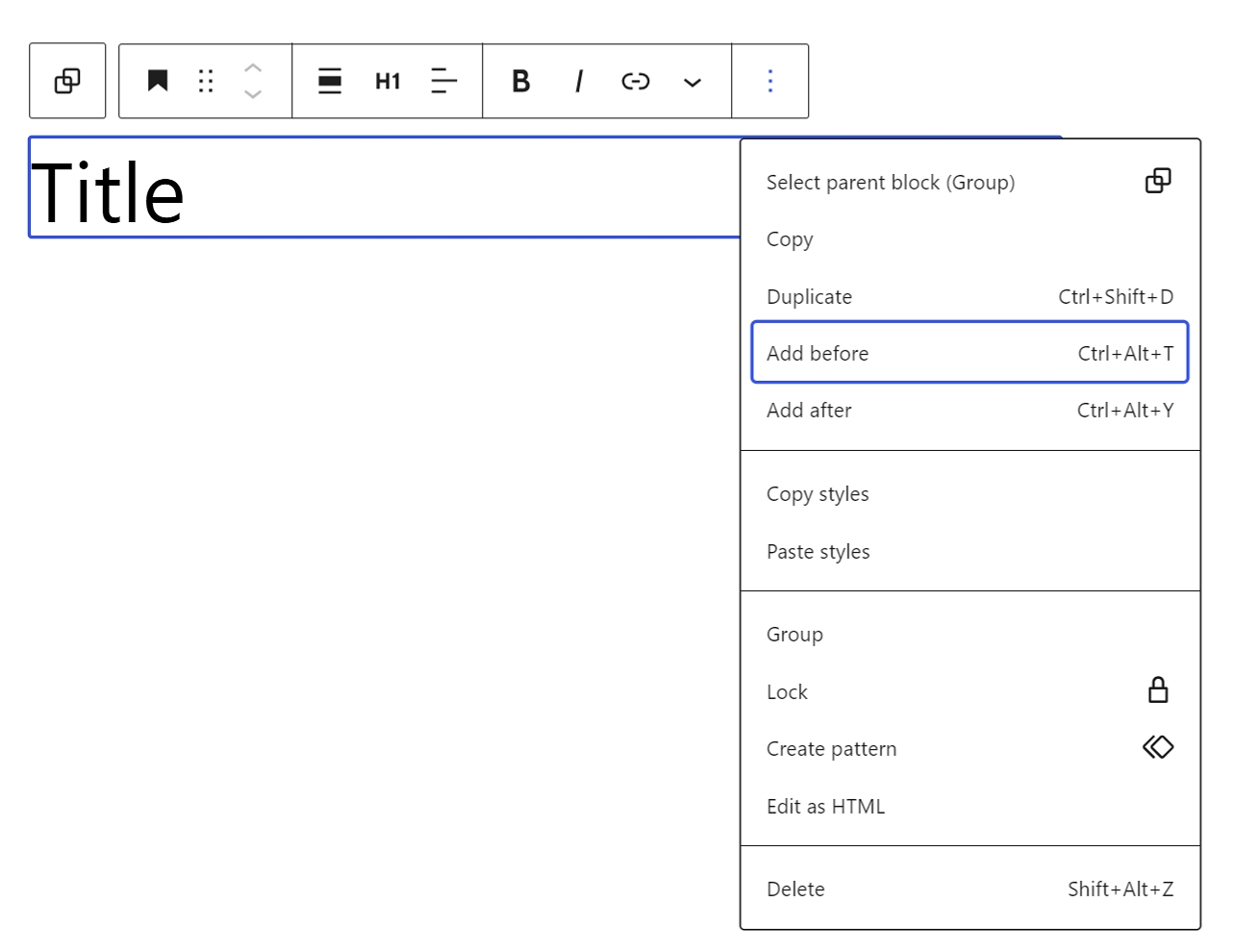
Add before

Use this option to insert a new block before the selected block(s). This option will create an empty line to add a new block above your current one.
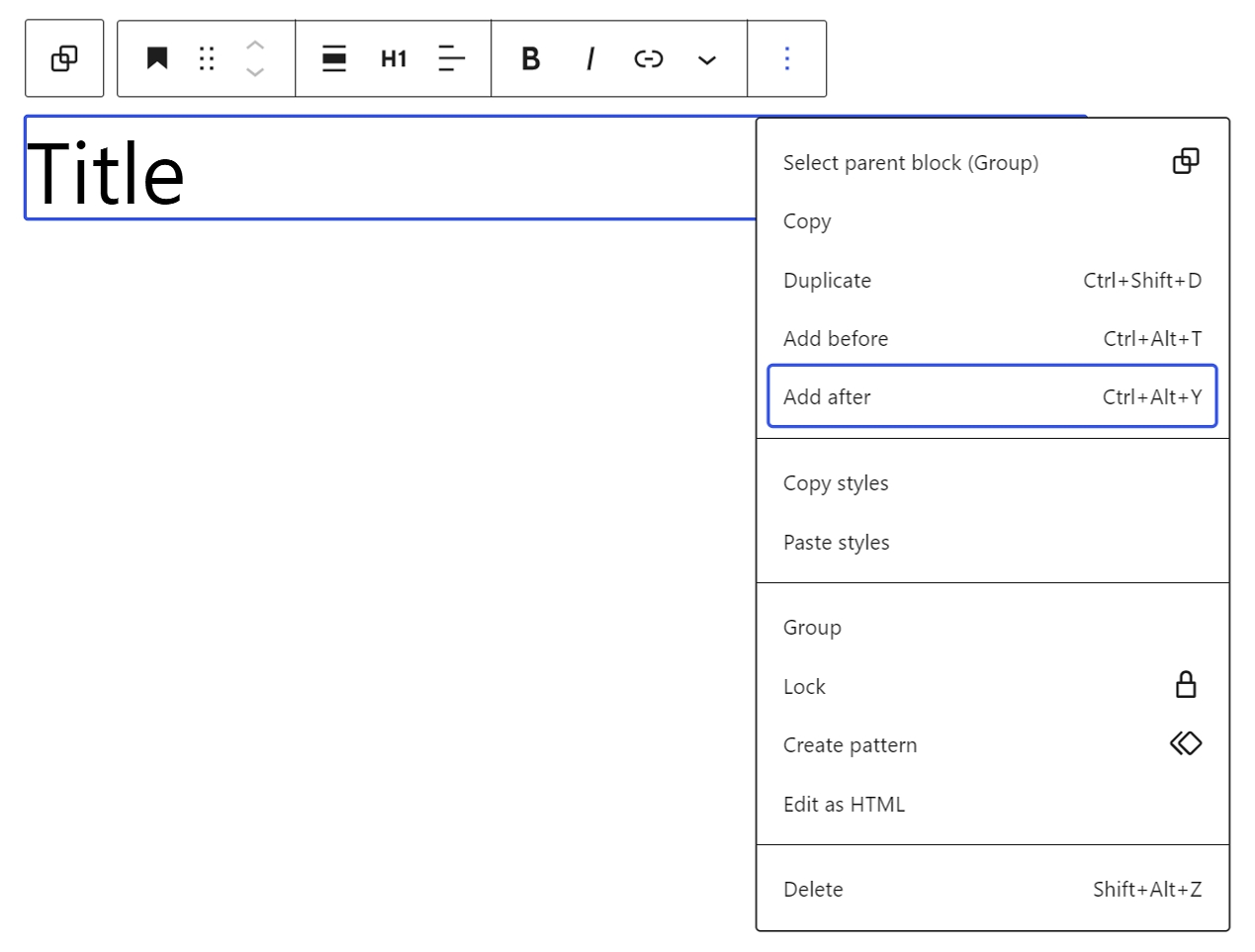
Add after

Use this option to insert a new block after the selected block(s). It creates an empty line for adding a new block below your current one.
Edit as HTML
The Edit as HTML option allows you to edit the block using HTML code. You can click on Edit visually to exit this mode, but the block editor might no longer recognize the original block, depending on your code changes.
Copy styles & Paste styles
The Copy styles option copies all the style option to clipboard. You can go to another block and click Paste styles to apply the copied styles.
If you see a message like the one below, depending on what browser you are using, you may need to enable clipboard permissions in order to paste styles. :

Each browser handles this differently, but you may see a message similar to this:

Lock
Use the Lock option to lock the selected block, which will prevent the block from being removed, moved, or both.
If you try to lock a group block, you will see an option to also apply the same lock settings to all blocks nested inside.
Create Pattern (Reusable block)
WordPress 6.3 renamed Reusable Blocks to Patterns. A synced pattern will behave in exactly the same way as a reusable block.
The Create pattern/reusable block option lets you add the selected block to a list of patterns, so you can use them on other posts or pages as well, and also remove a pattern from your list of patterns.
Optionally, you can set Synced option. Editing the synced pattern will update it anywhere it is used. After creating a synced pattern, you can detach it to a regular block, and edit the block without affecting your already saved synced pattern.
Group
Select the Group option to group a collection of blocks and treat them as a unit. This is helpful if you want to, for instance, add a common background color to a collection of blocks. Also, you can Ungroup your blocks, if you don’t want them to be in a group. You can learn more about the Group block here.
Move to
When you select Move to, a blue line between your existing blocks will appear. You can use your keyboard arrows to move that line up and down to the position you want to move the selected content to. Pressing your keyboard’s return (enter) button will move the block to that position.
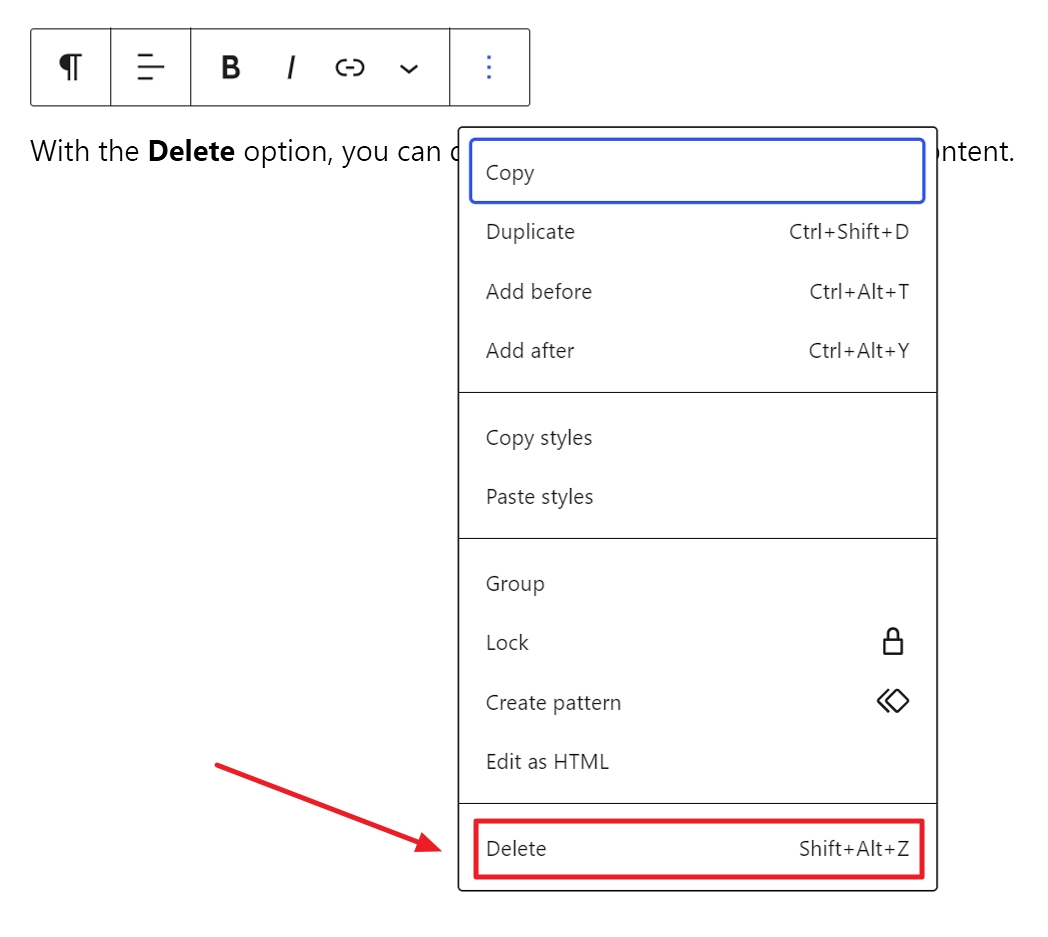
Delete

With the Delete option, you can delete the selected block from your content.
Changelog
- Updated 2024-05-14
- Updated screenshots
- Updated 2023-11-11
- Updated title to sentence case
- Updated 2023-08-08
- WordPress 6.3 renamed Reusable Block to Patterns & update screenshots
- Updated 2023-03-27
- Updated screenshots to match 6.2
- Added “Copy & Paste Styles” section.
- Updated 2022-10-18
- Updated screenshots to match 6.1
- Added link to Reusable block & Group block articles
- Added Block Locking section
- Updated 2022-02-04
- Screenshots and video as per WordPress 5.9
- added a quick tip about the name of the “Remove block” option
- Created 2021-08-03