Page jumping, also sometimes referred to as anchor links, is where you click a link and instantly get moved somewhere further up or down a page. This can be particularly useful with a long page.
One way to enable this is by setting an HTML Anchor to a Heading block on your page and creating a link that jumps to the anchor. You can even jump to another page’s anchor.
This can also be accomplished with any other block that allows for an HTML Anchor to be set under “Advanced”. You can review which blocks have the HTML anchor field by reviewing the Core Blocks Reference and looking for blocks with the anchor attribute.
Create an HTML Anchor

- Use the Plus Icon to add a new block.
- Select Heading as the block type, or start typing
/headingas a shortcut (slash command) to the heading block. - Enter your heading text. You may leave blank in heading text if you do not want to display any text.
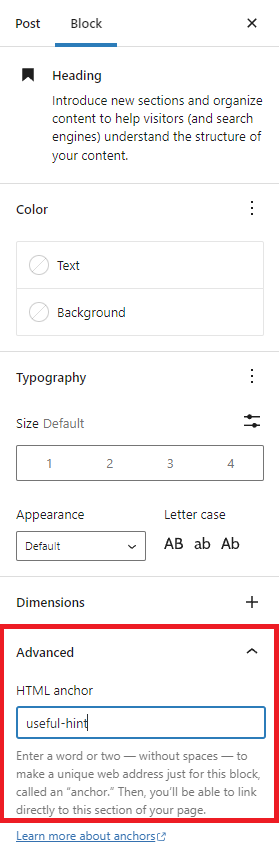
- On the right side under Block Settings, click on Advanced.
- Type a word that will become your link into the HTML Anchor field.
HTML Anchor Syntax
- HTML Anchor must be unique within a document.
- HTML Anchor is case-sensitive.
- HTML Anchor can include following symbols: hyphen(-), underscore(_), colon(:), period(.). It cannot include space.
- HTML Anchor must start in the alphabet.
Link to your HTML Anchor
- Type some text, or add an image or button that will become what you want your visitors to click on to go to another section.
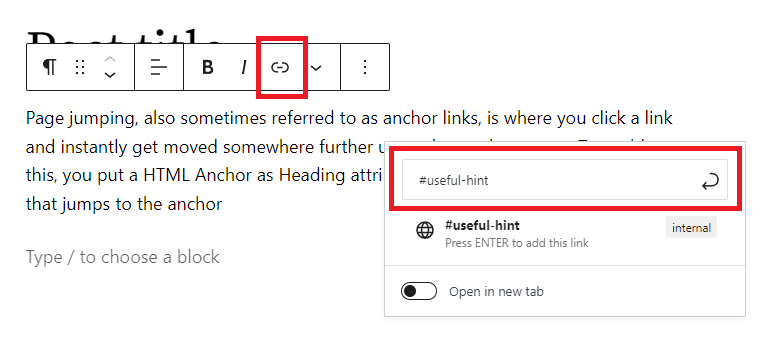
- Highlight the text, image or button, and select the link option from the block’s toolbar.
- Type in the HTML Anchor you created, starting with the pound (#) symbol. For example, if you created an Anchor named important-notice you would link to #important-notice.

Jumping to an anchor on another page
If you want to jump to another page’s anchor, then specify URL with HTML Anchor. For example, example.com/anotherpage#important-notice
Changelog
- 2023-07-25
- Update video URL
- 2022-10-28
- Added a little more information about Page Jump Links use cases and other available blocks
- Removed a note about jump links not working in Preview mode
- Added Video walkthrough of Page Jumps
- Updated screenshots through WordPress 6.0
- Updated Alt text for images
- Created 2019-06-15