If you want to add emphasis to a piece of text in your post or page, the pullquote block can quickly and easily make short snippets look beautiful.

To add one, click the Block Inserter icon when editing your post or page.
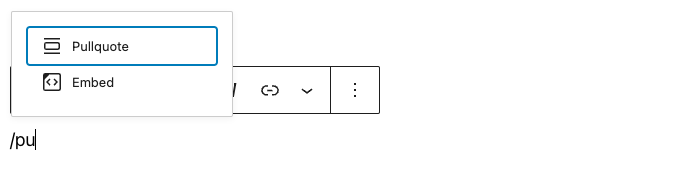
You can also quickly add one by typing /pullquote in a blank paragraph block and then hitting the enter key.

Detailed instructions on adding blocks can be found here.
In this video, you can see how you can use the pullquote block and the different settings to modify how your pullquote will appear.
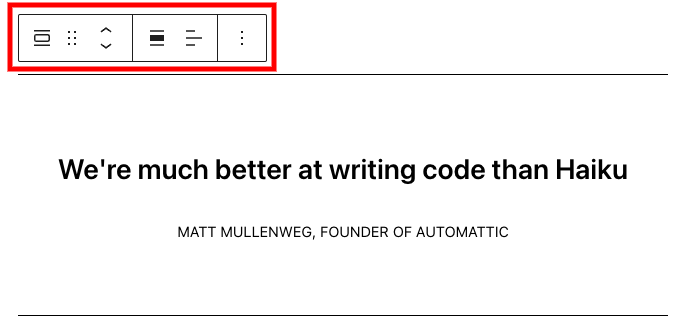
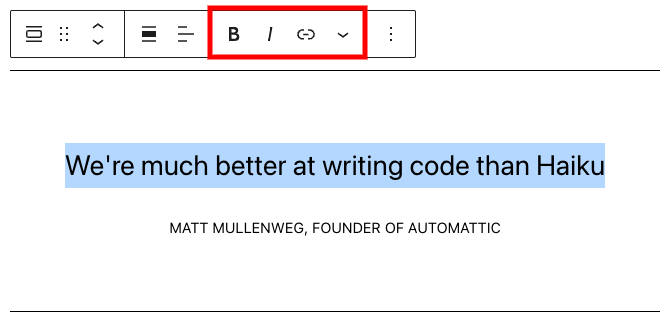
Block Toolbar
In order to reveal the block toolbar, you can click on the block and the toolbar will display.
Every block comes with unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor.
The pullquote block shows five standard buttons:
- Transform to
- Moving handles
- Change alignment
- Text Editing options (bold, italics, add a link, and drop-down for more text editing options)
- More options

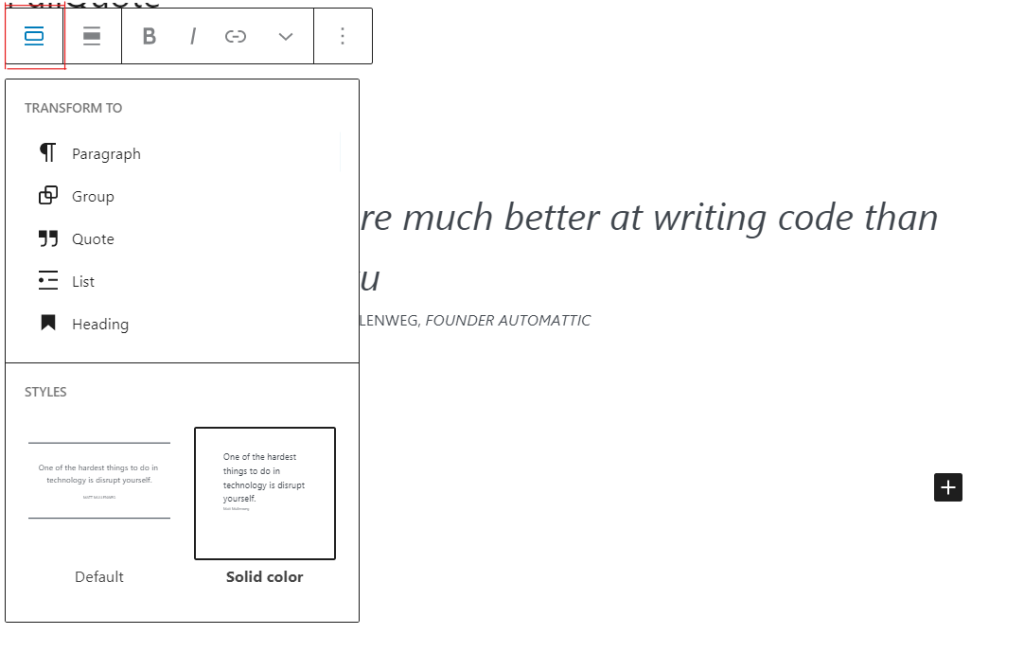
Transform to

When you click on the “Transform” button you can convert the pullquote block into another block type, using the existing content.
You can transform the pullquote block into a “Paragraph” block, “Group” block, “Quote” block, “List” block, or “Heading” block. The “Group” would give you the ability to change the background color around the Quote.
You can also transform the style of your pullquote block
The pullquote block includes two styles, ‘Default’ and ‘Solid’ color.
The ‘Default’ pullquote is a simple style that looks like this:

The ‘solid color’ pullquote is a little different, and looks like this:

While it looks like a variation on the ‘Default color’ pullquote, the ‘solid color’ pullquote really shines when you use the block’s color settings to select colors.

Block-moving tools

The up and down arrow icons can be used to move a block up and down in your document.
Detailed instructions on moving a block within the editor can be found here
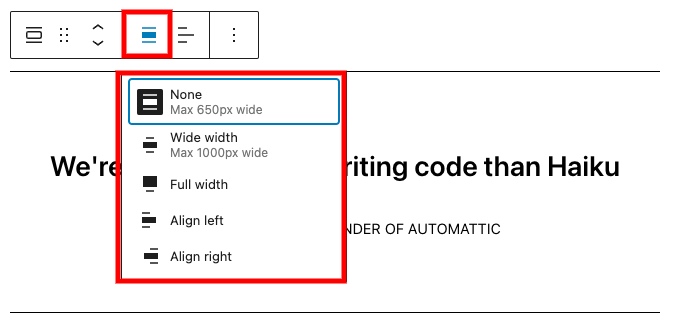
Change alignment

You can align the pullquote block itself to the left, right, and none (= center) from the toolbar. When using the left or right alignment, you can put another block beside the pullquote block.
The pullquote block also has a Wide and Full width alignment that is useful for creating unique headers and widescreen effects. These two options are only available if your Theme supports these alignments.
Text editing options

Bold and Italics
Used quite frequently, Bold and Italics formatting have their own buttons on the Toolbar. The shortcuts are CTRL+b (or Command+B) for bold and CTRL+i (or Command+i) for italics.
Insert Hyperlinks
Use the chain link icon to insert a hyperlink to your highlighted text.
Read about more link editing options.
More rich text options
The drop-down menu to the left of the More options menu contains a range of additional rich text editing options such as highlighting, inline code, strikethrough, and more.
Read about more rich text editing options.
More options
The Options menu represented by three vertical dots on the far right of the toolbar gives you more features such as the ability to duplicate or remove the block.
Read about these and other settings.
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon next to the Publish button.

The block styles can also be found in the sidebar settings along with the color settings and advanced options.
Color
Like the paragraph block, the pullquote block has color selection settings in the block’s sidebar settings.
The main color option allows you to set the color of the accent lines on the top and bottom of the ‘regular’ style and changes the background color of the ‘solid color’ style.
The text color option allows you to set the color of the pullquote’s text in both styles.
For details refer to this support article: Color settings overview
Typography
The pullqoute provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
For details refer to this support article: Typography settings overview
Border
The pullqoute block provides border settings options to add border color, width, and radius.
For details refer to this support article: Border settings overview
Advanced
The “Advanced” tab lets you add HTML anchor and CSS class(es) to your block.

“HTML anchor” allows you to make a unique web address for a particular “Video” block. Then, you’ll be able to link directly to a “Quote” block of your page.
The “Additional CSS class(es)” lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2023-08-09
- Replaced the link section with short summary linking to new dedicated page.
- Updated 2023-06-08
- Replaced “More rich text options” section with short summary linking to new dedicated page for rich text editing options.
- Updated 2023-05-16
- Content and screenshots updated for 6.2
- Updated 2022-02-04
- All screenshots have been changed for WordPress v5.9
- New video tutorial
- Modifying the block name in the post to respect a single spelling: “pullquote”
- Updated 2020-09-28
- Updated the block toolbar
- Updated the block settings
- Updated 5.5 screenshots
- Added the changelog
- Created 2019-03-07