Use the Quote block to easily add a quote to any post or page. Adding quotes can help you highlight great reviews from your audience or phrases that inspire you.
To add the Quote block to a page, click the block inserter (+) to open the block inserter pop-up window and choose the Quote block.

Alternatively, you can use the slash command, /quote in a new paragraph block then press enter to add one quickly.

Detailed instructions on adding blocks
Block toolbar
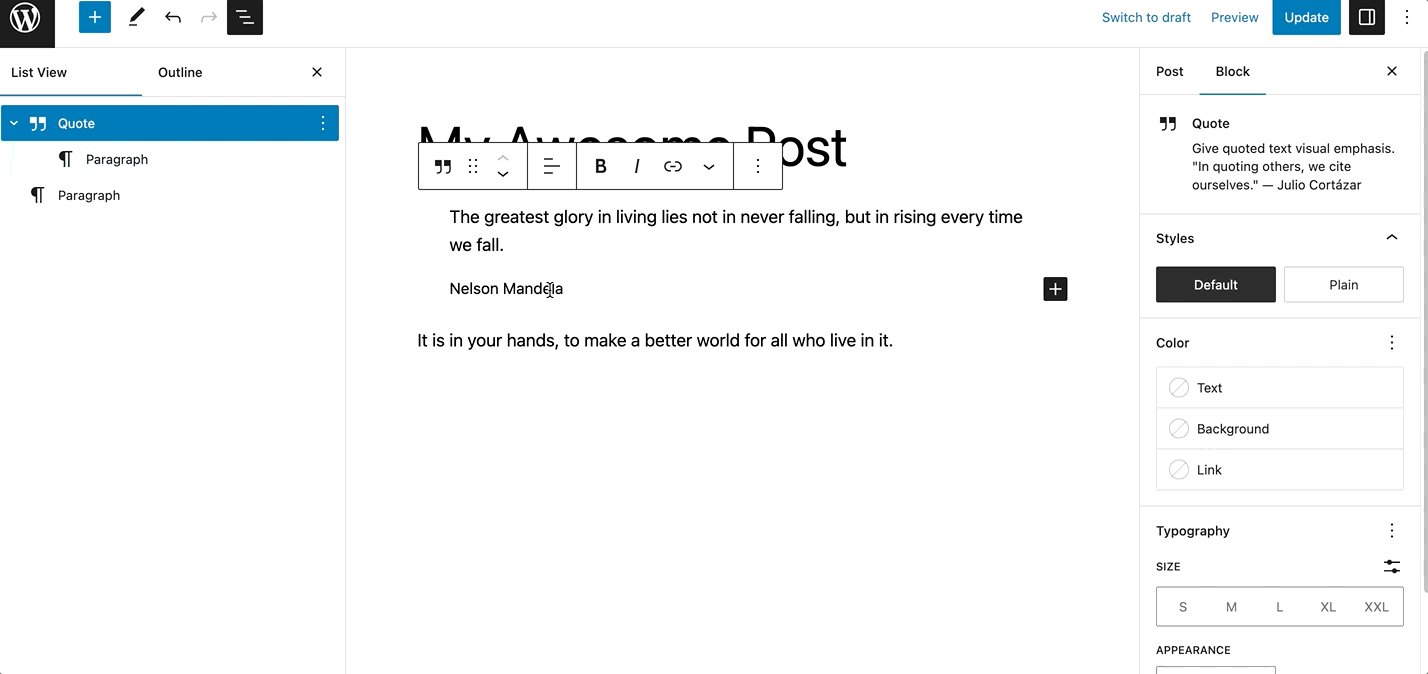
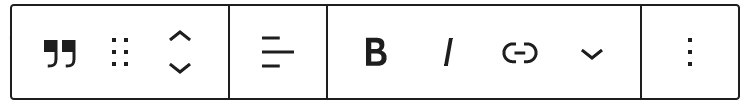
Each block comes with unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor.
To view the block toolbar, click on the block, and the toolbar will be displayed.

The Quote block shows the following buttons:
- Transform to
- Drag icon
- Move handles
- Change text alignment
- Bold
- Italic
- Link
- More text editing options
- Options
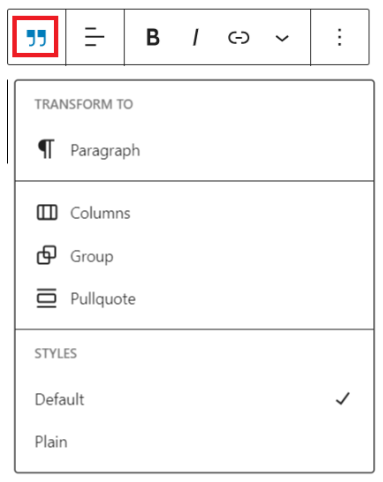
Transform to

Click on the Transform button to convert the Quote block into another block type using the existing content.
You can transform the Quote block into a Paragraph, Columns, Group, or Pullquote block. You can also change the style of the Quote block from Default to Plain.
Drag icon

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag it to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move handles

The up and down arrow icons can be used to move the block up and down on the page.
Get more information about moving a block within the editor.
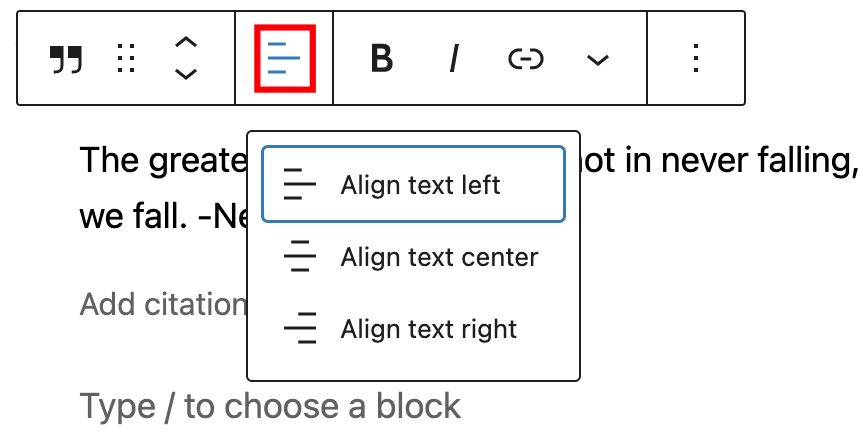
Change text alignment

Using the alignment drop-down from the toolbar, you are able to align the Quote block to the left, make it center-aligned, or align it to the right.
Bold

You can select the text in the Quote block and use the Bold option or Ctrl+B or Cmd+B on your keyboard to bold it, which is usually heavier than the surrounding text.
Italic

You can select any text inside the Quote block and use the Italic option or Ctrl+I or Cmd+I on your keyboard to italicize it, which usually appears slanted to the right.
Link
Use the link icon to insert a hyperlink to the highlighted text inside the Quote block.
Read about more link editing options.
More rich text options
The drop-down menu to the left of the More options menu contains a range of additional rich text editing options such as highlighting, inline code, strikethrough, and more.
Read about more rich text editing options.
More options
The Options menu represented by three vertical dots on the far right of the toolbar gives you more features such as the ability to duplicate or remove the block.
Read about these and other settings.
Block settings
The block settings panel contains customization options specific to the block. To open it, select the block and click the Settings button next to the Publish/Update button.

Styles
You can modify the Quote block styles by choosing the Default or Plain buttons in the Styles settings panel. Hover over the Default or Plain buttons to get a preview of the styles.
The style options may vary based on your theme.

Based on which style you choose for the Quote block, WordPress automatically adds a CSS class to the Quote block. You can find the class in the Advanced settings panel under the Additional CSS class(es) section.

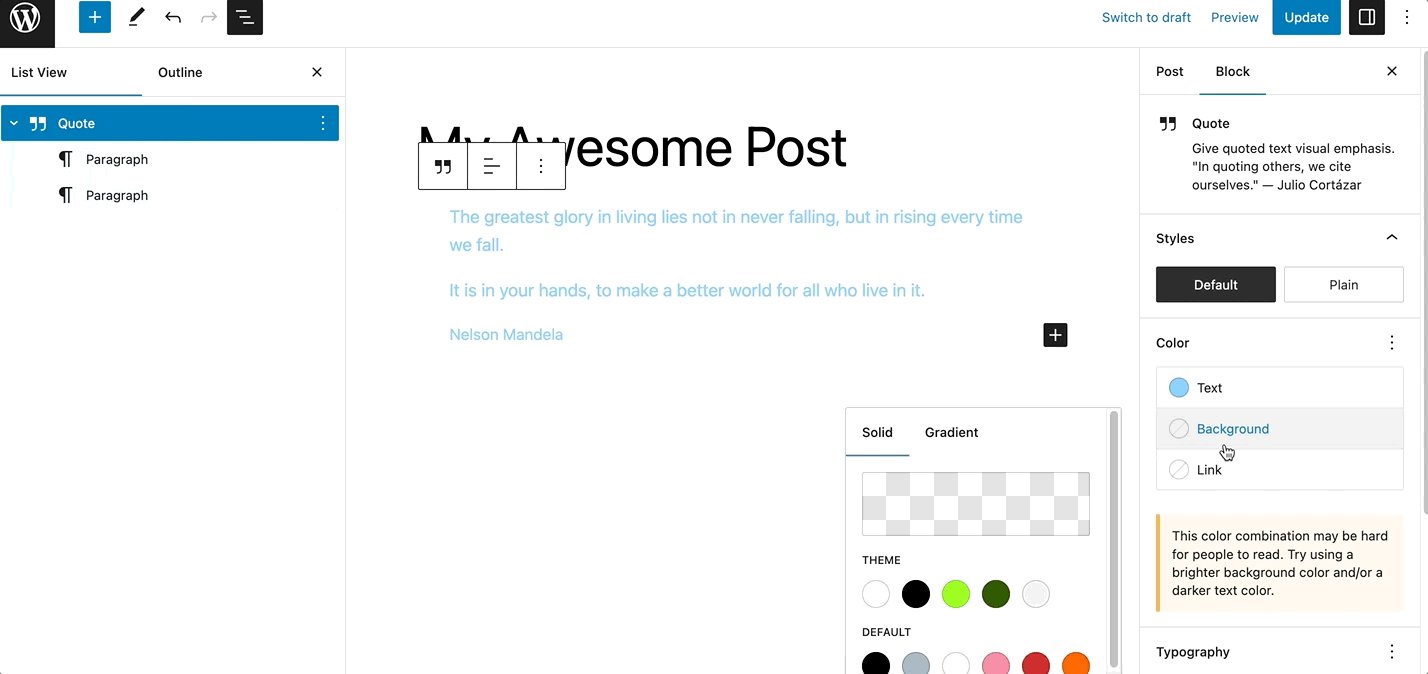
Color
The Quote block provides Color settings options to change the text and background colors.
See this guide for more information about changing colors.
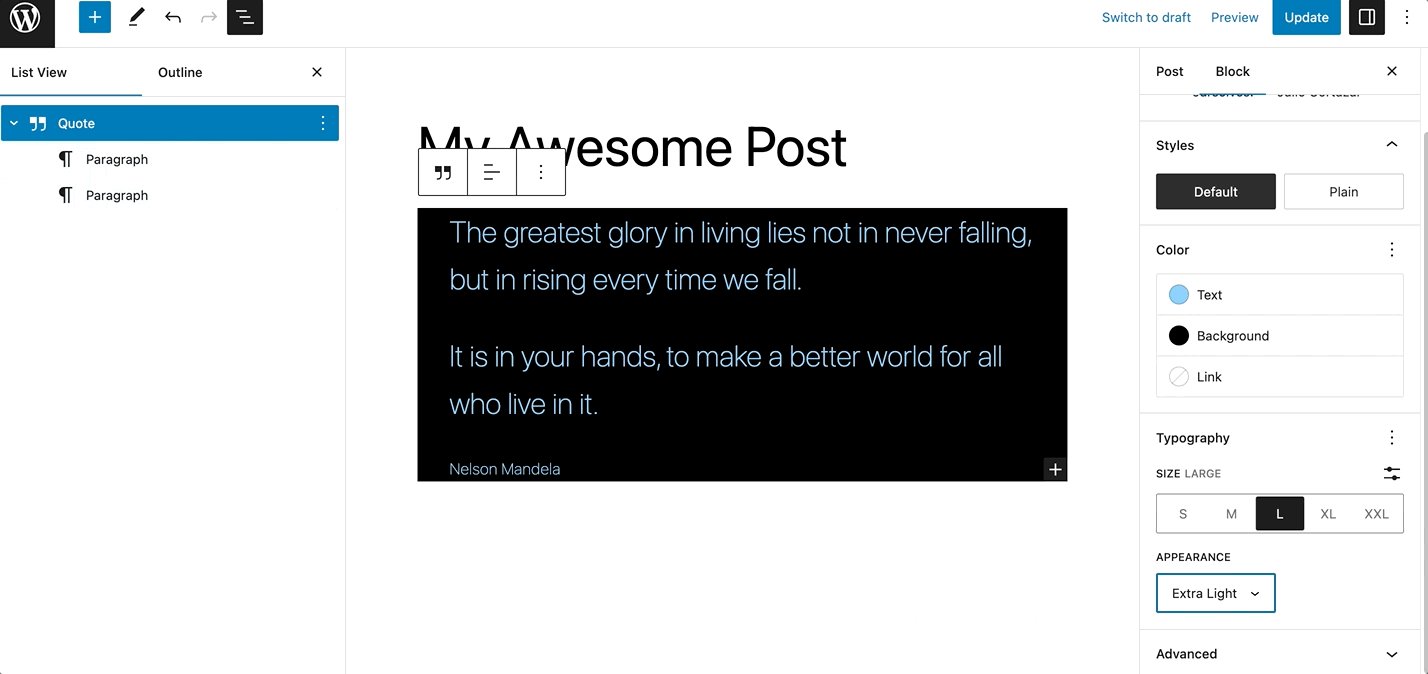
Typography
The Quote block provides typography settings to change the font family, size, appearance, line height, letter case, letter spacing, and decoration.
Get more details about changing typography settings.
Dimensions
The Quote block provides dimension settings options to change padding and margin size.
For details refer to this support article: Dimension settings overview
Advanced
The Advanced tab lets you add HTML anchor and CSS class(es) to your block.

HTML anchor allows you to make a unique web address for a particular Quote block. Then, you’ll be able to link directly to a Quote block of your page.The Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2023-10-26
- Updated content
- Updated 2023-08-09
- Replaced the link section with short summary linking to new dedicated page.
- Updated 2023-06-08
- Replaced “More rich text options” section with short summary linking to new dedicated page for rich text editing options.
- Updated 2023-03-26
- Updated content, images, and video for 6.2
- Updated 2022-10-18
- Updated images, video for 6.1
- Updated 2022-06-24
- Updated content, images, videos for 6.0
- Added ALT tags for images
- Updated 2020-09-21
- Updated 5.5 video
- Updated 2020-09-14
- Updated 5.5 screenshots
- Updated block toolbar new features
- Updated block settings new features
- Updated 2020-06-18
- Added ‘Link back to blocks’ to the top of the page
- Converted the ‘Advanced’ reusable block to a regular block
- Add the ‘Changelog’
- Created 2019-03-07