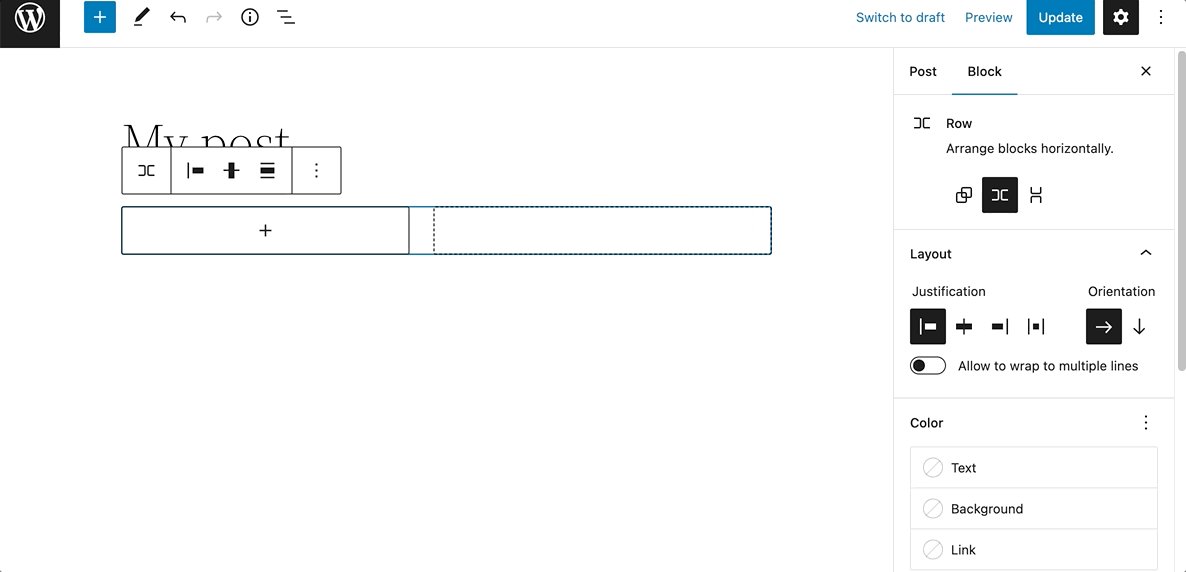
Use the Row block to arrange blocks horizontally.

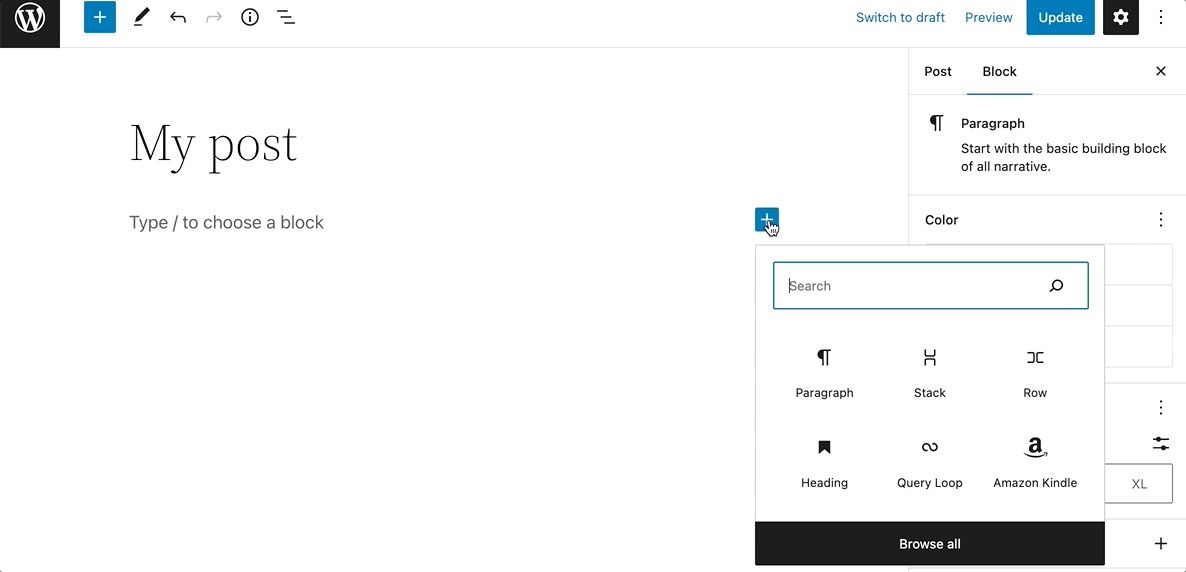
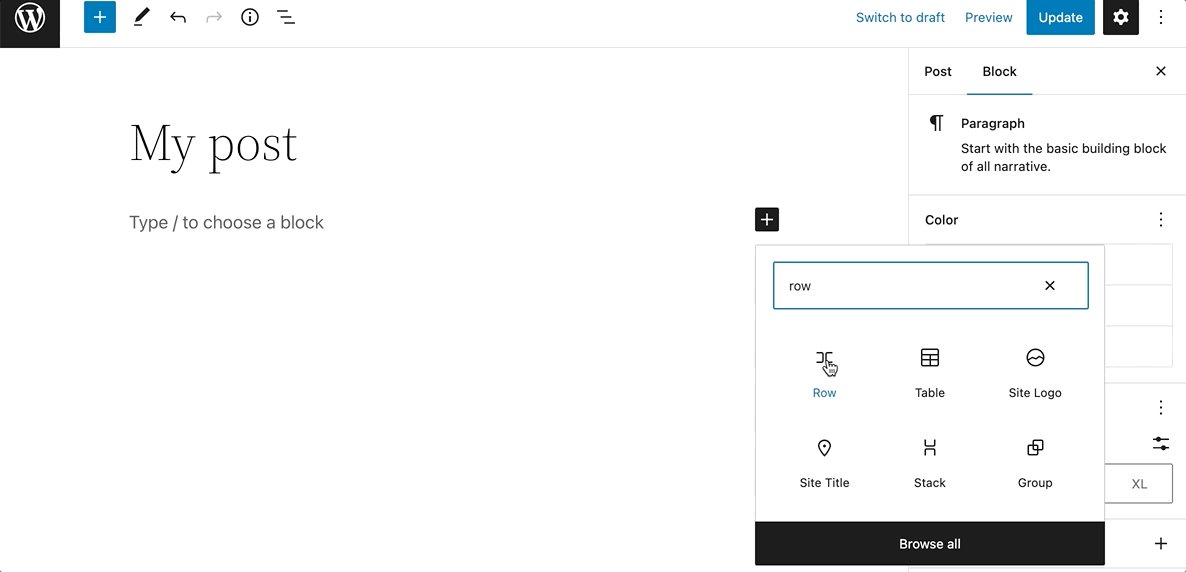
Click the (+) icon to open the block inserter pop-up window and search for the Row block.

You can also use the keyboard shortcut /row-block to quickly insert a Row block.
Detailed instructions on adding blocks can be found here.
Block toolbar
To view the block toolbar, click on the block, and the toolbar will be displayed.
Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor.
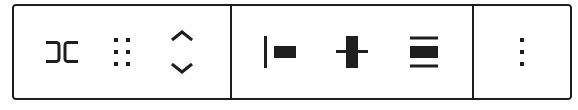
The Row block shows six buttons in the block toolbar:

- Transform to
- Drag
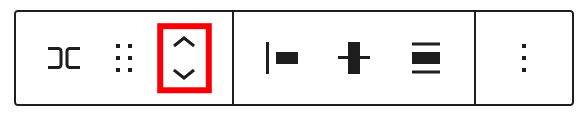
- Move up/down
- Change items justification
- Change vertical alignment
- Align
- Options
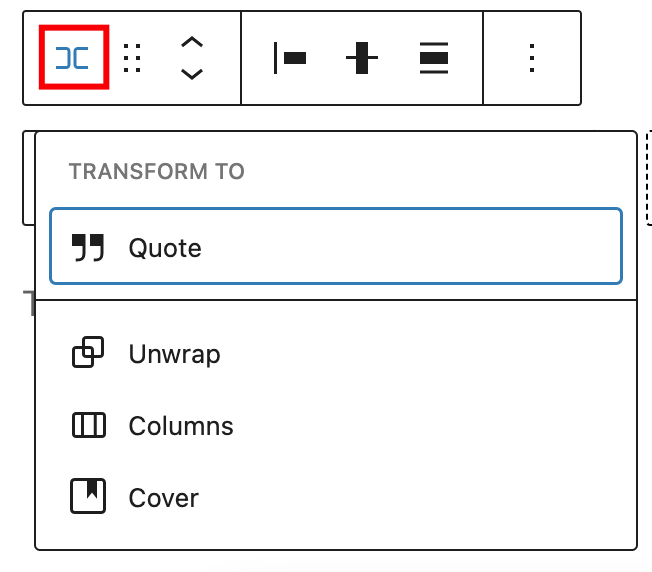
Transform to

Click on the Transform button to convert the Row block into Quote, Columns, or Cover blocks. It’s also possible to unwrap the Row block.
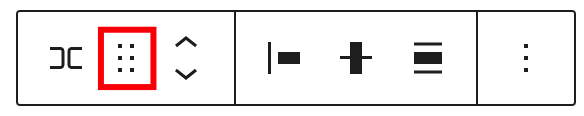
Drag button

To drag and drop the block to a new location on the page template, click and hold the Drag button, then drag it to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move arrows

The Move up and Move down buttons can be used to move the block up and down on the page.
Detailed instructions on moving a block within the editor can be found here
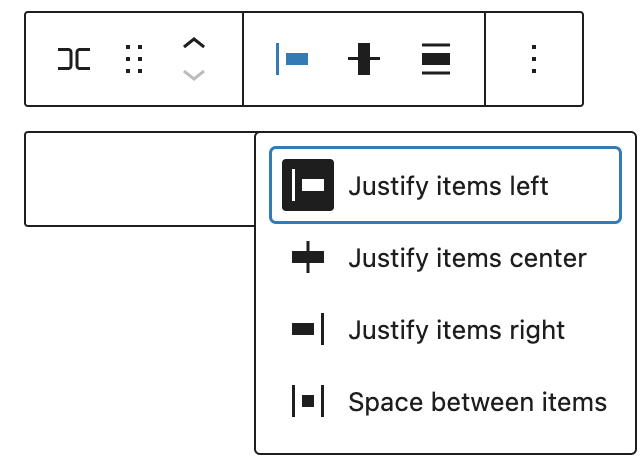
Change items justification

Click the Change items justification button in the Block toolbar to display the justification drop-down. You can justify the block text to the left, make it center-justified, align it to the right or leave a space between items.
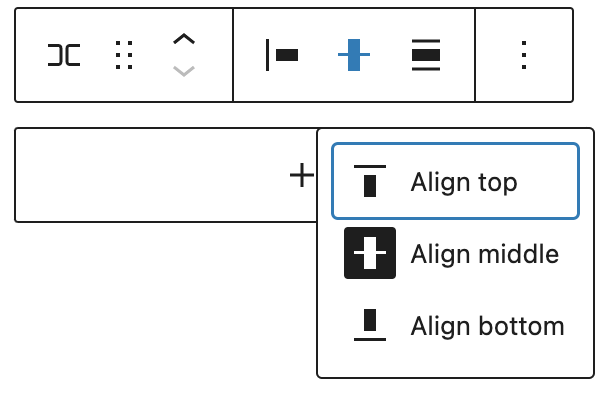
Change vertical alignment

Use the Change vertical alignment tool to reposition the Row block. The following is a list of the block alignment options:
- Align top
- Align middle
- Align bottom
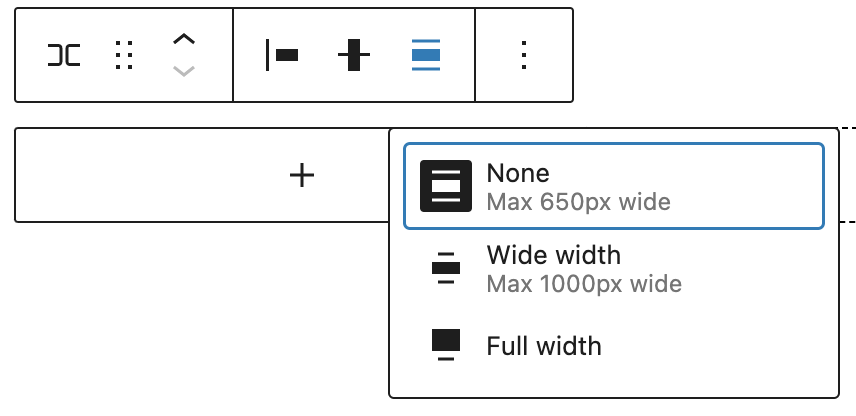
Change alignment

Use the Change alignment tool to change the width of the Row block. The following is a list of the block width options:
- None
- Wide width
- Full width
More options
The More option on a block toolbar gives you more features to customize the block.
Read about these and other settings.
Block Settings
The block settings panel contains customization options specific to the block. To open it, select the block and click the Settings button next to the Publish button.

Here are the options for the Row block:
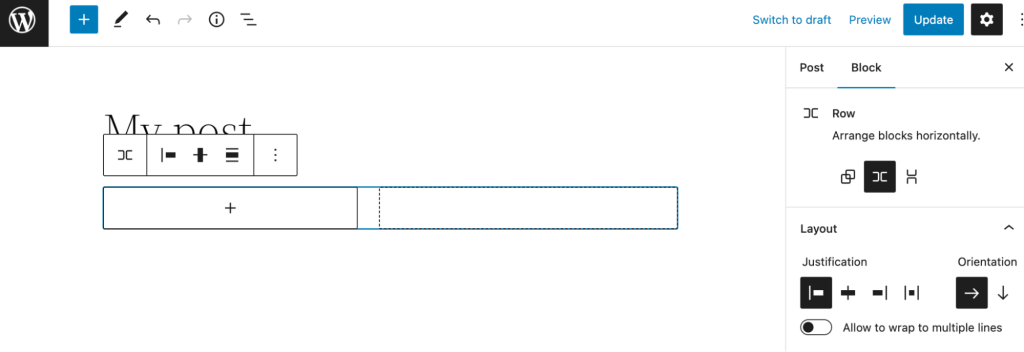
Settings
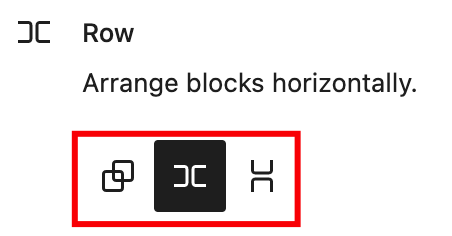
Click the Group or Stack button in the Block Settings to transform the Row block to Group or Stack blocks.

Layout
The Row block provides Layout settings options to change the justification or orientation of the text and to wrap to multiple lines.
For details, refer to this support article: Layout settings overview
Color
The Row block provides Color settings options to change the text, background, and link colors.
For details, refer to this support article: Color settings overview
Typography
The Row block provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
For details, refer to this support article: Typography settings overview
Dimensions
The Row block provides dimension settings options to add padding and margin.
For details, refer to this support article: Dimension settings overview
Border
The Row block provides border settings options to add border color, width, and radius.
For details refer to this support article: Border settings overview
Advanced
The Advanced section lets you add CSS class(es) to your block. This will allow you to write custom CSS and styles to the block.

Changelog
- Updated 2022-11-25
- Added link to Border and layout settings overview page and removed content from this page
- Created 2022-11-24