Use the Video block to upload and embed video into your post or page.

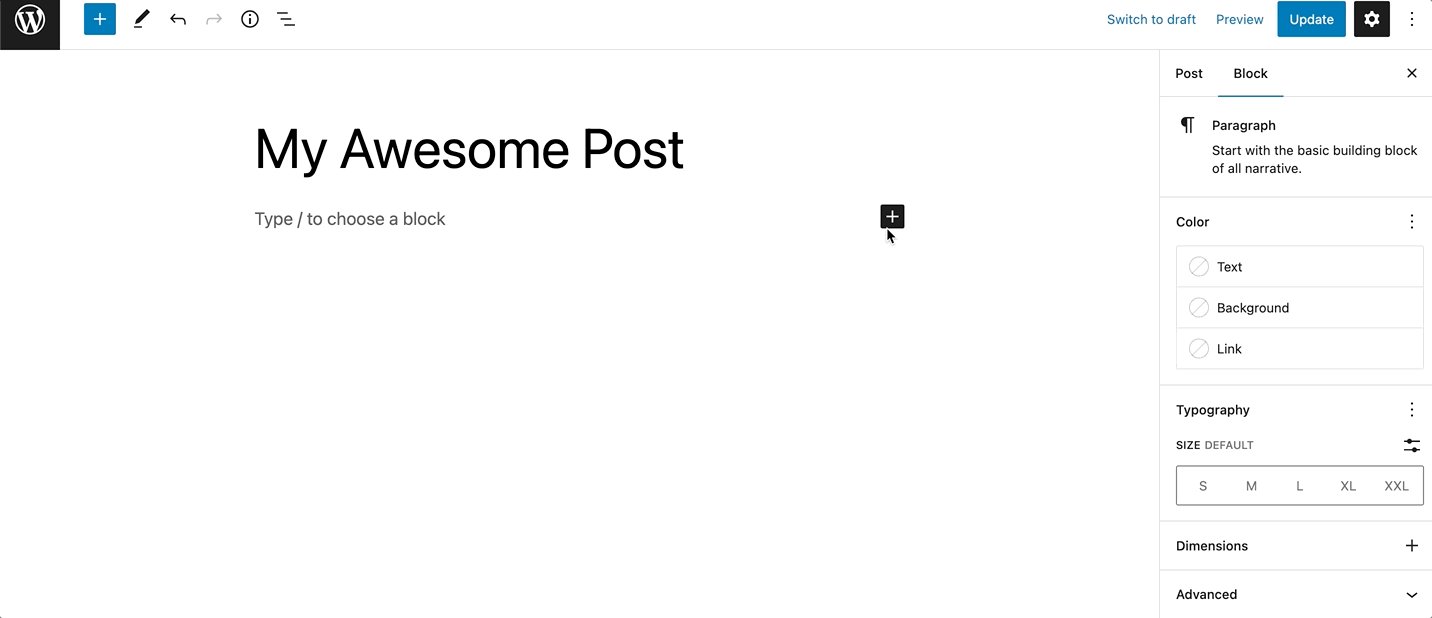
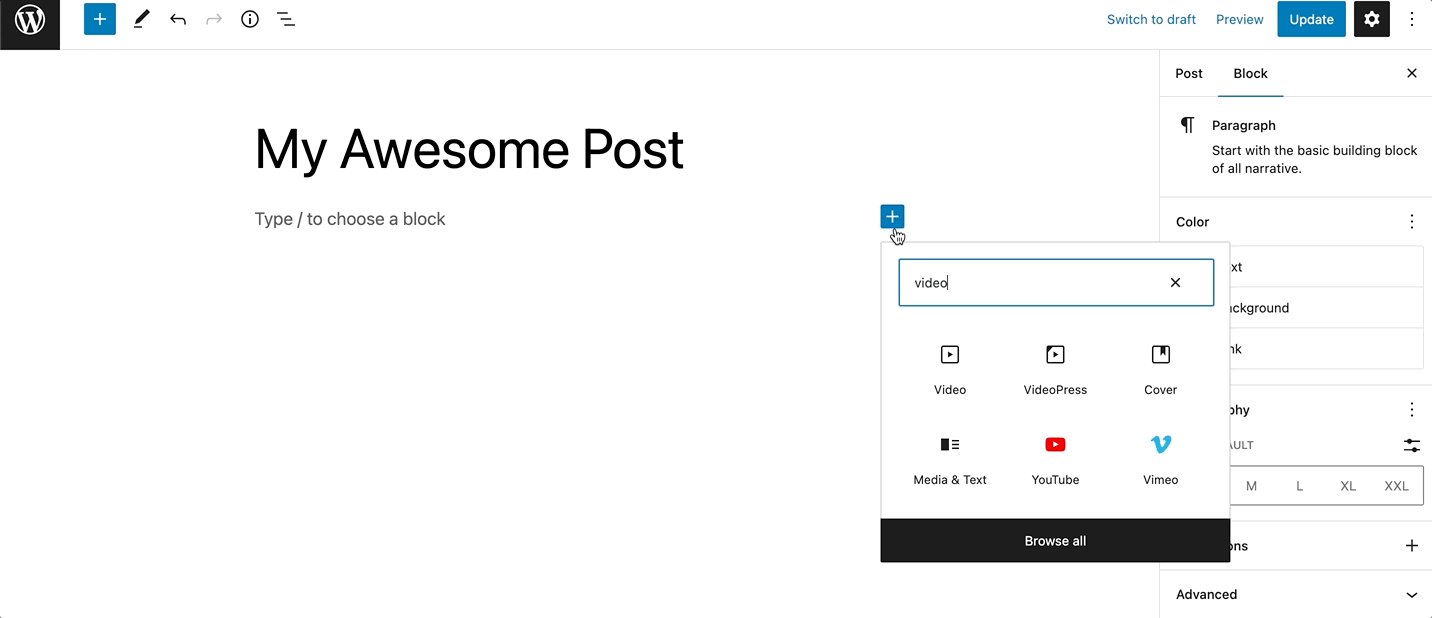
To add the Video block to a page, click the (+) icon to open the block inserter pop-up window and choose the Video block.
You can also use the keyboard shortcut /video to quickly insert a Video block.
Detailed instructions on adding blocks can be found here.
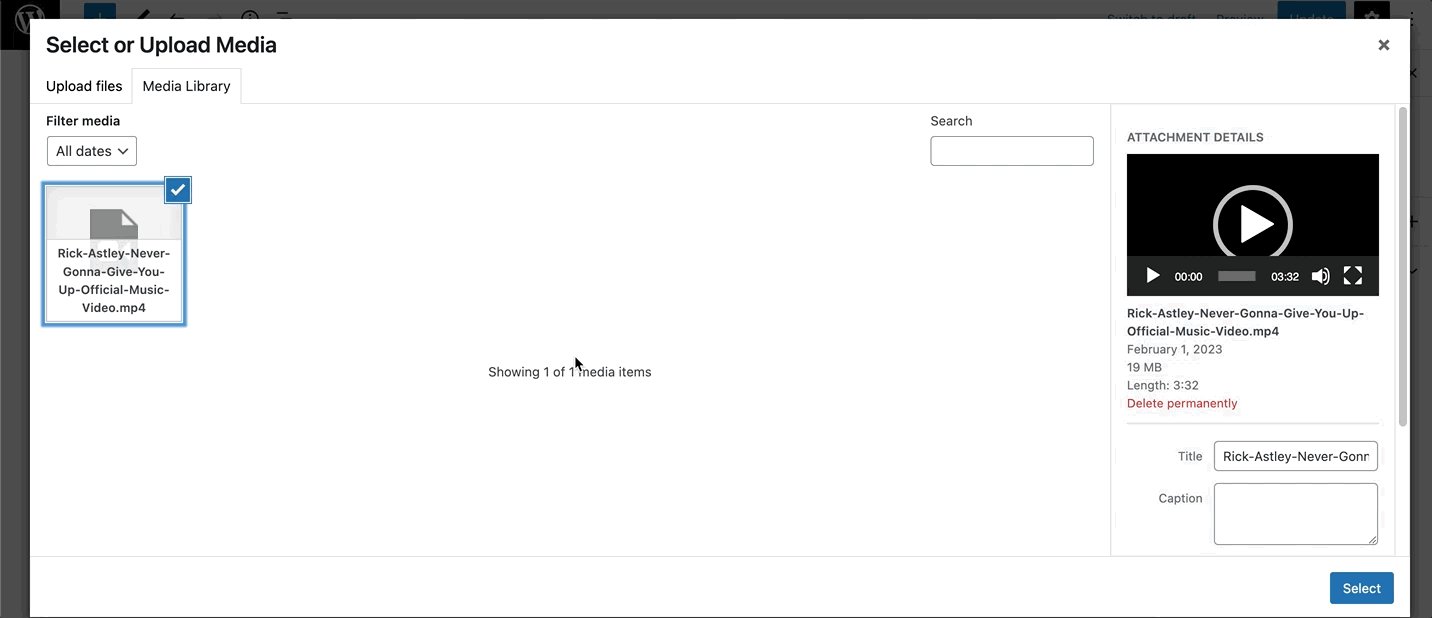
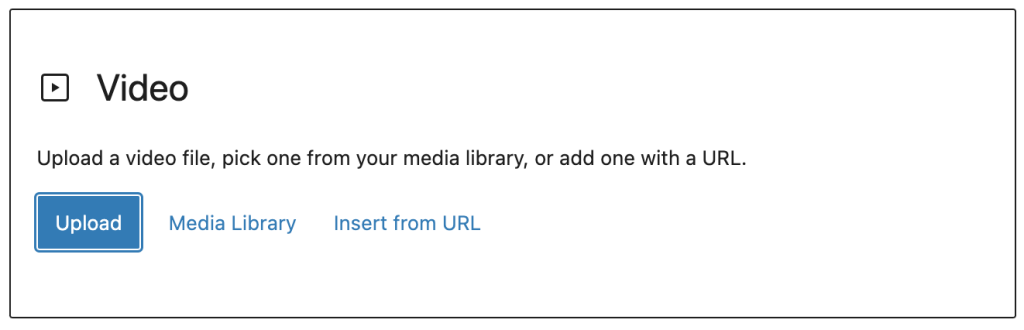
When you add a Video block, you will be prompted with three options to add your content, Upload, Media Library, and Insert from URL.
The Upload will allow you to upload a new video file from your computer. Media Library lets you select a file that’s already uploaded to your site’s media library.
If you insert a URL from a supported block type, such as YouTube, the Video block will automatically transform into a YouTube block.

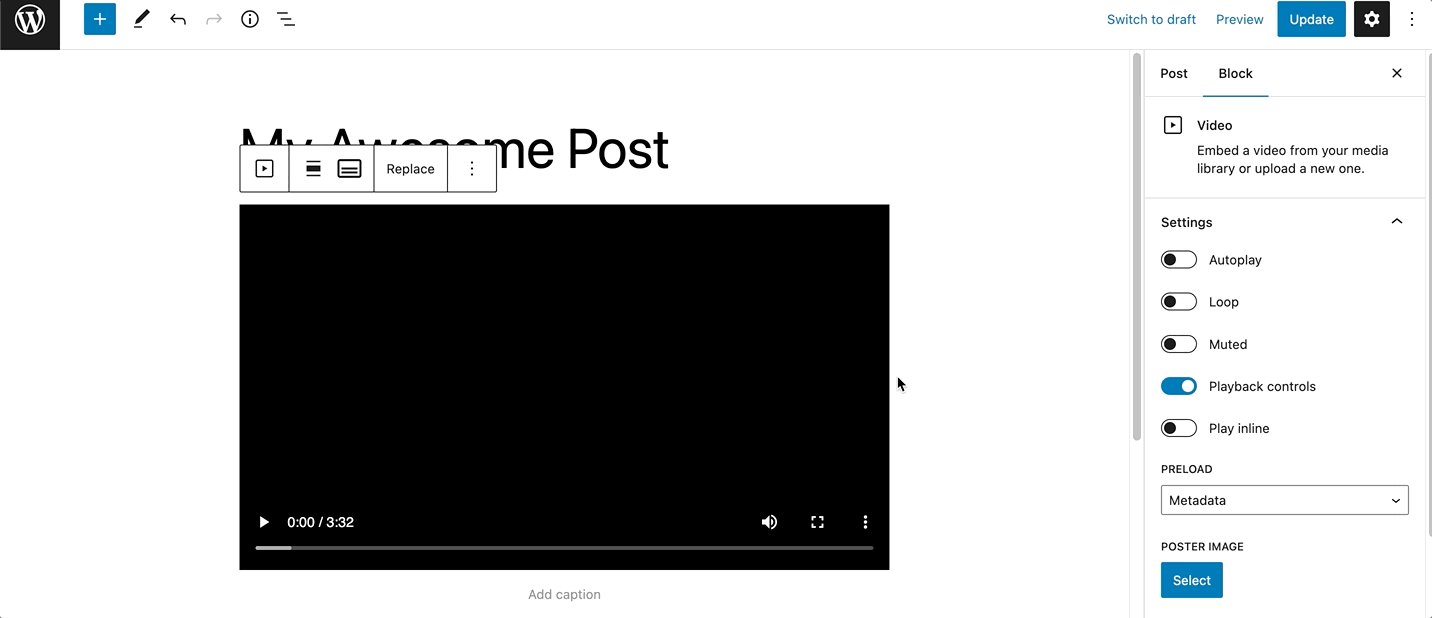
Once the video is embedded in the page, you can add an optional caption.
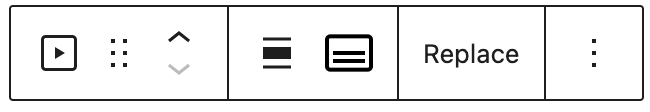
Block toolbar
To view the block toolbar, click on the block, and the toolbar will be displayed.
Every block comes with unique toolbar icons and blocks specific user controls that allow you to manipulate the block right in the editor.
The Video block toolbar comes with six buttons:

- Transform to
- Drag icon
- Move arrows
- Align
- Text tracks
- Replace
- More options
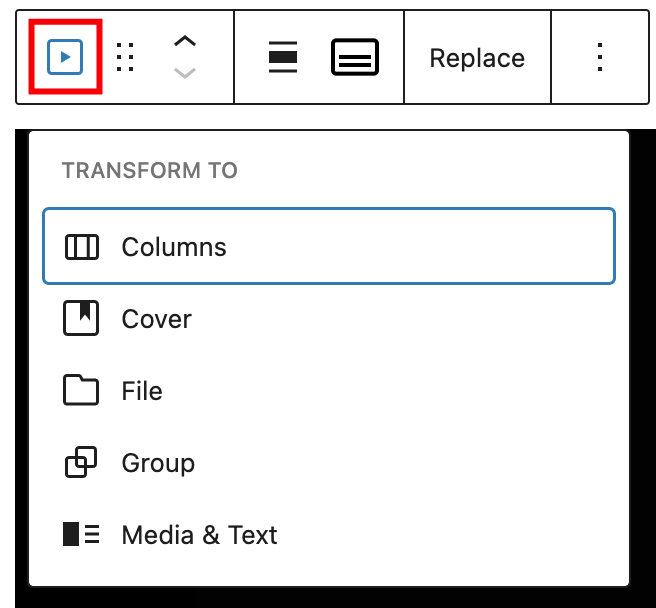
Transform to

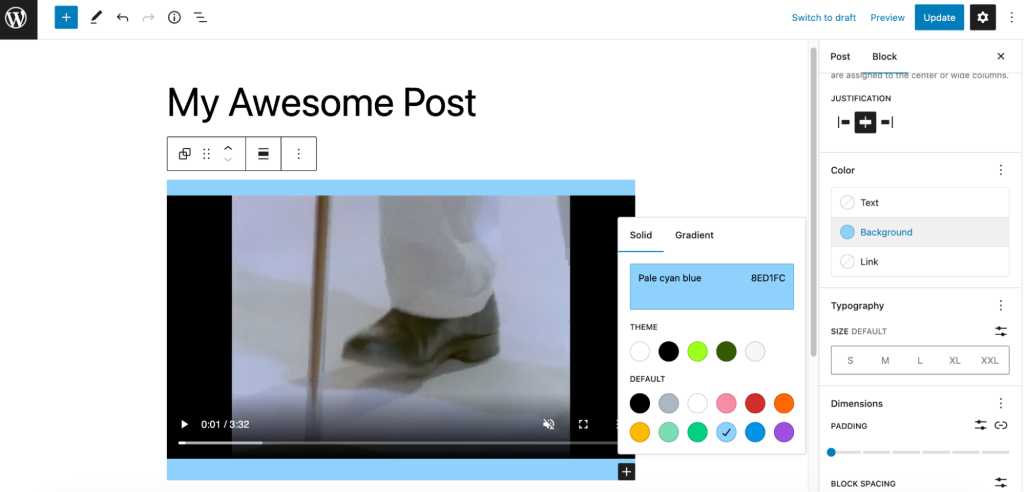
Click on the “Transform” button to convert the Video block into a Columns, Cover, File, Media & Text, or Group block. If you choose to transform it to a Group block, you will be able to change the background color around the video:

Drag icon

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag it to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move arrows

The up and down arrow icons can be used to move the block up and down on the page.
Detailed instructions on moving a block within the editor can be found here.
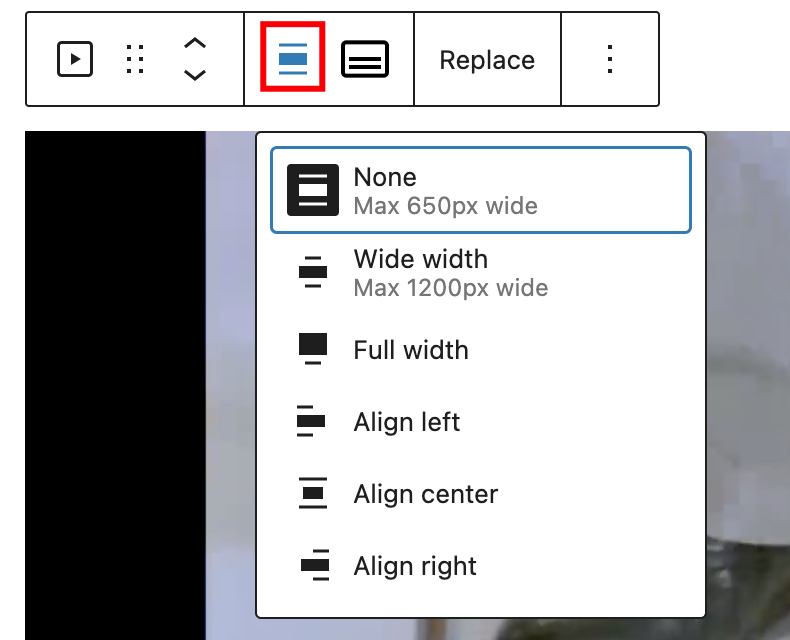
Change alignment

Use the change alignment tool to align the Video block. Choose one of the following options:
- None – leaves the block the current size.
- Wide width – increase the width of the block beyond the content size.
- Full width – extend the block to cover the full width of the screen.
- Align left – makes the block left-aligned.
- Align center – makes the block center-aligned.
- Align right – makes the block right-aligned.
The “Wide width” and “Full width” alignment settings must be enabled by your WordPress theme.
Text tracks

The Text tracks option will allow you to display timed text tracks (such as subtitles or captions) when the media is playing.
The tracks are formatted in WebVTT format (.vtt files) — Web Video Text Tracks.
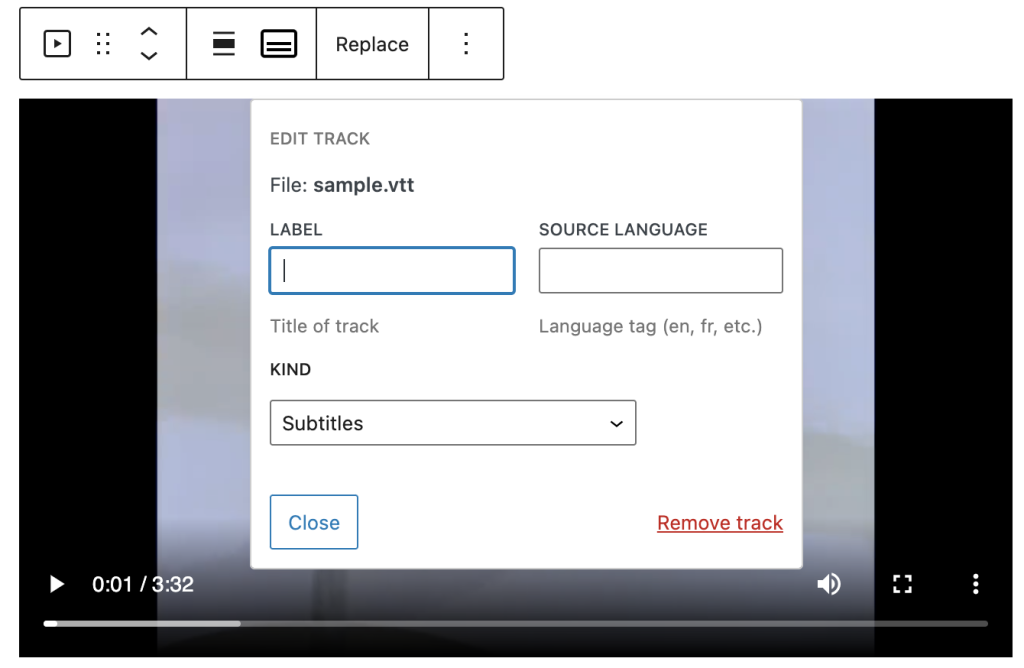
Once you upload the track, you will find the edit track option.

Label. A user-readable title of the text track which is used by the browser when listing available text tracks.
Source language. Language of the track text data. It must be a valid BCP 47 language tag. If the Kind attribute is set to Subtitles, then the Source language must be defined.
Kind. How the text track is meant to be used. If omitted, the default kind is Subtitles. If the attribute contains an invalid value, it will use Metadata.
- Subtitles: Translations of the dialogue in the video for when audio is available but not understood. Subtitles are shown over the video.
- Captions: Transcription of the dialogue, sound effects, musical cues, and other audio information for when the viewer is deaf/hard of hearing or the video is muted. Captions are also shown in the video.
- Descriptions: Text descriptions of what’s happening in the video for when the video portion isn’t available because the viewer is using assistive technology. Descriptions are read by a screen reader or turned into a separate audio track.
- Chapters: Chapter titles that are used to create navigation within the video. Typically they’re in the form of a list of chapters that the viewer can click on to go to a specific chapter.
- Metadata: Tracks with data meant for javascript to parse and do something with. These aren’t shown to the user.
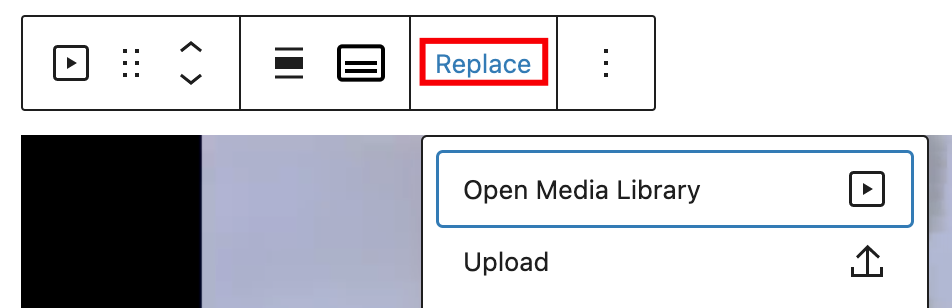
Replace

The Replace option will allow you to select a new video file for your block. Use this if you need to replace the video file in your Video block. You’ll have the option to select Open Media Library, Upload, or Current media URL.
Options
The Options button on a block toolbar gives you more features to customize the block.
Read about these and other settings.
Block settings
The block settings panel contains customization options specific to the block. To open it, select the block and click the cog icon next to the Publish button.

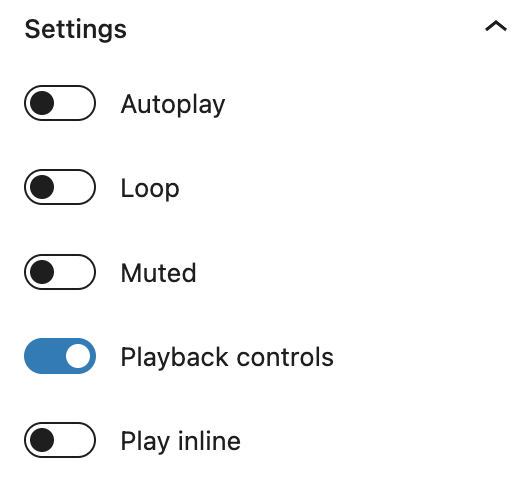
Settings

- Autoplay, Loop, Muted. These options let you set your video file to autoplay when someone visits the page or post. Looping lets you choose if the video file repeats after it is finished. You can also choose to mute the video if your circumstance requires it.
- Play inline. This option lets you set your video to be played inline, that is within the element’s playback area. Keep in mind that turning this option off does not imply that the video will always be played in fullscreen.
Playback controls
Toggle this option to show or hide the playback control overlay on the video. For example, a video with playback controls:

Without playback controls:

Preload

This option allows you to select how much of the video file is downloaded when the page or post is loaded. While it may be tempting to go ahead and have the whole file download automatically, keep in mind that this can slow your page’s load speed down.
There are three settings:
- Auto – The entire video file is downloaded, regardless of whether the visitor clicks the Play button or not. This makes the biggest impact on your page or post’s load speed, especially with larger video files.
- Metadata – Only basic info about the file will be downloaded automatically. Like the None option, the download of the video file only begins when someone clicks Play. This setting is also very fast, as the only thing downloaded is text. On a fundamental level, there’s not a big difference between None and Metadata.
- None – Nothing about the video file is downloaded automatically. The download of the video file only begins when your visitor clicks the Play button. This is the fastest setting.
Poster image

You can choose a poster image that will be displayed before a video is set to play. This can be useful if the first frame of the video isn’t necessarily appealing or indicative of the video content. An eye-catching poster image can really draw attention to your video.
Dimensions
The Video block provides dimension settings options to change padding and margin size.
For details, refer to this support article: Dimensions Settings Overview
Advanced

HTML Element allows you to make a unique web address for a particular Video block. Then, you’ll be able to link directly to a Video block of your page.
The Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2023-02-17
- Revised formatting for the whole article
- Updated all the screenshots for 6.1
- Updated 2022-11-25
- Change screenshot alignment for mobile view
- Remove redundant text
- Added caption to images
- Updated 2022-02-04
- Changed screenshots
- Updated 2020-12-07
- Added Text tracks in Block Toolbar
- Changed screenshots in Block Toolbar
- Updated 2020-08-25
- Screenshots as per WordPress 5.5
- Added feature changes in Block Toolbar
- Added feature changes in Block Settings
- Updated 2020-06-18
- Added “Go back to the list of Blocks” to the top of the page
- Added the Changelog
- Created 2019-03-07