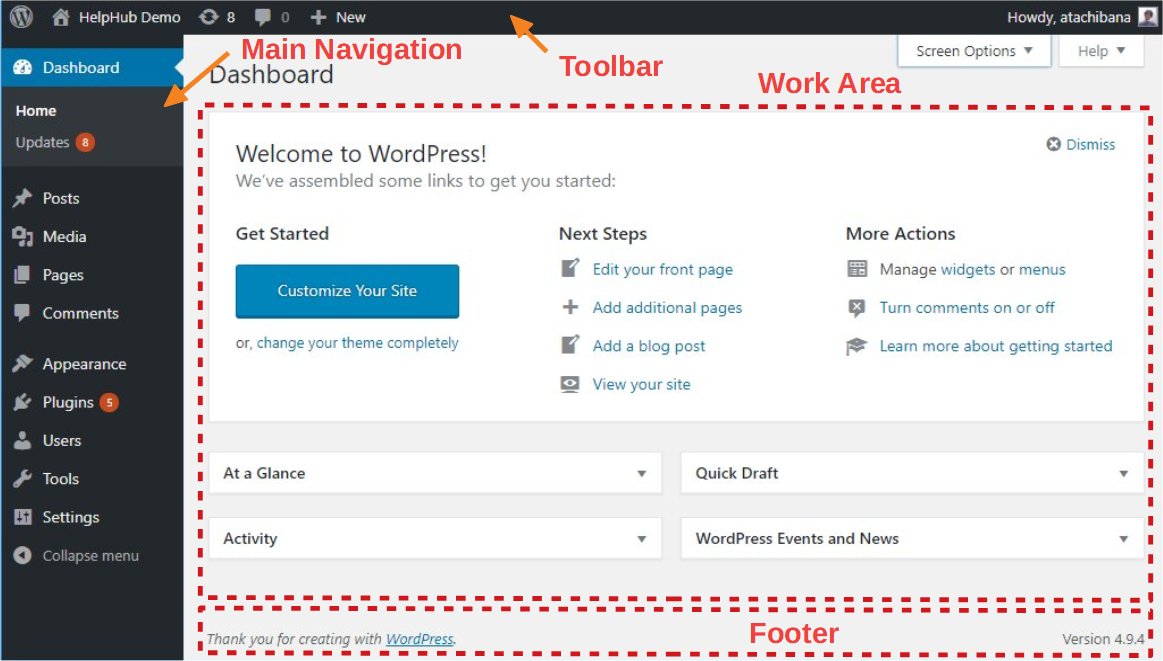
Common Layout
Each Administration Screen is presented in sections, the toolbar (and header), the main navigation, the work area, and the footer.

Toolbar has links to various administration functions, and is displayed at the top of each Administration Screen. Many Toolbar items expand (flyout) when hovered over to display more information.
Main Navigation menu details each of the administrative functions you can perform. At the bottom of that section is a Collapse menu button that shrinks the menu into a set of icons, or to expands to list them by major function. Within each major function, such as Posts, the sub-menu expands (fly-out) when hovered over, and expands fully if an item clicked.
In the work area, the specific information relating to a particular navigation choice, such as adding a new post, is presented and collected.
Footer, at the bottom of each Administration Screen in light shading, are links to WordPress, thanking you for using it, and the version of WordPress you have installed is shown.
Toolbar – Keeping It All Together
The Toolbar contains links to information About WordPress, as well as quick-links to create new posts, pages and links, add new plugins and users, review comments, and alerts to available updates to plugins and themes on your site.
Tips: To hide the Toolbar, go to Administration Screens > Users > Your Profile, and turn off “Show Toolbar when viewing site” of Toolbar option.
About WordPress
At the left-most side of the Toolbar is a WordPress logo. Place, or hover, the mouse cursor over the logo to see to About WordPress, www.ads-software.com, Documentation, Support, and Feedback.

The top link on that menu is for the ‘About WordPress’ page, which contains tabs for What’s New, Credits, Freedoms and Privacy.
- What’s New screen describes many of the new features WordPress current version.
- Credits screen provides some details about the various individuals who contribute to the WordPress code base.
- Freedoms screen describes your rights as a user of WordPress as open source software.
- Privacy screen describes handling of privacy information in WordPress.
Visit Site link
In the Toolbar, to the right of the WordPress logo, your site name is displayed as a link. Hover over the site name to see the View Site link to visit the main page of your site.
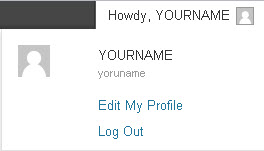
Howdy, User
On the far right of the Toolbar is “Howdy, User”, with an image of your Gravatar. When hovered over, this expands to link you to your Profile Screen as well as a Log Out link.

When you log in to your blog, WordPress stores a so called cookie in your web browser. This cookie allows WordPress to remember who you are; if you leave your blog’s site for a while but come back to it later, WordPress will see the cookie and not require you to log in again.
Tips: If you have a WordPress cookie set in your web browser, anyone using your computer can access the Administration Screens of your blog. If you don’t want this to happen (perhaps you are using a public computer or a computer which other people use), you can click this Log Out link, and WordPress will delete the cookie from your web browser.
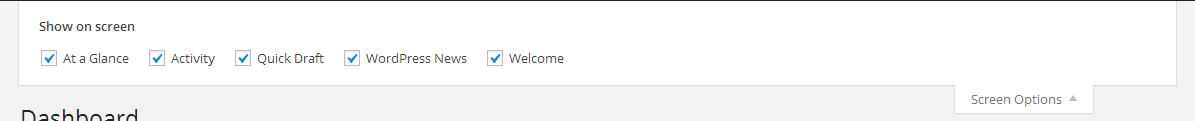
Screen Options
Screen Options, displayed as a hanging tab under the toolbar, allow the user to decide what fields or modules are presented in the work area for a given Administration Screen. Each Screen may have a different set of Screen Options.
Click on the Screen Options tab to expand the options available for a particular Screen, check (or uncheck) the desired options, then click the Screen Options hanging tab to collapse the Screen Options.

Help
Contextual Help, displayed as a hanging tab under the toolbar, displays one or more Help items that are related to the Screen that is displayed in the work area.
Click on the Help tab to expand the Help available for a particular Screen, then click the Help hanging tab to collapse the Help display.
Dashboard – Information Central
The Dashboard tells you about recent activity both at your site and in the WordPress community, and update information.
Dashboard
Welcome – Shows links for some of the most common tasks when setting up a new site.
At A Glance – Displays a summary of the content on your site and identifies which theme and version of WordPress you are using.
Activity – Shows the upcoming scheduled posts, recently published posts, and the most recent comments on your posts and allows you to moderate them.
Quick Draft – Allows you to create a new post and save it as a draft. Also displays links to the 5 most recent draft posts you’ve started.
WordPress Events and News — Latest local events and news from the official WordPress project.
PHP Info — Shows the current PHP version your WordPress website is running on and whether the update is needed.
Site Health Status — Overview of current state of your website and if any parts of it needs improvements.
Updates
You can update to the latest version of WordPress, as well as update your themes, plugins, and translations from the www.ads-software.com repositories.
If an update is available, you?ll see a notification appear in the Toolbar and navigation menu. Keeping your site updated is important for security. It also makes the internet a safer place for you and your readers.
Updating WordPress
Click on the Update Now button when you are notified that a new version is available.
Tips: In most cases, WordPress will automatically apply maintenance and security updates in the background for you.
Updating Themes, Plugins and Translations
To update individual themes, plugins or Translations, use the checkboxes to make your selection, then click on the appropriate Update button.
To update all of your themes, plugins or Translations at once, you can check the box at the top of the section to select all before clicking the update button.
Posts – Make some content
Posts are the principal element (or content) of a blog. The Posts are the writings, compositions or discussions.
All Posts
Via the All Posts Screen you can select the Post or Posts you wish to edit, delete, or view. Multiple Posts can be selected for deletion and for editing. A powerful bulk edit feature allows you to change certain fields for a group of Posts. A handy in-line edit tool, called Quick Edit, allows you to update many fields for an individual Post. Various search and filtering options allow you to find the Posts you want to edit or delete.
Add New Post
Posts Add New Screen is where you write new Posts. While you are writing those Posts, you can also create new Categories and new Tags. In addition, any Media (pictures, video, recordings, files) can be uploaded and inserted into the Posts.
Categories
Every Post in WordPress is filed under one or more Categories. Categories allow the classification of your Posts into groups and subgroups, thereby aiding viewers in the navigation and use of your site.
Each Category may be assigned to a Category Parent so that you may set up a hierarchy within the category structure. Using automobiles as an example, a hierarchy might be Car->Ford->Mustang. In creating categories, recognize that each category name must be unique, regardless of hierarchy.
When using the WordPress default theme, all the Categories to which a given post belongs are displayed under that post. When someone viewing your blog clicks on one of those Category links, a archive page with all the Posts belonging to that Category will be displayed.
The Posts Categories Screen allows you to add, edit, and delete Categories, as well as organize your categories hierarchically. Multiple Categories can be selected for deletion. A search option allows you to find the Categories you want to edit or delete. Also remember Categories can be added in the Posts Add New Screen.
Tags
Tags are the keywords you might assign to each post. Not to be confused with Categories, Tags have no hierarchy, meaning there’s no relationship from one Tag to another. But like Categories, Tags provide another means to aid your readers in accessing information on your blog.
When using the WordPress default theme, Tags are displayed under each Post those Tags are assigned. Someone viewing your blog can click on one of those Tag links, and an archive page with all the Posts belonging to that Tag will be displayed.
The Posts Tags Screen allows you to add, change, or delete Tags. Multiple Tags can be selected for deletion. A search option allows you to find the Tags you want to edit or delete. Also remember Tags can be added in the Posts Add New Screen.
Media – Add pictures and movies to your posts
Media is the images, video, recordings, and files, you upload and use in your blog. Media is typically uploaded and inserted into the content when writing a Post or Page. Note that the Uploading Files section in the Settings Media Screen describes the location and structure of the upload directory.
Library
The Media Library Screen allows you add, edit, delete or view Media previously uploaded to your blog. Multiple Media objects can be selected for deletion. Search and filtering ability is also provided to allow you to find the desired Media.
Add New Media
The Media Add New Screen allows you to upload new media to later use with posts and pages. A drag and drop Uploader is provided and the ability to use a Browser Uploader button is also supplied.
Edit Media
The Edit Media page allows you to edit the information (title, caption, alt text, etc.) of media files uploaded to your site. This page does not appear as a link in the main Dashboard navigation, but is reached by clicking on the Edit link in the Media Library Screen that appears when you hover over each item, or when uploading media for the first time on the Media Add New Screen once your upload has completed.
Pages – Your Static Content
A Page is another tool to add content to a WordPress site and is often used to present “static” information about the site; Pages are typically “timeless” in nature. A good example of a Page is the information contained in “About” or “Contact” Pages. A Page should not be confused with the time-oriented objects called Posts, nor should a WordPress Page be confused with the word “page” referring to any web page or HTML document on the Web.
Because Pages live outside of the normal blog chronology, and as such, are not displayed with the rest of your Posts, but are displayed individually.
All Pages
The All Pages Screen provides the necessary tools to edit, delete or view existing Pages. On this Screen you can select the Page to edit, delete or view. Multiple Pages can be selected for deletion and for editing. A powerful bulk edit tool allows certain fields to be edited for a whole group of Pages. A handy in-line edit tool, called Quick Edit, allows you to update many fields for an individual Page. Various search and filtering options allow you to find the Pages you want to edit or delete.
Add New Page
The Add New Page Screen allows you to create new Pages. Also see the Pages article for an in depth discussion.
Comments – Reader Feedback
Comments are a feature of blogs which allow readers to respond to Posts.
In the Comments Screen you can edit and delete as well as mark comments as spam. Comments that are awaiting moderation can be marked as approved or previously approved comments can be unapproved. Multiple comments can be selected and approved, marked as spam, unapproved, or deleted. A section at the top of the Comments Screen displays the number of comments awaiting moderation and the number of approved comments. A search box allows you to find specific comments
Appearance – Change the Look of your Blog
WordPress allows you to easily style your site by either installing and activating new Themes or customizing existing Themes.
Tips: From Theme Customizer launched by Appearance > Customize, you can customize all other options such as Theme, Widgets, Menus and Header. Also, modern theme has other settings or options. You should try Theme Customizer
Themes
A Theme is the overall design of a site and encompasses color, graphics, and text. WordPress site-owners have available a long list of Themes to choose from in deciding what to present to their sites’ viewers.
From the Appearance Themes Screen, you can choose which Theme will be presented to users visiting your site. You can also view screenshots of each Theme you have uploaded to your site. In addition, under the Install Themes tab you can find and install new Themes.
Customize
The Customize Screen displays the settings that can be customized for a specific theme. For instance, the WordPress default theme provides options that allows the user to set the colors and a background image.
The Customize Screen page describes the details of this feature.
Widgets
Widgets are gadgets or gizmos that allow you to add various pieces of information to your Theme’s sidebar content. Widgets, for example, can be used to add Categories, Archives, Blogroll, Recent Posts, and Recent Comments to your sidebar.
From the Appearance Widgets Screen you can add, delete, and configure, the Widgets use in one or more of your Theme’s sidebar.
Menus
The Menus feature allows you to create a navigation menu of pages, categories, custom links, tags, etc. that is presented to your visitors. A custom menu WordPress Widget allows display of a custom menu in the sidebar or other widgetized areas in the Theme.
From the Appearance Menus Screen you can create and edit navigation menus for visitors use.
Header
The Header feature allows you to manage what image is displayed in a Theme’s header. WordPress default theme allows you to preview, upload, remove, and set as default, the images you want randomly displayed in the header.
The Appearance Header Screen describes the details of this feature.
Plugins – Add Functionality to your Blog
Plugins allow you to add new features to your WordPress blog that don’t come standard with the default installation. There are a rich variety of Available Plugins for WordPress, and with the following Screens, plugin installation and management is a snap.
Installed Plugins
The Plugins Installed Screen allows you to view the plugins you’ve downloaded and choose which plugins you want activated on your site. For information on downloading and installing plugins, see Managing Plugins.
Add New Plugins
The Plugins Add New Screen allows you to add new plugins. For information on downloading and installing plugins, see Managing Plugins.
Plugin File Editor
Using the?Plugin File Editor Screen, you can modify the source code of all your plugins.
Users – Your Blogging Family
Every blog probably has at least two users: admin, the account initially set up by WordPress, and the user account you, as the author/owner of the blog, use to write posts. If you want a person to be able to post to your blog, that person must have access to a user account; typically, every person will have her or his own user account.
Via the Users option in the main navigation menu you can set up all of the user accounts you need, as well as change user information, or delete users. Also you can specify your, and others’, personal information, such as name, e-mail, etc. from these User Administration Screens.
All Users
You can manage the accounts of all your site’s users at the All Users Screen.
Add New User
You can create new users with the Users Add New Screen.
Your Profile
The Users Your Profile Screen allows to change any information related to your user account.
Tools – Managing your Blog
WordPress Tools provide you the ability to speed up WordPress for your local machine, import content from other sources, export your content, or to upgrade your WordPress software to a new release.
Available Tools
There is a link to the Categories and Tag Converter. The Available Tools Screen describes the function.
Import
WordPress supports the importing data from a number external sources. In many cases, posts, comments, pages, categories, tags, and users, can be imported.
The Importing Content for a more extensive list of import possibilites.
Export
WordPress Export will create an XML file for you to save to your computer. The format, which is called a WordPress eXtended RSS or WXR file, will contain your posts, comments, custom fields, categories, and tags.
The Tools Export Screen guides you through the easy process of exporting your blog. Take note that the Exporting is a useful method to backup your WordPress data.
Site Health
The Site Health Screen offers a diagnosis of your site’s health. It gives you actionable information on how to improve your WordPress site in the form of critical errors and warnings. It also gives you a summary of the technical aspects of your site.
There are two tabs on the site health page:
1. Status – The status tab allows you to see critical information about your WordPress configuration, along with anything else that requires your attention.
2. Info – The info tab is a granular view of the technical aspects of your WordPress website. You can see detailed information about every aspect of your site such as themes, plugins, and media. There is also a useful export feature that allows you to copy all of the information about your site to the clipboard.Settings – Configuration Settings
General
In the Settings Administration Screen are all of the settings that define your blog as a whole: settings which determine how your site behaves, how you interact with your site, and how the rest of the world interacts with your site.
The Settings Administration Screen and controls some of the most basic configuration settings for your site: your site’s title and location, who may register an account at your blog, and how dates and times are calculated and displayed.
Writing
Using the Settings Writing Screen, you can control the interface with which you write new posts. These settings control the default Category, the default Post Format, and the optional feature.
Reading
The settings in the posts, or a “static” Page, displayed as your blog’s front (main) page. You can also adjust how many posts are displayed on that main page. In addition, you can adjust syndication feed features to determine how the information from your site is sent to a reader’s web browser or other applications.
Discussion
The Settings Discussion Screen allows you to control settings concerning incoming and outgoing comments, pingbacks and trackbacks. You can also control from this Screen the circumstances under which your blog sends you e-mail notifying you about the goings on at your site, and you can decide if your blog should show Avatars and their ratings.
Media
The Settings Media Screen allows you to determine how images, documents, and other media files will be organized when uploaded, and to specify the maximum dimensions in pixels to use when inserting an image into the body of a post.
Permalinks
For a nice introduction to Permalinks, check out the Pretty Permalinks section of Introduction to Blogging. By default, WordPress uses web URLs which have question marks and lots of numbers in them; however, WordPress offers you the ability to create a custom URL structure for your permalinks and archives. This can improve the aesthetics, usability, and forward-compatibility of your links.
The Settings Permalinks Screen controls how that custom URL structure is defined.
]]>Warning: WordPress 5.9 is the last version with this screen available. In WordPress 6.0 and later managing menus is done via navigation block.
The Menus Screen enables the user to create a custom menu (also known as a navigation bar, navigation menu, or main menu). It is a section of the site that helps visitors to navigate the site. Depending on the theme used, typically a site will have one navigation menu, while some themes may enable secondary or footer menus. It is essential to have a simplified navigation menu, so as not to confuse your visitors.
In your menu, you can add different items such as links to pages, articles, categories, or custom links to the url of your choice, such as another site, and then choose the order of the items and their hierarchy (possibility of creating submenus). In short, your menu is fully customizable.
The Appearance Menus Screen is accessible from the Dashboard via Appearance > Menus.

Screen options
The Screen Options allow you to choose which modules are displayed, or not displayed, in the underlying Screen. Clicking on the Screen Options tab shows a list of the possible modules and options with a check-box next to each. Check the box for each module or option you want displayed, or uncheck the box to not display that module. Click the Screen Options tab again to close the Screen Options.
Certain modules, like Posts are hidden by default.
Creating menus

- Go to the WordPress Dashboard.
- From the ‘Appearance’ menu on the left-hand side of the Dashboard, select the ‘Menus’ option to bring up the Menu Editor.
- Click the link Create a new menu at the top of the page.
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
Adding items to a menu

You can add different item types into your menu, such as Pages, Categories, or even Custom Links. These are split between panes left of the menu you’re currently editing. An example on how to add link to a page:
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.
Your custom menu has now been saved.
Note: The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Tags are hidden by default.
Deleting a menu item

- Locate the menu item that you want to remove in the menu editor window
- Click on the arrow icon in the top right-hand corner of the menu item to expand it.
- Click on the Remove item. The menu item will be immediately removed.
- Click the Save Menu button to save your changes.
Deleting menu items in bulk
- To delete multiple menu items at once, click on the checkbox Bulk Select.
- Select the checkbox next to each of the menu items you wish to delete.
- Click Remove Selected Items. This will delete the selected menu items from the menu in bulk.
Creating multi-level menus
When planning the structure of your menu, it helps to think of each menu item as a heading in a formal report document. In a formal report, main section headings (Level 1 headings) are the nearest to the left of the page; sub-section headings (Level 2 headings) are indented slightly further to the right; any other subordinate headings (Level 3, 4, etc) within the same section are indented even further to the right.
The WordPress menu editor allows you to create multi-level menus using a simple ‘drag and drop’ interface. Drag menu items up or down to change their order of appearance in the menu. Drag menu items left or right in order to create sub-levels within your menu.
To make one menu item a subordinate of another, you need to position the ‘child’ underneath its ‘parent’ and then drag it slightly to the right.
- Position the mouse over the ‘child’ menu item.
- Whilst holding the left mouse button, drag it to the right.
- Release the mouse button.
- Repeat these steps for each sub-menu item.
- Click the Save Menu button in the Menu Editor to save your changes.
Adding your menu to your site
If your current theme supports custom menus, you will be able to add your new menu to one of the Theme Locations.
- Scroll to the bottom of the menu editor window.
- Under Menu Settings -> Display location, click the check box for the location where you want your menu to appear.
- Click Save Menu once you’ve made your selection.

If your current theme does not support custom menus, you will need to add your new menu via the Custom Menu widget in the Appearance Widgets Screen.
Rearranging, configuring menu items
Once an item is added to a menu, those menu items can be rearranged. Placing the mouse cursor over the menu item title, when the mouse cursor changes to cross-arrow, hold the left mouse button down, drag the module to where you want to place it, then release the mouse button (this is called drag-and-drop). Remember you can drag a menu item slightly to the right of the menu item above it to create a hierarchy (parent/child) relationship in the menu.
Each Menu Item has a configuration arrow on the right side of the Menu Item title, that when clicked opens the configuration box. Click the arrow a second time to close the configuration box. If you don’t see Link Target, Title Attribute, CSS Classes, Link Relationship (XFN), and Description, then under Screen Options make sure those boxes are checked to expose them here.

Then configuration choices are:
Navigation Label
The label for this particular menu item
Title Attribute
The attribute used when displaying the label
Open link in new tab
Click the checkbox to open the menu item in a new tab
CSS Classes
Optional CSS Classes for this menu item
Link Relationship (XFN)
Allows for the generation of XFN attributes automatically so you can show how you are related to the authors/owners of site to which you are linking. See Link Relationship for details.
Description
Description for this link. The description will be displayed in the menu if the current theme supports it.
Original
A link to the original source of the menu item (e.g. a link to view the post or page).
Move
Links to move the menu item Up one level, Down one level, Under the previous menu item as its child, To the top
Remove
Remove this menu item from the menu
Cancel
Cancel the configuration of the menu item
Changelog
- Updated 2024-02-27
- Updated screenshots and video
- Fixed headings formatting
- Updated 2022-06-07
- Add 6.0 warning at the top
- Add the first screenshot, state when screen is open
- Updated 2022-06-02
- Updated “Create menu” image
- Updated to sentence case

Edit Themes
The built-in Theme File Editor allows you to view or change (see next paragraph) any code kept in a Theme Template or Stylesheet files. The particular file contents are displayed in the large text (or edit) box that dominates this Screen.
If a specific file is writable, changes can be made, and saved. If a file is not writable, the message You need to make this file writable before you can save your changes. You need to change the File Permissions before changes can be saved.
The name of the Theme file being edited is displayed at the top of the text box. If the full text of the file cannot be viewed, a scroll bar to the right of the text box is provided. Since Theme files are pure text, no images or pictures can be inserted into the text box.
Select theme to edit
From this pull-down box, select the Theme that needs to be edited and click the Select button on the right. Once the Select button is clicked that Themes Template and Styles files will be listed on the right side of the text box and the Stylesheet (style.css) file for that Theme will be placed in the text box.
Theme Files
Listed to the right of the large text box is a list of the Theme Template or Stylesheet files that can be edited. Click on any of the file links to place the text of that file in the edit box.
Be very careful editing PHP files of your current theme. The editor does not make backup copies. If you introduce an error that crashes your site, you cannot use the editor to fix the problem. In such a case, use FTP to either upload a functional backup of the problem file or change the folder name of the current theme so WordPress is forced to use a different theme.
Update File
Remember to click this button to save the changes you have made to the file. After clicking this button you should see a splash message at the top of the screen saying File Edited Successfully. If you don’t see that message, then your changes are not saved! Note that if a file is not writeable the Update File button will not be available.
Note: Changing files in this manner is not recommended. If you update the theme all of your changes will be lost. The best way to avoid this is through the use of a child theme.
]]>A WordPress Theme is a collection of files that work together to produce a graphical interface with an underlying unifying design for a weblog. These files are called template files. A Theme modifies the way the site is displayed, without modifying the underlying software. Themes may include customized template files, image files (*.jpg, *.gif), style sheets (*.css), custom Pages, as well as any necessary code files (*.php).
Manage Themes
Current Theme
The current active Theme appears first in the upper left corner. Initially, as part of the WordPress installation process, the WordPress Twenty Nineteen theme is displayed as the active Theme.


A small screenshot of the Theme is shown. If you roll over the image with your cursor, a “Theme Details” button appears. Click it and you’ll be provided with the name of the Theme, the Theme version, the Theme author, and a short description of the Theme. Additional buttons are below that activate specific current theme appearance screens that correspond to the menu picks on the left.
Update Available
If there is an update available for the Theme a message similar to this is displayed: “There is a new version of Coral Lite available.View Details or update now.”
- View Details : click this link and a page from the WordPress Theme Directory will display the details of that specific version.
- Update now : click this link to install the Theme upgrade. Also don’t forget that Themes can be upgraded via the Administration > Dashboard > Updates Screen.

Available Themes
The remainder of the Manage Themes screen shows the other Themes that are installed. If there are more than 15 installed Themes then a page navigation tool is displayed above and below the available Themes. Fifteen Themes per page are displayed, so click the page number to navigate to the next or previous page of Themes.
As with the Current Theme image, a small screenshot of each Theme is shown. Roll over the image to show “Theme Details”, “Activate”, and “Live Preview” buttons. Click the “Theme Details” button to see, along with the name of the Theme, the Theme version, and the Theme author, a short description of the Theme. The Theme Details modal has buttons displayed to Activate, Live Preview, and links to Delete, and if available, upgrade the Theme.
Activate
Click this to make this Theme the Current Theme.
Live Preview
Click this link and you can preview how your blog will appear with this specific theme version.
Delete
Click this to delete the Theme completely. The Theme files and folders will be completely deleted, so if you have made any customizations to that Theme, they too will be deleted so please consider backing up before deleting.
Update Available
Refer Current Theme section.
Install Themes
Themes can be installed in several ways:
- The automated Theme installer for Themes located in the WordPress Theme Directory
- The upload method for any Theme that is located in a ZIP file on your local computer
- The manual method via an FTP connection from your local machine to your host
- The manual method via a hosting control panel such as cPanel
Each of these installation methods is described below.
Automated Theme installer
The automated Theme installer can be used to install any Theme in the WordPress Theme Directory. This is the easiest way to install a Theme.
Visit Administration > Appearance > Themes, click the Add New button. You can find additional themes for your site from the WordPress Theme Directory. These themes are designed and developed by third parties, are available free of charge, and are compatible with the license WordPress uses.
Use one of three Search methods to find the desired Theme:
- Filter search – at the top of the screen select one of three filters, Featured, Popular, or Latest. When you find a theme you like, you can preview it or install it.
- Keyword search – Enter keyword, author, or tag. The search results will be updated as you type.
- Attribute search – Click Feature Filter link to get more specific and search by categorized criteria. Select multiple criteria and click Apply Filters button.

Once you have generated a list of themes, you can preview and install any of them. Click on the thumbnail of the theme you’re interested in previewing. It will open up in a full-screen Preview page to give you a better idea of how that theme will look.
To install the theme so you can preview it with your site’s content and customize its theme options, click the “Install” button at the top of the left-hand pane. The theme files will be downloaded to your website automatically. When this is complete, the theme is now available for activation, which you can do by clicking the “Activate” link. Or you may click “Live Preview” or “Return to Theme Installer”.

Using the upload method
The upload method is another easy way to install a Theme. This can be used to install any Theme that is in a ZIP file. All the Themes in the WordPress Theme Directory can be installed using this method. Download the ZIP file. First find the Theme you want to install. Other sources of Themes can be used and the key is to download the Theme ZIP file to your local computer. Place the file anywhere convenient.
Visit Administration > Appearance > Themes, click the Add New button, then click the Upload Theme link. Click Browse button and specify the ZIP file you downloaded in above step and click Install Now.
The Install Theme from uploaded file will display the results of the installation. Click the Activate link to make that the Current Theme.
Using the FTP method
- Download the Theme files to your local computer. If the Theme is in ZIP file archive and extract the ZIP file contents to a folder on your local computer. You may need to preserve the directory structure in the archive when extracting these files. Follow the guidelines provided by your Theme author.
- Using an FTP client to access your host web server. If necessary create a directory to contain your Theme in the /wp-content/themes directory provided by WordPress. For example, a Theme named Test should be in /wp-content/themes/test. Your Theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server.
- Visit Administration > Appearance > Themes, if necessary navigate to the page displaying that Theme, then click the Activate link to make the Theme, the Current Theme.
Installing with cPanel
If your host offers the cPanel control panel, and the Theme files are in a .zip or .gz archive follow these instructions.
- Download the Theme ZIP file to your local machine.
- In cPanel File Manager, navigate to your Themes folder. If you have WordPress installed in it’s own folder called wordpress, you would navigate to “public_html/wordpress/wp-content/themes” and if WordPress is installed in your web-root folder you would navigate to “public_html/wp-content/themes”.
- Once you’ve navigated to the Themes folder in cPanel File Manager, click on Upload file(s) and upload that ZIP file you saved in Step 1.
- Once the ZIP file is uploaded, click on the ZIP file name in cPanel, then in the panel to the right, click on Extract File Contents, and that ZIP file will be uncompressed.
- Visit Administration > Appearance > Themes, if necessary navigate to the page displaying that Theme, then click the Activate link to make the Theme, the Current Theme.
Themes usually have at least 1 or 2 sidebars. Each section in the sidebar is known as a “Widget” that you can add or remove, and move up or down. You configure Widgets in your sidebar by via the Appearance Widgets Screen. Some themes also are configured to accept widgets in certain parts of the footer and header.

Widgets Management in Customizer
You can add, rearrange and remove Widgets just like in Appearance Widgets Screen, but you also get a live preview of your changes. From the Appearance Widgets Screen, click the “Manage in Customizer” link at the top to access the Widgets section of Theme Customizer.
Configuring Your Widgets
- Click on Appearance > Widgets from the main navigation menu in your Dashboard.
- Add new widgets from the Available Widgets section by dragging them to the Sidebar you want to customize. (There might be more than one sidebar option, depending on your theme.)
- Preview your site and you should see the content from your new Widget.
- Return to the Widgets Screen to continue adding Widgets to the Sidebar as needed.
- To arrange the Widgets within the Sidebar, click, drag and drop the widgets in the order you want.
- To customize the Widget features, click the down arrow (or edit link) in the upper right corner to expand the Widget’s interface.
- To save the Widget’s customization, click Save. (If simply moving a widget to the sidebar without making customizations, you do not need to click the Save button.)
- Preview your site again, and all of your changes should be visible.
Remove a Widget
- Click on Appearance > Widgets from the main navigation menu in your Dashboard.
- Decide which Sidebar from which you want to remove your widget if there is more than one option.
- For the Widget that is to be removed, click the down arrow (or edit link) in the upper right corner to expand the Widget’s interface
- Click the Delete link in the dialog box.
- The Widget will now be removed permanently.
- Preview your site to see your changes.
Note: If you would like to remove a widget temporarily and keep your settings, drag the widget from the Sidebar into the Inactive Widgets section. When you are ready to return the widget, drag it from your Inactive Widgets section back to the Sidebar.
Moving a Widget
To move a Widget:
- The Widget must be located in a Sidebar or other active content area before it can be moved.
- Click on the Widget Title and hold the mouse button down, then drag the Widget bar up or down to the location desired. At that point release the mouse button. That process is called drag-and-drop.
Descriptions of Each Widget
Here’s a description of the various types of widget along with their configuration options: Archives – displays archive links for each month that has posts.
- Title — description that appears over the list of archive links.
- Display as a drop down — if checked, this box causes the archives to be displayed in a drop-down box.
- Show post counts — if checked, this box causes a count of the number of posts for each archive period.
Calendar – displays a calendar of the current month. Dates appear as links if there are posts for that day.
- Title — description that appears over the calendar
Categories – displays a list of post categories as links to those posts.
- Title — description that appears over the list of categories.
- Display as dropdown — if checked, this box causes the categories to be displayed in a dropdown box.
- Show post counts — if checked, this box causes the count of the number of posts to display with each category.
- Show hierarchy — if checked, shows parent/child relationships in an indented manner.
Custom Menu – displays a custom menu.
- Title — description that appears over the menu
- Select Menu — select the desired created menu
Meta – displays links to meta functions such as Register, Site Admin, Login/out, Entries RSS, Comments RSS, and www.ads-software.com.
- Title — description that appears over the list of meta links.
Pages – displays a link to each Page.
- Title — description that appears over the list of pages.
- Sort by — select the order to sort the list of pages. Choose Page Title, Page Order, or Page ID from pulldown box
- Exclude (Page IDs, separated by commas) — enter the Page ID(s) to exclude, separating each Page ID with a comma
Recent Comments – displays a list of the blog’s most recent approved comments.
- Title — description that appears over the list of recent comments.
- Number of comments to show: (at most 15); enter the number of comments to be displayed.
Recent Posts – displays list of the blog’s most recent posts.
- Title — description that appears over the list of recent posts.
- Number of posts to show: (at most 15) — enter the number of posts to display.
- Display post date? — check this to display the date the post was published.
RSS – displays an RSS Feed. Multiple instances of this widget can be added to the Current Widgets list.
- Enter the RSS feed URL here — enter a complete feed URL.
- Give the feed a title (optional) — enter a description that appears over the list of feed items
- How many items would you like to display? — enter the number of items from the feed you want displayed.
- Display item content? — check this to display the content of the feed
- Display item author if available? — check this to display the author of this particular item content
- Display item date? — check this to display the date the item was published
Search – displays a Search box to enter text to search your blog. A submit button is also provided.
- Title — description that appears over the Search box.
Tag Cloud – displays list of the blog’s top 45 used tags in a tag cloud.
- Title — description that appears over the tag cloud.
- Taxonomy — select the desired registered taxonomy (e.g. Tags, Category).
Text – used to enter HTML, JavaScript, or just plain text. Multiple instances of this widget can be added to the Current Widgets list.
- Title area — a description of the text widget
- Text area — use this area to enter text, valid HTML, or even valid JavaScript.
- Automatically add paragraphs — check this to automatically add paragraphs to wrap each block of text in an HTML paragraph tag (recommended for text).
Adding Multiple Widgets of the Same Kind
To add multiple text widgets, RSS widgets, or any other widgets, just drag and drop the widget from Available Widgets to your Sidebar as many times as you need.
No Sidebars Defined
If the current active Theme is not widget compatible, meaning the theme is not coded for widgets, you will see the message, “You are seeing this message because the theme you are currently using isn’t widget-aware, meaning that it has no sidebars that you are able to change. For information on making your theme widget-aware, please follow these instructions“.
]]>The Block-based Widgets Editor was introduced in 5.8 for those who use classic themes with widgets. With WordPress 5.8 or higher and a classic theme like Twenty Twenty, you can see the Block-based Widgets Editor.


How to use blocks in the Widget editor
The interface replicates the Post Editor experience, allowing you to use similar workflows like drag and drop. The biggest difference is that you will see distinct editing areas that represent the various Widget Areas as part of your theme, like Footer and Sidebar.
Within each of these areas, you can add blocks like you would in the Post Editor. You can edit any previous Widgets you’ve added using the Legacy Widgets block. Of note, Theme blocks (Site Logo, Site Title, etc) and Synced patterns have been disabled in this editor.
How to add a block
- Navigate to Appearance > Widgets.
- Click on a specific Widget Area you’d like to edit.
- Select the + prompt to add a block. You can use the search functionality to find the block you want or select Browse All to see the various options.
How to move items between areas
There are two ways to move items between areas:
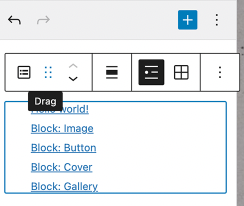
- You can use drag and drop by hovering over the block toolbar, selecting and holding it, and dragging it to a new section.
- You can use the option shown below in the block toolbar to move to the desired Widget Area:

How to use blocks in the Customizer
If you’re more comfortable managing your Widget Areas in the Customizer, you can now add widgets and blocks with the same ability to live preview, schedule changes, and publish that you’re used to. The main thing to keep in mind is that, due to the small size of the Customizer, some settings require a few more steps to find. To find all block settings, follow the steps below:
- Use the + to add a new block.
- After adding the block, select the three-dot ellipsis menu and choose the top option of Show more settings.
- From there, you’ll see more options to customize your block to your liking.
How to manage Legacy Widgets
For any widget that doesn’t come with WordPress and that hasn’t been converted to a block, you can use the Legacy Widget block to manage any existing widgets or third-party widgets.
How to opt-out
A user may install and activate the Classic Widgets plugin to opt-out of this feature. This will return you to the original view of the Appearance > Widgets and the Customizer.
Demonstration of the Block-based Widgets Editor
Resources
Changelog
- Updated 2022-12-06
- Added ALT tags for the images
- Added internal links to other support articles.
- Updated videos.
- Created 2021-07-08

Comments
Table of Comments
The Table of Comments displays all the comments, with the most recent comment displayed first.
- [ ] – This checkbox, when clicked (checked), ‘selects’ that particular comment to be processed by a Bulk Action.
- Gravatar – This is a picture or gravatar of the comment author.
- Author – This is the name of the comment author. Below the comment author name is the comment author’s email address that can be clicked to begin an email to that address. Below the email address is the commenter’s web-site in the form of a URL that can be click to visit that commenter’s web-site. Below the email address is commenter’s IP address in the form of a link. Clicking that IP address link causes all the comments originated by that IP address to be displayed thus allowing a Bulk Action to be applied to all comments from that address.
- Comment – The first item in this column is the comment date and time presented as a link. Click the date and time will take you to that comment on your live site. Below the date and time is the actual comment that was submitted. Hovering over any comment gives you Immediate Actions that can be performed on that comment.
- In Response To – There are three elements. The text is the name of the post that inspired the comment, and links to the post editor for that entry. The View Post link leads to that post on your live site. The small bubble with the number in it shows the number of approved comments that post has received. If the bubble is gray, you have moderated all comments for that post. If it is blue, there are pending comments. Clicking the bubble will filter the comments screen to show only comments on that post.
Sortable Columns
Some column headings, such as the Author, and In Response To, can be clicked to sort the Table of Comments in ascending or descending order. Hover over the column title, for example Author, to see the up-arrow or down-arrow. Click the heading to change the sort order.
Page Navigation
Under the Screen Options, the number of Comments displayed per page is determined. If more then one page of Comments is available, two double-arrow boxes to move to the first and last page are provided. Also two single-arrow boxes are displayed to move one page backward or forward. Finally, a box showing the current page number can be used to enter a page to directly display.
Screen Options
The Screen Options allow you to choose which columns are displayed, or not displayed, in the underlying Table. Clicking on the Screen Options tab shows a list of the columns with a check-box next to each column. Check the box for each column you want displayed in the Table, or uncheck the box to not display that column. In addition, the number of items you want displayed in the table can be set. Choose 1 to 999. Click the Screen Options tab again to close the Screen Options.
Search
Above the Table, to the right, is a search box where you can enter a word, or series of words, and click the “Search Comments” button to search and display all the comments meeting your search words.
Filtering Options
At the top of this Screen are links such as All, Pending, Approved, Spam, and Trash, that when clicked, will cause just the comments of that type to be displayed in the underlying Table.
Below that and to the right of the Bulk Actions Apply button, is another filter option:
Show all comment types
This drop-down allows you to select, by type, which Posts are displayed in the Table of Comments. By default, “Show all comment types” is selected and all of the comments are displayed. Besides all comment types, this pull-down offers the ability to filter just comments or just pings.
Using Selection, Actions, and Apply
Selection
This Screen allows Bulk Actions to be performed on one or more comments selected in the Table. For Bulk Actions to be performed on multiple comments at once, those comments must be first selected via one of these methods:
- Select one comment at a time – To select a comment, the checkbox to the left of the comment entry must be checked (clicked). It is possible to keep selecting more comments by checking their respective checkbox.
- Select all comments in given Table – All comments in a given table can be selected by checking the checkbox in the Table’s title, or footer bar. Of course, unchecking the header or footer title bar checkbox will cause all entries in that Table to be unchecked (NOT selected).
- Reverse Selection – A Reverse Selection means checked items become unchecked, and unchecked items become checked. A Reverse Selection is accomplished by holding the Shift key on the keyboard and clicking the header or footer title bar checkbox.
Actions
Actions describe the process to be performed on particular comments. There are two styles of Actions that will be referred to as Bulk Actions and Immediate Actions. The following describes these Actions:
- Bulk Actions – These Actions can be performed on one, or more comments, at one time, if those comments have been previously selected. Bulk Actions are available, when appropriate, as choices in the Bulk Actions pull-down box, above the Table. The Bulk Actions allowed are Unapprove, Approve, Mark as Spam, and Move to Trash.
- Immediate Actions – Immediate Actions are performed immediately, on an individual comment. When the mouse cursor is moved over (hover) a comment, in the Comment column, under the comment itself the Immediate Actions of Unapprove, Reply, Quick Edit, Edit, Spam, and Trash appear as links. Click one of those links to initiate the corresponding Immediate Action.
The available Actions are described below:
- Approve/Unapprove – This Action is shared by one link. If a comment is currently in an approved state then this link shows as Unapprove (in orange), but if the comment is Unapproved this link shows as Approve (in green). Clicking the Approve or Unapprove link changes the comment to the opposite status. Both Approve and Unapprove are available as Bulk Actions.
- Reply – Available only as an Immediate Action. Clicking action cause the Reply to Comment edit window to display below the current comment and a reply to that comment can be made and sent when the Reply button is clicked.
- Quick Edit – Quick Edit is an “Immediate Action” that allows a quick in-line edit of the comment. See the Quick Edit section for details on this Action.
- Edit – This Action, an Immediate Action, initiated by click on the Edit option just below the comment, causes the Comments Edit Screen to display.
- Spam – This Action, shown in red, marks the comment as spam. Spam is available both as a Bulk Action, and an Immediate Action. See the Spam section for details on this Action.
- Trash – This Action, shown in red, sends the comment to the trash bin. Comments sent to the Trash later be restored or deleted permanently. Trash is available both as a Bulk Action, and an Immediate Action. See the Trash section for details on this Action.
Quick Edit
Quick Edit is an Immediate Action performed on one comment by clicking the Quick Edit link, under the comment in the Table of Comments. Quick Edit is just an in-line edit that allows you to change the following items–Name of commenter, Email of commenter, URL of commenter, and the comment.
- Cancel – Click Cancel to cancel and abort the Edit of this comment.
- Update Comment – Click Update Comment to save the Edits made to this comment.
Spam
Once a comment has been marked as Spam, that comment and other Spam comments can be accessed via the Spam Filtering link above the Table of Comments. Once those Spam comments are accessed via that Filter link, then each Spam comment can be Unspammed or can be Deleted Permanently. In addition an Empty Spam button can be clicked and all comments that are marked as Spam are deleted permanently. The Empty Spam button deletes all Spam comments even if the comments are not selected.
Trash
Once a comment as be sent to the Trash, that and other Trashed comments can be accessed via the Trash Filtering link above the Table of Comments. Each of the Trashed comments can be Restored to the previous state before that comment was sent to the Trash. In addition, an Empty Trash button can be clicked and all comments in the Trash are deleted permanently. The Empty Trash button deletes all Trash comments even if the comments are not selected.
Apply
After one or more comments are selected, and after a Bulk Action is specified, the Apply button performs the given Action on the selected comments.
- Apply – Click the Apply button to execute the Bulk Action, specified in the Actions pull-down, on the selected comments. Remember, prior to executing Actions, one or more comments must be selected, as described before.
Edit Comment
Once a comment is edited this Screen display and allows the user to change the comment and the status of the comment.

- Author
- Name – The name given by the author of the comment.
- E-mail – The e-mail address given by the author of the comment.
- URL – The web-site URL given by the author of the comment.
- Comment
- Edit Comment box – The edit box containing the content where changes can be made to said text.
- Status
- Approved – Radio button to mark this comment as approved.
- Pending – Radio button to mark this comment as pending (unapproved).
- Spam – Radio button to mark this comment as spam.
- Submitted on – Click the Edit button to edit the date and time this comment was submitted.
- Actions
- View Comment – Views the entire comment and post as displayed on the blog.
- Move to Trash – Click this link to send this comment to the Trash where it later can be restored or deleted permanently.
- Update – Allows you to save the changes to the comment and return to the Table of Comments.
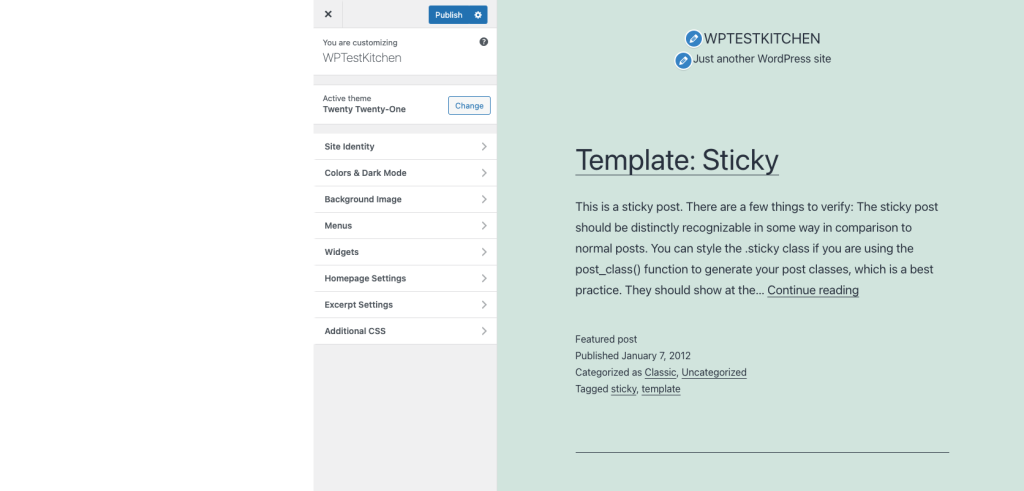
If you select Appearance -> Customize menu from the Administration Screens, Theme Customizer is launched. The Customizer allows you to preview changes to your site before publishing them. If you directly modify theme files and they are updated, then your modifications may be lost. By using Customizer you will ensure that your modifications are preserved.
Important Note:
The Customizer is only available if the active theme supports a Customize ability. For Block themes that support building your site with blocks, this means you will not need to use the Customizer causing it to be hidden except if you are using a plugin that requires it. In addition, this screen will likely be different for each Theme that enables and builds it. The Customizer for?WordPress Twenty Twenty-One theme, for example, provides options to change the background colors, select a background image and turn on the Dark Mode.

Basic Usage
How to start the Customizer
To start the Customizer, follow one of these steps:
- From Administration Screens, Select Appearance -> Customize
- From Toolbar, Select Customize
How to use it
From left side menu, open the option category and specify the option value. Notice that during your changes, the preview screen is also changed. After you finished the customization, click the Publish button to enhance the changes to your site.
There are some tips:
- You can click the internal links in the preview screen. Customizer will navigate to the clicked page and display it with current customizing option value.

- Device Preview Buttons at the bottom of the Customizer pane shows how your site looks in mobile, tablet, and desktop contexts before making changes to its appearance.

- Clicking blue pencil icon in Preview screen will open corresponding control menu in the left side pane.
Menu Options
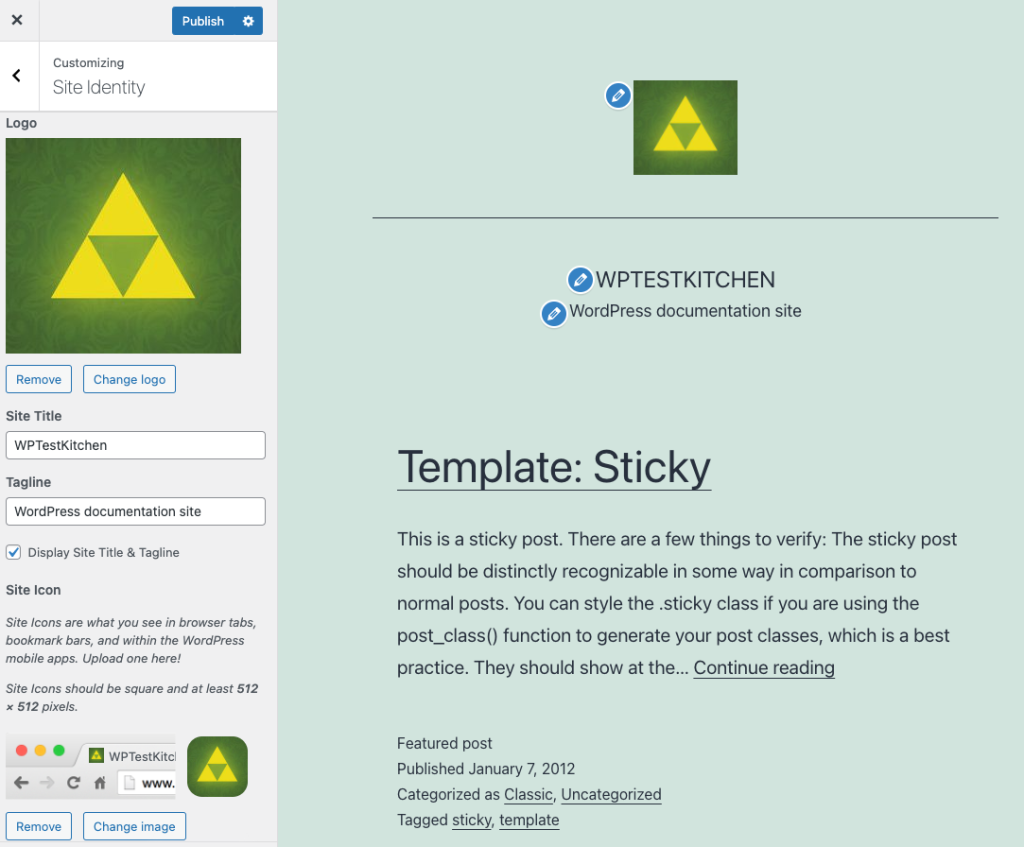
Site Identity
This menu allows you to specify basic site information.

- Logo – Site logo image such as corporate symbol
Click Select Logo to open the Media Library. Select an image from it or upload the new image from Upload Files Tab screen and click Choose logo button at the bottom right.
Click Remove or Change logo to remove or change site logo image. - Site Title – Text box for site title
- Tagline – Text box for tag line
- Display Site title and tagline – Checkbox to enable or hide the display of title and tag line
- Site Icon – The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
Click Select Image to open the Media Library. Select an image from it or upload the new image from Upload Files Tab screen and click Select button at the bottom right.
Colors & Dark Mode
Colors & Dark Mode menu allows the customization of the background color as displayed by the theme. It also helps to activate the Dark Mode support for the theme.

- Background Color?– Click the Select color button. You can either enter a?hexadecimal number?(e.g. d33131) representing the color to be displayed as the background of your theme, or from the color picker, click the desired color and the hexadecimal number for that color will be placed in the Color field, or click Default to restore the initial condition. This background may only be visible on wide displays.
- Dark Mode support – Click the checkbox to activate the Dark Mode support. If the Dark Mode support is enabled, your site will be shown with a dark background and light text. Learn more about Dark Mode.
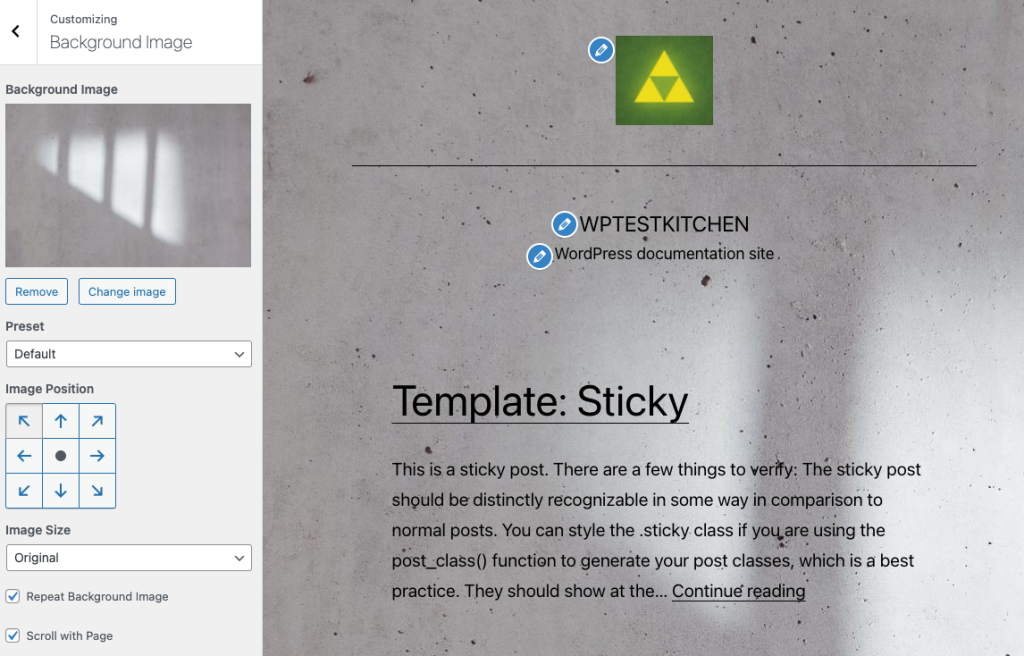
Background Image
Select an optional background image to use in place of the solid background color specified in Colors & Dark Mode above.

- Select image?– Click this button to open Select Image dialog box. You can choose an image that is already in your?Media Library, or upload image file from your local computer in Upload Files tab screen. Select the image and click Choose Image button. The Customizer will preview your site with updated background.
Once you add a background image you will get some more options:
- Remove – Once an image is uploaded, if the image is no longer desired, use this button to remove the image. You will not be able to restore any customizations.
- Change Image – Click this button to change the background image.
- Preset dropdown – Under Preset, you can select how you want the background image to be displayed: default, fill screen, fit to screen, repeat, or custom.
- Image Position – You can also select the background image position by clicking on the arrows under Image Position, to be positioned Left, Center, or Right . Clicking on center will align the image to the center of the screen.
- Image Size – You can change the Image Size from the drop down menu to Fit to Screen, Fill Screen or keep it Original.
- Repeat Background Image – Click the checkbox to repeat the background image across the page.
- Scroll with Page – Click the checkbox to enable the background image to scroll with the page or display as fixed.
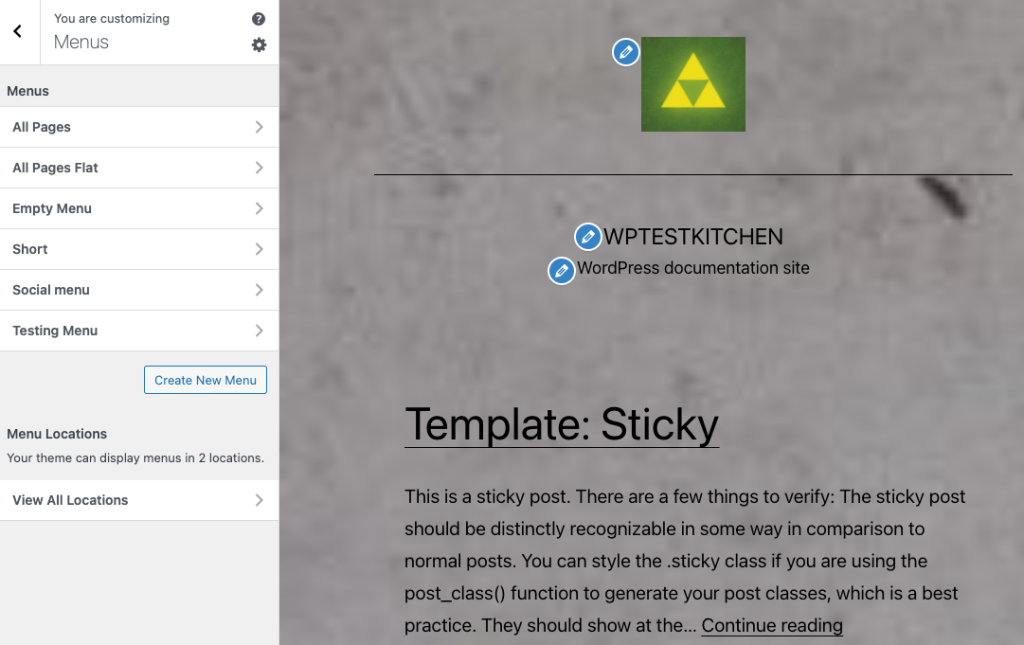
Menus
This panel is used for managing the navigation menus for content you have already published on your site. You can create menus and add items for existing content such as pages, posts, categories, tags, formats, or custom links.

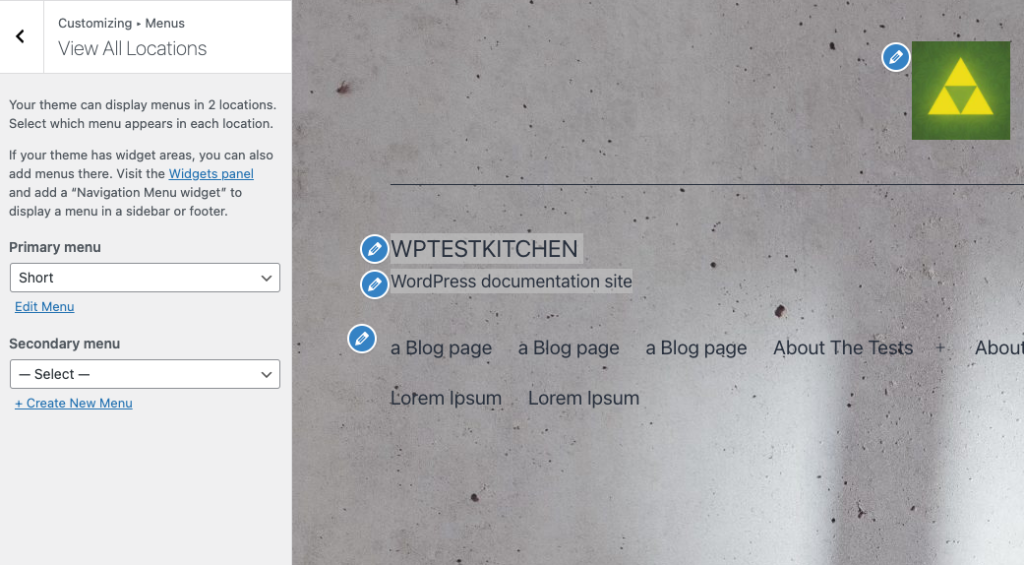
The?WordPress Twenty Twenty-One theme?supports two menu locations, Primary Menu and Secondary Menu. From the pull down box, select the menu that will be presented in the location. If you have added support for more navigation menus in your theme, you will see more pull-down location options.

Widgets
WordPress 5.8 introduces blocks to the Widget Editor and lets you add any block to the header, footer, sidebars and other widget areas in your theme using the all new Widgets Editor.
You can configure the Widgets via Appearance > Customize > Widgets menu and see your changes in live preview of the Customizer.
Adding Your Widgets
- Click the Widget menu in the Theme Customizer to access to the Widget Customize Screen.
- Click the + icon at the top of the Widget Area to open the list of available blocks.
- Search or find the block you want to add and click to select the block. The block is added to the widget area.
- Preview your site and you should see the new block in your Widget area.

Configuring The Widgets
To reorder the Widgets within the Widget area, select the widget and click the up or down arrow from the Block toolbar.

You can also rearrange the Widgets, by clicking and holding the six-dot-grid button in the Block toolbar and dragging the Widget blocks.

To customize the Widget features, click the three-dots button in the Block toolbar of the selected widget and select Show More Settings to open the Widget customization options.

You can traverse the changes made in the Widget Area customizations using the Undo-Redo buttons in the Widget Menu.

To remove the widget, click three-dots button in the Block toolbar of the selected widget and select Remove block.
Within a widget area, you can now select multiple Widgets using shift-click and delete the blocks or backspace to delete the blocks.
Homepage Settings
You site’s home page can either contain your latest posts or display a static page or post.
- Your latest posts – select this to show your latest posts in your home page
- A static page?– select either a Front page or Posts page. Refer?Creating a Static Front Page?for more detail information and available combination.
Excerpt Settings
This panel allows you to choose if the blog and archive pages should show the full content or only the summary.
The default is summary. The search results page always shows the summary. When the summary is selected, only text will be displayed.
Additional CSS
A panel that lets you add CSS code which will override the current theme.
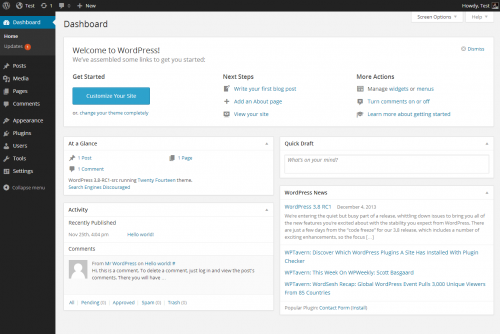
]]>From the Dashboard Screen, you can quickly access your site’s content and get glimpses into other areas of the WordPress community.
The Dashboard screen presents information in blocks called widgets. By default, WordPress delivers five widgets on this page: At a Glance, Activity, Quick Draft, WordPress Events and News, and Welcome.
Default Dashboard Widgets

The following dashboard widgets are included by default with WordPress:
At a Glance
The At a Glance widget provides a summary of the number of posts, pages, and comments on your site. Each of these content types are displayed in the form of a link and, when clicked upon, direct you to the specific area to manage that content.
A statement at the bottom of this widget tells you what WordPress version you’re running on, as well as the current theme that you have activated on your site.
Activity
This widget shows the upcoming scheduled posts, recently published posts, and the most recent comments on your posts–and allows you to moderate them.
A list of the most recent comments on your blog is detailed in this widget. Each comment that is listed has a link to the related post title–clicking this link allows you to edit the post. Hovering the mouse over each comment activates a menu of choices: to approve (or unapprove) the comment, edit the comment, reply to the comment, mark the comment as spam, or delete the comment.
QuickDraft
The QuickDraft widget allows you to quickly and easily write a new draft. Enter a post title, upload/insert media, enter the post content, add tags, and click the Publish button or click the Save Draft button. It’s that easy!
WordPress Events and News
This Dashboard widget lists upcoming local events and the latest news from the official WordPress blog.
Here you can find out an upcoming event near you, or, what WordPress developers have been up to recently, and you can also keep up with the latest WordPress related news. In addition to software developments–such as version announcements and security notices–news about the WordPress community in general is periodically posted.
Welcome
The Welcome widget shows links for some of the most common tasks when setting up a new site.
Screen Options
The Screen Options panel allows you to choose which widgets are displayed or not displayed.

When you click on the Screen Options tab, the resulting panel shows the various Dashboard widgets, with a checkbox next to each widget. Check the box to display a specific widget, or uncheck the box to hide that widget.
Click the Screen Options tab again to close the Screen Options panel.
Expanding, Collapsing, and Rearranging Widgets
Each widget can be expanded or contracted by clicking on the widget title bar.
Widgets can be moved by hovering the mouse cursor over the widget title bar. When the mouse cursor changes to four arrows, hold the left mouse button down, drag the widget to where you want to place it, and then release the mouse button (this cursor motion is called drag and drop).
Adding new Dashboard Widgets
Plugin or theme developers can make new Dashboard widgets available through the plugin (or functions.php) code. For more information, see the Dashboard Widgets API.
]]>In addition to the ‘core’ update process, this Screen provides the ability to upgrade all plugins and themes, active or inactive, that have available updates. For installs that have set the language to a language different from English (United States), you can also install translation updates.

WordPress Updates
No Upgrade is Available
When visiting the Dashboard Updates Screen, if you are running the latest version of WordPress, you should see messages like this:
You have the latest version of WordPress. Future security updates will be applied automatically.
If you need to re-install version x.x, you can do so here or download the package and re-install manually:
Re-install now – Click to to reinstall the current version. You should receive the following messages if the upgrade proceeds successfully:
Downloading update from?https://www.ads-software.com/wordpress-x.x.zip
Unpacking the core update
Verifying the unpacked files
Installing the latest version
Upgrading database
WordPress upgraded successfully
Download x.x – Click this to download the zip file contain the latest version.
An Upgrade is Available
When visiting the Dashboard Updates Screen, and there is an WordPress upgrade available, you should see messages like this:
Important: before upgrading, please backup your database and files.
Upgrade Automatically – Press this button to begin the automatic upgrade process. The following messages will display during and upon completion of the upgrade:
Downloading update from?https://www.ads-software.com/nightly-builds/wordpress-latest.zip
Unpacking the core update
Verifying the unpacked files
Installing the latest version
Upgrading database
WordPress upgraded successfully
Download x.x – Click this to download the zip file contain the latest version.
Once an Update is Completed
After a successful upgrade is achieved, it is a good time to review any new features about the new Version just installed.
Plugins
No Plugins to Update
When visiting the Dashboard Updates Screen, if your plugins (active and inactive) are at the latest versions, you should see this message:
Your plugins are all up to date.
Update Plugins
When visiting the Dashboard Updates Screen, if there are updates available for one or more plugins (active and inactive), this message displays:
The following plugins have new versions available. Check the ones you want to update and then click “Update Plugins”.
Update Plugins – After checking Select All or one or more plugins, click this button to begin the automatic upgrade process. The following messages will display during and upon completion of the upgrade. Messages for each plugin being updated will display. This example shows Akismet being updated:
The update process is starting. This process may take awhile on some hosts, so please be patient.
Enabling Maintenance mode…
Updating Plugin Akismet
Downloading update from plugins.
Unpacking the update…
Installing the latest version.
Removing the old version of the plugin…
Plugin upgraded successfully.
Akismet updated successfully. Show/Hide Details.
Disabling Maintenance mode. All updates have been completed.?
Actions:?Return to Plugins page | Return to WordPress Updates.
Themes
No Themes to Update
When visiting the Dashboard Updates Screen, if your themes (active and inactive) are at the latest versions, you should see this message:
Your themes are all up to date.
Update Themes
When visiting the Dashboard Updates Screen, if there are updates available for one or more themes (active and inactive), this message displays:
The following themes have new versions available. Check the ones you want to update and then click “Update Themes”.
?Please Note:?Any customization you have made to the Themes files will be lost. Please consider using child themes for modifications.
Update Themes – After checking Themes (to Select All), or one or more themes, click this button to begin the automatic upgrade process. The following messages will display during and upon completion of the upgrade. Messages for each theme being updated will display. This example shows the WordPress Classic theme being updated:
The update process is starting. This process may take awhile on some hosts, so please be patient.
Enabling Maintenance mode.?
Updating WordPress.?
Downloading update.
Unpacking the update…
Installing the latest version…
Removing the old version of the theme…
Theme upgraded successfully.
WordPress updated successfully. Show/Hide Details.
Disabling Maintenance mode.
All updates have been completed.
Actions:Return to Themes page | Return to WordPress Updates
Translations
No Translations to Update
When visiting the Dashboard Updates Screen on a WordPress install that is set to a different language then English (United States), you should see this message if translations are all up to date:
Your translations are all up to date.
Update Translations
If there are new translations available, this message is displayed:
New translations are available.
Below this text will be a button with the text “Update translations”.
When you click the update button, it will tell you which plugins are downloaded and installed. Plugins for WordPress Core will be installed in?/wp-content/languages, while the translations for plugins and themes will be installed in their subfolder under?/wp-content/languages. This example shows the translations for Twenty Fifteen anf Twenty Sixteen being updated for Dutch (nl_NL):
Updating translations
Updating translation for Twenty Fifteen (nl_NL)…
Translation was successfully updated.
Updating translation for Twenty Sixteen (nl_NL)…
Translation was successfully updated.
Actions:Return to WordPress Updates
Actions:Return to WordPress Updates
Troubleshooting
Problem: If one of the following messages is received after electing to do the Automatic Upgrade:
Downloading update .
Download failed.: Could not open handle for fopen() to latest wordpress.
Installation Failed
or
Download failed.: name lookup timed out
Installation Failed
Solution: Confirm you are properly connected to the internet then do the Automatic Upgrade again.
Problem: After doing the upgrade, and received WordPress upgraded successfully message, but the following message still displays:
An automated WordPress update has failed to complete – please attempt the update again now.
Solution: Delete the .maintenance file found in the WordPress root/base folder, then do the Upgrade again.
Problem: After clicking on “automatic upgrade” you get a dialog box asking for “Connection Information.” And, no matter what you enter, you continue to get errors.
Solution: Make sure that your entire wordpress directory is owned by the username under which your Apache server runs. For example, if your server runs as https, and your files live in /var/wordpress do a “chown -R apache.apache /var/wordpress.” Note that you might want to edit some permissions for security purposes, in particular a chmod 640 on wp-config.php, to protect access information to your database.