This page refers to WordPress using the Block Editor. If you are on an older version of WordPress or using the Classic Editor plugin, refer to this page.
I have done the 5-minute installation. Now what?
You’ve just completed the 5-Minute Installation of WordPress or the one-click install from your web host. So what is your next step?
Let’s take a step-by-step tour through your WordPress site and see how the different functions work and how to make your new site your own. During the first part of this tutorial, please don’t change anything within the program unless it is part of the tutorial. After following these steps, you’ll soon be changing everything.
Log In

Begin by logging into the administration area, or the back end, of your website. Visit your site’s login page by placing wp-admin after your domain name (e.g., https://example.com/wp-admin). Some themes provide a login link or form on the front end as well. Now login to WordPress using the username and password you created in the 5-minute install.
Start at the top

After logging in you are on the main Administration Screen called the Dashboard. This is where the organization of your site begins.
At the top of the screen is the area called the toolbar. Click on your site name; it’s a link and it will take you to a view of your new WordPress site. Like it? Don’t like it? Doesn’t matter, just look at it. This is where you are going to be spending a lot of time!
Test drive your WordPress site
Take time to look at the site before you get into changing it and figuring out how it all works; it’s important to see how the WordPress Twenty Twenty-Two theme is laid out and how it works. Consider this the test drive before you start adding all the special features.

The layout you are looking at is defined by a WordPress Theme. It is the appearance of your website, styling the look of the site, and the framing of the content. The WordPress Twenty Twenty-Two theme features a “header” at the top with the title and tagline for your site. Below is your Menu, if you have one. The main middle section of the page is the content area.
Scroll down the page and you will see a search box, recent posts, and recent comments. These are called Widgets.
Notice the bar at the end of the page. This is called the “footer.” It says “Proudly powered by WordPress.”
Take a Quick Trip Around
For now, you only have one post. It is residing within a page that is laid out as your home page or the front page. If you click on the title of the post, it will take you to the specific page for that post. The first page or home page of your site features the most recent posts on your site. Each post title will link to the actual page of the post. Some Theme designers design their single post pages to look different from the home page.
In the single post, pay attention to the layout and notice what is different about the design elements. Is the header different? Smaller, larger, or a different color? Is there a sidebar?
All of these changes are created from a few files called template files. You can learn more about how they work in Theme Developer Handbook. For now, however, let’s get on with how the rest of WordPress works.
Test Drive the WordPress Administration Screens
Now that you have an idea of how your site looks and what the different layout sections are called, it’s time to test drive the WordPress Administration. This is like familiarizing yourself with the backend of your new website. In fact, the first page you see after logging in is called the Dashboard, a collection of information and data about the activities and actions on your WordPress site.

The Dashboard features a list of the most recent activity you’ve accomplished on your site and it helps to keep you up to date on new and interesting bits of information from the many WordPress resources.
On the left side of the screen is the main navigation menu detailing each of the administrative functions you can perform. Move your mouse down the list and the sub-menus will “fly out” for you to move your mouse to and click. Once you choose a “parent” navigation section, it will open up to reveal the options within that section.
The various menu items are as follows:
Let’s start with the User screen
Click on the Users tab. The screen will change and you will see the Screen called All Users that shows a list of all your users; from here you can add or change existing users and authors’ accounts. In the navigation menu, click on the Your Profile menu choice. This is where you will enter information about yourself, the author, and the administrator of the site. Fill in the information and click Update Profile when done.

Now, let’s look at some other powerful features of the WordPress Admin.
Changing the Look

The Appearance, Themes Screen allows you to change the look of your site using different Themes. Themes are presentation styles that completely change the look of your site. Designed by developers and users, there are hundreds of themes available for you to choose from. In your Appearance Screen, you will see a list of currently installed themes, including the WordPress Twenty Twenty-Two theme. To quickly change the theme, simply click on the Activate button under one of the themes listed, then click on your site name in the top toolbar to see how it looks. Wow, you have another look. It’s that easy. Go back to Appearance > Theme and click the Activate button under the WordPress Twenty Twenty-Two theme to bring the design back to what you had. To see it again, click your site name in the toolbar, and there it is.

Creating a post
Back in the Administration Screen, take a look at the Posts Screen. You can use the tabs under the Posts Menu to write and manage your posts. Let’s start by making your first test post in the Add New tab.
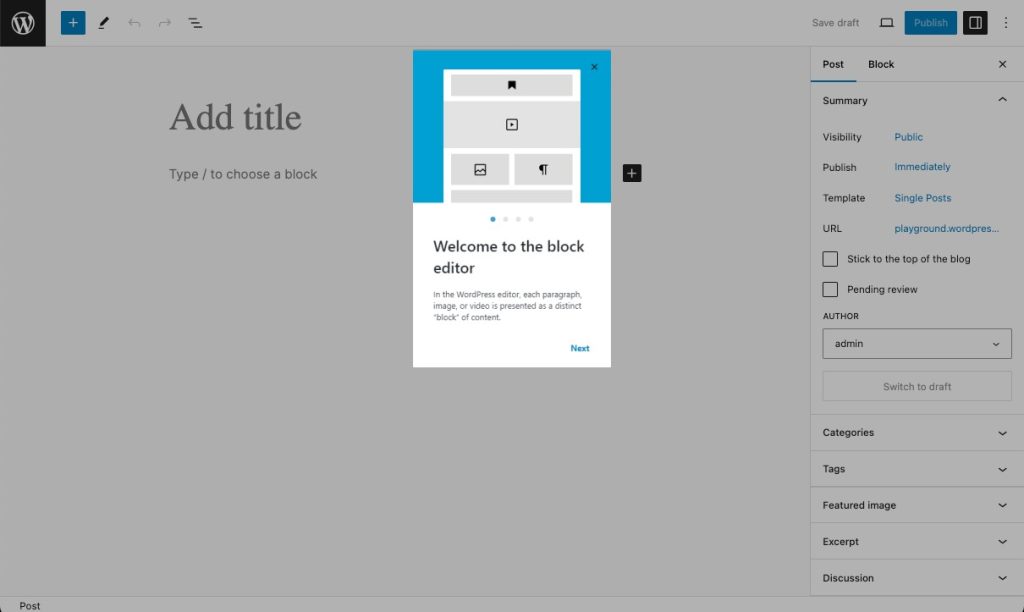
The first time you use the Block Editor, you will see a short tutorial.

Add the title of the article in the space allocated. Then write a text in the “Start writing or type / to choose a block” section This is just for a test, so you can write anything you want. When you are done, click on the Publish button at the top right of the page, then click a second time to confirm the publication. Now that you’ve gotten a feel for writing posts, you can view your posts by clicking your site name in the toolbar at top of the screen.
Comments
Part of the fun of WordPress is the ability to have viewers leave comments on your site. It creates a dynamic interchange between you and the viewer. Do you want comments on your posts? Comments on posts come in a variety of forms, from pats on the back (Good job! Like the post!) to extensive conversations and commentary about the posts. Or maybe you are seeking comments that add to the information you’ve posted. Responding to comments and moderating them can also take up a lot of time. If they are critical to your site, then include them and consider how you want them presented. You can make a few comments yourself on the post you created. Take a look at how they are laid out and consider how you might want them to look to fit into the design and layout of your site. When you have reached your decision about how you want to handle comments, take time to read through the article on comments and WordPress discussion options to help you set those features.
Preventing Spam
There is more to think about when it comes to having comments on your site. Unfortunately, we live in a world where spam is a fact of life. It is recommended that you begin battling the comment spammers with the helpful article, Introduction to Dealing with Comment Spam.
Create Categories
Posts are usually stored in Categories and/or Tags so you can keep related topics together. Right now you only have one category, but you will soon want more. In the Posts > Categories tab, in the Add New Category area, fill in the information about your category. Continue to add your parent categories, going down the list. Hold off on entering subcategories until all the main categories are entered.
NOTE: You can add any new category at any time, but make a note of the fact that categories can be sorted in WordPress in two ways: by name (alphabetically) or by ID number. As you enter the categories, they are assigned an ID number. It is difficult to change this, so if you don’t want your categories sorted alphabetically, enter them in the order you want to see them presented on the screen.
Setting Up Your Site
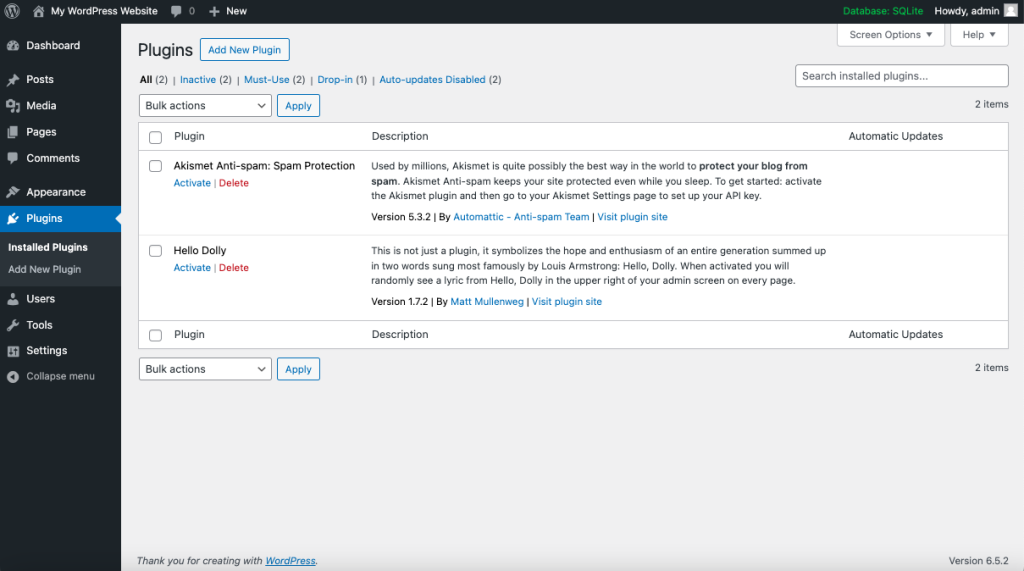
Before you get to the graphic look of your site, let’s do a little more administration to your site to set it up. You may want to install plugins to supercharge your website, and don’t forget to activate the Akismet WordPress Plugin that is available with all WordPress sites to help protect it from comment spam. When you have the parent categories entered, enter your subcategories. In the pull-down menu for Parent Category, you can select the parent to the subcategory you are adding. When you view your categories in the Manage > Categories Screen, you will see the categories listed like this:
- Computer Tips
- Windows
- Linux
- Mac
- Internet News
- Web Page Design
- Web Standards
- WordPress
- Plugins
- Themes
Put Posts in Categories
Let’s put some of your test posts into categories so you can see how this works. From the Posts > Category Screen, click on the tab for All Posts. You should see the test posts you entered here. When you hover your mouse over each post title, under the title, you should see the Edit | Quick Edit | Trash | View links. Click on Edit to edit one of the posts. On the right side of the Edit Post screen, you will now see your Categories. Choose one of them by clicking on the box next to it. Then in the Publish module above, click the Update button. Repeat this for your other test posts, putting each one in a different category. Now view your page by clicking on your site name in the toolbar at the top of your Administration Screen. Do you see the categories listed in the sidebar now? Great. If you are missing a category, that usually means that there are no posts in it. This is the default function of WordPress, so not to worry. When you add a post to the “missing” category, it will appear on your web pages. Click on one of the categories and you will be taken to a page for just that category. You should see the posts that went into that category. This is a generated Category page. Now, click on the Archives for the month showing. Now you are visiting a generated page of your posts listed in chronological order for this month – well, specifically for today only. Two methods of finding the same information.
What Is Next
You’ve now done all the basics for your new WordPress website. You know how to write a post, create a category, and how to view your site’s information by category and archive. You can start the customization process, and when you are done, don’t forget to delete your test posts! Then start writing some wonderful information to share with your new-found public!
Using WordPress Themes
There are hundreds of WordPress Themes to choose from. All do basically the same thing but graphically present the information in a myriad of ways. Choose a few that look interesting to you, and meet your audience’s needs and your desires, and then test drive them following the test drive instructions above. Click through the whole site, the categories and archives as well as the individual posts to see how the Theme handles each one. The look may be nice on the front page, but if it handles things in a way you don’t like on the single post, then you will have to dig into the code and make changes. Not ready for that, try another theme.
Creating your own Theme
If you are familiar with CSS, HTML, and even PHP and MySQL, consider either customizing the Theme to your own needs or creating your own Theme.
Using WordPress Plugins

WordPress Plugins are also known as add-ons or extensions. They are software scripts that add functions and events to your website. They cover the gamut from up-to-date weather reports to a simple organization of your posts and categories. Plugins are designed by volunteer contributors and enthusiasts who like challenges and problem-solving. They are usually fairly simple to install through the WordPress Admin Plugin Screen, just follow the instructions provided by the plugin author. Remember, these are free and non-essential. If you have any problems with plugins, contact the plugin author’s website or plugin source first, then search the Internet for help with that specific plugin, and if you haven’t found a solution, then visit the WordPress forums for more help.
Creating your own Plugin
If you are familiar with PHP, HTML, and maybe even MySQL, you may be able to customize WordPress to work the way you want by creating your own Plugin.
Above and Beyond the Basics
The exciting thing about WordPress is that there are few limits. Thousands of people are using WordPress for blogging and for running their websites. For example, look at some of the entries under the www.ads-software.com Theme Showcase. All have a different look and different functions on their sites. What you do from here is up to you, but here are a few places to take that first step beyond the basics:
- WordPress Features
- Working with WordPress
- WordPress Semantics
- Using Pages
- Troubleshooting
- Using Permalinks
- Getting More Help
- Using the Support Forums
- WordPress Code Reference
- Learn WordPress
Changelog
- Updated 2024-04-23
- Update screenshots for 6.5
- Updated 2022-06-19
- Updated screenshots to WordPress 6.0
- Changes all references from Twenty Twenty-One theme to Twenty Twenty-Two
- Updated 2022-03-09
- Updated screenshots to WordPress 5.9
- Updated 2021-01-01
- Added Changelog
- Updated all screenshots to WordPress 5.6
- Added links to WordPress Code Reference and Learn WordPress
- Changes all references from Twenty Nineteen theme to Twenty Twenty-One
- Re-worked language about widgets and removed language about sidebar to align with Twenty Twenty-One theme.
- Updated Getting More Help link
- Added info about Block Editor tutorial
- Cleaned up some grammar
I have done the 5-minute installation. Now what?
You’ve just completed the 5-Minute Installation of WordPress or the one-click install from your web host. So what is your next step?
Let’s take a step-by-step tour through your WordPress site and see how the different functions work and how to make your new site your own. During the first part of this tutorial, please don’t change anything within the program unless it is part of the tutorial. After following these steps, you’ll soon be changing everything.
Log In

Begin by logging in to the administration area, or the back end, of your website. Visit your site’s login page by placing wp-admin after your domain name (e.g., https://example.com/wp-admin). Some themes provide a login link or form on the front end as well. Now log in to WordPress using the username and password you created in the 5-minute install.
Start at the Top

After logging in you are on the main Administration Screen called the Dashboard. This is where the organization of your site begins.
At the top of the screen is the area called the toolbar. Click on your site name; it’s a link and it will take you to a view of your new WordPress site. Like it? Don’t like it? Doesn’t matter, just look at it. This is where you are going to be spending a lot of time!
Test Drive Your WordPress Site
Take time to look at the site before you get into changing it and figuring out how it all works; it’s important to see how the WordPress Twenty Nineteen theme is laid out and how it works. Consider this the test drive before you start adding all the special features.

The layout you are looking at is defined by a WordPress Theme. It is the appearance of your website, styling the look of the site and the framing of the content. The WordPress Twenty Nineteen theme features a “header” at the top with the title and tagline for your site. Below this is your Menu, if you have one. Along the side you will see some titles and links. This is the Sidebar. The different items inside a Sidebar are called Widgets. The main middle section of the page is the content area.
Scroll down the page and notice the bar at the end of the page. This is called the “footer.” It says “Proudly powered by WordPress.”
Back to the sidebar, you will see different sections with information. Among these you may find a list of Recent Posts, Recent Comments, Archives, Categories, links to the Administration Screens, Log Out, and RSS feeds. This is part of the menu or navigation Screen that people will use to move around your site, visiting posts from different categories or time periods.
Take a Quick Trip Around
For now you only have one post. It is residing within a page that is laid out as your home page or the front page. If you click on the title of the post, it will take you to the specific page for that post. The first page or home page of your site features the most recent posts on your site. Each post title will link to the actual page of the post. Some Theme designers design their single post pages to look different from the home page.
In the single post, pay attention to the layout and notice what is different about the design elements. Is the header different? Smaller, larger, or a different color? Is there a sidebar?
All of these changes are created from a few files called template files. You can learn more about how they work in Theme Developer Handbook. For now, however, let’s get on with how the rest of WordPress works.
Test Drive the WordPress Administration Screens
Now that you have an idea of how your site looks and what the different layout sections are called, it’s time to test drive the WordPress Administration. This is like familiarizing yourself with the backend of your new website. In fact, the first page you see after logging in is called the Dashboard, a collection of information and data about the activities and actions on your WordPress site.

The Dashboard features a list of the most recent activity you’ve accomplished on your site and it helps to keep you up to date on new and interesting bits of information from the many WordPress resources.
On the left side of the screen is the main navigation menu detailing each of the administrative functions you can perform. Move your mouse down the list and the sub-menus will “fly out” for you to move your mouse to and click. Once you choose a “parent” navigation section, it will open up to reveal the options within that section.
The various menu items are as follows:
Let’s start with the User screen
Click on the Users tab. The screen will change and you will see the Screen called All Users that shows a list of all your users; from here you can add or change existing users and authors accounts. In the navigation menu, click on the Your Profile menu choice. This is where you will enter information about you, the author and administrator of the site. Fill in the information and click Update Profile when done.

Now, let’s look at some other powerful features of the WordPress Admin.
Changing the Look

The Appearance, Themes Screen allows you to change the look of your site using different Themes. Themes are presentation styles that completely change the look of your site. Designed by developers and users, there are hundreds of themes available for you to choose from. In your Appearance Screen, you will see a list of currently installed themes, including the WordPress Twenty Nineteen theme. To quickly change the theme, simply click on the Activate button under one of the themes listed, then click on your site name in the top toolbar to see how it looks. Wow, you have another look. It’s that easy. Go back to Appearance > Theme and click the Activate button under the WordPress Twenty Nineteen theme to bring the design back to what you had. To see it again, click your site name in the toolbar, and there it is.
Creating a post
Back in the Administration Screen, take a look at the Posts Screen. You can use the tabs under the Posts Menu to write and manage your posts. Let’s start by making your first test post in the Add New tab.

Simply fill in the blanks, one by one, in the post beginning with the title and then write a little test message in the post window. This is just for a test, so you can write anything you want. When you are done, click the Publish button that is to the right of the post entry window and it is done. There’s more exciting work ahead! Now that you’ve gotten a feel for writing posts, you can view your posts by clicking your site name in the toolbar at top of the screen.
Comments
Part of the fun of WordPress is the ability to have viewers leave comments on your site. It creates a dynamic interchange between you and the viewer. Do you want comments on your posts? Comments on posts come in a variety of forms, from pats on the back (Good job! Like the post!) to extensive conversations and commentary about the posts. Or maybe you are seeking comments that add to the information you’ve posted. Responding to comments and moderating them can also take up a lot of time. If they are critical to your site, then include them and consider how you want them presented. You can make a few comments yourself on the post you created. Take a look at how they are laid out and consider how you might want them to look to fit into the design and layout of your site. When you have reached your decision about how you want to handle comments, take time to read through the article on comments and WordPress discussion options to help you set those features.
Preventing Spam
There is more to think about when it comes to having comments on your site. Unfortunately we live in a world where spam is a fact of life. It is recommended that you begin battling the comment spammers with the helpful article, Introduction to Dealing with Comment Spam.
Create Categories
Posts are usually stored in Categories and/or Tags so you can keep related topics together. Right now you only have one category, but that will soon want more. In the Posts > Categories tab, in the Add New Category area, fill in the information about your category. Continue to add your parent categories, going down the list. Hold off on entering subcategories until all the main categories are entered.
NOTE:You can add any new category at any time, but make a note of the fact that categories can be sorted in WordPress in two ways: by name (alphabetically) or by ID number. As you enter the categories, they are assigned an ID number. It is difficult to change this, so if you don’t want your categories sorted alphabetically, enter them in the order you want to see them presented on the screen.
Setting Up Your Site
Before you get to the graphic look of your site, let’s do a little more administration to your site to set it up. You may want to install plugins to supercharge your website, and don’t forget to activate the Akismet WordPress Plugin that is available with all WordPress sites to help protect it from comment spam. When you have the parent categories entered, enter your subcategories. In the pull down menu for Parent Category, you can select the parent to the subcategory you are adding. When you view your categories in the Manage > Categories Screen, you will see the categories listed like this:
- Computer Tips
- Windows
- Linux
- Mac
- Internet News
- Web Page Design
- Web Standards
- WordPress
- Plugins
- Themes
Put Posts in Categories
Let’s put some of your test posts into categories so you can see how this works. From the Posts > Category Screen, click on the tab for All Posts. You should see the test posts you entered here. When you hover your mouse over each post title, under the title, you should see the Edit | Quick Edit | Trash | View links. Click on Edit to edit one of the posts. On the right side of the Edit Post screen you will now see your Categories. Choose one of them by clicking in the box next to it. Then in the Publish module above, click the Update button. Repeat this for your other test posts, putting each one in a different category. Now view your page by clicking on your site name in the toolbar at the top of your Administration Screen. Do you see the categories listed in the sidebar now? Great. If you are missing a category, that usually means that there are no posts in it. This is the default function of WordPress, so not to worry. When you add a post to the “missing” category, it will appear on your web pages. Click on one of the categories and you will be taken to a page for just that category. You should see the posts that went into that category. This is a generated Category page. Now, click on the Archives for the month showing. Now you are visiting a generated page of your posts listed in chronological order for this month – well, specifically for today only. Two methods of finding the same information.
What Is Next
You’ve now done all the basics for your new WordPress website. You know how to write a post, create a category, and how to view your site’s information by category and archive. You can start the customization process, and when you are done, don’t forget to delete your test posts! Then start writing some wonderful information to share with your new-found public!
Using WordPress Themes
There are hundreds of WordPress Themes to choose from. All do basically the same thing but graphically present the information in a myriad of ways. Choose a few that look interesting to you, and meet your audience’s needs and your desires, and then test drive them following the test drive instructions above. Click through the whole site, the categories and archives as well as the individual posts to see how the Theme handles each one. The look may be nice on the front page, but if it handles things in a way you don’t like on the single post, then you will have to dig into the code and make changes. Not ready for that, try another theme.
Creating your own Theme
If you are familiar with CSS, HTML, and even PHP and MySQL, consider either customizing the Theme to your own needs, or creating your own Theme.
Using WordPress Plugins

WordPress Plugins are also known as add-ons or extensions. They are software scripts that add functions and events to your website. They cover the gamut from up-to-date weather reports to simple organization of your posts and categories. Plugins are designed by volunteer contributors and enthusiasts who like challenges and problem solving. They are usually fairly simple to install through the WordPress Admin Plugin Screen, just follow the instructions provided by the plugin author. Remember, these are free and non-essential. If you have any problems with plugins, contact the plugin author’s website or plugin source first, then search the Internet for help with that specific plugin, and if you haven’t found a solution, then visit the WordPress forums for more help.
Creating your own Plugin
If you are familiar with PHP, HTML, and maybe even MySQL, you may be able to customize WordPress to work the way you want by creating your own Plugin.
Above and Beyond the Basics
The exciting thing about WordPress is that there are few limits. Thousands of people are using WordPress for blogging and for running their websites. For example, look at some of the entries under the www.ads-software.com Theme Showcase. All have a different look and different functions on their sites. What you do from here is up to you, but here are a few places to take that first step beyond the basics:
]]>Step one – Read
WordPress is a great product. It’s easy-to-use, powerful, and flexible. Creating a website, and maintaining a website, is a science and art that has quickly evolved. In order to fully appreciate this it is important to be well read on the subject. One major thing to keep in mind is your investment of time. Being knowledgeable will without a doubt save you much time in the long run. With that in mind, before you invest your valuable time and energy into installing WordPress, there are some documents you need to read to help you get started.

Suggested reading includes:
Step two – Make a plan
Based upon the information you’ve just read, including instructions on installing WordPress, you should have a list of the things you need and things to do. If not, make that list now. You’ll want to make sure it includes the following information:
- Environment requirements
- Your Website Username and Password
- Text Editor Software
- An FTP Client Software
- Your Web Browser of Choice
The following documents will help you understand more about how WordPress works and how to make a plan for your WordPress site:
It is important to make a plan about how you want to use WordPress on your site. Here are some questions to ask yourself.
- Will you install WordPress in the root directory, subdirectory, or you just want to make a test site to make sure you want to use it?
- Have you made a list of your site categories to organize your content by groups?
- Have you made a list of Pages you may want to add to your site, such as About, Contact, or Events?
- Have you thought about what you want in the header part of the site?
- Have you developed a content strategy and list of topics to help start blogging?
- Have you thought about how to integrate social media into your WordPress site and workflow?
Step three – Install WordPress
With this information and your plan, it’s time to install WordPress.
- Before You Install WordPress
- Installing WordPress
- Editing the
wp-config.phpfile - Frequently Asked Questions About Installing WordPress
- Using FTP Clients and Software
- Changing File Permissions
- Updating WordPress
- Common Installation Problems
- Trouble: I Can’t Login
Step four – Set up WordPress
With your installation complete, it’s time to set up WordPress so it will work the way you want it to work.
To help you understand how all the various features and screens on the WordPress Administration Screens work, check out the Administration Screens guide for a detailed walk-through.
For help on creating your user profile information, of which some or all may appear on your WordPress Theme, see the Users > Your Profile pages for guidance.
To set the site name and other information, go to Administration > Settings > General in the dashboard.
After you’ve published a few posts, you can experiment with the full edit or quick edit features in the Administration > Posts > Posts screen.
Add your “About,” “Contact,” and other information Pages by going to Administration > Pages > Add New.
Want to change the look and feel of your WordPress site? Go to Administration > Appearance > Themes.
You’ll find helpful information by reading WordPress Lessons, and these helpful documents:
- Learn WordPress for WordPress.com and beginning self-hosted WordPress tutorials and guides.
- Moderating Comments
- Introduction to Dealing with Comment Spam
Appearance and themes
Changing the look of your WordPress website is easy with just a few clicks.
- Using WordPress Themes Introduction
- The WordPress Theme Directory features thousands of WordPress Themes
- WordPress Widgets can quickly add more information and content to your Theme
If you want to create a new WordPress Theme from scratch, or do major renovations, or even design WordPress Themes for public release, you should visit WordPress Theme Developer Handbook.
If you want a custom-made WordPress Theme created especially for you by expert web-designers, it is recommended you search for qualified web designers on the Internet, or look in your local community.
Adding WordPress plugins
There are many “add-on” scripts and programs for WordPress called Plugins that add more capabilities, choices, and options to your WordPress site. WordPress Plugins do many things, including customizing the results of your site information, adding weather reports, adding spell check capability, and presenting custom lists of posts and acronyms. For more on how to work with Plugins and where to find WordPress Plugins for your site:
As like as Theme, you can create a new WordPress Plugin from scratch, or do major renovations. Please visit WordPress Plugin Developer Handbook for detail.
Advanced use of WordPress
Now that you are familiar with the basic features and functions of how WordPress works, it might be time for you to plunge deeper into the power of WordPress.:
Need more help?
As simple and easy as it is to use WordPress, if troubles arise, if something is confusing, if things aren’t working, don’t worry because help is available! Even though WordPress is free and open source, there are literally hundreds of volunteers eager to help you. Here are some helpful official resources for WordPress:
Giving back to WordPress
Now that you’re a full-fledged WordPress user, consider contributing to the WordPress Documentation, Support Forum, Development, and other volunteer efforts that keep WordPress going. WordPress is free and totally supported by volunteers, and your help is needed.
]]>What is blogging?
Blogging deals with the regular sharing of information in the form of blogs on the internet. Understanding the blog concept is essential to get an insight into blogging.
What is a blog?
A “blog” is an updated version of the old term “weblog,” used to describe websites that maintain an ongoing chronicle of information. A blog features diary-type commentary and links to articles on other websites, usually presented as a list of entries in reverse chronological order. Blogs range from personal to political and can focus on one narrow subject or a whole range of subjects.
Many blogs focus on web design, home staging, sports, mobile technology, etc. Few are more eclectic, presenting links to all types of other sites. And others are more like personal journals, presenting the author’s daily life and thoughts.
Generally speaking (although there are exceptions), blogs tend to have a few things in common:
- A main content area with articles listed chronologically, the newest on top. Often, the articles are organized into categories—an archive of older articles.
- A way for people to leave comments about the articles.
- A list of links to other related sites is sometimes called a “blogroll.”
- One or more “feeds” like RSS, Atom, or RDF files.
Some blogs may have additional features beyond these. Watch this short video for a simple explanation of what a blog is.
What is a blogger?
A blogger is a person who owns, runs, or maintains a blog. That is, posting articles or new posts, information, and sharing the most up-to-date news, opinions, and case studies, to name but a few.
The blog content
Content has a central importance in any website. The nature of content depends on the type of business. Retail sites feature a catalog of products. University sites contain information about their campuses, curriculum, and faculty. News sites show the latest news stories.
A blogger should update the content regularly. You might have a bunch of observations or reviews for a personal blog. Without updated content, there is little reason to visit a website more than once.
Some blogs have a single author, and some have multiple authors. Each author writes his/her own articles. Typically, blog authors compose their articles in a web-based interface built into the blogging system. Some blogging systems also support using stand-alone “weblog client” software, allowing authors to write articles offline and upload them later.
Comments
Want an interactive website? Wouldn’t it be nice if a website’s readers could leave comments, tips, or impressions about the site or a specific article? With blogs, they can! Posting comments is one of the most exciting features of blogs. Most blogs have a method to allow visitors to leave comments. There are also nifty ways for authors of other blogs to leave comments without even visiting the blog! Called “pingbacks” or “trackbacks.“ They can inform other bloggers whenever they cite an article from another site in their own articles. It helps maintain online conversation painlessly among various site users and websites.
The difference between a blog and a CMS?
Software that manages your website is commonly called a CMS or “Content Management System.” Many blogging software programs are considered a specific type of CMS. They provide the features required to create and maintain a blog. They can make publishing on the internet as simple as writing an article, giving it a title, and organizing it under (one or more) categories. While some CMS programs offer vast and sophisticated features, an essential blogging tool provides an interface where you can work in an easy and, to some degree, intuitive manner. At the same time, it handles the logistics involved in making your composition presentable and publicly available. In other words, you get to focus on what you want to write, and the blogging tool takes care of the rest of the site management.
WordPress is an advanced blogging tool that provides a rich set of features. Through its Administration Screen, you can set options for the behavior and presentation of your weblog. Via these Administration Screen, you can easily compose a blog post, push a button, and be published on the internet instantly! WordPress takes great pains to see that your blog posts look good, the text looks beautiful, and the HTML code it generates conforms to web standards.
If you’re just starting, read Getting Started with WordPress, which contains information on how to get WordPress set up quickly and effectively and on performing basic tasks within WordPress, like creating new posts or editing existing ones.
Blogging tips
Starting a new blog is complex and can put many people off. Some may get off to a good start only to become quickly discouraged because of the lack of comments or visits. You want to stand out from this crowd of millions of bloggers and be one of the few hundred thousand blogs that are visited. Here are some simple tips to help you on your way to blogging mastery:
- Post regularly, but don’t post if you have nothing worth posting about.
- Stick with only a few specific genres to talk about.
- Don’t put ‘subscribe’ and ‘vote me’ links all over the front page until you have people that like your blog enough to ignore them (they’re usually just in the way).
- Use a clean and simple theme.
- Enjoy a blog for fun, and comment on other peoples’ blogs (as they usually visit back).
- Have fun blogging, and remember, there are no rules to what you post on your blog!
WordPress help is never hard to find. There are many sites dedicated to helping WordPress users, including this support page and the always-helpful forums. With so much content available, however, how are you to know where to begin looking for help?
The WordPress FAQ, which provides comprehensive answers to common questions, is a good place to start. You could also read our document on using the WordPress forums to help you get better results from your support requests.
However, the best place to start looking for WordPress help is your favorite search engine. This is usually the quickest way to get the information you need, and helps take some of the pressure off our volunteers in the support forums.
Searching The Net For WordPress Help
When searching online for WordPress help, one of the biggest challenges can be figuring out the right keywords to use. Otherwise, you risk spending an inordinate amount of time sorting through search results that don’t accurately reflect the problem that you are currently experiencing. In order to quickly get the information that you need, it makes sense to limit your search to specific online WordPress resources or websites. The following section will show you how to choose the right search terms, and how to use those terms effectively.
Search Using Keywords
Sometimes you can use error messages to generate the keywords needed in your help search. For example:
Warning: main(/home/atlantis/public_html/wp-includes/ functions.php): failed to open stream: No such file or directory in /home/stargateatlantis/ public_html/wp-settings.php on line 67 Fatal error: main(): Failed opening required '/home/atlantis/public_html/wp-includes/ functions.php' (include_path='.:/usr/lib/php: /usr/local/lib/php') in /home/stargateatlantis/ public_html/wp-settings.php on line 67
The keywords you need to help solve the problem are hidden within this information. In particular, the error specifically references the files that are causing the issue: functions.php and wp-settings.php. The names of these files will make up part of your search.
You could try opening the files directly to examine them. However, this may be of limited use. Due to the way that WordPress processes .php files, the given line numbers may not correspond to the actual source of the error.
The specific errors are failed to open stream and failed opening required, with both happening inside the wp-settings.php file. This indicates that the problem is likely with wp-settings.php rather than functions.php. The fact that both errors contain the words “failed” and “open” is another clue.
Armed with this information, create a search in your favorite search engine that includes the words:
wordpress failed open wp-settings.php
This should get you started on narrowing down the problem.
Not all keywords can be found so easily. If the problem is a CSS or HTML issue, you can include the specific tag or selector with which the problem seems to lie. However, it is still advisable to include actual words in your search, as it can be difficult to figure out which tag is causing the actual issue.
You may need to analyze the problem for a minute or two to in order to find the right terms. For example, if your web page layout looks noticeably different in Internet Explorer than it does in another browser, then search for information on Internet Explorer layout bugs. On the other hand, if you have a layout error that remains consistent among browsers, identify the part of the layout that is affected. Is it the sidebar, header, post content, or comments? Likewise, if the header image is not showing up or is not displaying correctly, begin by searching for wordpress header image and then add specifics such as wordpress header image missing to narrow things down.
Brainstorming Search Terms
Brainstorming is a useful technique to use if you are struggling to find suitable keywords. To start, write down the problem you are experiencing, trying to be as descriptive as possible. For example:
I’m having trouble with the nested list in the sidebar of my layout. It isn’t lining up the items under the titles right. It is keeping things on the left margin when I want them to be indented.
Your description can be a good source of potential keywords. In the above example, you can find:
- sidebar
- layout
- nested list
- left margin
- indented
All of these terms could be used as search keywords.
Alternatively, explain your problem to a non-WordPress user. Stating the issue in simple terms is an excellent way to get to the heart of a problem and find the right keywords to summarize the issue.
Search Engine Site Search
Once you have selected your keywords, it’s time to put them to work. As you sort through the search results, you may end up replacing your initial keywords with more specific ones, in order to narrow down the results. For example, while searching for “wordpress sidebar layout nested links”, you may discover that the problem lies within the specific theme you are using. Add the name of the theme to your keywords in order to narrow down your search.
Another way to improve the quality of your search results is to search a specific site, rather than the entire internet. Most search engines allow you to run a search across one specific web address, helping you to avoid irrelevant results.
Google, Yahoo, and Bing Site Search
Google, Yahoo, and Bing all support use of the “site:” function while searching. To search a specific domain via one of these search engines, type your keywords and specify the site you want to search using the format “site:[domain]”. For example:
keyword1 keyword2 site:www.ads-software.com
This instructs the search engine to search all www.ads-software.com sites, such as codex.www.ads-software.com, www.ads-software.com/support, and make.www.ads-software.com.
To narrow your search down to a specific site, such as codex.www.ads-software.com, enter:
keyword1 keyword2 site:codex.www.ads-software.com
This instructs the search engine to search only the codex.www.ads-software.com site, which won’t include results from the Support Forums.
Other Search Engines
Other search engines provide different ways to narrow down searches. Check to see if there is an advanced search option for your favorite search engine, and take your search from there.
Use Quotes to Group Keywords
You can narrow your search by grouping different keywords together. For example, instead of looking for:
sidebar layout nested list left margin indented
you could group key phrases together with quote marks:
sidebar layout "nested list" "left margin" indented
This would limit your search to anything with the words sidebar, layout, and indented, and the phrases “nested list” and “left margin.”
Most search engines also allow you to use Boolean references such as AND, OR and NOT to group keywords together. For example, searching for:
"left margin" OR "nested list"
would return a list of pages containing either the phrase “left margin” or “nested list”, as well as pages containing both of those terms.
WordPress Sources for Help
The best way to find accurate and concise WordPress information is to get it directly from www.ads-software.com sites. The main places to go for WordPress help and support are:
- WordPress Codex – WordPress Online Manual
- WordPress Support Forums
- IRC Libera WordPress Support on channel #wordpress
- WordPress IRC Live Help
Other Helpful Resources
- Search the WordPress Support Forums for the self-hosted version of WordPress, and the WordPress.com Support Forum for help with WordPress.com issues. Please read Using the Support Forums and Finding WordPress Help to find out how to search the forums and post a clear, answerable question.
- Learn WordPress is the official WordPress.com tutorial and online video help site. Many tutorials apply to the self-hosted version of WordPress as well.
- To learn more about PHP (the open source scripting language that WordPress is built upon) try this article.
- Use Live WordPress Support via IRC. See: WordPress IRC Live Help and IRC.
- If all else fails, go to the WordPress Trac (bug tracker) and search the database to see if your problem has already been addressed. If you think your problem merits a new bug report, file one.
Important: Please note that this is not a support page. If you seek help with your specific problem, please refer to the Support forums.
]]>If you are a contributor, please don’t add definitions for generic terms (API, PHP, JavaScript, etc…).
Absolute Path
(also known as a full path)
The complete location of a file or directory within a computer filesystem. An absolute path starts at the root directory (or drive letter) and continues up the directory hierarchy until the specific file or directory is reached. This contrasts with a relative path, which does not start at the root directory.
The syntax of absolute paths differs by operating system. On Microsoft Windows, they begin with a drive letter and use a backslash to separate directory names. Absolute paths on macOS and Linux lack drive letters and use a forward slash as the directory separator.
Examples:
- Windows:
C:\Users\Matt\www\blog\images\icecream.jpg - macOS:
/Users/Matt/www/blog/images/icecream.jpg - Linux:
/home/Matt/www/blog/images/icecream.jpg
To find the absolute filesystem path of the directory containing a web page, copy the code below into a new text file, save the file as path.php (thus making a simple PHP web page), and move that file to your web server. Then direct your web browser to the URL address of that file (e.g. https://www.example.com/path.php).
<?php echo getcwd(); ?>
See also: Path (computing) at Wikipedia
Absolute URI
(also known as a full URI)
A URI that contains the complete location of a resource (as opposed to a relative URI).
Examples:
-
https://www.example.com/blog/images/icecream.jpg -
ftp://ftp.example.com/users/h/harriet/www/
Action
In WordPress; an Action is a PHP function that is executed at specific points throughout the WordPress Core.
Developers can create a custom Action using the Action API to add or remove code from an existing Action by specifying any existing Hook. This process is called “hooking“.
For example: A developer may want to add code to the footer of a Theme. This could be accomplished by writing new function, then Hooking it to the wp_footer Action.
Custom Actions differ from custom Filters because custom Actions allow you to add or remove code from existing Actions. Whereas custom Filters allow you to replace specific data (such as a variable) found within an existing Action.
- See also: Filter, Hook, Terminology Confusion
- Related articles: Actions, Action Reference, add_action()
- Forum posts: Filters vs. Actions Discussion and Explanation
Admin Bar
An area of the screen just above your site that gives you quick access to features such as adding a new post or editing your profile. It is only visible if you are logged in.
The admin bar concept was added to WordPress in Version 3.1 and was replaced by the Toolbar in WordPress Version 3.3. To turn it on (or off), open the Dashboard and navigate to Administration > Users > Your Profile.
- Related articles: Toolbar
- See also: Your Profile Screen
Ajax
Ajax is a technique that web pages use to have the server perform certain processing without reloading the web page. For example, when you approve a comment in a WordPress blog, WordPress uses Ajax to change the comment’s status, and you see the change without having to reload the Comments screen.
Apache
Apache is short for Apache HTTP Server Project, a robust, commercial-grade, featureful, and freely-available open source HTTP Web server software produced by the Apache Software Foundation. It is the most commonly used web server on the internet, and is available on many platforms, including Windows, Unix/Linux, and Mac OS X. Apache serves as a great foundation for publishing WordPress-powered sites.
API
Please refer to Wikipedia page for a definition.
Array
An array is one of the basic data structures used in computer programming. An array contains a list (or vector) of items such as numeric or string values. Arrays allow programmers to randomly access data. Data can be stored in either one-dimensional or multi-dimensional arrays.
A one-dimension array seven (7) elements would be:
| 105 | 200 | 54 | 53 | 102 | 13 | 405 |
|---|
The Template Tag wp_list_categories() uses a one-dimensional array for the ‘exclude’ parameter.
An example of two-dimensional array, 7 by 3 elements in size, would be:
| 105 | 200 | 54 | 53 | 102 | 13 | 405 |
|---|---|---|---|---|---|---|
| 15 | 210 | 14 | 513 | 2 | 2313 | 4512 |
| 501 | 500 | 499 | 488 | 552 | 75 | 1952 |
- External links: Array Programming at Wikipedia, Array at freedictionary.com
ASCII
ASCII (pronounced as “ask ee”) is a standard but limited character set containing only English letters, numbers, a few common symbols, and common English punctuation marks. WordPress content is not restricted to ASCII, but can include any Unicode characters.
ASCII is short for American Standard Code for Information Interchange.
- External links: ASCII (Wikipedia, with character set table)
Atom
A format for syndicating content on news-like sites, viewable by Atom-aware programs called news readers or aggregators.
- See also: News reader, RSS, RDF
- External links: Atom (standard) at Wikipedia
Attribute sources
An object describing the attributes shape of a block. The keys can be named as most appropriate to describe the state of a block type. The value for each key is a function which describes the strategy by which the attribute value should be extracted from the content of a saved post’s content. When processed, a new object is created, taking the form of the keys defined in the attribute sources, where each value is the result of the attribute source function.
Attributes
The object representation of the current state of a block in post content. When loading a saved post, this is determined by the attribute sources for the block type. These values can change over time during an editing session when the user modifies a block, and are used when determining how to serialize the block.
Autosave
When you are writing or editing your posts and pages, the changes you make are automatically saved every 2 minutes. In the lower right corner of the editor, you’ll see a notification of when the entry was last saved to the database. Autosaves are automatically enabled for all posts and pages. There is only one autosave for each post/page. Each new autosave overwrites the previous autosave in the database.
- Related articles: Revision Management
- External links: WordPress.com Support – Autosave
Avatar
An avatar is a graphic image or picture that represents a user.
- See also: Gravatar
- Related articles: Using Gravatars
- External links: Avatar (computing) at Wikipedia
Back End
The back end is the area that authorized users can sign into to add, remove and modify content on the website. This may also be referred to as “WordPress”, “admin” or “the administration area”.
Binaries
Binaries refer to compiled computer programs, or executables. Many open source projects, which can be re-compiled from source code, offer pre-compiled binaries for the most popular platforms and operating systems.
Block
The abstract term used to describe units of markup that, composed together, form the content or layout of a webpage. The idea combines concepts of what in WordPress today we achieve with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience.
Block (Inserter) Library
Primary interface for selecting from the available blocks, triggered by plus icon buttons on Blocks or in the top-left of the editor interface.
Block categories
These are not a WordPress taxonomy, but instead used internally to sort blocks in the Block Library.
Block name
A unique identifier for a block type, consisting of a plugin-specific namespace and a short label describing the block’s intent. e.g. core/image
Block styles
The CSS styles that are part of the block, either via its stylesheet or via the block markup itself. For example, a class attached to the block markup is considered block styles.
Compare to Global Styles. In contraposition to Global Styles, block styles are sometimes referred to as Local Styles.
Learn more about Block Styles.
Block supports
An API for blocks to declare what features they support. By declaring support for a feature, the API would add additional attributes to the block and matching UI controls for most of the existing block supports.
See Block Supports reference documentation for a deep dive into the API.
Block Template parts
Building on Block Templates, these parts help set structure for reusable items like a Footer or Header that one typically sees in a WordPress site. They are primarily site structure and are never to be mixed with the post content editor. With Full Site Editing and block based themes, users can create their own arbitrary Template Parts, save those in the database for their site, and re-use them throughout their site. Template parts are equivalent – in blocks – of theme template parts. They are generally defined by a theme first, carry some semantic meaning (could be swapped between themes such as a header), and can only be inserted in the site editor context (within “templates”).
Block Templates
A template is a predefined arrangement of blocks, possibly with predefined attributes or placeholder content. You can provide a template for a post type, to give users a starting point when creating a new piece of content, or inside a custom block with the InnerBlocks component. At their core, templates are simply HTML files of block markup that map to templates from the standard WordPress template hierarchy, for example index, single or archive. This helps control the front-end defaults of a site that are not edited via the Page Editor or the Post Editor. See the templates documentation for more information.
Block Themes
A theme built in block forward way that allows Full Site Editing to work. The core of a block theme are its block templates and block template parts. To date, block theme templates have been HTML files of block markup that map to templates from the standard WordPress template hierarchy.
Block type
In contrast with the blocks composing a particular post, a block type describes the blueprint by which any block of that type should behave. So while there may be many images within a post, each behaves consistent with a unified image block type definition.
Blog
A blog, or weblog, is an online journal, diary, or serial published by a person or group of people.
Blogs are commonly used by individuals, peer groups, companies, or organizations.
Blogs often contain public as well as private content. Depending on the functionality of the CMS software that is used, some authors may restrict access — through the use of accounts or passwords — to content that is too personal to be published publicly.
Blogging
Blogging is the act of writing in one’s blog. To blog something is to write about something in one’s blog. This sometimes involves linking to something the author finds interesting on the internet.
- See also: Blogosphere, Blogroll
Blogosphere
The blogosphere is the subset of internet web sites which are, or relate to, blogs.
Blogroll
A blogroll is a list of links to various blogs or news sites. Often a blogroll is “rolled” by a service which tracks updates (using feeds) to each site in the list, and provides the list in a form which aggregates update information. The default blogroll (aka links) included in WordPress was removed in version 3.5.
- See also: Blog, Blogosphere, Feed, News reader
- External links: News aggregator at Wikipedia
Bookmarklet
A bookmarklet (or favelet) is a “faux” bookmark containing scripting code, usually written in JavaScript, that allows the user to perform a function.
Examples:
- The delicious.com bookmarklets allow users to quickly post a link to their delicious.com bookmarks list.
- Tantek’s favelets
Boolean
A variable or expression which evaluates to either true or false.
- External links: PHP Boolean data type
Category
Each post in WordPress can be filed under one or more categories. Thoughtful categorization allows posts to be grouped with others of similar content and aids in the navigation of a site.
Please note that a post category should not be confused with a link category, which is used to classify and manage links.
Capabilities
A capability is permission to perform one or more types of task. Each user of a WordPress site might have some permissions but not others, depending on their role. For example, users who have the Author role usually have permission to edit their own posts (the “edit_posts” capability), but not permission to edit other users’ posts (the “edit_others_posts” capability). WordPress comes with six roles and over fifty capabilities in its role-based access system. Plugins can modify the system.
- Related article: Roles and Capabilities
- External link: Role-based access control (Wikipedia)
CGI
CGI (Common Gateway Interface) is a specification for server-side communication scripts designed to transfer information between a web server and a web-client (browser). Typically, HTML pages that collect data via forms use CGI programming to process the form data once the client submits it.
Character Entity
A character entity is a method used to display special characters normally reserved for use in HTML. For example, the less than (<) and greater than (>) are used as part the HTML tag structure, so both symbols are reserved for that use. But, if you need to display those symbols on your site, you can use character entities. For example:
use < for the less than (<) symbol
use > for the greater than (>) symbol
- Related articles: Fun Character Entities
Character Set
A character set is a collection of symbols (letters, numbers, punctuation, and special characters), when used together, represent meaningful words in a language. Computers use an encoding scheme so members of a character set are stored with a numeric value (e.g. 0=A, 1=B, 2=C, 3=D). In addition, a collation determines the order (i.e alphabetic) to use when sorting the character set.
By default, WordPress uses the Unicode UTF-8 (utf8) character set for the WordPress MySQL database tables created during the installation process. Beginning with Version 2.2, the database character set (and collation) is defined in the wp-config.php file.
- See also: Collation
- Related articles: Editing wp-config.php, Converting Database Character Sets
- External links: Character set at Wikipedia, Unicode at Wikipedia, UTF-8 at Wikipedia, Character sets and collation at MySQL
chmod
chmod is a Unix/Linux shell command used to change permissions on files. Its name is a contraction of “change mode.”
- Related articles: Changing File Permissions, UNIX Shell Skills, htaccess for subdirectories
Class
Classes are groupings of CSS styles which can be applied to any HTML element. For classes in PHP, see the Class (Computing) article at Wikipedia and PHP Manual: Classes and Objects.
- Related articles: CSS, Blog Design and Layout
Classic block
A block which embeds the TinyMCE editor as a block, TinyMCE was the base of the previous core editor. Older content created prior to the block editor will be loaded in to a single Classic block.
Codex
The Codex is the series of articles that show users how to use WordPress. WordPress users contribute documentation to the codex voluntarily.
- External links: Codex
Collation
Collation refers to the order used to sort the letters, numbers, and symbols of a given character set. For example, because WordPress, by default, uses the UTF-8 (utf8) character set, and when the WordPress MySQL database tables are created during the installation process, MySQL assigns utf8_general_ci collation to those tables. Beginning with Version 2.2, the collation (and character set) used by WordPress is defined in the wp-config.php file.
- See also: Character set
- Related articles: Editing wp-config.php, Converting Database Character Sets
- External links: Collation at Wikipedia, Character set at Wikipedia, UTF-8 at Wikipedia, Character sets and collation at MySQL
Comments
Comments are a feature of blogs which allow readers to respond to posts. Typically readers simply provide their own thoughts regarding the content of the post, but users may also provide links to other resources, generate discussion, or simply compliment the author for a well-written post.
You can control and regulate comments by filters for language and content. Comments can be queued for approval before they are visible on the web site. This is useful in dealing with comment spam.
- See also: Blog
- Related articles: Comment-related plugins, Dealing with comment spam, Settings Discussion SubPanel
- External links: Hyperlink at Wikipedia
Content
Content consists of text, images, or other information shared in posts. This is separate from the structural design of a web site, which provides a framework into which the content is inserted, and the presentation of a site, which involves graphic design. A Content Management System changes and updates content, rather than the structural or graphic design of a web site.
Content Management System
A Content Management System, or CMS, is software for facilitating the maintenance of content, but not design, on a web site. A blogging tool is an example of a Content Management System.
- See also: Blog
cPanel
cPanel is a popular web-based administration tool that many hosting providers provide to allow users to configure their own accounts using an easy-to-use interface.
- Related articles: Using cPanel, Adding New Themes by using cPanel
- External links: cPanel website
CSS
CSS, or Cascading Style Sheets, is a W3C open standards programming language for specifying how a web page is presented. It allows web site designers to create formatting and layout for a web site independently of its content.
- Related articles: CSS, Blog Design and Layout
- External links: CSS at W3C, Open standards at Wikipedia, W3C.org
CVS
CVS stands for Concurrent Versions System and is the software that used to be used to coordinate WordPress development. As of February 2005, this function is carried out by Subversion (SVN).
For more information on Subversion, see Using Subversion.
Dashboard
In WordPress a Dashboard is the main administration screen for a site (a weblog), or for a network of sites. It summarizes information about the site or network, and also external information, in one or more widgets that the Dashboard user can enable, disable, and move around.
- Related articles: Dashboard Screen
Database
A database in computing terms is software used to manage information in an organized fashion. WordPress uses the MySQL or MariaDB relational databases management system for storing and retrieving the content of your blog, such as posts, comments, and so on.
- Related articles: Database Description, Backing Up Your Database
Database version
In WordPress, the database version is a number that increases every time changes are made to the way WordPress organizes the data in its database. It is not the same as the version of the database software, MySQL or MariaDB.
For example, the database version in WordPress 3.3 was 19470, and the database version in WordPress 3.3.1 did not change. This tells anyone planning to use backed-up data from the older version that they do not need to check for changes in the structure of the data.
WordPress stores its database version in the database, as the option named “db_version” in every WordPress site’s “wp_options” table. (The table name prefix “wp_” may be missing or different in some cases.)
- Related articles: Database Description, How do you force a database upgrade?
Default theme
Every installation of WordPress has a default theme. The default theme is sometimes called the fallback theme, because if the active theme is for some reason lost or deleted, WordPress will fallback to using the default theme.
Deprecated
Deprecated functions or template tags are no longer supported, and will soon be obsolete.
- Related articles: “Deprecated Functions” Category
Developer
A developer, or dev, is a computer programmer who is active in creating, modifying, and updating a software product.
- Related articles: Plugin API
DIV
A DIV element in HTML marks a section of text. DIVs are used extensively in WordPress to apply CSS stylings to particular blog elements.
- Related articles: CSS, Blog Design and Layout
DNS
DNS, the domain name system, is the system that maps domain names to IP addresses. When you use a web browser to visit a website, your browser first extracts the site’s domain name from the URL. Then it uses the DNS to find the IP address for that domain name. Then it connects to that IP address.
- External link: Domain Name System (Wikipedia)
DOM
DOM (Document Object Model) is a standard, platform-independent interface that allows programmers to dynamically access HTML and XML to control the content and structure of documents. DOM connects programming scripts to web pages.
- External links: DOM at Wikipedia, DOM at W3C.org
Domain name
A domain name is a name used for identification purposes on the Internet. In WordPress a domain name usually identifies a server where WordPress is installed. To make this work, the Internet’s domain name system (DNS) maps the domain name to a server’s IP address. For example, the domain name example.com maps to the IP address 192.0.43.10. Many domain names can map to the same IP address, allowing a single server to run many websites. For example, the domain names www.example.com and example.net also map to the IP address 192.0.43.10.
- External link: Domain name (Wikipedia)
Draft
The draft post status is for WordPress posts which are saved, but as yet unpublished. A draft post can only be edited through the Administration Panel, Write Post SubPanel by users of equal or greater User Level than the post’s author.
Dynamic block
A type of block where the content of which may change and cannot be determined at the time of saving a post, instead calculated any time the post is shown on the front of a site. These blocks may save fallback content or no content at all in their JavaScript implementation, instead deferring to a PHP block implementation for runtime rendering.
Excerpt
An excerpt is a condensed description of your blog post and refers to the summary entered in the Excerpt field of the Administration > Posts > Add New SubPanel. The excerpt is used to describe your post in RSS feeds and is typically used in displaying search results. The excerpt is sometimes used in displaying the Archives and Category views of your posts. Use the Template Tag the_excerpt() to display the contents of this field. Note that if you do not enter information into the Excerpt field when writing a post, and you use the_excerpt() in your theme template files, WordPress will automatically display the first 55 words of the post‘s content.
An excerpt should not be confused with the teaser, which refers to words before the
<!--more-->
in a post’s content. When typing a long post you can insert the
<!--more-->
Quicktag after a few sentences to act as a cut-off point. When the post is displayed, the teaser, followed by a hyperlink (such as Read the rest of this entry…), is displayed. Your visitor can then click on that link to see the full version of your post. The Template Tag, the_content() should be used to display the teaser.
- Related articles: Customizing the Read More, Excerpt
Feed
A feed is a function of special software that allows “Feedreaders” to access a site automatically looking for new content and then posting the information about new content and updates to another site. This provides a way for users to keep up with the latest and hottest information posted on different blogging sites. Some Feeds include RSS (alternately defined as “Rich Site Summary” or “Really Simple Syndication”), Atom or RDF files. Dave Shea, author of the web design weblog Mezzoblue has written a comprehensive summary of feeds. Feeds generally are based on XML technology.
Feed Reader
The role of Feedreader is to gather and display the webfeed from various website to one place.
Filter
In WordPress, a Filter is a function that is associated with an existing Action by specifying any existing Hook.
Developers can create custom Filters using the Filter API to replace code from an existing Action. This process is called “hooking“.
Custom Filters differ from custom Actions because custom Actions allow you to add or remove code from existing Actions. Whereas custom Filters allow you to replace specific data (such as a variable) found within an existing Action.
- See also: Action, Hook, Terminology Confusion
- Related articles: Filters, Filter Reference, add_filter()
Footer area
A footer area is a horizontal area provided by a theme for displaying information other than the main content of the web page. Themes may provide one or more footer areas below the content. Footer areas usually contain widgets that an administrator of the site can customize.
In a theme, footer areas are generated by a template file, typically named sidebar-footer.php.
- See also: Sidebar
- Related articles: Templates, Customizing Your Sidebar, Stepping Into Templates, Template Hierarchy
Front End
The front end is what your visitors see and interact with when they come to your website, www.YourSite.com.
FTP
FTP, or File Transfer Protocol, is a client-server protocol for transferring files. It is one way to download files, and the most common way to upload files to a server.
An FTP client is a program which can download files from, or upload files to, an FTP server.
You may need to use an FTP client to upload your WordPress files to your web server, particularly if you use a hosting provider.
- Related articles: FTP Clients, Uploading WordPress to a remote host, Using FileZilla
Full Site Editing or FSE
This refers to a collection of features that ultimately allows users to edit their entire website using blocks as the starting point. This feature set includes everything from block patterns to global styles to templates to design tools for blocks (and more). First released in WordPress 5.9.
Gallery
As defined by Andy Skelton, Gallery, introduced with WordPress 2.5, is specifically an exposition of images attached to a post. In that same vein, an upload is “attached to a post” when you upload it while editing a post.
In the uploader there is a “Gallery” tab that shows all the uploads attached to the post you are editing. When you have more than one attachment in a post, you should see at the bottom of the Gallery tab a button marked “Insert gallery”. That button inserts a shortcode “” into the post. WordPress replaces that shortcode with an exposition of all images attached to that post. Non-image file types are excluded from the gallery.
Note: If you don’t see the “Insert gallery” button, it may be because you have not attached two images to the post.
The pretty URLs for attachments are made only after you have published the post and should be composed as the post permalink plus the attachment slug.
- Related articles: Gallery Shortcode, Shortcode API
gettext
The gettext system is a set of tools and standards for language translation, used by WordPress to provide versions in many languages. In WordPress a text string for translation may have a domain and a context. For example, a plugin might specify its own domain for translations, and a context might help translators to provide different translations of the same English word or phrase in different parts of the user interface.
- Related articles: WordPress in Your Language, Translating WordPress, I18n for WordPress Developers
- External links: gettext (Wikipedia), GNU gettext
GMT
GMT (“Greenwich Mean Time”, the time at the Royal Observatory in Greenwich, England) is the old name of the time zone from which all other time zones were measured. It has been replaced by UTC (“Universal Time, Coordinated”), but for most practical purposes UTC and GMT are the same, so the term GMT is still commonly used.
- External links: Greenwich Mean Time, Time zone, UTC (Wikipedia)
Gravatar
A gravatar is a globally recognized avatar (a graphic image or picture that represents a user). Typically a user’s gravatar is associated with their email address, and using a service such as Gravatar.com. The site owner to can configure their site so that a user’s gravatar is displayed along with their comments.
- See also: Avatar
- Related articles: How to Use Gravatars in WordPress, Using Gravatars
- External links: Gravatar at Wikipedia
GUI
GUI stands for Graphical User Interface, pronounced as “gooey”. It is an interface that allows users to point the mouse or cursor to graphical icons.
Gutenberg
Gutenberg is newly developed, block-oriented editor. It uses blocks to create all types of content, replacing a half-dozen inconsistent ways of customizing WordPress, bringing it in line with modern coding standards, and aligning with open web initiatives. These content blocks transform how users, developers, and hosts interact with WordPress to make building rich web content easier and more intuitive, democratizing publishing — and work — for everyone, regardless of technical ability.
Hack
A hack is a bit of code written to customize or extend the functionality of a software product. Older versions of WordPress used a hack-based extension system, but versions 1.2 and above of WordPress use a Plugin API with hooks for extensions.
- See also: Hacking, Plugin
- Related articles: Changelog, Plugin API
- External links: Open source at Wikipedia
Hacking
Hacking is the process of writing code for, or contributing code to, a piece of software.
There is some controversy surrounding the meaning of this term. It began as a benign term meaning “to exercise proficiency” or “to alter or improve,” but the popular media have since construed it to mean “to break into a computer system, usually with malicious intent.” Many in the computer industry have recently begun trying to ‘take back’ the word from its popular mutation, and many have adopted the term cracking to replace the malicious interpretation. Because of the desire to reclaim the word, you will often find the term used in conjunction with open source projects, intended in its benign form. For more information about the history of the term, please see Wikipedia’s article on Hacker.
Header Image
A Header Image is a wide picture that appears at the top of a WordPress website.
Hook
Hooks are specified, by the developer, in Actions and Filters. Here is a (hopefully) complete list of all existing Hooks within WordPress.
Because Hooks are required by Actions and Filter you may hear the phrase “Action Hooks” and “Filter Hooks” used from time to time.
In technical and strict terms: a Hook is an event, i.e. event as understood by Observer pattern, invoked by the do_action() or apply_filters() call that afterwards triggers all the action or filter functions, previously hooked to that event using add_action() or add_filter(), respectively.
- See also: Action, Filter
- Related articles: Hooks, Actions and Filters, Plugin API/Hooks
Terminology Confusion
WordPress Codex and source code comments sometimes confuse the terms “actions/filters” and “hooks“.
Actions, Filters and Hooks are also occasionally referred to as “action/filter hooks” or “action/filter/hook functions”.
Hosting provider
A hosting provider is a company or organization which provides, usually for a fee, infrastructure for making information accessible via the web. This involves the use of a web server (including web server software such as Apache), and may involve one or more related technologies, such as FTP, PHP, MySQL or MariaDB, and operating system software such as Linux or Unix.
- Related articles: Hosting WordPress
.htaccess
A .htaccess file is a granular configuration file for the Apache web server software, used to set or alter the server’s configuration settings for the directory in which it is present, and/or its child directories.
WordPress uses an .htaccess file in conjunction with the mod_rewrite Apache module to produce permalinks.
Note that .htaccess is a hidden file in Unix/Linux (as dictated by the preceding period ‘.’), meaning it may not be visible using the default settings of some FTP clients.
- See also: chmod
- Related articles: htaccess for subdirectories, Using Permalinks, UNIX Shell Skills, Changing File Permissions
HTML
HTML, or Hypertext Markup Language, is a markup language used to describe the semantic content of web pages. It is usually used with CSS and/or JavaScript. WordPress renders web pages to conform to the HTML5 standard. The standard is set by the World Wide Web Consortium (W3C).
IDE
Acronym for Integrated Development Environment. Is an application that provides several tools for software development. An IDE usually includes:
- source code editor, which is similar to a Text Editor
- debugger, in the case of WordPress, useful debuggers are those for PHP and Javascript code
- automated builder
For our recommended IDEs, please see Editing Files.
Inspector
Deprecated term. See Settings Sidebar.
IP address
An IP address is a unique number (e.g. 70.84.29.148) assigned to a computer (or other internet-capable information appliance, such as a network printer) to enable it to communicate with other devices using the Internet Protocol. It is a computer’s identity on the internet, and every computer connected to the internet is assigned at least one — although the methods of assigning these addresses, and the permanence and duration of their assignment, differ according to the use of the computer and the circumstances of its internet use.
Every web server is assigned an IP address as well, but often times hosting providers will assign multiple IP addresses to one computer, in the event that multiple web sites reside on the same physical server. This is the case with most inexpensive ‘managed’ or ‘group’ hosting packages.
Domain names were created to provide an easier means of accessing internet resources than IP addresses, which are cumbersome to type and difficult to remember. Every domain name has at least one corresponding IP address, but only a small number of IP addresses have a domain name associated with them, since only computers that are servers require domain names. The domain name system (DNS) is what maps domain names to IP addresses.
- External links: IP address (Wikipedia)
ISAPI
ISAPI (Internet Server Application Programming Interface) is a set of programming standards designed to allow programmers to quickly and easily develop efficient Web-based applications. Developed by Process Software and Microsoft Corporation, ISAPI is intended to replace CGI programs.
- External links: ISAPI at Wikipedia
JavaScript
JavaScript is a programming language that WordPress uses to make certain processing occur in your web browser when it is inconvenient or impossible for the server to do that processing. For example, when you reply to a comment in a WordPress blog, WordPress uses JavaScript to move the comment form inside the comment you are replying to.
- See also: AJAX, HTML, XHTML
- Related article: Using Javascript
- External link: JavaScript (Wikipedia)
Linux
Linux is an open source computer operating system, created by Linus Torvalds, similar in style to Unix. It is popular in web server and other high-performance computing environments, and has recently begun to gain popularity in workstation environments as well.
- External links: Linux at Shortopedia
Local Styles
See Block Styles.
Mac OS X
Mac OS X is an operating system specifically for modern Macintosh computers. The operating system was commercially released in 2001. It consists of two main parts: Darwin, an open source Unix-like environment which is based on the BSD source tree and the Mach microkernel, adapted and further developed by Apple Computer with involvement from independent developers; and a proprietary GUI named Aqua, developed by Apple.
- Related articles: UNIX Shell Skills
MariaDB
MariaDB is a fork of the MySQL relational database system developed by most of the original developers of MySQL. It works equally well with WordPress.
Menu
Menus are lists of links to pages and posts that appear on WordPress websites.
Meta
Meta has several meanings, but generally means information about. In WordPress, meta usually refers to administrative type information. As described in Meta Tags in WordPress, meta is the HTML tag used to describe and define a web page to the outside world (search engines). In the article Post Meta Data, meta refers to information associated with each post, such as the author’s name and the date posted. Meta Rules define the general protocol to follow in using the Codex. Also, many WordPress based sites offer a Meta section, usually found in the sidebar, with links to login or register at that site. Finally, Meta is a MediaWiki namespace that refers to administrative functions within Codex.
- External links: Wikipedia’s Article on Meta
Microformats
Microformats provide a way for programs to read certain information in web pages without making the pages look any different to humans. They add semantics to the generic HTML markup in order for these programs to understand the meaning of specific parts of a web page content which is better recognized by humans. For example, a web page displaying a user’s profile could use microformats to make it easy for a program to extract the user’s contact information so that it can be added to an address book in a single operation. In WordPress, some themes and plugins support some microformats.
- Related: Themes and plugins providing microformats support
- External links: Microformats.org
MIME
MIME stands for Multipurpose Internet Mail Extension and is an Internet standard that extends the format of email to support:
- Text in character sets other than ASCII
- Non-text attachments
- Message bodies with multiple parts
- Header information in non-ASCII character sets
MIME’s use, however, has grown beyond describing the content of email and now is often used to describe content type in general including for the web and as a storage for rich content in some commercial products.
- External links: IANA Media Types Specification, Wikipedia
Moblogging
Moblogging is the act of posting to one’s blog via a mobile device (e.g. mobile phone, smartphone, or tablet). It is pronounced as mōb?-logging or mōb-logging, or sometimes as m?b-logging in reference to smart mobs.
- Related articles: Moblog Clients, Post to your blog using email
mod_rewrite
mod_rewrite is an extension module of the Apache web server software which allows for “rewriting” of URLs on-the-fly. Rewrite rules use regular expressions to parse the requested URL from the client, translate it into a different URL, and serve the content of this new URL under the original URL or pointing the client to make the new URL request.
WordPress uses mod_rewrite for its permalink structure, and also for multisite networks, which are both optional functionality.
- Related articles: Using Permalinks, Create A Network
Multisite
Multisite is a feature of WordPress 3.0 and later versions that allows multiple virtual sites to share a single WordPress installation. When the multisite feature is activated, the original WordPress site can be converted to support a network of sites.
- Related article: Create A Network
MySQL
MySQL is a popular open source SQL (Structured Query Language) database implementation, available for many platforms, including Windows, Unix/Linux and Mac OS X.
WordPress requires a MySQL database to store all blog information, including posts, comments, metadata, and other information.
WordPress also works with MySQL-compatible databases such as MariaDB and Percona Server.
- Related articles: Database Description
- External links: MySQL, MariaDB, Percona Server
Navigation
Navigation is the term used to describe text on a page that, when selected, redirects you to a corresponding page elsewhere on the website. Navigation may sometimes be referred to as the menu, links and hyperlinks.
Navigation Block
A block that allows you to edit a site’s navigation menu, both in terms of structure and design.
Network
In the WordPress user interface, a network is a collection of separate sites created in a single WordPress installation by the multisite feature. The sites in a WordPress network are not interconnected like the things in other kinds of networks. They are very like the separate blogs at WordPress.com.
In WordPress code the network is known as the site and the sites are known as blogs.
- Related articles: Create A Network
News reader
A news aggregator or news (feed) reader is a computer program which tracks syndicated information feeds, via RSS, RDF, or Atom. Most news aggregators allow one to ‘subscribe’ to a feed, and automatically keep track of the articles one has read, similar to an email client tracking read emails.
Many blogs make their content available in feed form for the convenience of readers using news aggregators. WordPress can generate feeds in RSS and/or Atom formats.
- External links: News aggregator at Wikipedia
Nonce
Nonce is used for security purposes to protect against unexpected or duplicate requests that could cause undesired permanent or irreversible changes to the web site and particularly to its database. Specifically, a nonce is an one-time token generated by a web site to identify future requests to that web site. When a request is submitted, the web site verifies if a previously generated nonce expected for this particular kind of request was sent along and decides whether the request can be safely processed, or a notice of failure should be returned. This could prevent unwanted repeated, expired or malicious requests from being processed.
Nonce is usually included in a hidden HTML form field or as a part of an URL and therefore sent with a request by submitting a form field or visiting a link. If a request is not verified, the web site could generate a new nonce in its response and prompt the user to intentionally confirm the repetition of the request. In WordPress, the response message is “Are you sure you want to do this?” by default.
- Related articles: WordPress Nonces
Open Source
Open source is simply programming code that can be read, viewed, modified, and distributed, by anyone who desires. WordPress is distributed under an open source GNU General Public License (GPL).
- Related articles: GPL, License
- External links: Open Source Initiative, Open Source at Wikipedia, Source Code at Wikipedia
Options
Options are pieces of data that WordPress uses to store various preferences and configuration settings. By using the Options API that is a simple and standardized way of storing data in the database, options can be added, changed, removed, and retrieved, from the wp_options table.
- Related articles: Option Reference, Transients API, Options API
Output Compression
Output Compression is the removal of white spaces, carriage returns, new lines and tabs from your HTML document. This reduces the file size of the HTML document without changing the functionality.
- Related articles: Output Compression
Page (post type)
A Page is often used to present “static” information about yourself or your site. A good example of a Page is information you would place on an About Page. A Page should not be confused with the time-oriented objects called posts. Pages are typically “timeless” in nature and live “outside” your blog.
The word “page” has long been used to describe any HTML document on the web. In WordPress, however, “Page” refers to a very specific feature first introduced in WordPress version 1.5.
- Related articles: Pages, Write Page SubPanel
Patterns
WordPress 6.3 renamed Reusable Blocks to Patterns. A synced pattern will behave in exactly the same way as a reusable block.
Patterns are layouts of blocks that can be inserted as starter content that are meant to be changed by the user every time. Once inserted, they exist as a local save and are not global.
Related articles: Patterns, Comparing Patterns to Template Parts.
Perl
Perl is an acronym for Practical Extraction and Report Language, but it’s most commonly spelled as a proper name. It’s a very popular and powerful scripting language used for web applications, although its use is being largely replaced by PHP in the mainstream. One of its strengths lies in its speedy and effective use of regular expressions. Its unofficial motto is, “There’s More Than One Way To Do It,” or “TMTOWTDI,” owing to the extreme flexibility of the syntax.
WordPress does not use Perl, and it is therefore not required.
Permalink
A permalink is a URL at which a resource or article will be permanently stored. Many pages driven by Content Management Systems contain excerpts of content which is frequently rotated, making linking to bits of information within them a game of chance. Permalinks allow users to bookmark full articles at a URL they know will never change, and will always present the same content.
Permalinks are optional in WordPress, but are highly recommended as they greatly increase the cleanliness of URL. WordPress uses the Apache module mod_rewrite to implement its permalink system.
- Related articles: Using Permalinks
- External links: URL at Wikipedia
Permissions
Permissions are security settings restricting or allowing users to perform certain functions. In the case of files on Unix or Linux systems, there are three types of permissions: read, write, and execute. In the case of MySQL or MariaDB databases, there are many more: SELECT, INSERT, UPDATE, DELETE, etc. — although MySQL/MariaDB refer to them as privileges.
- Related articles: Changing File Permissions
PHP
PHP is a recursive acronym for PHP: Hypertext Preprocessor. It is a popular server-side scripting language designed specifically for integration with HTML, and is used (often in conjunction with MySQL or MariaDB) in Content Management Systems and other web applications. It is available on many platforms, including Windows, Unix/Linux and Mac OS X, and is open source software.
WordPress is written using PHP and requires it for operation.
- External links: PHP Website, PHP for Designers — by WordPress lead developer Matthew Mullenweg, PHP at OnLAMP
phpMyAdmin
phpMyAdmin is a popular, powerful web-based interface for administering MySQL or MariaDB databases. It is open source, written in PHP, and is among the better tools available for working with MySQL or MariaDB databases.
- Related articles: phpMyAdmin
- External links: phpMyAdmin web site
Ping
Within the WordPress interface, “ping” is sometimes used to refer to Pingbacks and Trackbacks.
In general computer terms, “ping” is a common utility used in a TCP/IP environment to determine if a given IP Address exists or is reachable. Typically, Ping is used to diagnose a network connection problem. Many times you will be asked, “Can you ping that address?”. That means, does the Ping utility return a success message trying to reach the “problem” IP Address?
- External links: Ping at Wikipedia
Pingback
Pingback lets you notify the author of an article if you link to his article (article on a blog, of course). If the links you include in an article you write on a blog lead to a blog which is pingback-enabled, then the author of that blog gets a notification in the form of a pingback that you linked to his article.
If you’re feeling really geeky you may want to check out the Pingback technical specification or Otto’s “How Pingbacks Work” explanation.
- See also: Trackback
- Related articles: Introduction to Blogging: Pingbacks
Plugin
A Plugin is a group of PHP functions that can extend the functionality present in a standard WordPress weblog. These functions may all be defined in one php file, or may be spread among more than one file. Usually, a plugin is a PHP file that can be uploaded to the “wp-content/plugins” directory on your webserver, where you have installed WordPress. Once you have uploaded the plugin file, you should be able to “turn it on” or Enable it from the “Plugins” page in the administration interface of your weblog. The WordPress source code contains hooks that can be used by plugins.
Port
Within the context of the WordPress community, a port is a bit of code that has been rewritten to be compatible with WordPress. For example, if someone wrote a plugin for MoveableType, WordPress users may want to find a port of that plugin for WordPress. Port can also be used as a verb: to rewrite a piece of software for a different platform/language.
- External links: Porting at Wikipedia
Post
Also known as “articles” and sometimes incorrectly referred to as “blogs”. In WordPress, “posts” are articles that you write to populate your blog.
Post settings
A sidebar region containing metadata fields for the post, including scheduling, visibility, terms, and featured image.
Post Slug
A few lowercase words separated by dashes, describing a post and usually derived from the post title to create a user-friendly (that is, readable and without confusing characters) permalink. Post slug substitutes the “%posttitle%” placeholder in a custom permalink structure. Post slug should not be changed and is especially useful if the post title tends to be long or changes frequently.
Post Status
The status of a post, as set in the Administration Panel, Write Post SubPanel is either: Published (viewable by everyone), Draft (incomplete post viewable by anyone with proper user level), or Private (viewable only to WordPress users at Administrator level).
- Related articles: Post Status
Post Type
Post type refers to the various structured data that is maintained in the WordPress posts table. Native (or built-in) registered post types are post, page, attachment, revision, and nav-menu-item. Custom post types are also supported in WordPress and can be defined with register_post_type(). Custom post types allow users to easily create and manage such things as portfolios, projects, video libraries, podcasts, quotes, chats, and whatever a user or developer can imagine.
- Related articles: Post Types
Query
The process behind the scenes. See below. 
- Related articles: Query Overview, Custom Queries, WP Query, WP User Query
- See also: query string, query variable
Query Block
A block that replicates the classic WP_Query and allows for further customization with additional functionality.
Query String
A sequence of codes in a Uniform Resource Identifier (URI) that a web page uses to determine what dynamic data to display. The query string in a URI comes after an initial question mark, and may contain several parameters separated by ampersands. WordPress uses query strings to indicate criteria to search for specific posts or sets of posts in the database. The use of query strings is generally believed to impede the indexing of dynamic pages by search engines. For this reason, it is often desirable to use a method such as mod_rewrite to reduce exposure of query strings to search engines and other site visitors.
Query Variable
A variable passed through the query string. For example, in the query string ?category_name=tech&feed=atom, there are two query variables: category_name with a value of “tech”, and feed with a value of “atom”.
QuickTag
A Quicktag is a shortcut, or one-click button, that inserts HTML code into your posts. The <em> (emphasis) and </em> (stop emphasis) HTML tags are example of Quicktags. Some Quicktags, such as <!–contactform–>, insert HTML comment code that is used by plugins to replace text or perform certain actions.
RDF
Resource Description Framework. A language used to describe the locations of resources on the web. WordPress can produce output in RDF format that describes the locations of posts. Like RSS, RDF is used for content syndication.
Recordset
Recordset refers to the group of records or result returned from a database query.
Relative Path
A relative path is the location of a file in relation to the current working directory and does not begin with a slash (/). This is different from an absolute path which gives an exact location.
- See also: Absolute Path
- External links: Path_Computing at Wikipedia
Relative URI
A relative URI (sometimes called a relative link) is a partial URI that is interpreted (resolved) relative to a base URI.
On the World Wide Web, relative URIs come in two forms:
A relative URI with an absolute path is interpreted relative to the domain root:
/images/icecream.jpg https://domain.example/images/icecream.jpg
A relative URI with a relative path is interpreted relative to the URL of the current document. E.g., on the web page https://domain.example/icecream/chocolate.html,
strawberry.html https://domain.example/icecream/strawberry.html
RichText
A common component enabling rich content editing including bold, italics, hyperlinks, etc.
RSS
“Really Simple Syndication“: a format for syndicating many types of content, including blog entries, torrent files, video clips on news-like sites; specifically frequently updated content on a Web site, and is also known as a type of “feed” or “aggregator”. An RSS feed can contain a summary of content or the full text, and makes it easier for people to keep up to date with sites they like in an automated manner (much like e-mail).
The content of the feed can be read by using software called an RSS or Feed reader. Feed readers display hyperlinks, and include other metadata (information about information) that helps people decide whether they want to read more, follow a link, or move on.
The original intent of RSS is to make information come to you (via the feed reader) instead of you going out to look for it (via the Web).
Programs called news aggregators permit users to view many feeds at once, providing ‘push’ content constantly. See Category:Feeds for Codex resources about bringing RSS feeds into WordPress. See also RDF Site Summary.
RTL
A written language is Right-to-left when its script flows from the right side of the page to the left.
- Related articles: Right-to-Left Language Support
Robots.txt
Web Robots are programs which traverse the Web automatically. They are also called Web Wanderers, Web Crawlers, and Spiders. Search Engines are the main Web Robots. Some Web Robots look for a file named robots.txt on your web server to see what and where they should look for content and files on your web server. Some Web Robots ignore this file.
- Related articles: Search Engine Optimization for WordPress
- External links: Google information about robots.txt, The Web Robots Page
Role
A role gives users permission to perform a group of tasks. When a user logs in and is authenticated, the user’s role determines which capabilities the user has, and each capability is permission to perform one or more types of task. All users with the same role normally have the same capabilities. For example, users who have the Author role usually have permission to edit their own posts, but not permission to edit other users’ posts. WordPress comes with six roles and over fifty capabilities in its role-based access system. Plugins can modify the system.
- Related article: Roles and Capabilities
- External link: Role-based access control (Wikipedia)
Screen
In WordPress a screen is a web page used for managing part of a weblog (site) or network. The term ‘screen’ is used to avoid confusion with ‘page‘, which has a specific and different meaning in WordPress. For example, the web page used to manage posts is known as the Posts Screen.
- Related article: Class_Reference/WP_Screen
Serialization
The process of converting a block’s attributes object into HTML markup, which occurs each time a block is edited.
Settings Sidebar
The panel on the right that contains the document and block settings. The sidebar is toggled using the Settings gear icon. Block settings are shown when a block is selected, otherwise document settings are shown.
Shell
A shell is a program which interacts directly with an operating system such as MS-DOS, Unix/Linux, Mac OS X, or others — but it is most commonly associated with Unices. It is often referred to as a ‘console’ or ‘command line’, because it is controlled using typed commands rather than mouse or graphical interface input.
Most often, when interacting with a remote computer (as one would when configuring WordPress), an additional “faux” shell is involved called SSH.
Some popular shell programs are:
Shortcode
A Shortcode is a technique for embedding a snippet of PHP code into the body of a page or other content item.
Sidebar
A sidebar is a vertical column provided by a theme for displaying information other than the main content of the web page. Themes usually provide at least one sidebar at the left or right of the content. Sidebars usually contain widgets that an administrator of the site can customize.
In a theme, sidebars are generated by a template file, typically named sidebar.php.
- See also: Footer area
- Related articles: Sidebars, Templates, Customizing Your Sidebar, Stepping Into Templates, Template Hierarchy
Site
In the WordPress user interface, a site can simply be the website created by WordPress, or it can be a virtual website created as part of a network by the multisite feature. A site in a network is virtual in the sense that it does not have its own directory on the server, although it has its own URL and it might have its own domain name.
In WordPress code the site is the website created by WordPress. If multisite is in use, then the site is the network website and each virtual website is known as a blog.
- Related article: Create A Network
Site Editor
The cohesive experience that allows you to directly edit and navigate between various templates, template parts, styling options, and more.
Slug
A slug is a few words that describe a post or a page. Slugs are usually a URL friendly version of the post title (which has been automatically generated by WordPress), but a slug can be anything you like. Slugs are meant to be used with permalinks as they help describe what the content at the URL is.
Example post permalink: https://www.ads-software.com/development/2006/06/wordpress-203/
The slug for that post is “wordpress-203”.
Slugs are also used for post types, categories, tags, etc. Like post and page slugs, this is usually for creating URL friendly versions of these items.
Smileys

Smileys (also called Smilies or Emoticons) are stylized
representations of a human face, usually displayed as yellow buttons
with two dots for the eyes, and a half mouth. Smileys are often used in
WordPress Plugins. By default, WordPress automatically converts text
smileys to graphic images. When you type  in your post you see when you preview or publish your post.
in your post you see when you preview or publish your post.
Related article: Using Smilies
Spam
Once upon a time, SPAM was an animal by-product that came in a can and was fodder for many Monty Python sketches, but since the world-wide adoption of the internet as an integral part of daily life, Spam has become synonymous with what is wrong with the internet. Spam, in general terms, is an email or other forms of unsolicited advertising. Spam is very easy to spread throughout the internet, and works on the principle that if you send out thousands, or hundreds of thousands of unsolicited advertisements, scams, or other questionable methods of making money, that you only need a very small percentage of people to be fooled and you will make lots of money.
Common spam these days comes from online gambling sites and those trying to sell drugs for “male enhancement.” Lately, web logs, or blogs, as we call them, have been targeted by spammers to try to increase their site ratings in the search engines. Spammers use various methods to distribute their electronic junk mail, and employ bots, or computer programs to quickly and easily send email or comments to millions of addresses and IPs all over the world.
Spammers can be difficult to track down as they often hijack peoples’ email and IP addresses. When this happens, it may appear a friend sent you the spam, but in fact, the spammer’s bot grabbed your friend’s email address and used it to hide the true source of the spam. WordPress developers and community members are constantly working on more and better ways to combat these annoying spammers as they clog the internet with their garbage. You can help by offering your talents, ideas, suggestions, or just by being vigilant and installing any of the currently-available spam combating tools.
- External links: SPAM at Wikipedia
SSH
SSH stands for Secure Shell. It is a communication protocol for connecting to remote computers over TCP/IP. Various authentication methods can be used which make SSH more secure than Telnet.
SSL
SSL stands for Secure Sockets Layer and is the predecessor to Transport Layer Security. These are cryptographic protocols for secure communications across an unsecured network like the Internet.
- External links: SSL at Wikipedia
Static block
A type of block where the content of which is known at the time of saving a post. A static block will be saved with HTML markup directly in post content.
Stats
Stats are a record showing how many views and visitors a WordPress blog or website gets during a set period of time. Stats also show where in the world your viewers are.
String
In computer science a string is any finite sequence of characters (i.e., letters, numerals, symbols and punctuation marks). Typically, programmers must enclose strings in quotation marks for the data to be recognized as a string and not a number or variable name.
- External links: String at Wikipedia
Structure tags
These tags are used to customize WordPress permalinks. Structure tags are: %year%, %day%, %hour%, %minute%, %second%, %post_id%, %postname%, %category% and %author%. End permalink structure with either %post_id% or %postname%, so that each permalink points to an individual post.
- Related articles: Permalinks
Subversion
Subversion is an open-source version control software tool used by the WordPress Developers to maintain and track the changes and updates to the various WordPress versions.
- Related articles: Using Subversion
- External links: Subversion access at www.ads-software.com, Subversion book at red-bean.com
SVC
SVC stands for Switched Virtual Circuit. An SVC is a virtual circuit that is temporary turned on during a session of data transfer.
- External links: Virtual circuit at Wikipedia
Syndication
See RSS: Really Simple Syndication
Tag
A Tag is a keyword which describes all or part of a Post. Think of it like a Category, but smaller in scope. A Post may have several tags, many of which relate to it only peripherally. Like Categories, Tags are usually linked to a page which shows all Posts having the same Tag. Tags can be created on-the-fly by simply typing them into the Tag field. By default, tags can be assigned only to the Post and custom post types.
Tags can also be displayed in clouds which show large numbers of Tags in various sizes, colors, etc. This allows for a sort of total perspective on the blog, allowing people to see the sort of things your blog is about most.
Many people confuse Tags and Categories, but the difference is easy: Categories generally don’t change often, while your Tags usually change with every Post and are closer to the topic of the Post.
Tagline
A tagline is a catchy phrase that describes the character or the attributes of the blog in a brief, concise manner. Think of it as the slogan, or catchline for a weblog.
Task Based Documentation
Task based, or task oriented documentation is writing that takes you through a process/task step-by-step; it is succinct, lacks jargon, is easily understood, and structured entirely around performing specific tasks. In order to get to Z, you need to:
- Step x
- Step y
- Step z
Keep in mind that people who need to know how to perform a task usually need answers quick!
Taxonomy
A taxonomy allows for the classification of things. In WordPress, there are two built-in taxonomies, categories and tags. These taxonomies help further classify posts and custom post types. Also, custom taxonomies can be defined.
- See also: Category, Tag
- External links: Taxonomy at Wikipedia, register_taxonomy()
Telnet
Telnet is a communications protocol used to establish a connection to another computer. Telnet runs on top of TCP/IP and is typically used in conjuction with terminal emulation software to login to remote computers. Telnet is inherently insecure and has largely been replaced by SSH
- External links: Telnet at Wikipedia
Template
In WordPress a template is a file that defines an area of the web pages generated by a theme. For example, there is typically a template for the header area at the top of the web pages, a template for the content, a template for the sidebars, and so on. The templates are like building blocks that make up the complete web page.
- Related articles: Templates, Stepping Into Templates, Template Hierarchy
Template Editing Mode
A scaled down direct editing experience allowing you to edit/change/create the template a post/page uses.
Template Tag
In a WordPress Theme, template tags are used in template files to generate specific programming instructions. They are used to display generated content and information on a WordPress site. Template tags are short programming words, also known as functions, that tap into the WordPress core for instructions. For example, the HTML title tag of a WordPress site may hold the bloginfo() template tag that requests the site title, site tagline, and other site information set by the template tag parameters. Using this in the title HTML tag allows the Theme to be used on multiple sites and the information displayed will change easily with each site.
Other template tags are more sophisticated, generating post content, queries, and site data.
- Related articles: Stepping Into Template Tags, Anatomy of a Template Tag, How to Pass Tag Parameters, Include Tags, Conditional Tags, Function Reference, Templates
Term
In WordPress, a term is a classification, group or subset of a Taxonomy, where the latter can be a Category, Tag or Custom Taxonomy. By default, terms have a title, a slug and a description. Hierarchical taxonomies like categories can define a parent term.
- Related articles: Taxonomies, the_terms()
Text editor
A text editor is a program which edits files in plain text format, as compared to binary format. Using a non-text based word processing program (e.g. using Microsoft Word to edit PHP scripts) can cause major problems in your code. This is because non-text based word processing programs insert extra formatting into text files, and can corrupt the files when they need to be interpreted by the interpreter. An editor like Notepad does not insert any extra formatting.
Edit WordPress Files with a text only editor.
Some examples of file formats which need to be edited as plain text:
- HTML documents
- PHP scripts
- Perl scripts
- Rich Text Format documents
- JavaScript scripts
For our recommended Text Editors, please see Editing Files.
Some examples of non-plain text formats that require special software for editing:
- Microsoft Word documents
- Microsoft Excel spreadsheets
- Images, such as JPEG, PNG, or GIF
Some examples of software which can edit text, but which are NOT regarded as basic text editors and NOT recommended for use on WordPress files:
- Microsoft Word
- Microsoft Excel
- Adobe Photoshop
- Adobe Illustrator
- Adobe Dreamweaver
Theme
A Theme is a collection of files that work together to produce a graphical front-end interface with an underlying unifying design for a site. A WordPress Theme modifies the way the site is displayed and designed, without modifying the underlying core programming of WordPress. While some associate a WordPress Theme with “skinning” your site with a design, a WordPress Theme contains programming code that influences the design, changing it with each generated page view based upon the programming with PHP, WordPress template tags, WordPress conditional tags, and CSS.
- Related articles: Theme Development, Using Themes
Theme Blocks
Blocks that accomplish everything possible in traditional templates using template tags (ex: Post Author Block). A full list can be found here.
TinyMCE
TinyMCE is a web-based JavaScript WYSIWYG (What You See Is What You Get) editor.
Toolbar
The Toolbar is an area of the screen just above that site that lists useful admininstration screen links such as add a new post or edit your profile. The Toolbar was added in Version 3.1 as Admin Bar and in Version 3.3 it was replaced by the Toolbar. The toolbar can be turned on/off from the User Profile Screen.
- Related articles: Toolbar
- See also: Admin Bar, Your Profile Screen
Toolbar (in FSE)
A set of button controls. In the context of a block, usually referring to the toolbar of block controls shown above the selected block.
Trackback
Trackback helps you to notify another author that you wrote something related to what he had written on his blog, even if you don’t have an explicit link to his article. This improves the chances of the other author sitting up and noticing that you gave him credit for something, or that you improved upon something he wrote, or something similar. With pingback and trackback, blogs are interconnected. Think of them as the equivalents of acknowledgements and references at the end of an academic paper, or a chapter in a textbook.
- See also: Pingback
- Related articles: Introduction to Blogging: Trackbacks
Transient
A Transient is temporal data identified by a custom name, stored in the web server database or memory for fast access. This temporal nature and use of fast memory caching is their primary distinction from Options.
- Related articles: Transients API, Options API
Unicode
A widely supported and preferred character encoding system.
For a computer to display letters (or any text characters), it needs to enumerate them – create an index of characters it knows how to display. These indexes are known as character sets. This is invaluable for users hosting WordPress in a non-English language.
The most widely used collections of these character sets are the iso-8859 with iso-8859-1 and iso-8859-15 (which contains the euro sign) being the most common; they are also known as Latin1 and Latin9. These character sets use 8 bits (a single byte) for each character, allowing for 255 different characters (256, counting null). However, when considering that Latin-based languages aren’t the only ones in the world (think Japanese or Hebrew), 255 characters aren’t nearly enough.
There is a wide index of characters known as Unicode. Unicode has so many characters that sometimes more than 16 bits (2 bytes!) are required to represent them. Furthermore, the first 127 characters of Unicode are the same as the first 127 of the most widely used character set – iso-8859-1. For this purpose, UTF, the Unicode Translation Format, was created. UTF uses different numbers of bits for characters, and allows for the entire range of Unicode to be used. What you should probably know is:
- UTF-8 is an 8-bit-minimum type of UTF. There are also UTF-16 and UTF-32.
- If your document is in a Latin-based encoding, you probably don’t need to change anything about it for it to be UTF.
- A single UTF document can be in various languages with no need to switch encodings halfway through.
- External links: Joel Spolsky on Unicode
Unix
Unix, or UNIX, is a computer operating system developed at AT&T’s Bell Laboratories starting back in 1969. Initially designed with the objective of creating an OS written in a high level language rather than assembly, a majority of web servers currently run on different “flavors” of this high-performance OS, or on Linux, developed as a Unix-like operating system.
- See also: UNIX Shell Skills, Mac OS X
Unix Time
Unix Time, or a timestamp, is a method of tracking time by determining the approximate number of seconds from a particular event. That event is called an Epoch. Since this time format is only off by a few seconds each century, it is usually considered good enough for most applications.
Unix time is (currently) a ten digit number, and looks like this: 1229362315. WordPress often uses a Unix timestamp internally to track time. The human readable times and dates you see are converted from Unix Time or from a MySQL/MariaDB DATETIME field.
- External Links: Unix Time at Wikipedia, DATETIME, MariaDB DATETIME
URL
An address of a specific Web site or file on the Internet.
https://www.example.com/ https://www.example.com/reports/index.html
UTC
UTC (“Universal Time, Coordinated”) is the basis of international time standards from which time zones around the world are calculated. For most purposes it is the same as the older GMT standard.
- External link: UTC (Wikipedia)
Web server
A web server is a computer containing software for, and connected to infrastructure for, hosting, or serving, web sites written in HTML. The most common web server software on the internet is Apache, which is frequently used in conjunction with PHP, Perl, and other scripting languages.
It is possible to create one’s own web server, hosted on any speed of internet connection, but many people choose to purchase packages from hosting providers, who have the capacity and facilities to provide adequate bandwidth, uptime, hardware, and maintenance for frequently-visited web sites.
- Related articles: Hosting WordPress
Widget
In WordPress a widget is a self-contained area of a web page that performs a specific function, or the code that generates such a self-contained area. For example, WordPress has a built-in widget that displays a list of pages in a weblog’s sidebar, and it has another built-in widget that displays a list of recent comments in the Dashboard. Plugins and themes can provide additional widgets.
- Related articles: WordPress Widgets, Widgets API, Dashboard Widgets API
Widget Area
Furthermore, a “Widget Area” is a pre-defined location, in the code of your WordPress Theme, that allows users to place Widgets into.
XFN
The XHTML Friends Network. A decentralised project to have inter-blog links that represent relationships between bloggers. XFN links resemble <a rel="friend met">Photo Matt</a>.
XHTML
XHTML, or Extensible HyperText Markup Language, is the successor to HTML as the W3C standard language with which all web pages are created. It is often used in conjunction with CSS and JavaScript.
WordPress strives to conform to the XHTML 1.0 Transitional standard.
- External links: XHTML 1.0 Specification (Second Edition), XHTML 1.1 Specification
XML
XML, or Extensible Markup Language, is written in Standard Generalized Markup Language (SGML) and essentially allows you to define your own markup language. XML is extremely useful in describing, sharing, and transmitting data across the Internet. Typically used in conjunction with HTML, XML defines data and HTML displays that data.
- External links: Extensible Markup Language (XML) Resources at W3C org XML 4.0 FAQ, Overview of SGML Resources at W3C org
XML-RPC
XML-RPC is Extensible Markup Language-Remote Procedure Call. A Remote Procedure Call (RPC) allows you to call (or request) another application and expect that application to honor the request (answer the call). So, XML-RPC allows a user (or developer) to send a request, formatted in XML, to an external application.
- Related articles: XML-RPC Support
- External links: Dave Winer’s XML-RPC for Newbies, XML-RPC Home Page, Apache XML-RPC, XML-RPC for PHP Homepage, XML-RPC at Wikipedia
More Resources
More glossaries with collection of blogging terms, acronyms and abbreviations.
]]>The developers created WordPress as a weblogging (blogging) system. A blog, as defined in the Codex Glossary, is “an online journal, diary, or serial, published by a person or group of people”. Many blogs are personal in nature, reflecting the opinions and interests of the owner. But, blogs are now important tools in the world of news, business, politics, and entertainment.
Blogs are a form of a Content Management System (CMS), which Wikipedia calls “a system used to organize and facilitate collaborative content creation.” Both blogs and Content Management Systems can perform the role of a website (site for short). A website can be thought of as a collection of articles and information about a specific subject, service, or product, which may not be a personal reflection of the owner. More recently, as the role of WordPress has expanded, WordPress developers have begun using the more general term site, in place of blog.
Content Terminology
The term Word in WordPress refers to the words used to compose posts. Posts are the principal element (or content) of a blog. The posts are the writings, compositions, discussions, discourses, musings, and, yes, the rantings of the blog’s owner and guest authors. Posts, in most cases, are the reason a blog exists; without posts, there is no blog!
Integral to a blog are the pictures, images, sounds, and movies, otherwise know as media. Media enhances, and gives life to a blog’s content. WordPress provides an easy to use method of inserting Media directly into posts, and a method to upload Media that can be later attached to posts, and a Media Library to manage those various Media.
An important part of the posting process is the act of assigning those posts to categories. Each post in WordPress is filed under one or more categories. Categories can be hierarchical in nature, where one category acts as a parent to several child, or grandchild, categories. Thoughtful categorization allows posts of similar content to be grouped, thereby aiding viewers in the navigation, and use of a site. In addition to categories, terms or keywords called tags can be assigned to each post. Tags act as another navigation tool, but are not hierarchical in nature. Both categories and tags are part of a system called taxonomies. If categories and tags are not enough, users can also create custom taxonomies that allow more specific identification of posts or pages or custom post types.
In turn, post categories and tags are two of the elements of what’s called post meta data. Post meta data refers to the information associated with each post and includes the author’s name and the date posted as well as the post categories. Post meta data also refers to Custom Fields where you assign specific words, or keys, that can describe posts. But, you can’t mention post meta data without discussing the term meta.
Generally, meta means “information about”; in WordPress, meta usually refers to administrative-type information. So, besides post meta data, Meta is the HTML tag used to describe and define a web page to the outside world, like meta tag keywords for search engines. Also, many WordPress-based sites offer a Meta section, usually found in the sidebar, with links to login or register at that site. And, don’t forget Meta Rules: The rules defining the general protocol to follow in using this Codex, or Meta, as in the MediaWiki namespace that refers to administrative functions within Codex. That’s a lot of Meta!
After a post is made public, a blog’s readers will respond, via comments, to that post, and in turn, authors will reply. Comments enable the communication process, that give-and-take, between author and reader. Comments are the life-blood of most blogs.
Finally, WordPress also offers two other content management tools called Pages and custom post types. Pages often present static information, such as “About Me”, or “Contact Us”, Pages. Typically “timeless” in nature, Pages should not be confused with the time-oriented objects called posts. Interestingly, a Page is allowed to be commented upon, but a Page cannot be categorized. A custom post type refers to a type of structured data that is different from a post or a page. Custom post types allow users to easily create and manage such things as portfolios, projects, video libraries, podcasts, quotes, chats, and whatever a user or developer can imagine.
Design Terminology
A WordPress Theme is the overall design of a site and encompasses color, graphics, and text. A Theme is sometimes called the skin or template, but it isn’t really. A skin and template are really website paint jobs. A WordPress Theme is where code meets design, allowing a site to change based upon specific conditions set by the site administrator.
Installation of WordPress Themes is made easy with the Themes Menu on the Administration Screens. Simply search for a new Theme from within the official WordPress Theme Directory and activate it with a few clicks. You can also preview your site before installing and activating the Theme to see what your site will look like with that WordPress Theme.
The flexibility of WordPress is apparent when discussing terminology related to the design of a WordPress site. At the core of WordPress, developers created a programming structure named The Loop to handle the processing of posts. The Loop is the critical PHP program code used to display posts. Anyone wanting to enhance and customize WordPress will need to understand the mechanics of The Loop.
Along with The Loop, WordPress developers have created Template Tags which are a group of PHP functions that can be invoked by designers to perform an action or display specific information. It is the Template Tags that form the basis of the Template Files. Templates (files) contain the programming pieces, such as Template Tags, that control the structure and flow of a WordPress site. These files draw information from your WordPress MySQL database and generate the HTML code which is sent to the web browser. A Template Hierarchy, in essence the order of processing, dictates how Templates control almost all aspects of the output, including Headers, Sidebars, and Archives. Archives are a dynamically generated list of posts, and are typically grouped by date, category, tag, or author.
As the capabilities of WordPress have improved, developers have added tools that allow users to easily manage a site’s look and functionality:
- Widgets provide an easy way to add little programs, such as the current weather, to a sidebar.
- Menus make it easy to define the navigation buttons that are typically present near the top of a site’s pages.
- The Background tool allows the user to change the background image and color of a site.
- The Header tool gives the user control of the images displayed at the top of a site’s various pages.
- Post Formats allow the user to control the display of a specific post (i.e. display this post as an Aside or as a quote or as a gallery).
Plugins are custom functions created to extend the core functionality of WordPress. The WordPress developers have maximized flexibility and minimized code bloat by allowing outside developers the opportunity to create their own useful add-on features. As evidenced by the WordPress Plugin Directory, there’s a Plugin to enhance virtually every aspect of WordPress.
A Plugin management tool makes it extremely easy to find and install Plugins directly from the official directory.
Administrative Terminology
Another set of terms to examine are those involving the Administration of a WordPress site. A comprehensive set of Administration Screens enables users to easily administer and monitor their blog. A WordPress administrator has a number of powers which include requiring a visitor to register in order to participate in the blog, who can create new posts, whether comments can be left, and if files can be uploaded to the blog.
Some of the main administrative responsibilities of a WordPress blog involve adding, deleting, and managing Registered Users. Administering users means controlling Roles and Capabilities, or permissions. Roles control what functions a registered user can perform as those functions can range from just being able to login at a blog to performing the role administrator.
Another chief concern for the blog administrator is Comment Moderation. Comments, also called discussions, are responses to posts left for the post author by the visitor and represent an important part of “the give and take” of a blog. But Comments must be patrolled for Spam and other malicious intentions. The WordPress Administration Comments Screen simplifies that process with easy-to-use screens which add, change, and delete Comments.
And not to be forgotten is the obligation for an administrator to keep their WordPress current to insure that the latest features, bugs, and security fixes are in effect. To accommodate administrators, WordPress has a simple Upgrade Screen to download and install the latest version of WordPress. There’s no excuse to not upgrade!
Help Terminology
The final set of jargon relates to helping you with WordPress. First and foremost is the hanging Help tab that is displayed under each of the Administration Screens. That contextual help describes the function and use of the current screen and provides links to other help topics. And, there are other help resources available to WordPress users; Finding WordPress Help, Troubleshooting, and WordPress FAQ (frequently asked questions) are good starting points. Also Getting Started with WordPress will jump-start readers into the world of WordPress and the excellent WordPress Lessons provide in-depth tutorials on many of the aspects of using WordPress. Among the most important resources is the WordPress Support Forum where knowledgeable volunteers answer your questions and help solve any problems related to WordPress. And, of course, this Support site which is filled with hundreds of articles designed to make your WordPress experience a success!