Description
Hot Random Image by Hot Themes is a basic plugin that shows a randomly picked image from a selected folder where images are stored. You can define a folder and the plugin will show all the images from this folder in a random order. Also, it’s possible to select only certain images from the folder that will be added in rotation. Each image can be linked. Alt text is optional. Image dimensions (width and height) can be defined in any format (pixels, percents, auto-mode…). Therefore, this plugin is appropriate for all responsive websites.
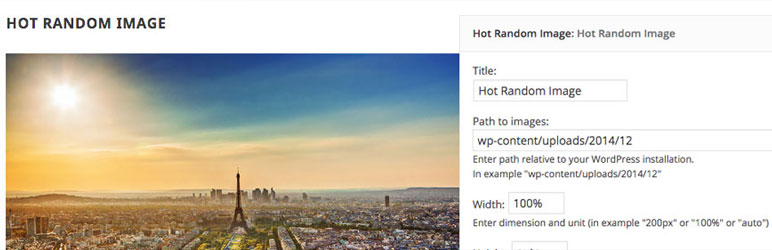
Screenshots
Blocks
This plugin provides 1 block.
- Hot Random Image Hot Random Image shows a randomly picked image from a selected folder where images are stored.
Installation
- Install plugin as usually from www.ads-software.com repository.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Insert the Hot Random Image block in your page or post, or insert the plugin’s shortcode, or publish the Hot Random Image widget into the available widget sidebar.
- To get some images displayed, you should enter a folder where your images are stored. This can be any folder from your site.
- In the plugin options, you can see other parameters that defines the widget’s output (width, height, alt text, image link). Experiment with these options to configure the plugin for your site.
- The shortcode format for this block is
[randomimage path="images/random" width="100%" height="auto" alt="Random image" link="https://yourwebsite.com/"]where the first parameter is folder with images (relative path from WordPress root folder), the second parameter is image width (if not set, value 100% will be used), the third parameter is image height (if not set, value auto will be used), the fourth parameter is ALT text (optional) and the fifth parameter is link of the images (optional).
FAQ
-
How to use the block?
-
Make sure that the Hot Random Image plugin is installed and active. Edit your page/post and when inserting a new block, search for “random image”. Click on the icon to add the block. Set block parameters per your requirements.
-
How to use the plugin shortcode?
-
If you want to add shortcode inside your posts, use this format
[randomimage path="images/random" width="100%" height="auto" alt="Random image" link="https://yourwebsite.com/"]where the first parameter is folder with images (relative path from WordPress root folder), the second parameter is image width (if not set, value 100% will be used), the third parameter is image height (if not set, value auto will be used), the fourth parameter is ALT text (optional) and the fifth parameter is link of the images (optional). -
How to publish the plugin in a widget position?
-
Go to Appearance > Widgets and drop Hot Random Image widget into any widget position. Then open it to see the widget options. Enter folder where your images are uploaded, relative to your WordPress installation. In example “wp-content/uploads/2024/01”.
-
The plugin doesn’t show any images?
-
Make sure you entered a valid folder where your images are uploaded. It should be relative to your WordPress root folder.
-
Why the plugin always shows the same image?
-
Your website probably uses cache. Therefore, the same (cached) image is always displayed. Make sure that the page where the plugin in published is not cached.
Reviews
Contributors & Developers
“Hot Random Image” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Hot Random Image” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.9
- Adds block
1.8
- Various security and performance upgrades
1.7
- New shortcode format added
1.6
- Various enhancements in plugin code
1.5
- Various enhancements in plugin code
1.4
- Shortcode added
1.3
- Various enhancements in plugin code
1.2
- Methods name bug fixes
1.1
- Various enhancements in plugin code
1.0
- The initial release