Description
Create beautiful forms for your website in minutes. Make contact forms, feedback forms, subscription forms, payment forms, and other types of forms for your site with Zoho Forms’ no-code form builder. Nevermind if you are a novice user or a pro developer, you can build your online form with ease and automate workflows without having to write a single line of code.
For the web designer in you
With the Zoho Forms’ drag-and-drop interface, building a form is easier than ever. You can choose from a collection of inbuilt form templates and customize them with our state-of-art theme editor. You can customize wallpapers, background colors, field types, fonts, borders, and every other aspect of your form.
Responsive to all browsers and screens of different sizes, our forms blend effortlessly with your website’s theme.
For the marketer in you
Zoho Forms is your go-to lead generation tool for WordPress. Our WordPress forms are equipped with features like UTM tracking and Facebook Pixel to monitor organic traffic, Google Click ID(GCLID) to track paid visitors, and custom tracking options using field alias.
Our forms integrate with applications like Zoho CRM, Salesforce, Zoho Campaigns, Zoho SalesIQ, and Mailchimp. Tracking leads, engaging with them, and storing them in a CRM database is all automated with our robust, integrated form builder.
For the businessman in you
Loaded with features like calculation fields, integrated payment gateways, and a document-sign workflow, our WordPress form builder lets you close deals online through your web form.
Configuring your WordPress form
Here’s a step-by-step guide that will help you to configure Zoho Forms for WordPress.
- Login to your Zoho Forms account and create a form according to your needs. If you have not created an account in Zoho Forms yet, sign up now in just a few clicks.
- Click the Embed icon on your WordPress builder and choose the Zoho Forms block. Select your Zoho account’s domain. You will be prompted to sign in to your Zoho Forms account (if you have not signed in already).
- You can click Access Zoho Forms and pick a form that you have already created or click Embed using permalink to enter the form’s permalink without signing in.
- Once you choose your form, you will find two options to embed your form. You can either choose to embed your form using an iFrame code or a JavaScript code.
- If you select the iFrame option, you can define the form container’s width and the height according to your wish.
- If you choose the JavaScript option, you will have the option to set the form container’s width, and the height will adjust automatically depending on the number of fields in your form.
- In the end, you can also add parameters to your form’s URL to track form submissions or prefill form fields. Click here to learn more about the URL parameters in Zoho Forms.
Embed using Short Code
Shortcodes in WordPress are code shortcuts that help you add dynamic content. They are displayed inside square brackets. You can embed a Zoho Form on your website by creating a short code in the format shown below:
[zohoForms src= width=100% height=600px urlparams=”” type=<js/iframe> autoheight=<true/false>]
Note: You can copy the Form Permalink from the Share tab in your form builder.
These setup instructions are for WordPress versions 5.0 and above.
Click here to learn more about Zoho Forms plugin for WordPress 4.9.9 & below.
Screenshots

Click on Plugins and “Activate” Zoho Forms. 
Once the plugin is activated, click the Zoho Forms icon under Embed. 
On clicking the Zoho Forms icon, the Zoho Forms block will be added. 
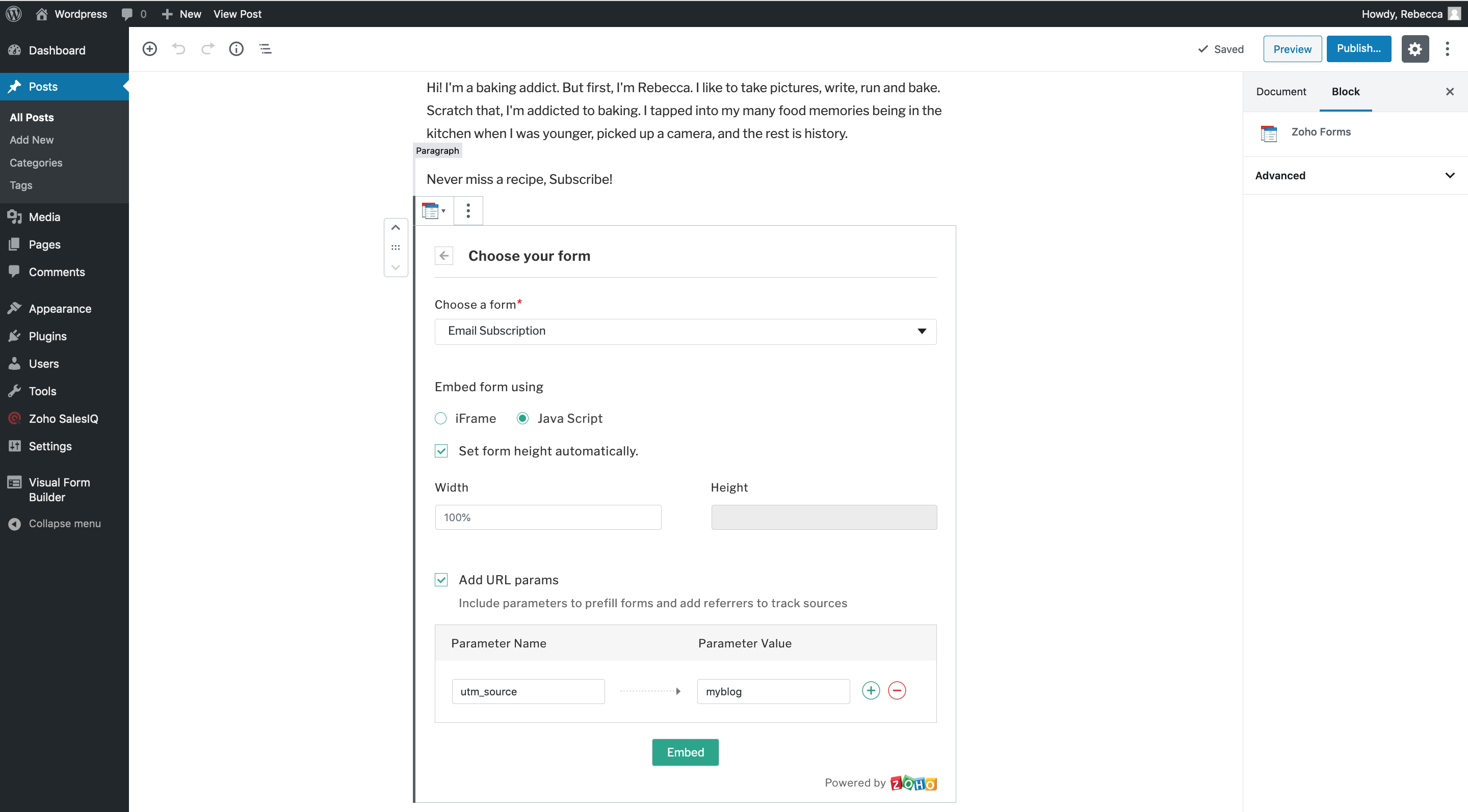
You can sign in to your Zoho Forms account and pick a form. 
Alternatively, you can paste the permalink URL of the form without signing in. 
Once you click “Embed”, the form’s preview will appear. 
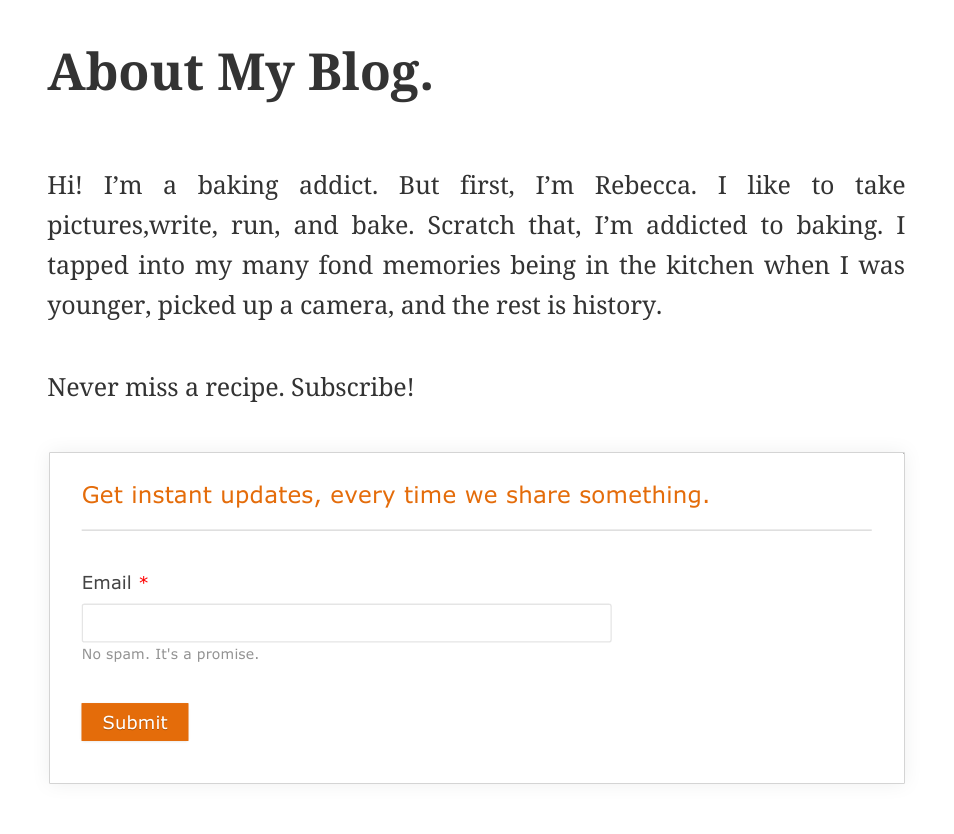
The form will look like this once you publish your site.
Blocks
This plugin provides 1 block.
- Zoho Forms
Installation
You can install the Zoho Forms plugin two ways:
-
Install from the WordPress plugin installer.
* Under the Plugins section of your WordPress Dashboard, search for Zoho Forms. * Install via the built-in WordPress plugin installer. -
Download the plugin.
* Access the Plugins tab in WordPress and search for Zoho Forms. * Download the plugin into your system. * Upload it to the folder, "/wp-content/plugins/zohoforms/".
Once you install the plugin, you need to activate it to embed your forms. To activate the Zoho Forms plugin, go to the Plugins section in the admin panel and click on Activate . Once activated, the Zoho Forms icon will appear in your WordPress editor.
FAQ
-
How can I change the height and width of my form?
-
-
You can edit the height and width while choosing the form you want to embed.
- You can also modify the existing height and width in the short code that you add in the WordPress editor.
-
-
Do you provide premade templates?
-
We have created numerous templates for different verticals. You can customize these templates to suit your needs. Know more
-
Maximum number of submissions for a form?
-
It depends on the plan you have chosen. You can get at least 500 submissions for a form per month. Know more.
-
Can I customize my form?
-
We provide several customization options. You can choose from the list of themes offered, or you can create your own. Know more.
Reviews
Contributors & Developers
“Form plugin for WordPress – Zoho Forms” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Form plugin for WordPress – Zoho Forms” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
4.0.2
- Bug fixes.
4.0.1
- Bug fixes and security updates.
4.0
- Supported Japan, Canada and Saudi Arabia data centres for Zoho Forms and bug fixes.
3.0.2
- Bug fixes and tested with the latest version of wordpress.
3.0.1
- Bug fixes and tested with the latest version.
3.0
- Introduced advanced embedding options.
2.0
- Introduced Zoho Forms block.
1.0.4
- Modified form customization help doc URL.
1.0.3
- Issue fix and tested with the latest version.
1.0.2
- Issue fix and tested with the latest version.
1.0.1
- Browser specific issues got fixed.
1.0
- Allows embedding Zoho form to WordPress blog post.