Description
Sticky Header Effects for Elementor adds options to Elementor Pro to change the header styling when the visitor starts scrolling down the page. Choose the scroll distance to change the header height, background color, and bottom border. Other customizable features include transparent header, shrink logo, change logo color, background blur, and hide header on scroll down.
This plugin is cross-browser compatible and fully responsive. Meaning it will work on all browsers as well as tablets and mobile devices.
This plugin is meant to be an add-on to Elementor Pro page builder as it’s not a standalone plugin.
Features
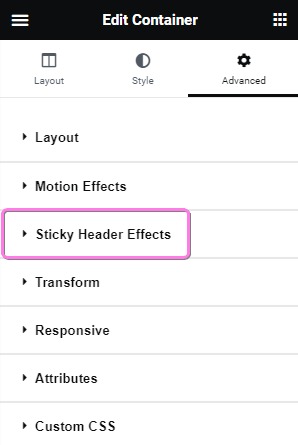
- Options panel built-in to Elementor Pro’s advanced section options. – Settings are right where they should be without cluttering up your workspace.
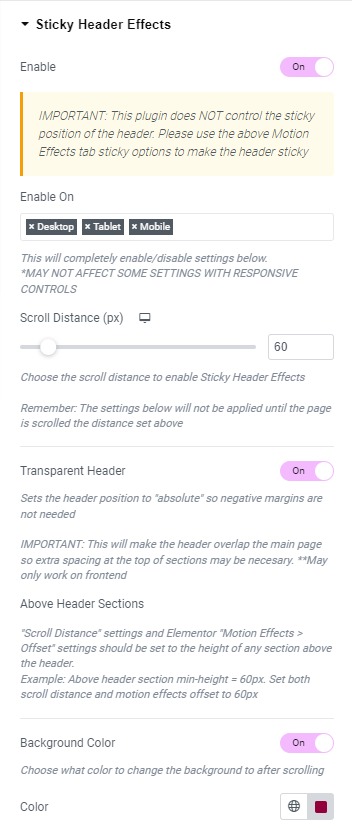
- Apply options on scrolling – The scrolling distance for the Sticky Header Effects to be applied is responsively adjustable for the best results in any situation.
- Transparent Header – Uses position to move header section down on top of the page. No need for problem causing negative margins.
- Header Background Color – Options for header after scrolling with full HEX, RGBA, and Color Name support.
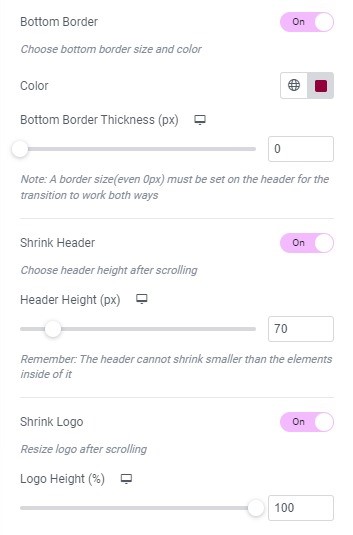
- Bottom Border – Allows user to change the color and thickness of the bottom border upon scrolling.
- Shrink Header – An effect which changes section min-height to maximize space and achieve a slim style without losing functionality.
(Remember that the “shrink” effect is limited by the height and padding of the header content. See the F.A.Q.) - Shrink Logo – Ability to adjust the logo height after scrolling
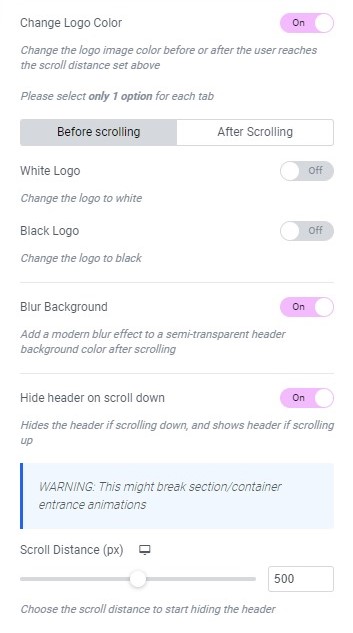
*Change Logo Color – Change the logo image color before or after the user scrolls. Useful for switching header design from monochromatic to full color
*Blur Background – Add a modern blur effect to a semi-transparent header background color after scrolling
*Hide Header on Scroll Down – Hides the header if scrolling down, and shows header if scrolling up. Has selectable distance to start the effect.
Donate
Enjoy using Sticky Header Effects? Please consider making a donation
Every donation helps the continued development, maintenance, and support for this plugin.
Thank you very much for your support!
Installation
Minimum Requirements
- WordPress 5.3 or greater
- PHP version 7.0 or greater
- MySQL version 5.6 or greater
Installation Instructions
- Make sure that you have installed Elementor Free and Elementor Pro Page Builder. This is not a stand-alone plugin and ONLY works with Elementor Pro.
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to Pages > Add New
- Press the ‘Edit with Elementor’ button.
- Add a header section or container.
- Now you can find ‘Sticky Header Effects’ option under the section’s or container’s ‘Advanced’ tab.
FAQ
-
Why isn’t the “shrink” effect working?
-
The header cannot shrink smaller than the objects inside of it!
The “shrink” effect is restricted by the size of the content in the header section. Such as logos, images, menus, widgets, and also all of the padding and margins of those elements. This also inclused the padding and margins of the sections and columns themselves.
To get the best “shrink” effect use these settings:
* Set the top and bottom padding to 0px on your sticky header section, column, and elements inside of it.
* Set a custom logo and other image height(you can leave the width blank for “auto”).
* Set the header section height to “min height” and adjust it to your desired height.Basically what happens is that the content of the header is “too tall” to shrink down anymore.
-
Is this a standalone Plugin?
-
No. You cannot use Sticky Header Effects for Elementor by itself. It is a plugin for Elementor Pro.
-
Does it work with any WordPress theme?
-
Yes. It will work with any WordPress theme that is using Elementor Pro as a page builder.
-
Will this plugin slow down my website speed?
-
Sticky Header Options for Elementor is extremely light-weight. You also have the option to enable or disable individual features for betterer performance.
Reviews
Contributors & Developers
“Sticky Header Effects for Elementor” is open source software. The following people have contributed to this plugin.
Contributors“Sticky Header Effects for Elementor” has been translated into 8 locales. Thank you to the translators for their contributions.
Translate “Sticky Header Effects for Elementor” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.7.4
- Maintenance: WordPress 6.7 compatibility update
1.7.2
- Fixed: Bugs
1.7.1
- Fixed: Improved method for not overriding elementor sticky settings.
1.7
- Maintenance: WordPress 6.5 compatibility update
- Notice: Plugin will only receive minimal support
- Added: Pro features that would have never been released(Disable Fully Transparent Background, Background Type, Custom Menu Toggle Button, Bottom Shadow, Blur Background settings)
1.6.11
- Maintenance: WordPress 6.5 compatibility update
1.6.10
- Maintenance: WordPress 6.4 compatibility update
1.6.9
Fixed: Javascript bug with sections
Fixed: Header width bug
Tweaked: Optimized CSS
1.6.8
Fixed: Shrink logo bug
Fixed: Shrink header bug
Fixed: Transparent header bug
Fixed: All CSS color and size transitions
Added: Compatibility with new elementor “mega” menu
Added: Ability to override logo color change on elements using class “not-logo”
Tweaked: Logo color change optimized so “full color” option no longer overwrites elementor css settings
1.6.7
- Fixed: Transparent header bug
1.6.6
- Fixed: Shrink header bug
- Fixed: Bottom border color and size transitions
- Added: Compatibility with new elementor “mega” menu
- Added: Ability to override logo color change on elements using class “not-logo”
- Tweaked: Logo color change optimized so “full color” option no longer overwrites elementor css settings
1.6.5
- Tweaked: Logo transition CSS for image widget
- Tweaked: Logo color CSS for image widget
- Maintenance: WordPress 6.2 compatibility update
1.6.4
- Fixed: Js bug
- Fixed: Logo color not changing on scroll
- Fixed: CSS for smooth transitions
- Konwn Bugs: Shrink logo/header
1.6.3
- Reverted to 1.5.5 only with container compatibility
1.6.2
- Fixed: Section height bug
1.6.1
- Fixed: Js bug
- Fixed: Container shrink bug
1.6
- Fixed: Shrinking Logo bug
- Fixed: Container support using Elementor free
- Fixed: Logo color change set to none doesn’t remove CSS filter settings
- Added: Disable/enable completely transparent header
- Tweak: Changed logo color settings to be more clear
- Maintenence: Optimized CSS for v2.0
- Maintenence: Optimized JavaScript for v2.0
- Maintenence: Optimized Elementor controls for v2.0
1.5.5
- Fixed: Shrinking Logo bug
- Fixed: Header section top position
- Maintenence: Optimized CSS code
1.5.4
- Fixed: Shrinking Logo bug
1.5.3
- Fixed: Gap above mobile header bug
1.5.2
- Fixed: Gap above header bug
1.5.1
- Fixed: WordPress admin bar bug
1.5
- Fixed: Gap above header bug
1.4.9
- Added: Compatibility with Elementor Containers
- Maintenance: WordPress 6.0 compatibility update
1.4.8
- Maintenance: WordPress 5.9 compatibility update
1.4.7
- Fixed: Misc Bugs
1.4.6
- Fixed: Hide header bug
1.4.5
- Fixed: WP admin bar bug
1.4.4
- Maintenance: WordPress 5.8 compatibility update
- Fixed: Header width bug
- Update: Better responsive Worspress admin bar handling
1.4.3
- Fixed: Full color logo after scroll bug
1.4.2
- Fixed: Bugs
1.4.1
- Fixed: Gap above header bug
1.4.0
- Added: WordPress 5.5 compatibility
- Added: Elementor 3 compatibility
- Added: Hide on scroll down feature
- Added: Blur background feature
- Added: Before and after scrolling logo color options
- Fixed: Opera browser hash links not activating scrolling effects
- Fixed: Editor handle bug
- Fixed: All labels and descriptions to help with user operation
- Fixed: Various code optimizations
- Fixed: Transparent on mobile bug
- Fixed: Stretched section broke transparent header
1.3.2
- Fixed: Transition CSS
1.3.1
- Fixed: Bugs
1.3.0
- Added: Shrink Logo feature
1.2.3
- Fixed: Hook on the new Elementor Pro 2.4.7 version
1.2.2
- Removed: Stretched section condition
1.2.1
- Added: Compatibility with the new Elementor 2.1.1 version
- Fixed: JavaScript error
1.2.0
- Removed: Sticky Header feature(Elementor fixed theirs)
- Added: Transparent header feature
- Added: Compatibility with the new Elementor 2.1 version
- Added: Change javascript to external file
- Fixed: Bugs
1.1.2
- Fixed: Bugs
1.1.1
- Fixed: Bug where section didn’t move to top of page
1.1.0
- Added: Sticky header feature
- Added: Bottom border feature
- Fixed: Bugs with tablet and mobile responsive modes
- Fixed: Padding issues when using the “shrink” effect
1.0.0
- Initial stable release