Description
Create Header and Footer for your site using Elementor Page Builder for Free.
Boostify Header Footer Builder for Elementor is a powerful plugin that allows you to create
– Header
– Footer
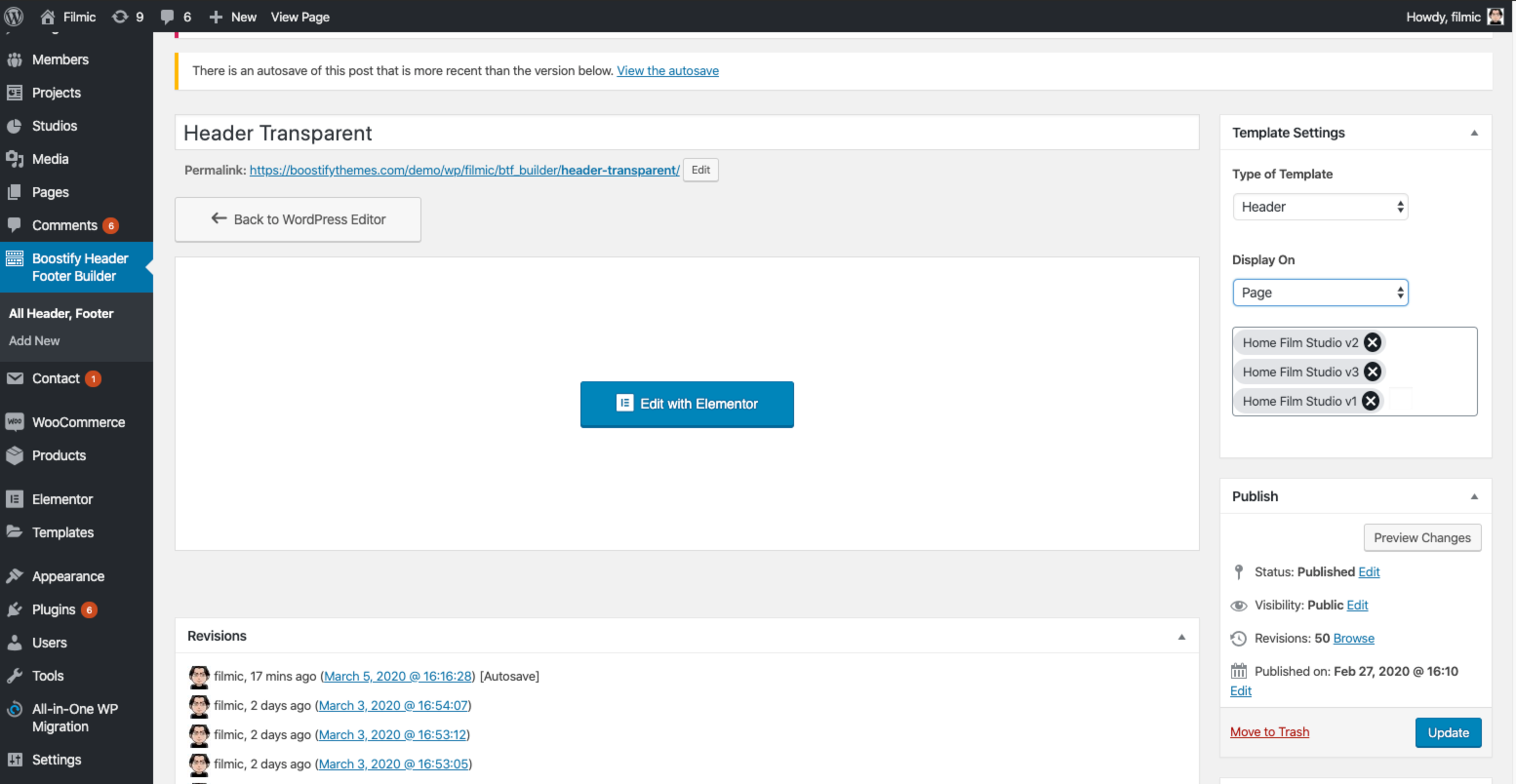
Pick Display Locations
A custom header & footer can be displayed on a specific page or all the pages from the custom field.
Built-in widgets
Not like other plugins, the plugin gives the built-in widgets for the header so You don’t need to install any 3rd party plugin for the add-on widget
- Logo – Automatically get a logo from the customizer. You can even set a custom image as a logo with a custom link and caption.
- Nav Menu – Offers you list of already created menus on your website. You just need to choose the required one.
- Nav Mega Menu – Support to build Mega menu.
- Site Search – Create a search widget, it support 2 layouts: icon search and form search
- Retina Logo – Add Retina image for retina display
- Copyright – Support copyright shortcode for the footer [btf_year] [btf_site_tile][btf_site_tile]
- Menu Cart – Support cart icon when using WooCommerce
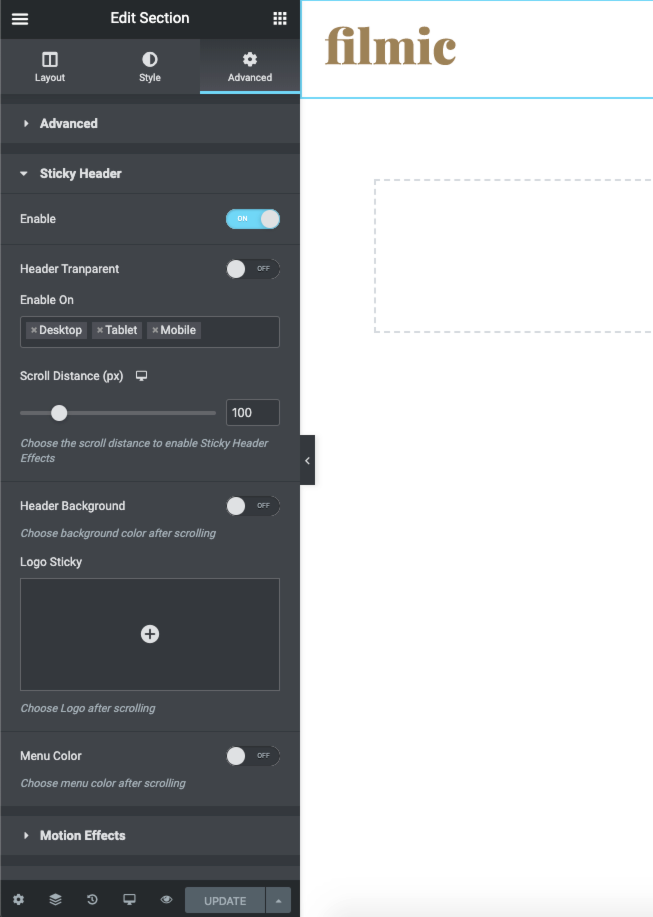
Sticky Header
Build a sticky header is easily with the plugin. It offers enabling the sticky in mobile, tablet or desktop.
Uploading custom logo for sticky menu, change the background menu, all can be done via Elementor.
View Tutorial
View Demo
Mega Menu
Build a mega menu is easily with Elementor. Go to Boostify Header Footer builder -> Add new, in Type, select ‘sub mega menu’ option.
Then build this sub mega menu.
To add it to the header layout, in the header builder, select Nav mega menu, in this widget, select sub mega menu that’s in step one.
View Tutorial
View Demo
Verticle Menu button (support mega menu)
This widget helps create a button that click to show a vertical menu layout.
To add it to the header layout, in Elementor, select Vertical menu button
View Demo
Work With All Themes
Boostify Header Footer Builder for Elementor works with all themes. For some themes, that use action/filter in the header.php, you can intergrade it with a hook.
Support WooCommerce
Create a cart icon is supported on the header. It offers 2 layout for the cart content such as mini cart and sidebar cart.
It also supports Ajax add to cart feature
Getting Started:
Let’s get you started
- Step #1: Visit Dashboard > Boostify Header Footer Builder and click on the ‘Add New’.
- Step #2: Select ‘Type of Template’ (header/footer). Choose the Display On (Page, custom post type, archive)
- Step #3: Publish it.
- Step #4: Edit & design it with Elementor
- Step #5: Save it!
Privacy Policy
Boostify Header Footer Builder for Elementor uses Appsero SDK to collect some telemetry data upon user’s confirmation. This helps us to troubleshoot problems faster & make product improvements.
Appsero SDK does not gather any data by default. The SDK only starts gathering basic telemetry data when a user allows it via the admin notice. We collect the data to ensure a great user experience for all our users.
Integrating Appsero SDK DOES NOT IMMEDIATELY start gathering data, without confirmation from users in any case.
Learn more about how Appsero collects and uses this data.
License
GNU GPL v2.0.
Installation
- Step #0: Go to
Plugins -> Add Newand search for Boostify Header Footer Builder. - Step #1: Visit Dashboard > Boostify Header Footer Builder and click on the ‘Add New’.
- Step #2: Select ‘Type of Template’ (header/footer). Choose the Display On (Page, custom post type, archive)
- Step #3: Publish it.
- Step #4: Edit & design it with Elementor
- Step #5: Save it!
FAQ
-
Q1: The preview could not be loaded. How can I fix?
-
Ans: When you have this issue when edit with Elementor, try go to Settings -> Permalink, make sure select Post name and click Save change to reset permalink
-
Q2: How can I remove compatible message to fully support plugin?
-
Ans: Please follow the instruction here
Reviews
Contributors & Developers
“Boostify Header Footer Builder for Elementor” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Boostify Header Footer Builder for Elementor” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.3.6
- Update readme file
1.3.3
- Fix security issue reported by Wordfence
1.3.2
- Update Appsero library 2.0.2
- Fix Footer doesn’t appear on 404 page
1.2.9
- Compatibility with Elementor 3.10.x
- Fix Footer disappear
1.2.8
- Compatibility with WordPress 5.9.2
1.2.7
- Fix Mega menu issue
1.2.6
- Fix ajax admin
1.2.5
- Add more options for verticla mega menu
1.2.4
- Fix w3c validate code
- Support Rest API
- Fix deprecated shcheme typography in Elementor
1.2.3
- Update Mega menu widget
- Fix 404 issue
1.2.2
- Add width option for submenu (nav widget)
1.2.1
- Add hover background option
- Update Mega menu widget
1.2.0
- Fix 404 error when first loading
- Update Appsero library
- Update text for translation
1.1.9
- Optimize verticla menu hover
1.1.8
- Fix Vertical menu button Z-index
1.1.7
- Add Vertical menu button widget
1.1.6
- Update Appsero client
1.1.5
- Fix no active menu in Nav widget
1.1.4
- Optimize preloading
- Fix retina logo
- Fix creating page without custom field
- Add lighbox
1.1.3
- Change render function
- Fix icon widget issue
- Fix background color of counter
- Fix conflict plugin
1.1.2
- Fix WooCommerce Fata error
- Fix Retina Logo issue
1.1.1
- Add cart icon for WooCommerce
1.1.0
- Support hook
1.0.9
- Add Mega menu widget
1.0.7
- Improve Performance
1.0.6
- Add Retina logo widget
- Add Footer copyright widget
- Add Exclude condition
1.0.5
- Fix Search widget display
- Improvement: Elementor v2.9 compatibility.