Description
This plugin requires a Brandfolder account which you can setup at Brandfolder.com
This plugin provides one block and is only compatible with the Gutenberg editor at this time.
Features of the Brandfolder WordPress plugin
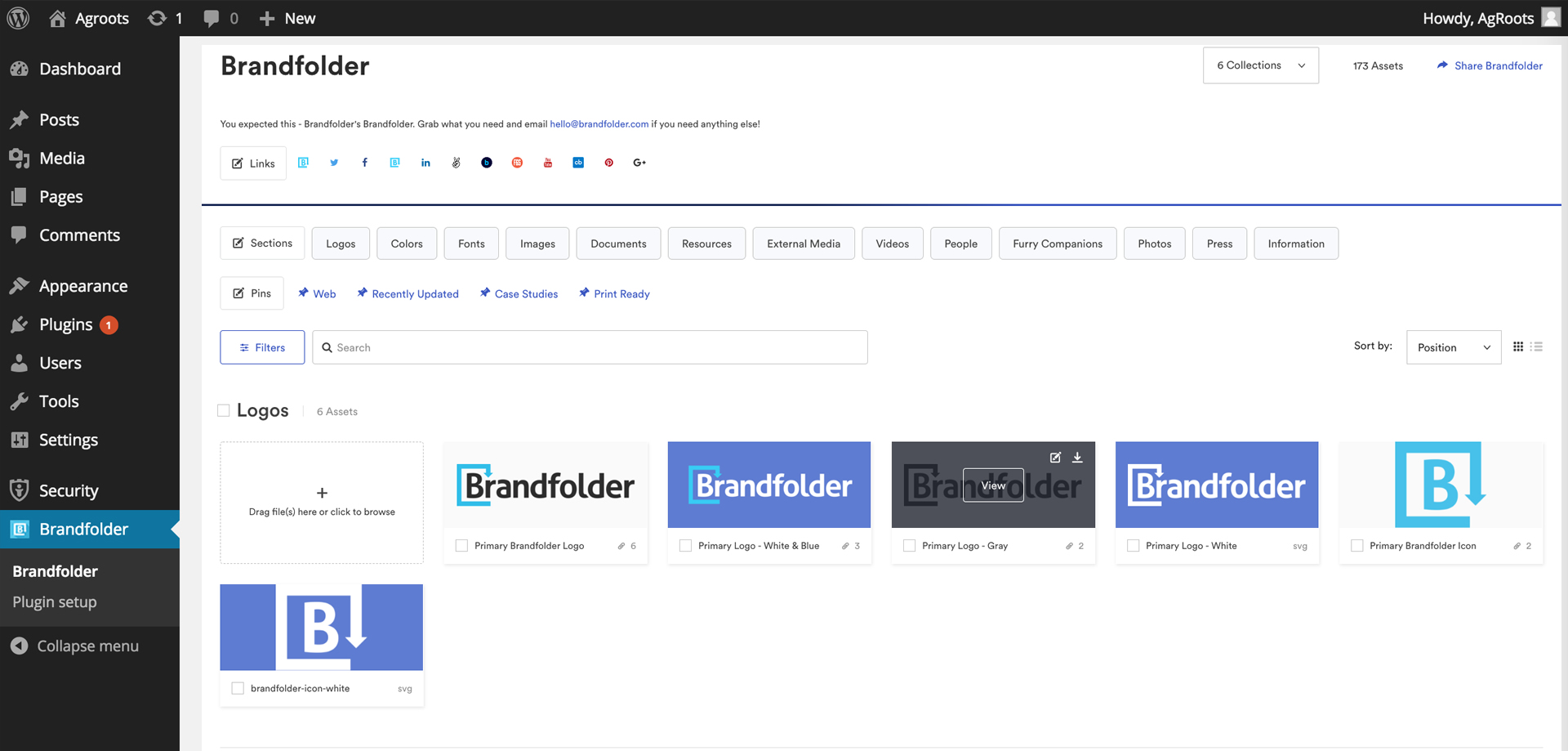
- Edit your Brandfolders directly from your WordPress admin panel.
- Easily embed your Brandfolder using our Popup Embed on any widget, menu bar, page, or post.
- The Brandfolder integration allows you to quickly grab assets from your Brandfolders to be used in Pages/Posts.
- Use the [Brandfolder] shortcode in either widgets, pages, or posts to quickly create a Popup Embed link:
[Brandfolder id="mapmyfitness" collection="mapmyrun" query="" text="View our Brandfolder" classes="brandfolder"]
Read all about the different embed options on the Brandfolder Knowledge Base.
Support
-
Visit https://help.smartsheet.com/brandfolder for support & documentation.
-
We also recommend the WordPress Support for extended help.
Blocks
This plugin provides 1 block.
- Brandfolder The Brandfolder Integration gives you the ability to display your assets on your Wordpress website.
Installation
The fastest way to install our plugin is by finding it in the Plugin Direction inside your WordPress admin portal. Visit Plugins > Add New, and search for “Brandfolder”. Help on this process can be found here.
Reviews
Contributors & Developers
“Brandfolder – Digital Asset Management Simplified.” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Brandfolder – Digital Asset Management Simplified.” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
5.0.18
- Add support for WordPress 6.4.3
5.0.17
- Removes LogRocket monitoring
5.0.16
- Fix function name and escape chars
5.0.15
- Fix Panel alignment inside the iframe
- Test in WP 6.1.1, update readme.txt
5.0.13
- Fix placing assets
5.0.12
- Edit description
5.0.11
- Add logrocket
5.0.10
- Add support for WordPress 5.8
5.0.9
- Fix Panel UI display
5.0.8
- Add shortcode support
5.0.7
- Enforce https on CDN urls
5.0.6
- Add build files
5.0.5
- Add build files
5.0.4
- Cleans up repository
5.0.3
- Creates Brandfolder Block Element
- Removes dependency on Brandfolder iFrame
- Adds support for audio, video and image filetypes
4.3.0
- Enable gallery upload from Brandfolder
4.0.0
- Test against latest versions of WordPress
3.0
- Remove sub-par embed options and allow greater customization of the Popup Embed
2.4.1
- Allow Editors in WordPress to open Brandfolder iFrame
2.4
- Better loading of Javascript files (only load when necessary)
2.3.2
- Don’t clear featured image when adding new image
2.3
- New Feature! Brandfolder now integrates with the built-in Media Library to allow for direct publishing of assets from your Brandfolder
2.2.2
- Fix issue with “Cannot redeclare my_refresh_mce()” incompatibility with other plugins
2.2
- Support for WordPress 4.1
- Better support for inline iframe option
2.1
- Support for WordPress 4.0
2.0.3
- Added style support for the Widget API
2.0.2
- Support for WordPress 3.9
2.0.1
- Major bug fix for hostname issue
2.0
- New rebranding!
1.2
- Added preliminary support for widgets
1.0.3
- Minor tweak to fix a rare issue regarding the popup option
1.0.2
- Added inline embed
1.0
- Open beta, have at it!
0.5
- Now faster! Javascript is pulling from our CDN.
0.4
- Automatically makes it so yourdomain.com/#brand will popup your brandfolder
0.3
- The plugin now saves the files from the Brandfolder SERVE API locally so there’s no worry about broken links throughout your WordPress site!
0.2
- Brandfolder is now integrated with the built-in WordPress Media Library which enables you to drop logos & other images into your pages or posts straight from your brandfolder.
0.1
- We’re just getting started here!