Description
Conditional Fields for Elementor Form is an addon for Elementor that helps you apply conditional logic to Elementor form fields. You can hide or show fields based on the input values from other form fields.
- Basically, it utilizes “If condition” logic. For example, if condition A is true, then field XYZ will be visible; otherwise, it remains hidden within the Elementor form.
— —————————————- —
CHECK PLUGIN DEMO
— —————————————- —
Elementor Pro does not support conditional logic inside its form widget fields, so we created Conditional Field addon. It provides you with the option to enable conditions on Elementor form fields, allowing you to hide or show a form field based on the inputs from other fields.
NOTE: This addon is only compatible with the Elementor Pro version because the form widget is not available in the free version of Elementor.
PLUGIN FEATURES
— —————————————- —
-
Show / Hide Fields Conditionally
Easily add conditional logic to show or hide any field within an Elementor form based on values from other fields. Currently, you can add conditions to these fields: text, textarea, email, telephone, URL, radio, select, file upload, HTML, number, and checkbox. -
If / Else Logic Without Code
Apply if/else logic to form fields without coding. Simply add the ID of the field through which you want to apply a condition. For example, if the “Query Type” field ID is “query_type,” you can set it to show the “Enter Order ID” field if “query_type == check-order-status” and hide it otherwise. -
Apply Multiple Conditions
Apply multiple conditions to a form field, and actions will be triggered if all conditions are met, using AND logic. -
No Validation Errors
You will not encounter validation errors if a required field is hidden due to a condition.
UPGRADE PRO FOR MORE FEATURES
— —————————————- —
-
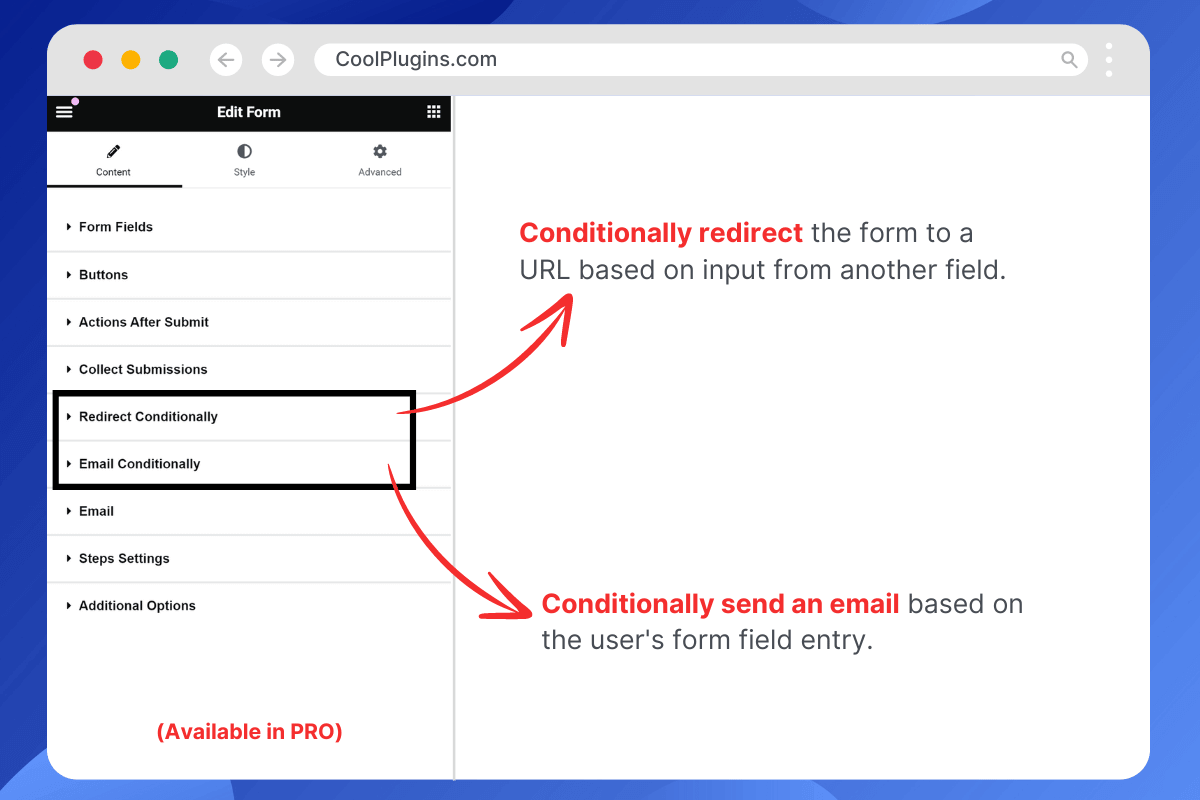
Conditionally Redirect After Submission
Conditionally redirect your Elementor form to a specific URL after submission based on met conditions, such as redirecting to URL-1 if condition-1 is true, otherwise to URL-2. -
Apply Condition on Submit Button
Easily apply conditional logic to the Elementor form submit button to enable/disable or hide/show it based on user input values. Use this feature to block spam, such as disabling the submit button if illegal words are added in a textarea. -
Send Email Conditionally
Send different emails to various user types based on their inputs in the Elementor form. Design two to three types of emails and send them to users based on conditions matching their inputs. -
Apply Multiple Conditions (AND / OR Logic)
Apply multiple conditions to form fields using AND/OR logic. This means actions are triggered if ANY or ALL conditions are met. -
Conditions Triggers / Compare Operators
Compare field values using various operators such as is equal (==), not equal (!=), greater than (>), less than (<), greater than or equal to (>=), less than or equal to (<=), contains, does not contain, starts with, and ends with, as well as is empty and not empty. -
Premium Support
Facing an issue or have a query? You can reach out to Cool Plugins premium support anytime. We reply within 24-48 hours.
A PLUGIN BY COOL PLUGINS
— —————————————- —
This plugin is created and supported by Cool Plugins, a team of expert WordPress developers who have already developed 20+ free and premium WordPress plugins. Explore some of their cool solutions and plugins below:
Cool FormKit For Elementor Forms
Add advanced fields and features to Elementor form widget, like conditional fields, range sliders and country code. Upgrade your form building experience with Cool FormKit.
Country Code For Elementor Form Telephone Field
Guide your visitors to select their country code while entering their mobile number, ensuring accurate and properly formatted data submissions.
Timeline Widget for Elementor
Use this plugin to showcase your history in a stylish vertical or horizontal timeline layout on Elementor pages.
Events Widgets for Elementor
This provides The Events Calendar plugin widgets for Elementor, allowing you to easily display events in a grid, list, or carousel format on Elementor pages.
Loco Translate Addon
Automatically translate WordPress plugin and theme strings with a single click.
CHECK USERS FEEDBACK ABOUT THIS PLUGIN
— —————————————- —
People love this plugin because it provides a solution for a much-needed feature in Elementor forms that isn’t available by default — applying conditions to form fields ??
Finally! Easy conditional fields yay!!! ?????
Intuitive setup means I can now implement conditional logic with ease, vastly improving our form functionality without compromising on aesthetics. Highly recommended! – @sambadee
Long Overdue ?????
This plugin is so long overdue, over the years I’ve seen many others that are over complicated and difficult to use, this is lightweight, powerful and anyone can use it. Thank you. – @maxbyer
Great support ?????
Simple and efficent! Support ready to solve issues and on the road on improving and implementing new feautures! Thank you for your help – @xxkiefxx
At last ?????
At last we have a free plugin that adds conditionality to Elementor forms, in a simple and intuitive way. It does what it says, and it does it good. Thank you! – @mrprainx
Great Plugin! ?????
I searched the whole internet for this. Most Elementor Add Ons you have to pay for don’t have it, but Cool Plugins did it. It’s super easy and directly integrated in the Elementor interface and form. Thanks a lot! Great Jobs, Guys! – @huks
— —————————————- —
Get Conditional Fields for Elementor Form [PRO]
— —————————————- —
Screenshots
Installation
Quick Installation
- Navigate to “wp-admin >> Plugins >> Add New” on your WordPress website, search for “Conditional Fields for Elementor Form”, and install and activate this plugin developed by Cool Plugins.
- Install “Elementor PRO” to access this plugin’s features, as the form widget is only available in the Elementor Pro version.
- Edit a page with Elementor and create a form. In the form fields, you’ll find a conditions tab where you can easily apply conditions.
How to Add Conditions to Elementor Form Fields?
Step 1:
First, install “Elementor Pro”, then install “Conditional Fields for Elementor Form“. Since it is an addon for Elementor Pro, Elementor Pro must be installed first.
Step 2:
After installing both plugins, edit a page with Elementor where you intend to add a form. Create the form using the Elementor form widget and add the desired fields.
Step 3:
Select the field you wish to hide or show based on specific conditions.
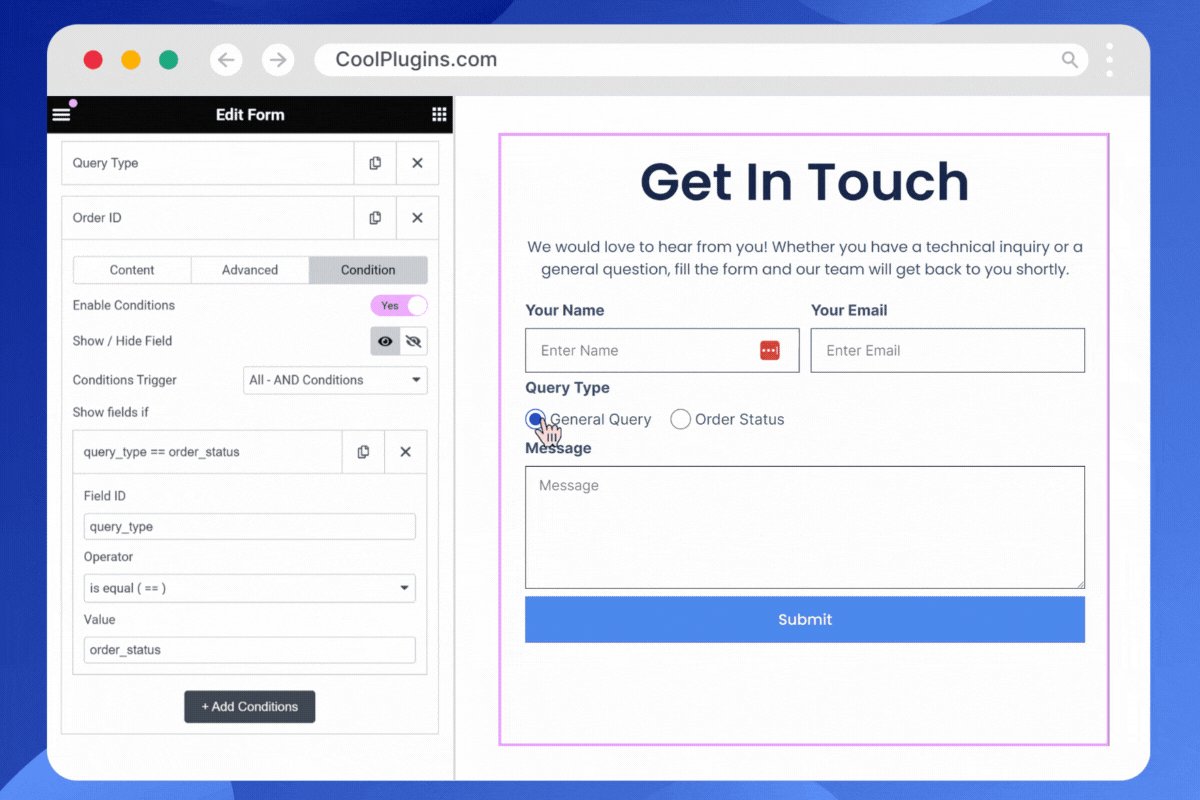
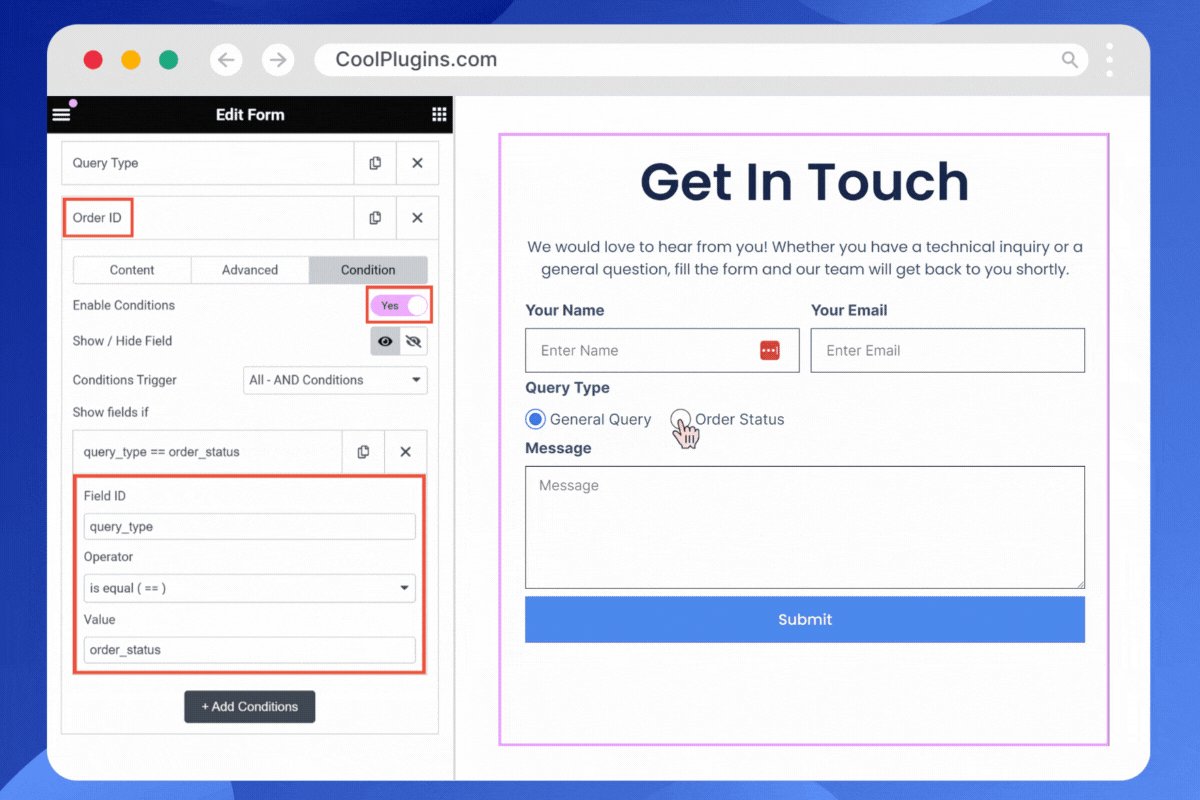
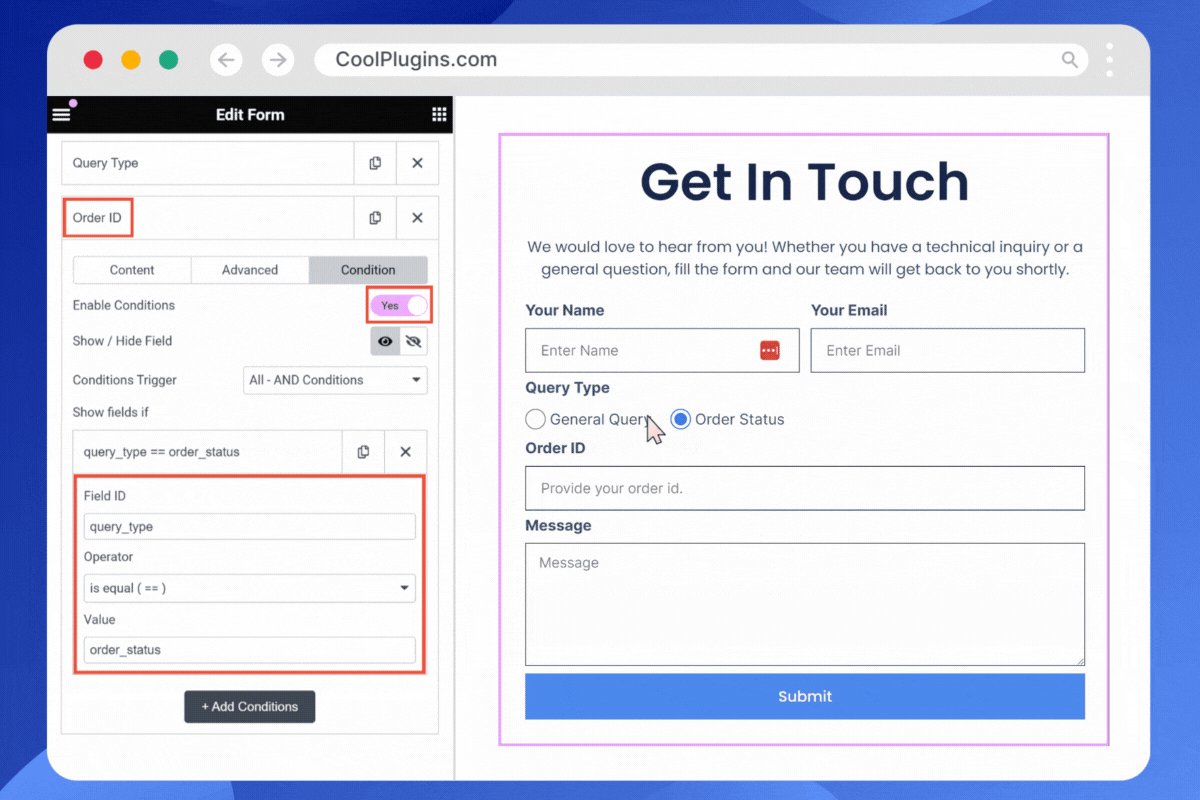
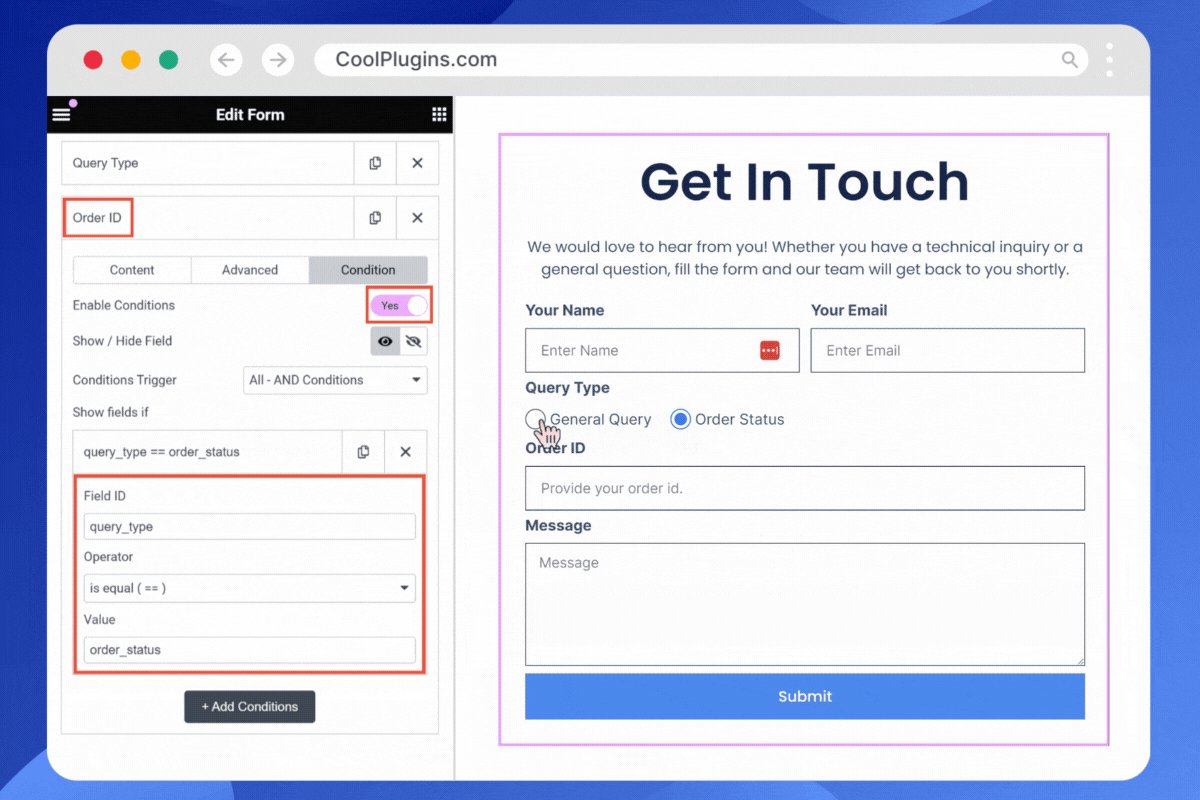
- For example, in a contact form, you might want to show the “Order ID” field only if the user selects “Order Status” in a query-type select/option field, and hide it if “General Query” is selected.
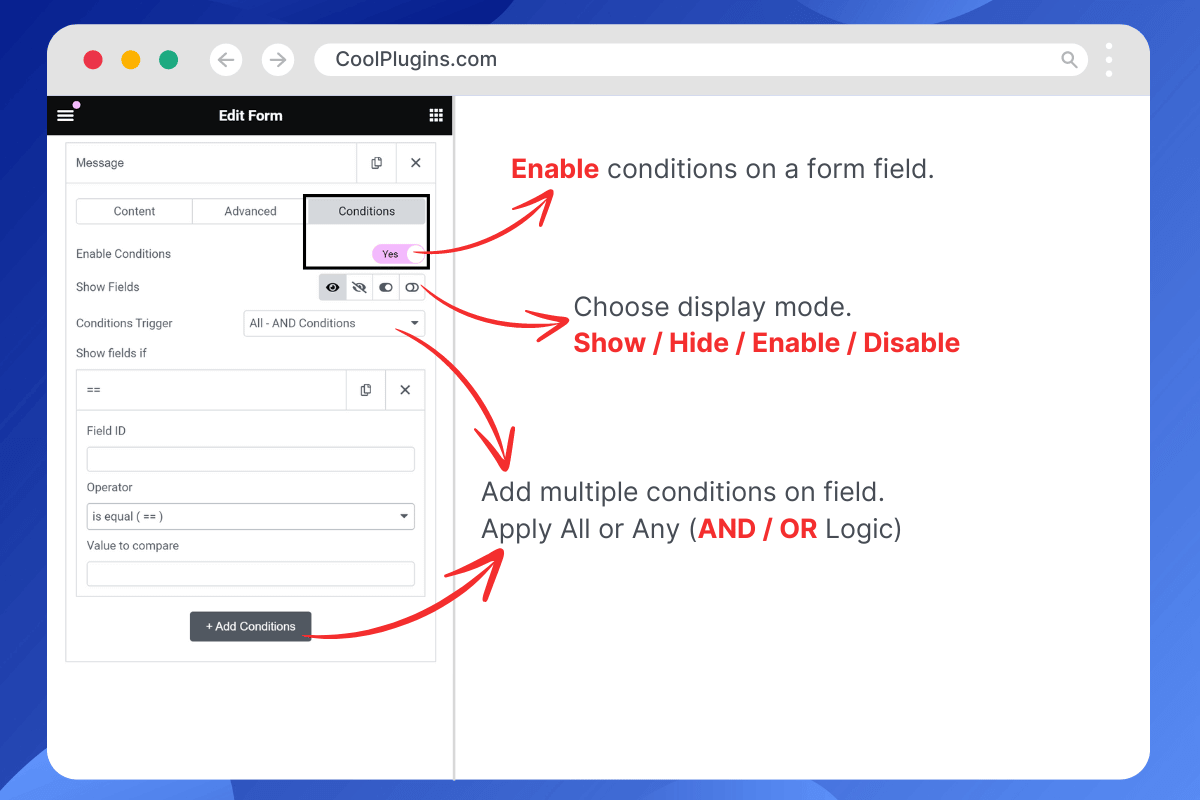
- Enable conditions on a field via the “conditions tab.”
- Choose a display mode, either hide or show. For example, if you select “Show”, the field remains hidden until the condition is met. Conversely, the “Hide” option keeps the field visible until the condition is met. The pro version of this addon adds two more modes: Enable/Disable, allowing you to enable or disable an input field based on conditions.
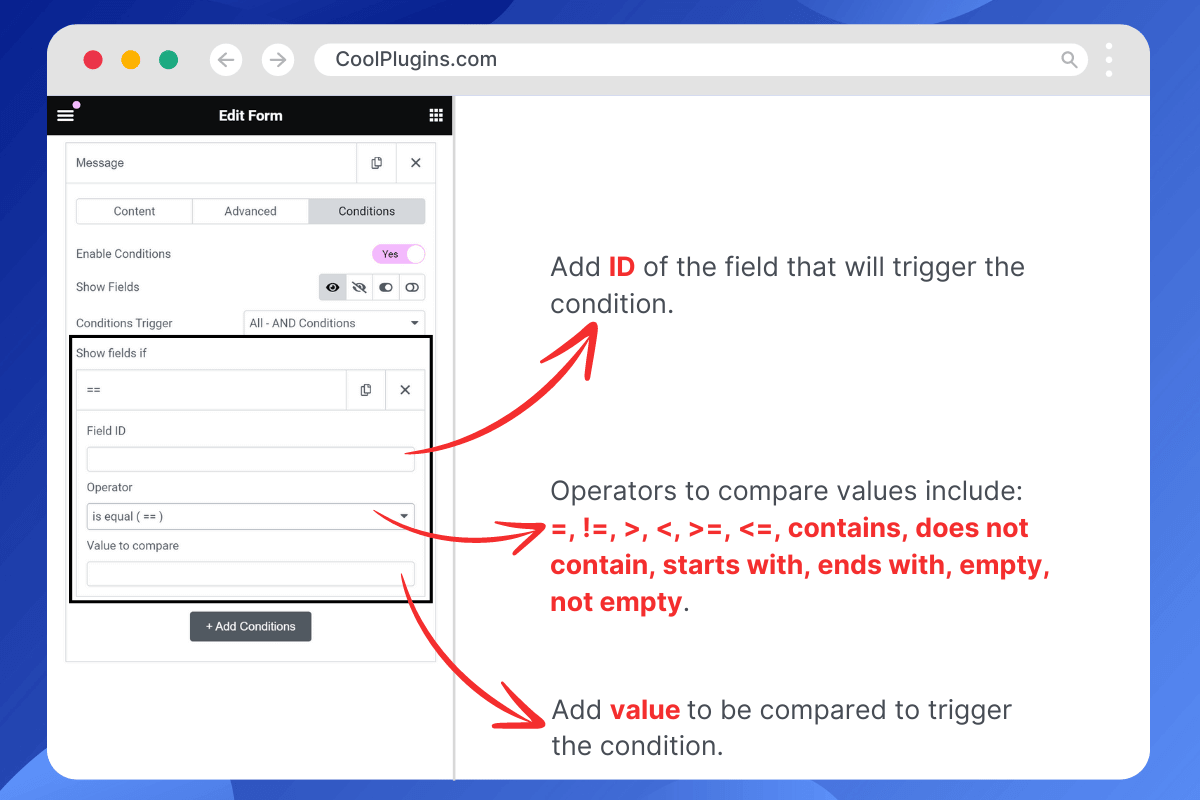
- Create a condition by entering the ID of the field against which you want to compare the value. For example, you might enable a condition on the “Order ID” field so it becomes visible if “query-type = order-status”.
- You can also apply multiple conditions to a field and link them using an AND operator, meaning the field will hide or show if all conditions are met. The pro version also supports an OR operator, allowing a field to hide/show if any condition is met.
- Conditions can be compared in several ways, such as is equal to (==), is not equal to (!=), greater than (>), and less than (<). The pro version supports many other comparison conditions like empty, not empty, contains, does not contain, starts with, ends with, etc.
Step 4:
Save or update the page and see the results and actions!
— —————————————- —
Get the Pro version of Conditional Fields for Elementor Form
— —————————————- —
FAQ
-
Why do I need to install Elementor Pro to use this plugin?
-
This addon enhances the Elementor form widget by applying conditions to its fields. The form widget is only available in the Elementor Pro version, so you must install Elementor Pro to use this addon.
-
Which operators can I use to compare conditional field values?
-
You can trigger conditions on a field by comparing values with several operators:
- is equal (==), not equal (!=), greater than (>), less than (<) – These are available in the free version.
- The Pro version supports additional operators: greater than or equal to (>=), less than or equal to (<=), contains, does not contain, empty, not empty, starts with, ends with.
-
On which form fields can I apply conditions?
-
You can apply conditions on these fields on Elementor form: text, textarea, email, tel, radio, select, file upload, HTML, and checkbox.
-
Can I hide/show or disable/enable a form field conditionally?
-
In the free version, you can hide or show form fields based on conditional triggers. The Pro version also allows you to enable or disable fields conditionally.
-
How can I apply multiple conditions on Elementor form fields?
-
You can add multiple conditions to a form field and trigger them using AND/OR logic:
- AND means all conditions must be met to trigger an action on that field.
- OR logic, which triggers an action if any condition is met, is available in the Pro version of the Conditional Fields For Elementor plugin.
-
Can I conditionally redirect an Elementor form after submission?
-
You can conditionally redirect an Elementor form to a specific URL after submission based on user input within form fields.
This feature is available in the Pro version of Conditional Fields For Elementor.
-
Yes, you can conditionally hide/show or enable/disable the submit button of Elementor form based on input values from other fields.
For example, if a user adds illegal words in a textarea, you can disable the submit button based on that condition. This feature requires activating the Pro version of Conditional Fields For Elementor.
-
How can I report security bugs?
-
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
Reviews
Contributors & Developers
“Conditional Fields for Elementor Form – Display Conditions” is open source software. The following people have contributed to this plugin.
Contributors“Conditional Fields for Elementor Form – Display Conditions” has been translated into 3 locales. Thank you to the translators for their contributions.
Translate “Conditional Fields for Elementor Form – Display Conditions” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
Version 1.3.5 | Nov 19, 2024
- Fixed: Minor bug fixes and improvements.
Version 1.3.4 | Nov 14, 2024
- Tested upto: WordPress 6.7 and Elementor Version 3.25.7.
Version 1.3.3 | Sep 19, 2024
- Fixed: Minor bug fixes and improvements.
Version 1.3.2 | Sep 17, 2024
- Optimization: General bug fixes and code improvements.
Version 1.3.1 | July 04, 2024
- Added: Step Field Support For Condition.
Version 1.3 | June 17, 2024
- Added: Integrated new Dashboard.
- Fixed: Data not sent with multiple checkbox.
- Minor Textual Changes
Version 1.2.6 | May 31, 2024
- Fixed: Editor side styles are not working.
Version 1.2.5 | May 09, 2024
- Minor Textual Changes
Version 1.2.4 | May 06, 2024
- Fixed: Issue with comparison when quotes are used in text.
- Fixed: Required acceptance field not validating properly.
- Optimization: General bug fixes and code improvements.
Version 1.2.3 | May 01, 2024
- Fixed: Issue where default data was sent with form fields.
- Optimization: General bug fixes and code improvements.
Version 1.2.2 | Mar 27, 2024
- Fixed: Conflict issue with multiple checkbox fields.
- Optimization: General bug fixes and code improvements.
Version 1.2.1 | Mar 18, 2024
- Added: Support for conditions on acceptance fields.
- Optimization: General bug fixes and code improvements.
Version 1.2.0 | Mar 5, 2024
- Added: Conditional field support for file upload fields to enhance form customization.
- Added: Support for multiple field conditions using the AND operator.
- Added: Greater than (>) and less than (<) comparison operators.
- Added: Options to show and hide form fields based on conditions.
- Added: Dynamic tags to simplify usage without needing copy and paste.
- Fixed: Form now correctly sends values even if a required condition is hidden.
- Fixed: Navigator issue.
- Fixed: Default value handling when a form field is hidden.
- Optimization: General bug fixes and code improvements.
Version 1.1.0 | Jan 24, 2024
- Added: Conditional field support for HTML fields, enhancing form versatility.
- Added: Review notice for user feedback.
- Fixed: Form now correctly sends values even if the condition is active but no selection is made.
- Fixed: JSON object creation now handled properly, avoiding empty JSON objects.
- Fixed: Change trigger code improved for seamless integration.
- Fixed: Value trimming functionality improved to prevent issues with spaces.
- Optimization: Removed unnecessary AI-generated text.
Version 1.0.1 | Jan 9, 2024
- Minor Textual Changes
Version 1.0.0 | Jan 3, 2024
- Initial Release