Description
The Crosswinds Blocks plugin adds in even more functionality to help you take your website to the next level.
The core of the plugin is the block library that adds in simple but powerful blocks that you can use in your posts and pages. There are blocks that add in post navigation and related posts sections for your blog pages. You can also add in social sharing sections so people can share your content with their friends and followers.
There are also accordion and tab sections that allow you to present a lot of information in a contained space. And there are very simple blocks that make tricky things, like breadcrumbs and the copyright date for your footer, super easy.
And for those who want to scratch their design, it comes with a grid block to help you create complex designs as well as tools for using flex box on all group and column blocks. Oh, and it helps you a lot with the responsiveness for all of your designs, so your website will look great no matter what device it’s viewed on.
As you’ll see, it’s a very simple plugin but it can add a whole lot to your website, even if you don’t use one of the Crosswinds Framework themes.
Add Simple, But Powerful Blocks to Your Arsenal
Showcase a Specific Post, Page or Other Content
Want to showcase a specific blog post, page or other post type item on any page? You can with the single content block. This block allows you to select a specific piece of content and then customize how it looks on the page, just like you can with the query loop block. It’s a great way to highlight something people need to read.
Add Breadcrumbs to Your Pages
Breadcrumbs are a valuable tool for helping people navigate through your website. They lead the way back to your homepage, which can help people from getting lost. And they can add SEO benefits as well. The breadcrumbs block in Crosswinds Blocks allows you to easily display breadcrumbs on any template while reaping those SEO benefits.
Add Maps, Marquees or Skills Sliders to Any Page
Want to add a Google Map to your contact page? Want to display a marquee on the homepage? Do you have a portfolio website and want to display your skills in a slider format? No problem! The Crosswinds Blocks plugin comes with those blocks ready to be used wherever you want.
Design and Create Better Pages
The WordPress site editor really gets you roughly 90 percent of the way to being able to design amazing websites right from the editor. But that 10 percent is annoying, especially when it includes responsive design issues and lack of control over things like grids. Crosswinds Blocks give you that last 10 percent so that you can design and build better pages for yourself or your clients.
A Grid Block That Makes It Easy to Create Amazing Layouts
One of the biggest design benefits of using the plugin is the grid block. In addition to giving you a grid section where you can control the number of columns and the spacing between columns and rows, you can also control the number of rows and columns a grid item spans. And you can control everything for desktop, tablet and mobile screen sizes. It’s the perfect way to create beautiful and complex designs on any page.
Use Accordions and Tabs to Better Present Information
Some pages need to present a lot of information in a small amount of real estate. Crosswinds Blocks helps you with that. The plugin adds in easy-to-use accordion and tabs blocks so that you can add all of the information to the page but keep it simple and easy for a user to read.
Use Flex Box Tools on Query Loops, Groups and Columns
Finally, flex box is an amazing thing. And while WordPress gives you some of those tools in the editor, it doesn’t give you everything. But Crosswinds Blocks does. You’ll be able to use flex box and all of its options for query loops, groups and column blocks right out of the box.
Add More to Your Single Post Template
The single post template is an important part of any website, especially if you rely a lot on your blog. And the Crosswinds Blocks plugin can help you add more functionality to your post template. From post navigation to related posts and helping people share your content, you can really make your blog post pages come alive.
Add in More Customizable Post Navigation
When you have people on your website, you want to keep them there. And one way to do that when they are reading a blog post is to have post navigation to the next and previous posts around the current post. Crosswinds Blocks makes that super easy for you to add to your blog post template with next and previous post blocks. Just add them to the template, customize how they look just like you would in the query loop block and you’re all set. Now you can have people read more of your content and keep them on your website.
Encourage More Reading with Related Posts
Another way you can keep people reading your content is by sharing related posts that might be interesting to them. And the plugin makes it super easy for you to do that. The related posts block allows you to choose how many related posts show up and how they look. You can customize them just like you would in the query loop block. So keep readers on your website reading your amazing content.
Help People Share Your Content
One key in helping get your website seen by others is by readers sharing your content on their social media profiles. And Crosswinds Blocks can help you out with that. There’s a social share content block that allows you to display share links for all of the major social media companies so your readers can share your posts and pages with just one click.
Blocks
Currently there are over 15 blocks you can add to your templates, template parts, posts and pages. These blocks range from a simple marquee to post navigation to more complex sections like accordions and tabs.
Accordions
The accordions block allows you to add an accordion section to your content. This can be really useful for frequently asked questions or any other section of content where you have a lot of information to share but don’t want to take up too much space on the page.
Advanced Custom Fields Field Block
The ACF Field block allows you to display the value of a basic ACF field in your content. This block does not work for fields like the gallery, repeater or options.
Author Social Icons
Add links to the social media profiles, website and/or email of the author of posts and other content.
Basic Grid
The basic grid block allows you to create a simple grid of items. This can be really helpful in showing off a list of features for a product or service or a list of services that you offer. And you can control how many columns are shown at mobile, tablet and desktop screen sizes.
Comments Number
Display the number of comments that a post has.
Copyright
The copyright block allows you to display a copyright date and text on your page (most likely in the footer). And you won’t have to worry about updating the date every year.
Marquee
The marquee block allows you to show a section of horizontally scrolling text in your content. This can help call attention to something you want — like a sale. It’s not recommended that you use this block a whole lot on your site, but it can be helpful when used right.
Post Navigation
The Next Post and Previous Post blocks allow you to customize how your post navigation looks beyond the default WordPress blocks. The Next Post block will show the next chronological post so that a reader can read another post. The Previous Post block will show the previous chronological post. And you’ll be able to customize how those posts will look, just like you can inside a query block.
Post Type Search Results
The Post Type Search Results block allows you to display custom queries and post templates on your search page template based on the post type that’s being searched.
Related Posts
The Related Posts Block allows you to display a number of related posts so that a reader can continue to read more of your block posts. It’s a great way to increase the amount of time someone spends on your website.
Search Filters
The Search Filters blocks allow you to create custom search filters for every post type on your website and gives you the ability to create search functionality that helps your users.
Single Content
The Single Content block allows you to display a specific post, page or other post type on the page. You can customize how it looks similar to how you can customize the posts in the query loop block.
Skills Slider
The Skills Slider block allows you to display a visual representation of how well you know certain skills, such as web development, editing, shooting video, etc.
Social Share Content
The Social Share Content block allows you to show an area on a post, page or other custom post type so that a user can share that content to a social network with a click of the button.
Tabs
The Tabs block allows you to create a tabbed section in your content. You can align the tabs either horizontally across the top or vertically along the left side. This can be another great way to present a lot of information but not take up too much space on the page.
Custom Post Types
Currently Crosswinds Blocks comes with one custom post type that you can enable or disable.
- Projects
- Videos
- Resources
- Guides
Custom Taxonomies
Currently Crosswinds Blocks comes with custom taxonomies that you can enable or disable.
- Project Tag
- Project Category
- Resource Tag
- Resource Category
- Guide Tag
- Guide Category
Check Out the Crosswinds Framework Themes
Want to get the most out of Crosswinds Blocks? Checkout the Crosswinds Framework themes! From a portfolio to an online store to a newspaper website and even a blank canvas to create anything you want, the Crosswinds Framework will help you create a great website.
Learn More About the Crosswinds Framework
Disclosures
The Google Maps block uses the Google Maps API when it generates the map on page load. You can find out more about the Maps API service here. You can view Google Maps’ Terms of Service here.
Screenshots

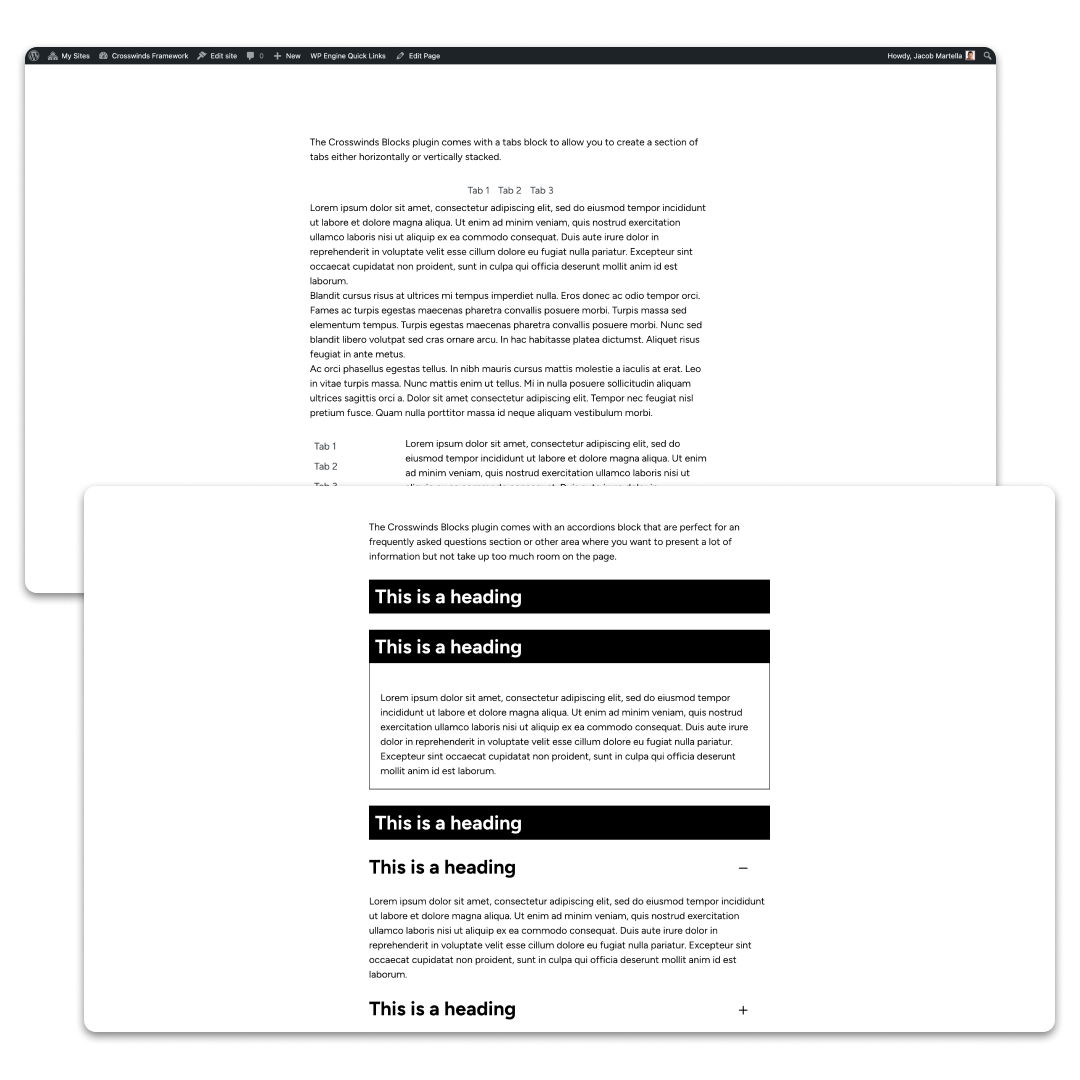
Accordion and Tabs blocks in action. 
Breadcrumbs block. 
Selection of blocks with the Crosswinds Blocks plugin. 
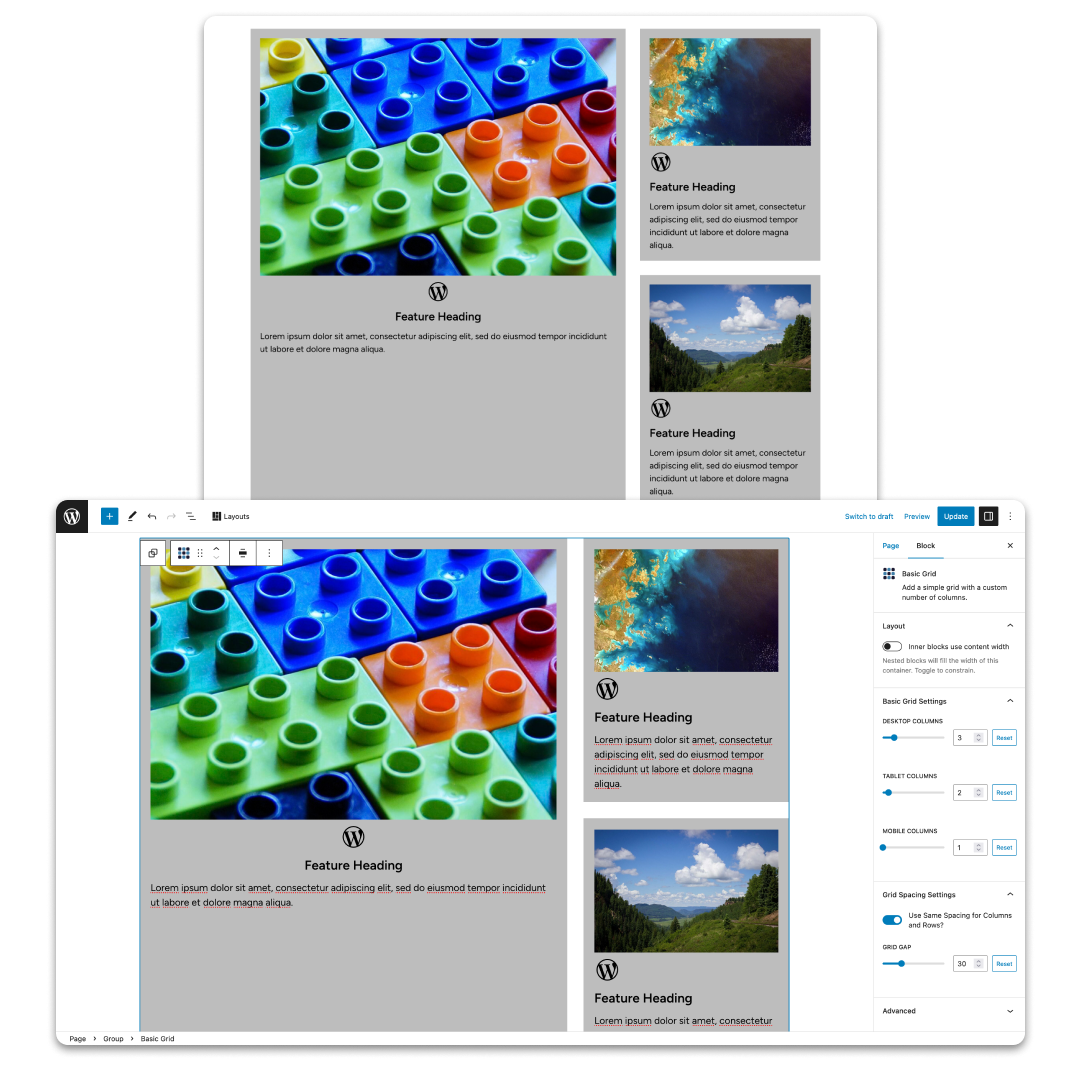
Grid Block on the front end and in the editor. 
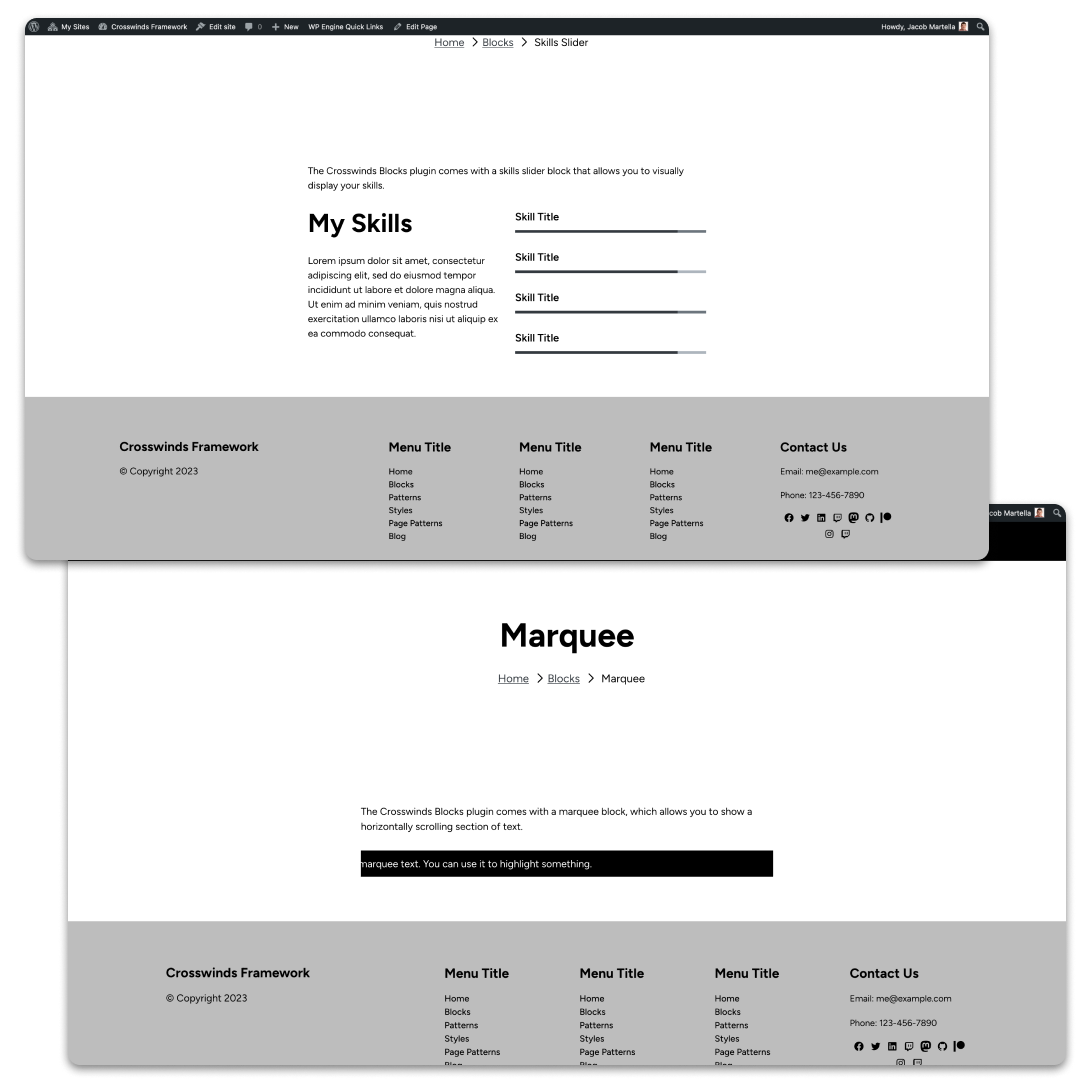
Skills Slider and Marquee blocks. 
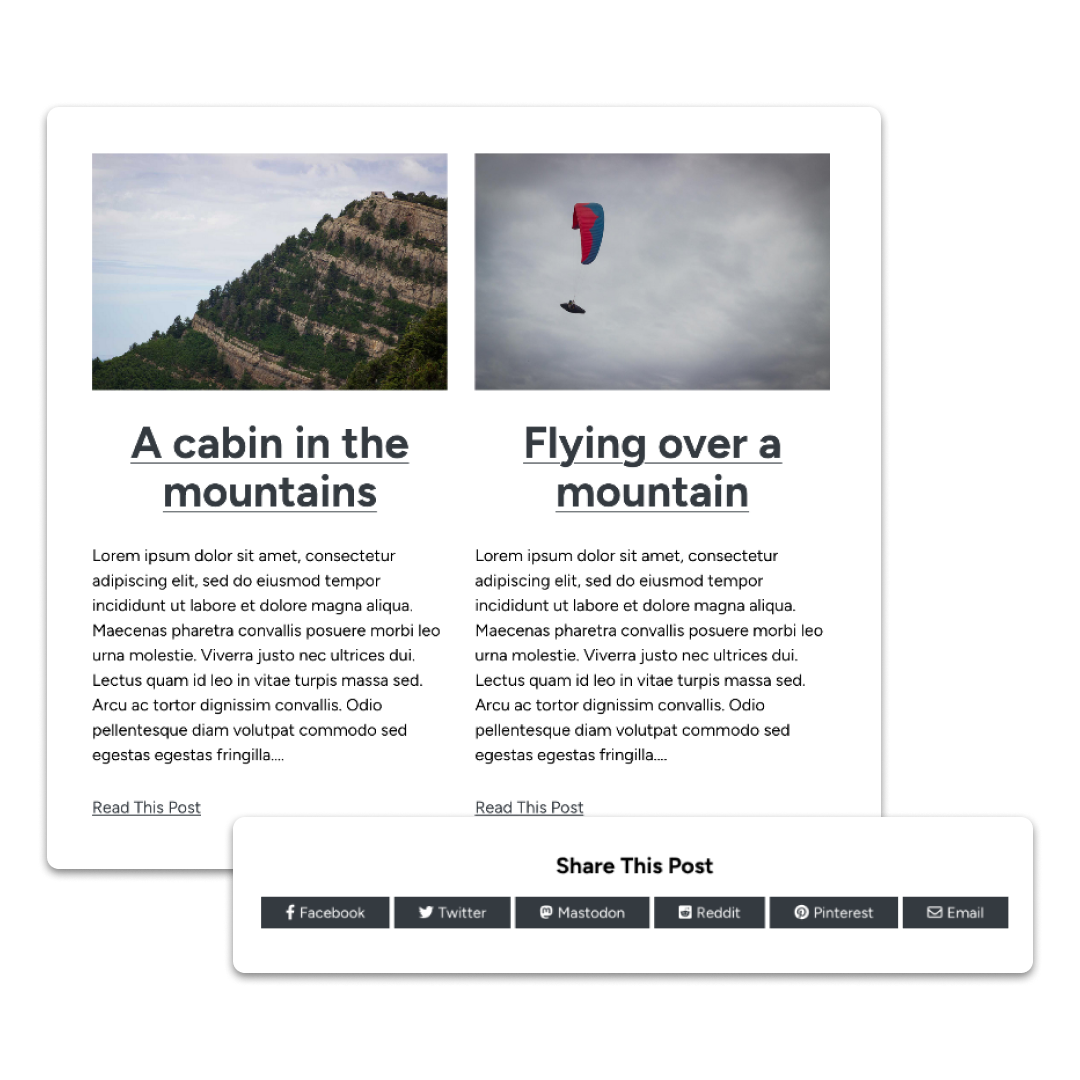
Post Navigation and Social Sharing blocks. 
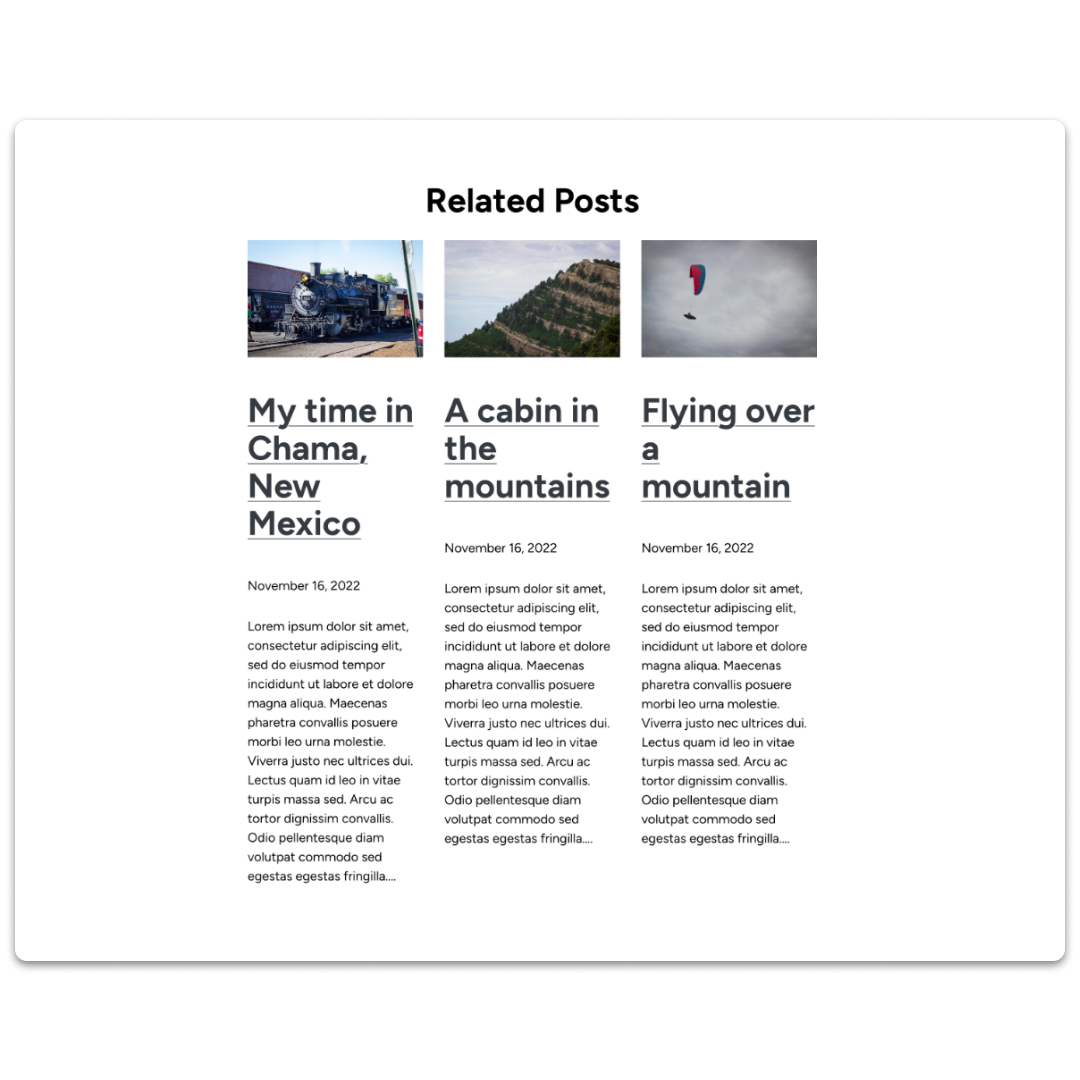
Related Posts block. 
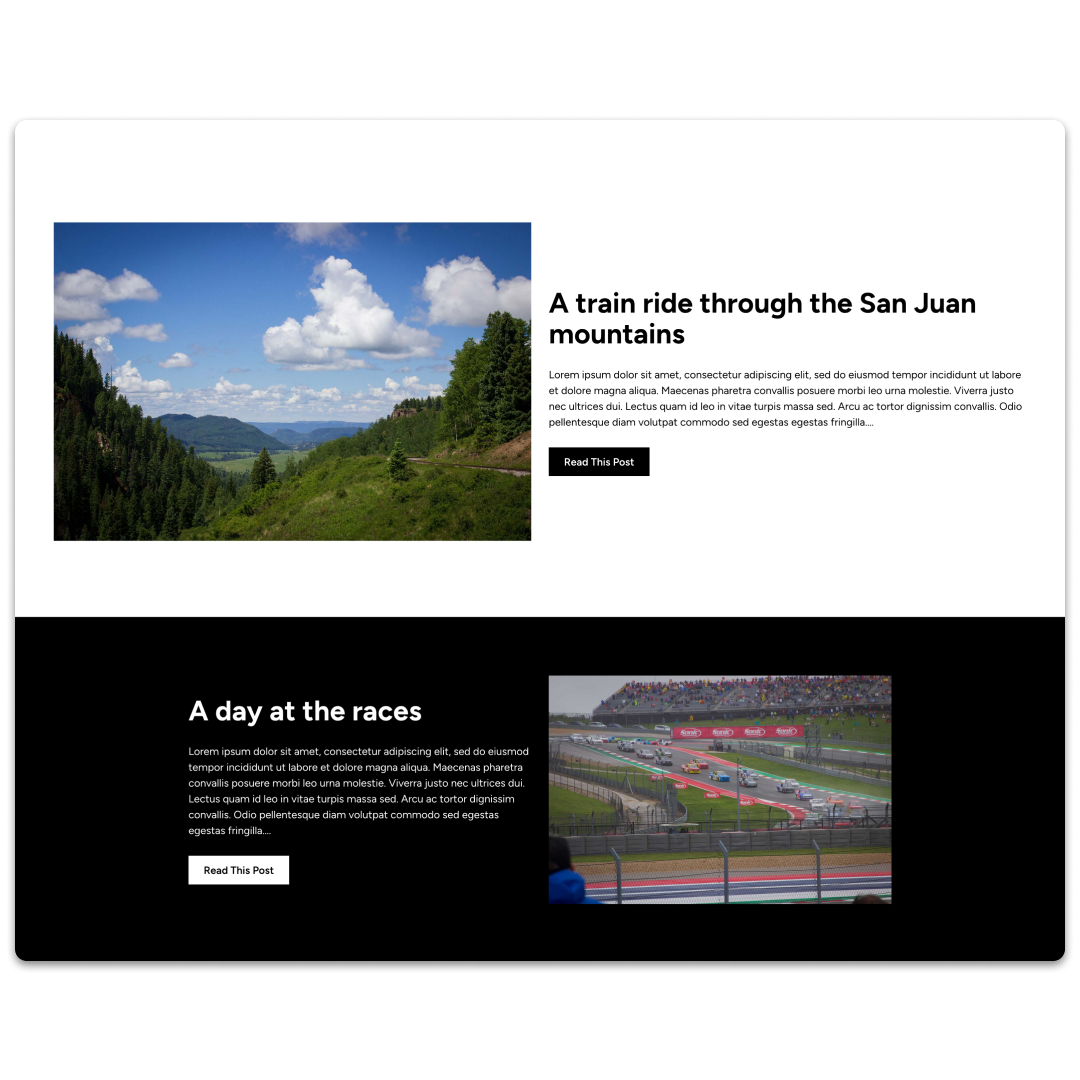
Single Content block. 
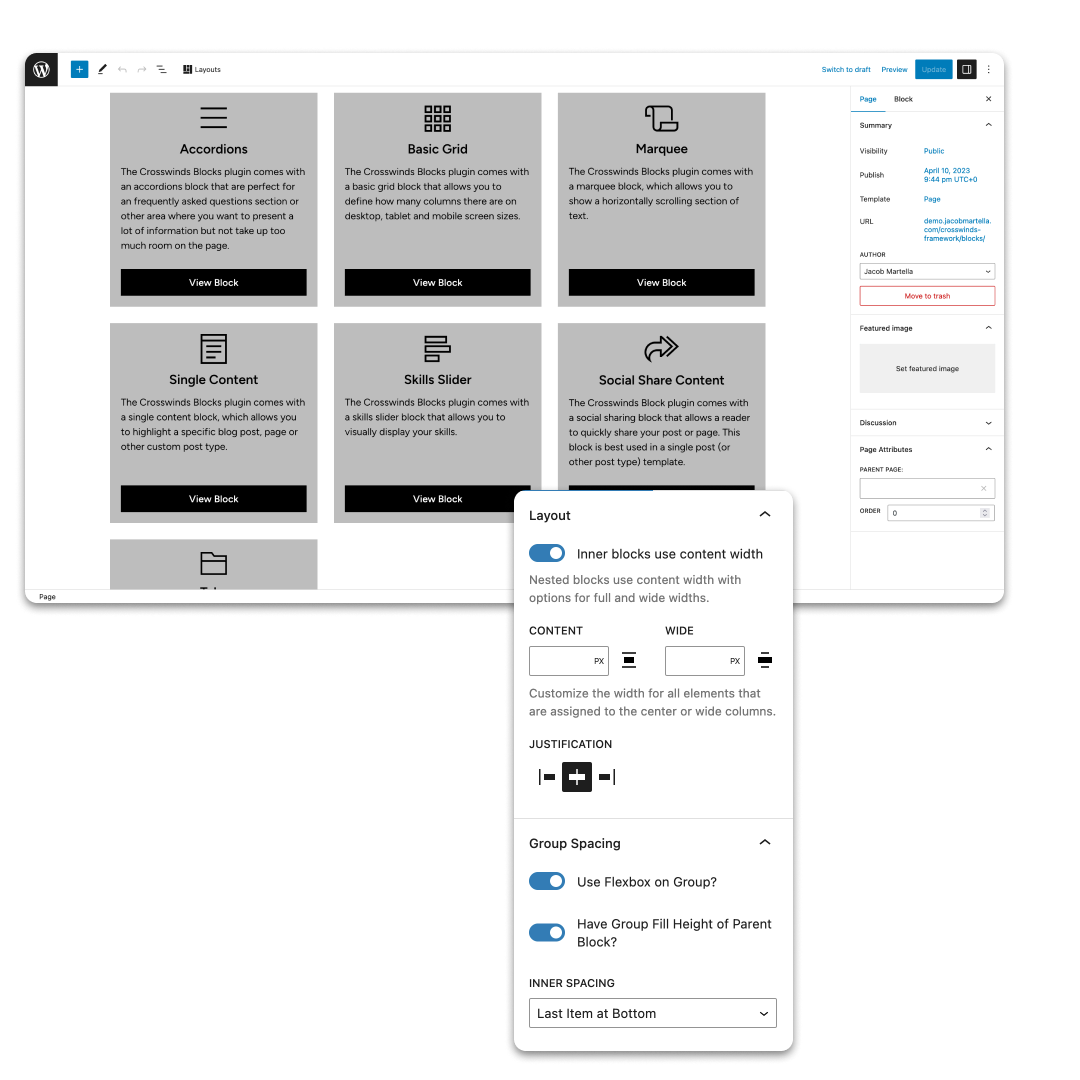
Block and Design tools from Crosswinds Blocks.
Blocks
This plugin provides 38 blocks.
- Related Posts Create a section to show related posts for continued reading.
- Download Search Add in a block to allow a user to search download items.
- Author Social Icons Add links to an author social media accounts.
- Skills Slider Add a skills slider to show how much you know about something.
- Single Content Add in a section to highlight a single post, page or other custom post type.
- Project Search Filters Creates a project filters section.
- Download Category Search Creates a section to search by download category.
- Accordion Section Add an accordion section to your content.
- Google Maps Add in a Google Maps embed to show a location.
- Download Search Filters Creates a download filters section.
- Project Category Search Creates a section to search by project category.
- Search Filters Taxonomy Creates a section to search by a taxonomy.
- Project Search Add in a block to allow a user to search project items.
- Project Client Search Creates a section to search by project cleint.
- Search Filters Creates a search filters section.
- Project Search Filters Buttons Creates project filters clear and submit buttons.
- Next Post Display the next post in a post navigation.
- Basic Grid Add a simple grid with a custom number of columns.
- Search Field Add in a block to allow a user to search for content using a search field.
- Search Filters Buttons Creates search filters clear and submit buttons.
- Comments Number Display the number of comments for a post.
- Marquee Create a section of horizontally scrolling text.
- Project Information Allows you to show the category, client and date for a project project.
- Tabs Add a section with tabs.
- Advanced Custom Fields Field Display a value from an Advanced Custom Fields field.
- Social Share Content Add a click to share section for your content.
- Download Search Filters Buttons Creates download filters clear and submit buttons.
- Post Type Search Results Display search results based on the post type searched for.
- Copyright Display the copyright that will always be updated.
- Breadcrumbs Display a breadcrumbs section to help a user know where they are on your site.
- Project Tag Search Creates a section to search by project tag.
- Previous Post Display the next post in a post navigation.
- Single Post Types Search Results Adds the search results for a specific post type.
- Accordion Panel Add an accordion panel to your accordion.
- Basic Grid Item Add a simple grid with a custom number of columns.
- Accordion Body Add an accordion body section to your content.
- Tab Section Add a section with tabs.
- Accordion Title Add an accordion title section to your content.
Installation
Getting started with Crosswinds Blocks is pretty simple. You’ll be up and running with it on your website in just a few minutes after following these instructions.
- Go to “Plugins” and “Add New” in the dashboard of your website. Search for “Crosswinds Blocks”, hit “Install” and then “Activate”.
- Or you can download the plugin ZIP file from WordPress, upload the plugin to your WordPress website through
Plugins -> Add New -> Upload Pluginand activate Crosswinds Blocks. - Go to the Crosswinds Blocks settings page (
Crosswinds) and enable the blocks you want to use on your website.
The plugin is now active on your website and you can start adding cool blocks to your website.
Reviews
There are no reviews for this plugin.
Contributors & Developers
“Crosswinds Blocks” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Crosswinds Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.2
- Added in a new settings screen for the plugin.
- Added an Onboarding Wizard if using the plugin with a Crosswinds Framework theme.
- Fixed a rendering issue with the post title block.
1.1.3
- Removed a var_dump from the code.
1.1.2
- Fixed a problem with the post title block not being able to use the styles tab in the inspector column. Users will need to select the “Use as a Paragraph” option to use the post title block as a paragraph.
- Fixed a problem where the post type search results block would remove the HTML for the search filters if you put search filters as an inner block.
1.1.1
- Fixed an error where the post title block wasn’t rendered properly when the paragraph option was selected.
1.1.0
- Added post types for videos, resources and guides.
- Added a comments number block.
- Added post type search results blocks.
- Added search filters blocks that work for all post types.
- Added an author social icons block.
- Added an option for a paragraph heading level for the post title block.
- Added a basic ACF field block.
- Updated the related posts block to work for all post types and allows users to select the taxonomy used to look for related posts.
1.0.4
- Fixed the breadcrumbs showing an error.
1.0.2
- Fixed issue with some files not being in the SVN repository.
1.0.1
- Fixed issues with the copyright block.
- Updated the branding for the Crosswinds Framework and Crosswinds Blocks.
1.0.0
- Initial Release
