Description
This WordPress plugin for Gravity Forms will allow you to quickly and conveniently select from a fully updated list of CSS Ready Classes available under your form fields’ Appearance tab. This plugin is a modified version of Brad’s Gravity Forms CSS Ready Class Selector WordPress plugin. Special thanks to Brad Vincent for the original code and Mike Kormendy for the cleaned up version! Visit the new and improved plugin web site for more details.
This plugin, as of v2.5, will also HIDE ALL Gravity Forms backend tooltips when managing your forms. Those tooltips are helpful to the uninitiated but quickly become a pest to those of us who are initiated. To restore tooltip function simply disable this plugin. In a future release I will look into embedding this feature into the main Gravity Forms Settings area so that it can be toggled. If anyone wants to help me achieve this please get in touch with me.
This plugin, as of v2.7.6, will also HIDE ALL Gravity Forms “Required Field Notification” message which appears at the top of every form. That notification is helpful to the uninitiated but quickly become a pest to those of us who are initiated. To restore the notification message at the top of each form simply disable this plugin. In a future release I will look into embedding this feature into the main Gravity Forms Settings area so that it can be toggled. If anyone wants to help me achieve this please get in touch with me.
Donate now to ensure future improvements to this plugin by sending me a tip using Brave or by sending me a one-time donation.
Features
- Conveniently accessible with a link next to the “Custom CSS Class” field under a fields’ “Appearance” tab.
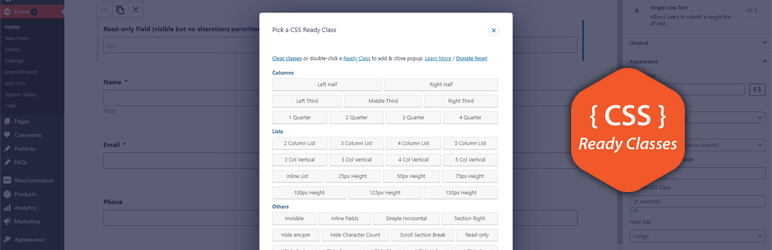
- Clean and simple popup / modal window listing a fully updated list of Gravity Forms CSS Ready Classes.
- Click to clear all previously submitted CSS Ready Classes from the “Custom CSS Class” field.
- You are able to add more than one CSS Ready Class, when done just click away or the close button.
- Double click any CSS Ready Class to add it and auto-close the popup / modal window.
- Hover over any CSS Ready Class to obtain a description of the class.
- Hides ALL Gravity Form backend tooltips when managing your forms (as of v2.5).
- Hides ALL Gravity Form frontend notification message regarding required fields (as of 2.7.6).
Screenshots
Installation
- Make sure Gravity Forms is installed and activated.
- Upload the plugin folder to your ‘/wp-content/plugins/’ folder.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
FAQ
-
Does this plugin rely on anything?
-
Yes, you must have Gravity Forms v2.0+ installed and activated.
-
How do I restore tooltips within Gravity Forms?
-
This plugin hides all backend tooltips. To restore tooltips you may temporarily disable this plugin. In the future I will look into embedding this feature into the main Gravity Forms Settings area so that it can be toggled.
-
Where did my Gravity Forms tooltips go?
-
This plugin hides all backend tooltips. To restore tooltips you may temporarily disable this plugin. In the future I will look into embedding this feature into the main Gravity Forms Settings area so that it can be toggled.
-
How do I use the Read-only CSS Ready class?
-
This class requires the use of an embedded JavaScript snippet within a hidden HTML form field. Get the needed JavaScript snippet.
-
I found this plugin helpful. How can I help?
-
Happy to have helped! Support my work and future improvements to this plugin by sending me a tip using your Brave browser or by sending me a one-time donation. If you have any ideas for improvements or want to contribute to the code you may get in touch with me.
Reviews
Contributors & Developers
“CSS Ready Classes for Gravity Forms” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “CSS Ready Classes for Gravity Forms” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.8.0 (coming soon)
- Adding new Confirmation Classes. Add a class to the ‘CSS Class Name’ input under ‘Form Layout’ within the ‘Form Settings’ page. Turns confirmation message into colored banner. Works with ‘text’ type confirmation messages, NOT page or redirect confirmations.
- Will repurpose double click action from closing popup to removing selected class, if exists.
2.7.11 (2024-04-02)
- Added WordPress Repository blueprint feature for user previews.
2.7.10 (2024-04-02)
- Tested against WordPress 6.5
2.7.9 (2023-11-08)
- Tested against WordPress 6.4
- Updated plugin author information.
2.7.8 (2023-03-28)
- Tested against WordPress 6.2
2.7.7
- Tested against WordPress 6.1
2.7.6
- Added the removal of the frontend required fields notification.
2.7.5
- Tested against WordPress 6.0
2.7.4
- Tested against WordPress 5.9
2.7.3
- Tested against WordPress 5.8
2.7.2
- Tested against WordPress 5.7
2.7.1
- Tested against WordPress 5.6
2.7.0
- Added a convenient ‘Clear classes’ link to the top of the popup. This removes all previously entered CSS Ready Classes from the ‘Custom CSS Class’ field.
- Tested against the lastest beta version (2.5 beta 1) of the new Gravity Forms plugin.
- Various code improvements, minification and styling updates.
2.6.1
- Corrected an invalid link within the readme (thanks Michael D.)
2.6.0
- Added new HTML field CSS Ready Classes. This turns an HTML field and its contents into a colored banner message.
2.5.0
- All backend tooltips within Gravity Forms are now hidden by default.
- Added new Read-only CSS class. NOTE: Requires an embedded JavaScript snippet within a hidden HTML form field. Get the needed JavaScript snippet.
- Tested against WordPress 5.5
2.4.6
- Tested against WordPress 5.3.1
2.4.5
- Tested against WordPress 5.3
2.4.4
- Uniquely renamed functions to ensure compatibility with other plugins.
2.4.3
- Updated name for publication on www.ads-software.com Plugin directory.
2.4.2
- Simplified Class Section.
- Tested against latest WP and GF versions.
2.4.1
- Added new invisible CSS class.
- Updated code, made it cleaner.
2.4
- Added new vertical CSS classes, reordered classes and updated titles.
- Added donate link.
2.2
- Added new CSS classes and titles.
- Replaced linked icon with text link.
- Removed extraneous instantiation and cleaned up styling (Thanks Mike).
1.2
- Initial release.