Description
The “DragBlock” plugin enhances the WordPress Full Site Gutenberg Editor to support designing pixel perfect websites
easily.
YOU CAN:
Add Appearance Styles: to design perfect websites. You can also select devices for the styles to create responsive designs.
Add Tag Attributes: like title, alt, placeholder… to improve both search engine optimization (SEO) and Core Web Vital Score.
Build Forms: such as contact forms or any kind of forms. ContactForm7 and all other heavy form plugins are no longer needed
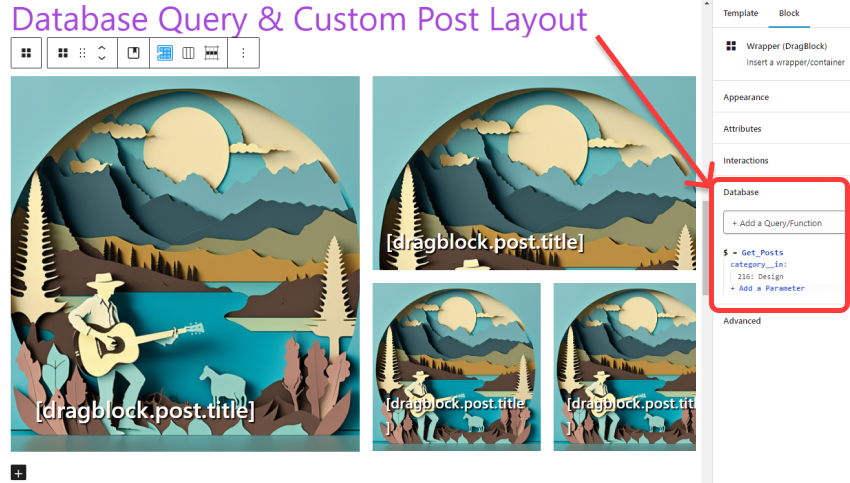
Query Database: to load posts and other dynamic contents to your design.
Define Interactions: like onClick, onMouseEnter onMouseLeave between blocks.
Quick Styling: via the block toolbars.
Pick Google Fonts: through the font library. You can also upload your custom font to the library.
Define multilingual texts: to support many languages without creating separate pages and designs
CREDITS AND CONTRIBUTION
Check my plugin at DragBlock GitHub
DESIGN PHILOSOPHY
Our philosophy is “block oriented designing” (BOD) which means attaching everything related to a block to itself. By doing that, we can manage things related to an individual block easily and when removing a block, everything that is plugged into it, including server side scripts, client scripts, css and text definitions, will be completely removed as well. This will give a huge impact on improving the performance of websites and also saving the time for developers to not find and clean codes manually like before.
Moreover, we also want to get rid of the era when we treat users like babies by providing them inputs for everything. In the DragBlock, we provide users with dictionaries so they can grasp their layout properties completely without being smashed by a flood of many different kinds of inputs.
In summary, DragBlock empowers users to create professional-looking websites like an expert designer effortlessly with a fresh feeling of managing blocks with simplicity. Everything can be done within the Gutenberg editor, ushering in a new era of Full Site Editing with the DragBlock plugin.
Screenshots

Powerful Block Toolbars Easily pick design layout for wrapper, font-size, rotation and other attributes for blocks 
Devices and States for Styles Visually select devices and states for individual styles via the DragBlock appearance panel 
Interaction Define action and behavior for blocks via the interaction panel 
Database Queries Get posts from the database and place them to custom places via the Database panel 
Multilingual Text Input texts and attributes for different languages easily without need WPML, Polylang or other language plugin. Saving time by not creating many different pages. 
Custom Create custom forms with beautiful layout and assign form action to process submitted data automatically. No need Contact-Form 7 or any other form plugins.
Blocks
This plugin provides 14 blocks.
- DragBlock Applications for Managing Fonts
- DragBlock Applications for Admin (Dashboard Elements)
- Link Insert a flexible link/button
- Form Insert a form processor
- Select Insert a select field
- Icon Insert an SVG icon or graphic.
- Wrapper Insert a wrapper/container
- Text Insert a flexible and translatable text
- Image Insert a flexible image
- Pattern Insert a pattern from library
- Input Insert a flexible input field
- Textarea Insert a textarea field
- Option Insert an option for a select field
- Iframe Insert a flexible iframe
Reviews
Contributors & Developers
“DragBlock – WordPress Site & Page Builder with Advanced Blocks” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “DragBlock – WordPress Site & Page Builder with Advanced Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
24.09.20
- Stable changes for pattern inserter
24.09.10
- Fixed bug for loading categories in pattern inserter
24.09.06
- Support pattern library for wrapper and pattern block
- Remove unused css and js of unrendered blocks.
- Fix duplicate block clientId collision
- Add new apperance style
- Add filters for custom post types
- Fix interactions with repeat triggers
- Add new shortcodes
- Change block recognition for Inserters
- Add new icons
24.08.15
- Strips invalid tags for the text block
- Support quick changing font size buttons for text and icon blocks
- Refine toolbars for all basic blocks
24.08.14
- Fixed border color selector error
24.08.13
- Fixed icon block is not saved correctly
- Fixed transformation errors
24.08.01
- Remove unused toolbar buttons
24.07.31
- Support query posts by post views
24.07.28
- Add new Appearance Presets
24.06.02
- Replace CSS Variable names to suppot non-unicode databases
24.05.27
- DragBlock default form action does not work
- Support more options for Ignore Loaded Posts filter
24.05.12
- Support background image gradient picker
- Support fallback color when removing global colors
- Support URL_QUERY renderability/visibility conditions
- Support LANGUAGE renderability/visibility conditions
24.04.30
- Fixed: cannot modify the grid builder
- Support managing pattern sets
- Fixed: cannot select default layout values
- Fixed: cannot change border for A tag from the toolbar
- Fixed: cannot change box-shadow fields
24.04.25
- Support new essential appearance styles (text-underline-offset, box-sizing, resize, pointer-event)
- Support stripping title appearance preset
- Fixed: share links does not work
24.04.12
- Support changing plugin front-end display language via the ‘locale’ hook.
- Fixed font-style field.
24.02.16
- Support custom taxonomy for Get_Post filter for administrator
24.02.11
- Support custom taxonomy for Get_Post filter on the Database panel
24.01.30
- Fixed non-negative values for x,y of box-shadow and text-shadow property
24.01.18
- Support showing author bio for author boxes
- Fixed error loading invalid parameters for WooCommerce blocks
23.12.24
- Avoid render the empty parse_item query blocks
- Fixed: Ignore loaded posts does not work
- Fixed: category shortcode not show when there is no parent
23.12.18
- Fixed woo shop page does not show properly
- Remove SEO meta and graphs to not conflict with this plugin scope
- Support uploading site favicon
- Improve property popover design
- Add more patterns to the pattern library
23.12.04
- Fixed background toolbar not update background image
- Fixed Pattern library not load if cache timeout
23.12.03
- Enhanced block toolbars
23.11.10
- Fix Wrapper Grid Designer
- Generate Schema Graphs and Meta Tags automatically
- Support tag name for the text block
23.11.03
- Support auto youtube thumbnail inserter
- Support hotkeys to work with Appearance and Attributes properties
- Improve show/hide for hover effect
- Support Style Presets
- Support form template
- Support live content for database queries
- Redesign panels
23.10.24
- Enhance hover effect for selected blocks
- Support block toolbar navigator
- Add more icons and fonts
- Fix wrong locale for text blocks
- Fix wrong default database query params
23.10.22
- Support: Appender for empty wrapper blocks
- Fixed: cannot add styles for paragraphs in post editor
- Fixed: remove empty post images
23.10.19
- Minimized right side panels and highlight block that has database queries
- Show real post content in the Editor
- Add Thread and X-Twitter icon to the icon library
- Change position of panels for better exploration
- Fix wrong session states
- Wrapper toolbars not show in single post
- Support link control suggestion type
- Fix scrolling bugs
- Improve performance
23.10.13
- Improve editor performance
- Add more appearance styles
- Support scrolling and current link classes
23.10.07
- Initial Release
23.09.28
- Fixed: remove direct script enqueue
- Fixed: remove relative path defines
- New: provide public source code github links
- Fixed: update Tested Upto Version
- Fixed: sanitize variables to echo
23.09.11
- Switched to the CalVer
- Fixed all code issues related to WordPress Coding Standards
- Reorganized files as a Microservices Architecture
- Simplified our variable names to reduce the naming time
- Mapped code commenting to avoid updating the plugin solely for comment changes.
23.08.08
- Fixed: replaced move_uploaded_file with wp_handle_upload
- Fixed: added nonce verification for all data processes in the font library
- Fixed: cleaned up font credits to minify the initial release
- Fixed: removed unnecessary system option updates
23.07.19
- Fixed: incorrect stable tag
- Fixed: prevent accessing files directly
- Fixed: sanitized, escaped, and validated all i/o data
- Fixed: verify nonce before processing form data
