Description
THE #1 NO CODE DRAG & DROP WORDPRESS WEBSITE BUILDER POWERING OVER 16M WEBSITES WORLDWIDE, NOW WITH AI.
Elementor, the leading WordPress website creation platform, empowers you to build professional, pixel-perfect websites seamlessly.
Revolutionize the way you build websites with Elementor AI, a native AI integration. Create complete sections, original text, code, and images instantly, or reference another website to recreate its layout in your website.
Unlock all features with Elementor Pro.
?? Create Professional Stunning Websites
- Intuitive Drag & Drop Builder: Build any website with our no-code, drag-and-drop Editor. Achieve design precision with full control over layout and style.
- Pixel-Perfect Design Tools: Upload SVGs, apply masks, gradients, box shadows, headline effects, shape dividers, and use built-in CSS controls for advanced customization.
- Template Library: Apply complete website kits for instant setups, or choose from a vast library of single pages, blocks, and pop-up templates. Create and export your own templates for reuse.
- Advanced Widgets: Access over 40 FREE widgets, including heading, image, text editor, video, button, gallery, carousels, and more. Customize and style widgets to fit your design needs perfectly.
- AI Capabilities: Revolutionize your design and content creation process with native AI integration. Instantly create sections, text, code, and images, or reference layouts from other websites.
??? Key features:
- Design System: Use Elementor’s Design System for consistent colors, typography, and design elements, ensuring a cohesive, professional look.
- Responsive Design: Optimize your design for any device with custom breakpoints and device-specific adjustments. Ensure a seamless experience for desktop, tablet, and mobile users.
- Mask Shapes: Turning any element, like an image or video, into whatever shape you desire to create standout designs.
- CSS Transform: Use CSS Transform to rotate, scale, and skew elements, adding dynamic styling to your site.
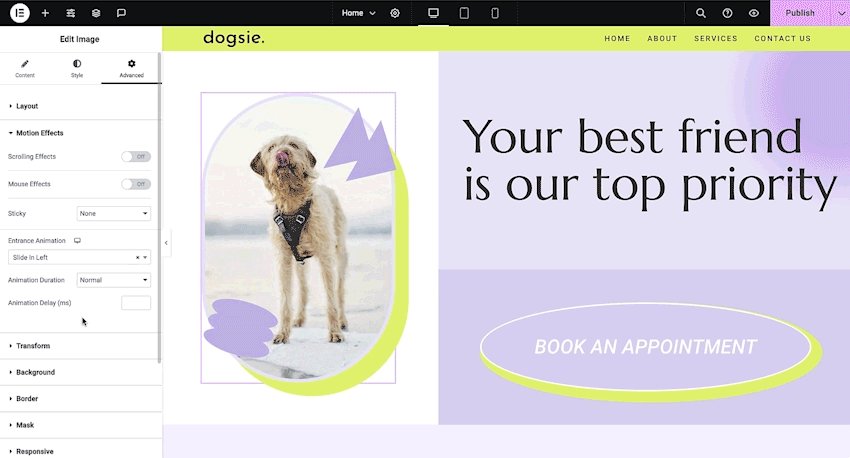
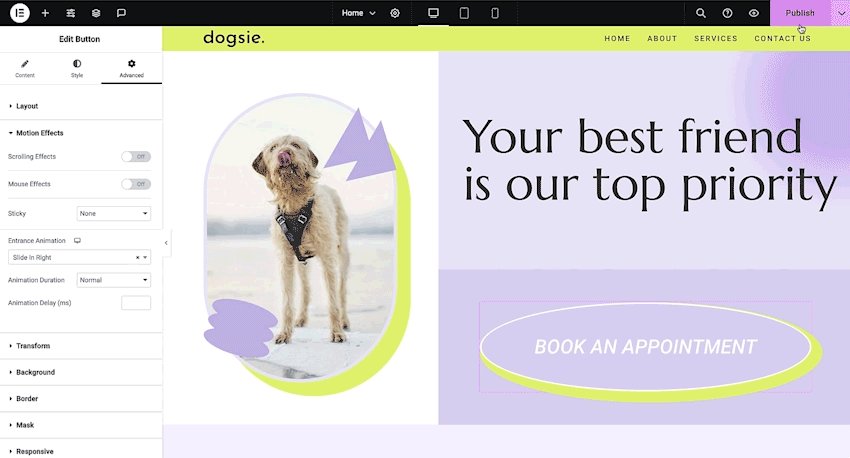
- Entrance Animations: Add entrance animations to elements to create engaging and interactive user experiences.
- Revision History: Elementor’s Revision History feature enables users to track and revert to previous versions of their designs, providing peace of mind and flexibility during the creative process.
- Developer-Friendly: Equipped with extensive documentation, API, developer tools, and custom code areas, Elementor offers a conducive environment for developers to extend its capabilities and create custom solutions.
- Floating Buttons: Enhance user interaction with customizable, floating action buttons that stay in view as users scroll.
- Theme Builder [Pro]: Elementor’s robust Theme Builder empowers you to design every part of your website, including headers, footers, single post layouts, and archive pages, providing complete control over the site’s appearance.
- Popup Builder [Pro]: Create eye-catching popups with Elementor’s Popup Builder, equipped with advanced targeting and triggering options to optimize user engagement and conversions.
- Forms [Pro]: Design and integrate custom forms, utilizing advanced features and integrations to capture and manage submissions effectively.
- WooCommerce Builder [Pro]: Integrate Elementor with WooCommerce to design custom product pages, shop layouts, archives, carts, checkout pages, my account, and more, enhancing your store’s visual appeal and functionality.
- Dynamic Content [Pro]: Leverage dynamic content capabilities to create personalized and interactive web experiences by connecting your designs to various data sources.
- Notes [Pro]: Enhance team collaboration by using Elementor’s Notes feature to leave feedback and comments directly on the design interface.
- Custom Code [Pro]: Insert custom code to extend the functionality of your site, offering flexibility for advanced customizations.
- Custom CSS [Pro]: Apply Custom CSS to fine-tune the styling of elements, ensuring precise control over the design aspects.
- Motion Effects [Pro]: Add advanced motion effects to elements for a more dynamic and engaging user experience.
- Custom Fonts & Icons [Pro]: Upload and use custom fonts and icons to match your brand’s identity.
?? Elementor FREE widgets
Unlock the potential of Elementor with our comprehensive suite of free widgets and tools, designed to empower your website creation process and elevate your design capabilities:
- Heading. Add eye-catching headlines.
- Image. Control the size, opacity and more.
- Text Editor. Just like the WordPress editor.
- Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
- Button. Create interactive buttons.
- Link in Bio. Build link in bio components to promote your business / services.
- Image Box. A box with image, headline and text.
- Testimonials. Customer testimonials.
- Icon. Place one or more of 600+ icons available.
- Icon Box. An icon, headline, and text with one widget.
- Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
- Image Gallery. Display your images in a grid.
- Image Carousel. Create rotating carousels or sliders for chosen images.
- Icon List. Use any icon to create a bullet list.
- Counter. Show numbers in an escalating manner.
- Progress Bar. Include an escalating progress bar.
- Nested Tabs. Display content in vertical or horizontal tabs.
- Nested Accordion. Display any type of content in collapsible sections.
- Toggle. Use the Toggle to hide or display content, like FAQ.
- Rating. Display how many stars (or another icon) other visitors gave.
- Alert. Include a colored alert box to draw visitor’s attention.
- HTML. Insert code into the page.
- Shortcode. Insert shortcodes from any plugin into the page.
- Menu Anchor. Link any menu to this anchor.
- Read More. Set the Read More cut-off for the excerpt in archive pages.
- Sidebar. Add sidebars onto the page.
- Google Maps. Embed maps into the page.
- SoundCloud. Add SoundCloud audio bits.
- Divider. Separate content with a designed divider.
- Spacer. Add space between elements.
- Text Path. Attach your text to a path.
- And counting…
?? Enhance Your Website
High-Performing Websites: Website performance impacts your visitor’s experience and search result ranking. Elementor, in partnership with Google Chrome, continuously enhances performance without compromising design.
Key features include:
- Reduced DOM Output: Streamlined HTML structure for faster rendering.
- Improved Media File Loading: Optimized loading of images, videos, and other media assets.
- Reduced CSS and JS Files: Minimized and concatenated stylesheets and scripts for quicker loading times.
- Lazy Loading: Deferred loading of non-critical resources to improve initial page load speed.
- Faster Font Loading: Efficient delivery of web fonts to enhance text rendering speed.
- Optimized Front-End Asset Loading: Efficient loading of assets like JavaScript and CSS to minimize render-blocking.
- Element Caching: Cache frequently accessed design elements to reduce server response time and enhance overall performance.
Looking to boost sites performance? Meet the Image Optimizer plugin by Elementor: an easy-to-use WordPress plugin that effortlessly reduces image sizes without sacrificing quality. Compatible with popular formats like JPEG, PNG, WebP, and GIF, it ensures a visually stunning, high-speed website – download now!
?? Elementor Pro Features
Create unparalleled websites while saving time, money and resources with Elementor Pro’s full website builder. Get access to 100+ professional widgets, features, and tools.
Pro Design Widgets:
- Posts: Display your blog posts with customizable layouts and styles.
- Share Buttons: Allow visitors to easily share your content on various social media platforms.
- Portfolio: Showcase your work or projects with stunning portfolio layouts.
- Slides: Create dynamic slideshows with custom animations and transitions.
- Form: Design and customize advanced forms for user interaction and data collection.
- Login: Add a login form or user registration module to your website.
- Nav Menu: Customize and style your website’s navigation menu for better user experience.
- Animated Headline: Create attention-grabbing headlines with animated effects.
- Price Table: Display pricing plans or packages in a structured and visually appealing format.
- Price List: Showcase a list of prices or services with customizable styling options.
- Gallery: Create beautiful image galleries with various layout options and lightbox support.
- Flip Box: Add interactive flip animations to highlight content or features.
- Call to Action: Encourage user interaction and conversions with compelling call-to-action sections.
- Media Carousel: Showcase a carousel of media files such as images or videos.
- Testimonial Carousel: Display client testimonials in a carousel format for social proof.
- Nested Carousel: Create nested carousels for more complex content organization.
- Loop Carousel: Display content in a looped carousel for continuous viewing.
- Table Of Content: Generate a table of contents for longer articles or guides to improve navigation.
- Countdown: Add countdown timers to create urgency for promotions or events.
- Facebook Page: Embed your Facebook page feed or content onto your website.
- Blockquote: Highlight quotes or testimonials with stylish formatting options.
- Template: Save and reuse design templates for consistent branding and layout.
- Reviews: Showcase customer reviews and ratings to build trust and credibility.
- Facebook Button: Add buttons to promote interactions with your Facebook page or content.
- Facebook Embed: Embed Facebook posts or content onto your website.
- Facebook Comments: Enable Facebook comments on your website’s pages or posts.
- PayPal Button: Integrate PayPal buttons for easy online payments.
- Stripe Button: Integrate Stripe payment buttons to facilitate secure online transactions.
- Lottie Widget: Add Lottie animations to enhance visual appeal and engagement.
- Code Highlight: Display code snippets with syntax highlighting for better readability.
- Video Playlist: Create and customize playlists for video content on your website.
- Mega Menu: Customize advanced menus for better navigation and displaying complex content.
- Off Canvas: Create off-canvas areas that slide in to show extra info or menus without cluttering the main layout.
Pro Theme Widgets:
Build and customize all the key parts of your website including headers, footers, 404 page, global archives, and more
- Post Title: Customize the title of individual blog posts or pages.
- Post Excerpt: Display a brief summary or teaser of your blog posts.
- Post Content: Customize the main content area of your blog posts or pages.
- Featured Image: Set and customize featured images for blog posts or pages.
- Author Box: Display author information and bios on blog posts.
- Post Comments: Customize the appearance and functionality of comments sections on your website.
- Post Navigation: Add navigation links to adjacent posts for easy browsing.
- Post Info: Display additional information about blog posts, such as author and date.
- Site Logo: Upload and customize your website’s logo for branding purposes.
- Site Title: Customize the title of your website.
- Page Title: Customize the title of individual pages.
- Search Bar: Add a search bar to allow users to search your website’s content.
- Breadcrumbs: Display hierarchical navigation paths for better user navigation.
- Sitemap: Generate a sitemap for better search engine indexing and user navigation.
- Loop Grid: Design and customize grid layouts for blog post archives or product listings.
Pro WooCommerce Widgets:
Design and customize a complete online shopping experience across your entire website.
- Product: Display individual products with customizable layouts and styles.
- Breadcrumbs: Display hierarchical navigation paths for better user navigation within your store.
- Product Title: Customize the title of individual products.
- Product Images: Set and customize images for product listings.
- Product Price: Display the price of individual products.
- Add To Cart: Add customizable add to cart buttons for easy purchasing.
- Product Rating: Display ratings and reviews for products.
- Product Stock: Display stock availability for products.
- Product Meta: Display additional information about products, such as SKU and categories.
- Product Content: Customize the main content area of product descriptions.
- Short Description: Display brief summaries or teasers of products.
- Product Data Tabs: Organize product information into tabbed sections for better organization.
- Additional Information: Display additional details about products, such as dimensions and weight.
- Product Related: Showcase related products to encourage additional purchases.
- Upsells: Promote upsell products to increase average order value.
- Products: Display a grid or list of products with customizable settings.
- Custom Add To Cart: Customize the add to cart button for specific products.
- WooCommerce Pages: Design and customize WooCommerce-specific pages, such as the cart and checkout pages.
- Product Categories: Display product categories for easy navigation within your store.
- Menu Cart: Display a cart icon in your navigation menu for easy access to the shopping cart.
- Cart: Customize the appearance and functionality of the shopping cart page.
- Checkout: Customize the appearance and functionality of the checkout page.
- My Account: Customize the appearance and functionality of the customer account area.
- Purchase Summary: Display a summary of purchases during the checkout process.
- WooCommerce Notices: Customize the appearance and functionality of WooCommerce notices, such as order confirmation messages.
Build professional websites with Elementor Pro!
?? SECURITY AND COMPLIANCE
Elementor places a paramount focus on security, evident through our acquisition of industry certifications such as ISO/IEC 27001, ISO/IEC 27017, ISO/IEC 27018, ISO/IEC 27701, and SOC 2 Type II. These certifications underscore our commitment to implementing robust security measures, and highlight our dedication to adhering to recognized industry standards.
We encourage ethical security research through our Bug Bounty program. We collaborate with leading bug bounty services to provide opportunities for researchers to report vulnerabilities in our services. Our bounty programs include a triage team available 24/7/365.
For more information: Trust Center.
? Accessibility Best Practices
Elementor offers accessibility tools and enhancements to help you provide a better experience for all users. Including HTML 5 semantic, full keyboard navigation menu, ongoing improvement of features, widget, and more.
?? Translated to 63+ languages, includes RTL support
Elementor supports multiple languages, typographies, and RTL, with editor translations in over 63 languages. It’s also compatible with WPML, Polylang, TranslatePress, Weglot, and more. To contribute, add a new language via translate.www.ads-software.com. See our guide on how to translate and localize the plugin.
? Use of 3rd Party Services
To improve the user experience, Elementor may use the following 3rd party services if the required feature is enabled:
- Google Fonts – are loaded to add additional fonts to your website. Google’s TOS and Privacy Policy
- Some Elementor features require loading assets from Elementor.com. These assets are not used for tracking unless explicitly mentioned, requiring your approval and manual opt-in. Learn more in our TOS and Privacy Policy.
?? Join a Global Community
Join a global community that helps each other achieve their goals.
- Facebook Community – Over 150K+ members, offering support, advice, feedback, and tutorials.
- GitHub Community – Get information about releases, request features, or report a bug.
- Elementor Addons, Themes, and Kits Themes and Kits – created specifically for Elementor.
- Learn valuable insights and techniques from our YouTube Channel.
- Access our Academy and Help Center – Find guides, tutorials, and resources to answer your questions and boost creativity.
- Show your support by rating us on WordPress. Your feedback fuels our growth! ??
- If you have questions or need support, visit the Plugin’s Forum. Elementor Pro users can get 24/7 premium support, or visit Elementor Website Builder.
Screenshots

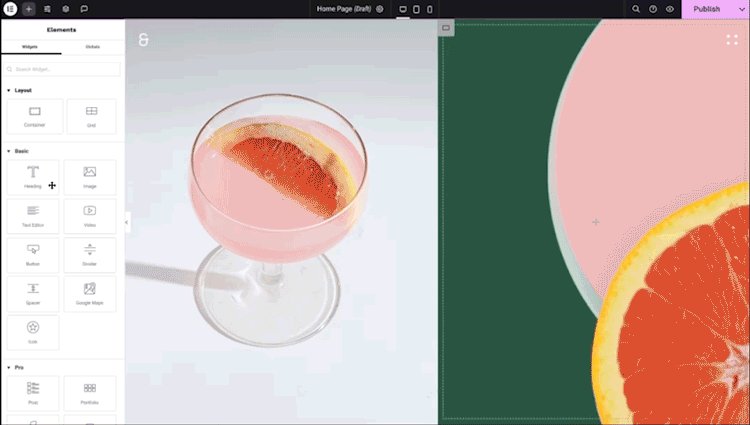
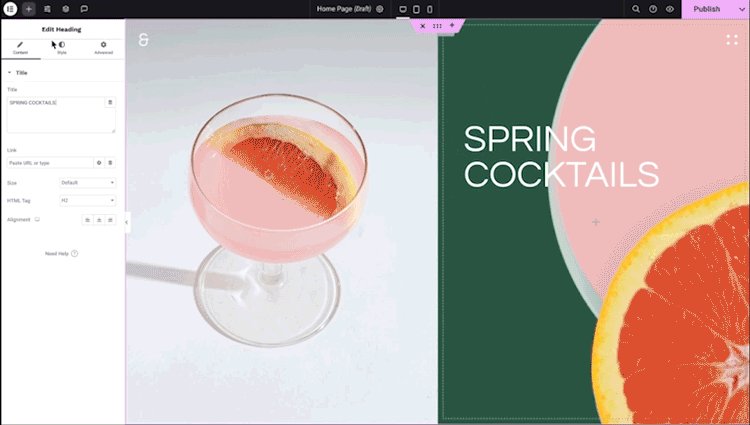
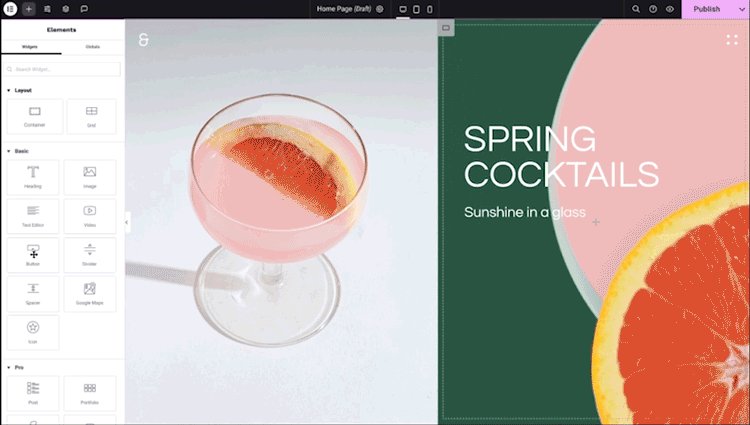
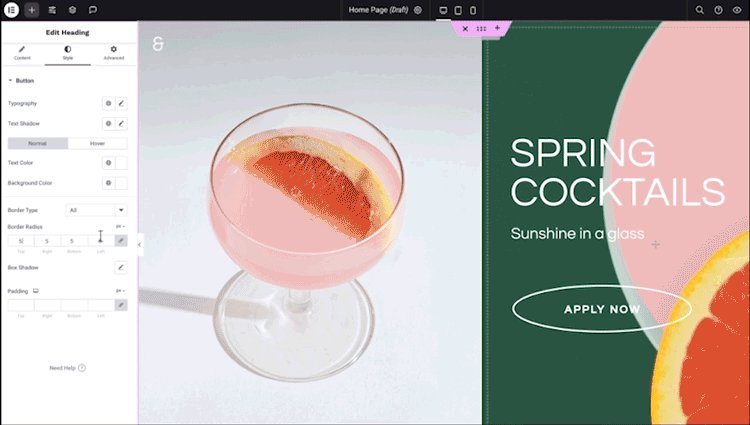
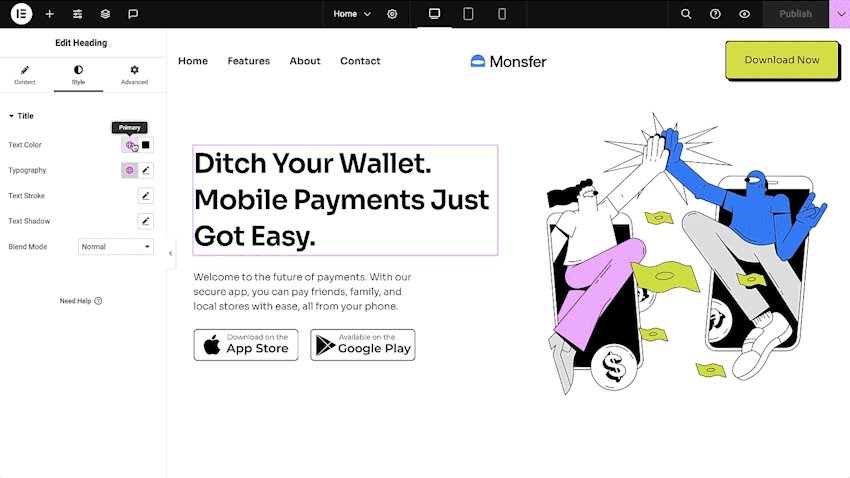
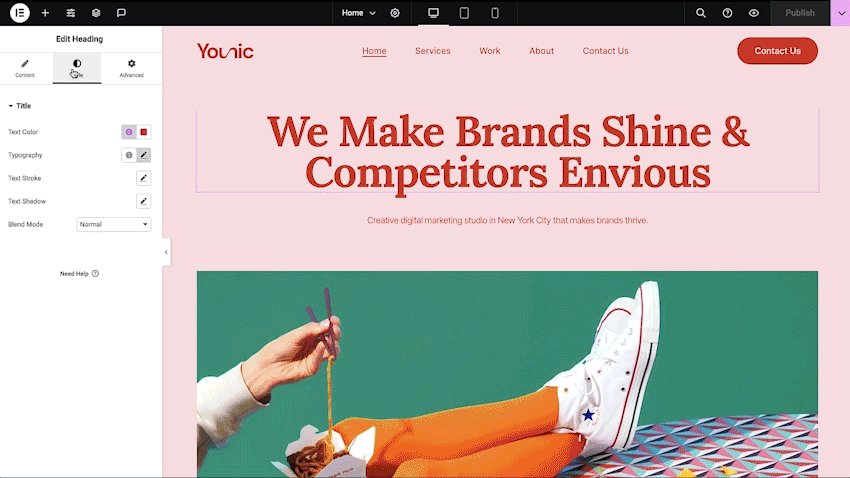
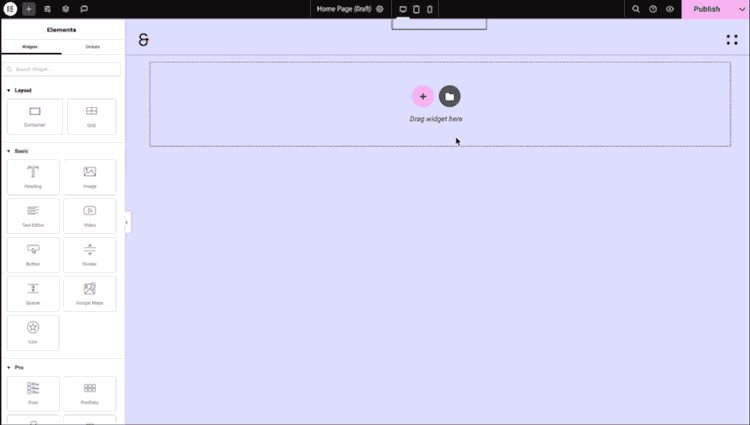
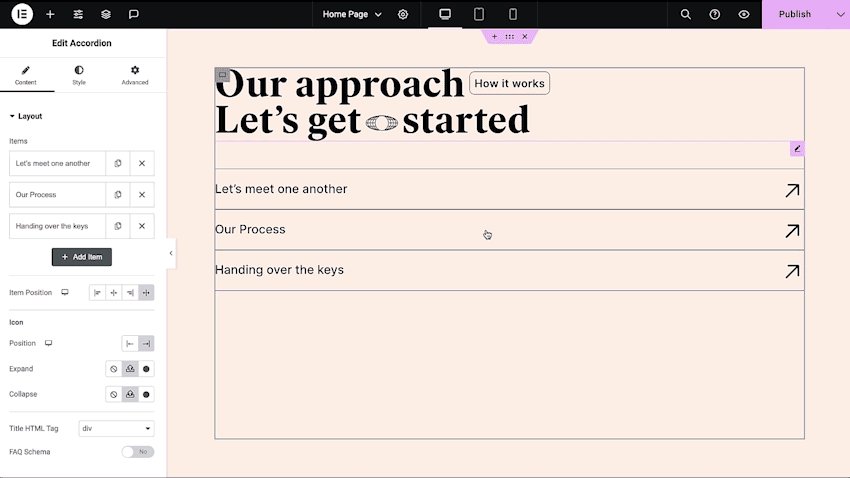
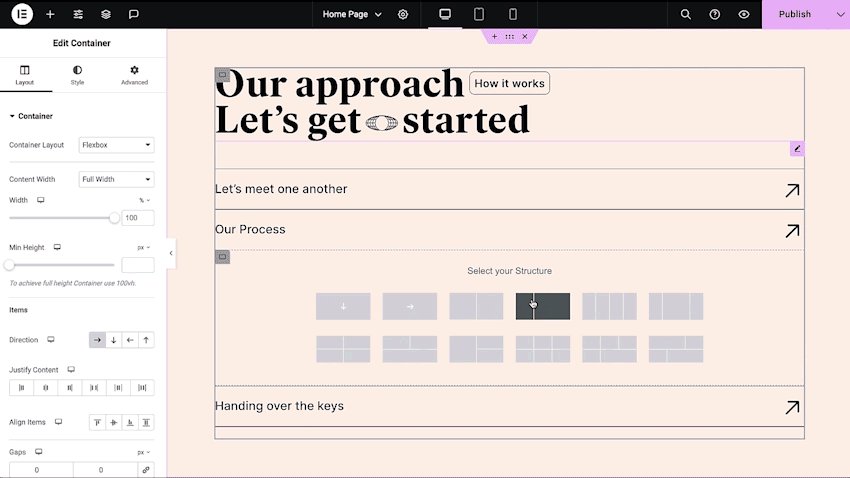
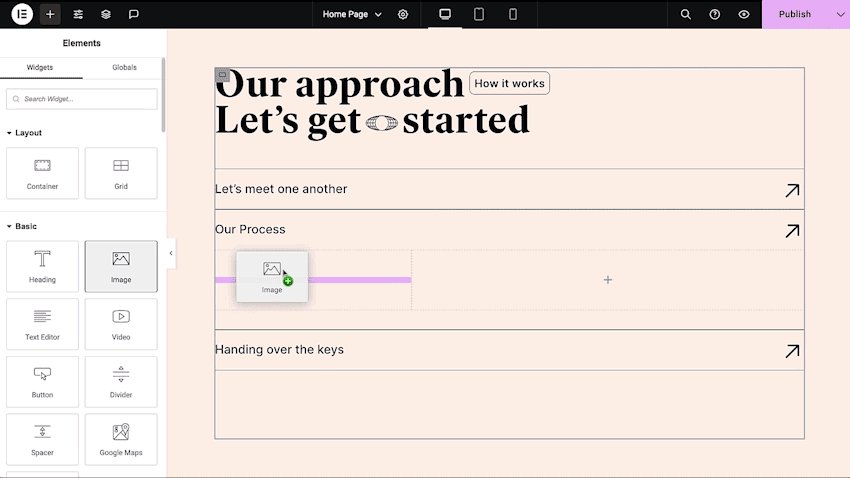
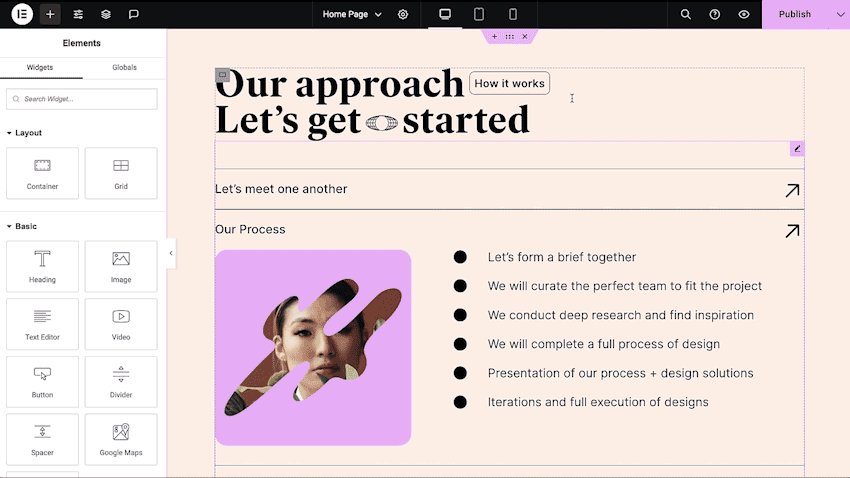
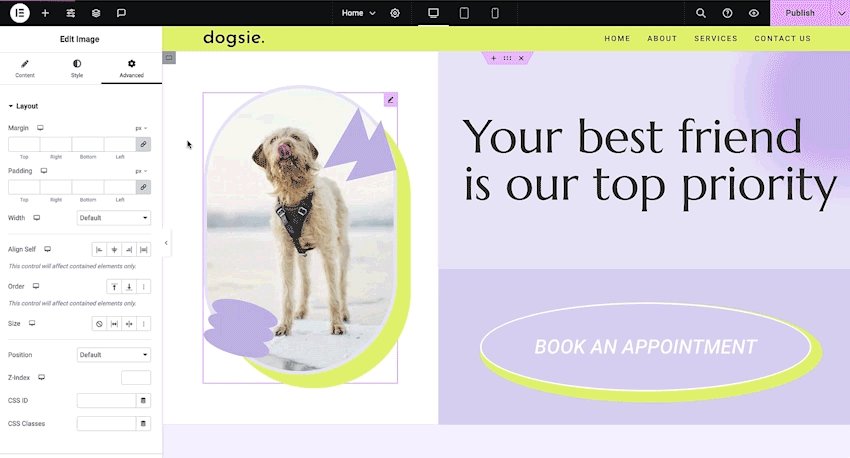
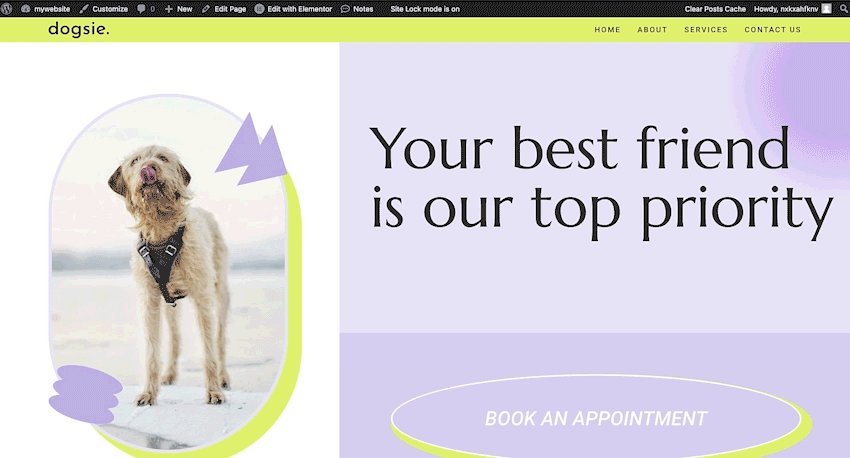
Visual Drag and Drop Editor – Design your website layouts and place any element anywhere on the page for pixel-perfect designs. 
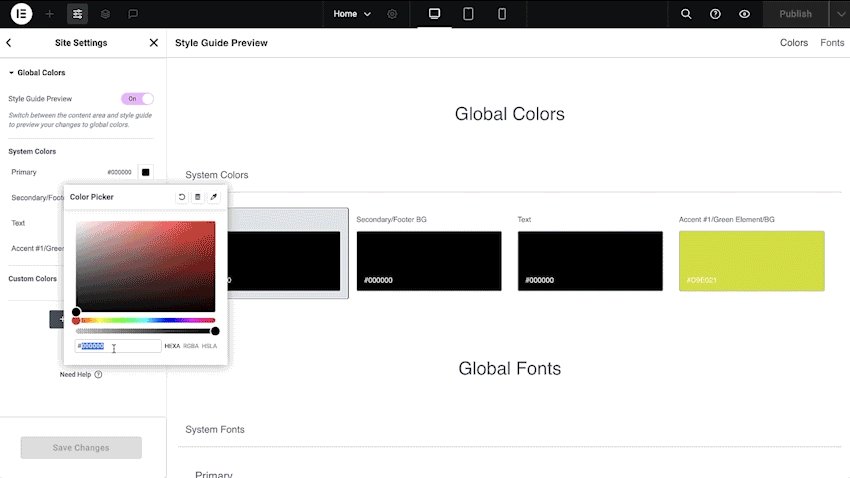
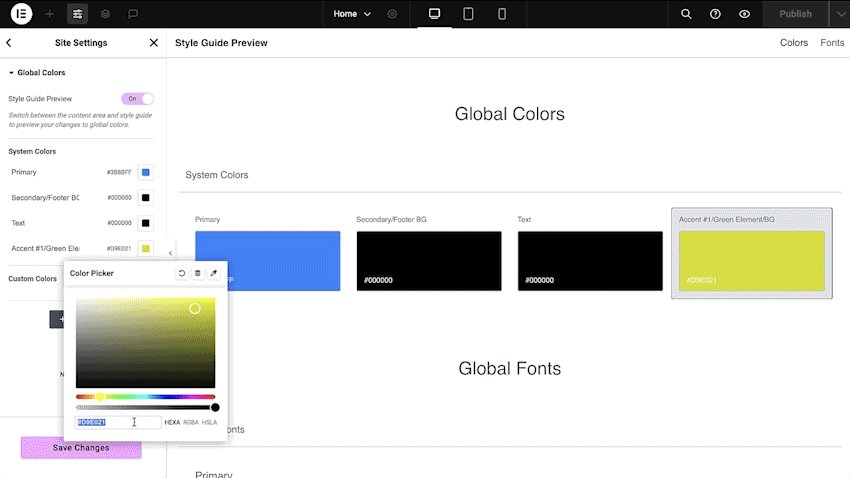
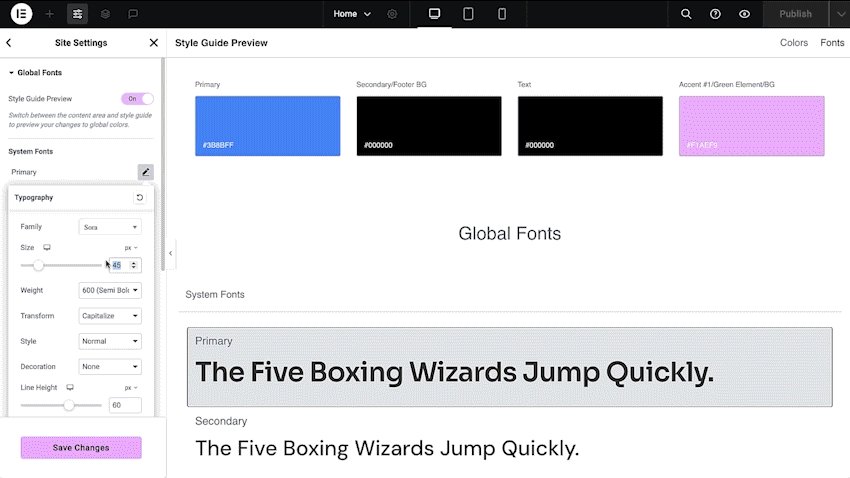
Full Design System – Enjoy a professional workflow and ensure consistency across your site. Define your settings, use them globally, and instantly adjust them any time. 
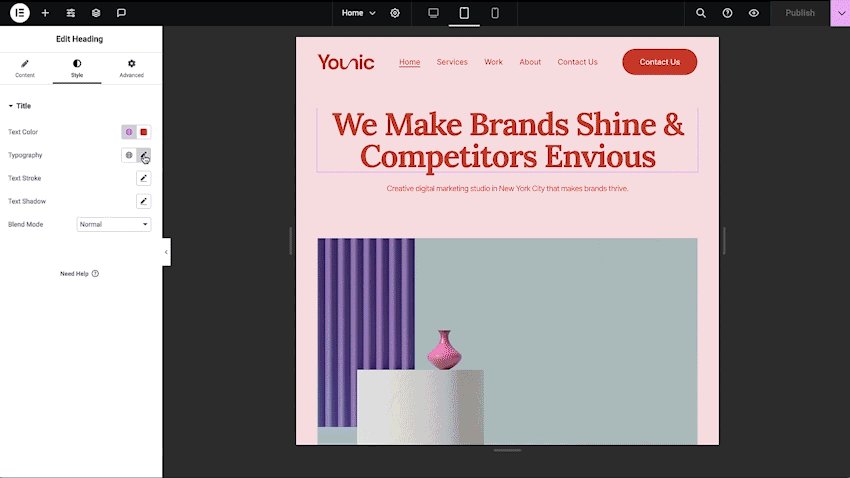
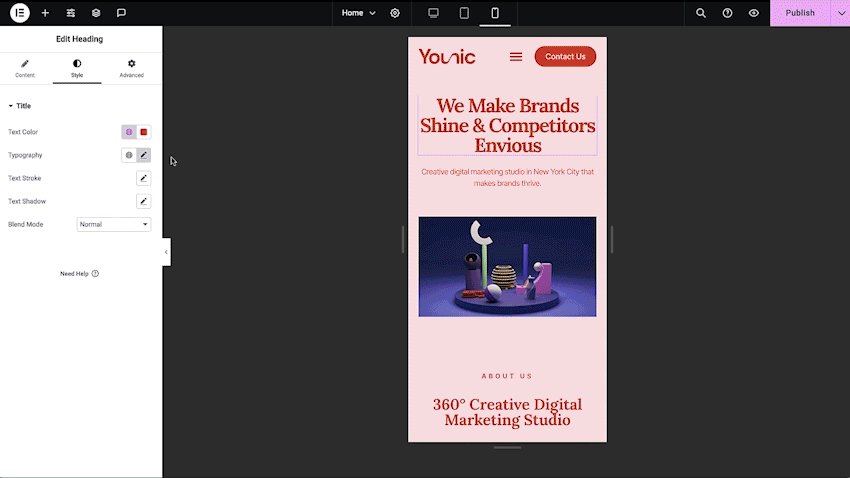
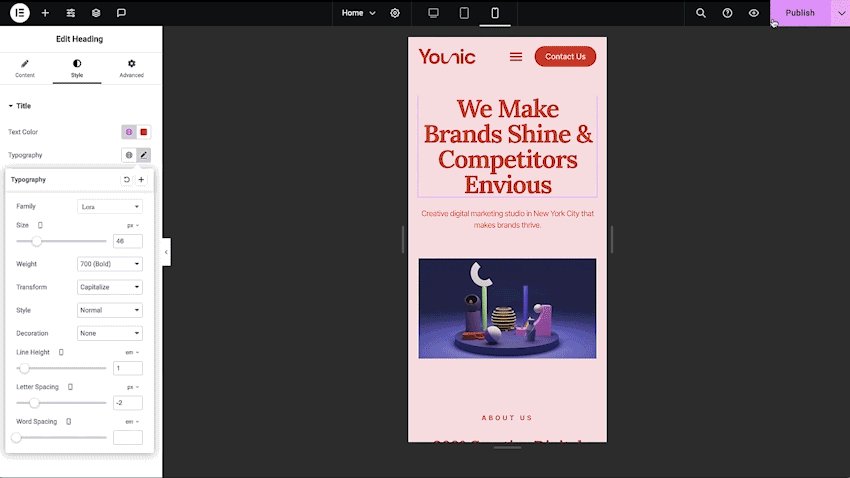
Responsive Design Fully edit your website and customize the behavior on desktop, tablet, & mobile to optimize the visitor experience on every device. 
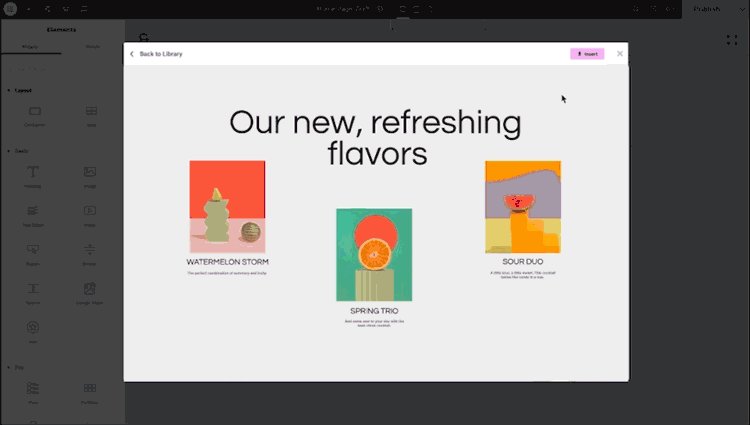
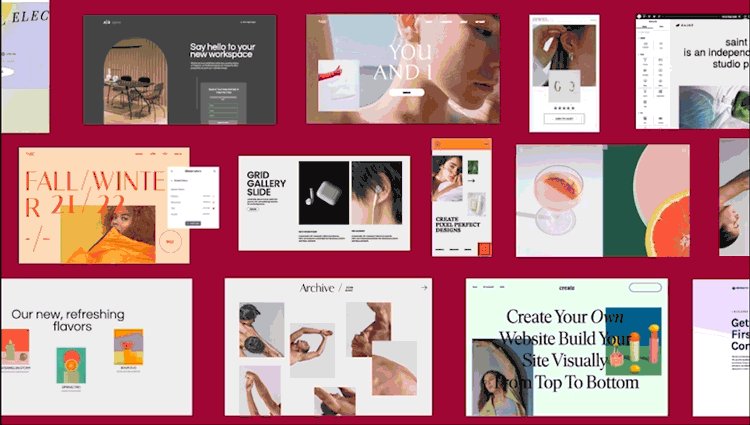
Kits and Templates – Jumpstart your web creation process or get inspired with professionally-designed templates or full website kits available for your immediate customization. 
Nested Elements Leverage Elementor’s Nested widgets to place any widget inside the content area of another widget – like Tabs, and Accordion for complete design flexibility. 
Motion Effects – Add entrance animations and transitions to any element in your website to captivate visitors.
Installation
Minimum Requirements
- WordPress 6.3 or greater
- PHP version 7.4 or greater
- MySQL version 5.0 or greater
Recommended Requirements
- PHP version 8.1 or greater
- MySQL version 5.6 or greater
- WordPress Memory limit of 64 MB or greater (128 MB or higher is preferred)
Installation
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to Pages > Add New
- Press the ‘Edit with Elementor’ button.
- Now you can drag and drop widgets from the left panel onto the content area, as well as add new sections and columns that make up the page structure.
For documentation and tutorials visit our Knowledge Base.
FAQ
-
How do I install Elementor?
-
To install the free version of Elementor, follow the steps below:
From your WordPress dashboard -> Go to Plugins -> Click on ‘Add new’-> In the Search field, enter Elementor and choose Elementor website builder.
Press install -> After installation, click Activate. -
Does Elementor work with all the themes?
-
Elementor works all the themes that respect the coding standards of WordPress set by its Codex. It is recommended to use Elementor’s Hello Theme, a lightweight blank canvas, to enjoy full flexibility when using Elementor, and optimize your experience.
-
Is Elementor compatible with Gutenberg?
-
Elementor and Gutenberg work seamlessly together. As a user, you can easily decide which editor to use at every point while editing your site.
-
Can I create an online store?
-
Yes, with the Elementor Pro WooCommerce Builder you can customize every page of your store to create an amazing customer experience that drives sales.
-
Does it work with other WordPress plugins?
-
It works with almost all the plugins. If you experience an incompatibility issue, please report it to us and to the plugin that conflicts with Elementor.
-
Do I need to know how to code?
-
No! Elementor provides you with all the widgets and features that you need to build a professional website without using code.
-
Do i need to know how to design?
-
No, you can choose between professionally designed kits and templates that fit toevery industry and have all you need to create your own professional website.
-
Will elementor slow down my website?
-
As Elementor prioritizes speed and performance, you enjoy better and faster performance with each new version of Elementor. When testing the same page layout on older versions you can see a significant performance improvement, from a score of 82 in Google PageSpeed Insight in version 3.1, to a score of 95 i in version 3.5.
-
Is my site secure with Elementor?
-
The security of your website is extremely important to us and we take proactive measures to assure that your websites are secure. Elementor is ISO 27001 certified, and has a dedicated team of security professionals that implements industry best-practices for maximum security and compliance, 24/7.
There is also a managed security Bug Bounty program, utilizing the community power by enabling 24/7/365 crowdsourced vulnerability detection.
-
Can I buy templates separately?
-
Of course, you can use any template that supports Elementor.
-
Is Elementor compatible with Post and Custom Post Types?
-
Of course! You can set which post types will enable Elementor in the settings page.
-
What is the difference between Elementor’s free Plugin and Elementor Pro
-
Elementor’s Free version allows you to explore our revolutionary drag & drop live editor, basic widgets and templates. Elementor Pro (Essential, Advanced, Expert, Studio, and Agency) empowers you with more professional tools that speed up your workflow, give you access to human-powered support, help you build more advanced content, and convert visitors. See full comparison here.
-
How can I become a Contributor
-
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
You can also add a new language via translate.www.ads-software.com. We’ve built a short guide explaining how to translate and localize the plugin.
Reviews
Contributors & Developers
“Elementor Website Builder – More than Just a Page Builder” is open source software. The following people have contributed to this plugin.
Contributors“Elementor Website Builder – More than Just a Page Builder” has been translated into 63 locales. Thank you to the translators for their contributions.
Translate “Elementor Website Builder – More than Just a Page Builder” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.24.3 – 2024-09-18
- Fix: 404 console error when loading custom animations (#28727)
3.24.2 – 2024-09-13
- Fix: Widget styles not loading correctly affecting the layout on front (#28693)
3.24.1 – 2024-09-12
- Fix: Widget styles not loading correctly on front causing alignment inconsistencies (#28676)
3.24.0 – 2024-09-10
- New: Introducing Floating Bars – including Call to Action, Ticker, and Coupon Bars, to enhance visitor engagement and boost conversions
- New: Added Cleanup image edit tool with AI
- Tweak: Improved performance by loading nested element styles only when they are in use
- Tweak: Load wp-admin-bar styles only when the user is logged in
- Tweak: Improved performance by loading Lightbox styles only when they are in use
- Tweak: Load floating button styles only when they are in use
- Tweak: Load Link-in-bio styles only when they are in use
- Tweak: Load text-path styles only when they are in use
- Tweak: Load shape dividers styles only when they are in use
- Tweak: Load
flatpickr-calendarstyles only when forms are in use - Tweak: Load social icons compatibility styles only when they are in use
- Tweak: Load dialog styles only when they are in use
- Tweak: Split
animations.min.cssinto multiple CSS files and load them conditionally - Tweak: Conditionally loading widget styles only when the respective widgets are used
- Tweak: Load
get_style_depends()CSS files in the body to improve CLS - Tweak: Removed inline CSS from the “Improved CSS Loading” experiment
- Tweak: Removed
waypoints.jslibrary from the code - Tweak: Ensured consistent icon shapes in Icon, Icon Box and Social Icons widgets
- Tweak: Merged “Lazy Load Background Images” feature and moved to the Performance tab
- Tweak: Merged “Floating Buttons” feature into the version
- Tweak: Merged “Link In Bio” feature into the version
- Tweak: Merged “Improved CSS Loading” feature into the version
- Tweak: Promoted “Editor Top Bar” feature to Stable status
- Tweak: Activated “Nested Elements” feature by default for new sites
- Tweak: Removed Floating Elements document from the query control
- Tweak: Added “Performance” and “Integrations” links to Elementor Finder
- Tweak: Removed Floating Elements from post types list
- Tweak: Updated minimum required WordPress version to 6.3
- Tweak: Updated
flatpickrlibrary to v4.6.13 - Tweak: Updated
eiconslibrary to v5.31.0 - Tweak: Added the ability for users to opt out of AI features on a per-user basis (#22796, #22853)
- Tweak: Added the ability to generate container names in the Structure feature using AI
- Tweak: Added preview functionality in the AI CSS feature
- Tweak: Enhanced prompts in the Custom CSS feature for improved usability
- Fix: Similar widgets in subsequent pop-ups do not load properly when Improved CSS Loading is activated (#21488, #25436, #25436)
- Fix: Element Caching prevented the repeater control from loading Dynamic Tags (#28137)
- Fix: Improved CSS loading experiment overrides child theme styles and breaks the cascade due to higher specificity (#15746)
- Fix: Lottie Animation settings inside Popups are overridden when the Improved CSS Loading experiment is activated (#17814)
- Fix: Prevent duplicate trailing slash from landing pages (props @diiegopereira)
- Fix: Corrected typos in the code (props @szepeviktor)
- Fix: User consent modal is being loaded after the request has been made in Text feature in Elementor AI
- Fix: Improved code security enforcement in Testimonial widget
- Fix: Modal doesn’t adjust height to content in AI Text
- Fix: “Full width on mobile” isn’t working in the “Single Bar” floating Button
- Fix: Lightbox video aspect ratio issues on the front
- Fix: PHP errors caused by using Global Color for container background gradient
