Description
Checkout Demo Playground | Checkout PRO Demo Playground
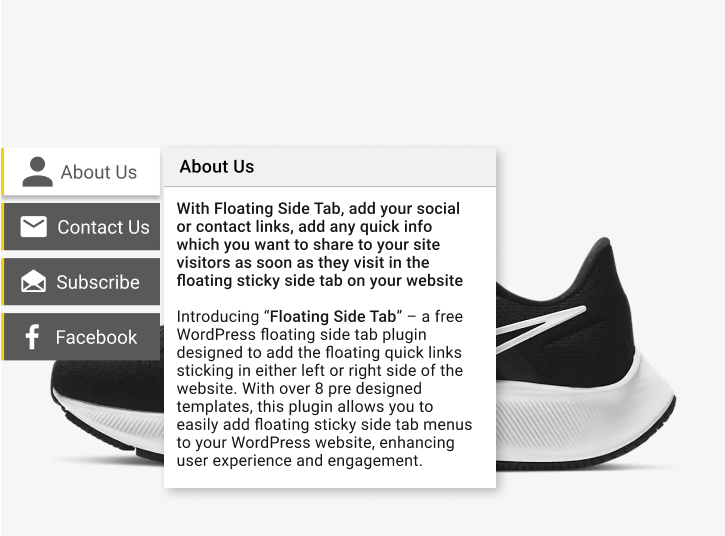
With Floating Side Tab, add your social or contact links, add any quick info which you want to share to your site visitors as soon as they visit in the floating sticky side tab on your website
Introducing “Floating Side Tab” – a free WordPress floating side tab plugin designed to add the floating quick links sticking in either left or right side of the website. With over 8 pre designed templates, this plugin allows you to easily add floating sticky side tab menus to your WordPress website, enhancing user experience and engagement.
With Floating Side Tab, you can add as many floating side tab menus and use different set in different pages. You can add your own custom html to display to your site visitors whenever they click on the side tab menu icons. You can add as many icons to display the different floating tab contents. If you don’t want to display the tab then you can just add the link to direct them to other pages of your site as quick links.
Floating Side Tab Features Below:
- Unlimited Floating Side Tab Menus
- 8 Floating Tab Menu Templates
- Custom HTML and Shortcode support in Tab Content
- Individual menu icon color customization
- 3000+ Font Icons to choose from
- Multiple Tab Positions
- Unlimited Tab Menu Icons
- Easy and Quick Setup
- Backend Preview
- All device friendly and browser compatibility
Floating Side Tab PRO Features Below:
- Articles Listing Tab with 5 different layouts
- WooCommerce Products Tab with 5 different layouts
- Social Icon Tab with 4 different layouts
- Inbuilt Contact Form Tab with 5 different layouts
- Inbuilt Subscription Form Tab with 5 different layout
- Custom HTML Tab
- 20+ Floating Menu Templates
- Multiple Tab Menus Positions
- Left
- Right
- Top Left
- Top Right
- Bottom left
- Bottom Right
- 9000+ Icons to choose from
Upgrade to PRO
Screenshots

Floating Side Tab Menu Template 1 
Floating Side Tab Menu Template 2 
Floating Side Tab Menu Template 3 
Floating Side Tab Menu Template 4 
Floating Side Tab Menu Template 5 
Floating Side Tab Menu Template 6 
Floating Side Tab Menu Template 7 
Floating Side Tab Menu Template 8 
Floating Side Tab Backend Tab list 
Floating Side Tab Backend General Settings 
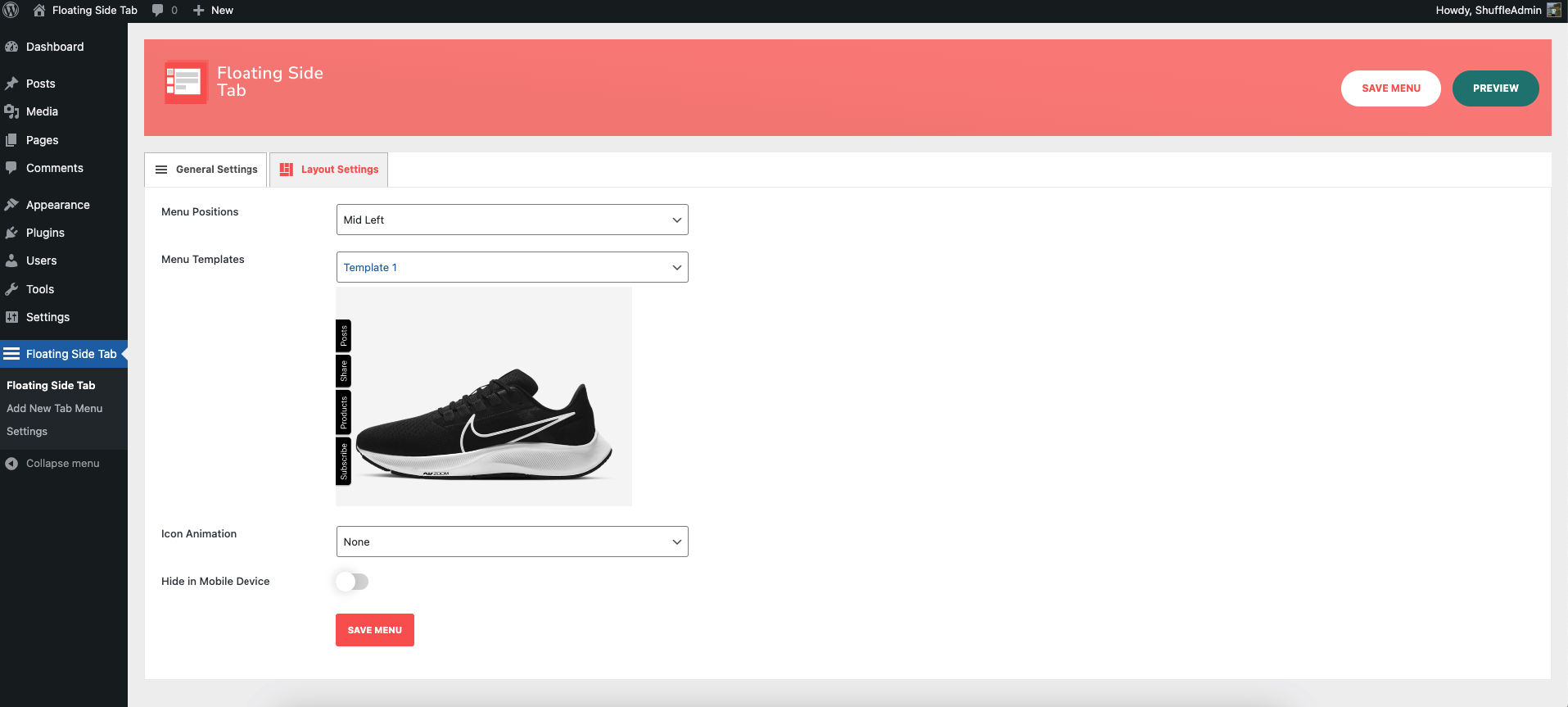
Floating Side Tab Backend Layout Settings 
Floating Side Backend Global Settings
Installation
- Upload the plugin files to the
/wp-content/plugins/floating-side-tabdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Do the necessary configuration of the available tab menu from Floating Side Tab admin menu
FAQ
-
Do I need to design the floating tab?
-
No you won’t need to design the side tab because we have 8 pre designed side tab templates
-
How many icons are there to choose from?
-
We have provided the collections of 2000+ font icons to choose from
-
Does your tab supports shortcode?
-
Yes our tabs supports shortcode. So you can display any content generated by shortcode by simply pasting it in our custom HTML editor.
Reviews
Contributors & Developers
“Floating Side Tab” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Floating Side Tab” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1.1
- Updated backend UI
1.1.0
- Added upgrade sidebar
1.0.9
- Removed some comments from code
- Removed an unwated string being printed in the footer
1.0.8
- Added Floating Side Tab Metabox for post and post types
1.0.7
- Fixed mobile display issue
1.0.6
- Added each icon customization enable disable option
1.0.5
- Active icon issue fixes
- Added Elegant Icons in icon picker
1.0.4
- Added individual icon color customization option
- Fixed wpautop bug on shortcode on tab html
1.0.3
- Added documentation and support link in the header
- Added scroll to end on each icon add for better UX
- Logged activation date
1.0.2
- Fixed tooltip layout issue bug
1.0.1
- Fixed floating tab display in the pages
- Grouped Tab Heading
1.0.0
- Initial Commit
