Description
Form Maker is the leading drag & drop plugin for building forms of any complexity in just a few clicks.
Useful Links:
Special Offer for all Premium Plugins
Looking for the perfect form plugin that’ll save you time and effort?
Is matching your website design with your forms difficult?
Finding it hard to build lengthy and advanced forms?
Form Maker Features
Intuitive Interface
Drag and drop to build complex forms with just a few clicks.
Mobile-Friendly and Responsive
Your forms will look great on all resolutions and devices: mobile, tablet, and desktop.
Field Types
43 different form field types to help you create just the form you need.
Embed Easily
Display your forms as popups, top bars or scroll boxes or embed them into blog posts.
Pre-built Templates
Pick from five form template options to save time.
Fully Customizable Themes
Use one of our fifteen beautiful themes to make your forms match website design.
Manage Submissions
Set automatic email replies, track and export all your entries, and more.
Protection from Spam
Block IPs and set captchas to avoid spam.
Receive Payments*
Get payments and donations using integrated PayPal and Stripe gateways.
Conditional Logic
Build forms with complex conditional logic.
Multi-Page Forms
Divide up lengthy forms into pages to provide better user experience.
File Upload*
Your users can upload files to your forms.
* Premium version only
Form Maker Extensions
Save Form Progress
Your users can save unfinished entries and continue anytime.
Conditional Mailing
Send out emails to user groups based on submitted forms.
Export/Import
Export form entries and forms in the XML format and import them into another site afterwards.
Pushover
Get a notification on your phone whenever there is an entry submission.
Mailchimp Integration
Create Mailchimp signup forms and expand your lead list.
WordPress Registration
Build WP user registration forms and expand the user base of your site.
Post Generation
Use a form to invite your users to submit guest posts.
Dropbox Integration
Store attachments received from form entries in your Dropbox.
Google Drive Integration
Upload received form attachments straight to your Google Drive.
PDF Integration
Use content from submitted entries to create PDFs.
Stripe
Your users can make credit card payments via Stripe, and we’ll transfer them to your bank account automatically.
Calculator
Build forms that contain automatically calculated fields.
Form Maker is a power-packed yet user-friendly form builder plugin. With an intuitive drag and drop interface, this plugin is the ultimate solution to help you create responsive contact Forms easily and in a timely manner. Add modern and functional questionnaires to your website with a few clicks. Using the plugin you can create forms for pretty much any purpose, from simple email form or contact form to multi-page application, registration survey and questionnaire with conditional fields, captcha protection, multiple choice questions and more. It will take you just a few clicks to create an email form and a couple of minutes to customize with the available themes, styling and display options.
World Class Customer Support
- Low response time
We always respond within a few hours. - Quick issue resolution
Resolving an issue never takes more than 24 hours.
Just ask our users
I had tried several form plugins but I was always searching for a better one.
Then I stumbled Formmaker just by chance and thought to give a try.
I was thrilled to see its features. It has more than everything I expected. Very customizable and easy to use.
Now I don’t search for form plugin anymore
Lots of thanks to the developers of this plugin.
by @mayank0522If I could give this plugin more than 5 stars I would!
The level of control is extremely nice – even with the free version – though I quickly purchased the PRO version!
And the level of customer service in troubleshooting forum questions is incredible!
Very impressed with the plugin – but even more so with the way they interact with and help users get to what they need!
Great job guys!!
by @JonathanWilson99This is the best plugin for creating functional forms and very user friendly even for the none technical users.
Absolutely recommend everyone to use this one.
Thanks a lot guys!!!
by @denisecox
Steps for creating a website form
- Install Form Maker by 10Web.
- Create a form in a few clicks.
- Publish your form.
Benefits
- Better communication between your visitors and you – Contact forms serve as a communication tool between you and your site visitors, and make it easy to get/receive orders, requests, and inquiries. If you offer memberships, courses or trainings on your website, forms are an easy way to order, apply or register online.
- Valuable User/Customer Feedback – You are what your user/customer thinks of you! The plugin lets you put together surveys and questionnaires and get feedback from your users/customers.
- One plugin, different purposes – Whether you want to have a single form on the contact us page, or multiple, on different pages on your website, that’s absolutely doable with this plugin. You can create unlimited number of different forms and display them using one of the available display options. Please note, that free version is limited to 7 form fields.
- Save time – Plugin uses an intuitive drag and drop interface, which makes it easy to create contact forms and add/remove form fields.
- Add to the overall website design – A well designed contact form can contribute to your website’s overall look and feel. Customize its style and have it match with your website design.
- Improve accessibility – Plugin provides four different display options, which make your contact forms easily accessible. Whether you want to embed the form into a post or a page, or have it follow the visitors as they scroll up and down, you have the option to do that.
What’s in it
MULTIPLE FORM FIELDS
Plugin comes with a myriad of field options to let you create high performing forms. The fields you can add include: text input, multiple and single choice fields, select box, submit and reset buttons, custom HTML, 3 types of captcha protection and many more. In addition to these fields, the Premium version of the plugin offers file upload, Google Maps, and payment fields with automatic PayPal integration or Stripe integration with an add on.
FOUR FORM DISPLAY OPTIONS
There are four display options in the plugin: Embedded, Pop-Up, Scroll-box, and Top-bar. Each of the display options has its own set of settings you can customize.
DRAG & DROP
The intuitive drag-and-drop interface of the plugin makes it the most user-friendly form plugin for WordPress. Easily re-order the sequence of the fields or move them between columns, sections and pages, organizing your forms in no time.
15 CUSTOMIZABLE THEMES
Plugin comes with 15 fully customizable themes that you can apply to your forms. Under the theme options you can configure pretty much any setting of the theme, personalizing options for header, content, pagination, buttons and more. You can also create your own themes with your personal styling and features.
CUSTOM CSS EDITOR
You can use the custom CSS editor to give additional styling features to the forms.
CUSTOMIZABLE EMAILS
Send customized emails to your users as well as website administrators upon submission for any given form.
MANAGED SUBMISSIONS
View and manage the submissions for each web form. See number of entries, number of views, the conversion rate and more.
CONDITIONAL FIELDS
Conditional fields feature of the plugin lets you display/hide specific fields based on the user input. This is a great way to make your forms shorter and avoid receiving irrelevant information.
PRE-BUILD TEMPLATES
The plugin comes with 5 pre-built templates, which you can use as they are or customize to better fit your needs.
SETTINGS/CUSTOMIZATION
*Some customizations described here are available in Premium version. Please refer to feature summary for additional info.
Form Maker plugin provides a full range of options and features you can tailor to your needs. Each of the forms you create will have its own set of form options and display settings. Under the options you can choose a theme for each custom web form, adjust email options, choose what happens after the user submits, set conditional logic, and choose one of the available payment options, such as PayPal and Stripe (Extension). Under the display settings you can adjust the options for each web form display type.
The available themes are fully configurable, allowing you make the necessary adjustments to the header, content, input box, buttons, choices, pagination, and add custom CSS. You can change the header background color, adjust the parameters for title, description and header image,customize the parameters for buttons, adjust the settings for single and multiple choice questions, and many more. The changes you make to the settings will immediately be displayed in the form preview next to the settings box.
With conditional fields option you can set to hide/show specific fields based on the selections your visitors make. You just choose the field you want to show or hide, then set the conditions based on which the field will appear or will be hidden. The plugin features a user-friendly interface, which makes it easy to create, style and customize the forms.
- Unlimited fields in one form
- File Upload field
- PayPal Integration (Creating PayPal Forms for payments)
- Stripe Integration (Creating Credit Card payment Forms) with Extension
- Google Maps API Integration
- Front-End Submissions
Privacy Notices
Form Maker plugin does not collect and store any data of your users on 10Web’s end. All data submitted by your website visitors is stored in your website database. With every form submission Form Maker plugin collects users’ IP address and WordPress user ID for logged in users. From this perspective, you may be subject to GDPR compliance.
Form Maker forms imply interaction between website visitors and website owner. As such you may publish forms that require input of Private data. You need to get explicit consent from your users to comply with GDPR. Under GDPR your users may request access and/or erasure of their entry data at any time. Here you can find how to export and/or delete submissions.
Screenshots

Reservation form created using Form Maker 
Pop-up form created using Form Maker 
Product Survey with radio buttons, evaluation, star rating, etc. 
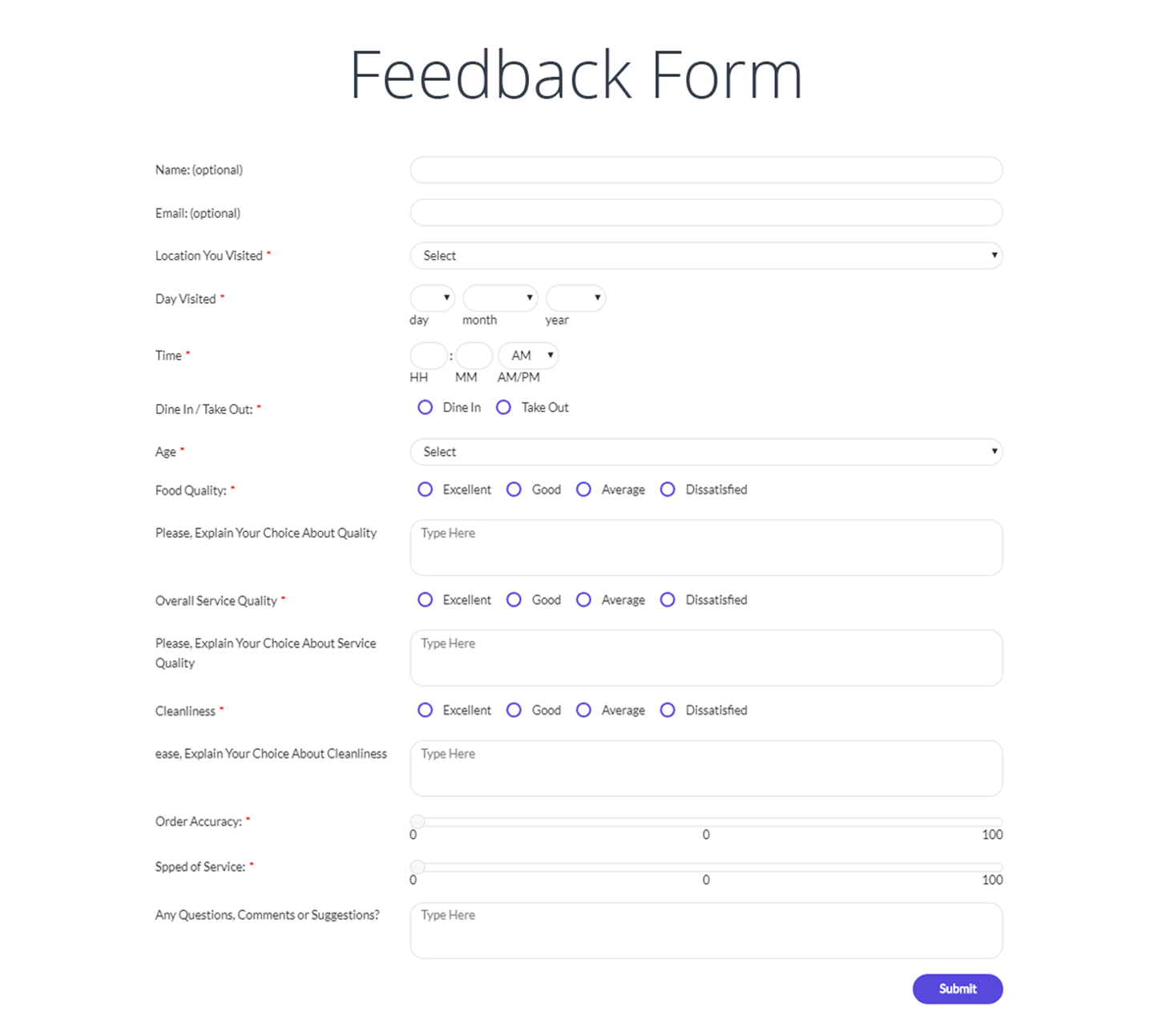
Feedback form with number range sliders, radio buttons, etc. 
Form Maker – Drag and Drop Form builder interface 
Form Maker – searching field types and adding a field to a form 
Form Maker Options – Save data to database, save uploads, etc. 
Form Maker – Manage form submissions, export, block ips
Installation
After downloading the ZIP file,
- Log in to the administrator panel.
- Go to Plugins Add > New > Upload.
- Click "Choose file" ("Browse") and select the downloaded zip file.
For Mac Users
Go to your Downloads folder and locate the folder with the plugin. Right-click on the folder and select Compress. Now you have a newly created .zip file which can be installed as described here. - Click "Install Now" button.
- Click "Activate Plugin" button for activating the plugin.
If the installation does not succeed, please contact us for help.
After the installation is finished, you can go ahead and start working on your contact forms. Navigate to Form Maker > Forms page to build your very first form. Form Maker plugin provides a few sample forms, which you can quickly edit and publish.
Using Form Maker > Forms page, you can manage existing forms, perform Bulk Actions, such as Publish, Unpublish, Duplicate or Delete. Select the necessary form, choose the bulk action, then press Apply. Also, you can search for your form by writing its title in the top Search input.
Adding Fields
To add a new field to your form, drag New Field button to the area where you wish to place the field. The field editor toolbox will be opened automatically. Click on the field set from which you are going to choose the field, for instance, User Info Fields. Press Name button from this field set to add a Name input to your contact form. Then click Add and the field will be placed to the area you selected initially.
It is also possible to search among the fields when adding a new field to your form. Use Filter input at the top left corner of fields toolbox. For example, you can search "phone" and all Phone fields will be filtered.
You can edit your form fields anytime by double-clicking on them. Alternatively, you can open field editor toolbox by clicking on a field once, then pressing the small pencil icon above. To change the placement of your fields, simply drag the field to the necessary area.
After adding your form fields and updating your form, you are able to Undo or Redo the changes you have made. Please note, that these two buttons appear at the top of your form only after you modify the form and save the changes.
FAQ
-
What is Form Maker used for?
-
Form Maker is a modern and intuitive free online application form creator plugin developed for WordPress. It lets you build personalized, perfect-looking responsive forms with its elegant drag and drop interface.
You can create custom forms free of additional coding, with just a few clicks. The functionality of Form Maker is excellent for any kind of online questionnaires.
Form Maker can be used for creating multiple types of forms, including contact forms, evaluation form, application forms, quizzes/tests or survey forms, online order forms and etc. Form Maker includes various types of fields which can be modified and/or edited.
Whether you are a WordPress beginner or a web guru, Form Maker is the perfect choice. The dynamic web form builder tool comes with clean visual tools and options, and you do not need to have any web development skills to build a form.
-
How can I create a contact form with Form Maker?
-
Navigate to Form Maker > Forms page to build your very first contact form. This contact form creator plugin provides a few sample forms, which you can quickly edit and publish.
Using Form Maker > Forms page, you can manage existing forms, perform Bulk Actions, such as Publish, Unpublish, Duplicate or Delete. Select the necessary form, choose the bulk action, then press Apply. Also, you can search for your contact form by writing its title in the top Search input.
Press Add New button from Forms page, and you will be redirected to Form Editor page. Make sure to write a Title for this contact form, then choose the Theme which sets the appearance of your form. In case you wish to display the contact form with the same style as your website theme, select Inherit From Website Theme option from Theme select box.
To add a new field with this application form creator, drag New Field button to the area where you wish to place the field. The field editor toolbox of Form Maker will be opened automatically. Click on the field set from which you are going to choose the form field, for instance, User Info Fields. Press Name button from this field set to add a Name input to your form. Then click Add and the field will be placed to the area of the form you selected initially.
It is also possible to search among the form builder fields when adding a new field to your form. Use Filter input at the top left corner of fields toolbox. For example, you can search “phone” and all Phone fields will be filtered.
-
Can I add a custom header with text and image above my contact form?
-
This dynamic contact form builder lets you have a nice header section on your forms, which can contain additional content, as well as images with animations. Click on Form Header bar of your form to open its toolbox and provide a Title. This is the form heading, which will appear above your form. In addition, you can write a Description to appear right below the Title of your form. This comes handy, in case you need to write an introduction for your form.
You can also have an image on your form header and set it to appear with an animation effect. Press Add Image button to upload and select a picture from WordPress Media Library. Then choose the animation effect using Image Animation option.
In case you don’t want the Header Image of your forms to appear on smartphones and tablets, mark Hide Image on Mobile option as checked.
Make sure to Publish/Update the form to save the change you made.
-
Does Form Maker support conditional logic and how can I use it?
-
Yes, another fantastic feature of this custom form creator plugin is its Conditional Fields. This lets you show or hide fields of your form based on certain selections submitter makes.
The structure of conditional fields in this contact form generator form builder is the following: You can specify and/or show/hide a field, when condition is true and provide conditions below, e.g. Show “How many visitors will you have” if “Will you have visitors” is “Yes”.
Go to Form Options of your form, then click Conditional Fields tab to start the setup. Press Add Condition button to configure the first condition of your form.
Show/Hide select box of this form builder plugin represents the action which will be completed, if all or any of the condition statements are fulfilled. Use the second drop-down menu to select the form builder field which will be shown or hidden.
Click the little Plus (+) icon to add the statement of your form condition.
For example, let’s assume there is a Single Choice field on your form titled Inquiry type. And you wish to show Message field in case users choose Support Request as the type of their inquiry. The condition you configure needs to have the following logic:
Show [Message] if [all] of the following match:
[Inquiry type] is [Support request]Make sure to hit Update after setting up Conditional Fields on your Form Maker.
-
What styling options do the forms include?
-
This secure form builder plugin comes with 14 customizable themes, which you can use to design your forms. Each theme of Form Maker provides a set of user-friendly options to change font size, alignment of the form, colors, modify paddings and more. You can edit the existing themes, or create your own by clicking Add New button.
To set a initial default theme for your forms, press on the star icon next to the theme you would like to use. You can always change the theme by editing your forms.
Options of Form Maker Themes are divided into the following sections:
- Global Parameters
- Form Header
- Content
- Inputbox
- Choices (Multiple and Single)
- General Buttons
- Pagination
- Form Buttons
- Close (Minimize) Button
- Minimize Text
- Other
- Custom CSS
You can preview the design of each web form theme under Preview block. In case you created forms with multiple pages, you can change its Pagination Type, setting it to Step, Percentage or None.
Custom CSS option in Themes of this offline form builder lets you write additional CSS code and customize your forms further. All CSS rules apply to this editor. Make sure to press Save after modifying the form theme.
-
Does Form Maker use auto-respondent feature?
-
You can use Email Options of Form Maker to send a fully customizable letter to the submitter. The entries can be included within the email. Just select the form you want to edit, then navigate to Form Options > Email Options.
This html5 form builder plugin lets you send submitted information to one or multiple email addresses. Furthermore, you can also send a confirmation email to the submitter and let them know you have received their application.
Enable Send E-mail from Form Options > Email Options tab and start configuring mailing settings. Most options require the same configuration for Email to Administrator and Email to User on the forms. However, there are a few settings which are unique.
Email to Administrator
This section of Email Options allows you to set up notifications of form submissions for website owners.
Email to User
Send to. Use this setting to select the email field of your form, to which the submissions will be sent.
Important! In case you do not have an email input created from User Info Fields > Email type on your form, the following error message will appear:
"There is no email field".
Email Verification. Activate this option, in case you would like the users to verify their email addresses. If it’s enabled, the user email will contain a verification link. Clicking on this link set the user email address as verified.
Verification link expires in. Use this option to specify a time period (hours), during which the user will be able to verify their email address.
Edit Post. Click this link to edit the content of Email Verification post. This is is the page, where users will be redirected after they click on the verification link in user email.
-
Can I create an online order form with this plugin?
-
Payment support is available in the Premium version of the plugin.
In order to have a functional payment form, first and foremost, you need to have Payment Fields added to it. This way, Form Maker plugin will turn into an online order form creator quickly and easily. Build compact shopping forms, hotel reservation, online application or ticket sales forms with this feature.
Note: You need to set up Form Options > Payment Options of your form in order to receive payments on your account. Follow the steps described on this section to do that.
Configuring Payment Options, you can use Form Maker as an order form generator and let users make payments through your form. Default payment gateway of Form Maker is PayPal. Select PayPal as Payment Method from Form Options > Payment Options tab and configure corresponding options.
Also, you can easily integrate the forms builder plugin with Stripe using its Stripe Integration extension ( Available in Plugins Bundle ).
Payment Currency. Choose the currency to be used for the payments made through your form. Note, that the selected currency symbol will only display on the front-end of the published form.
Tax (%). Specify the percentage of the tax for your payment form. It will be calculated from the total payment amount of your form, and will be added to the grand total.
Checkout Mode. Select the checkout mode for your form. Testmode will display PayPal Sandbox after submission, which allows you to run payment tests. When you are ready to receive payments, enable Production mode.
Paypal email. Provide the email address of a valid PayPal account. This account will be used as the recipient of payments through your form.
-
Where can I check the submissions of my forms?
-
Submissions page of this HTML form generator plugin lets you view the full record of submissions of each web form. Choose your form from Select a form drop-down box to display its submitted information. Furthermore, you are able to view Statistics of Single/Multiple Choice and Select Box fields.
Entries / Conversion Rate / Views. These attributes of Submissions page will help you quickly view the statistics of the selected form.
Export to CSV / Export to XML. You are able to download all submissions of each contact form in CSV or XML format by clicking on these buttons.
Show Filters. Form Maker lets you filter form submissions by values provided by user, e.g. submitter’s email address, name and more. Press Show Filters button on form submissions, write the values you wish to search with, then press Search. Click Reset button to clear the filters.
Add/Remove Columns. This button will help you customize the columns which display in submissions of the selected contact form. Click on the button and unmark the columns you wish to hide.
Note: Adding/Removing columns does not delete columns from the submissions table of your contact forms. It just hides them until you activate them again.
Block IPs / Unblock IPs. In case you are receiving spam submissions from certain IP addresses, you can block these addresses. Mark all spam submissions as checked, choose Block IPs option from Bulk Actions and press Apply. You are able to unblock these IP addresses anytime.
Delete. If you wish to remove some or all submissions of a contact form, mark them as checked and select Delete option from Bulk Actions. Clicking Apply will delete these entries permanently.
-
Can user be redirected to another page after submitting the form?
-
Form Maker plugin allows you to configure different actions which occur after form submission. For instance, you can display a "Thank you" message after users submit the form, or redirect them to another page, or more.
Navigate to Form Options > Actions After Submissions tab, and select one of the options below to set up the action that occurs after users submit your form.
- Stay on Form. This action will reload the form page and keep the submitter on the same page.
- Post. Select this option to redirect users to a specific post after they hit Submit. You will then be able to select the post from Post dropdown menu.
- Page. You can also redirect users to a selected page. Choose this option and specify the destination using Page dropdown menu.
- Custom text. Use this action in case you wish to display a "Thank you" message after users submit the form. The editor box accepts text, basic HTML, as well as values of form fields. Include them to the content by pressing on the top buttons indicating form fields.
- URL. Configure redirection from your forms to any page with this action after submission. Mark URL option, then provide the absolute path of the link to the input that appears.
-
What verification methods does Form Maker use?
-
Form Maker uses modern verification methods, such as ReCaptcha and invisible ReCaptcha. Please note that will need to obtain ReCaptcha keys to use these options. Otherwise you can use Simple Captcha and Arithmetical Captcha which use standard word verification and arithmetical expressions respectively.
-
Can I use Form Maker to create a registration form?
-
You can register users on your website with the help of Form Maker WordPress Registration Extension ( Available in Plugins Bundle ). Install the Extension and use it alongside the free version of Form Maker plugin.
You are able to ask users to provide username, email address and password for their account. The registration of users is done upon completing the form created by this visual form builder plugin.
-
Is it possible to publish a contact form as a widget?
-
You can publish your form not only using Display Options of the web form builder tool, but also as a widget. Go to Appearance > Widgets page to place your form on any widget area of your website theme.
Search for Form Maker widget and drag it to the widget area where you wish to place your form. Specify a Title for the widget and choose the form you wish to publish. Press Save after making these changes.
-
Can the form submissions be shown to site visitors?
-
Premium version of Form Maker plugin allows you to publish submissions on front-end of your website.
This form creator plugin lets you select user roles which will be able to view the published submissions. This can be done from Form Options > General Options section. Also, in the same section, you are able to choose fields to hide from front-end submissions.
Firstly, add/edit the page or post, where you wish to publish the submissions of form. Then press Add Submission button from the top of the post editor.
Select a Form. Use this drop-down to choose the form, submissions of which you would like to publish.
Select Date Range. You can display form submissions from a specific date range. Use this option to select From and To dates.
Select fields. Use this option to choose which columns to show on the form. Uncheck the options, which you need to hide on front-end submissions.
Export to / Show. These two settings are responsible for showing the rest of the attributes of front-end submissions. You can enable/disable CSV/XML export buttons, Statistics, Views, Conversion Rate and other additional information.
After configuring all necessary options, press Insert. Publish your page with form submissions, and you will be able to view them on front-end.
-
Can I let users choose between PayPal or offline payments when submitting the form?
-
Premium version of this handy forms plugin has the features and functions to create PayPal forms. You need to use Conditional Fields and Payment Fields of the plugin. Here are the necessary steps.
Firstly, add one Single Choice field from Basic Fields of Form Maker plugin. It should contain the following two options:
- Pay with PayPal
- Pay offline
Afterwards, add two sets of almost identical fields, one of them created with regular form fields, second – with Payment fields.
Then you can set conditions from Form Options > Conditional Fields, if the user chooses PayPal, payment fields will appear, otherwise, regular fields will.
The user will not be redirected to PayPal if they make their selections using regular form fields.
-
How can a migrate Form Maker from one site to another?
-
If you want to migrate Form Maker database tables from one WordPress site to another, you need to follow the instructions below.
Please uninstall Form Maker if you have it installed on your second site first, then proceed with these steps:
On your first WordPress site:
- Go to PHPMyAdmin of your site,
- open your WordPress site database,
- select Export menu item,
- change the radio button from Quick to Custom,
- unselect all tables and select the following 7 tables:
[wp1_prefix]_formmaker
[wp1_prefix]_formmaker_blocked
[wp1_prefix]_formmaker_query
[wp1_prefix]_formmaker_sessions
[wp1_prefix]_formmaker_submits
[wp1_prefix]_formmaker_themes
[wp1_prefix]_formmaker_views(where [wp1_prefix] is your WordPress database prefix)
- scroll all the way down and press the Go button. This should export an SQL file containing those 7 tables.
On your second WordPress site:
- Go to your WordPress database,
- select Import menu item,
- browse for the exported SQL file,
- scroll all the way down and press Go button. This should import Form Maker tables to your WordPress database.
Now you need to change the prefix for those tables to the one that is set for your second WordPress database.
- Select [wp1_prefix]_formmaker table from the left pane of PHPMyAdmin of your second WordPress database,
- select Operations menu item from the top menu
- scroll to Table Options box and edit the value of Rename table to field with the second WordPress database prefix, so that the table name now looks like this: [wp2_prefix]_formmaker (where [wp2_prefix] is your second WordPress database prefix)
- do the same for other 6 tables.
- go to your second WordPress administration panel and install the Form Maker.
That’s it! Now you should have your forms, submissions, and themes all set up.
-
Characters in the submission CSV file do not appear correctly. How can I fix this?
-
Please note, that this problem is not caused by Form Maker plugin. It is rather a formatting issue in Excel. However, you can prevent it the following way:
- Please open a new Microsoft Excel document first. Then go to Data tab from the menu and click on From Text.
- Choose the CSV file you need to view. You’ll see a pop-up window with several options, you’ll find the File Origin option along with them.
- Please select Unicode (UTF-8) for this dropdown and click Next if you need to edit other options, or just Finish to insert the document.
The special characters in the CSV submissions of your contact forms should appear correctly afterwards.
-
I do not receive any submission emails of my forms. How can this be fixed?
-
This might be a problem related to the hosting configurations of your website. You can check that the following way.
Please install WP SMTP plugin and go to Settings > WP SMTP page. Scroll down to the bottom and send a test mail to your email address.
If the test email will be sent, then the issue is triggered by Form Maker plugin. Please contact 10Web Customer Care at www.ads-software.com Support Forums. Our developers will have a closer look.
But if the test mail fails, the problem is on the server of your website. Please contact your hosting provider in this case, and ask them to enable mail functions on your site.
-
My forms do not submit due to Javascript errors. How can they be eliminated?
-
This problem could be related to permission settings of Form Maker files on your web server. Please check that the following way.
Connect to your website files via FTP connection and open the following two directories:
wp-content/uploads/form-maker-frontend/js/
wp-content/uploads/form-maker-frontend/css/Please make sure all .css and .js files in these folders have their permissions set to 777.
If the permissions are correct, please do not hesitate to contact 10Web Customer Care at www.ads-software.com Support Forums.
-
Is it possible to pass parameters from the page URL to form fields?
-
To fill in values of parameters from a URL into Form Maker fields, it is necessary to implement a custom script. Please navigate to Form Options > Javascript page and add the following code inside before_load() function:
function getParameterByName(name, url) { if (!url) { url = window.location.href; } name = name.replace(/[[]]/g, "$&"); var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"), results = regex.exec(url); if (!results) return null; if (!results[2]) return ''; return decodeURIComponent(results[2].replace('/+/g', " ")); } jQuery("#{{field_id}}").val(getParameterByName("{{param_name}}")); jQuery("#{{field_id}}").attr("class", "input_active");Where {{field_id}} is the ID of the field you wish to prefill. Also, {{param_name}} is the name of the parameter in the URL.
Reviews
Contributors & Developers
“Form Maker by 10Web – Mobile-Friendly Drag & Drop Contact Form Builder” is open source software. The following people have contributed to this plugin.
Contributors“Form Maker by 10Web – Mobile-Friendly Drag & Drop Contact Form Builder” has been translated into 4 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.15.30
- Fixed: Security issue fix.
1.15.29
- Fixed: Textarea input issue.
1.15.28
- Fixed: Security issue.
1.15.27
- Fixed: Security issue.
1.15.26
- Fixed: Security issue.
1.15.25
- Fixed: Name field sanitize fix.
1.15.24
- Fixed: Fields labels sanitize
1.15.23
- Fixed: Vulnerability issue fix.
- Fixed: USD currency typo.
- Fixed: Stripe Recaptcha conflict.
1.15.22
- Fixed: Vulnerability issue fix.
1.15.21
- Fixed: Captcha field security issue.
1.15.20
- Fixed: Signature field security issue.
1.15.19
- Fixed: Security issues.
1.15.18
- Fixed: CMS Timezone in submissions.
- Fixed: Conflict with Elementor latest version.
1.15.17
- Fixed: Not required Single line text field with regular expression.
- Fixed: Broken access control vulnerabilities.
1.15.16
- Fixed: Date field validation with specified maximum date.
- Fixed: Default values for Name field on form reset.
1.15.15
- Fixed: Compatibility with PHP v8.2.
1.15.14
- Fixed: Fields default values on form reset.
- Fixed: Conditional logic with Date of birth field.
1.15.13
- Fixed: Popup forms.
1.15.12
- Fixed: Conditional logic on form reset.
- Fixed: Form submit in some cases.
1.15.11
- Fixed: Form loading in some cases.
1.15.10
- Fixed: Widget deprecation.
- Fixed: Deprecation errors.
1.15.9
- Fixed: Minor bug.
1.15.8
- Fixed: Date range field with empty min/max dates.
- Fixed: Conditional fields issue for Date of Birth field, if the field is the first field.
1.15.7
- Added: 10Web Booster integration.
- Fixed: Special chars in exported submission.
- Fixed: PDF link in submission.
1.15.6
- Fixed: Security vulnerability.
- Fixed: Compatibility with Elementor latest version.
1.15.5
- Improved: Show customer info in Stripe payments.
- Fixed: Number field validation.
- Fixed: Alignment of Fields with mini labels.
- Fixed: Conditional fields with options from DB.
1.15.4
- Improved: Fields alignment in different cases.
- Fixed: Page url placeholder with ajax submit.
- Fixed: Pure textarea for Email body with disabled HTML editor.
- Fixed: Allow TABLE tag in custom text after submit.
1.15.3
- Improved: Allow HTML in choices fields labels.
- Fixed: Responsiveness issue with 2 columns.
- Fixed: Form submit on cached pages.
1.15.2
- Improved: Allow HTML tags in Paragraph text field.
- Fixed: Date field validation with y+m format.
1.15.1
- Fixed: Date field validation.
1.15.0
- Improved: Date field with all date formats.
- Fixed: Action after submission with custom text for popup forms.
- Fixed: Show form on button click for the second time.
1.14.12
- Fixed: XSS vulnerability.
1.14.11
- Added: Option to not send Email with payment information.
- Improved: Cancel Stripe transaction if an error occurs while submitting a form.
- Fixed: Submissions count in list.
1.14.10
- Improved: FM Cookie init process.
- Fixed: Stripe transaction worked in case of form not submitted.
- Fixed: Conditions with Hidden field.
- Fixed: Conditions with Send a copy field.
- Fixed: Statistics button with Twenty Twenty-Two theme.
- Fixed: Conditional emails issue with multiple selected options.
- Fixed: Signature in PDF.
- Fixed: Theme saving from form.
1.14.9
- Fixed: Clean Cookies DB table.
- Fixed: Create cookie only on pages with form.
- Fixed: Issue on Settings tab.
- Fixed: Slider field on mobiles.
- Fixed: Styles in Custom text after submit.
- Fixed: Do not show message on browser back, when action after submit is redirect.
- Fixed: Show Ask question menu only for administrators.
- Fixed: Auto Generate Layout “On” disappeared on export/import.
1.14.8
- Fixed: Signature field after saving the form with Save progress.
- Fixed: Styles on the conditionals page.
- Fixed: The 1st option of Select field always takes the value if Options Value is enabled.
- Fixed: More than one required Address field in a form.
- Fixed: Do not proceed Stripe payment if file exceeds the allowed size.
- Fixed: Swedish translation.
1.14.7
- Added: Provide a function to show popup form on button click.
- Improved: Make it possible to change currency with none payment.
- Improved: Translatable recaptcha.
- Fixed: Condition hidden address field failed the form submissions if marked as required.
- Fixed: Payment options default values.
- Fixed: Privacy policy links.
1.14.6
- Improved: Updated js libs.
- Improved: Show Stripe payment transaction ID on submissions page.
- Fixed: Allow all fields in conditional fields list.
- Fixed: Conditional fields logic issue.
- Fixed: Condition with “Send a copy” field.
- Fixed: Issue with Product quantity default value.
- Fixed: Saving email in conditional emails.
- Fixed: Do not pass invalid card data to Stripe.
- Fixed: Save user email and pas to Stripe.
- Fixed: Saving email in conditional emails.
- Fixed: Added all fields to Calculator extension.
1.14.5
- Fixed: Form submit required fields issue.
1.14.4
- Added: The Ghana Cedi to currencies list.
- Fixed: Arithmetic Captcha.
- Fixed: Date field default values with -1m, +1m placeholders.
- Fixed: Do not submit the form with an empty quantity.
- Fixed: Auto-hide for not embedded forms.
- Fixed: Minor styles.
1.14.3
- Added: Possibility to set different verification messages for different forms.
- Added: Total field for Stripe in submissions.
- Added: All fields to the show/hide list of conditions.
- Improved: Load time on frontend.
- Fixed: Stripe with Captcha in a form.
- Fixed: Minor vulnerabilities.
- Fixed: SQL injections.
- Fixed: Update payment in submitted data when changing amount from Stripe.
- Fixed: Checking of DB user privileges.
- Fixed: Do not shake Scrollbox form when an error message appears.
1.14.2
- Fixed: Submit / Reset button in Conditional fields.
1.14.1
- Fixed: Select, radio, checkbox fields.
1.14.0
- Added: Moosend integration.
- Added: An option to show the choice label or value.
- Added: An option to send email to the admin after payment.
- Added: Whole address fields in condition.
- Improved: Changed DB structure.
- Improved: Export as csv from front.
- Fixed: Added validation for Date field.
- Fixed: Date of birth field error messages.
- Fixed: PHP Validation for address fields.
- Fixed: Minor issue with cookies.
- Fixed: Conditional fields after adding a new option.
1.13.60
- Fixed: Email field error message alignment.
- Fixed: XSS vulnerability.
1.13.59
- Added: Functionality to change payment status from submissions list.
- Added: Option to save submission after payment.
- Fixed: Using of quotes in field labels.
- Fixed: Show verification mark in exported submissions.
- Fixed: Filter by verified emails.
- Fixed: Using HTML field in the condition.
- Fixed: “Email from” saving issue.
- Fixed: Address field validation.
- Fixed: Minor bugs.
1.13.58
- Added: Signature field.
- Fixed: Arithmetic Captcha with PHP8.
- Fixed: Date range bug with changed date format.
- Fixed: Autofill Date field data from the URL.
- Fixed: Do not allow to submit the form with partly filled DOB fields.
- Fixed: Choices fields statistics styles on Safari.
- Fixed: Removed Elementor deprecated classes.
1.13.57
- Fixed: XSS vulnerability.
1.13.56
- Fixed: Show Single/Multiple choices labels instead of values in Email, Submission.
- Fixed: Submitting form on multisite.
- Fixed: Redirection with placeholders with ajax submit.
- Fixed: Appearance page styles.
- Fixed: Notices on PHP 8.
- Fixed: Address field conditions.
- Fixed: Compatibility for websites hosted on wordpress.com.
- Fixed: Email From value after deleting Email field.
1.13.55
- Added: Top scroll bar for front submissions.
- Added: Possibility to add minimal values for date of birth field.
- Added: Possibility to autofill form fields data from the URL.
- Fixed: Fields alignment in some cases.
- Fixed: Compatibility with PHP 8.
- Fixed: Error messages position for confirmation fields.
- Fixed: Progress bar for pagination.
1.13.54
- Added: Message if there is no permission to access DB on update.
- Added: Option to send email to the user after payment.
- Added: Placeholders functionality for Reply to.
- Fixed: Conditional logic for Address fields.
- Fixed: Bug connected with “Limit of Selected Choices” option.
- Fixed: Regular expression for none required fields.
- Fixed: Use payment fields without any payment system.
1.13.53
- Added: Option to add label for Stripe field.
- Added: Option to capture charge immediately or not.
- Fixed: Saving URLs in custom javascript.
- Fixed: The HTML structured labels.
- Fixed: Quick edit buttons in html editor for text mode.
- Fixed: After submission message for non-embedded forms.
- Fixed: Required fields message styles with hidden labels.
1.13.52
- Improved: Use cookie instead of session.
- Fixed: Conflict with minifying plugins.
- Fixed: Email field styles.
1.13.51
- Added: Possibility to add time field in a condition.
- Added: Option to hide total field currency.
- Added: Placeholder for submission date.
- Updated: Currencies list.
- Fixed: Styles for submissions pagination.
- Fixed: Editor buttons for HTML field.
- Fixed: Uploaded file link in generated post content.
- Fixed: Long labels alignment on mobiles.
- Fixed: Range field styles.
- Fixed: Styles for long text in submissions.
- Fixed: Viewing files in submissions.
1.13.50
- Added: Placeholders functionality for the hidden input value.
- Fixed: Removing special characters from filename.
- Fixed: not emptying Arithmetic Captcha input field on Reset.
- Fixed: the position of “Other” option in Multiple Choice field.
1.13.49
- Added: Characters limit option for Paragraph field.
- Added: Limitation option for multiple choice.
- Updated: jQuery UI library.
- Fixed: Scroll page only for embedded forms.
- Fixed: Field validation message position for a field with left-aligned labels.
1.13.48
- Updated: Fancybox library.
- Fixed: Do not execute after_submit if captcha is not passed.
- Fixed: Conditional fields with & symbol in single/multiple choice fields.
- Fixed: Do not show success message on redirecting to the other page.
- Fixed: Non editable forms in some cases.
1.13.47
- Improved: Allow using html as field label.
- Improved: Added functionality to use shortcode in email body.
- Fixed: Middle name in email.
1.13.46
- Fixed: File upload with a space in the filename.
- Fixed: Scroll to message after form submit.
- Fixed: Number field styles.
- Fixed: Do not show a success message if there is no form in a popup.
- Fixed: Single choice, Multiple choice field styles.
1.13.45
- Fixed: Popup forms on every page.
- Fixed: MySQLMapping with ‘-‘ sign in table name.
- Fixed: Name, Date range fields styles.
- Fixed: Removing slashes from text field.
- Fixed: Email subject with symbols.
- Fixed: Number field on Firefox.
- Improved: JS error from third party plugin should not affect on the form load.
1.13.44
- Fixed: Saving Recaptcha type.
- Fixed: Saving Select options from DB.
1.13.43
- Fixed: Bug on exporting submissions.
1.13.42
- Fixed: Conflicts with WP5.5.
1.13.41
- Fixed: Functionality to hide “Stars” field label.
- Fixed: Redirect to PayPal after Ajax submit.
- Fixed: Remove p tags from “Paragraph text” field when email is in text mode.
- Fixed: Allow apostrophe in email address.
- Fixed: Conflicts with WP5.5.
- Fixed: Conflicts with PHP7.4.
1.13.40
- Fixed: Security issue.
1.13.39
- Fixed: Submissions export.
- Fixed: Captcha with ajax submit.
- Fixed: Use WP Timezone for showing submission date.
- Fixed: Select Options from DB.
- Fixed: Date range values saving.
1.13.38
- Fixed: Bug on conditional fields.
- Fixed: Bug on inserting demo forms.
1.13.37
- Fixed: Bug on empty field validation.
1.13.36
- Fixed: Security issue.
1.13.35
- Fixed: Bug on Google reCapthcha.
- Fixed: Bug on selecting options from database.
1.13.34
- Added: Option to limit the number of submissions.
- Added: Functionality to add placeholders in a redirect URL after submitting.
- Added: Croatian kuna and Pakistani Rupee to currencies list.
- Fixed: Cases when js files are blocked from htaccess.
- Fixed: Saving the theme with empty lines in Custom CSS.
- Fixed: ‘Other’ option from multiple-choice as a conditional field.
- Fixed: GDPR Checkbox in Internet Explorer 11.
- Fixed: Error message for File upload field.
1.13.33
- Removed: Dismissable notification about new offer by 10Web.
1.13.32
- Added: Dismissable notification about new offer by 10Web.
1.13.31
- Fixed: Bug on Google reCapthcha v3.
- Fixed: Upload file broken link in post content (Post Generation extension).
1.13.30
- Improved: Security.
- Fixed: Make Slider field to work with floating steps.
- Fixed: Paypal checkout with empty quantity.
- Fixed: Labels ordering after page drag&drop.
1.13.29
- Removed: Banner to install Image optimizer.
1.13.28
- Fixed: Statistics for multiple choice logic.
1.13.27
- Added: Option to disable shake effect on error.
- Fixed: Multiple choice fields styles on IE11.
- Fixed: Show error message for blocked IPs.
- Fixed: Do not show deleted fields in placeholders list.
1.13.26
- Fixed: Uploaded file url in email.
1.13.25
- Fixed: Issue with saving a form with non Unicode characters.
1.13.24
- Fixed: Minor bug.
1.13.23
- Added: Flush Rewrite Rules for multisite.
- Added: South Sudan to Address and Country List fields.
- Improved: Include Google Fonts only if used by a form on that page.
- Fixed: + sign in Regular Expressions.
- Fixed: Recaptcha with AJAX submit.
- Fixed: Row maximum width.
- Fixed: Placeholder text color.
- Fixed: PHP validation issue on an empty non-required email field.
1.13.22
- Added: New Extension: Form Maker Webhooks.
- Added: Message about missing Stripe keys.
- Improved: Email field validation for Cyrillic.
- Fixed: Allow + sign in password for connecting to remote DB in MySQL mapping.
1.13.21
- Added: “Custom text” in “Action after submission” for not embedded forms.
- Improved: Generated JS/CSS files fallback.
- Changed: Do not show confirmation alert on deleting empty columns.
- Fixed: Submitting a form with a value equal to the placeholder.
- Fixed: Recaptcha load issue with slow internet.
- Fixed: Show the unpublished form message only to the administrator.
- Fixed: Pagination styles for Form Maker admin pages.
- Fixed: Importing submissions of multiple forms at once.
- Fixed: Saving IP on “Block IPs” page.
- Fixed: Shortcode buttons behavior in Text widget of Divi Builder.
- Fixed: Condition with line break in Textarea default value.
- Fixed: Upload file URL in the email when Save Uploads is disabled.
1.13.20
- Added: Ask a question button.
1.13.19
- Removed: Webinar banner.
1.13.18
- Fixed: Conflict with common mod_security rules.
1.13.17
- Fixed: Spam protection.
- Fixed: Counting form views.
- Fixed: Error message on submitting form with existing username.
1.13.16
- Added: Webinar banner.
1.13.15
- Added: Use AJAX to submit forms (optional).
- Added: Additional spam protection (optional).
- Updated: PO files.
- Improved: Email delivery functionality.
- Fixed: Disable the submit button with deactivated Privacy options.
- Fixed: Empty time field in Submissions.
- Fixed: Recaptcha responsiveness.
- Fixed: Do not include dashicons to front.
1.13.14
- Fixed: Action after submission for cached pages.
1.13.12
- Added: “Get Free Ebook” page on activation.
- Added: Integration with reCaptcha v3.
- Added: Fields placeholder functionality for Email to Admin.
- Fixed: Disable auto fill for Date field.
- Fixed: Pagination.
- Changed: Banner text.
1.13.10
- Fixed: Page title in progress bar.
- Fixed: Option for selecting posts/pages to display Popup, Topbar, and Scrollbox forms.
1.13.9
- Fixed: Issue with saving themes.
1.13.8
- Fixed: Form submit bug.
1.13.7
- Added: Support for ‘all’ placeholder in actions after submission.
- Added: Provinces for Canada.
- Improved: Spam protection.
- Improved: Minify js, css.
- Changed: Some country names.
- Fixed: Two required “Table of fields” fields on a page.
- Fixed: Error on uninstalling from multisite.
- Fixed: Preview in themes edit page.
- Fixed: User guide links for tabs in form edit page.
- Fixed: Empty Simple Captcha input after form reset.
- Fixed: Remove unnecessary container from placeholders popup.
1.13.6
- Fixed: Payment info is not retrieved.
1.13.5
- Fixed: CSRF issue.
- Added: Banner to install 10Web manager.
1.13.4
- Fixed: Vulnerability on submissions page.
1.13.3
- Added: Functionality to add placeholders in “Select options from database” Where selector.
- Added: Functionality to use “Star rating” as a condition.
- Fixed: Security issue.
- Fixed: Link for attachment in email.
- Fixed: Allow “0” value for required fields.
- Fixed: Don’t use the same title for the duplicated form.
- Fixed: Adding field to incorrect position.
- Fixed: Scroll to required address field.
- Fixed: Broken multiple pages.
- Fixed: MySQL mapping edit functionality.
- Fixed: Multisite support for add-ons.
- Fixed: Saving advanced layout.
- Fixed: 0 value is not saved in submissions for Payment single choice and Shipping fields.
1.13.2
- Changed: Links to 10Web.io.
1.13.1
- Fixed: Bug on checking if Address field is required.
1.13.0
- Added: Enable/Disable option for Form header.
- Added: Tax option for Stripe payments.
- Added: “Class name” option for “Single Line Text” field to allow add a css class for the field.
- Added: “Palestine” to country list field.
- Changed: Form editing page layout.
- Changed: Form Revisions functionality.
- Changed: Settings (Form Options) tab new design.
- Changed: Form Publishing tab new design.
- Changed: Selecting a Theme moved to Appearance.
- Changed: Make email options a separate tab.
- Changed: Remove required mark color from “Default” and “Inherit from site” themes.
- Changed: Inherit styles (font, color) from Elementor for Form maker widget.
- Fixed: Try to reproduce, try/catch curl part of code.
- Fixed: Requirement of table field should be affected on all rows of it.
- Fixed: The Like/Starting With options in WHERE of Select options from Database.
- Fixed: Remove the link of the word “Privacy Policy” when there is no Privacy Policy page.
- Fixed: Styles for rtl languages.
- Fixed: Addons settings for duplicated forms.
- Fixed: Required validation not allow space.
- Fixed: Error when clicking allow or skip to collect some usage data more then once.
1.12.42
- Fixed: Remove the link from “Privacy Policy” text in the form when there is no Privacy Policy page.
1.12.41
- Added: WHERE selectors in “Options from database” (Select, Single and Multiple choice fields).
- Added: Placeholders (User ID, Submitter’s IP, etc.) in WHERE clause in “Options from database” and MySQL Mapping.
- Improved: Parsing images in post content in Post Generation extension.
- Improved: Automatically deactivate plugin after uninstall.
- Fixed: Scroll issues on Safari (MacOS).
- Fixed: “Receive Copy” field checkbox with Form maker some themes.
- Fixed: “Custom text” after form submit.
1.12.39
- Added: Drag & Drop of Columns in form editor
- Added: Drag & Drop of Pages in form editor
- Added: New icon in Elementor plugin
- Improved: Drag & Drop of fields in form editor
- Fixed: Conditional fields flickering during page loading
1.12.38
- Improved: GDPR compliance options.
- Added: Step option for slider field.
- Fixed: Error on form front end when Privacy Policy checkbox is enabled.
- Fixed: Bug on Actions after submission when Redirect to URL option is empty.
- Fixed: Notice on form submit.
- Fixed: Minor issues on Themes.
1.12.37
- Fixed: Compatibility with PHP version 5.3.
1.12.36
- Improved: Uninstall Form Maker interface and texts.
- Fixed: “New Form Field” button drag and drop issue in Firefox and Safari.
- Fixed: Do not show hidden amounts in total.
- Fixed: Failed to import form submissions when there is a single quote in the form title.
- Fixed: Can not submit contact form when there is a condition on stripe field and stripe is not visible.
- Added: GDPR compliance required checkbox on the front end.
- Added: Warn user if the email address does not belong to the site domain.
1.12.35
- Fixed: PDF should be generated even if sending emails is off.
- Fixed: Form field validation issues on multi-page forms.
- Fixed: Issue with Exporting/Importing a form with special characters in header.
1.12.34
- Added: Additional security check to block form submissions from bots.
- Improved: Submissions CSV/XML export for bigger forms.
- Improved: Rendering of forms in Elementor front-end builder preview.
- Improved: Optimized the back end Scripts and CSS for faster loading.
- Fixed: Form Submissions page responsiveness issue on mobile devices.
1.12.33
- Added: Option to enable/disable WP Editor.
- Added: Additional security checks against bots.
- Changed: Form field validation on form options page.
- Fixed: Error on deactivation.
- Fixed: Port for connecting to a remote Database with SQL mapping.
- Fixed: Displaying Form on all posts instead of the selected.
- Fixed: Filled values of payment form fields should not be lost on an error.
- Fixed: Form is not saved if you click Publish before the page is loaded.
- Fixed: Table of fields validation on form submission.
- Fixed: Add shortcode functionality on Beaver, Elementor, SiteOrigin and Visual Composer builders.
- Fixed: If you Sort/Filter the data via some column, then hit next page button, the sort reverts to the default sort order.
- Fixed: Select all in Submissions should apply to the current page only.
- Fixed: Do not change the page after IP block in submissions page.
- Fixed: Do not change the page after deleting submission in submissions page.
1.12.32
- Fixed: Include styles/scripts on form pages only.
1.12.31
- Improved: CSV, XML export.
- Improved: default email design
- Improved: Minor improvements in email options
- Fixed: PHP validation for email.
- Fixed: Preserve the list of columns displayed when changing the page.
- Fixed: Do not display ScrollBox form after Successful submission.
1.12.30
- Changed: Separate buttons for deactivation.
1.12.29
- Fixed: Bug on empty values for some form field types.
1.12.28
- Added: Custom javascript event, occurs after form is submitted.
- Changed: Code structure refactoring.
- Fixed: Bug on required form fields PHP validation.
- Fixed: Bug on saving a theme.
1.12.27
- Added: Help and suggestions text for Privacy Policy (for GDPR compliance)
- Added: Privacy related text to readme.
1.12.26
- Fixed: Vulnerabilities reported by Neven Biruski from DefenseCode (using the tool ThunderScan).
- Fixed: “The loopback request to your site failed” error.
1.12.25
- Changed: Updated translations.
- Added: Gutenberg integration.
- Fixed: Required mark for “Receive Copy” form field.
- Fixed: Bug on selecting options from database.
1.12.24
- Minor fix: an incorrect link
1.12.23
- Improved: Insert placeholder functionality.
- Fixed: Action after submission text for popup forms.
- Fixed: Do not allow negative numbers as quantity.
- Added: Loading for add-ons options.
- Added: Premium version page new style.
- Added: Add-ons page new style.
- Fixed: Submission id bug.
- Fixed: Security issue reported by Sairam Jetty.
1.12.22
- Fixed: Security issue with CSV export.
1.12.21
- Changed: DB field length.
1.12.20
- Added: New file types for Form Maker file upload form field.
- Improved: Editing empty mini labels.
- Fixed: Form Submissions CSV export.
1.12.19
- Fixed: Form Submissions table view for long texts.
- Fixed: Displaying phone field value in form email notification.
- Fixed: Bug on deleting a Page break.
1.12.18
- Changed: improved Form Submissions view: added tooltips for long labels of form fields.
- Added: detailed descriptions of form fields inside the form editor
- Fixed: UTF-8 text in Email body.
1.12.17
- Fixed: UTF-8 text for Email subject and Email from name.
1.12.16
- Improved: Email functionality of Form Maker.
- Fixed: Multiple choice and single choice with long labels.
- Fixed: Form submissions CSV export with UTF-8 encoding.
1.12.15
- Fixed: Error on adding a form field.
1.12.14
- Fixed: Form submissions page.
1.12.13
- Fixed: Bug on Popup forms on mobile.
- Fixed: Major bug.
- Fixed: Exclude Stripe field from submissions export.
- Fixed: “Custom HTML” field label in conditional fields list.
- Fixed: Edit table of form fields in submissions.
- Fixed: Trim data inserted by MySQL mapping.
- Fixed: Default values for payment multiple and payment single choices.
- Changed: Prevent default on form enter.
1.12.12
- Changed: Improved query to get number of form submissions.
- Changed: Email field length in DB.
1.12.11
- Fixed: Form preview does not show with widget on page with some WordPress themes.
- Fixed: Do not check conditionally hidden required fields.
- Fixed: Not embedded forms do not show on form preview page.
- Fixed: Post/page search on display options pages.
- Fixed: Tooltip in “Add query” popup.
- Fixed: Insert demo forms only on activate.
- Changed: Edit country list popup design.
- Fixed: Emailing fields with apostrophes in label.
- Fixed: Popup forms background.
- Changed: Czech translation.
- Changed: Italian translation.
- Fixed: Matrix field in email.
- Changed: Disable widget in preview page.
- Fixed: Widget functionality with Contact Form Maker.
- Fixed: Form Maker user manual links.
- Fixed: Default values for multiple and single choices.
- Fixed: Add new theme.
- Fixed: Redirect from Paypal.
1.12.10
- Fixed: a minor bug.
1.12.9
- Fixed: Date range field buttons position.
- Fixed: Forms count in backend.
- Fixed: Placeholder notice with password fields.
- Added: Puerto Rico, Wales to country list.
1.12.8
- Updated: WD Library.
- Updated: Support forum link.
1.12.7
- Added: Invisible reCAPTCHA.
- Improved: Compatibility with Contact Form Maker.
- Improved: Stripe add-on styles.
- Fixed: Some frontend styles.
- Fixed: Fields width in forms manage page.
- Changed: Field edit buttons place.
1.12.6
- Added: Full width functionality for fields.
- Added: New Default Theme.
- Added: Support forum and Review links.
- Changed: Date field calendar icon.
- Changed: Field manage functionality.
- Changed: jQuery-UI styles.
- Changed: Three form changed in new formats.
- Improved: Responsiveness.
- Fixed: Time, Date of Birth and Number fields validation also on mobile.
- Fixed: Scroll to field on error.
- Fixed: Right to left styles.
- Fixed: Conflict with Yoast SEO plugin.
1.12.5
- Added: Hong Kong to country list.
- Fixed: List of US states.
1.12.4
- Changed: Email validation field now allows + symbol
- Changed: Remove Font Awesome.
- Changed: Italian translation.
1.12.3
- Fixed: Get editor by id instead of active.
- Fixed: Not found form id redirect to main page.
1.12.2
- Fixed: Border types bug
- Fixed: Bug with PayPal IPN
- Fixed: Date format synchronization with Save Progress add-on
1.12.1
- Changed: Add field button design.
- Added: Show popup notice to install Backup WD plugin.
1.12.0
- Changed: Improved user interface of forms, submissions and options.
- Changed: Separated field types into Basic, User Info, Layout, Advanced and Payment sections.
- Changed: Simplified the structure of Form Options tabs.
- Added: Drag and Drop builder button.
1.11.11
- Fixed: Conflict with Jetpack Contact Form module.
1.11.8
- Updated: WD Library.
1.11.7
- Fixed: Theme version control.
1.11.6
- Fixed: Shortcode editor pop-up styles.
- Fixed: Scripts enqueue in Manage Forms page.
- Fixed: MySQL Mapping fields list scrolling.
1.11.5
- Fixed: Bug on CSV/XML export.
- Fixed: Google maps api conflict with other plugins.
- Changed: Improved Matrix type field view in submissions.
- Fixed: File upload field styles with “Inherit from website theme”.
1.11.4
- Fixed: Bug on color picker when choosing transparency
- Fixed: Bug on submissions edit
- Fixed: Bug on “Inherit from website” theme
- Fixed: Bug on Paypal notifications
- Changed: Form Options tab id to avoid conflict with some plugins
1.11.3
- Added: Global option to enable Advanced Layout
- Changed: Themes table field name:
paramstocss - Fixed: Bug on PHP 5.2
- Fixed: Uninstall bug in free version
- Fixed: bug on generating Theme css
- Fixed: CSS conflict with some ajax themes
1.11.2
- Added: Overview page
- Removed: Featured Plugins, Featured Themes pages
- Fixed: Security issue
- Fixed: Themes – bug on save as copy
1.11.1
- Removed: Old forms support (created with Form Maker versions < 1.7.0)
- Added: Form Header
- Added: New Themes
- Added: New Theme Editor
- Added: Form Display Options (Embedded, Popup, Topbar, Scrollbox)
- Fixed: Database creation on some versions of MySQL
- Fixed: Removed html tags from csv and xml
1.10.11
- Added: Support forum links.
1.10.10
- Fixed: Bug on arithmetic captcha
1.10.9
- Changed: New logo
1.10.8
- Added: New form field type: Phone with flag
- …
