Description
Full Screen Galleries creates an automatic full-screen slideshow mode for image galleries in your content. Posts and pages with galleries are automatically transformed into a full-screen browsing mode when you click on an image. Within the slideshow, visitors can see captions and access full-size images. The slideshow allows visitors to easily browse larger versions of your images.
You can see Full Screen Galleries in action here.
For an automated full-screen slideshow of all content on your site, see the Content Slideshow plugin.
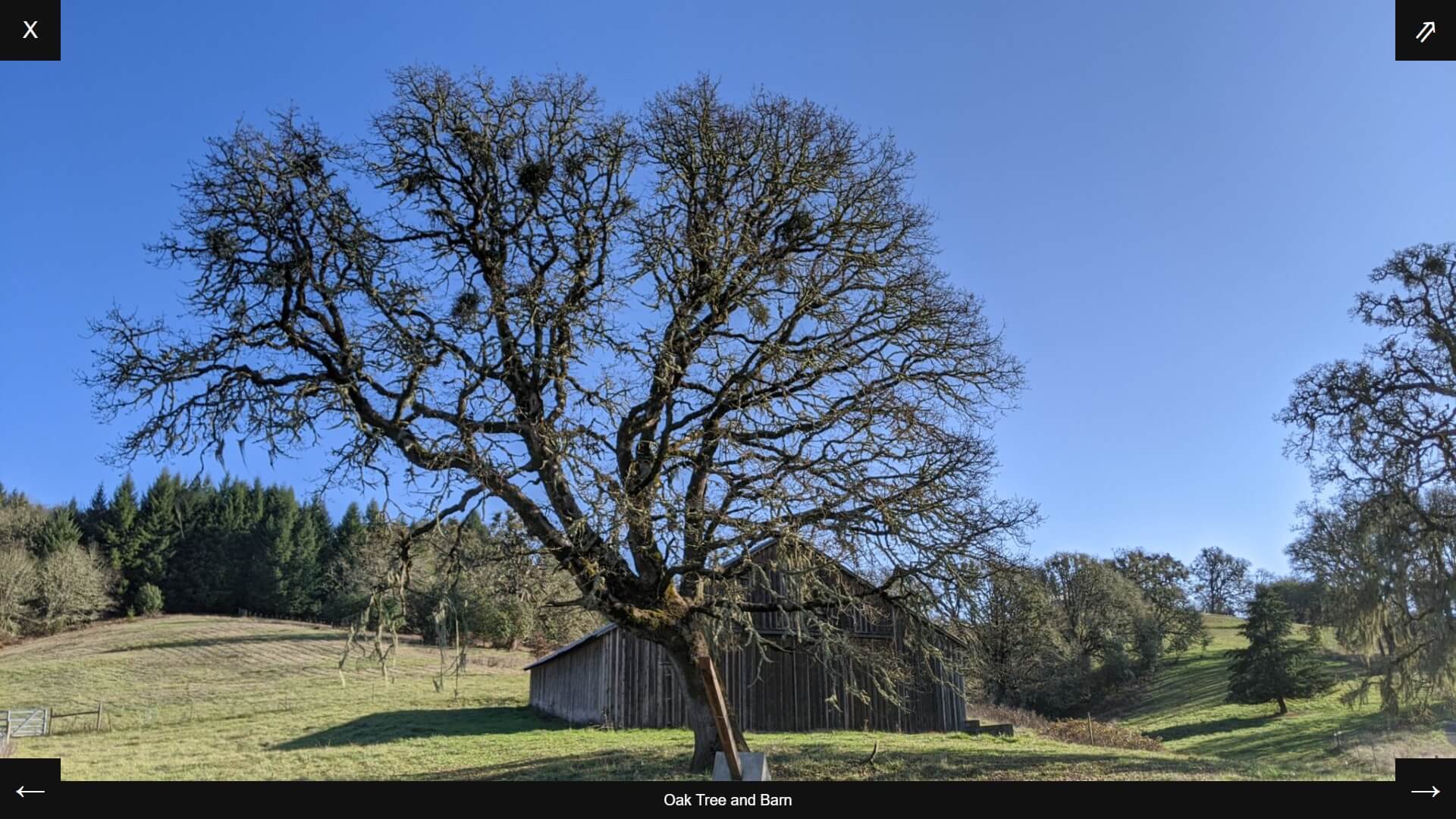
Screenshots
Installation
- Take the easy route and install through the WordPress plugin installer OR
- Download the .zip file and upload the unzipped folder to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Open a post with a gallery on your site and click on an image to open the slideshow mode.
FAQ
-
Where’s the settings page?
-
This plugin does not have or need any settings. Slideshows will automatically work on any single post or page view with at least three images. Click on an image to open the slideshow.
-
How Does it Work?
-
Full Screen Galleries is a frontend-based JavaScript application. It searches through your post content for images and automatically creates a gallery slideshow if there are at least three images in the content. It only runs on single post and page views (it does not run on home pages, archives, etc.).
This app is optimized for images generated through WordPress galleries, but will also attempt to include other content images within the slideshow. Both classic editor and block editor galleries are supported. Full Screen Galleries will work on old and new post content without adjustments to your content.
-
Hide Specific Images from the Slideshow
-
All images within the post content are included in the slideshow by default. But there are some cases where certain images shouldn’t be included. For example, there may be a standalone image outside of a larger gallery, or an image with an external link that should work on click. Add
fsg-hiddento the “Additional CSS Class(es)” option under the advanced settings for the image block to exclude a specific image from the slideshow. -
Image Quality and Load Time
-
Full Screen Galleries takes a “just ahead of time” approach to loading information to balance speed with user experience. Minimal data is added to single page views initially to allow a perceptibly-instant full-screen opening when a user first clicks on an image. Once the slideshow is opened, HTML markup and image files are loaded one-ahead-of-time to anticipate linear navigation.
Additional image data is loaded via Ajax (asynchonously) as a progressive enhancement. Once this secondary load is completed, optimized (larger) images will be available, and full-image links will optimize to link to the original image file for additional (browser-UI) zooming.
The plugin strives to balance load time with image quality. It relies on the existing image sizes defined on your site. You could add additional sizes optimized to specific screen sizes if you find that images are blurry or take too long to load. You could also try the Regenerate Thumbnails plugin to ensure that all of your images are available in all of the default sizes.
-
Accessibility Approach
-
Full Screen Galleries attempts to address the following input modes: touch, mouse/pointer, and keyboard. Basic slideshow naviagtion is possible with swipe left/right naviation for touch, keyboard arrow and escape navigation, and button navigation for all input modes. The slideshow is designed to work on any screen size. Please report any accessibility issues on the plugin support forums.
-
Custom Styling
-
The default styling features a generic dark background with light text and icons. There is a yellow accent color on hover/focus. You can customize the design with Additional CSS in the customizer. For example, to change the yellow color, you could do something like this:
`#fsg-container figcaption a {
color: #0cf;
} -
color: #0cf;
box-shadow: 0 0 0 3px #0cf inset;
}
` -
Hide Full Image Link
-
In some situations, it may be desirable to hide the link to the full image size. You can add the following Additional CSS in the customizer to do so:
`
-
display: none;
}
` -
Theme Support
-
Full Screen Galleries is designed to work with any theme out-of-the box. Themes can add additional support with custom styling. Themes can also include a button to launch Full Screen Galleries with the following template tag:
if ( function_exists( 'full_screen_gallery_launch_button' ) ) { full_screen_gallery_launch_button(); }
Reviews
Contributors & Developers
“Full Screen Galleries” is open source software. The following people have contributed to this plugin.
Contributors“Full Screen Galleries” has been translated into 2 locales. Thank you to the translators for their contributions.
Translate “Full Screen Galleries” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.3 – 7/7/2022
- Addd fallback handling to detect image block IDs outside of gallery containers in WP 5.8+ for improved .
1.2 – 4/18/2021
- Improve theme style compatibility by relocating the slideshow DOM to the end of .
- Various bugfixes in slideshow JavaScript.
- Add a mechanism to exclude images from the full-screen slideshow.
1.1 – 3/31/2021
- Add a scroll progress indicator to the slideshow.
- Hide full-size-image link if the link could not be found.
- Added logic to improve the likelihood that additional information can be successfully loaded from Ajax.
1.0 – 3/14/2021
- Initial public release on www.ads-software.com.
0.5 – 3/7/2021
- Beta testing release.