Description
HIGHLY OPTIMIZED WEB CREATION TOOL
Do you want to build high quality animations and pages but you struggle with low performance on google tests with popular page builder? Greenshift will take care of this.
Plugin doesn’t use predefined styles, frameworks, icon fonts and script libraries. Every asset is generated on fly and loaded only when you use it. In the same time, plugin has very unique blocks and animation possibilities to surprise your visitors with high-end animations and transitions. You can build styles like on top awarded sites without any code knowledge.
Check out Greenshift block gallery
SOME EXCLUSIVE BENEFITS
? Ready library of sections and layouts with FSE support
? Interaction Layes. Add interactivity to blocks with triggers, conditions and actions
? Dynamic attributes and dynamic motion. Make chains of animations and connections with dynamic data
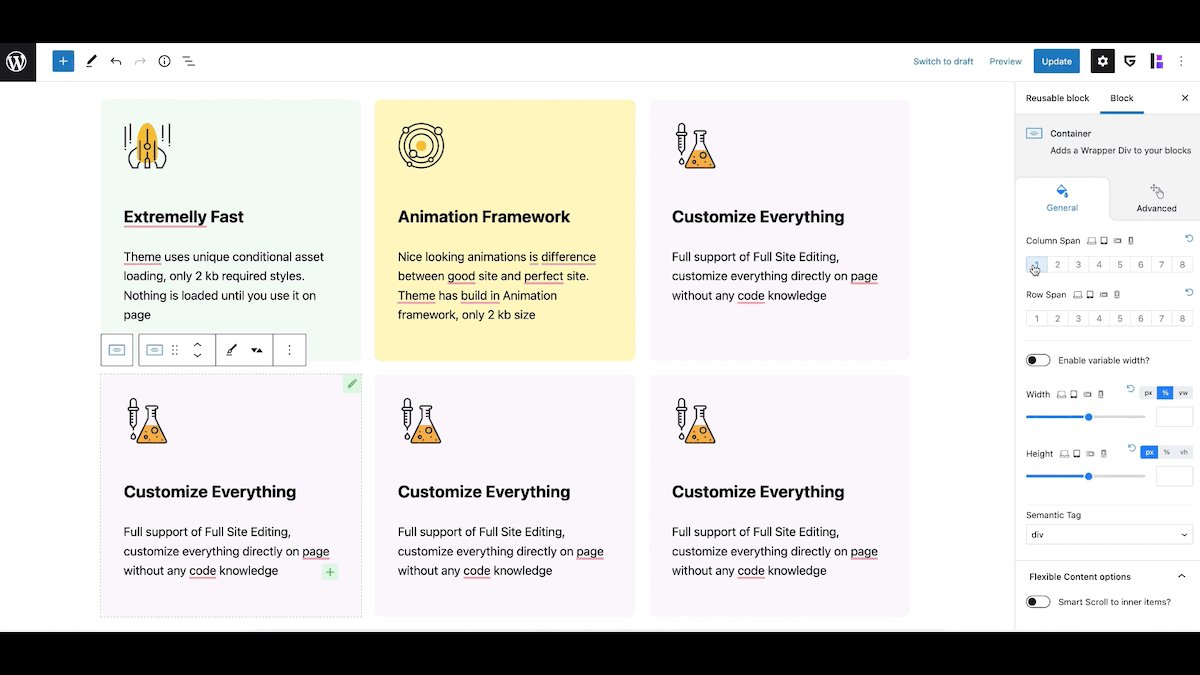
? Advanced containers, Rows, CSS grid. Control every aspect of align, spacing, position, flexible position, responsive up to 4 breakpoints, flexbox and css grid options.
? Design helpers in editor. Change position, spacing, border, size directly in editor
? Mobile smart scroll for sections and Marquee block. Turn your regular columns and blocks to scrollable items on mobiles or carousels.
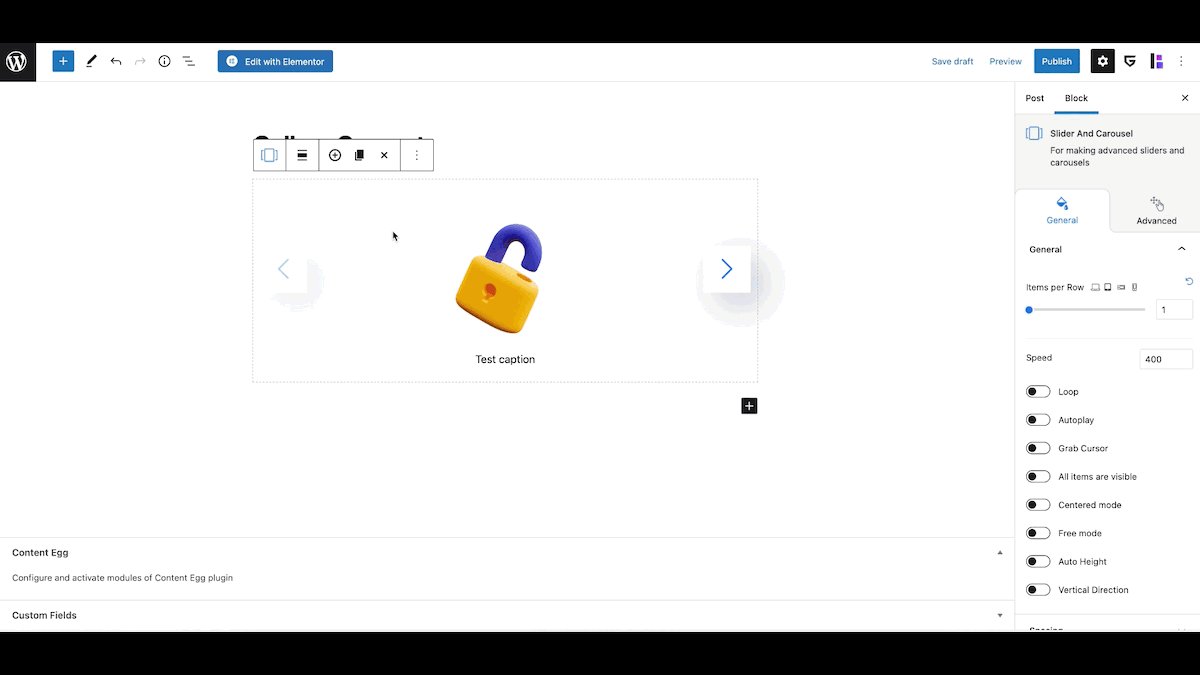
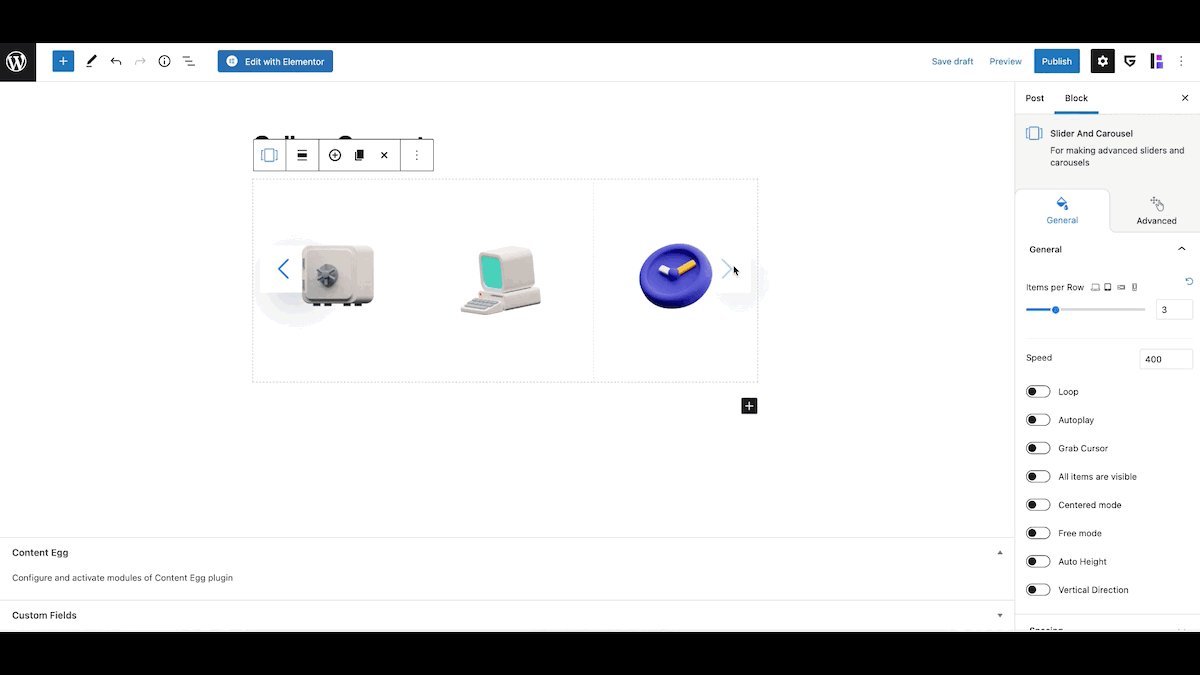
? Advanced sliders and tabs. Make any kind of content as carousel/slider/tabs. Convert regular gallery to advanced 3d slider
? Extended background options (color/gradient/videos) and overlays with hover transitions.
? CSS scroll animations and hover transitions without libraries.
? AR/VR 3d viewer block and Spline3d block.
? Dynamic blocks: animated headlines, countdown, counters, videos, tabs, togglers, Table of content, progress bars etc.
? Easily control all options for separate resolutions
? Parent Hover transitions and background animations
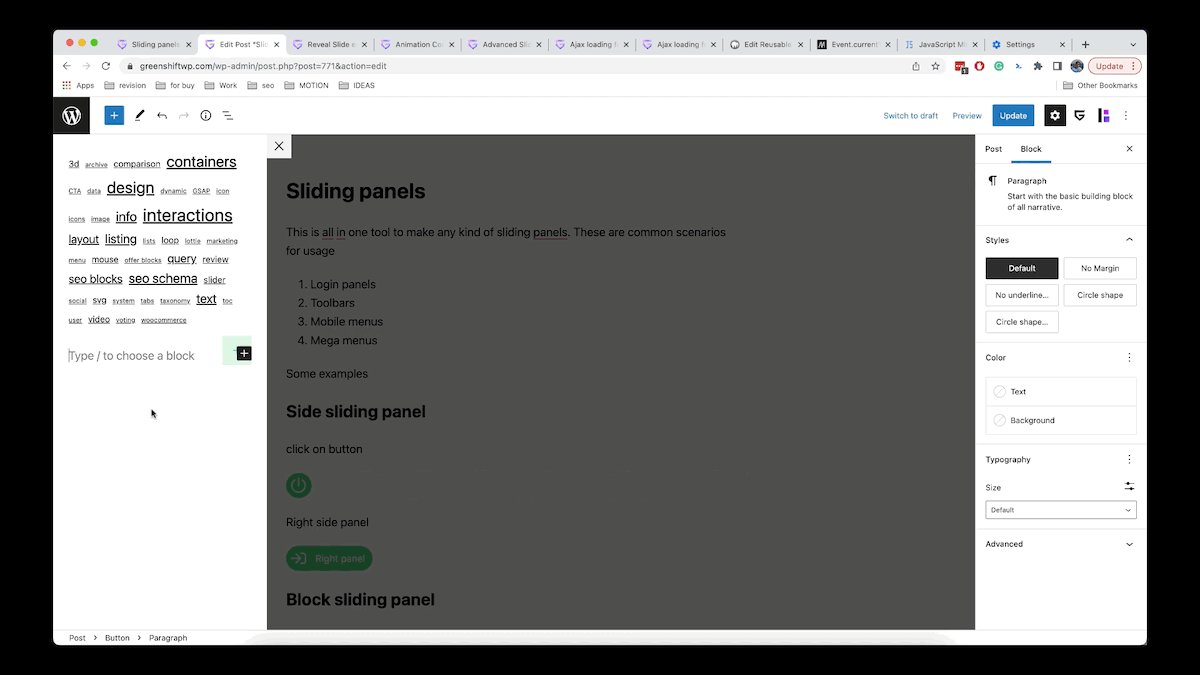
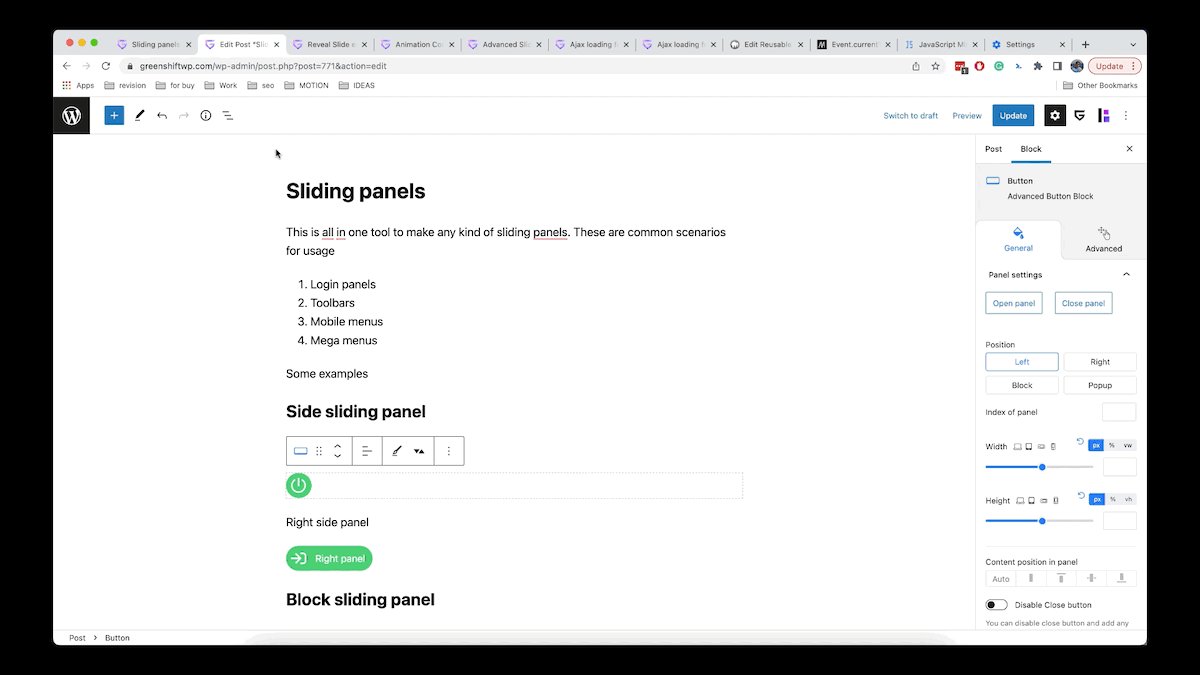
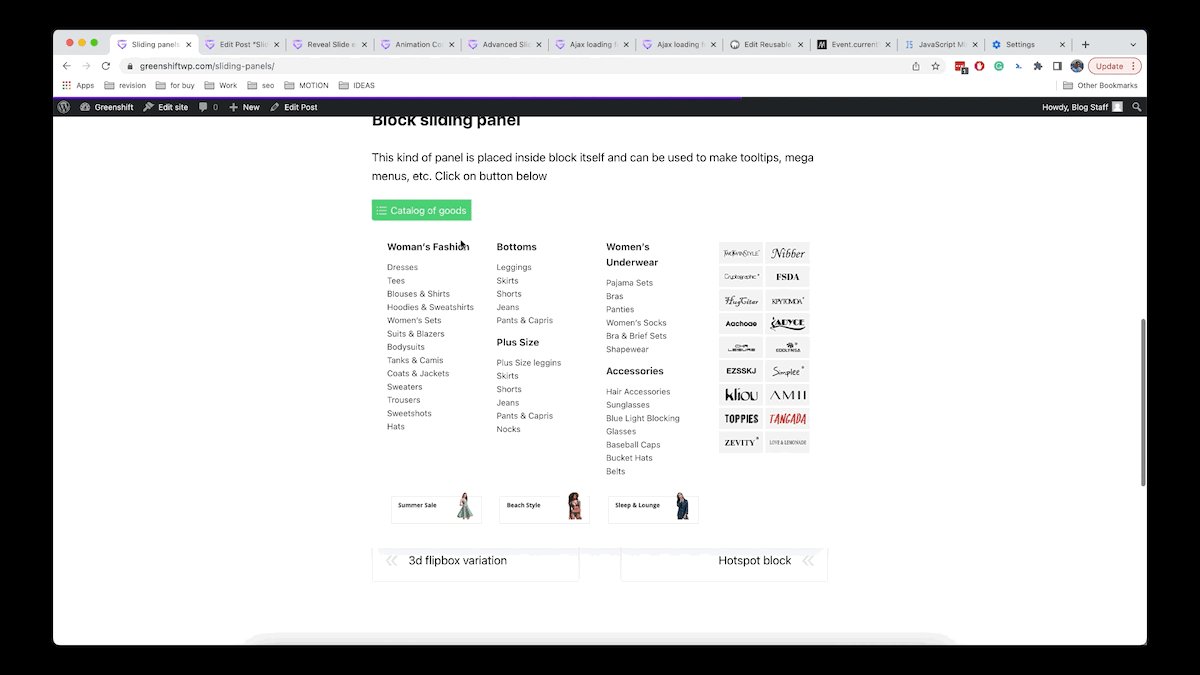
? Custom side and dropdown slide panels, popup builder
? Local font, GDPR ready
? Figma Converter (soon)
? Dynamic data, repeaters, Meta getter to get any data from custom fields, user meta, site options, transients, external feeds, etc
? Visibility options
ADVANCED PAGE DESIGNS AND ANIMATIONS
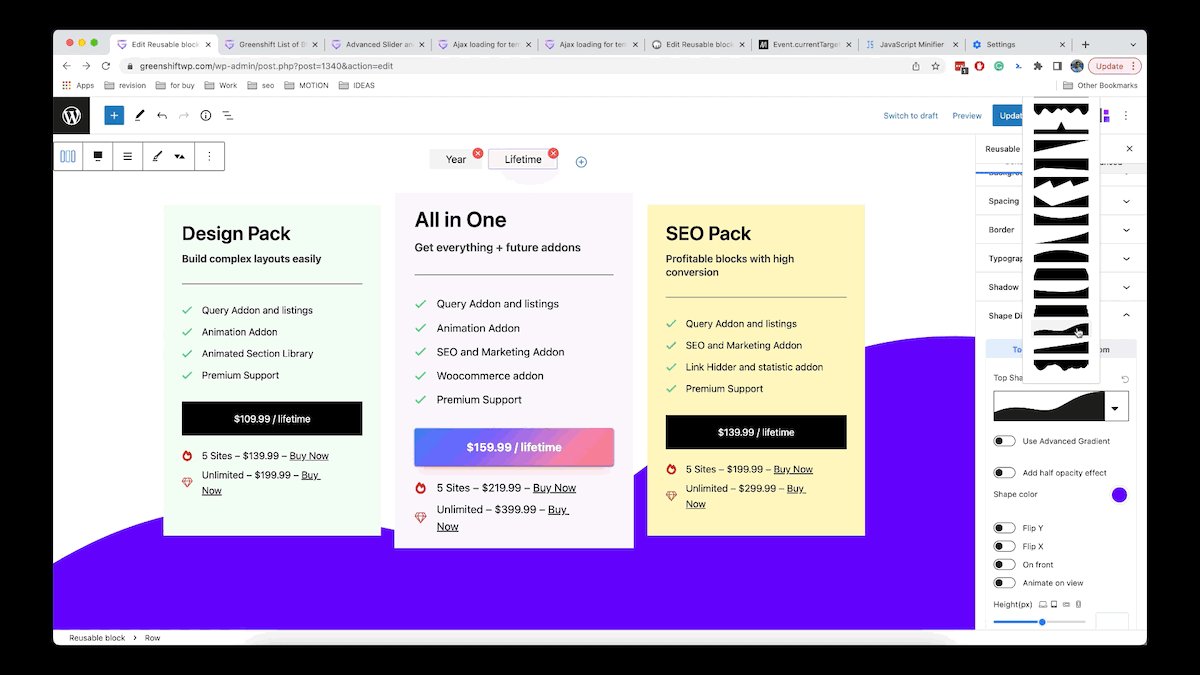
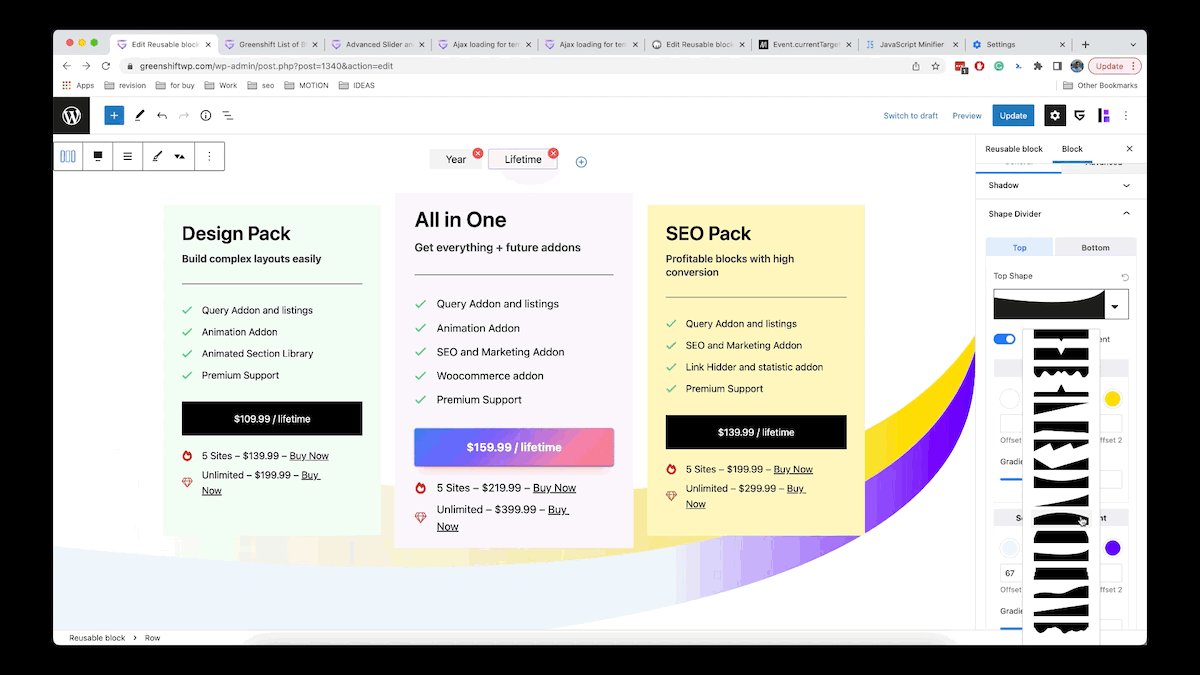
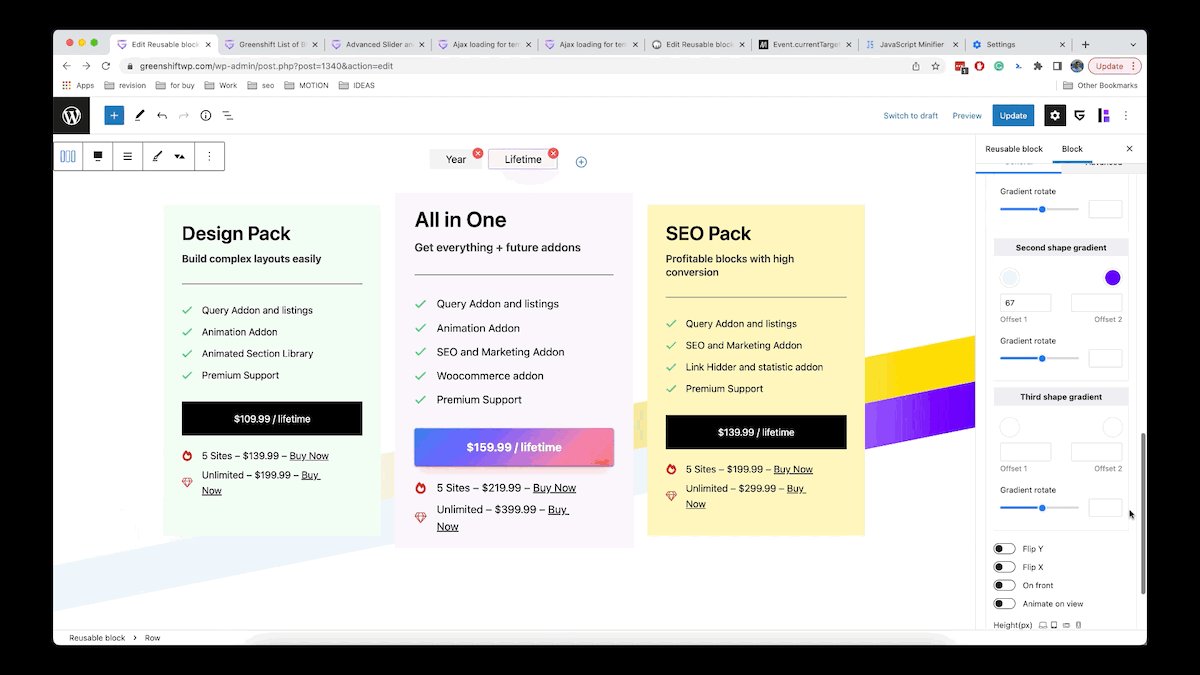
With Greenshift’s features, you can create complex pages and animations without code skills and directly inside core editor. Add spacing, positioning, css transform, shadows, borders like you can’t do in any other page builder. Use Shadow presets, hover transition presets, overlay transitions, infinite css animations, Headline Effects, Custom Animations, Gradient Backgrounds, Shape Dividers, parental transitions and many more.
To view some unique options, visit feature page.
EXTENDED RESPONSIVE OPTIONS
Mobile traffic is even more than desktop nowadays, and Greenshift has everything to make your mobile web design better. It provides 4 custom breakpoints, preview mode and possibility to add different values per each resolution. All blocks have special optimized mobile layouts. Also, you can shift your regular columned design to smart scroll on mobiles to generate Application-style design.
DYNAMIC LOADING
We understand that you may want to keep your current page editor, but in the same time you want to use some features from Greenshift. For this purpose, we added possibility to convert blocks and pages to shortcode. You can use them directly in your plugin or custom pages. And even more, we added possibility to load blocks dynamically when they are in view, or by click/hover. This can save page perfomance on heavy pages.
Highest web vitals score
We believe that Greenshift is most optimized plugin for web vitals. It’s because plugin uses unique conditional asset loading. All blocks are divided on style chunks which are loaded only when you use them on page. All dynamic libraries have no jquery dependencies. All styles are loaded inline in head section of page to prevent CLS and incompatibilities with cache plugins. Reusable blocks, Widget and Template environments are supported.
TAKE IT TO THE NEXT LEVEL WITH GREENSHIFT ADDONS
All our core features are free and will be free always. We don’t sell any premium versions and don’t limit functionality. In the same time, you may be interesting in extra blocks depending on your type of site. Check full list of addon’s blocks for wordpress
ANIMATION ADDON
You can add any custom animation in core version, but Animation addon will give you more options based on popular GSAP library. Custom parallaxes, different triggers for animations (scroll, hover, click, stagger, batch), controll interpolation with scroll, Pin blocks while scroll, make Smooth flip between states, use Smart Lottie loader, add animated blobs, reveals, mouse interactions, animation chains and connections, text and svg animations, image sequences and video loaders. Use Rive block to add Rive scenes and our special API to connect dynamic site values and Rive.
QUERY ADDON
Query addon is usefull if you want to extend dynamic functionality. It has a lot of ready patterns for query loop block, you can customize and extend each of them with special Meta getter block (use to get and show any values from custom field, ACF, ToolSet or taxonomy meta), wishlist block, thumbs and hot counter. Visibility block allows you to show/hide content based on different filters (category, tags, taxonomy, custom field value, user roles, detection of current category). Advanced listing builder helps you to build directory listings. Query Builder allows you to build any kind of design for CPT loops and carousels.
SEO AND MARKETING ADDON
We have very long 10 year story of developing different tools for affiliate, review, comparison sites. In coordination with best affiliate professionals and bloggers, we built set of special, highly conversion blocks to earn more profit from your sites. Link parser helpers, offer blocks, comparison and versus tables, listings, score and review boxes, woocommerce boxes. All blocks have special mobile layouts.
WOOCOMMERCE ADDON
Add woocommerce blocks to FSE. Extend your shop with extra features like Buy now button, Free shipping, Sold out counters, Bundles, Combos, sliding panels, swatches, attribute groups, extra single product templates, custom tabs, ajax search and many more.
Screenshots

Smart Scroll. Turn any elements or columns to scrollable/carousel block for mobiles 
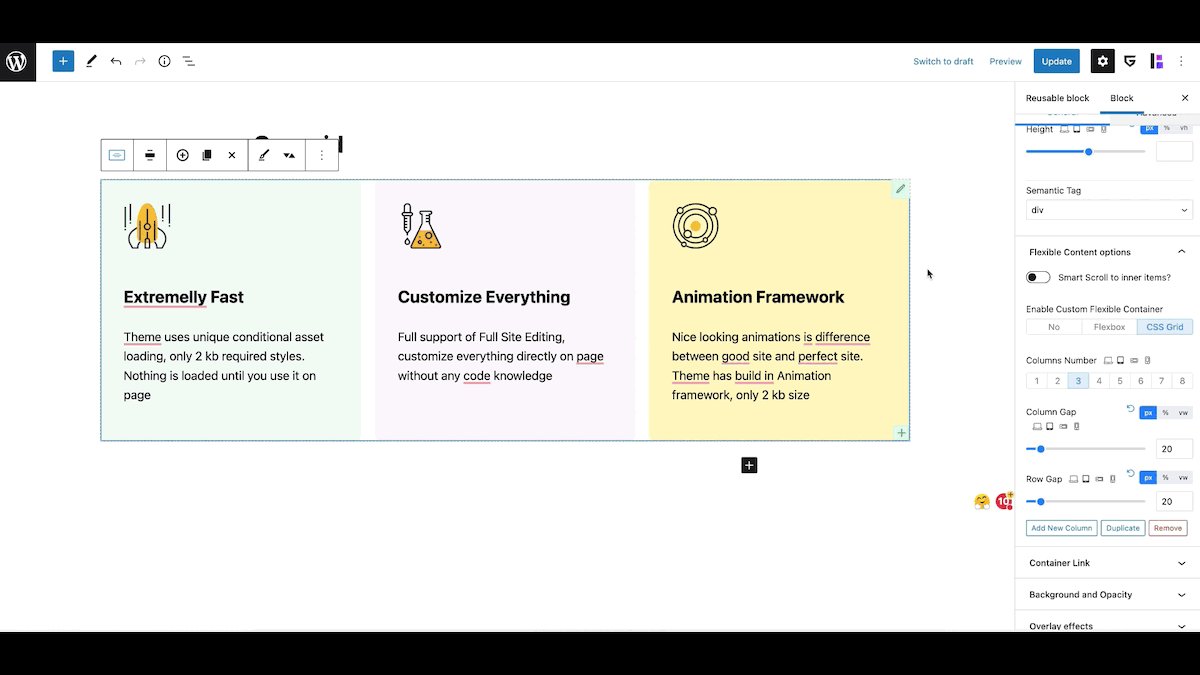
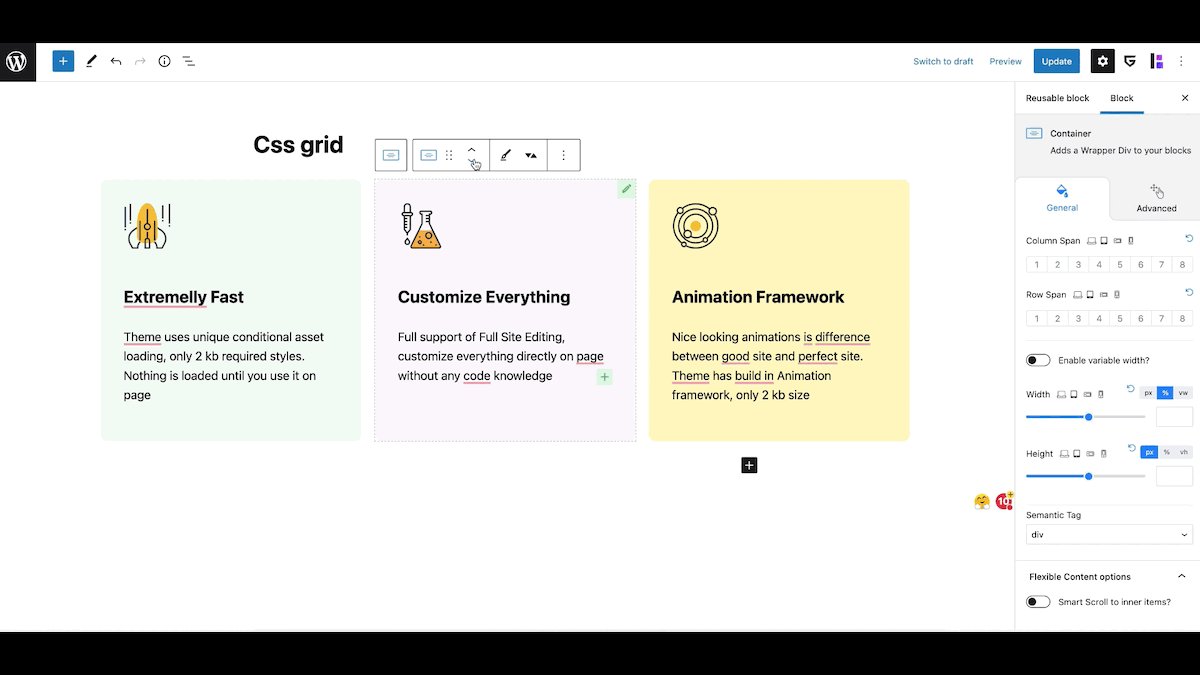
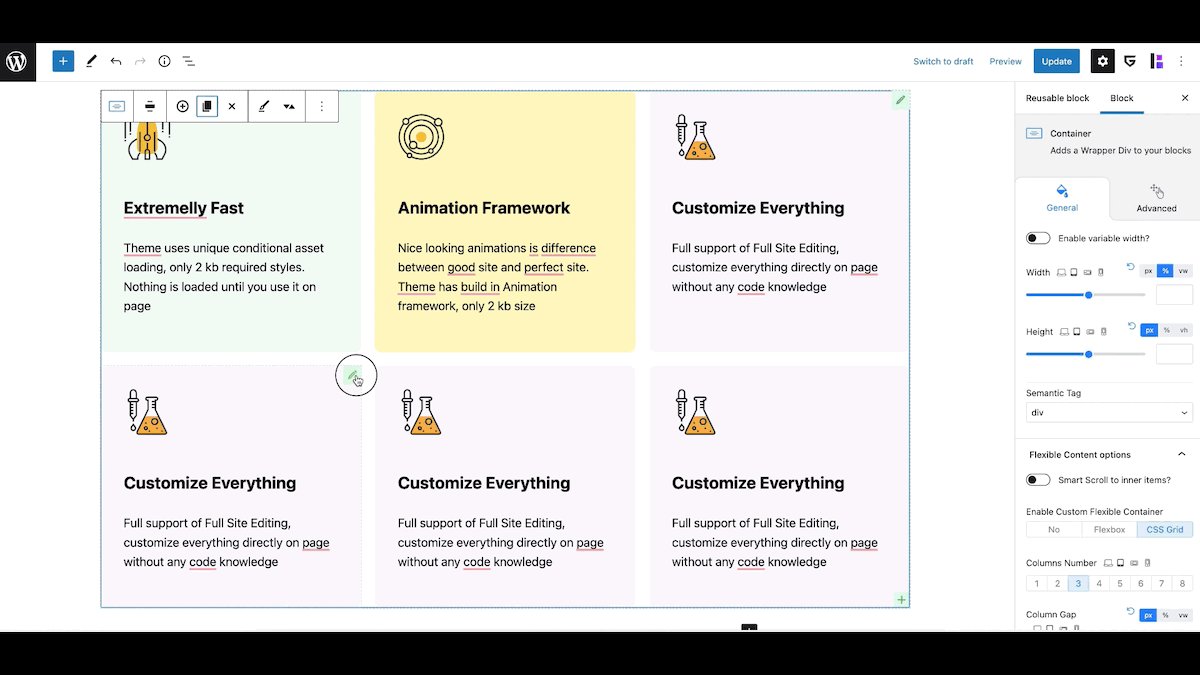
Fast CSS grid. Use smart css grid container if you need perfectly aligned equal height columns 
Flexible Container. Use FlexBox options to align elements perfectly 
Advanced Sliders and Carousels. Add custom slider to any blocks. Convert galleries to sliders 
Shape dividers. Select predefined shapes, control color, gradient, animation 
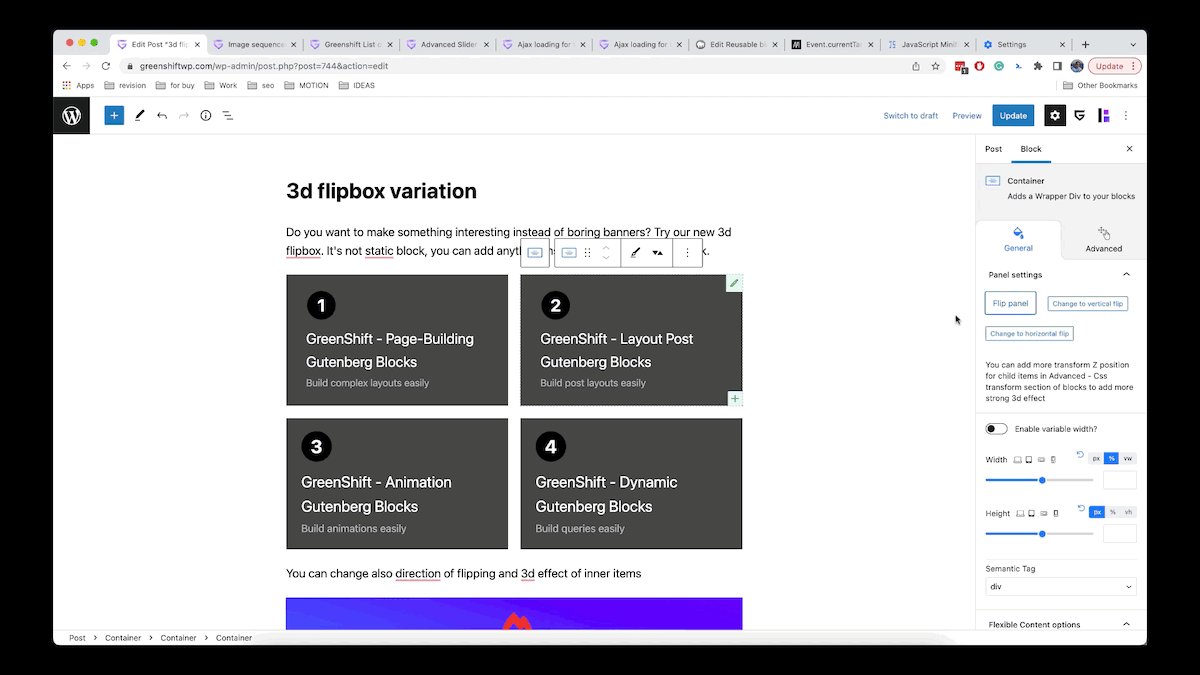
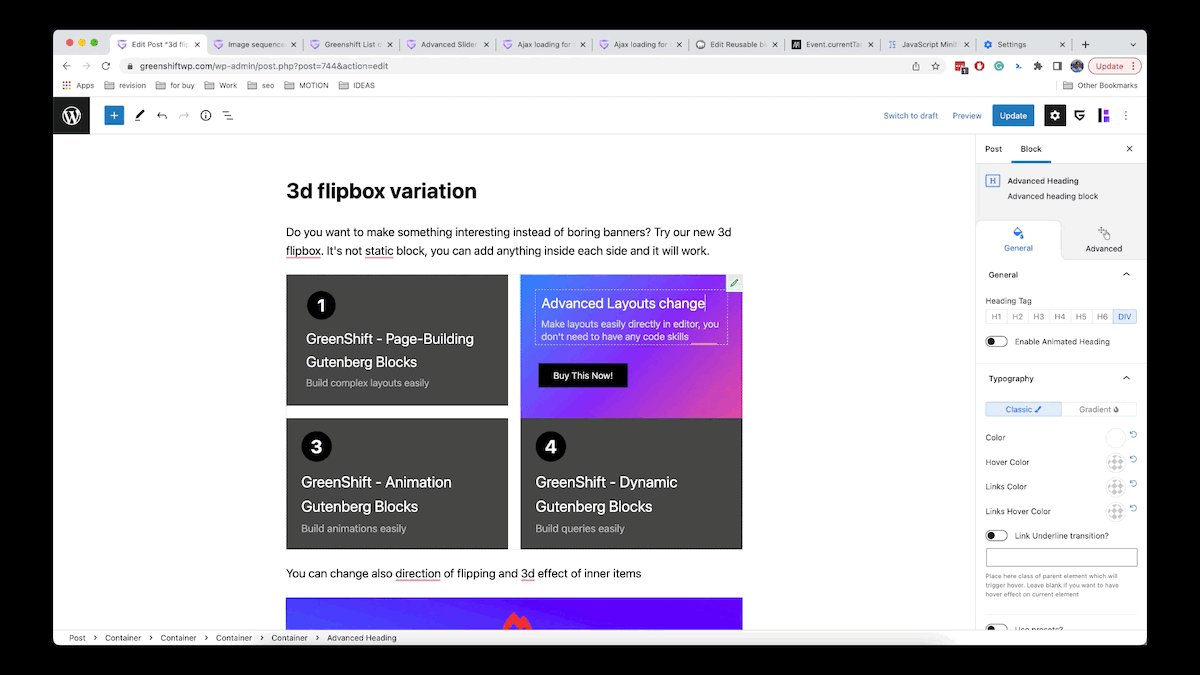
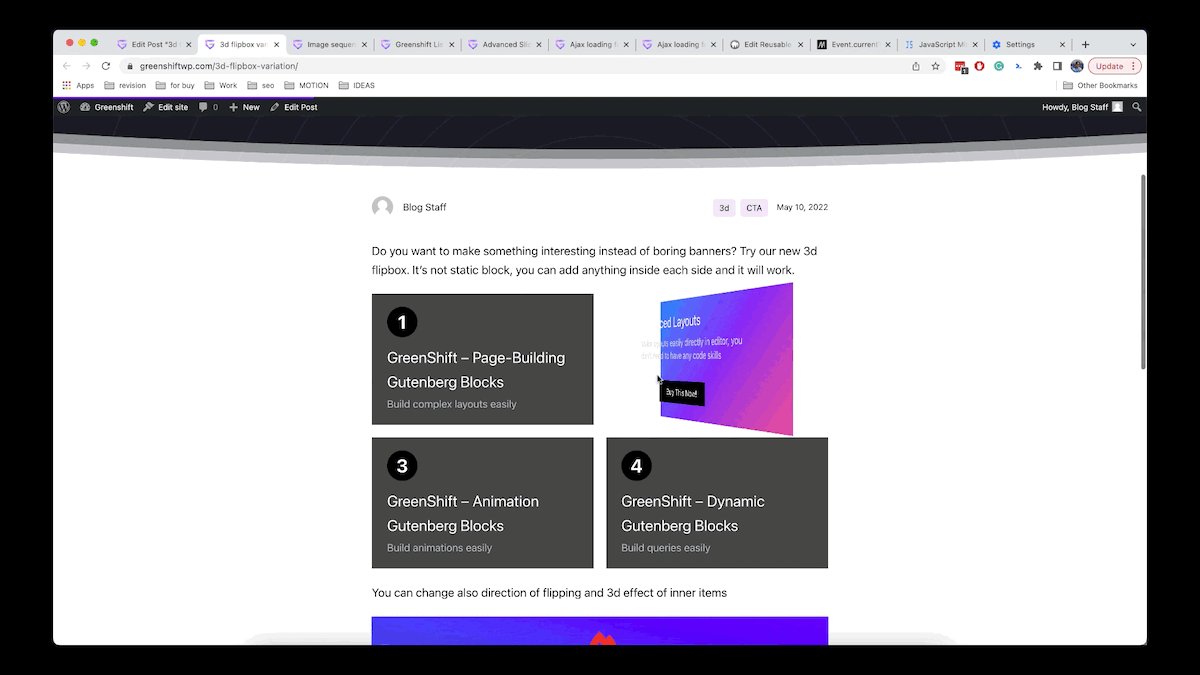
Css 3d transformations. Add any kind of css transformations, including 3d effect 
Sliding panels, popups. Build custom sliding panels, add any block, use for mega menus
Installation
Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page.
FAQ
-
Does GreenShift work with all the themes?
-
Greenshift works with all themes that follow the coding standards of WordPress. But we recommend to use Gutenberg optimized themes and FSE themes.
-
Can it be used inside other page builders?
-
You can create templates in Reusable template section and plugin will create shortcode for template. You can use this shortcode in any other page builders and areas which are not controlled by Gutenberg editor
-
Does it work with other WordPress Gutenberg plugins?
-
Yes, all codes are block based, so you can combine it with other plugins and blocks.
-
Do I need to know how to code?
-
No! Greenshift uses most modern functionality for browsers, but it has visual UI to control everything via editor. In the same time, there is Custom Css option which you can use to add custom code if you need it.
-
Can I get 100 web vitals score?
-
Yes, we guarantee that Greenshift is built on top of google recommendations and you can build even complex pages and keep 100 score on mobiles (in cases if you have optimized theme, good hosting and not overloaded page).
Reviews
Contributors & Developers
“Greenshift – animation and page builder blocks” is open source software. The following people have contributed to this plugin.
Contributors“Greenshift – animation and page builder blocks” has been translated into 4 locales. Thank you to the translators for their contributions.
Translate “Greenshift – animation and page builder blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
9.9.9.2
- Added: Updated Sidebar panels, now it requires at least WP 6.6. Added custom style options for Sidebar panel
- Added: Animation presets have new option for SVG drawing
- Added: Better Blocksy support for Content Element block
9.9.9.1
- Added: Post ID option for Dynamic Text block
- Added: Object position option for Animation effects for making background parallax effects
9.9.9
- Added: Scroll Driven css animations
- Added: Button presets for A Link Element and Button Element
- Added: Icon List Element and some fixes
9.9.8.8
- Added: Effect panel has new options to build custom animations including modern animation-timeline property
- Fix: 3d in Slider block
9.9.8.7
- Added: Animation presets can be used also for Parent hover effects
9.9.8.6
- Added: Option to create automatically sub selectors for local classes (select class and click on brush icon)
- Added: Blur effects for Animation panel and some other improvements
9.9.8.5
- Added: Higher specificity option for class system + some fixes for Interaction Layers
9.9.8.4
- Added: Copy/Paste styles are working for Local styles to Class system
- Added: Right click on input fields will open variable selector
- Added: Increase specificity for local styles (use dot icon in Local styles panel)
9.9.8
- Added: Opacity filter and backdrop to Element block and some fixes
9.9.5
- Added: Custom Animation options in Animation panel are device related now, you can set different animations for desktop, tablet and mobile
- Added: Tooltip option for Element block is improved for mobile devices
- Added: Mask Options have presets of shapes
- Fix: Not possible to save Interaction Global options, theme colors. Improved dynamic accordion
9.9.2
- Added: Animated Text Element
- Added: Animation Presets now use updated variable system so they can be overridden by variables globally
- Added: Animation presets have option to add animations to child items instead item itself
- Added: Tooltip option for Element block (fint it in Cursor & Hover effects)
9.9.1
- Added: CountdDown Element
- Added: Tabs Element
- Added: Option to set priority to Greenshift Elements in Inserter (Greenshift Settings – Interface)
- Added: Better support for Blocksy width in Content Element block
9.8.1
- Added: Updated Library of Interactive and Motion Class presets
- Added: Countdown Element variation
- Added: Accordion Element variation
- Added: Cover block Element variation
- Added: Button with overlay Element variation
- Added: Interaction Layers has new action “Custom Panel”
- Added: Greenshift Options have new option to enable Page transitions
- Added: Responsive options have also option to disable block for editor or for frontend
- Added: Element block is now fully dynamic and can be used in ajax dynamic blocks and in query loops
- Added: Some improvements for accessibility for accordions
9.7
- Added: Dynamic Link option to Element blocks (for image, A link Element and for Video Element)
- Added: On slide Change trigger for Interaction Layers
9.6.1
- Added: Better accessibility for Sliding panel block (replaced close element to button tag)
- Added: Interaction layer has keyboard trigger option (on keydown event)
- Added: Lightbox Action for Interaction layer
- Added: Fast Flex options for toolbar in Element block
- Added: Custom cursor and cursor effects options for Element block
- Added: Presets for Font options in Element block
- Fix: if you have problems after template import, visit Greenshift Settings – Import/Export, check if you see notice about term ID fix
9.5.6
- Fix: Custom css option and hover options for updated Element block
- Added: improved Content Section variation for Element block
- Added: Fast appearance panel for toolbar in Element block
9.5
- Added: Updated panels for class system and for Element block
- Added: Infinite loop option for simple custom animation (enable Custom preset for animation for this and find Loop option)
- Added: Element block has new attribute system
- Added: Draggable scroll Container variation for Element block
- Added: Marquee container variation for Element block
- Added: Content area variation for Element block
- Added: Element block has now dynamic Repeater option
- Added: New Effects panel for Element block
- Added: Root class option for Element block. Now you can change root class where local attributes are applied
9.4
- Added: Circle shape mask for Container
- Added: Security fix for map block, thanks to Jo?o Pedro Soares de Alcantara from Patchstack
- Added: fix for WP performance issue with nested blocks
9.3.7
- Added: Tabs block improved Accessibility
9.3.6
- Added: Global Smooth Scroll Feature. Find it in Greenshift Settings inside Post area – Interactions – Enable Smooth scroll
- Fix: fixes and improvements according to reports
9.3.2
- Added: Dynamic Attributes
- Added: Dynamic Motion
- Added: Split Text Block
- Added: Interaction classes (when you create global classes, you can also attach interactions to them)
- Added: Copy – Paste supports now Interaction layers copying
- Added: Updated UI for Interaction layers
- Added: Motion Scroll trigger
- Added: More dynamic placeholders for interactions (random value, style retrieval, attribute data retrieval, position retrieval)
- Fix: fixes and improvements according to reports
9.2.2
- Added: Opacity presets to class system + fix for coverflow in slider and some improvements
9.2.1
- Added: Variable selector shows values of variable for better visual control
- Added: More groups for variable creation and auto grouping of variables for import tool from css
- Added: Slider Creative effect has option to add more slides for loop to fight with empty slide issue
- Added: Slider Coverflow effect has stretch and scale option to control distance between slides
9.2
- Added: Style section in Stylebook to import design systems or custom css
- Added: Text clamp option in advanced typography
- Added: Better overflow options with new modern values
- Added: Style options (brush icon) has new option to clean all design styles of block
- Added: Animation to Circle type of progress bar
- Added: Inset bordered preset for Clip Animation
- Added: Variable import automatically detect group based on variable name
9.1.6
- Added: Bulk import for classes support media queries
- Fix: performance improvements for reusable templates
- Fix: noscript tag is allowed for Header injection (for Google Tag Manager and FB)
9.1.5
- Fix: Improves in marquee block to support nested containers. You may need to click on “Attempt recovery” if you have issues with old version of marquee block
9.1.3
- Fix: fixes according to reports
9.1.2
- Fix: Improved specificity for global Elements in Stylebook
9.1.1
- Fix: Stability for class management and fixes
9.1
- Added: Refreshed UI for some panels
- Added: WP 6.6 compatibility for Stylebook and Device preview (you need to resave elements to apply changes, update any of options to apply new styles)
- Added: Text Style Presets (to use them, add any global style for text or heading block)
- Added: Design system importing (beta), you can import global classes and variables from css code
- Added: Attribute toggle action for Interaction Layers
- Added: Marquee Block
9.0.1
- Added: Nonces for layout import for better security
- Added: Some preparation for 6.6 WP version (React 19 support, auto load of important options)
9.0
- Added: Table Elements
- Added: Dynamic 3d Options
- Added: Class rename option in class system
- Added: TOC has custom offset parameter for scroll
- Added: Countdown has many new design options
8.9.9
- Added: On Input trigger for Interaction Layers
- Added: Improved security for Layout import function (thank for Wordfence and Arkadiusz Hydzik)
- Added: improved toggle, accordion animations, Animation chains for GSAP
8.9.8
- Added: Support for social share when they are used in ajax
- Added: Convertion from core image to advanced image block
- Fix: for empty global class bug and some other improvements
8.9.7
- Added: Support for advanced animations in Dynamic blocks
- Added: Convertion from core heading and paragraph to GS Advanced heading and text
- Added: Security improvement for map block
8.9.6
- Added: Lighbox improvements and security improvements for social share block, TOC, video, typography options
8.9
- Added: Improvements in Class system and better close animation for accordions
8.8.9
- Added: Visibility option for CSS transform panel
8.8.8
- Added: Option to enable arrows only on hover for slider
- Added: Link anchor to Button box
- Fix: Rule builder for sub selectors in class system
8.8.6
- Added: Option to enlarge CSS custom field
- Fix: Stylebook overwrites custom css in Site editor
8.8.5
- Added: Copy Link option for social share block
- Fix: Dynamic progress bar label
8.8.4
- Added: Global Class creation from Stylebook
- Fix: Gradient for slider and vimeo lightbox
8.8.3
- Added: Animation attribute can be copied by Design by type Copy function
- Added: Cursor option to css transform panel and fix for variable deletion
8.8.1
- Added: Slider has option to set Auto for items per view
- Added: Row video background has stretched view
8.7.8
- Added: Theme colors can be edited from stylebook
8.7.7
- Added: Copy style option for class and sub selector system
- Added: Fix for Remove button for fonts
8.7.6
- Fix: Flex Child options wrong indicator
8.7.4
- Added: Fix for insertion point for templates in WP 6.5
- Added: Variable system now shows all variables divided by category
8.7.2
- Added: Copy – Paste by type option supports copying classes from block to block
8.7.1
- Added: Support for tabs, accordion, slider, video lightbox, toggle, sliding panel scripts in template ajax loading and in ajax Infinite scroll options
- Added: Better video block support for dynamic queries
8.7
- Added: New Form Elements to Element block
- Added: On Input change Interaction Layer trigger and Input value conditions
- Added: Slider pause/resume Interaction Layer actions
- Added: RTL improvements in interface
- Added: Selector Rule Builder for class system
- Added: Mix Blend for Overlay panel
8.6.5
- Added: Class system has options for Flex Child
- Fix: rating star colors for progress bar
8.6
- Added: Option to set default units (Greenshift Settings – Interface)
- Added: Option to enable 4 breakpoints for Blocksy theme (Greenshift Settings – Css Options)
- Added: Progress bar has option to have Star rating style
- Added: Row can have margin left/right instead auto
- Added: Support for WP 6.5 font manager
- Added: Better support for WP 6.5
- Changed: default Icon color is inherited from text color
- Fix: sliding panel issue with not styled background, custom gap option as default attributes and many other
8.5.2
- Added: Vertical align option for Image tag block
8.5
- Added: Countdown types have also Fake countdown option with memory
- Added: option to disable auto generation of anchors in core heading block (GS Settings – Interface)
- Added: option to disable default padding for columns (GS Settings – Interface)
- Added: Word Wrap option for Advanced typography
- Fix: accordion block custom icon has improved transform point
8.4.3
- Fix: Preset panel fix
8.4.2
- Added: Element block now inherits flexible child options from Column, Containers and Css grid
- Added: Reordering panels to make them consistent between different blocks
8.4.1
- Added: Option to copy styles from one block to another by separate design type
- Added: Option to disable pause on hover for slider in auto play mode
8.4
- Added: HTML type support for Element block
- Added: HTML type has code syntax/helper (requires installation for Smart Code AI free addon)
- Added: fix for extra spacing in SVG shape for images
- Added: New Interface setting panel in GS with new options (dark accent, option to disable element blocks)
- Added: Dark mode support for server side (Settings – CSS options)
- Added: Dark mode support for server side (Settings – CSS options)
8.3.1
- Added: Element block has UL, LI, NAV, FIGURE tags support
- Added: Element block UL variation includes predefined one list item and each inner list items will be created on Enter key
- Fix: responsive options for Element block
8.3
- Added: New Dark mode switcher
- Added: Stylebook has option to overwrite default colors for dark mode
- Added: SVG shape option for images, svg shape presets
- Added: More attributes are allowed to set as default for blocks
- Added: Stretch align option for Slider to make inner containers fit whole space
- Added: Filters have option to set dark mode filters
- Added: FSE templates section for library and some UI changes in library
- Added: Better reset for height, width, flex content
- Added: Support for Core framework variable system (Greenshift – Settings – CSS management)
- Added: Clean Canvas template is working with FSE themes
- Added: Improved UI for some panels + option to enable Dark accent UI (Greenshift – Settings – CSS management)
- Added:New Element Block for vanilla html tags
- Fix: Safari bug for wrong spacing visual helpers
8.2.2
- Added: background color option for backdrop in sliding panel
- Fix: improvements in scripts for reusable templates, tabs, interaction layers, slider
8.2
- Added: Button presets
- Added: Active state for button design panels
- Added: Option in library to import animated version of template + New templates
- Added: More priority for Stylebook body element to overwrite some core wordpress styles
8.1.2
- Fix: Slider creative effects fix, videobox align fix, added Trigger action in GSAP library for Animation panel
8.1.1
- Fix: Slider images in scenarios when you use it in FSE templates + slider link bug.
- Added: New FSE templates section in Library
8.0
- Added: Progress bar block has updated DOM with new API
- Added: Improvements in UI for many panels
- Added: Reverse direction option for slider
- Added: Background color option for Stylebook for global background settings
- Added: Dynamic text option for heading block has Current user data options
- Added: Big update for Woocommerce addon with many new Conversion pack of blocks (buy now button, free shipping, fake sold out, etc)
- Added: Advanced list block has global align option which can be set different for different devices
- Fix: Parental hover option for class system
7.9.4
- Added: Progress bar block has animation option, more spacing options and copy-paste functions
- Added: Swiper block is clickable now in editor and has control buttons in Inspector
- Added: Typography panel improvements
7.9.3
- Added: Text mask and Rotation option for Mouse effects in Animation panel
7.9.2
- Added: Copy – paste options for tabs block
- Added: Fix for extra gap on Rows with custom gutters on mobiles
7.9.1
- Added: Mouse react animations for Animation panel
- Added: Improved 3d space inheriting from parent container
- Added: Polylang support and fix for styles
7.9
- Added: Option in container to disable inner items so you can use it as design element (shapes, lines, circles)
- Added: Button has Flexible align option and option to disable text if you enable icon
- Added: Visual position drag for containers
- Added: Advanced toolbar for counter block
- Added: Swiper has option to stop on last item in autoplay mode + fix for overlay in slides
- Fix: Global gradients for Stylebook
- Added: ACPT repeater support, search and filter, better Meta getter and many more in 7.9 update
7.8.4
- Added: Smart scroll has option to select width type and make custom arrow buttons
7.8.3
- Added: support for video block inside repeater builder
- Fix: sliding panel/popup in footer option
7.8.2
- Added: support for GS stylebook in Kadence theme
- Fix: duplicated pattern performance bug
- Change: container width/height calculation in editor
7.8.1
- Added: New Bulk stretch and align option for inner items for CSS grid builder
- Fix: Accordion inner items background issue
7.8
- Added: UI improvements for components
- Added: Iconbox align is device related now
- Added: Slider block is moved to API 3 with new panels
- Added: Synchronized Containers feature for slider check Slider Synchronization
- Added: Accordion block is moved to new API and new panels
- Added: Accordion block has new option to attach icon to title
- Added: Video block is moved to new API and new panels
- Added: Switcher block is moved to new API and new panels
7.7
- Added: Option to copy-paste style to definite type of block inside specific container
- Added: Tab in inspector has memory. If you open Advanced tab in button block, then it will be opened by default in all button blocks
- Added: Advanced list improvements, removal delete icon, improvements in toolbar, duplicate/remove buttons in toolbar are working for current selected list item instead of last item
- Added: Light style for Infobox (info light, notice light, error light, download light)
- Added: Accordion scroll to top of content is optional now
- Added: WPML support including addons, translation files for addons
- Added: Layout import has option to import also global assets (fonts, global colors, Global Element design)
7.6.3
- Added: preparation for new template library (importing global colors, fonts with template, etc) + fix for svg shape margin + security improvements + better WPML support
7.6.2
- Added: Sliding panel has sliding from top option
7.6.1
- Fix: Accessibility bug in accordion block (page must be resaved to apply changes)
- Added: Support Board for better support experience
7.6
- Added: Interaction layers have also option to Load Reusable templates
- Added: Interaction layers have new dynamic placeholders: offset left, offset top, height
- Added: Overlay panel use more modern isolation css option instead z-index for better compatibility with other elements on page
- Change: Interaction layers have now unlimited Math operation feature for values + custom selectors for dynamic placeholders. Please, note, that previous version of Math operations will not work in new version. You need to update your interactions in case if you used complex Math operations
7.5.2
- Added: Colors for simple social share buttons
- Fix: improvements for gutenberg API 3 performance
7.5
- Added: Custom close selector for sliding popup and other improvements for block
- Added: Video actions for Interaction layers
- Added: Rive App actions for Interaction layers check more in Fancy Academy
- Added: More layouts for wireframe library
7.4.1
- Added: additional align options for CSS grid
- Added: compatibility with older versions of wordpress
7.4
- Added: Accessibility improvements for tabs, accordions, content toggler, sliding panel, switcher. Added aria options, focusable elements and controlling from Keyboard
7.3.4
- Added: some improvements for Blocksy theme 2.0
7.3.2
- Fix: possible CLS on width 100% option for images + container height fix + added links on new documentation
7.3.1
- Added: Interaction panel In-view trigger has option to set root margin to control position of view trigger in viewport
- Added: Border presets and some UI change for border component
- Fix: Container margin auto option has better behavior in editor
7.3
- Added: Clip Path presets to GSAP Animation panel
- Added: Custom property option to GSAP Animation panel (you can animate any custom css property)
- Added: Color option to GSAP Animation panel
- Added: Observer type of trigger for GSAP Animation panel
- Added: Refreshed UI in GSAP Animation panel
- Added: Option to set custom units for Shifting properties
7.2.7
- Fix: Reverting back Stylebook if you accidentally removed page. Fix for responsive hide option for containers in case if you have extra gaps or margins on it, fix responsive option for column and 100% in slider when you enable full width alignment
7.2.5
- Fix: Scrollable carousel must prevent clicking while drag
7.2.4
- Fix: CSS grid builder bug for mobile devices, accordion block align bug
- Added: Smart Scroll feature for container was improved (added align option and drag option)
- Fix: twitter icon replaced
7.2.3
- Fix: Image view for mobiles for static width of images
7.2.2
- Added: Interaction panel can use cookie for set, get, conditions
7.2.1
- Added: Interaction panel new placeholders CLIENT_X_%, OFFSET_X, OFFSET_Y, CLIENT_Y_% for mouse effects
- Added: Interaction panel new action to set HTML to elements
- Added: Interaction panel new condition to check local storage
7.2
- Added: Local class can be limited to style element only in Editor or only on Frontend. It’s useful for cases when you build custom effects when element is hidden by default. You can set to be hidden only on frontend while you can continue to edit it in editor
- Added: Interaction panel has Action for Slide to specific slider for Advanced Slider block
- Added: Css transform panel has separate delay transition option for initial, hover and active state
- Added: Local classes can overwrite default position and spacing in Columns and Containers
7.1.4
- Added: Text blocks now uses placeholders for default text
- Added: Row can have custom semantic tag
- Added: Interaction panel has Delay option for triggers
7.1.1
- Added: more 6.4 fixes
7.1
- Added: Background position has option to set custom units and variables
- Added: Stylebook has Dark mode switcher
- Added: Image block has Full width option
- Added: Wp 6.4 compatibility
- Added: Fix for option to set default attributes for blocks
7.0.3
- Reverted: Typography presets are reverted back. Please note that it’s temporal restoring and will be removed in month, you need to migrate presets to new Variable or class system
7.0.2
- Added: Icon Spacing to Accordion block
- Added: Custom Action Selector has now option to use Index of Trigger (useful for building custom tabs and galleries)
- Added: Query builder, Gallery and Repeater builder has support for Visual Grid builder
7.0.1
- Added: Variable selector and custom values for all unit and color fields
- Added: Interaction Layers system
- Added: Gradient presets for Stylebook
- Added: Variable presets for Stylebook
- Added: Css grid builder has now also visual layout builder
- Added: Options for Custom values for Shadow and Border panels including variable values
- Added: Stylebook options in Sidebar for FSE and post (click on G icon in top toolbar)
- Added: Preload link option for Local font
- Added: Align option in Button is now device related
- Added: Disabling icon in Advanced list disables also predefined spacing
- Added: Slider has option to set number of slides per group
- Added: Video Block supports Live youtube links
- Added: Better align for icons in Accordion block
- Added: New Admin settings panel
- Fix: Multiple fixes according to reports: dynamic label, cleaning responsive data, stylebook class editing, Index panel, etc
- Details: check more in depth
6.9
- Added: Option to remove element styles in Stylebook
- Added: Option to set custom variables in unit controlled fields
- Fix: Slider fix for scenarios when slider is in flexbox
6.8.7
- Added: Stylebook Global Elements also applied to core heading block now
6.8.6
- Fix: fixed hover styles for Stylebook Global Elements, you may need to resave Elements to apply changes in admin area
6.8.4
- Added: Site Identity to StyleBook
6.8.2
- Added: New Class system
- Added: StyleBook feature
- Added: Parallax option for Slider
- Added: Clip Path option in CSS transformation panel
- Added: Global colors can be added unlimited
- Added: Experimental option to set Var, Calc, Auto in Unit Controlled fields (currently only for spacing and Position)
- Added: Option in Slider to upload images for slides from main slider block
- Added: Synchronization between Column gap preset and Visual builder for Row
- Added: New button block will inherit default buttons styles from theme
- Added: Custom child items Sorting panel for adding custom order (in Flexbox settings)
- Update: if you upload local font, then external Google fonts selector is hidden
- Update: All core blocks are moved to block API 3
- Fix: Slider border radius
- Fix: dropped performance for duplicated synced patterns
6.7.7
- Added: Counter block has options for extended typography and sizing
- Added: Css transform indicator for each state
- Fix: some issues related to migration to API 3
6.7.6
- Fix: position panel bug
6.7.5
- Added: Better synchronization between Mobile preview option from WordPress and Greenshift mobile preview
- Added: Improvements in width option of Column + migration to API 3 for Rows and Columns
- Added: Popup block supports also Query builder and dynamic popups
- Fix and updates: Inner Container flexbox option fixes for Flexbox and css grid
6.7
- Added: Ken Burns quick effect panel for Slider block
- Added: Options to control design of scrollbar in Smart scroll feature
- Added: css transition added automatically if it’s empty while adding css transform values
- Added: Dynamic button label placeholders
- Added: Icon transition effects for Button
- Fix: column gap for mobiles
- Fix: custom z index for popup
- Fix: Video dynamic url doesn’t require fallback
- Change: Breaking change in Container structure + fix for Firefox bug in Flipbox
- Fix: Selection bug in List block
6.6.8
- Fix: for php notices in admin
- Added: Border radius has option to set different units for each corner
- Fix: Css transform pointer events
6.6.5
- Fix: for wrong absolute position inside columns and other
6.6.4
- Added: Support for deep nested array values in repeater builder
- Added: Pointer events option for CSS transform panel
6.6.3
- Added: Video can have custom icon for overlay + button fix
6.6.1
- Added: better Button icon hover and transitions, fix for Vimeo videobox
6.6
- Added: better way to load global styles for WP 6.3
- Added: Updated section library component
- Added: Improved Dynamic Video feature
6.5.7
- Added: toolbar improvements for row, section, headings
6.5.5
- Fixes: reported by users
6.5.1
- Added: Visual Builder for Row block
- Added: JSON style for Map block
- Fixed: SVG icon picker
6.4.3
- Added: Visual css grid builder for FSE
6.4
- Added: Improved Spacing panel (separate units, preset support)
- Added: Visual design builder improvements (spacing top and bottom, visual position drag, resize drag, visual border radius drag, fast typography and colors)
- Added: SVG image to svg code conversion in icon picker
- Added: Better custom order for columns
- Added: Visual Css grid builder
- Added: Slider has option to use image as background
- Added: Blocksy theme V2 support
- Added: Blocksy theme sticky header and popup Active state options for css transform panel
- Added: Better variation names in Inspector
- Fix: core font size presets for some blocks
6.3.1
- Added: Color picker supports variables
6.3
- Fix: Accessibility options for Container link for images
- Fix: Images use Lazyload in FSE templates by default
- Added: Slides can have anchors in Slider block
- Added: Popup/Sliding panels support dynamic content
6.2.5
- Fix: Accessibility options for Iconbox block
6.2.3
- Fix: column gap sometimes breaks blocks
6.2.2
- Added: Clip animation presets
- Added: 3d block and Splide 3d support Dynamic data
6.2
- Added: Updated Slider options (Wheel, Keyboard, Snapping, custom pagination)
- Added: Updated CSS transform panel with new Active state options (used to add animations in sliders, tabs, flipbox, etc)
- Added: Flexbox controls in toolbar
- Added: Ajax add to cart button with inputs and variation swatches for Wholesale sites Woocommerce
- Added: New Woocommerce plan
6.1
- Added: Dynamic fields option for Countdown block
- Added: Start date, removal on expiration for Countdown block
- Added: Countdown block can be used for Woocommerce sale countdown
- Added: Click for pagination, option to enable autoplay after interactions for Slider block.
6.0.2
- Added: Support for Gutenberg plugin
- Added: Slider options: clickable dots, restore autoplay after user interaction