Description
The WordPress Team Showcase plugin is your ultimate solution for displaying team members on your website. Enjoy extensive customization with over 50 elegant templates, including Grid, Circle, Horizontal, Drawer, Table, List, Slider, Popup, Filter, Panel, and Gray view. The plugin is SEO-friendly and features a re-order function for effortless organization.
With a user-friendly Shortcode Generator settings panel and live preview option, creating stunning showcases is easy. Fully responsive layouts and customizable styles ensure a seamless experience. Simple, flexible, and powerful, the WordPress Team Showcase plugin elevates your team presentation effortlessly.
?? Live Demo ?? Upgrade to PRO ?? Documentation ???♂? Support
Why are the Team Members crucial for your business?
Team members are the superheroes of your business, bringing diverse skills and ideas that strengthen creativity and success. Effective teamwork leads to satisfied customers and boosts business growth. A great team is crucial for your business to thrive.
What makes GS Team Members stand out?
- Professional Team Showcase: Uplift your website’s professionalism with the GS Team Members plugin, essential for businesses and organizations.
- User-Friendly Display: Simplify team management with an intuitive interface and customizable features, accessible for all skill levels.
- Versatile Display Options: Boost credibility with various display settings, from grid to circle layouts, for visually impactful presentations.
- Engaging Visuals: Captivate visitors with dynamic layouts and customizable style options for an appealing online presence.
Discover how WordPress Team Members enhances your website’s professionalism, user-friendliness, versatility, and visual appeal.
Comprehensive Plugin Features
Experience the Power of GS Team Members with a Rich Array of Functionalities:
- 50+ Designs: Choose from layout options like Grid, Circle, Horizontal, Flip, Drawer, Table, List, Slider, Filter, and Panel.
- Versatile Link Options: Link team members to Single Team Page, Popup, Panel, or Drawer.
- Design Variety: 5 modern design options each for Single Team Page, Popup, Panel, and Drawer.
- Image Size Control: Select team member image sizes from Thumbnail, Medium, Large, or other sources.
- Theme Flexibility: Switch seamlessly between Grid, Slider, or Filter themes.
- Advanced Templating: Use Archive Templates and Shortcode Generator with Preview.
- Multilingual Support: Compatible with multiple languages.
- ACF Integration: Enhanced customization with Advanced Custom Fields (ACF).
- Bulk Import: Add team data efficiently from CSV files with data import feature.
- Template Override: Personalize by overriding default templates.
- Google Fonts Control: Option to disable Google Fonts.
- Localization Support: Translate content into languages like Japanese and Chinese during Bulk Upload.
- Flexible Query Options: Filter members by location, specialty, language, and gender.
- Developer-Friendly Hooks: Advanced customization with hooks.
- Page Builder Compatibility: Integrates with popular page builders.
- Drag-and-Drop Order: Easily arrange members and groups with drag-and-drop interface.
- Group Display: Showcase members by group or department.
- Instant Search: Quick searches by name, company, or zip code.
- Filter Options: Filter by designation, category, child Category, location, language, gender, and specialty.
- Reset Filters: Convenient reset button for filters.
- Multi-Select Filter: Choose multiple filter options simultaneously.
- Multi-Select Ellipsis: Use ellipsis to represent multi-selected values.
- Show/Hide All Filter Button: Toggle the All filter button visibility.
- Pagination: Number pagination for smooth navigation.
- Social Media Integration: Repeatable social media links meta boxes for each member’s social profiles.
- Skills Meta Box: Include a repeatable skills meta box.
- Ribbon Meta Box: Add ribbon details with a dedicated meta box.
- Custom CSS: Inject custom CSS for personalization.
- Dummy Data Management: Import or delete dummy data.
- Shortcode Management: Edit, clone, duplicate, or delete Shortcodes easily.
- Multiple Shortcodes: Use multiple Shortcodes on the same page.
- URL Flush: Avoid 404 errors with URL flush after installation or slug update.
- Optimized Performance: Swift loading for better user experience.
- Conditional Script Loading: Load scripts only where needed.
- Localization Input Fields: Replace texts for localization easily.
- Responsive Design: Compatible with various devices.
- Theme Compatibility: Works with any standard WordPress theme.
- Unlimited Members: Add unlimited team members.
- Developer-Friendly: Easily customization options for developers.
- Browser Compatibility: Supported across all modern browsers.
- SEO Boost: Enhance SEO with schema.org markup.
- W3C Valid Markup: Adheres to W3C standards.
- Flexible Output: Showcase your team anywhere with Shortcodes.
- Comprehensive Info: Display team members’ information and social links.
- User-Friendly Setup: Easy to set up with a user-friendly interface.
- RTL Support: Compatible with right-to-left languages.
- Translation Ready: Translatable with included POT files.
- Priority Email Support: Access dedicated support.
- Free Installation: Receive free installation if needed.
- Robust Documentation: Well-documented with support for queries.
- Continuous Updates: Stay updated with new features and improvements.
- Live Demos: ?? View live Demos »
- Upgrade to PRO: ?? Upgrade to PRO »
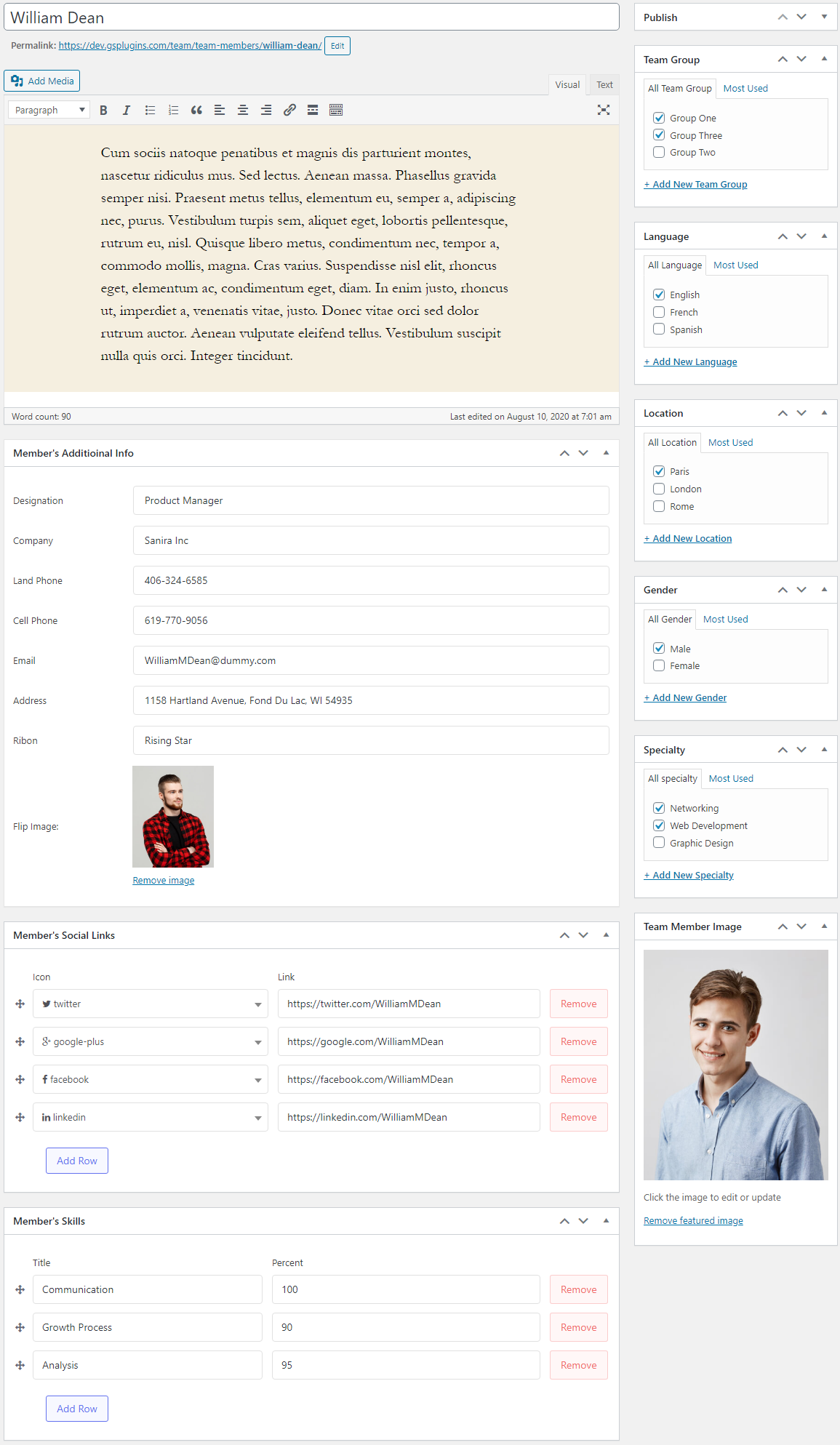
Available fields to add info
- Team Member Name: Enter the full name.
- Team Member Description: Provide a brief bio.
- Designation: Specify the job title or role.
- Company: Indicate the affiliated company.
- Company Website: Add the company URL.
- Landline Phone: Include the office phone number.
- Mobile Phone: Enter the personal contact number.
- Email: Provide the email address.
- Address: Include physical address details.
- Ribbon: Customize a ribbon for distinction.
- Zip Code: Enter the postal or ZIP code.
- vCard (Link): Add a link for vCard download.
- Flip Image (For Flip Theme): Special image field for Flip theme.
- Group/Department: Specify the affiliated group.
- Language: Indicate the preferred language.
- Location/City: Mention the current city.
- Gender: Provide gender identification.
- Specialty: Highlight special skills.
- Team Member Image: Upload the profile images.
- Social Icons: Choose from 470 social icons with links.
- Skill: Add and reorder multiple skill fields.
Available Icons
Linkedin, Facebook, Twitter / X, Google+, Youtube, Vimeo, Instagram, Dribbble, Behance, Pinterest, Flickr, Stumbleupon, Delicious, Reddit, VK, Vine, Github, Stack Overflow, Soundcloud, Envelope / Email, Link / Website, Skype, Whatsapp, Dropbox, WordPress, Tumblr, Foursquare, Xing, Lastfm, Hacker News, Yahoo, Trello, Steam, Deviantart, Feed, Renren, Spotify, twitch, Digg, SlideShare, Bandcamp, Map Maker & Map Pin.
– Now available 470 Social & Brand Icons.
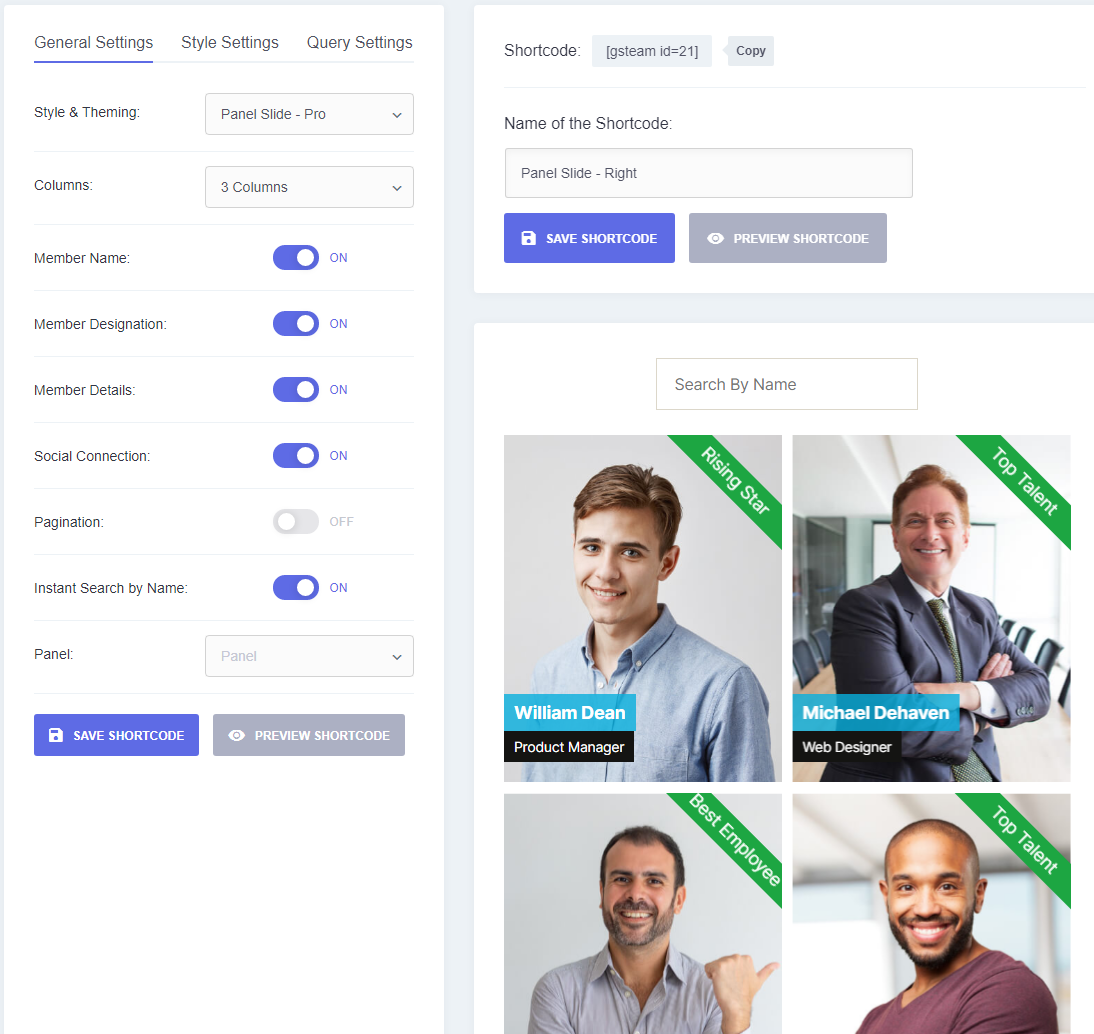
General Settings
Start by navigating to GS Team > Team Shortcode. Here, you can either create a new shortcode or edit an existing one. Once inside, you’ll land on the General Settings page.
- Shortcode Name: Give your shortcode a unique identifier.
- Style & Theming: Choose a theme from options like Grid, Circle, Horizontal, Flip, Drawer, Table, List, Slider, Filter, and Panel.
- Enable Carousel: Switch between Grid/Carousel/Filter, unlocking features across 20 new templates in Grid, Circle, Horizontal, and Flip.
- Enable Filter: Enable filter for this theme, it may not be available for certain themes.
- Columns: Control the number of columns for Desktop, Tablet, Portrait Mobile, and Mobile (ranging from 1 to 6 Columns).
- Link Team Members: Toggle the link for a Member’s name, description, and image to either display a popup or navigate to a single member page.
- Link Type Selection:
- Single Page: Directs to an individual team member’s dedicated page.
- Popup: Displays team member details in a popup upon clicking.
- Panel: Shows details in a panel-style format.
- Drawer: Presents information in a drawer-style display.
- Thumbnail Sizes: Select Team Images Size ( Thumbnail, Medium, Large, or Others ).
- Show/Hide controls for:
- Member Name.
- Member Designation.
- Member Details.
- Social Connection.
- Ribbon.
- Pagination.
- Scroll Animation.
- Allow HTML for Details.
- Scroll Height.
- Details Control: Set the maximum number of characters for the Member Details Control.
-
Scroll Height: Set the maximum height of the description; if exceeded, a scrollbar will appear.
-
Filter Settings (When Enabled Filter):
- Instant Search by Name: Show or Hide Instant Search.
- Instant Search by Company: Show or Hide Instant Company-wise Search.
- Instant Search by Zip: Show or Hide Instant Search by Zip Code.
- Filter by Designation: Show or Hide Filter by Designation.
- Filter by Location: Show or Hide Filter by Location.
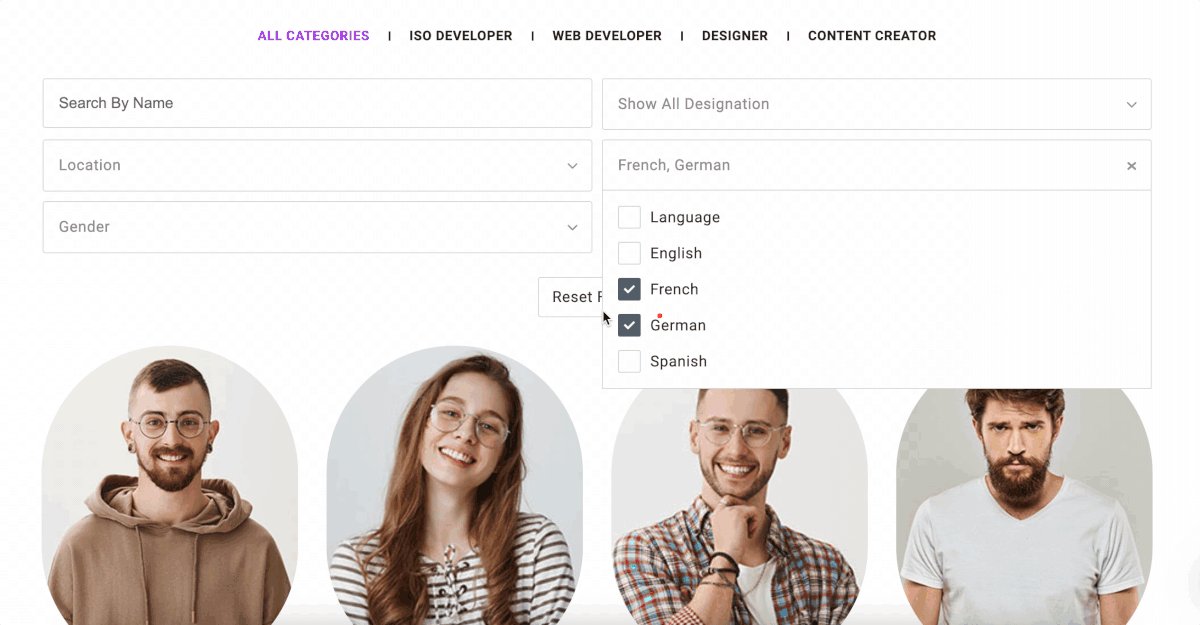
- Filter by Language: Show or Hide Filter by Language.
- Filter by Gender: Show or Hide Filter by Gender.
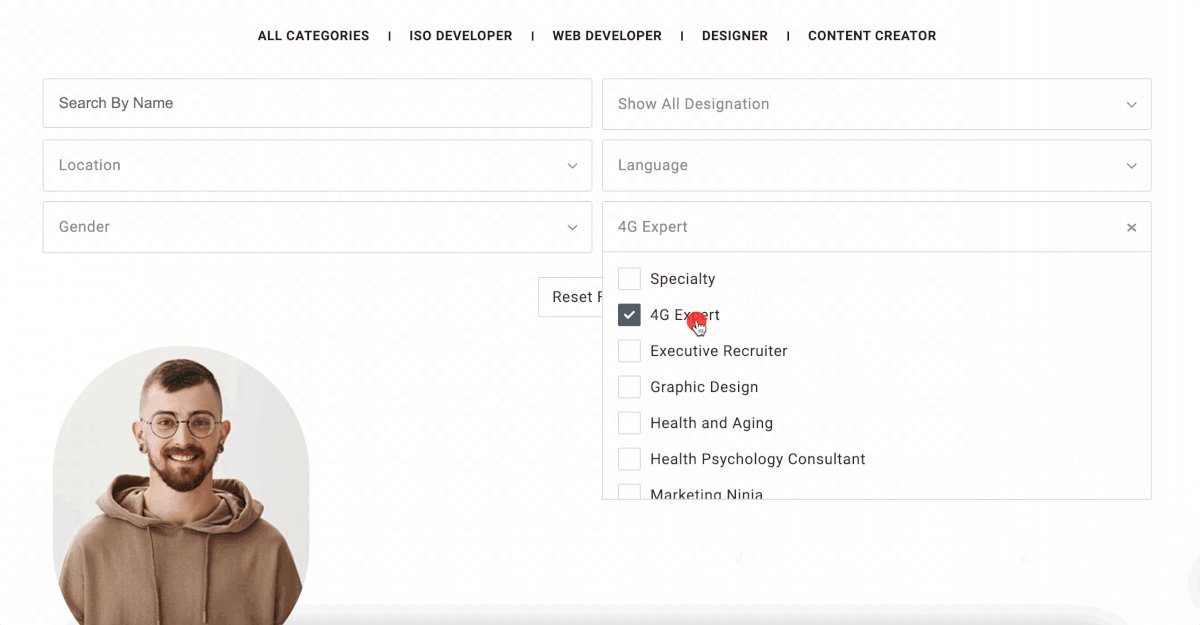
- Filter by Specialty: Show or Hide Filter by Specialty.
- Reset Filters Button: Enable Reset all filters button in filter themes, Default is Off.
- Enable Multi Select: Enable multi-selection on the filters; Default is Off.
- Multi-Select Ellipsis: Show multi-selected values in ellipsis mode, Default is Off.
- Enable ‘All’ Filter: Enable All filter in the filter templates, Default is On.
- Enable Child Filters: Enable child group filters, Default is Off.
- ‘All’ Filter Text: Set your preferred text instead of All.
- Filter Columns: ( Two / Three ).
- Filter Category Position: ( Left / Center / Right )
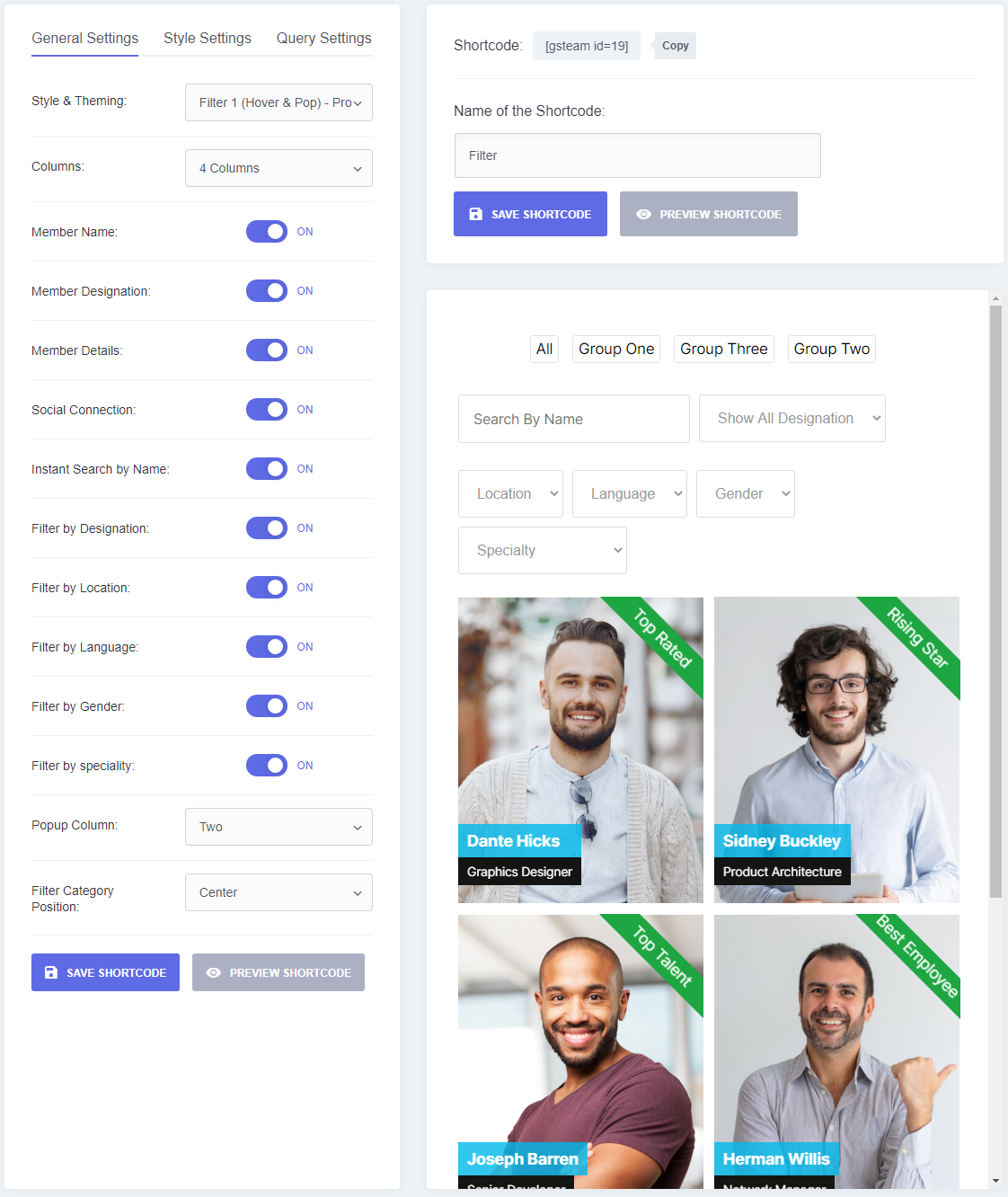
- Dynamic Preview: As you customize settings on the left, the right area displays a real-time preview.
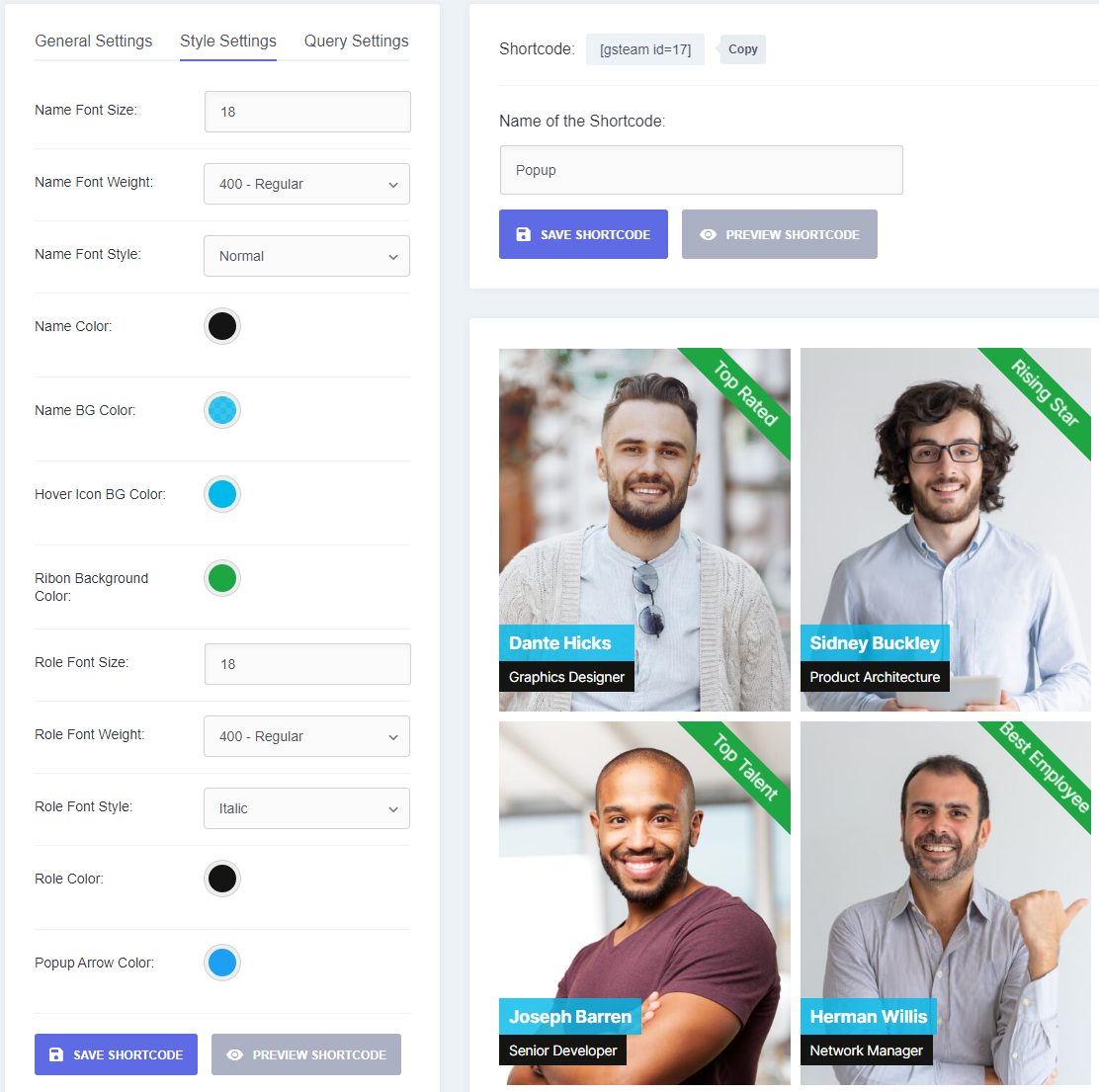
Style Settings
Easily Customize Your Team Members Display:
To get started, navigate to GS Team > Team Shortcode. Create a new shortcode or edit an existing one. Then, proceed to the 2nd tab labeled Style Settings.
- Member Name: Customize font size, weight, style, and color for member names.
- Description Color: Define the color of the description.
- Info Color: Set the color for additional information.
- Info Icon Color: Customize the color of information icons.
- Description Link Color: Define link colors within descriptions.
- Item BG Color: Choose background colors for each member’s item.
- Item Hover BG Color: Set background color when hovering over members.
- Hover Icon BG Color: Customize icon backgrounds during hover.
- Ribbon Background Color: Set background color for member ribbons.
- Member Role/Designation: Customize font size, weight, style, and color for member roles.
- For Carousel View Type:
- Enable Carousel Navs: Toggle navigation arrows for the carousel.
- Enable Carousel Dots: Toggle navigation dots for the carousel.
- Carousel Navs Style: Choose from One / Two / Three styles for carousel navigation arrows.
- Carousel Dots Style: Choose from One / Two / Three styles for navigation dots.
- Nav Color: Define the color for navigation arrow icons.
- Nav BG Color: Set navigation arrow icons’ background color.
- Nav Hover Color: Select hover color for navigation arrows.
- Nav Hover BG Color: Set hover background color for navigation arrow icons.
- Dots Color: Set navigation dots color.
- For Filter View Type:
- Filter Tab Style: Choose from Style One / Two / Three / Four / Five for filter tabs.
- Filter Color: Define the color for filter text.
- Filter Active Color: Specify the color for the active filter tab.
- Filter Active BG Color: Set the background color for the active filter tab.
- Filter Border Color: Choose the color for filter tab borders.
- Filter Active Border Color: Choose the border color for the active filter tab.
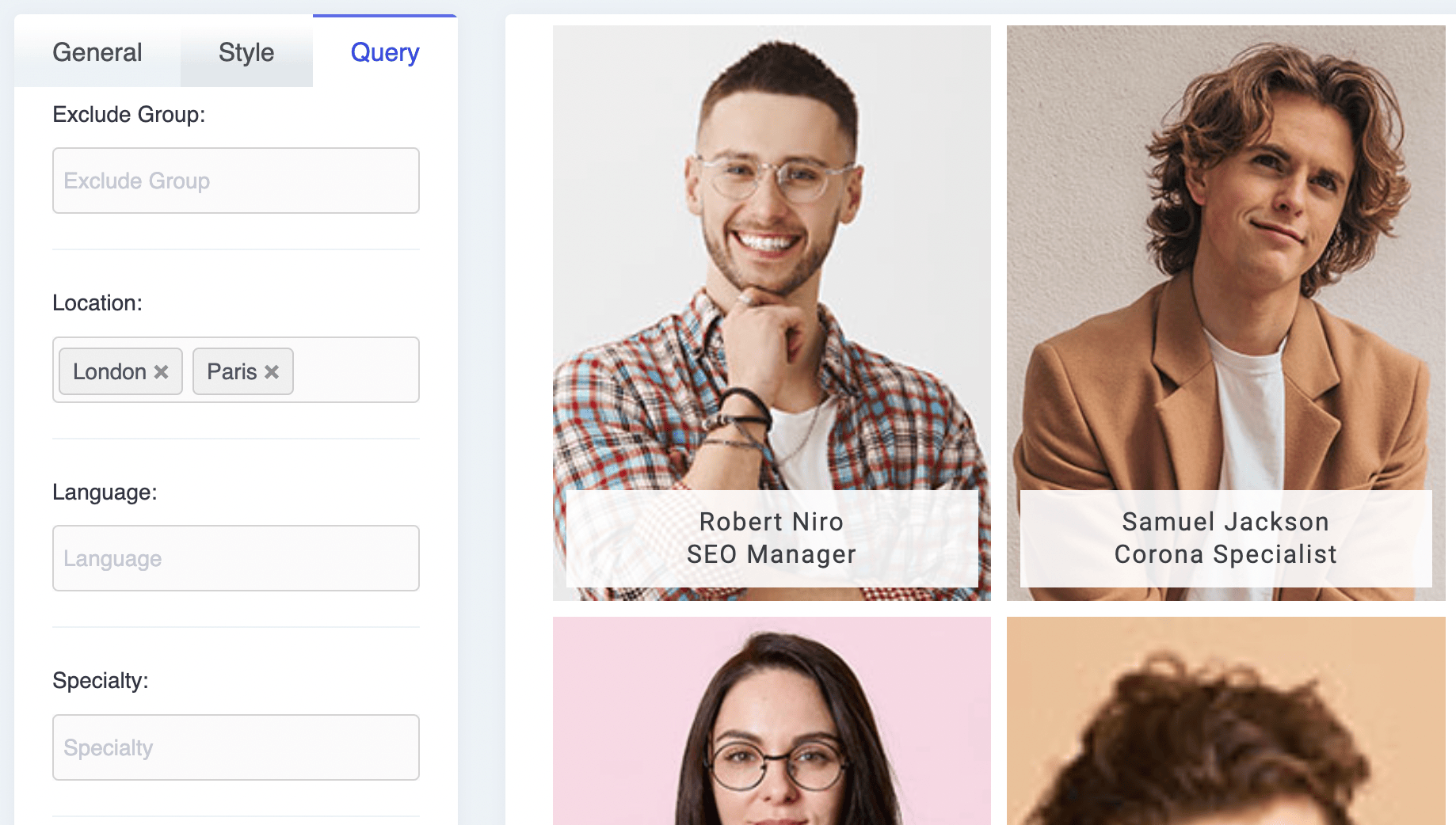
Query Settings
Navigate to GS Team > Team Shortcode. Create or edit a shortcode, then go to the Query Settings tab.
- Team Members: Set max members to display. Default -1 shows all.
- Order By:
- Date: Sort by creation date.
- Team ID: Sort by ID.
- Team Name: Sort alphabetically.
- Random: Display randomly.
- Custom Order: Define specific order.
- Order:
- DESC: Descending order.
- ASC: Ascending order.
- Group Order By:
- Custom Order: Arrange by Drag & Drop.
- Group ID: Order by IDs.
- Group Name: Sort alphabetically.
- Group Order:
- ASC: Ascending (A-Z).
- DESC: Descending (Z-A).
- Hide Empty Groups: Hide groups with no members.
- Group: Display members from a specific group.
- Exclude Group: Exclude members from a group.
- Location: Filter by location.
- Language: Filter by language.
- Specialty: Filter by specialty.
- Gender: Filter by gender.
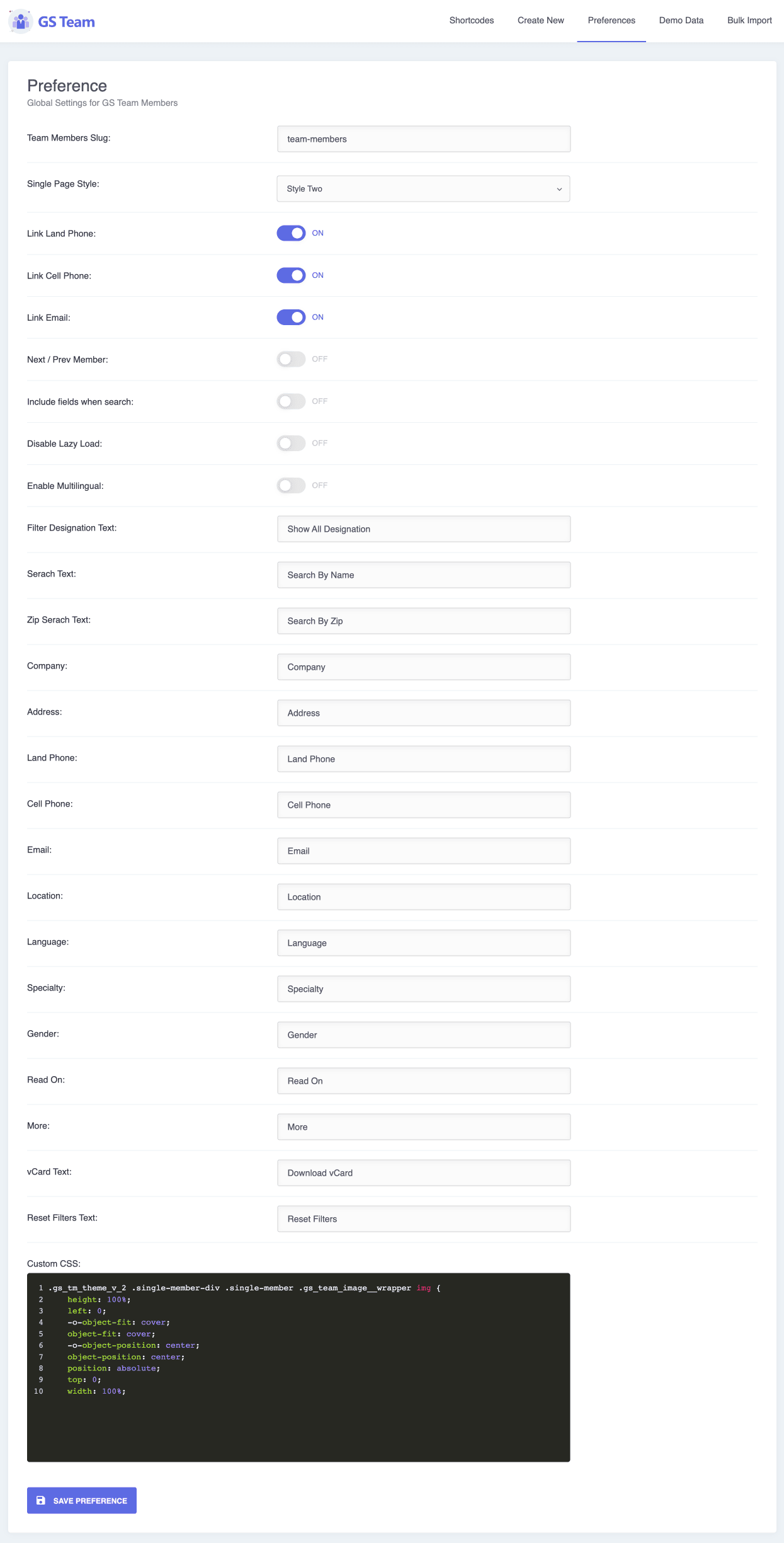
Preference ( Global Settings)
Navigate to GS Team > Shortcode and select Preferences.
- Team Members Slug: If a 404 error occurs after updating the slug, go to Settings > Permalinks to flush the URL. Clear the cache and refresh the page.
- Disable Google Fonts: Option to disable Google Fonts loading.
- Select Single Page Style: Choose from styles like Style One to Five.
- Enable/Disable Links for:
- Land Phone.
- Cell Phone.
- Email.
- Next/Prev Member: Toggle Next/Prev Member links on the Single Team Template.
- Include Fields When Searching: Enable searching through all fields.
- Lazy Load: Disable Lazy Load for team member images.
- Multilingual: Enable Multilingual mode for translations using plugins like WPML or Loco Translate.
-
Replace Preferred Text for:
Customize text for specific elements with preferred alternatives.- Filter Designation: Modify designation filter text.
- Search: Adjust search function text.
- Company Search: Modify Company Search filter text.
- Zip Search: Customize zip code search text.
- Company: Modify company information text.
- Address: Adjust address field text.
- Land Phone: Customize landline phone text.
- Cell Phone: Modify cell phone text.
- Email: Adjust email contact text.
- Zip Code: Adjust zip code field text.
- Location: Customize location information text.
- Language: Modify language details text.
- Specialty: Adjust specialty field text.
- Gender: Customize gender text.
- Read On: Modify Read On link text.
- More: Adjust More link text.
- vCard: Customize vCard text.
- Reset Filters: Modify Reset Filters text.
- Next: Customize carousel’s Next button text.
- Prev: Adjust carousel’s Previous button text.
- Custom CSS: Write additional CSS styling.
Page Builder Support
- Gutenberg.
- Elementor.
- WPBakery.
- Divi Builders.
- Beaver Builder.
- Oxygen Builder.
- UX Builder.
- TagDiv.
- Genesis.
Multilingual Support
- WPML
- Loco Translate
Team Members Shortcode Usage
Basic Usage –
Choose a theme, view type, and other parameters to customize your display. The shortcode will be generated with an ID, like [gsteam id=1]
[gsteam id=1]
Shortcode PHP Usage
<?php echo do_shortcode( '[gsteam id=1]' ); ?>
Documentation
If you have any questions regarding the WordPress Team Members plugin and how to work with it, We recommend referring to our comprehensive online documentation. It provides detailed information and instructions to assist you in navigating and utilizing the plugin effectively. You can find the Documentation here.
Quick Support & Bug Reporting
If you encounter any problems or discover bugs, please post them in our Support channel. We aim to respond as soon as possible (excluding holidays).
Pro users are requested to contact our support channel for dedicated assistance.
???♂? Alternatively, you can reach out to us through our Support or www.ads-software.com support forum.
Development Team
Crafted and Developed with Passion by GS Plugins
Confused?
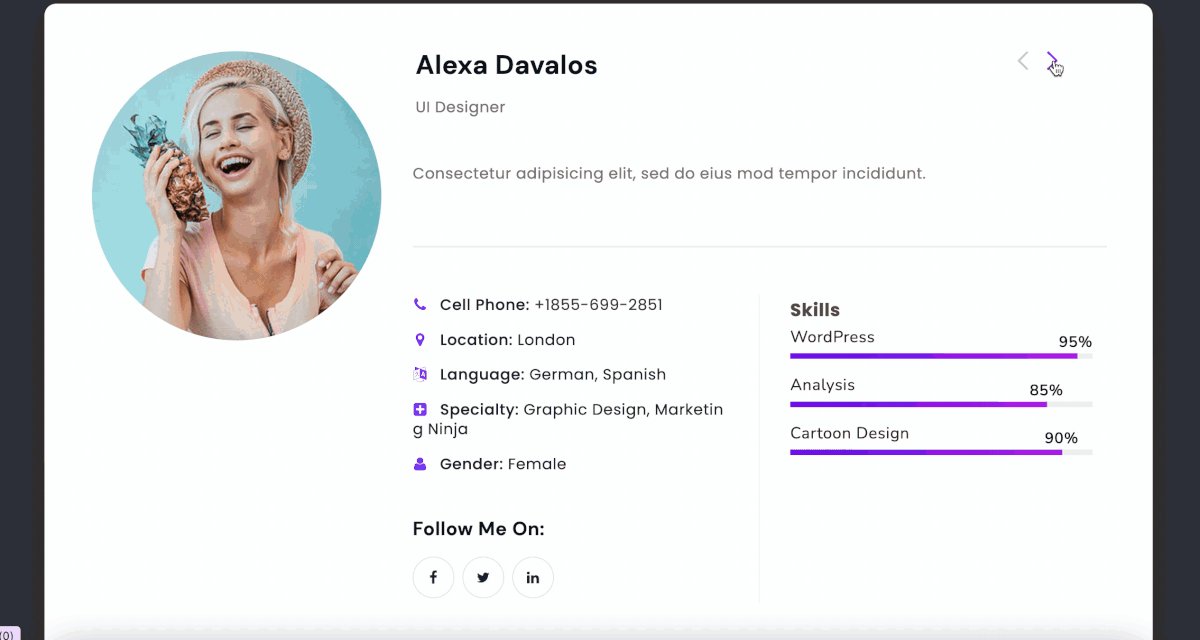
Screenshots

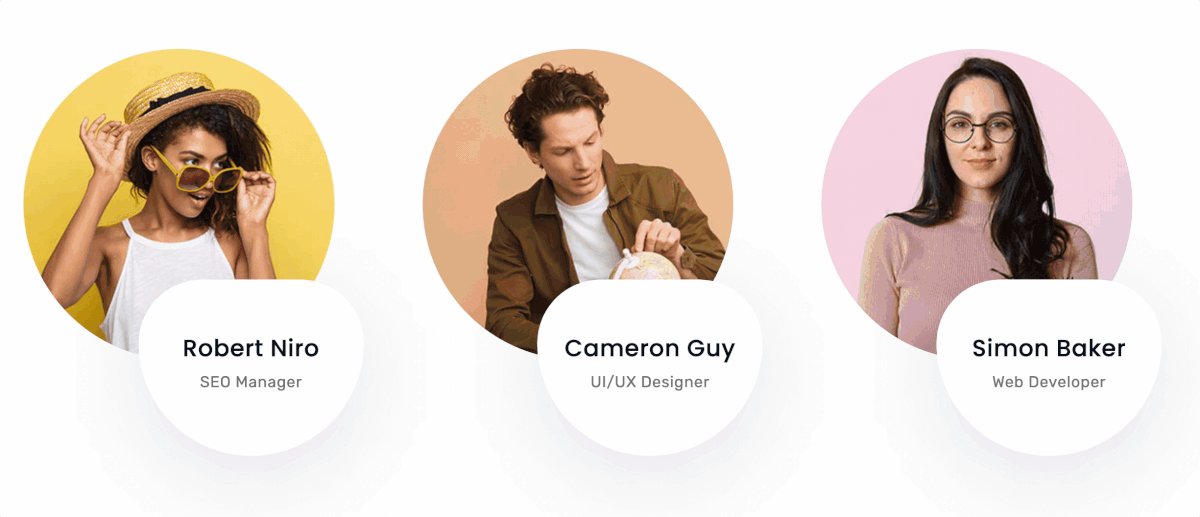
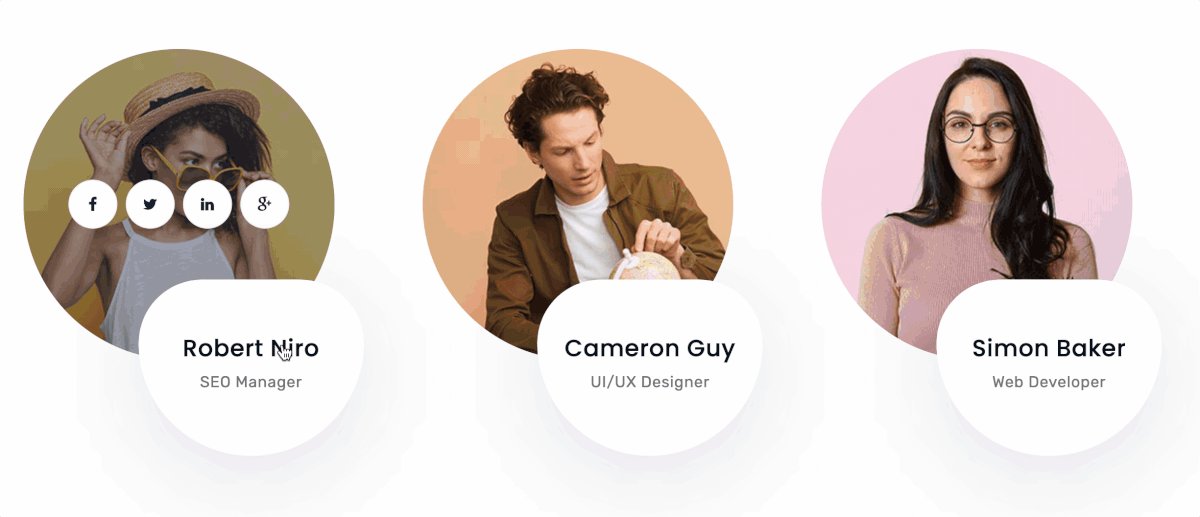
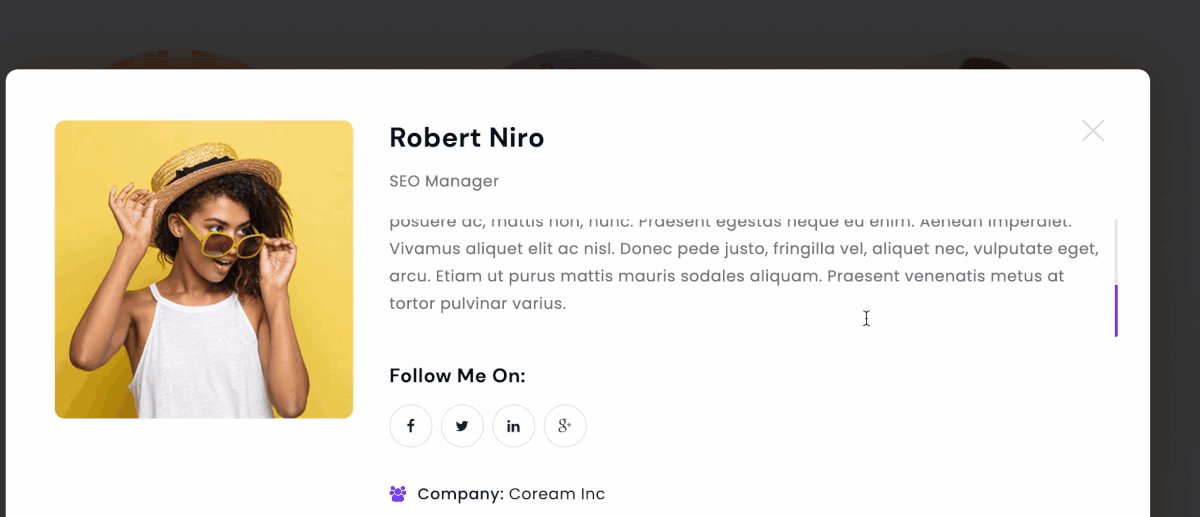
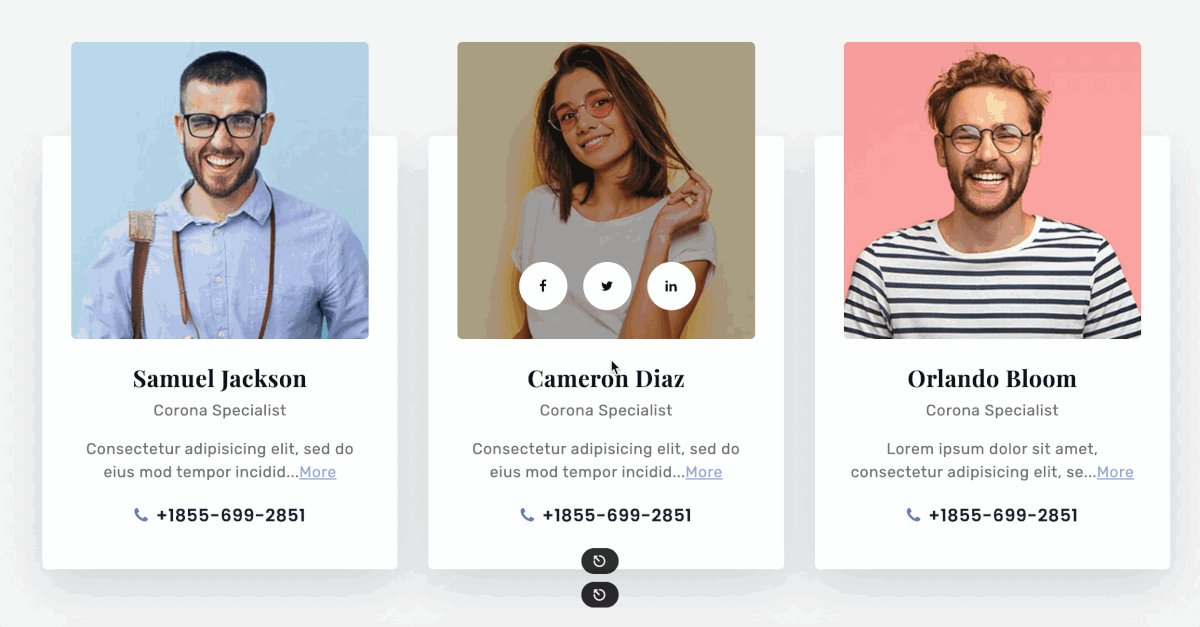
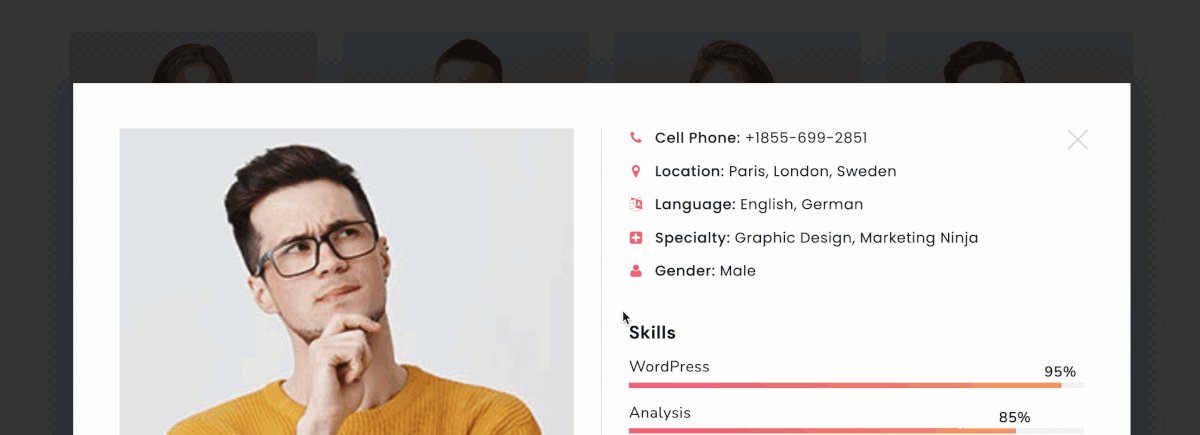
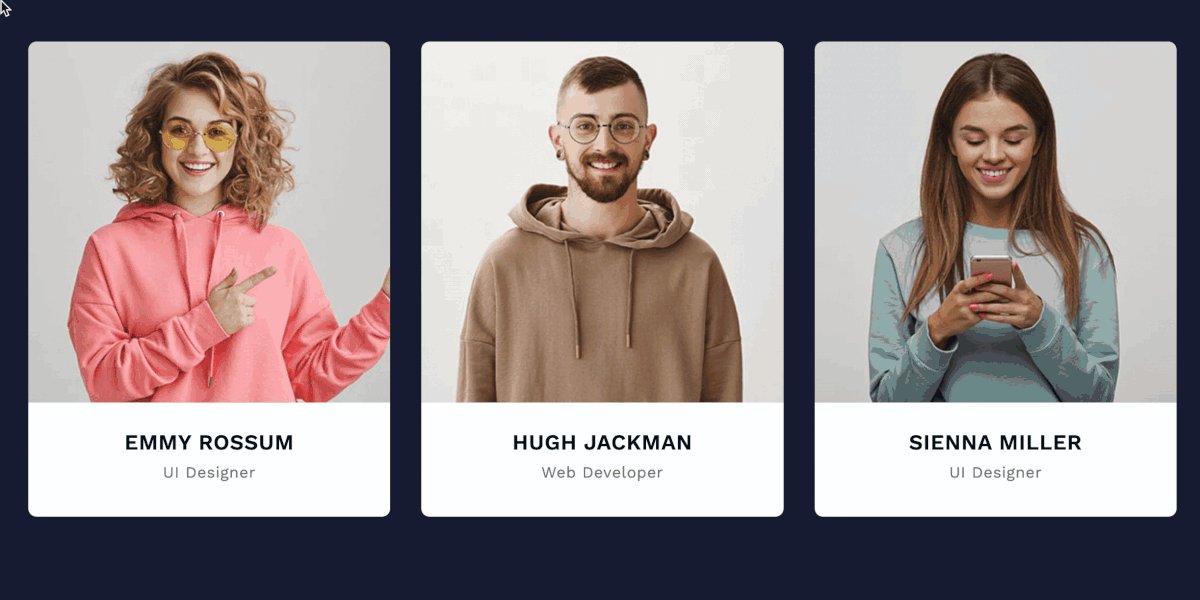
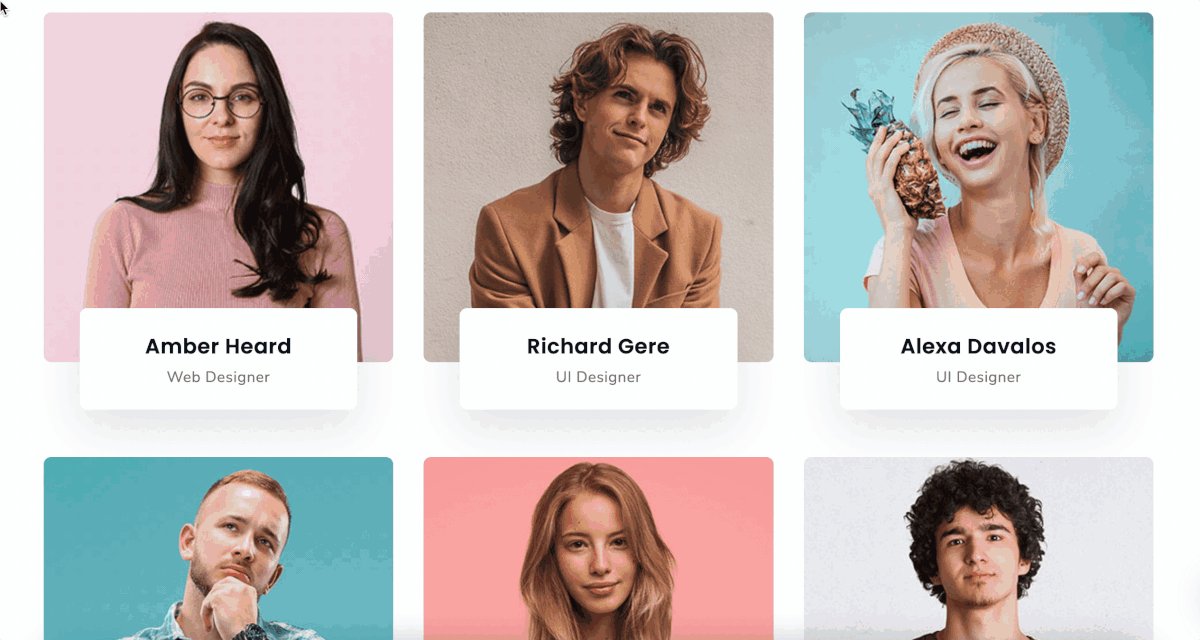
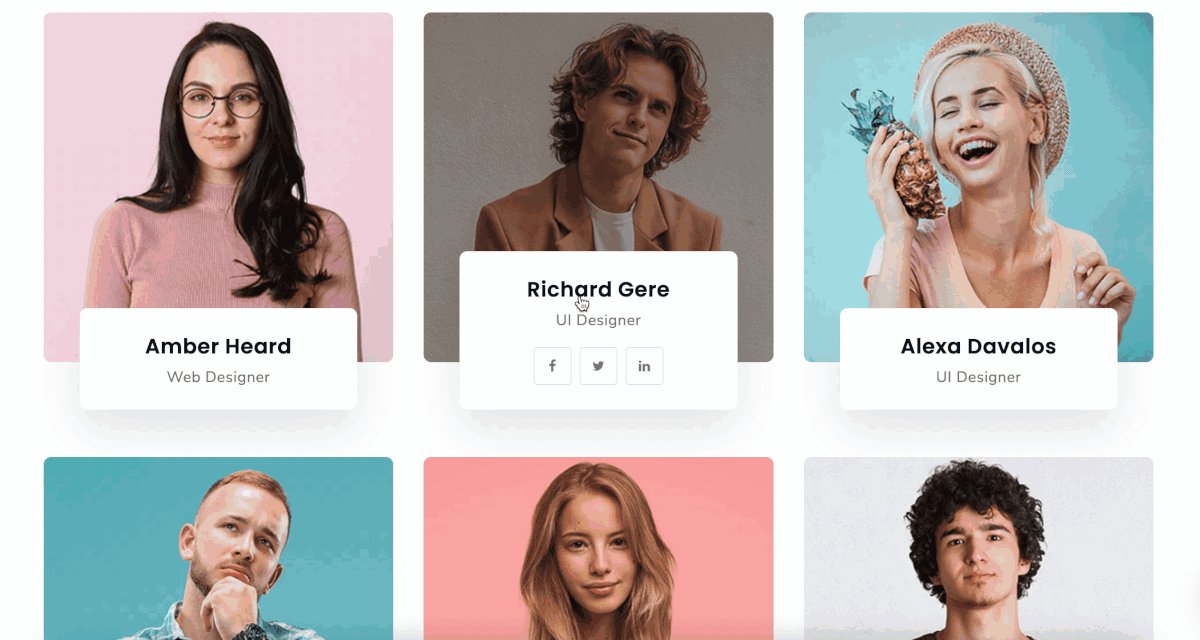
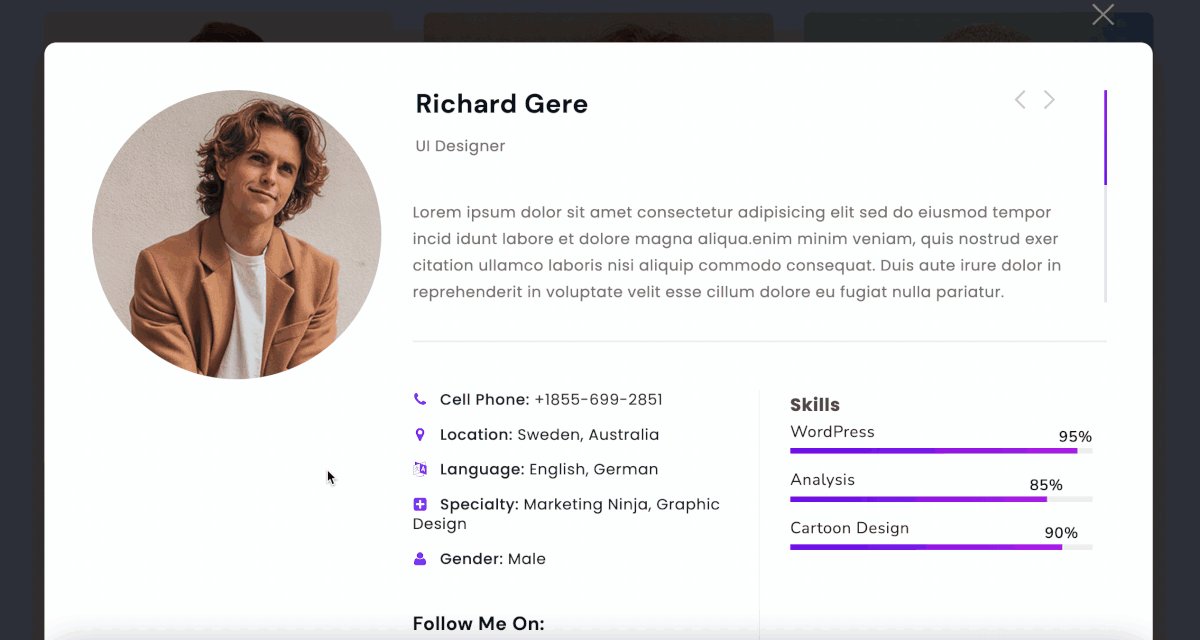
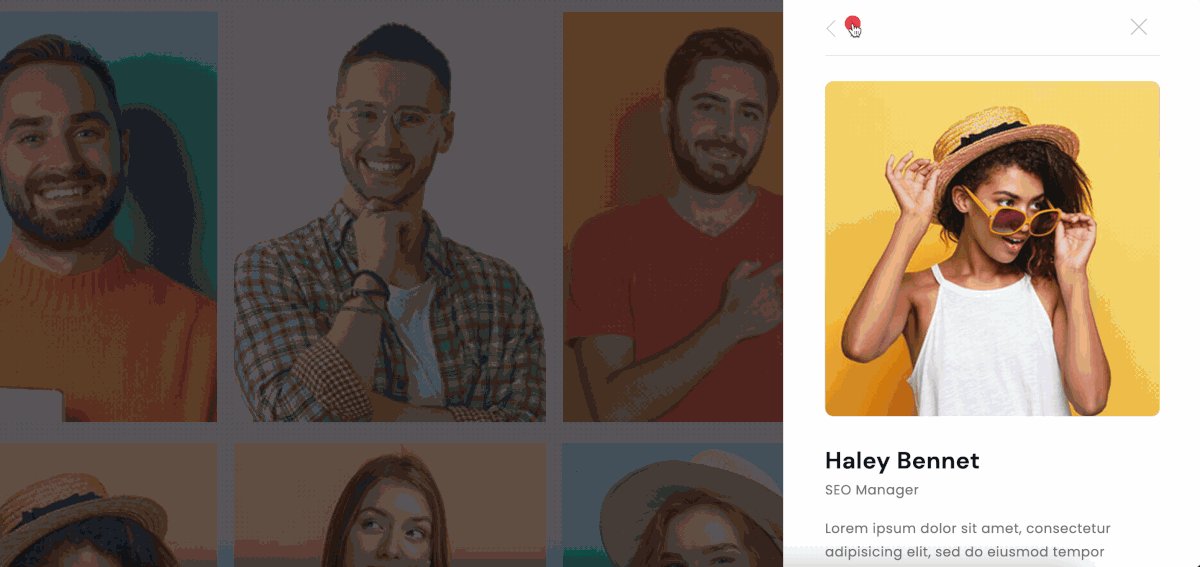
Grid Style 1 with Popup. 
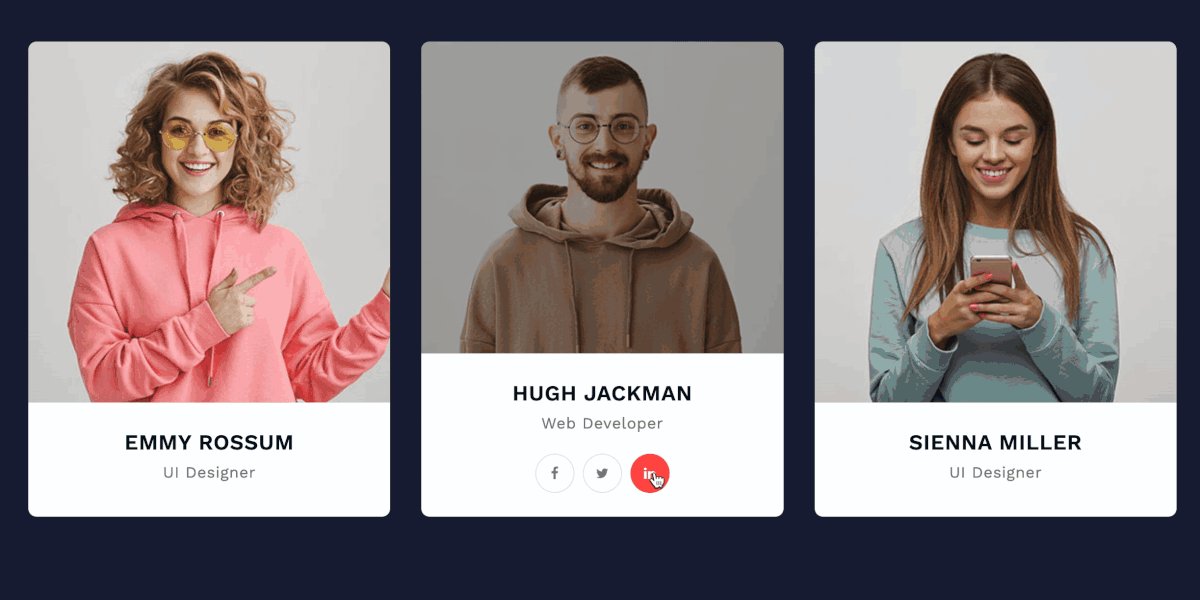
Grid Style 2 with Popup. 
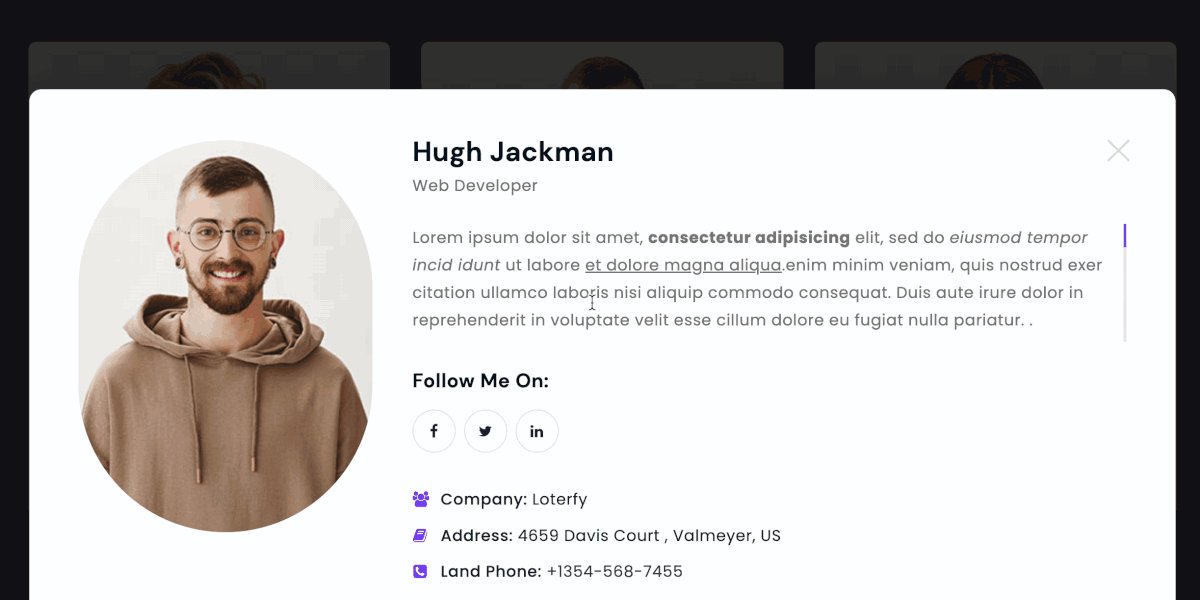
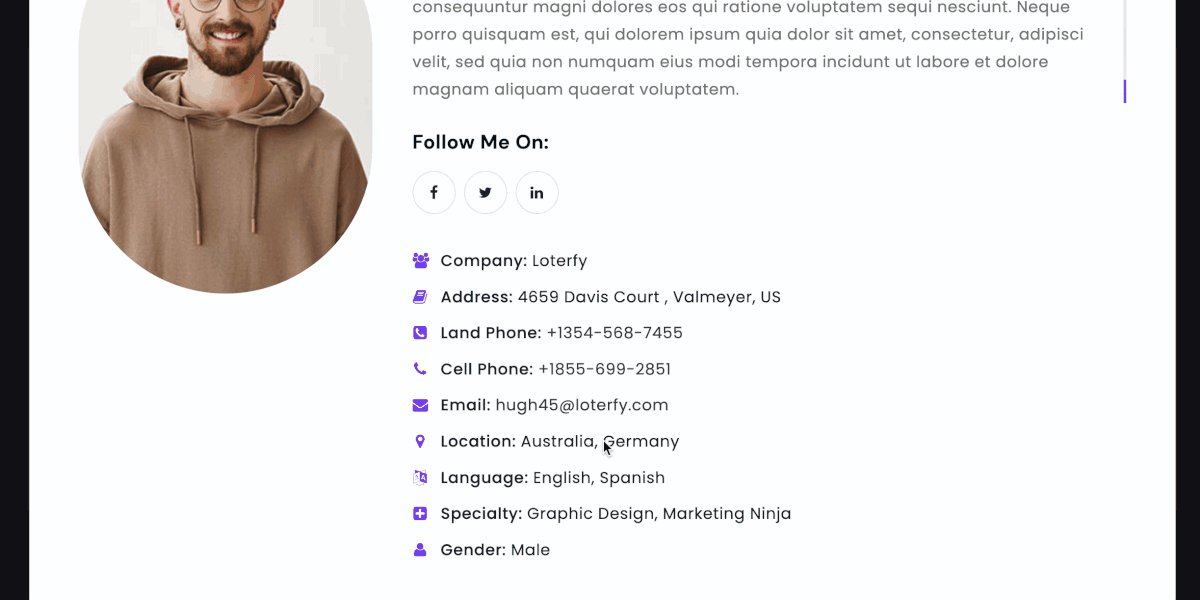
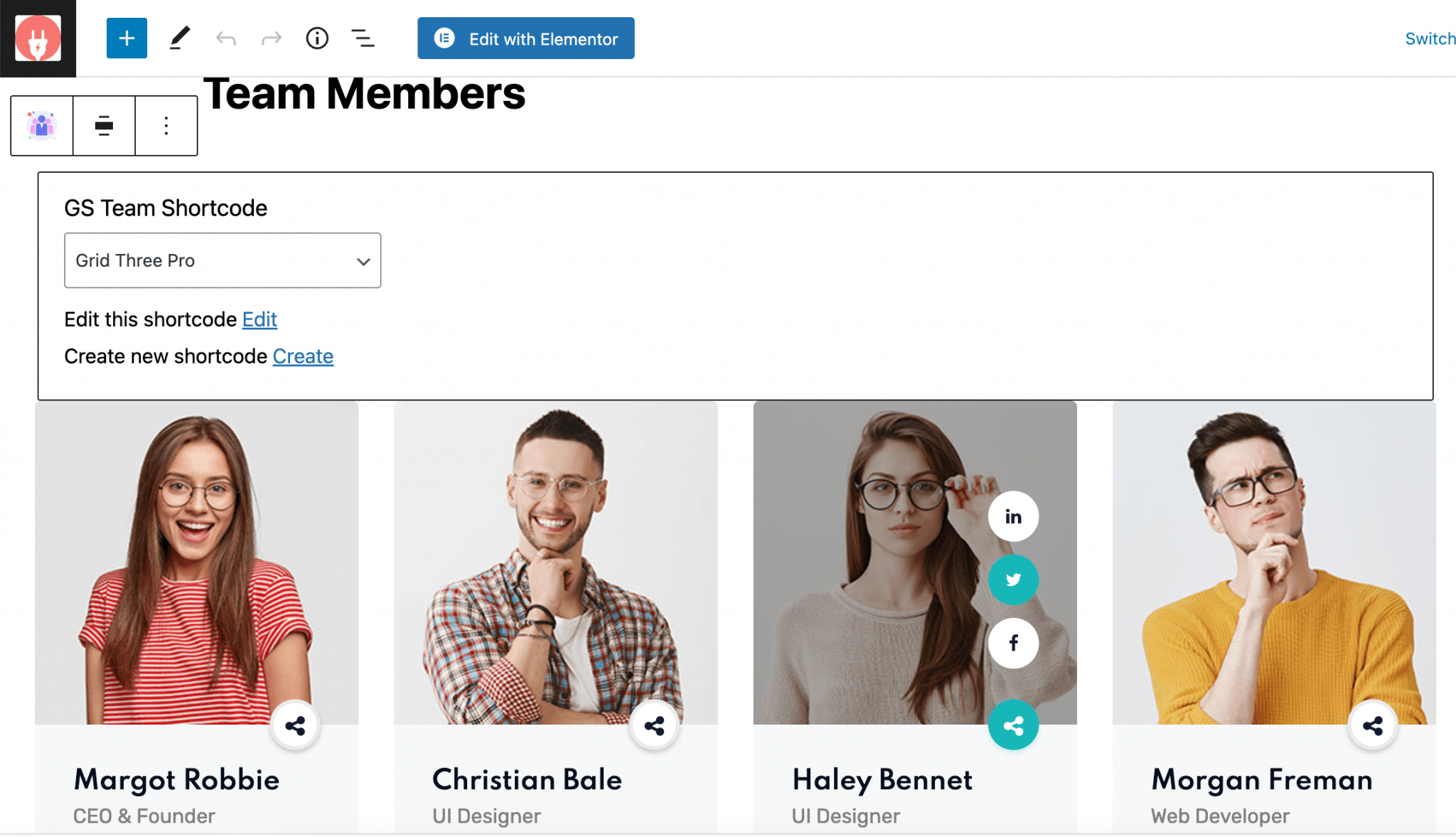
Grid Style 3 with a different Popup style. 
Grid Style 4 with Popup. 
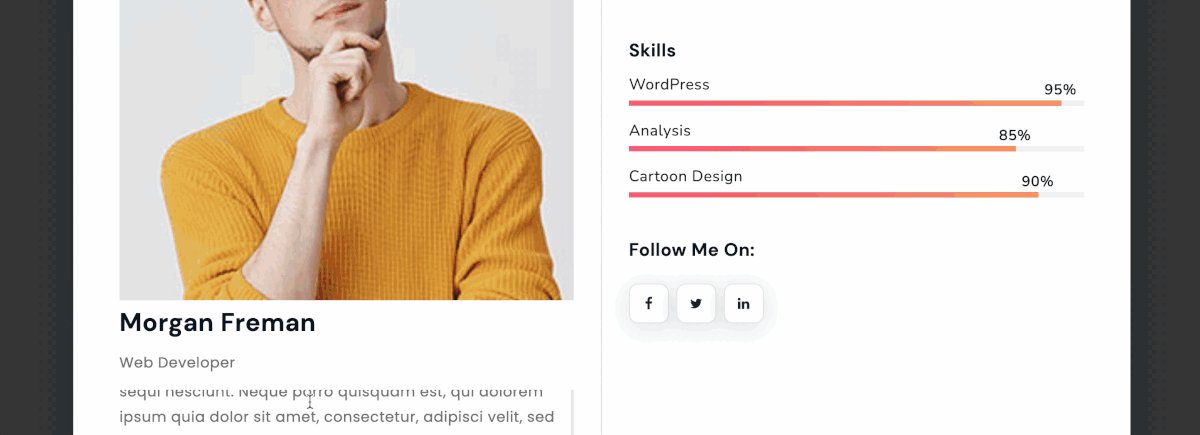
Grid Style 5 with Popup & Navigation. 
Grid Style 7 with Panel. 
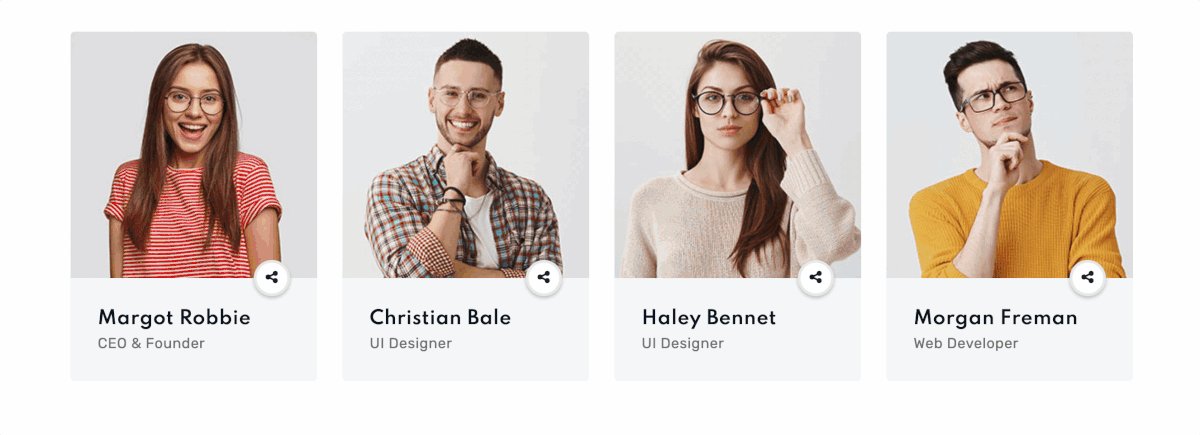
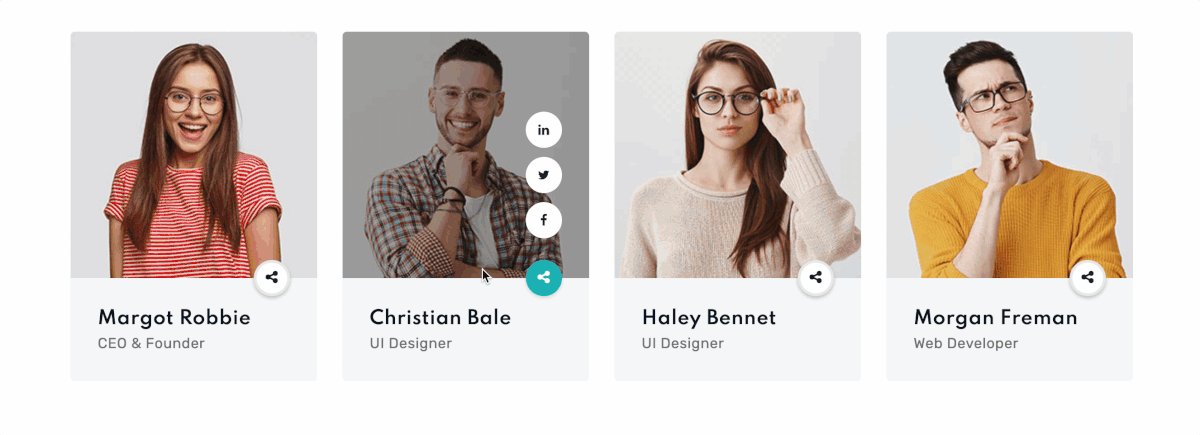
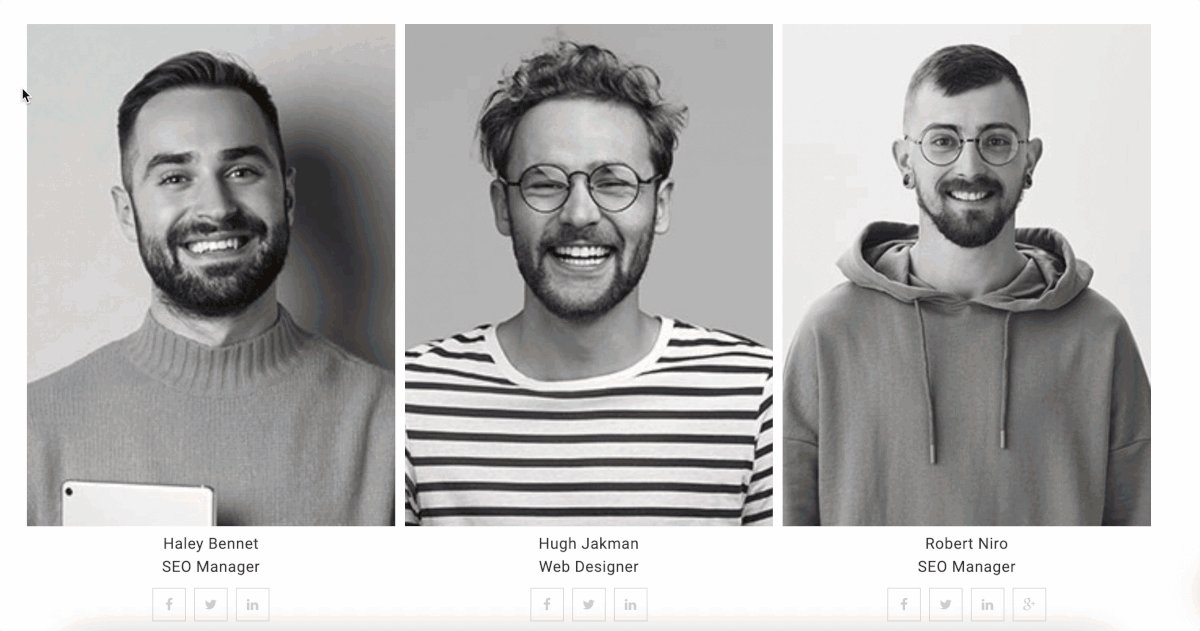
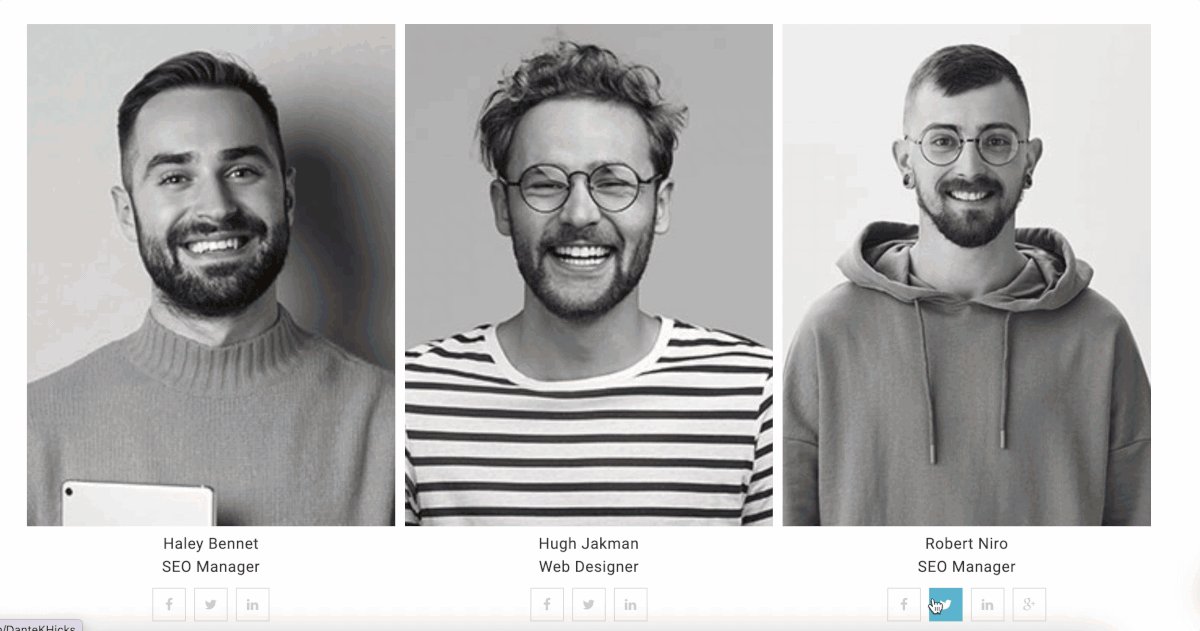
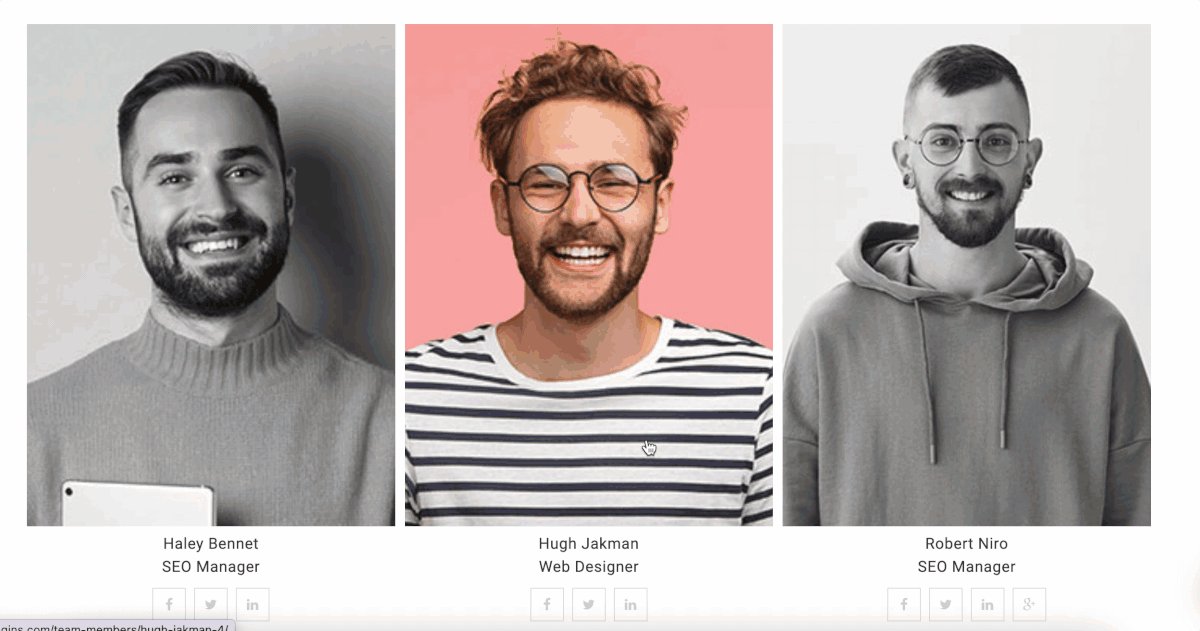
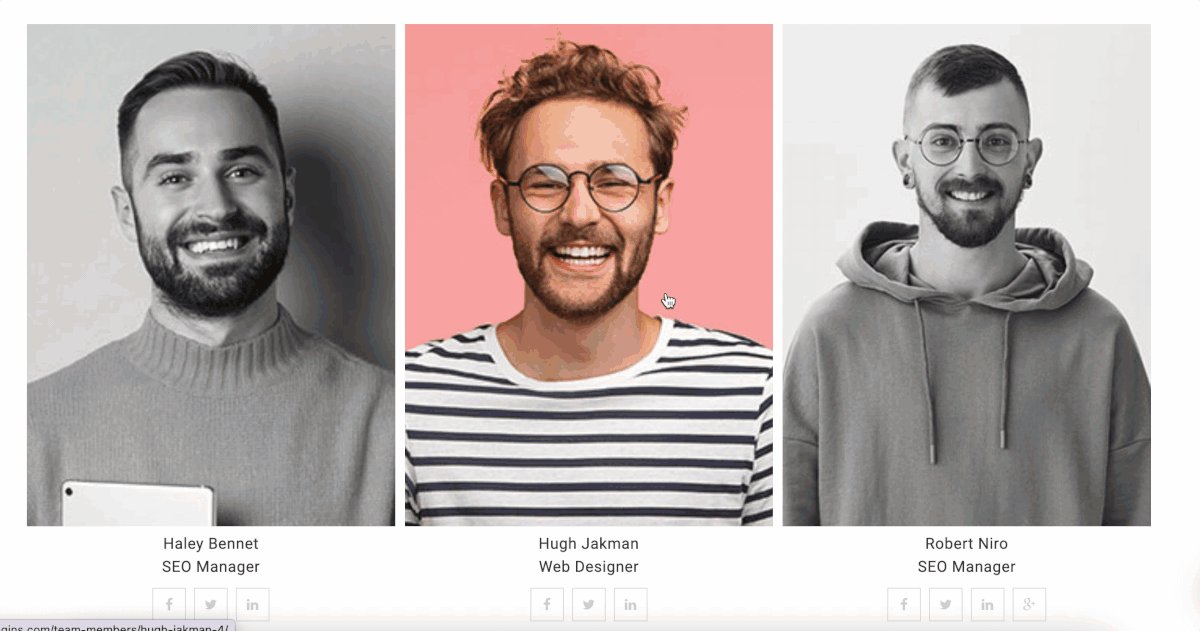
Grid & Grey Style. 
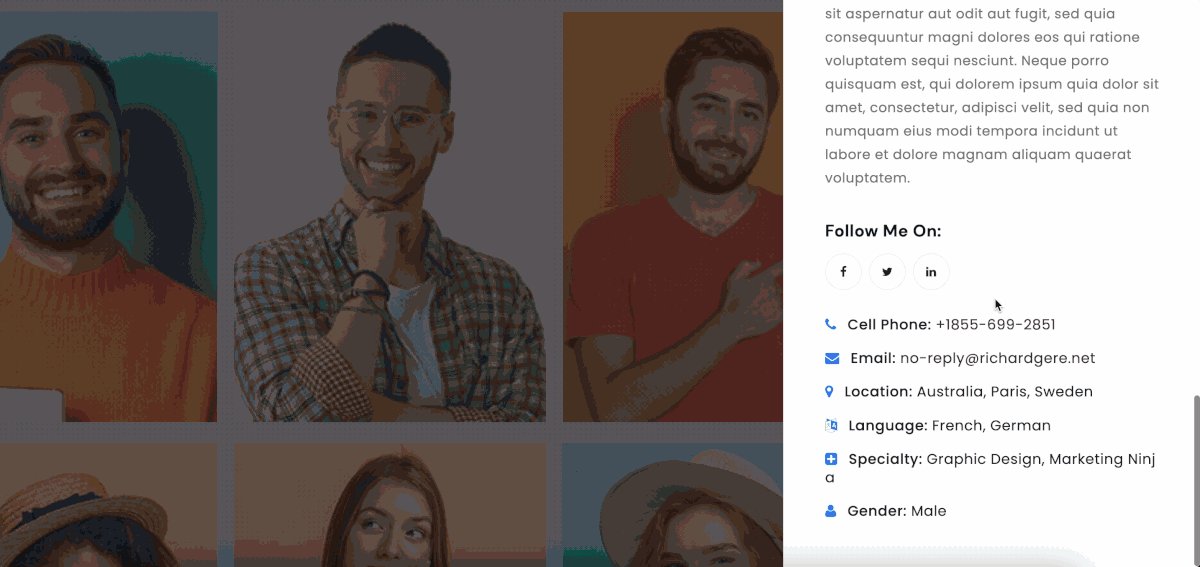
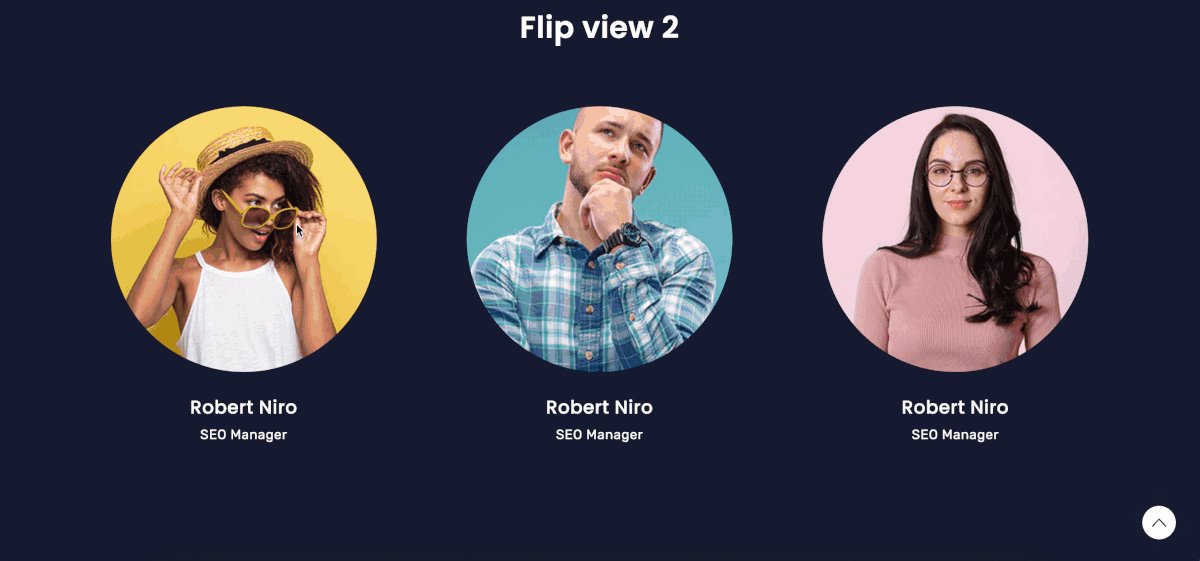
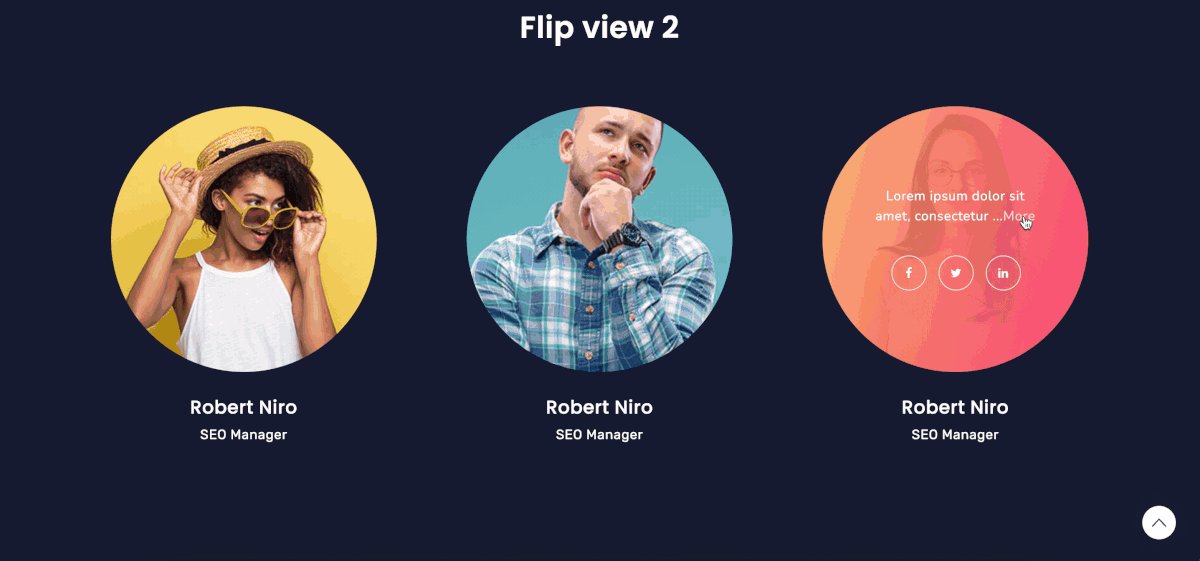
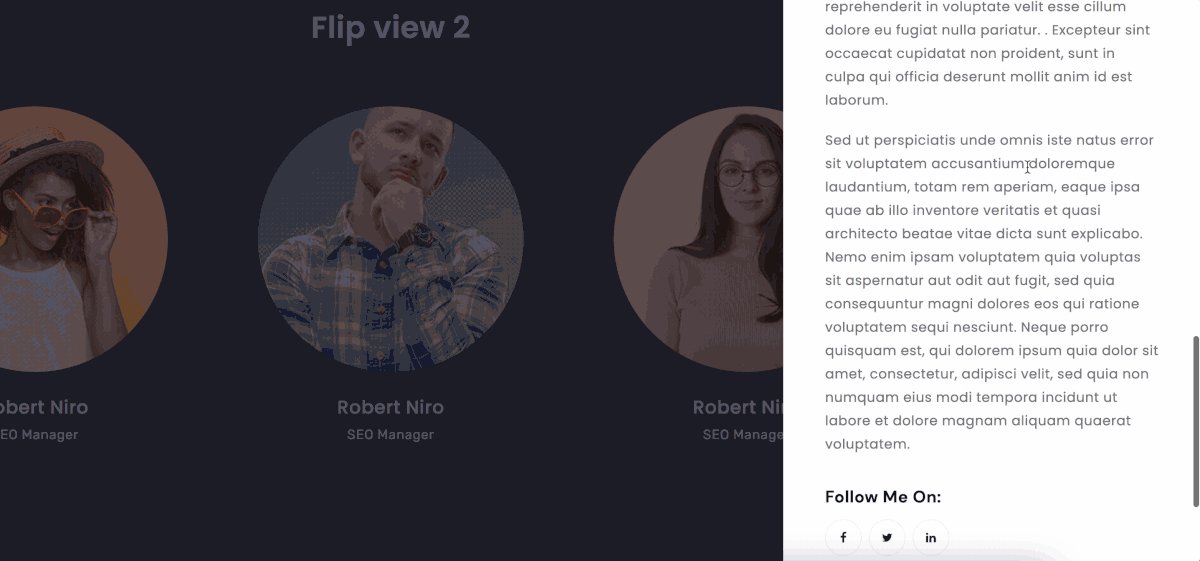
Flip & Panel Style. Check the demo for more Flip designs. 
Drawer Designs. 
Table Designs. 
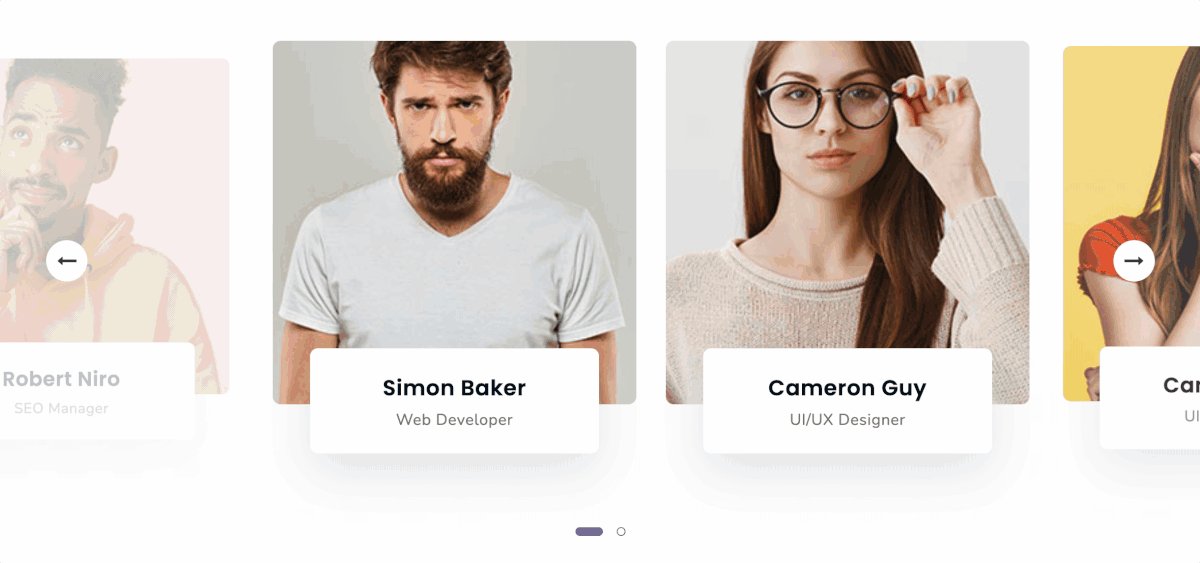
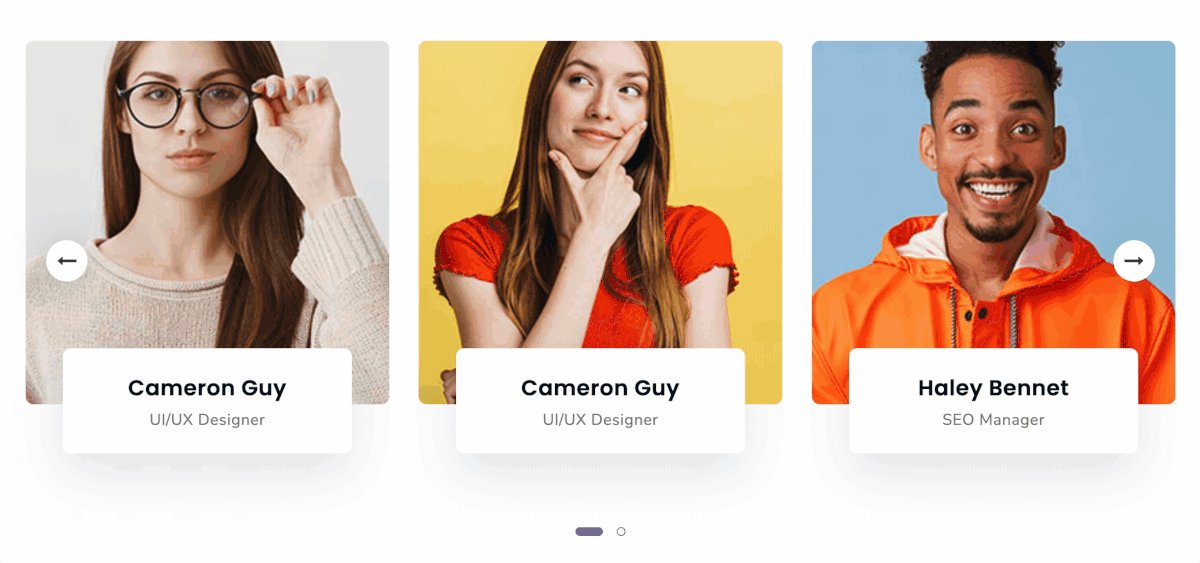
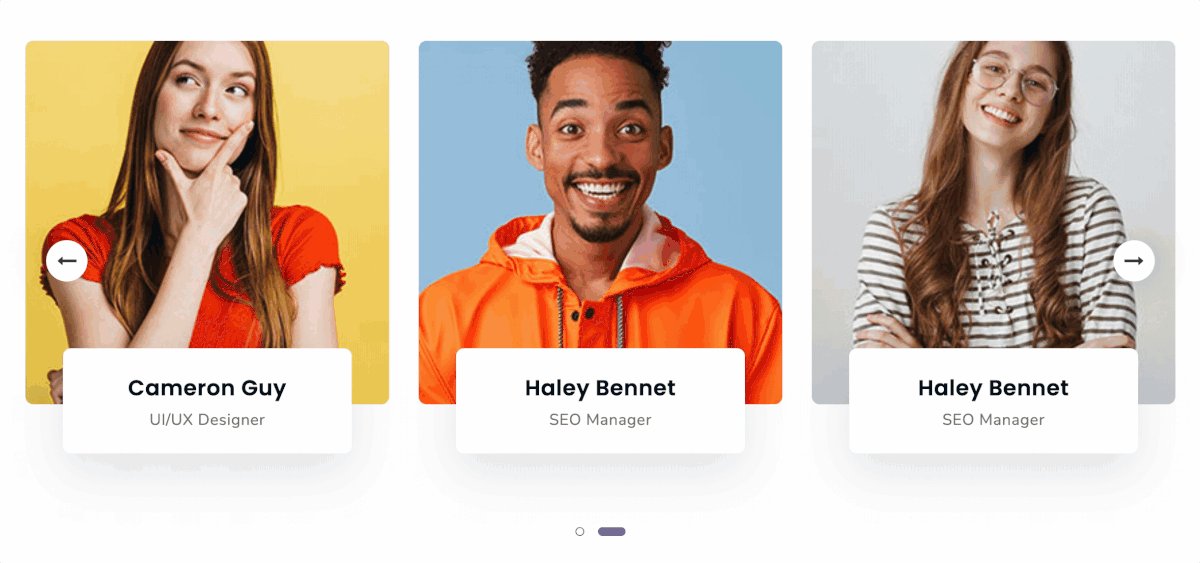
Slider View. Check the demo for more Slider designs. 
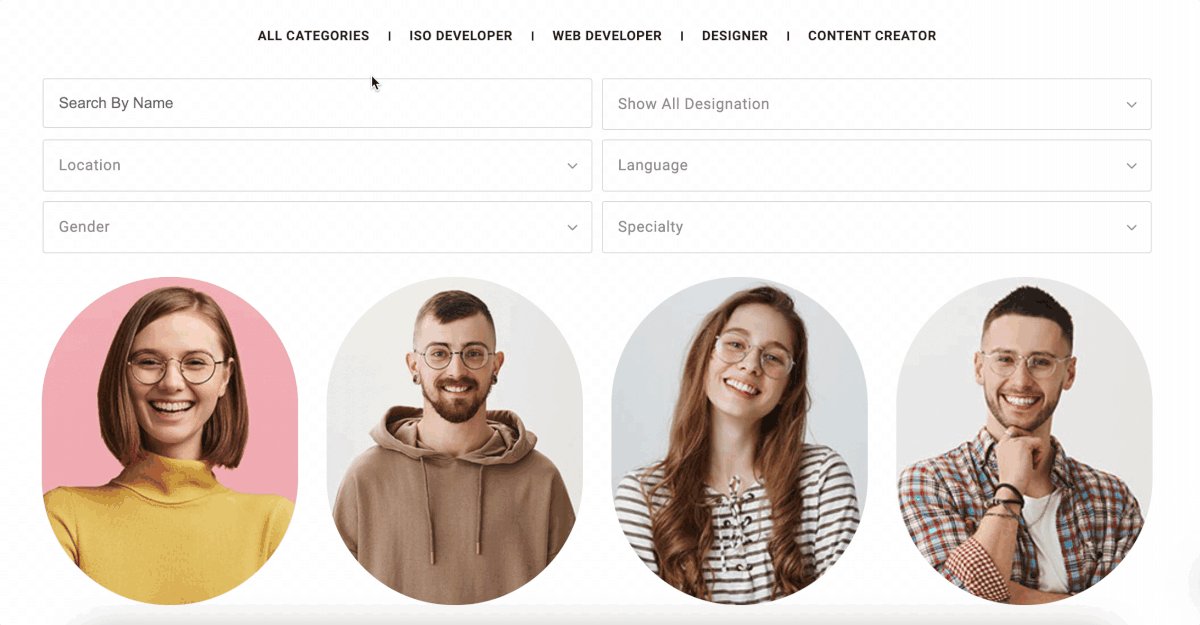
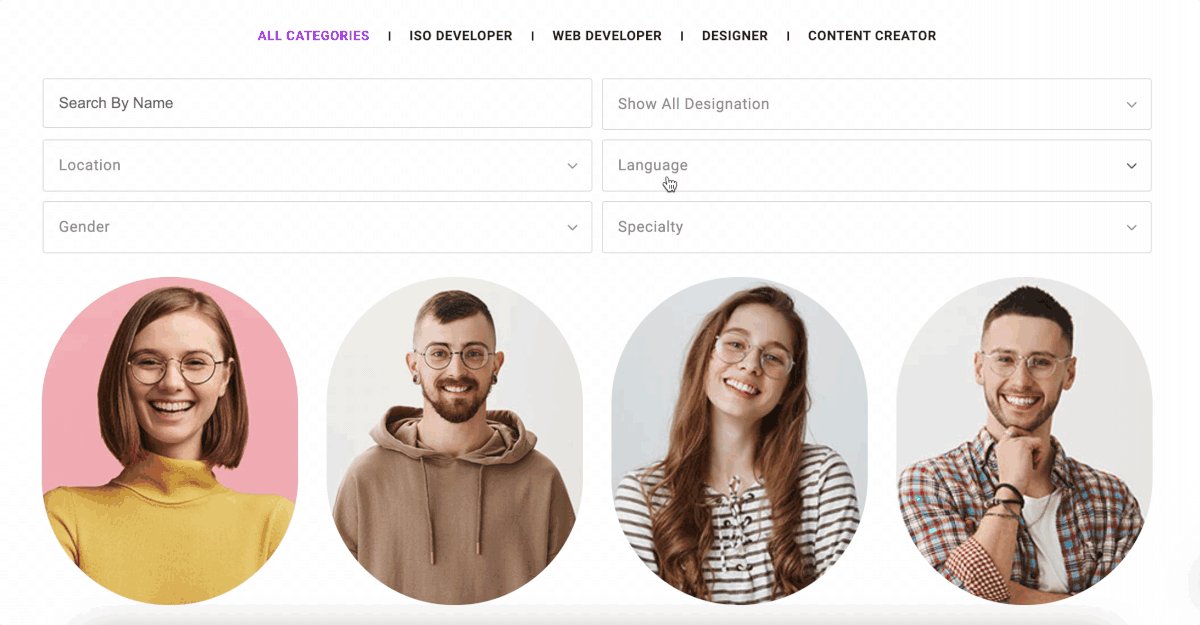
Filter View. Check the demo for more Filter designs. 
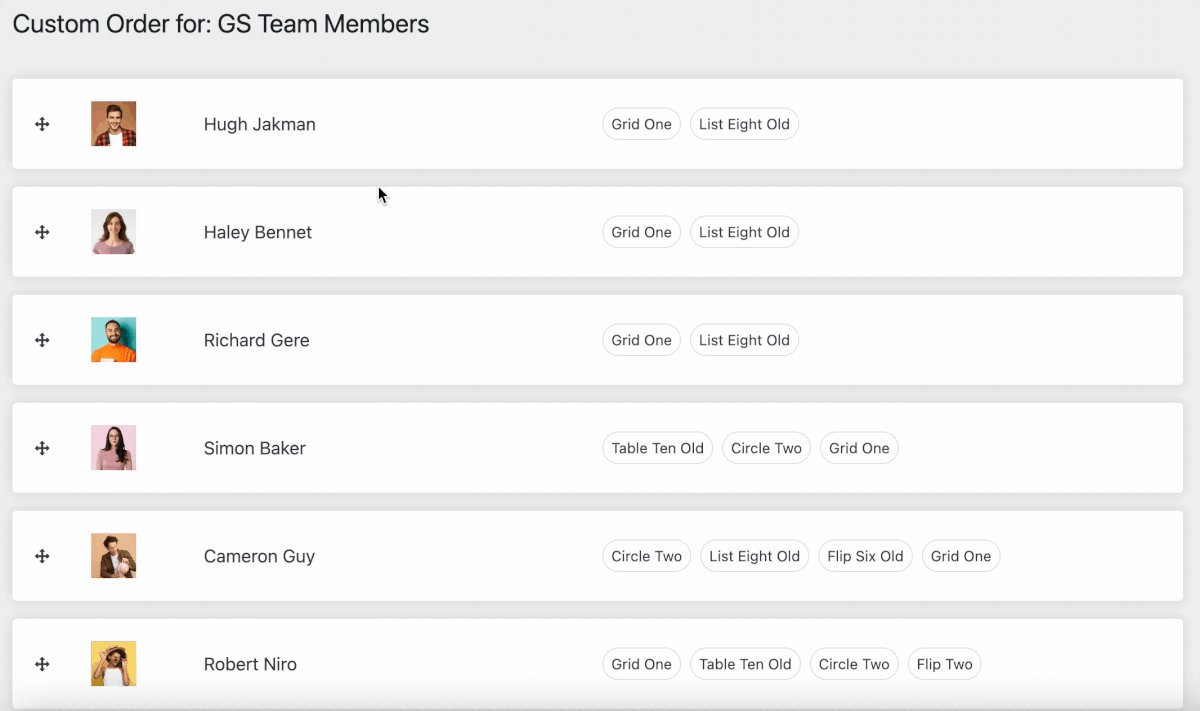
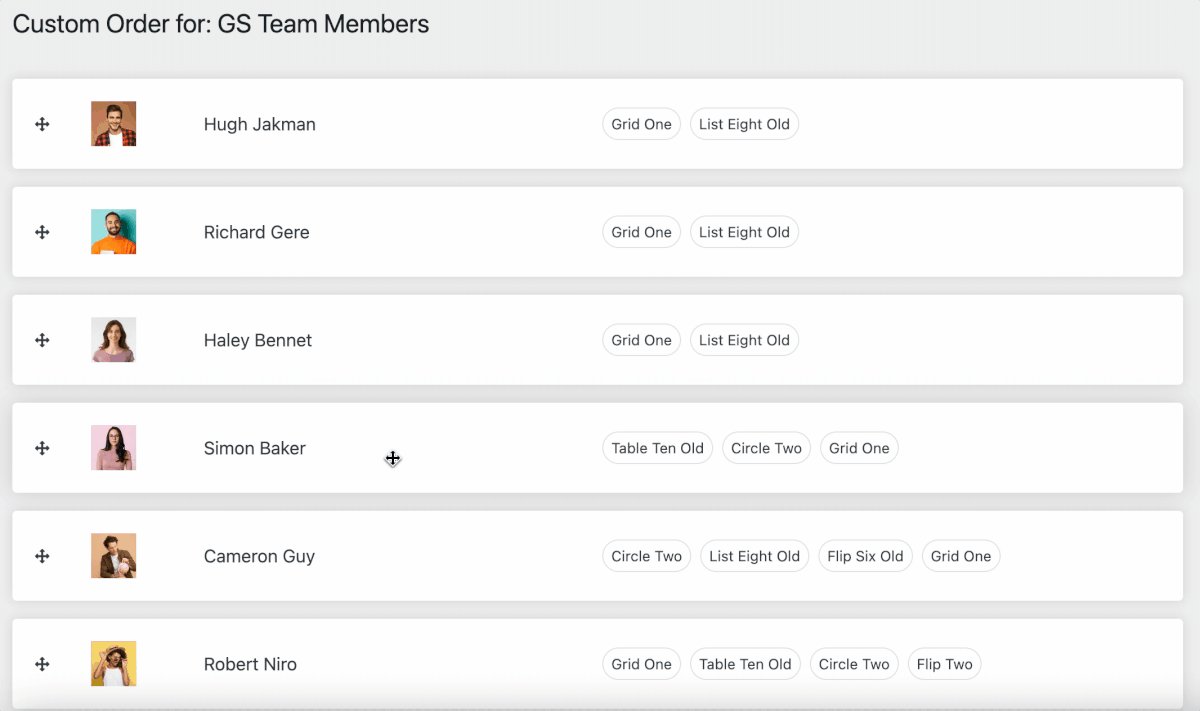
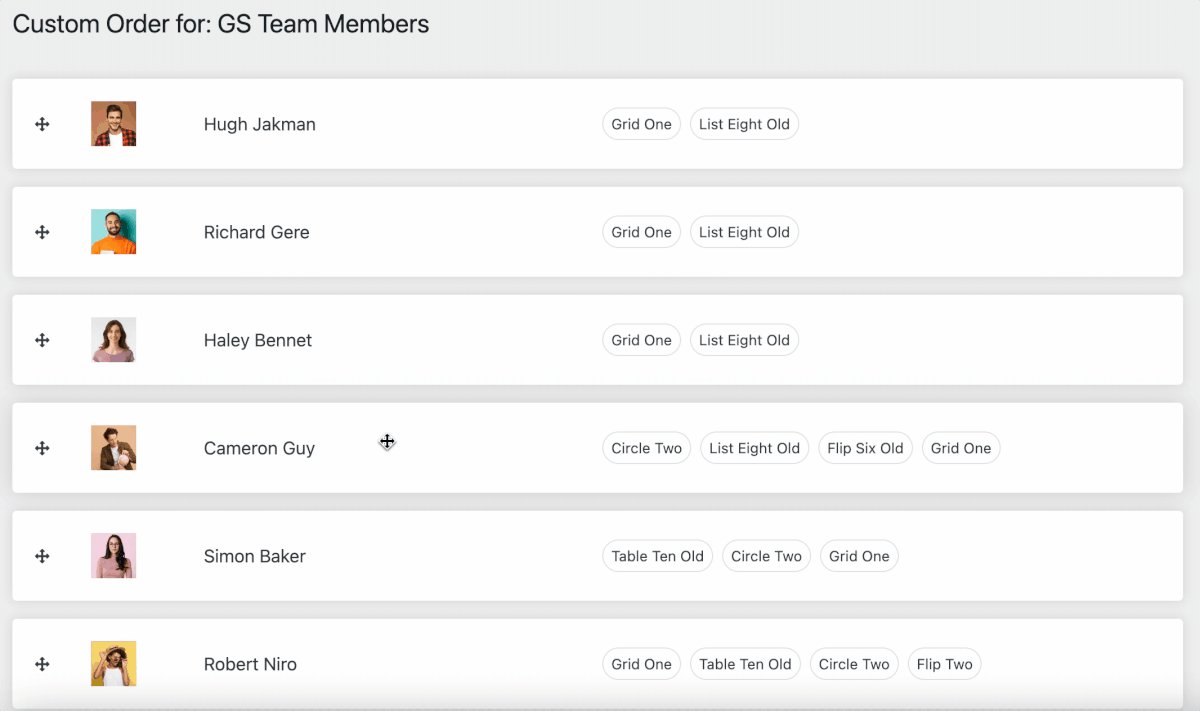
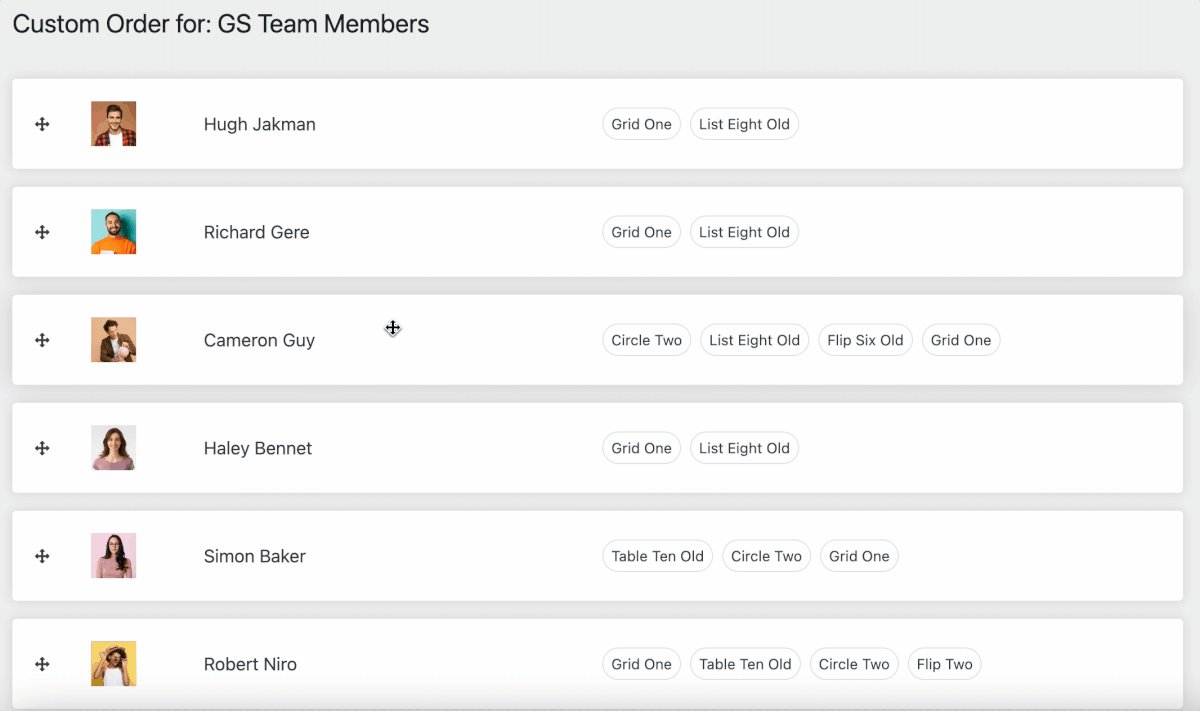
Custom Order: After Drag & Drop, go to Shortcode > Crete/Edit Shortcode > Go to Query (3rd tab) > Set Order: ASC (From Dropdown). ASC/DESC may be set to your liking. > Set Order By: Custom Order (From Dropdown) 
Add a New Member. 
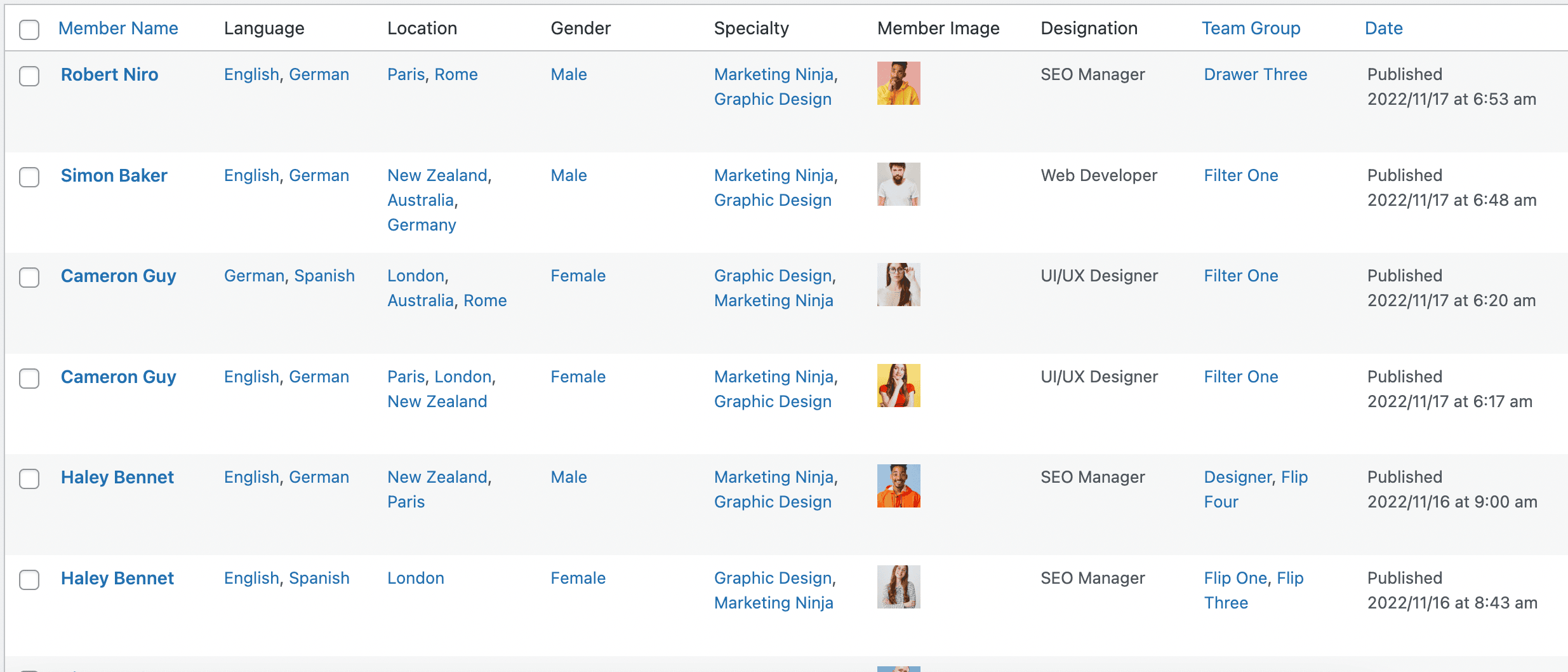
All Members. 
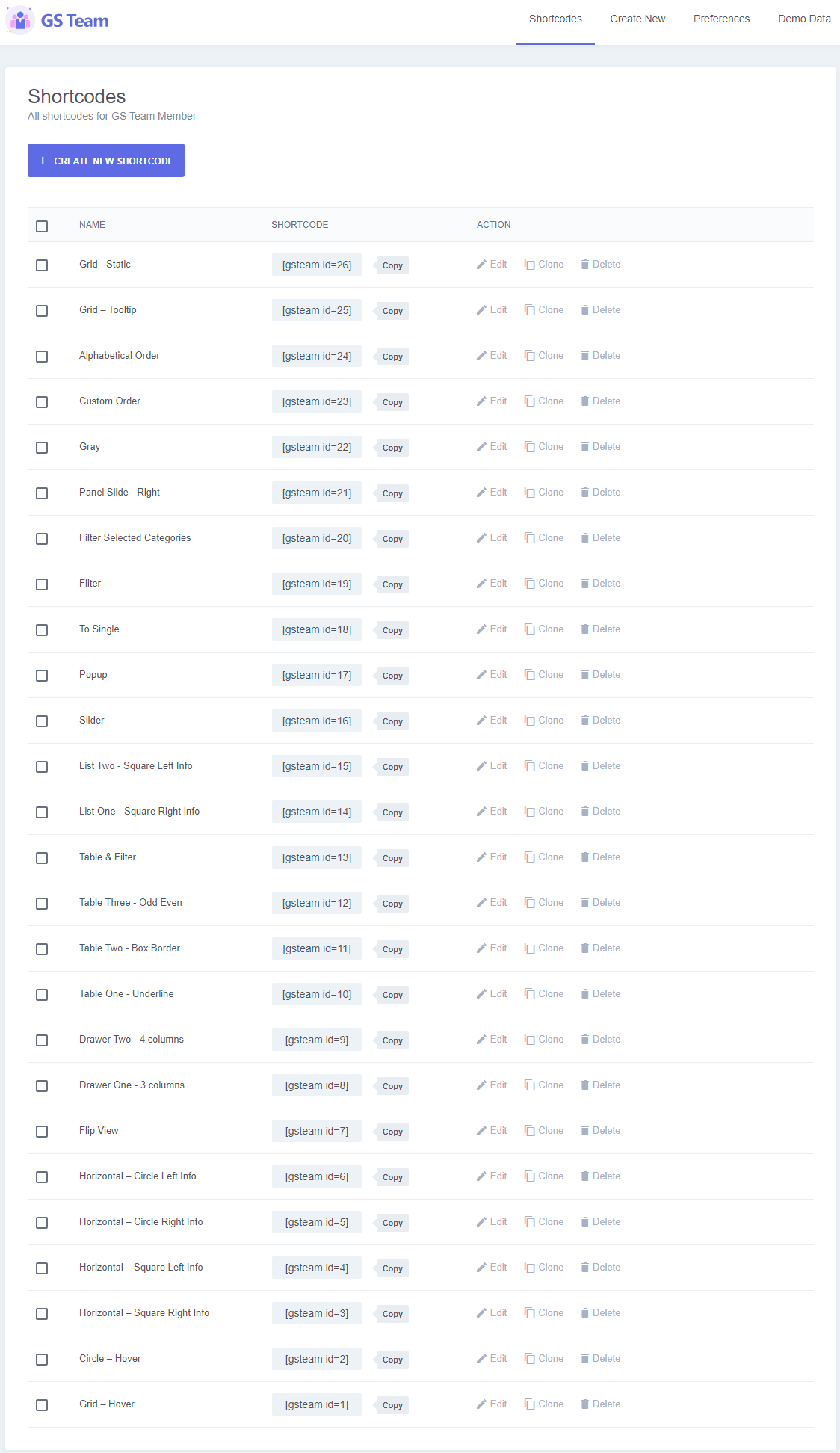
Created a list of Shortcodes. 
Create a New Shortcode with Preview. 
Preferences / Localization / Custom CSS, Skip Lazy Loading & many other options. 
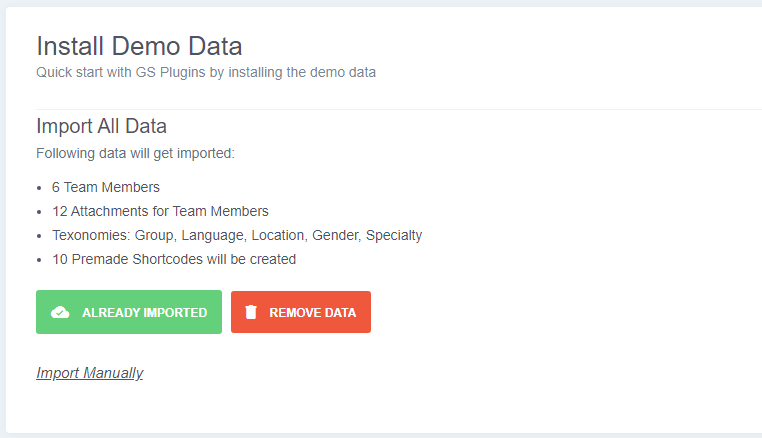
Install Demo Data. 
General Settings. 
Style Settings(2nd Tab). 
Query Settings (3rd Tab). Check documentation for more Query Controls. 
Gutenberg Block. 
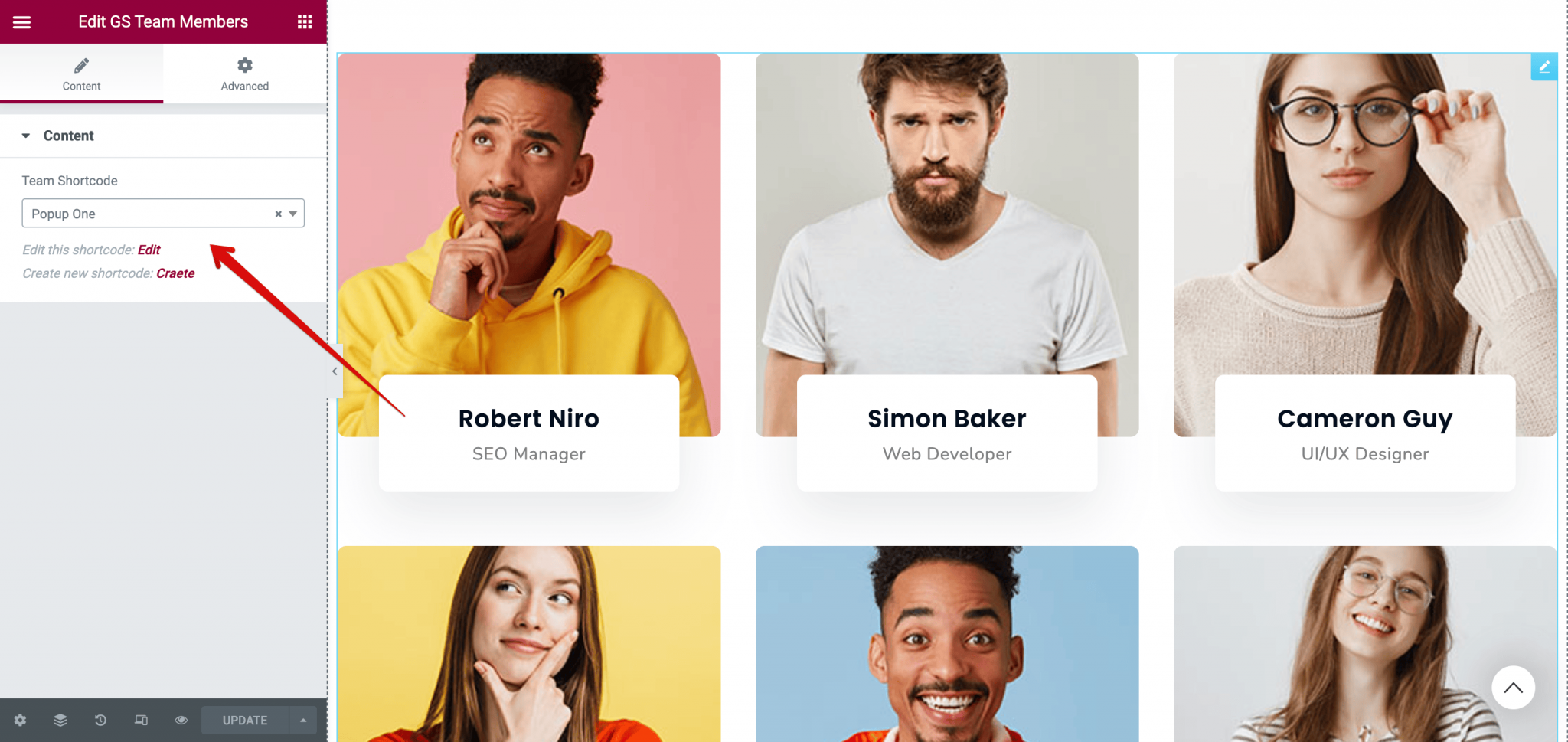
Widget for Elementor. 
WPBakery – Element. 
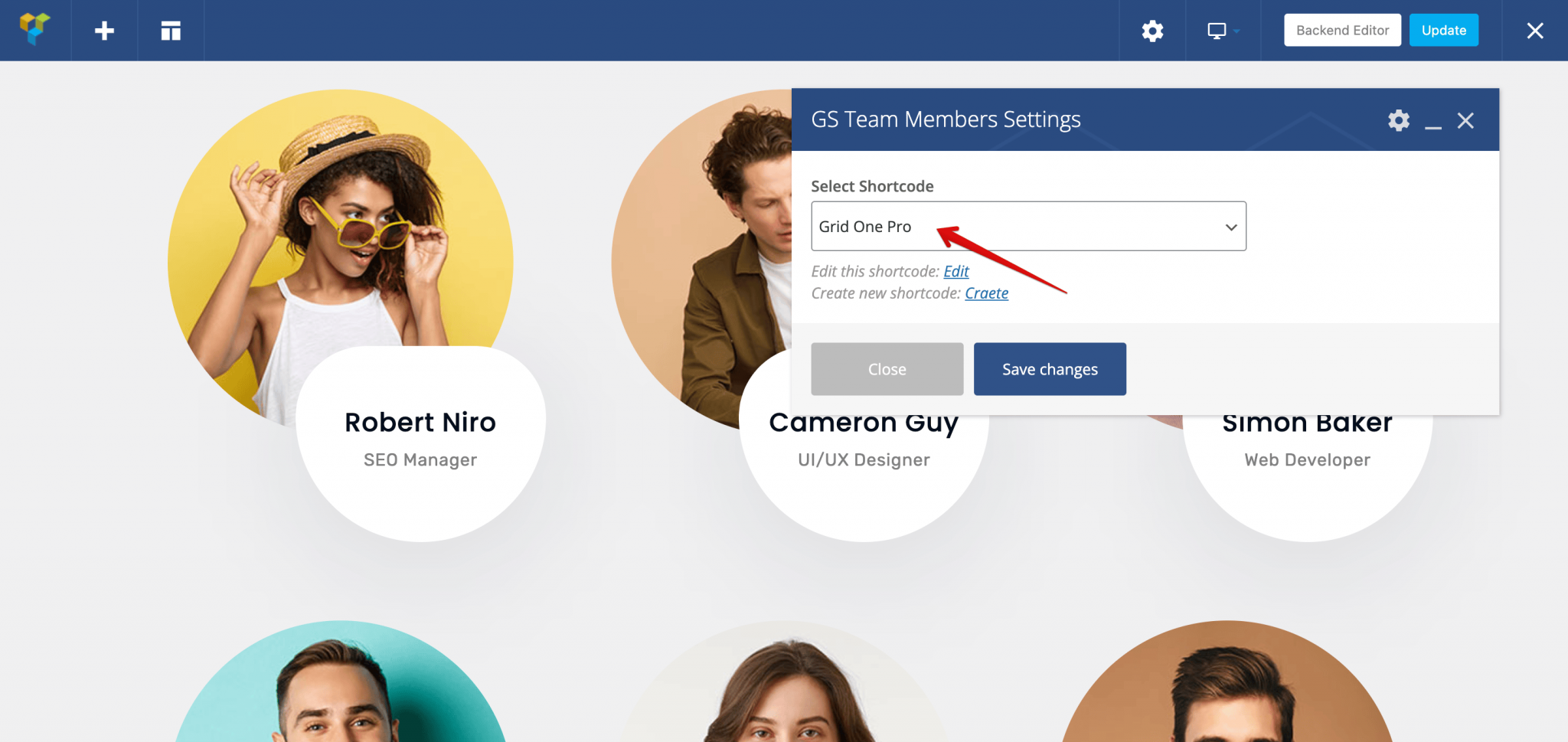
Divi Builder – Module. 
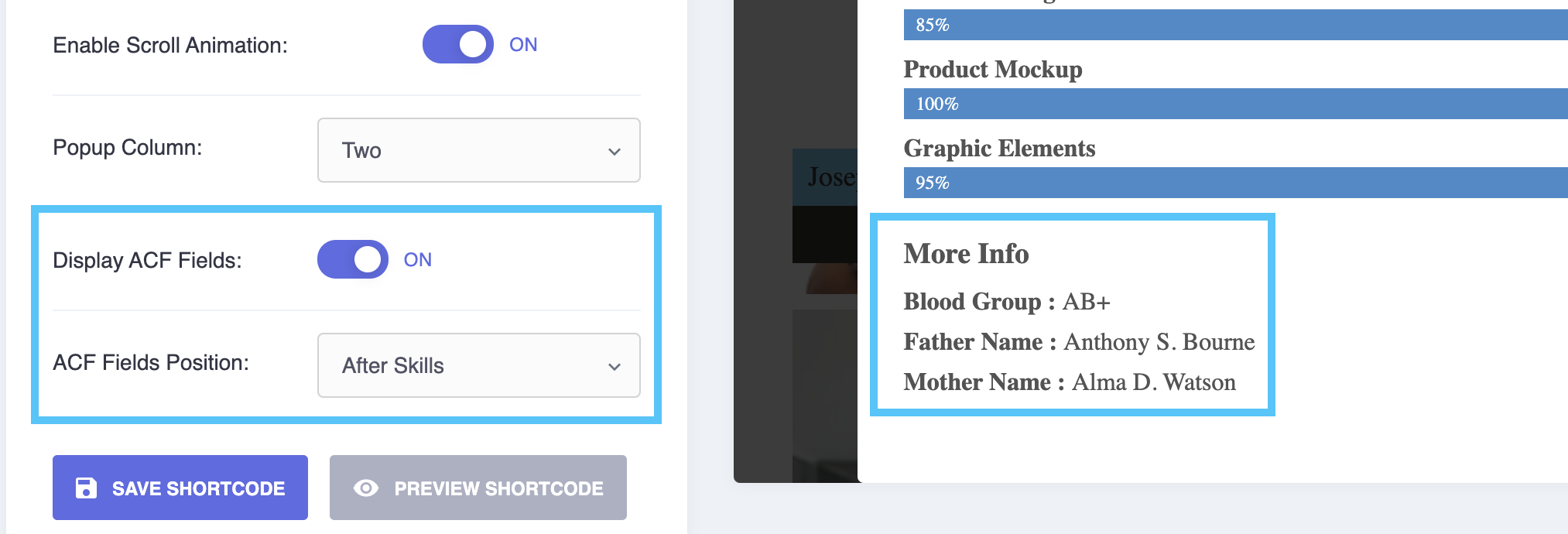
The plugin is compatible with Advanced Custom Fields (ACF). Check details doc – https://docs.gsplugins.com/gs-team-members/acf-support 
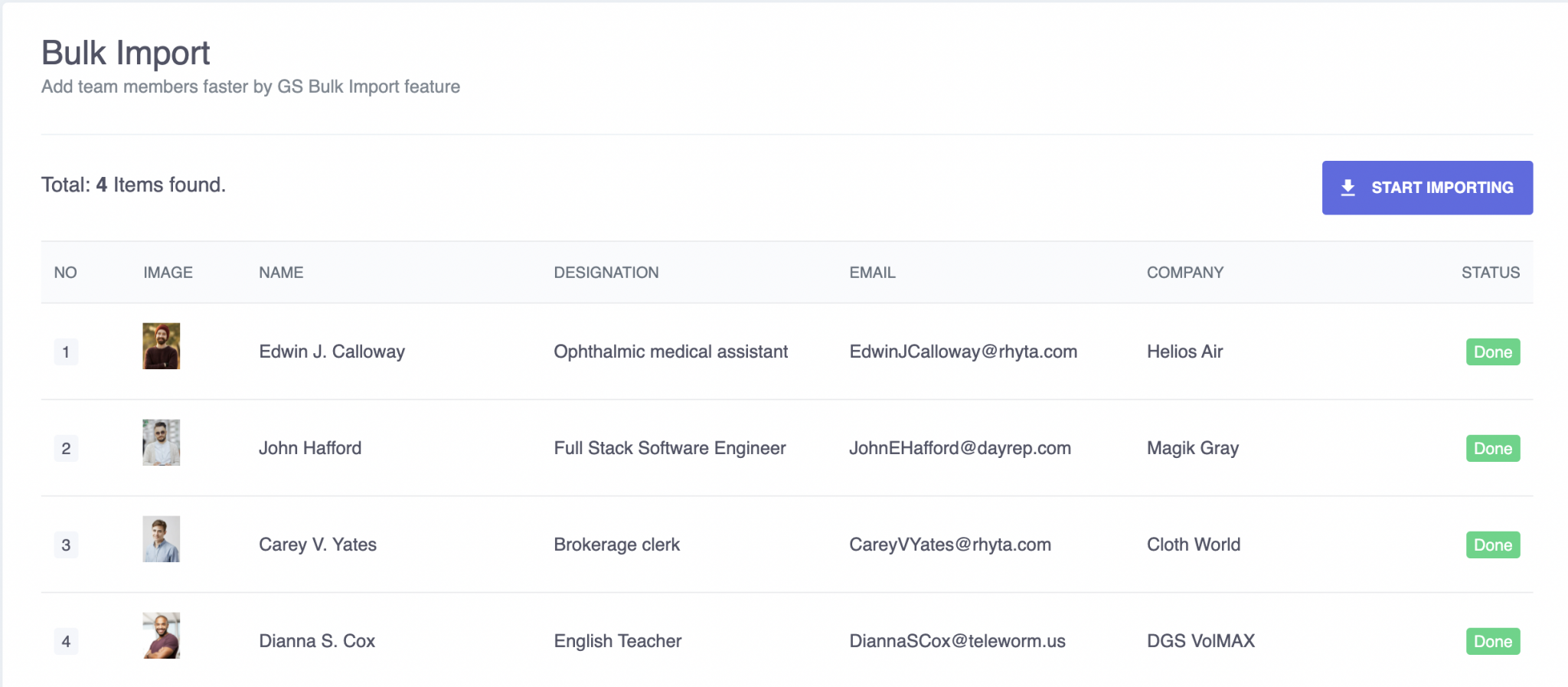
Bulk Importer from CSV. Check details doc – https://docs.gsplugins.com/gs-team-members/bulk-import/
Blocks
This plugin provides 2 blocks.
- Gsteam Shortcodes
- Gsteam Single Team Block
Installation
Install the Plugin with Ease: Step-by-Step Guide:
- Get visual assistance and a detailed usage guide by clicking on the Visual Installation & Usage Guide »
Install using the Search Plugin option:
- Go to the WordPress Admin panel
- Navigate to Plugins > Add New
- Search for Team Plugin
- Click Install
- Activate the plugin
- The Team post type will appear under the Posts section
Install using the Upload Plugin option:
- Download the latest version (.zip file)
- In your Admin, go to the menu Plugins > Add New
- Select Upload Plugin
- Click on Choose File
- Select downloaded gs-team-pro.zip & click on Install Now button
- Activate the plugin
- The Team post type will appear under the Posts/Pages section
Install Plugin using FTP:
- Upload gs-team-members folder inside the /wp-content/plugins/ directory
- Go to WordPress dashboard > Plugins & Activate the plugin
- The Team post type will appear under the Posts/Pages section
Display on the website:
- Use the
[gsteam id=#]shortcode or select a different theme - Place the shortcode where you want to display it.
FAQ
-
How to Add a New Team Member in the Plugin?
-
To add a new member in the plugin, follow these steps:
- Go to the WordPress dashboard and navigate to GS Team > Add New Member
- Fill out the required information, such as their name, details, and designation.
- Upload a profile image.
- Assign to a specific group or department.
- Add their social links, such as LinkedIn, Twitter, Facebook, Google+, YouTube, or their website.
- Make sure to include the full URL for each social link, starting with https:// or https://.
- Finally, hit the Publish button.
You can check Add New Team section ? for a visual explanation.
-
What is the recommended dimension for the profile picture?
-
For the best display across different devices, it’s advisable to use an image size of 400px by 400px for member profile pictures. WordPress will automatically generate different sizes, and you can select the appropriate image size (thumbnail/medium/large) when creating a shortcode.
-
How to display shortcodes in page templates?
-
You can easily display shortcodes in your page templates using the do_shortcode() function in WordPress. Simply add the following code to your template file:
<?php echo do_shortcode('[gsteam id=1]'); ?>This will allow you to display using the shortcode and the desired theme in your page templates.
-
Yes, you can easily add social media links using the plugin. It offers 40 different social media icons for you to choose from, and you have complete control over whether to display them or not, as well as the ability to reorder them through drag-and-drop functionality.
-
Does the plugin have a shortcode option?
-
Yes, the plugin offers a shortcode and widget to display on your website. Generate shortcode like
[gsteam id=1]You have a choice of 50+ different themes, including Grid, Circle, Horizontal, Drawer, Table, List, Slider, Popup, Filter, Panel, and Gray.
For more information on using the shortcode attributes, check out the Shortcode Usage Guide
-
How many themes does the WordPress Team Showcase Plugin offer?
-
The WordPress Team Showcase Plugin offers 50+ different themes. Choose from a variety of layouts including Grid, Circle, Horizontal, Flip, Drawer, Table, List, Slider, Filter, and Panel.
-
What information can be added to the Plugin?
-
This plugin offers a comprehensive list of information to showcase your team members’ profiles effectively. The information you can add includes the following:
- Member Name
- Member Description
- Designation
- Company
- Company Website
- Landline Phone
- Mobile Phone
- Address
- Ribbon
- Zip Code
- vCard (Link)
- Flip Image (For Flip Theme)
- Group/Department
- Language
- Location
- Gender
- Specialty
- Member Image
- 40 Social Icons with the option to add links (reorderable)
- Skill fields to add as many as you want (reorderable)
Learn more with the Visual Guide
-
How many members can I add using the plugin?
-
There is no limit to the number. You can easily add, edit, delete, organize, and even reorder them with a simple drag-and-drop feature.
-
How to import/delete Team dummy data?
-
To import or delete/ remove demo data, go through the guidelines described below –
Importing Demo Data: After installing the GS Team Member Plugin,
- You’ll see a notification there in the admin area – Install demo data!
- Click the Install Demo Data button to import demo data and premade shortcodes.
Alternatively, you can import from the GS Team > Install Demo submenu.
How to delete dummy data: After importing the dummy data by following the procedures described above, you’ll see a Remove Data button. You can instantly delete imported data with a click on the button.
-
What information will be included in the import of dummy data?
-
The import will include the following details:
– Profiles of 6 members along with their respective details.
– 12 attachments associated with each member.
– 5 taxonomies: Group, Language, Location, Gender, and Specialty.
– Over 25 pre-made shortcodes. -
What will happen if I delete the dummy data after editing and updating it for my use?
-
After importing the dummy data, you can edit and personalize it for your needs. The data that you have updated will become your data. If you delete the dummy data at this point, only the original, unmodified data will be deleted, and your personalized data will remain unaffected and safe.
-
How to generate Shortcodes?
-
The plugin comes with 25+ pre-made shortcodes that can be edited for your specific needs.
– To create a new shortcode, go to GS Team > Team Shortcode, and click Create New at the top right corner.
– Set your preferred settings for General Settings, Style Settings, and Query Settings.
– After giving the shortcode a name and save.
– Simply copy the generated shortcode and paste it wherever you want to display it.Learn more with the Visual Guide.
-
How can I edit, duplicate, or delete a shortcode?
-
After importing the dummy data, you can access over 25 premade shortcodes. To edit a shortcode, you can modify its fields, such as the member name, designation, images, categories, and other meta-field values. Remember to save your changes.
Duplicating a shortcode is easy. You can duplicate any existing or newly created shortcode, including its saved settings. Simply click on the Clone button, and you will receive a notification that the Shortcode Cloned Successfully. The cloned shortcode will be named with a suffix of Cloned like: Shortcode name – Cloned.
Deleting a shortcode is straightforward, but be cautious before hitting the delete button, as it will permanently remove the shortcode.
-
How to Overwrite Templates?
-
All templates are available inside gs-team-members/templates
To override templates, create a folder named gs-team in your current themes folder, and you can override the files from the templates of the plugin.
For example, to overwrite a single template copy gs-team-single-default.php from /gs-team-members/templates/singles/gs-team-single-default.php to /yourtheme/gs-team/singles/gs-team-single.php and make the required changes. You’ll see the changes in the front end.
By doing this, you can customize the plugin’s templates without modifying its core code, preventing the changes from being overwritten during future updates.
The default path for template override is: gs-team
Copy any file from the plugin templates folder to /themes/theme-name/gs-team folder and override them accordingly.However, if the user wants to set up his folder something like this: themes/theme-name/templates/gs-team
This is also possible, just need to add a filter in this theme to change the default path.Here’s it:
add_filter( 'gsteam_templates_folder', function() { return 'templates/gs-team'; });The partial templates can be found in gs-team-members/templates/partials. You can similarly override these templates by copying them to yourtheme/gs-team/partials.
By referring to the Template Override Documentation, you can easily customize Team Members templates to suit your project’s needs.
-
Is there any Page Builder Support available?
-
Yes, the Team Plugin offers page builder support and is currently compatible with the following page builders:
- Gutenberg
- Elementor
- WPBakery
- Divi Builder
- Beaver Builder
- Oxygen Builder
- UX Builder – Flatsome
- TagDiv – Newspaper
- Genesis Frame
We also have plans to add support for additional page builders in future releases.
-
How to use Team Members in WordPress Gutenberg Editor?
-
It is compatible with WordPress Gutenberg Editor. To use in Gutenberg –
– Open page/post.
– Click on the (+) sign to add a new block.
– Search a block by Team & click on GS Team Members. If you want to avoid searching, the block is available under Layout Elements.
– GS Team Shortcode block added. Now select from premade shortcodes.
– You can Edit any selected shortcode, which will open in a new tab.
– You can also create a new shortcode from here, which will also open in a new tab.
– Publish / Update the page / Post & check. -
How to use Team Members in Elementor?
-
The plugin is fully compatible with the Elementor page builder. Here’s how to use it:
– Open the page or post where you want to add the block.
– Click on Edit with Elementor to enter the Elementor editor.
– Look for the widget by searching for Team in the Elements section or finding it in the General & GS Plugins sections.
– Drag the widget onto your page.
– Choose a premade shortcode from the available options.
– You can edit the selected shortcode by clicking on the Edit button, which will open a new tab.
– You can also create a new shortcode by clicking on the Create button, which will open a new tab.
– After making your desired changes, publish or update the page or post and view the front end to see the item displayed. -
How to use the plugin in WPBakery / formally Visual Composer?
-
The plugin is compatible with WPBakery at the backend and front-end editor. To use in WPBakery –
– Open page/post.
– Click on WPBakery Page Builder.
– Select Backend Editor or Frontend Editor.
– After selecting Backend Editor, click on Add Element.
– Search an element by Team & click on GS Team Members. It is also available under the GS Plugins tab if you want to avoid searching.
– GS Team Shortcode added. Now select from premade shortcodes.
– You can Edit any selected shortcode, which will open in a new tab.
– You can also create a new shortcode from here, which will also open in a new tab.
– Publish / Update the page / Post & check it from the front end.** If you’re working with Frontend Editor, select from premade shortcodes & save changes to see the live action.
-
How to use the Plugin in Divi Builders?
-
The plugin is compatible with Divi builder. To use in Divi builder –
– Open page/post.
– Click on Use Divi Builder.
– Select as per your need – Start Building or Browse Layouts.
– After selecting Start Building, insert Row.
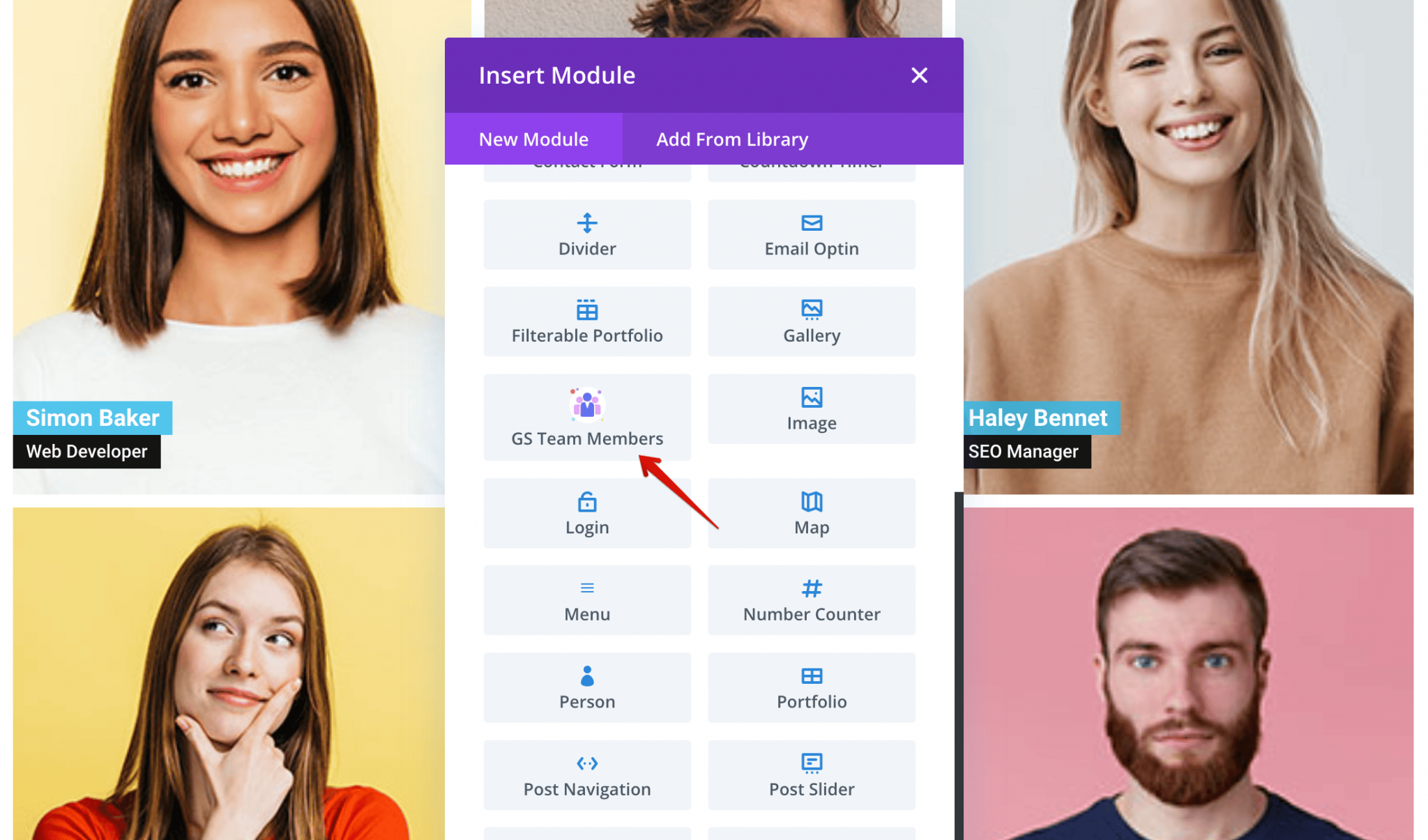
– Insert Module > Search Team & click on Team Members.
– Settings popup will appear. Now select from premade shortcodes.
– Publish / Update the page / Post & check the front. -
How to use Team Members in Beaver Builder?
-
The GS Team Members plugin is compatible with Beaver Builder. To use GS Team Members in Beaver Builder –
- Open page/post.
- Click on Launch Beaver Builder.
- Click on the (+) sign to add a new layout.
- Drag a row.
- Click on the (+) sign to add a module.
- Click on the Group & select GS Plugins.
- Drag the GS Team Members inside the row.
- Now select from premade shortcodes and save.
-
How to use Team Members in Oxygen Builder?
-
GS Team Members plugin is compatible with Oxygen Builder. To use GS Team Members in Oxygen Builder –
- Open page/post.
- Click on Edit with Oxygen.
- Click on the (+) sign to add a new Element.
- Search the Team component or If you don’t want to search, the GS Team Members element is also found under the Basics > Other section.
- Click on the GS Team Members component.
- Now select from premade shortcodes and save.
-
How to use Team Members in UX Builder – Flatsome?
-
Using GS Team Members with UX Builder – Flatsome
The GS Team Members plugin is fully compatible with UX Builder – Flatsome. To incorporate GS Team Members into your UX Builder – Flatsome theme, follow these steps:
- Open Page/Post: Start by opening the page or post where you want to add the Team Members.
- Edit with UX Builder: Click on the Edit with UX Builder option to launch the UX Builder interface.
- Add a New Element: In the UX Builder, click on the (+) sign to insert a new element into your page.
- Select Layout: Under the Layout section, choose the Row element. This will add three columns to your page. However, for the best results, it’s recommended to select only one column.
- Add Another Element: Click on the (+) sign again to insert a new element.
- Insert HTML: Within the Content section, you’ll find the HTML element. Select this option.
- Paste Team Shortcode: Now, simply paste the shortcode for your Team Members inside the HTML element.
-
How to use Team Members in TagDiv – Newspaper?
-
GS Team Members plugin is compatible with TagDiv Composer. To use GS Team Members in the TagDiv Composer –
- Open the desired page or post for editing.
- Select Edit with TagDiv Composer.
- Click on the (+) sign to add a new Element.
- Drag and drop a Row to create a structure.
- Locate the GS Team Members component.
- Either manually search for GS Team Members.
- Alternatively, find it conveniently under the Block Shortcodes section.
- Drag the GS Team Members component into an Empty Column.
- Click on the Element Settings and choose from available premade shortcodes.
- Save your selections.
-
How to display Team Members in Alphabetical Order?
-
For Alphabetical Order, you need to create or edit a shortcode.
Follow the guidelines outlined below to display team members in alphabetical orders.- Go to the GS Team in your dashboard.
- Then click on the Team Shortcode
- Press on the edit option which is right beside the demo shortcode if you want to edit the shortcode. You can also click on the button Create New Shortcode if you want to create a new shortcode.
- Then you’ll find three settings, among which you need to go to the Query Settings which is in the third tab.
- You’ll find a title labeled as Set Order in query settings. Select ASC from the dropdown.
- You’ll find another title labeled Order By. Select Team Name from the dropdown.
- Now, save the shortcode and you’re done.
-
How to display Team Members in Custom Order?
-
Custom Sort Order involves two main steps:
- Step 1: Rearrange Members by Drag & Drop
- Step 2: Configure Query Settings for Members
Please refer to the detailed documentation on Custom Sort Order, which includes screenshots for better understanding.
-
How to display Team Members in ASC/DESC order?
-
By default, the most recently added members will be displayed at the top of the screen in the Team Members section. Members are ordered in descending order, meaning the newest additions are shown first. However, if you prefer to display members in ascending order, you can adjust this setting using the Query Settings feature.
To arrange members in Ascending Order, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order > ASC (From Dropdown)
- Save the Shortcode.
-
How to display Team Members as per their ID?
-
To display Team Members according to their unique IDs, follow these steps:
When you add a new Team Member and publish it in WordPress, the platform automatically assigns an ID to each member. For example, 1893 represents Hugh Jakman in this instance. Other team members have similar IDs: 1894 (Haley), 1895 (Richard), 1896 (Garza), and 1897 (Solaytic).
To arrange members based on their IDs, follow these steps:
- Set the Query Settings to Order: DESC and Order By: Team ID.
- With this configuration, the last published members will be displayed first, sorted according to their IDs. For instance:
- 1897 (Solaytic)
- 1896 (Garza)
- 1895 (Richard)
- 1894 (Haley)
- 1893 (Hugh Jakman)
-
How to display Team Member profiles as per the published date?
-
To Display Members as per Published Date, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order By: Date (From Dropdown)
- Set Order: DESC (From Dropdown). ASC/DESC may be set to your liking.
- Save the Shortcode.
-
How to display Team Members randomly?
-
To Display Members randomly, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order By: Random (From Dropdown)
- Set Order: DESC (From Dropdown). ASC/DESC may be set to your liking.
- Save the Shortcode.
-
How can I reorder Groups/Categories in the Team Members plugin?
-
If you need to rearrange or reorder your groups/categories within the Team Members plugin, the process is straightforward and mirrors the steps for reordering members.
Customizing the order of Groups/Categories involves two primary steps:
- Step 1: Drag & Drop to rearrange Groups
- Step 2: Query Settings for Groups
Please refer to the detailed documentation on Reordering Groups/Categories, which includes screenshots for better understanding.
-
How to Display Team Members from Specific or Multiple Categories?
-
To display Team Members from specific or multiple categories, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order: DESC (From Dropdown). ASC/DESC may be set to your liking.
- Categories: Select from created categories.
- Save the Shortcode.
In this way, you can display Team Members based on specific criteria such as –
- Location
- Language
- Specialty
- Gender
Reviews
Contributors & Developers
“Team Members – A WordPress Team Plugin with Gallery, Grid, Carousel, Slider, Table, List, and More” is open source software. The following people have contributed to this plugin.
Contributors“Team Members – A WordPress Team Plugin with Gallery, Grid, Carousel, Slider, Table, List, and More” has been translated into 2 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
Version 2.5.5 – Oct 24, 2024
- [Fixed]: Horizontal Theme Columns Issue with Filter.
- [Updated]: Freemius SDK 2.9.0
Version 2.5.4 – Oct 20, 2024
- [Added]: Filter hook for customizing single page styles.
- [Added]: Lazy loading support for carousel images, optimized for the Hub WordPress Theme.
- [Fixed]: Taxonomies empty labels issue.
Version 2.5.3 – Sep 30, 2024
- [Added]: Permissions for the Editor role to access Sorting and Shortcode-related menus.
Version 2.5.2 – Sep 19, 2024
- [Added]: 2 Meta Fields for CC and BCC Emails.
- [Added]: Support for CC and BCC Emails in Single Page, Popup, Drawer, and Panel views.
- [Fixed]: Image display issue when image linking is enabled.
Version 2.5.1 – Sep 05, 2024
- [Fixed]: Filter Issue.
Version 2.5.0 – Sep 05, 2024
- [Added]: 5 additional taxonomies.
- [Added]: Filter hook for term queries.
- [Added]: Multilingual support for taxonomy labels.
- [Added]: Extra taxonomies in detail view sections.
- [Added]: Taxonomies & Preferences menu.
- [Improved]: Sorting options for members, groups, and filter fields on the Sort Order page.
Version 2.4.1 – July 29, 2024
- [Added]: New Meta Field: Custom Page Link.
- [Added]: New Tab Open For External URL.
- [Added]: Archive Page Title Change Option. Applicable for Breadcrumbs.
- [Added]: Image Linking Option at Theme Grid 6 & other Grid Templates.
- [Updated]: Doc link & texts at Sorting area.
Version 2.4.0 – July 16, 2024
- [Added]: Import/Export Functionality.
- [Added]: Translation/Text Change Option for Follow Me On & Skills.
- [Fixed]: Dropdown Selection Issue When Option Is Not Found.
- [Fixed]: Display Issue With Carousel and Filters Settings in Grid Style Six Theme.
- [Fixed]: Term Order.
- [Fixed]: Wrong Class Names.
- [Fixed]: Next and Prev Texts at the Preference.
- [Fixed]: Menu Items Separation Border.
- [Updated]: UX for the Sorting Page.
- [Updated]: Shortcodes JSON file.
Version 2.3.9 [13th Jul 24]
- [Added]: Prefix to Taxonomies.
- [Fixed]: Popup Navigation Icons.
- [Updated]: Templates and Files with Taxonomies Prefix.
- [Updated]: Arrange Taxonomy Columns.
- [Removed]: Name Link From Drawer Title.
Version 2.3.8 [4th Jul 24]
- [Added]: Auto Import on Plugin Activation.
- [Fixed]: Filter Theme Conflict with Specialty & Gender Attributes.
- [Updated]: Plugin Icon.
- [Updated]: Social Icons Upgrader.
- [Updated]: Demo Data.
Version 2.3.7 [1st Jul 24]
- [Fixed]: Unicode Character Encoding Format (UTF-8) Issue.
- [Fixed]: PHP Fatal Error (2.3.6).
- [Updated]: Hide Empty Filters.
Version 2.3.6 [25th Jun 24]
- [Updated]: Fontawesome 5 for Social & Brand Icons.
- [Fixed]: X/Twitter Icon Color Issue.
- [Fixed]: Capitalize the Icon Names.
Version 2.3.5 [6th Jun 24]
- [Added]: Image Filter Effects for Both Normal And Hover States.
Version 2.3.4 [12th May 24]
- [Added]: Auto Scrolling Support on the Popup.
- [Added]: FixHight Support for the Circle Three Theme.
- [Fixed]: Gutenberg Block Disappears Issue when No Shortcode is Available.
- [Fixed]: Demo Import Notice Issue.
- [Fixed]: Admin Notice Appears Issue.
Version 2.3.3 [16th Apr 24]
- [Added]: Custom Name Support for Member_Name Function.
- [Added]: Bulk Import Support for Tags, Company Website, Zip Code fields.
- [Updated]: Freemius Pro Condition.
Version 2.3.2 [1st Apr 24]
- Hot Fixes.
Version 2.3.1 [31st Mar 24]
- [Added]: Grid 6 Teamplate.
Version 2.3.0 [18th Mar 24]
- [Added]: Field to input Custom Archive Page link at Preference.
- [Added]: Tags Taxonomy.
- [Added]: Search by Tags on the Filter Theme.
- [Added]: On/Off Control for Search by Tags.
- [Added]: Translation/Text Change Option for Search by Tags.
Version 2.2.9 [13th Mar 24]
- [Added]: Company Website Meta Field.
- [Fixed]: Blade Theme Magnific Popup Disappear Issue.
Version 2.2.8 [20th Feb 24]
- [Added]: Search by Company on the Filter Theme.
- [Added]: Translation/Text Change Option for Search by Company & Zip Code
- [Added]: Image Linking Option at Theme Grid 3.
Version 2.2.7 [28th Jan 24]
- [Added]: Filter Hook for Terms.
- [Fixed]: Jetpack Feature Image Hidden Issue.
- [Updated]: Freemius SDK 2.6.2
Version 2.2.6 [13th Jan 24]
- [Added]: Excerpt Support.
Version 2.2.5 [6th Dec 23]
- [Added]: TagDiv Builder (Newspaper Theme) Support.
- [Fixed]: Free & Pro Conflict.
- [Fixed]: Shortcode ID Issue.
- [Fixed]: Router Link.
- [Updated]: Builder PHP file.
- [Updated]: Freemius SDK 2.6.1
- [Updated]: JS Compression Disabled.
Version 2.2.4 [22nd Nov 23]
- [Fixed]: Oxygen Builder CSS Issue.
- [Fixed]: Preferance CSS Loading Issue On Editor.
- [Fixed]: Archive Page Posts Order Conflict.
- [Fixed]: get_team_terms Static Method Called non-Statically.
- [Fixed]: Dropdown Selection Problem at Filter Style 1 & 15.
- [Fixed]: Popup Name Link Issue.
- [Fixed]: Prev Next Pagination Links.
- [Fixed]: Shortcode Security Issue.
- [Fixed]: Panel 6 Overlap On Firefox.
- [Fixed]: Ribbon Issue on Popup Style 4.
- [Fixed]: Popup Next Prev Issue When Multiple Popup Is Used In Same Page.
- [Fixed]: Oxygen Icon.
- [Fixed]: get_shortcode_by_id.
- [Updated]: Team Asset Generator.
- [Updated]: bootstrap-grid.min.css.
- [Updated]: Freemius SDK 2.6.0
- [Updated]: dummy-data.php.
- [Removed]: Empty SCSS.
Version 2.2.3 [21st Oct 23]
- [Added]: Beaver Builder Integration.
- [Added]: Oxygen Builder Integration.
- [Added]: Namespaces to the Templates.
- [Added]: Disable Google Fonts Feature.
- [Added]: Carousel Next, Prev Translation support.
- [Added]: Toggle Show/Hide Ribbon Control.
- [Fixed]: Tab Link Issue.
- [Fixed]: Name Conflict.
- [Fixed]: Caching Issue on Some Cases.
- [Fixed]: Social Icons SVG Issue.
- [Fixed]: load_acf_fields Function.
- [Fixed]: word-break Issue.
- [Fixed]: Custom CSS on Force Load.
- [Fixed]: Hide Empty ACF Fields.
- [Fixed]: Single Page Next Prev Button.
- [Fixed]: Ribbon Long Text Issue.
- [Fixed]: Team Single Page Design Issue.
- [Fixed]: Assets Generator Restructure.
- [Fixed]: Admin Notice Issue.
- [Improved]: Code & Structures.
- [Updated]: Team POT file.
Version 2.2.2 [6th Jul 23]
- [Updated]: Freemius SDK to the latest version.
Version 2.2.1 [22nd Jun 23]
- [Added]: Icons for Bandcamp, Map Maker & Map Pin.
Version 2.2.0 [21st Jun 23]
- [Added]: Image linking Option at Theme Grid 4.
- [Updated]: Freemius SDK
Version 2.1.9 [17th Jun 23]
- [Added]: Compatibility with Loco Translate.
- [Fixed]: Team Shortcode.
- [Improved]: Caching Mechanism.
Version 2.1.8 [3rd Jun 23]
- [Fixed]: Carousel Nav.
- [Fixed]: Other Languages support like Japanese, and Chinese in the Bulk Upload Feature.
Version 2.1.7 [10th May 23]
- [Fixed]: Undefined Variable Errors.
- [Fixed]: Nav Missing Issue on the Grid Slider Theme.
- [Updated]: Freemius SDK
Version 2.1.6 [2nd May 23]
- [Added]: Linked Image in the Circle theme.
Version 2.1.5 [30th Apr 23]
- [Added]: New Theme named Grid 10.
- [Added]: New Popup Style.
Version 2.1.4 [9th Apr 23]
- [Updated]: Freemius SDK 2.5.6
Version 2.1.3 [13th Mar 23]
- [Fixed]: Popup Template.
- [Fixed]: Blank Template Issues at preview.
Version 2.1.2 [26th Jan 23]
- [Fixed]: HTTP Before Emails/Envelop Icon.
- [Fixed]: Single Loop Item at the Popup Template, which breaks Circle Grid theme.
Version 2.1.1 [11th Jan 23]
- [Added]: Firefox Support For Grid CSS.
- [Fixed]: Block Names.
- [Fixed]: Plugins Pro page’s slug link.
- [Fixed]: Drawer Layout Break Issue on Firefox.
- [Fixed]: OnClick Scrolling Issue Fixed for Old Themes.
- [Fixed]: Grid Panel Slide JS Error Issue.
- [Fixed]: Single Page Layout.
- [Updated]: Grid CSS.
- [Updated]: Placeholder Image.
- [Improved]: Old Theme Style improvements.
Version 2.1.0 [2nd Jan 23]
- [Added]: Child Theme Template Overwrite Support.
- [Updated]: Help, Free & Pro common pages.
- [Updated]: Template Loader.
- [Updated]: Blocks Title Display.
- [Updated]: POT.
Version 2.0.9 [22nd Dec 22]
- [Fixed]: Empty Thumbnail for the Events Plugin Conflict issue.
- [Fixed]: Shortcode Cache Purge.
- [Fixed]: Isotope Image Size.
- [Fixed]: Freemius free/pro Conflict.
- [Fixed]: wp_cache_delete.
- [Updated]: FreemiusWordPress.php
Version 2.0.8 [13th Dec 22]
- [Added]: Block Theme for the Single Member.
- [Added]: Filter Hook In The Options.
- [Fixed]: Grid 7, 8 Drawer, and Panel Theme Issues.
- [Fixed]: Gray Theme Height Issue.
- [Fixed]: Multiple Panel Issue on the Same Page.
- [Fixed]: Social Icon broken/missing Issues.
- [Fixed]: Formatting issues on the Single & Popup.
- [Fixed]: Blockquote.
- [Fixed]: Single 2 Description Color.
- [Fixed]: Elementor Shortcode ID Mismatch Issue.
- [Fixed]: Vcard Colon Issue.
- [Fixed]: Single Page Broken Issue on Block Theme.
- [Improved]: The Builders Experience.
- [Updated]: Freemius SDK.
- [Updated]: Layout Filter 4.
Version 2.0.7 [12th Nov 22]
- [Added]: Shortcode & HTML Content Support for Popup, Drawer, Panel & Single Template.
- [Added]: HTML Support for Widgets.
- [Added]: Ability to Change the Sort of Categories (Filter Theme).
- [Added]: Ability to Control the Visibility of the Empty Groups.
- [Fixed]: Description Scroll & Formatting Issues.
- [Fixed]: Group Sort Pages Dimming Issue.
- [Improved]: Theme Names & Order.
Version 2.0.6 [2nd Nov 22]
- [Added]: Bootstrap Columns Prefix.
- [Fixed]: Popup Various issues.
- [Fixed]: Description Disappear Issue in Popup.
- [Fixed]: Panel Issues.
- [Fixed]: Multiple Drawer Conflict Issue.
- [Improved]: Compatibility with the Uncode & Avada Themes.
Version 2.0.5 [27th Oct 22]
- [Fixed]: gs_tm_theme21 Search Bar Issue.
- [Fixed]: Bulk Importer Issue.
Version 2.0.4 [17th Oct 22]
- [Added]: Support for the Details Control in List Templates.
- [Added]: Ability to Link Phone & Email in the Templates.
- [Fixed]: Social Links Title Conditional Rendering.
- [Fixed]: Skills Title Conditional Rendering.
- [Fixed]: Content Width Issue.
- [Updated]: POT file.
Version 2.0.3 [13th Oct 22]
- Hot Fixes.
Version 2.0.2 [12th Oct 22]
- [Added]: Pro Guard to Filter Popup, Panel & Drawer.
Version 2.0.1 [12th Oct 22]
- [Added]: Template Hooks In The New Themes.
- [Added]: New Meta Field: Zip Code.
- [Added]: Ability to Member Searching By Zip Code.
- [Added]: Ribbon to the Pro Plugin Info.
- [Added]: Assets Purge on Activation & Version Update.
- [Fixed]: Panel Theme Display Issue.
- [Fixed]: Pro Plugins List Page.
- [Fixed]: Fatal Issue With Default Popup.
- [Updated]: Freemius SDK to 2.4.5
Version 2.0.0 [11th Oct 22]
- [Added]: Carousel Dots Style.
- [Added]: Progress Bar.
- [Added]: Panel Next Prev Functionality.
- [Fixed]: Popup Styles.
- [Fixed]: Magnific Popup Arrows.
- [Fixed]: Skills Layout.
- [Fixed]: SVG Shape Size Issue.
- [Fixed]: Shortcode Custom CSS.
- [Fixed]: Grid Issue with New Themes.
- [Fixed]: Next Prev Buttons in Single Pages.
- [Fixed]: Bulk Import Issue.
- [Fixed]: Responsive Design Issues.
- [Fixed]: Single & Archive Pages Icon Issue.
- [Fixed]: Popup Responsive.
- [Fixed]: Drawer Theme Issues.
- [Fixed]: Color Fields Default and Reset Values.
- [Fixed]: Layout Breaking Issue for HTML Tags/Content.
- [Fixed]: Elementor Editor Disappear Issue.
- [Fixed]: Compatibility Issue with Old Shortcodes.
- [Updated]: Asset Generator File.
- [Updated]: POT file.
- [Updated]: Security Issues.
- [Updated]: Skills Layout.
- [Improved]: Style Controls.
- [Improved]: Filter Layouts & Filter Bar Styles.
- [Improved]: Compatibility with the Latest Elementor Builder.
- [Improved]: Bulk Importer Error Message.
- [Removed]: Row Actions.
- [Removed]: Default Styles From Shortcode.
- [Removed]: Duplicate Query.
Version 1.11.1 [8th May 22]
- [Added]: Location, Specialty, Language and Gender-wise Query Options.
- [Removed]: Empty Designations from the Query (Filter Theme).
Version 1.11.0 [12th Mar 22]
- [Updated]: Freemius SDK.
- [Improved]: Compatibility with ACF.
- [Improved]: Enabled ACF native filters for fields rendering.
Version 1.10.18 [22nd September 21]
- [Fixed]: Freemius Script Dependency.
- [Updated]: gsteam.pot file.
Version 1.10.17 [15th September 21]
- [Added]: Ribbon support at Filter Grid to Single Theme.
- [Fixed]: Select Field Syncing Issue.
- [Fixed]: Select Field Two way Binding for Group issue.
- [Fixed]: The warning – Cannot Modify Header information.
- [Fixed]: List Template Container Issue.
- [Fixed]: 2 Columns Issue at Mobile.
- [Fixed]: Select Field Dropdown Issue on Firefox.
- [Fixed]: Popup 2 Columns Issue on Firefox.
Version 1.10.16 [22nd August 21]
- [Added]: Exclude Jetpack Lazy Load Option.
- [Added]: Upgrader for 1.10.16 version / Exclude category issue.
- [Fixed]: Select Fields bug.
- [Fixed]: Few layouts and spacing issues.
- [Fixed]: vCard Theme’s image link.
- [Removed]: Extra space between label & : (colon)
- [Improved]: Hide ACF fields when no value present.
- [Improved]: Shortcode Builder / Editor Preview.
- [Improved]: Filter Layouts / Selected Categories.
- [Updated]: Demo data updated
Version 1.10.15 [14th August 21]
- [Added]: Bulk Importer from CSV.
- [Added]: Advanced Custom Fields (ACF) Support.
- [Added]: New theme – Table Filter: Dense.
- [Added]: Added Scroll Animation control in Editor
- [Added]: Default Thumbnail Size.
- [Fixed]: Excluding Category issue.
- [Fixed]: Including / Excluding issue.
- [Fixed]: Child Category Filter option at Filter2 Theme.
- [Fixed]: 2 columns issue on mobile at Gray theme.
- [Fixed]: Avada Theme issue.
- [Updated]: Select Component.
- [Removed]: Scroll Animation from Gutenberg Editor.
- [Improved]: get_team_groups function.
- [Improved]: Fetching Shortcode Attributes from one single Function.
Version 1.10.14 [3rd June 21]
- [Added]: Enable / Disable Child Category Filter Option.
- [Added]: Group Filter Ability.
- [Added]: Other Plugin’s Shortcode Capability in Popup.
- [Added]: Support & Compatibility Issue with Many addon like “Ultimate Addons for Gutenberg” plugin.
- [Fixed]: Sort (Custom Order) conflict with other plugins.
- [Fixed]: Many Fixes for Divi Builder CSS.
- [Fixed]: PHP Error: in_array() expects parameter 2 to be array, null given.
- [Fixed]: “Linked Type” Popup Issue in Free Mode.
- [Fixed]: Texts Overlap Issue in Gutenberg Editor.
- [Fixed]: Grid Layout Broken issue on Firefox.
- [Fixed]: Isotope Console Errors.
Version 1.10.12 [29th April 21]
- [Fixed]: Terms Order conflict with other plugins.
Version 1.10.11 [10th March 21]
- [Updated]: Freemius Config.
- [Updated]: Mix file.
- [Removed]: jQuery.noConflict()
Version 1.10.10 [9th March 21]
- [Updated]: Freemius SDK.
- [Updated]: POT file.
- [Updated]: Freemius logics.
- [Added]: Enable / disable Multilingual mode to translate strings.
Version 1.10.9 [7th March 21]
- [Fixed]: Hot fix for database table issue.
- [Improved]: Compatibility with Multilingual.
Version 1.10.8 [7th March 21]
- [Added]: New Columns support like – Single, 5 & 6 Columns.
- [Added]: Responsive column customization in all possible templates.
- [Added]: RTL Support.
- [Fixed]: Popup Member Name color override issue.
- [Fixed]: Many templates bugs.
- [Improved]: Responsive Layouts.
- [Improved]: Slider Responsive Breakpoints.
- [Updated]: Scripts for jQuery 3.
- [Updated]: Pagination style.
- [Updated]: Popup controls logics.
- [Optimized]: CSS & JS.
Version 1.10.7 [17th February 21]
- [Fixed]: Repeated Designation Issue.
- [Added]: New Theme – Group Filter.
- [Added]: Conditional Fields for New Layout.
- [Updated]: Webpack Packages.
- [Added]: Group Terms Sorting Feature.
- [Added]: Set First Item as Default Filter.
- [Removed]: Excluded Group from Filter Templates.
- [Added]: Control to enable / disable “All” filter in the Filter Templates.
- [Added]: Capability of changing “All” text.
- [Fixed]: Child Theme Template Overwrite Issue.
- [Fixed]: Terms Invalid forEach Error.
- [Fixed]: Display Empty Groups in the Query groups.
- [Fixed]: Term Sorting Database Error.
- [Fixed]: Popup role color override issue when widget role color edited.
- [Fixed]: Multiple Themes compability.
- [Added]: Display only current items in popup instead of all items in filter layouts.
Version 1.10.6 [29th November 20]
- [Added]: Reset Filters Button. Enable Reset all filters button in filter themes, Default is Off.
- [Fixed]: Image unbalanced sizes.
Version 1.10.5 [22nd November 20]
- [Updated]: Freemius SDK.
- [Added]: Multi-select dropdown. Applicable for Filter Theme.
- [Added]: Enable / disable multi selection on the filters, Default is Off.
- [Added]: Enable / disable multi selected values in ellipsis mode, Default is Off.
- [Added]: Exclude Group feature.
- [Fixed]: ERROR notification at the dashboard.
- [Fixed]: Free trial menu issue.
- [Fixed]: Single page template shortcode rendering.
- [Fixed]: Empty search_filter html when no filter enabled.
- [Fixed]: Image size transition issue.
- [Fixed]: Image height issue.
Version 1.10.4 [9th November 20]
- [Added]: Search & Taxonomy fileds switch on / off to show or hide. Applicable for Filter Theme.
- [Added]: Member Name Link / unlink option. Applicable for Filter Theme.
- [Added]: Filter Fields Column option. 2 or 3 columns. Applicable for Filter Theme.
- [Improved]: All fields (Name & Taxonomies) in SEARCH.
Version 1.10.3 [3rd November 20]
- [Added]: Animation to Magnific Popup.
- [Added]: More styling controls.
- [Added]: New Theme – vCard.
- [Added]: New Meta field to add link. Applicable for vCard Theme.
- [Added]: New Input field at Preferences to replace vCard Text.
- [Added]: All fields (Name & Taxonomies) in SEARCH. Applicable for Filter Theme.
- [Added]: SEARCH switch on / off. Default off. Applicable for Filter Theme.
- [Fixed]: Popup Z-Index issue in Divi Builder.
- [Fixed]: Wrong translation strings.
- [Fixed]: Custom style issue with Divi Builder.
- [Fixed]: Elementor Table issue on gs_tm_theme21 Theme.
- [Improved]: Compatibility with more themes.
Version 1.10.2 [8th September 20]
- [Updated]: Template & notification for free users.
Version 1.10.1 [6th September 20]
- [Updated]: Rewritten the plugin.
- [Added]: Import / delete dummy data.
- [Added]: Edit, Clone / Duplicate, Delete Shortcode.
- [Added]: Override Templates.
- [Added]: URL flush. After install the plugin / updating slug, Single Member may NOT found with 404 error. Now it’ll flush the URL.
- [Added]: Performance Improvements.
- [Added]: Page Builder Support for Gutenberg, Elementor, WPBakery, and Divi Builders.
- [Added]: Translations done for static strings.
- [Added]: Old Shortcode support.
- [Added]: Ribbon at single template.
- [Added]: Multiple Popup, Slider & Filter support.
- [Added]: New Input fields to replace preferred texts for ‘More’ & ‘Read On’ text.
- [Updated]: Cleanup & Optimize assets.
- [Updated]: Organize files in the folder.
- [Updated]: Template Names.
- [Fixed]: jQuery sort error in console.
- [Fixed]: Admin old CSS & JS files loading in every page.
- [Fixed]: Security lacking for custom sort AJAX action.
- [Fixed]: PHP 5.5 issue with data importing.
- [Fixed]: Archive and single template loader issue.
- [Fixed]: Multiple Isotope issue in JS.
Version 1.9.14 [28th April 20]
- [Added]: “Search by name” filter on theme Drawer (theme13, drawer2) & Panel Slide (theme19).
- [Updated]: Sort Order including Group Taxonomy name.
Version 1.9.13 [13th April 20]
- [Fixed]: Phone format on Table Filter.
- [Updated]: Unlocked Style Settings Tab for lite version.
Version 1.9.12 [9th April 20]
- [Added]: New Theme: Filter Grid to Single (gs_tm_theme22).
- [Added]: New Theme: Flip (gs_tm_theme23).
- [Fixed]: Meta fields Markup and Style.
Version 1.9.11 [4th April 20]
- [Added]: Bootstrap table JS.
- [Added]: CSS for FA icons.
- [Added]: Latest WP version Compatibility.
Version 1.9.10 [1st April 20]
- [Added]: Localization / Language Settings in Option.
- [Added]: New theme – Table & Filter.
Version 1.9.9 [24th Mar 20]
- [Added]: Upgrade Bootstrap 3 to 4.
- [Added]: 4 Taxonomy Location / City, Gender, Language, Specialty
- [Added]: 5 Meta Fields Company, Land Phone, Cell Phone, Email & Address
*Note: Output added at THEME 8: POPUP, THEME 09: FILTER, THEME 12: Selected Categories FILTER, THEME 19: PANEL SLIDE
Version 1.9.8 [23rd Feb 20]
- [Added]: Option for Popup Column.
- [Added]: Shortcode attribute for Popup Column.
- [Added]: Popup Column added on Popup 1, Filter 1, and Filter 2 theme.
Version 1.9.7 [16th Feb 20]
- [Fixed]: Conflict with Elementor Pro.
Version 1.9.6 [9th Feb 20]
- [Fixed]: Meta Field error issues.
Version 1.9.5 [23rd Oct 19]
- [Fixed]: Domain name changed & fixed all URLs.
- [Fixed]: Admin CSS for Options & Help page.
- [Fixed]: Default value at theme option. Changed from theme1 to gs_tm_theme1. Thanks a ton to Gabriele Serra for the concern regarding bug:)
- [Added]: New Contributors.
- [Fixed]: Modified markup to fix broken layout ( @ theme8, theme9 & theme12 ) Changed P to Div.
version 1.9.4
- [Added]: Freemius Affiliate Option Added.
version 1.9.3
- [Added]: Updated Freemius SDK 2.3.0
- [Fixed]: Theme Div Issue
- Theme Grid 1
- Circle 1 (Hover),
- Horizontal 1 (Square Right Info),
- Horizontal 2 (Square Left Info),
- Horizontal 3 (Circle Right Info),
- Horizontal 4 (Circle Left Info),
- Filter 1 (Hover & Pop),
- Filter 2 (Selected Cats) – Pro,
- Grid 3 (Static),
- Grid 2 (Tooltip) – Pro,
- Slider 1 (Hover),
- Gray 1 (Square)
- [Fixed]: Fix conflict with Avada Theme.
- [Added]: Elementor Support.
version 1.9.2
- [Fixed]: Security fix.
version 1.9.1
- [Fixed]: Free trial issue.
- [Added]: Free trial menu
version 1.9
- [Added]: 4 themes at free version ( Horizontal 1 to 4 ). Now 6 themes are available in the Lite version.
- [Added]: Group at the free version.
- [Added]: 14 days free trial of the PRO version.
- [Added]: CSS for Divi theme border issue.
- [Added]: wpautop function for formatting @ theme8, theme9 & theme12
- [Fixed]: Popup conflict with Divi theme ( fixed @ theme8, theme9 & theme12 ).
- [Removed]: cbp-so-section class & ID from Filter theme ( theme9 & theme12 ).
version 1.8
- [Added]: Freemius.
version 1.7
- [Added]: Help tab added with Video.
- [Added]: Minor CSS.
version 1.6
- [Fixed]: Name & Designation style. @mohsinworld now you can change to five-star ?? For your info, also added the Email option.
version 1.5
- [Added]: Repeatable Social Media meta box
- [Added]: Thumbnail image size note added at admin
- [Added]: Version option to select old/new versions for repeatable social links. Default – Old Version
- [Removed]: RangeSlider JS & CSS file from admin
- [Removed]: Editor Height for Post Type
version 1.4
- Added Box sizing to Bootstrap columns
- Added Box sizing to .gs_tm_theme1 .single-mem-desc-social, .gs_tm_theme2 .single-mem-desc-social
- Added Line Height for Theme 1 & 2
- Modified Column structure from col-xs-6 to col-xs-12 for Theme 1 & 2
- Fixed Vertically & Horizontally centered Social icons
version 1.3
- Removed wildcard (*) css from custom Bootstrap.
- Added margin
version 1.0.2
- Fixed padding issue for Bootstrap-based theme.
version 1.0.1
- Added Jquery-ui & set dependency.
- Added Metabox screen & priority.
version 1.0
- Initial release