Description
Flipbox – Awesomes Flip Boxes Image Overlay is a responsive WordPress plugin that lets you add a box to the screen that will flip through the items within the box.
Best Flip Box Plugins for WordPress
Flipbox – Awesomes Flip Boxes Image Overlay combines the power of “Info Box” & “Call to Action” block altogether. On the front, it would look like a normal Info Box but as visitor hovers on the block, it flips with a cool CSS3 effect and shows a Call to Action section, provoking him to take a call. Add Flip Box in the Any page builder at WordPress, give user more flexibility in the back box, like icon list, image, web link and text info, etc. Flip box offer incredible elements that leads you to create a beautiful site. You can choose from several different flip animations and add two or more items with many different options for cycling through the items. The Flipbox – Awesomes Flip Boxes Image Overlay’s content are completely customizable. Include images, videos, icons, buttons, maps, etc. make an amazing flip effect on the image. Besides, by beautiful and unrepeatable effects, your image gives a more professional look to your website. It has 28 unique templates with more than 120 effects in, each with Unlimited Backgrounds Colors. Flipbox – Awesomes Flip Boxes Image Overlay WordPress plugin help to create images with hover effects and scrolling animation. You can create images in a circle and square shapes customly. Fully responsive and Pure Css3 Set animation speed. You can represent your data in very beautiful and descriptive way at once!
Quick Links
Flipbox – Awesomes Flip Boxes Image Overlay are one of the best in responsive Flip Box image plugins which allow you to decorate your product or information page beautifully of the website. It is very powerful and lightweight flip box and image overlay plugin. You can present your product info on your website at a quality and professional way by using this plugin. Flipbox – Awesomes Flip Boxes Image Overlay is the best way to promote your product by creating amazing sliders with beautiful transition effects. The plugin has the effective tool for adding responsive slider to your website. The WordPress flip box plugin can be added both as a widget and plugin, as well as be included in the theme for displaying the images within the theme using PHP function. You can choose from a different box types and use the provided shortcode or a template or Visual Composer ID includes to easily embedding Flip box in your Website.
Drag & Drop with unlimited style
Flipbox – Awesomes Flip Boxes Image Overlay permit you to add Image Overlay and Flip Box in any Page Builder. Give user the flexibility to display card related content, card content support text, image, icon and so on.
This plugin is very simple to use, but have a bunch of features that exists on a first class quality plugin. We develop our plugin in concern of both beginner and expert WordPress plugin users. So you can find both user-friendly interface and quality features of flip box image with unlimited effects here with Flipbox – Awesomes Flip Boxes Image Overlay. Flipbox – Awesomes Flip Boxes Image Overlay is very simple to create an image flip and slider on your WordPress website. You can add images (PNG, JPG and GIF format), as well as, add posts, pages in template files. Flip Box allows adding titles, descriptions and links to unlimited photos on both front and back side of an image. The plugin has a Shortcode built in. Every new created item has his own ID number. It makes it easier for plugin installation in any site. You can also use visual composer page builder in Flip Box plugin. This will add extra convenience to the advance users.
Advantages of the Plugin
Flipbox – Awesomes Flip Boxes Image Overlay are the best solution for those who want to demonstrate images in a superb way on their site! You can reach this result due to the Flip box plugin. When creating the flip box or image overlay items with image hover effect, we took into consideration not only the design but the functionality as well. So let’s enjoy the Flip Box which has been made by following the latest design tendency. Our Flipbox – Awesomes Flip Boxes Image Overlay plugin allow you to modify all settings, such as colors, fonts and sizes, which are corresponding, to the standards of the flip box. This plugin has that all features in one that you can expect from different free flip box image plugin. You can create an unlimited flip box and images to have lots of effects on it.
Awesome Functionality– Flip boxes with animation effects are simply awesome. They are great for grabbing the users attention and adding some interaction with your content. Our flip boxes and image overlay plugin has fully customizable content on the front and back side. They are fully integrated with the Font Awesome icon set and icon options like spin, rotate or flip. You can put a title on the front and back side, add buttons with link in it to your content and the box height will extend based on the amount of content you use. Customize the border size, border radius and have full control over the front and backside colors and you can animate them with awesome CSS3.
Column and Row Sizes– Flip boxes have their own column and row option to set which allows the content box to fill the column width from 1-4 columns. They can also be used inside of our regular column shortcode to control their placement on the page. You can select the amount of the item that will fill a single row. This option will allow you to have full control of flip boxe placement in your webpage!
Built in Visual Composer– Flipbox – Awesomes Flip Boxes Image Overlay has every feature what you can expect from a free flip box or image hover plugin. It has a complete, easy-to-use flip box and image overlay effect builder with different layers with visual composer built in. Oxilab Developers make this plugin easier to Visual Composer Users by adding an awesome panel for Visual Composer. Just add Your Element in Visual Composer from “Flipbox – Awesomes Flip Boxes Image Overlay” Content bar menu. Besides Visual Composer, others page builder is also working With Short Codes.
Pagination and Attractive Interface– Flipbox – Awesomes Flip Boxes Image Overlay is a responsive flip box creator plugin with slider and animation. Awesome pagination icon and button is available with this plugin. You can simply choose your preferred one at the awesome user interface. The interface is so much cleaner that anyone will able to work here without having any trouble at using. You can display your product on the website very informative and attractive way. You can also display stuff profile or testimonial with this plugin. Here you can find different sets of parameters for each category. Styles and Colors section of Flipbox – Awesomes Flip Boxes Image Overlay is very much able to customize the color scheme and overall appearance of the contacts. It is very simple and easy. Anybody who is not even a developer can make this change to their webpage with Flipbox – Awesomes Flip Boxes Image Overlay WordPress plugin.
Unique Design – Flipbox – Awesomes Flip Boxes Image Overlay is a unique plugin for WordPress that is very much customizable and responsive. Our super-fast and attractive user interface can impress any WP developer in no time. Flipbox – Awesomes Flip Boxes Image Overlay have very beautiful and orderly decorated admin panel. It is very user-friendly and simple to work with.
Fully live design and custom interface– Never again work on the backend and guess what the front-end will look like. With Flipbox – Awesomes Flip Boxes Image Overlay, every time you edit the page and simultaneously see exactly how it looks like at the same editing page. Flipbox – Awesomes Flip Boxes Image Overlay features live editing, with no need to press update, or go to preview mode. This plugin developed with a strong and customizable interface and you can use the provided template to easily embed with Flipbox – Awesomes Flip Boxes Image Overlay in your Website. With this plugin you can create unlimited Flip boxes and Image sliders using unlimited shortcode. So you can display your created Flip box and slider on multiple page and post by using shortcode.
Mobile Editing and Canvas– Flip box’s responsive framework allows your content looks great on all screen sizes. Flipbox – Awesomes Flip Boxes Image Overlay WordPress plugin comes with an exclusive tool set that let you create truly a responsive website in a whole new and visual way. From different font size per device, this is the most powerful solution for creating perfect mobile pages. You can develop your webpage with our plugin simply using your mobile device. Flipbox – Awesomes Flip Boxes Image Overlay are 100% responsive and compatible with mobile, tablets, desktop computers and all modern web browsers which include iPhones, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer 7/8/9/10/11 and also Microsoft Edge.
Built for Developers– Flipbox – Awesomes Flip Boxes Image Overlay was designed to be the most developer-friendly Flip box building plugin available for WordPress. It was also built on top of a solid extension framework, which means different functionality is separated out into different areas in the codebase. It also means the core plugin is lightweight, but still allowing for the most flexibility. This plugin is built in visual composer. With the visual composer page builder on it developers can find the easy way to work with the popular builder they used to. Visual composer is one of the popular and effective page builders within others. So the visual composer’s facility will bring our plugin more user-friendly and convenient to the developers.
Custom CSS– WordPress professional developers can get advanced tools and freedom of creativity with our plugin. They can use their custom styling within Flipbox – Awesomes Flip Boxes Image Overlay WordPress plugin with visual composer. Advanced developers can add their custom css into the plugin very easily. There’s a section we’ve left for this task. Here like other plugins of oxilab’s also with Flipbox – Awesomes Flip Boxes Image Overlay, the expert developers can find their comfort as we support custom css with our plugin. Developers can develop their custom css and add them to the plugin so that they can get what they exactly want in Flipbox – Awesomes Flip Boxes Image Overlay plugin. This is very much convenient for a developer to have an option to customize the css codes.
IMPORTANT: If you think you found a bug in Flipbox – Awesomes Flip Boxes Image Overlay or have any problem or question concerning Flipbox – Awesomes Flip Boxes Image Overlay Builder plugin, do not hesitate to contact us at www.oxilab.org.
Here you can see some of the features of our plugin
- Highly custom and incredibly flexible Flip Boxes
- Responsive layout (28+)
- 1-click automatic updates
- Optional title and content.
- Optional display text with icon or image.
- Different sets of parameters for each
- Stunning buttons with over 60 animation effects
- Easily Customizable flip boxes
- Built by the Bootstrap web builder
- Valid on pure HTML5 and CSS3
- Ultra Responsive and 100% Mobile-friendly
- Sleek, clean and modern design
- Animated sliding Panel
- Looks great on desktop & mobile
While using Flipbox – Awesomes Flip Boxes Image Overlay please make sure that thumbnail images are linked directly to their larger counterpart, not to a dynamic WordPress page that includes the larger image. That means when you add an image in your new flip settings, you need to select File URL at the Link option instead of Page URL. That is for the direct image file, not any other file that is not consists of images. You’ll have to manually edit your old posts if you have always inserted images with Page URL before, Flip Box or any other plugin like that cannot import images from the outer link for you.
You’ll need to make sure that you have all the needed media and their Auto-detect options activated on your Settings > Media library page. If you are using images in other formats like JPG, GIF or PNG, you need to add the extensions with the image link to the Auto-detect the field for Images. Please note that the image file names must actaully end with that image file extension. This means that if you have an image file that (for example) has no extension (does not end with .jpg or any other) even if is in JPEG compressed format, the Flip Box and Image Overlay will not be able to detect is as an image. And as a result you’ll get no image at all on your flip box. You will need to manually give those.
Flip Boxes Key Features
Flipbox – Awesomes Flip Boxes Image Overlay aims to make your website more attractive and good-looking than ever. The Flip Box Plugin has many functions. So you can create flipped image not only with title and social description, but also Customize with CSS form like font-size, color, background color, border-radius, box-shadow, padding, margin and more. Lot of slider effects we’ve left with the plugin. Let’s see, which features the plugin offers-
Awesome Interface– Flipbox – Awesomes Flip Boxes Image Overlay designed with a simple, easy to use interface – perfect for individual users, developers & clients!
Color Control– Control all the colors of each element you can see with this plugin! Flip boxes and Image Overlay WP plugin allow you to control the color of the backgrounds, title text, body text, icons, icon circles and borders. You can set colors individually in the shortcode, or globally in our theme options panel. Take full control of your colors and make the flip box an awesome way to present your item with ease.
One-Click Presets– To provide the easiest way to customize the display of your content without editing any code. You can use the default Responsive styles or one of the included one-click presets as a starting point for customization. It also enables you to easily add social button and link to your content flip box image.
Awesome Admin Panel– the Admin panel of the plugin is way more better from the others similar plugin. Users will find more comfort and interest while working with the plugin.
Instant Customizing Option– With the instant customizing facility users can edit/delete/update the flip box image Content at any time they want.
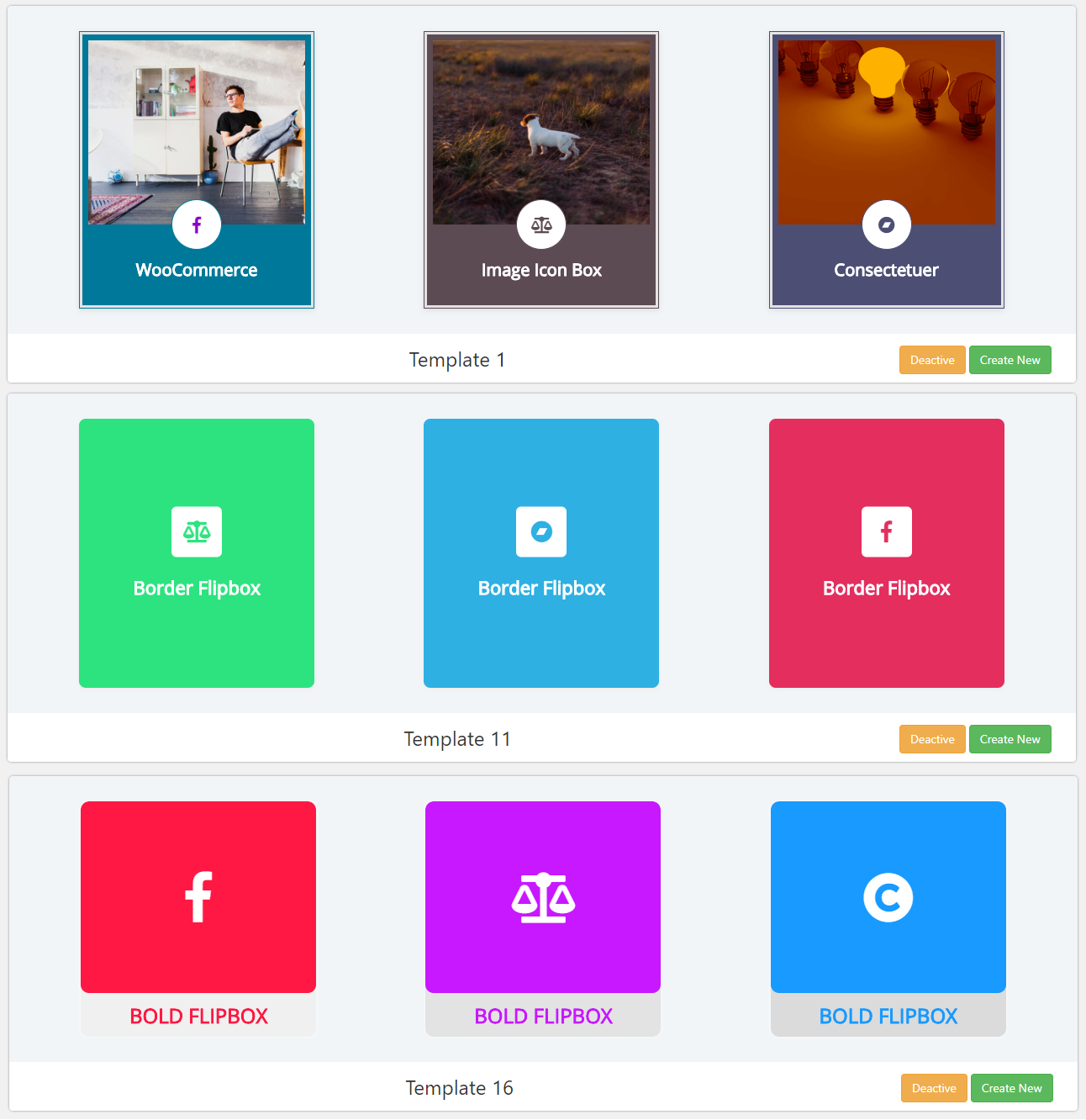
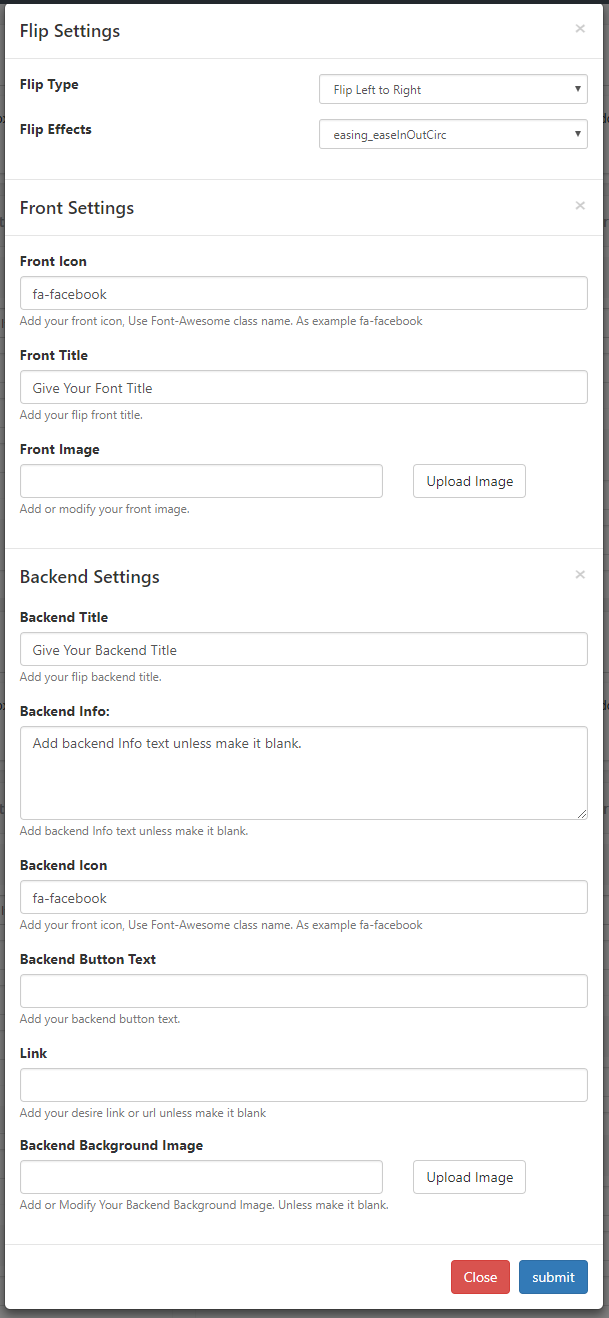
Screenshots
Installation
Installation of Flipbox – Awesomes Flip Boxes Image Overlay is very simple.
Option 1
Download the plugin image-hover-effects-ultimate-visual-composer.zip from WordPress Plugin Directory. Unzip file into image-hover-effects-ultimate-visual-composer folder. Drop the image-hover-effects-ultimate-visual-composer plugin folder into your wp-content/plugins folder. Refresh your WordPress Administration panels, click on Plugins from the menu. You will see Flipbox – Awesomes Flip Boxes Image Overlay plugin under Inactive plug-in tab. To turn on Flipbox – Awesomes Flip Boxes Image Overlay , click on activate.
Option 2
Download the plugin image-hover-effects-ultimate-visual-composer.zip from WordPress Plugin Directory. click on add new under plugins menu. Upload the available Flipbox – Awesomes Flip Boxes Image Overlay Plugin file and click install now After installed click on active to tern on.
FAQ
WordPress Flipbox – Awesomes Flip Boxes Image Overlay Plugin
-
Whether, is the Flipbox – Awesomes Flip Boxes Image Overlay support basic HTML Elements?
-
Yes. Basic Html has a support possibility.Such as you can add , .
-
Is the Flipbox – Awesomes Flip Boxes Image Overlay Responsive?
-
Yes, reacts and displays resizing images, videos, titles and descriptions for mobile devices and tablets.
-
I bought Flipbox – Awesomes Flip Boxes Image Overlay Plugin, I have not received it yet. Please suggest, how can I activate it or get the Pro version?
-
If You acquired the Flipbox – Awesomes Flip Boxes Image Overlay and have not received it, please just contact with our Support Team. Send a letter with purchase Flipbox – Awesomes Flip Boxes Image Overlay Order Number.
-
I use free version of Flipbox – Awesomes Flip Boxes Image Overlay and placing Pro version arise a problem, what to do?
-
-
Please delete the free version until installing the Pro version.
-
Download Flipbox – Awesomes Flip Boxes Image Overlay Pro version. If You still see the old version press Ctrl+F5 for refresh the page.
-
If you can not do that, please contact with us, we will solve this little problem.
-
-
How to enable the Flipbox – Awesomes Flip Boxes Image Overlay to in a post or page?
-
[oxi_oxilab_flip_box_show id=”1″]
-
How to enable the Flipbox – Awesomes Flip Boxes Image Overlay to in a page or Template?
-
<?php echo do_shortcode('[oxi_oxilab_flip_box_show id="1"]'); ?>
Reviews
Contributors & Developers
“Flipbox – Awesomes Flip Boxes Image Overlay” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Flipbox – Awesomes Flip Boxes Image Overlay” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.9.7
*Compatible with 6.7
*Fixed Data table search issue
2.9.6
*Compatible with 6.6.2
*Fixed Ajax Bugs
2.9.5
*Compatible with 6.4.3
*Fixed Ajax Bugs
2.9.3
*Compatible with 6.3.0
*Fixed Ajax Bugs
2.9.2
*Compatible with 6.2.2
*Fixed some Settings
2.9.1
*Compatible with 6.2.0
*Fixed Ajax Bugs
2.9.0
*Compatible with 6.1.1
*Fixed echo bugs
2.8.5
*Compatible with 6.0.3
*Fixed some Settings
2.8.4
*Compatible with 6.0.1
*Fixed some Settings
2.8.3
*Compatible with 6.0.0
*Add alt tag
2.8.2
*Solve html issues
2.8.0
*Support html tag
2.7.1
*Add new Flipbox Issues
2.7.0
*Update Flipbox Modules
2.5.2
*Update Flipbox Loading
2.5.1
*Update Export Export Options
2.5.0
*Update Admin Bugs
2.4.5
*Update Media Query
2.4.4
*Solved Admin Issues
2.4.3
*Solved Admin Bugs
2.4.2
*Solved Style 29 Bugs
2.4.1
*Resolved Admin Bugs with Style
2.4
*Admin Bugs Solved
2.2
*Fixed Single Quotation Mark
2.1
*Fixed Bugs with Page Builders
2.0
*Update Admin panel
1.9
*Fixed with Gutenberg
1.8
*Fixed Export Bugs
1.7
*Fixed Some Bugs
1.6
*Fixed Some Bugs
1.5
*Added Font Awesome Version
*Fixed Bugs
1.3
*Mobile Issue Solved
1.3
*New Layouts
*More theme capabilities
1.0
- Initial Release
- Added 23+ responsive layout