Description
Image Optimizer is an easy-to-use WordPress plugin that reduces image size through various compression and resizing techniques – all of which preserve the highest possible image quality. Image Optimizer supports many popular formats, including JPEG, PNG, WebP, AVIF, and GIF.
REDUCED FILE SIZES FOR BOOSTED PERFORMANCE
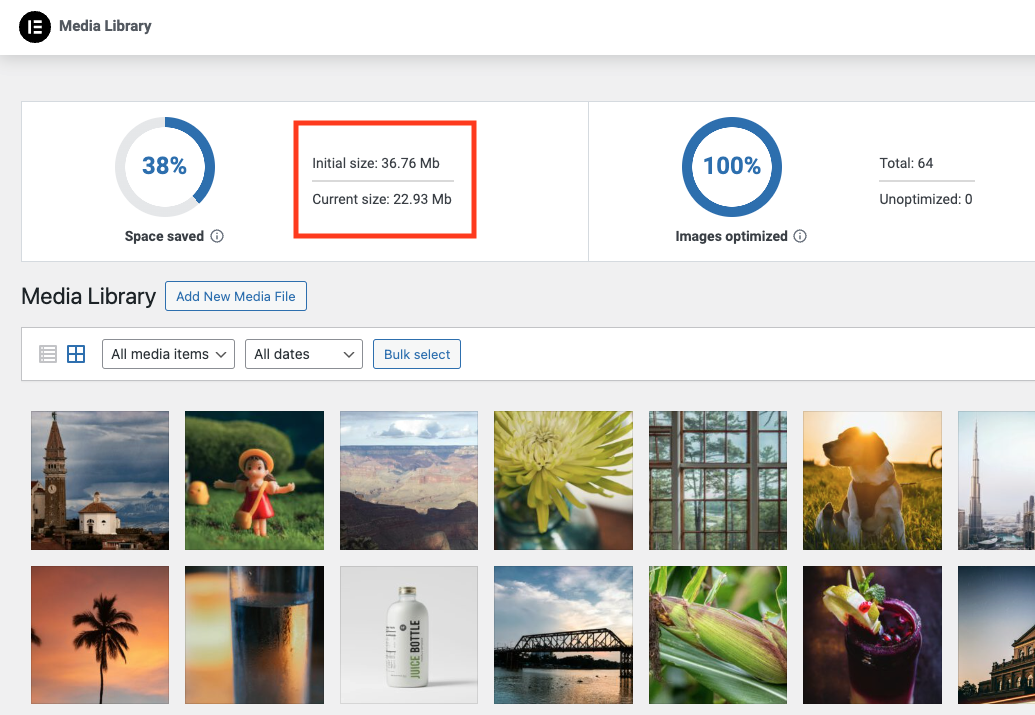
Image Optimizer ensures faster loading times, enhanced user experience, and overall boosted website performance by reducing the size of your website’s images, resulting in improved Core Web Vitals and search engine rankings. With the Image Optimizer’s exceptional capabilities and unique algorithms, you can fine tune images and reduce their file sizes while retaining quality with lossless or lossy compression.
FEATURES
- Image formats supported include JPEG, PNG, WebP, AVIF and GIF.
- Works in the background: The only plugin in the category that optimizes your images in the background, without you having to stay on the page during optimization.
- Resize large images: The user can set a maximum pixel width, after which images will automatically be resized. (default value set to 1920px)
- 2 compression levels: Lossless – highest quality with minimal compression; Lossy – maximum compression with somewhat reduced quality.
- Optimize on upload: Automatically optimizes images when you upload them.
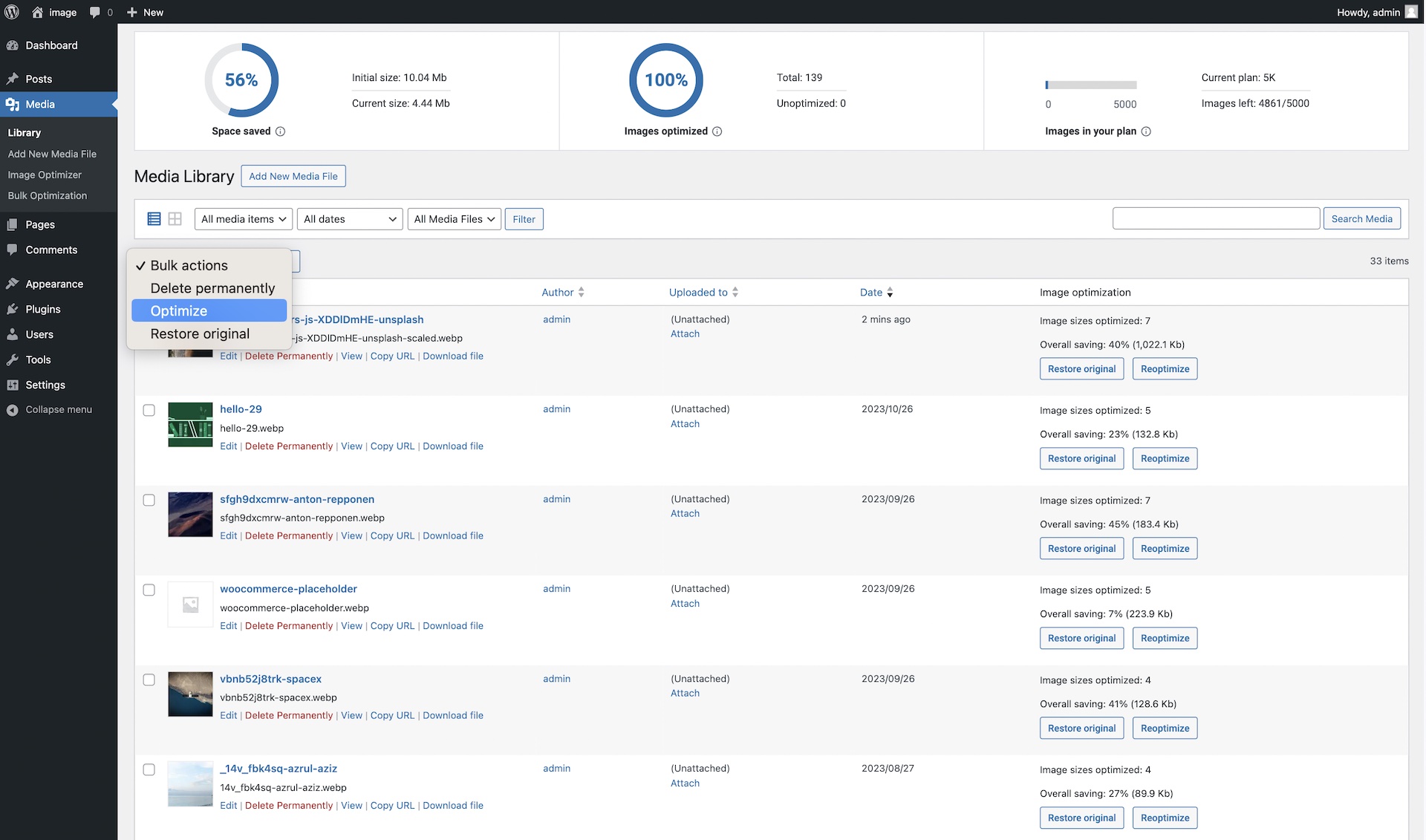
- Bulk or individual optimization: Flexible image optimization options, whether it’s on-demand scaling and compression, or bulk optimization for your entire image library.
- EXIF Metadata: Select whether to clear image metadata to reduce size even further without impacting image quality.
- Backup original images: Ability to delete backups permanently to save space. (We recommend backing up your website beforehand.)
- Restore original images (all sizes) for selected media files if needed.
- Convert to WebP and AVIF: Get efficient and faster-loading formats with WebP and AVIF for even better web performance.
- Image thumbnails: Resize all image sizes by default. Allow the user to choose specific image sizes based on WordPress-registered thumbnail sizes.
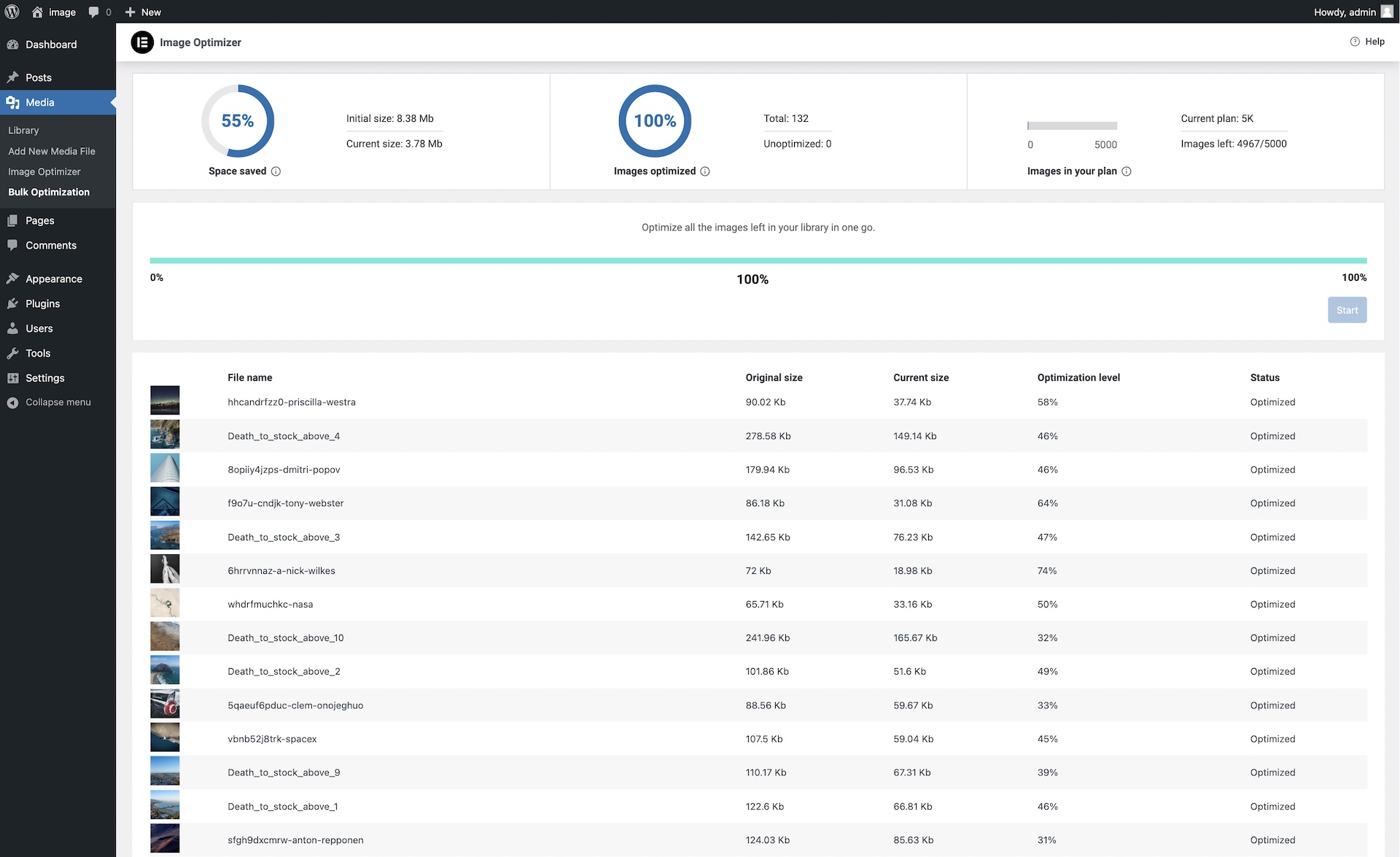
BULK OR SINGLE IMAGE OPTIMIZATION
Image Optimizer by Elementor lets you optimize all images in your library either one at a time, or in a batch according to your preferences and settings. Easily configure the plugin to scale or compress your images on-demand, or automatically have them triggered as they are being uploaded. Or, if you have a large number of images already uploaded, the bulk optimization feature allows you to resize and/or compress your entire library of existing images in just a few clicks.
2 COMPRESSION LEVELS
With Image Optimizer’s advanced algorithms, you can compress images and reduce their file size at the level that makes the most sense for you. We offer 2 types of compression where images will be processed, giving you the perfect balance of compression and quality.
Lossless Compression: Lossless compression reduces image file sizes without sacrificing or diminishing the quality of your images. This type of compression reduces file sizes by removing unused or unnecessary data so that no image details are lost along the way. Hence, you are able to reduce the file size and still maintain the quality of your image.
Lossy Compression: Lossy compression performs maximum compression resulting in lightweight images and smaller file sizes. It reduces image size by removing image data that is generally invisible to the human eye and minimizes any compromise in image quality.
Convert to WebP and AVIF: Convert images to the slimmer WebP or AVIF formats for even better optimization with a 25-30% savings over JPEG and PNG. Most browsers support WebP, however if they don’t, you can have fallback versions of the image available in the same format as the original image.
By tailoring compression to the level you need, your visitors will enjoy faster load times, improved responsiveness, and a seamless browsing experience. Our approach also enables your website to rank higher in search results. Since a search engine’s ranking is heavily influenced by speed, user experience, and Core Web Vitals, Image Optimizer by Elementor is an invaluable tool for any website, especially one that’s abundant with images.
Get Started Today
For more information about Image Optimizer, visit our official website or Try It Now.
If you have any questions or need support, feel free to contact us or visit our help center.
This plugin requires a connection to an active Elementor account in order to identify the user and provide the user with the purchased service. This connection is triggered manually by the user via the plugin’s settings panel.
This plugin uses a 3rd party service operated by Elementor, which accepts a standard image in JPG, PNG, GIF or WEBP format and returns a web optimized image based on the selected settings. This flow is triggered by the user or automatically (based on the selected plugin settings) on compatible image upload or by manually initiating optimize process.
Related Plugins
Site Mailer: Effortlessly manage transactional emails with Site Mailer. High deliverability, logs and statistics, and no SMTP plugins needed.
Screenshots
Installation
Get started with a few easy steps
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the wp-content/plugins/ directory of your WordPress installation.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to the Image Optimizer tab within the Media menu.
- Press the ‘Connect’ button and follow the instructions.
FAQ
-
Can I use Image Optimizer for any of my WordPress websites?
-
Absolutely. Image Optimizer by Elementor is a stand-alone WordPress plugin that can be used to optimize images for any or all of your WordPress websites.
-
Why do I need to optimize images on my website?
-
Image optimization can significantly improve your website’s loading time, which is crucial for user experience and SEO. It reduces the size of your images without compromising their quality, leading to faster page load times and better performance scores.
-
Why should I consider Image Optimizer by Elementor?
-
This plugin is a modern approach that is designed to do all the “heavy lifting” of converting and compressing images on a dedicated server, so your own server won’t suffer from any downtime or the need to keep the tab open. It offers on-the-fly optimization, WebP and AVIF conversion, and other features tailored to WordPress users’ needs.
-
Will the original version of my images be lost after compression?
-
No, The Image Optimizer plugin will save both the original and the compressed versions of your images. You can always restore the original image if needed.
-
Why should I consider converting my images to WebP or AVIF?
-
WebP and AVIF are modern image formats that provide superior lossless and lossy compression. They can significantly reduce the file size of images, leading to faster website load times. Most web browsers today support these format, but if they don’t – the original backup will be used.
-
Can I choose which images to compress?
-
Absolutely! You can either compress images in bulk, compress specific image files individually, or automatically compress upon image upload.
-
Is the EXIF metadata of images removed?
-
EXIF data can be removed if you choose so in the settings page. Best practice for better image optimization would be to remove EXIF metadata.
-
Is it possible to re-optimize images?
-
Yes. By changing the requested level of optimization in the settings page, you can re-optimize all images at once. In addition, at any point in time, you can reoptimize any of your images individually; whether after restoring the original, making changes to the optimization settings, or for any other reason.
-
Do you offer support?
-
Yes, the Elementor team offers full support for image optimization questions. You can contact us via https://elementor.com/contact/
Reviews
Contributors & Developers
“Image Optimizer – Optimize Images and Convert to WebP or AVIF” is open source software. The following people have contributed to this plugin.
Contributors“Image Optimizer – Optimize Images and Convert to WebP or AVIF” has been translated into 4 locales. Thank you to the translators for their contributions.
Translate “Image Optimizer – Optimize Images and Convert to WebP or AVIF” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.5.4 – 2024-10-01
- New: Added a notice to help users connect from dashboard
- Fix: Undefined property notice
- Fix: Improved support for caching plugins
1.5.3 – 2024-09-24
- New: Added an option to reset connect when invalid
- Tweak: Improved AVIF display support
- Fix: Invalid char in Plugin name header
1.5.2 – 2024-08-21
- New: Implemented a solution for site URL update
- Tweak: Added an fallback for AVIF dimensions calculation when coming from 3rd party solution
- Tweak: Added asynchronous size calculation for large image galleries
- Tweak: Updated plugin CTAs on the plugins page
- Fix: File extension issues
- Fix: Optimization button stuck on edge cases
- Fix: Stats calculation for the total/optimized count on edge cases
1.5.1 – 2024-07-29
- Fix: Optimized on upload not working in edge cases
1.5.0 – 2024-07-29
- New: Option to convert images to AVIF
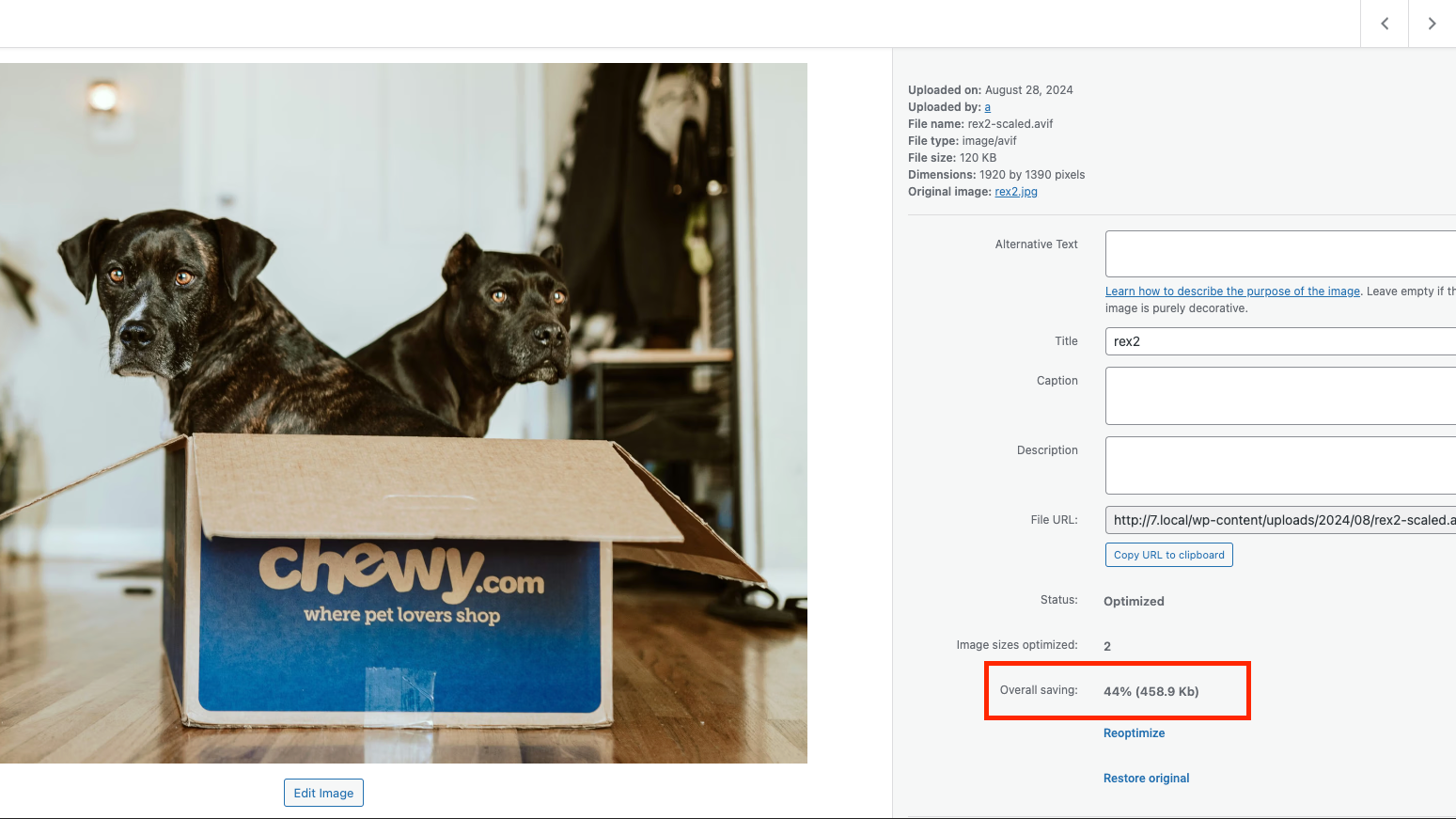
- Fix: Overall Saving display
- Fix: Bulk optimization stats calculation for big galleries
1.4.1 – 2024-07-08
- Fix: API error message displayed when trying to reconnect
1.4.0 – 2024-06-26
- New: Implement to “One Step” connect & activate
- Tweak: New error message for JPEG/Lossless not converted to WebP
- Tweak: Description string of convert to webP
- Fix: Image not resizing when height and width are equal
- Fix: Pointer is displayed for non-admin users
- Fix: Overall savings for optimized images is not correct
1.3.0 – 2024-03-05
- Tweak: Updated reoptimization option when changing settings
- Tweak: Added RTL adjustments
- Fix: Optimization button status not updating
- Fix: Error while deactivating or switching Elementor account
1.2.1 – 2024-02-28
- Fix: Image optimization stats not loading
- Tweak: Added notice regarding extended bulk optimization not affecting user’s website
1.2.0 – 2024-02-19
- Tweak: Reduced status checks for better performance
- Tweak: Improved Elementor support by removing cached thumbnails
- Tweak: Added DB version check during activation to prevent requirement conflicts
- Fix: Optimization failed with numerous errors
- Fix: Bulk Optimization stopped with an Invalid WordPress image meta error
- Fix: Avoid optimizing too large image files as part of bulk optimization
- Fix: Added RTL support for plugin settings page
1.1.0 – 2024-02-06
- Tweak: Design for quota reached in top bar
- Tweak: Refresh bulk token if the current one is expired
- Tweak: Rename all plugin assets, namespace and text-domain to image-optimization
- Tweak: Replace hardcoded references in posts content when updating image type
- Tweak: Added file checksum validation before updating an image
- Tweak: Avoid overriding existing images with identical file names
- Fix: Columns are not distributed properly on bulk optimization screen
- Fix: Incorrect behavior when trying to optimize without enough credits
- Fix: File is missing Error incorrectly shown
- Fix: Clear local data on disconnect
- Fix: Optimization error with broken image
1.0.2 – 2024-01-16
- Tweak: Added tooltip to explain compression level in settings
- Tweak: Added failure notice when trying to activate the plugin without meeting requirements
- Fix: Usage progress bar filling incorrectly
1.0.1 – 2024-01-10
- Tweak: Quota reached user notification messaging
- Tweak: Add Bulk Optimize success message
- Tweak: Add progress percentage number below the bulk optimization progress bar
- Fix: Top bar “Try again” option with error doesn’t work
1.0.0 – 2024-01-08
- Initial release