Description
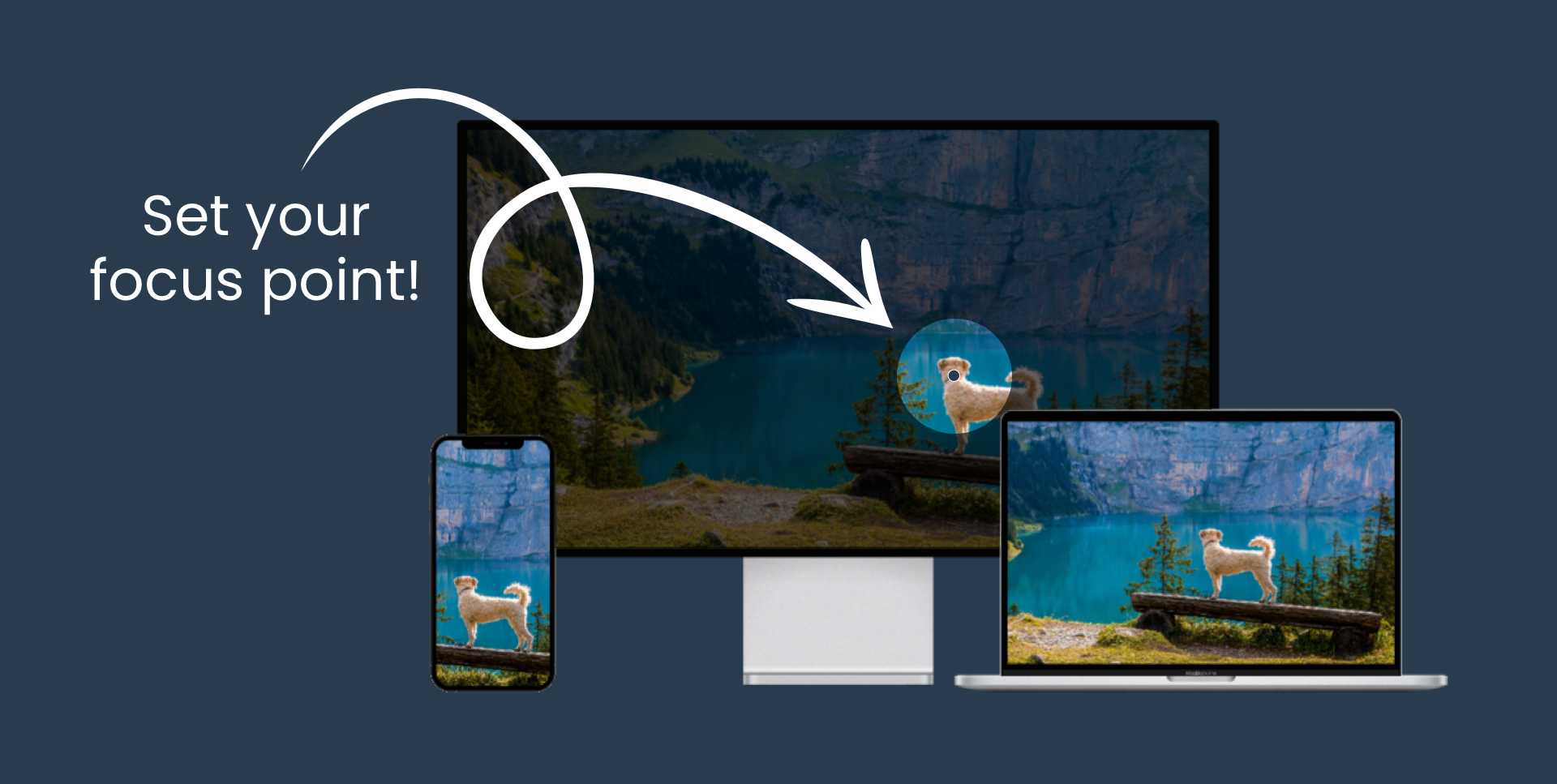
This plugin makes managing background images effortless by allowing you to set a focus point that stays consistent. Regardless of how the image is resized or the background changes, the focus point ensures that the most important part of the image remains visible and centered.
Ideal for responsive designs and dynamic backgrounds, this tool ensures your media always looks polished and professional on any screen size or resolution.
?? See the plugin in action on WP Company
Screenshots
Installation
If you installed the plugin and set a focus point on the image it should work right away.
Most WordPress themes already use this standard WordPress method to render featured images.
To display an image in your custom template with the focus point applied, you can use the following code snippet:
For featured images (post thumbnails):
<?php
echo get_the_post_thumbnail('', 'full');
?>
For background images including the background-image:url():
<div class="myelement" style="<?= MFP_Background($image_id); ?>"></div>
<!-- Result -->
<div class="myelement" style="background-image:url('example.jpg');background-position: 45% 34%;background-size: cover;"></div>
To omit inline background-image, set second parameter to false:
<div class="myelement" style="<?= MFP_Background($image_id, false); ?>"></div>
<!-- Result -->
<div class="myelement" style="background-position: 45% 34%;background-size: cover;"></div>
For images from Advanced Custom Fields (ACF):
<?php
echo wp_get_attachment_image( get_field('MY-CUSTOM-IMAGE'), 'full' );
?>
To ensure the image fills its element while maintaining the focus point, use the object-fit property in your CSS. For example:
img {
height: 300px;
width: 100%;
object-fit: cover;
}
?? The plugin automatically adds an inline style attribute to the image element, such as:
style="object-position: 50% 38%;"
FAQ
-
How do I set a focus point?
-
When you upload an image, the default focus point is centered. To change this, follow these steps:
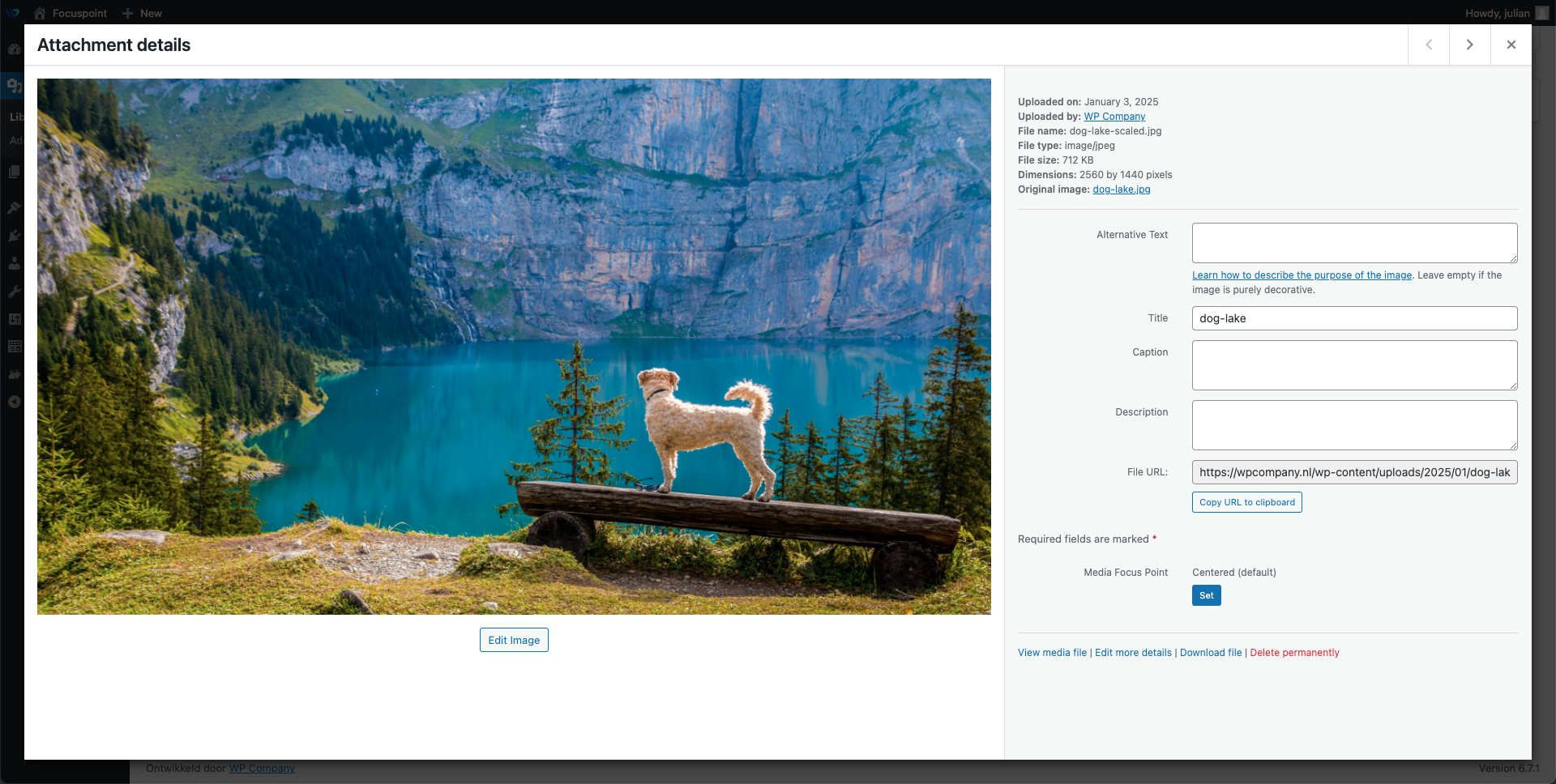
- Upload your image: After uploading, you’ll see the standard focus point set to the center of the media.
- Edit the focus point: Below the alt text and description fields, you’ll find an option labeled Focus Point. Click on this the ‘Change’ button.
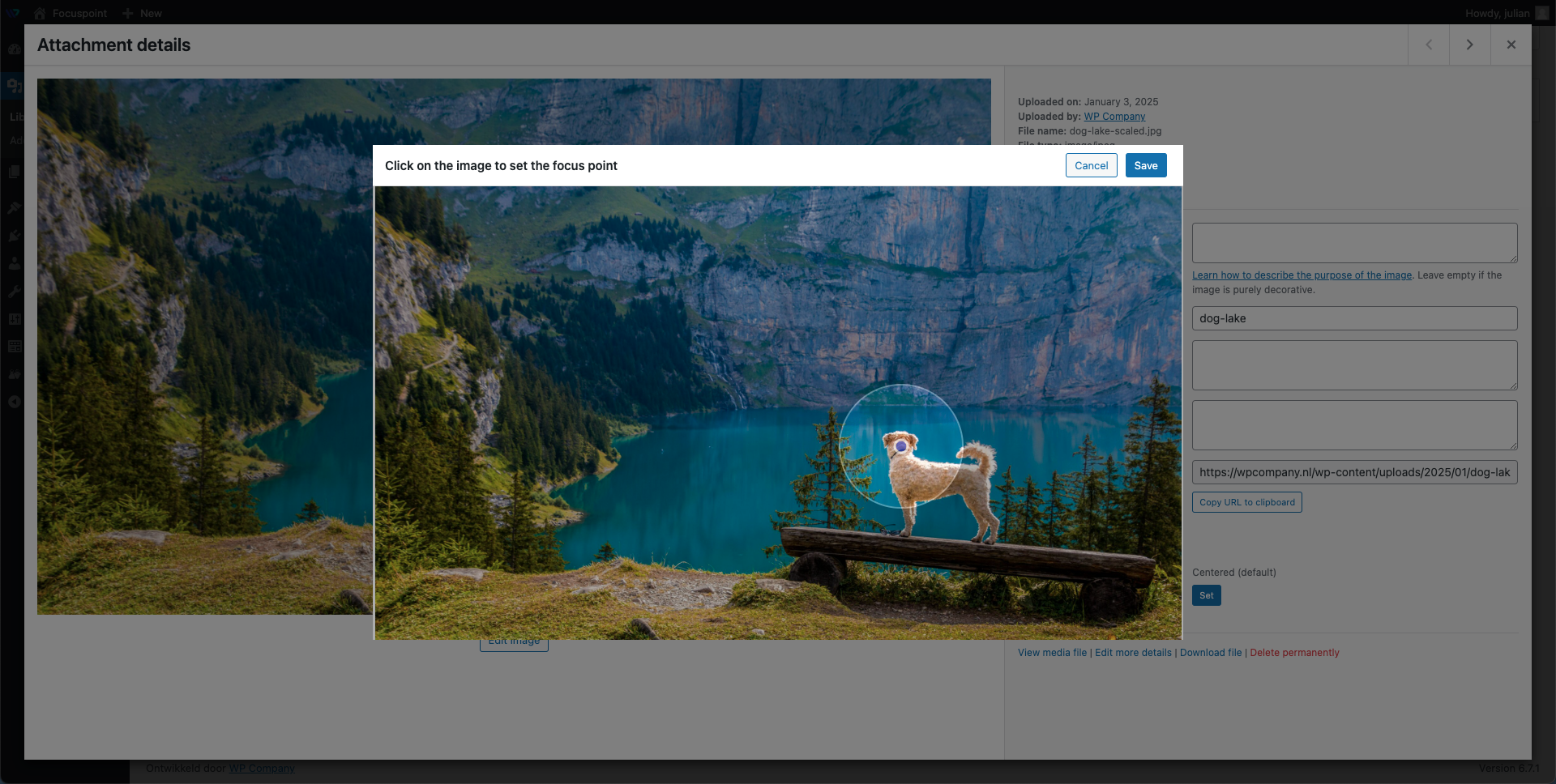
- Select the focus area: A preview of your image will appear. Simply click on the part of the image you want to focus on. The plugin will visually mark the selected focus area.
- Save your selection: After selecting the focus point, click Save. The plugin will record your choice.
- Adjust percentage: Once saved, you will see two percentage fields: one for the horizontal and one for the vertical focus point. These percentages represent the exact position of your selected focus area relative to the image’s dimensions.
- No additional save required: Once the percentages are set, the focus point is automatically applied, and there’s no need to save the image itself again.
The focus point will now remain centered on the selected area as the image resizes, ensuring the most important parts are always visible, no matter the screen size or layout changes.
-
Is this plugin compatible with all themes?
-
Yes, the plugin is designed to be compatible with most WordPress themes that use image backgrounds. If you encounter issues, please reach out to our support team.
Reviews
Contributors & Developers
“Media Focus Point” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Media Focus Point” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.3
- New function MFP_Background to dynamically generate background position for background images.
1.2.2
- Remove the disabled script that caused errors in certain situations
1.2.1
- Added banner, icon and screenshot to plugin
1.2
- Added i18n support
1.1
- Replaced jQuery with vanilla JavaScript for improved performance and compatibility.
1.0
- Initial release with the ability to set a focus point on image backgrounds.