Description
Photonic takes the WordPress gallery and super-charges it with a lot of added functionality. It adds support for several new sources and parameters to enhance the content and look-and-feel of your galleries. It supports Flickr photos, Albums (Photosets), Galleries and Collections, along with Google Photos photos and albums, SmugMug folders, albums and images, and Zenfolio photos, Photosets and Groups. You can also set up authentication so that visitors can see private and protected photos from each provider.
When used without the Gutenberg editor Photonic by default overrides the gallery shortcode. In case you happen to be using a theme or plugin that already overrides the gallery shortcode, Photonic provides you with the option to use your own shortcode for Photonic galleries. This lets your plugins coexist. Bear in mind that if you deactivate Photonic you will have to remove all instances of this custom shortcode, something that is not required if you stick to the gallery shortcode.
When used with Gutenberg Photonic creates no shortcodes, rather it creates blocks. If some of your posts were written with Gutenberg and some without, Photonic supports both scenarios.
Lightboxes
Of all plugins free or paid, Photonic has support built in for the highest number of lightbox scripts. This includes scripts that run on pure JavaScript without relying on external libraries, or those that require jQuery.
Pure JS Libraries
- BaguetteBox
- BigPicture
- “Gie” Lightbox (GLightbox)
- LightGallery
- PhotoSwipe v4
- PhotoSwipe v5
- Spotlight
- VenoBox
jQuery Based Libraries
- Colorbox
- Fancybox2 – not GPL, so the script is not included with the plugin. See the Lightboxes page for details
- Fancybox3
- Featherlight
- Image Lightbox
- Lightcase
- Strip
- Swipebox
- Thickbox
Obsolete Libraries
- Fancybox 1 – no update since November 2010
- Magnific Popup – no update since February 2016
- PrettyPhoto – no update since May 2015
For the non-GPL alternatives like Fancybox2 and the obsolete libraries, Photonic has code to work with them, but you have to install the scripts yourself or rely on them from your theme or another plugin.
With the exception of Thickbox the lightboxes have been adapted to become touch and gesture-friendly. See the Lightboxes page for details.
Support for Multiple Platforms
Flickr
The following Flickr concepts are supported in Photonic:
For demos of Flickr support visit the Flickr page.
Google Photos
The following Google Photos concepts are supported in Photonic:
For demos of Google Photos support visit the Google Photos page.
SmugMug
The following SmugMug concepts are supported in Photonic:
For demos of SmugMug support visit the SmugMug page.
Zenfolio
The following Zenfolio concepts are supported in Photonic:
For demos of Zenfolio support visit the Zenfolio page.
In mid-September 2022 Meta / Facebook / Instagram changed its rules to disallow individual developers (i.e. developers not operating as a business) from meaningfully using its API. As a result, Photonic no longer works for Instagram photos. The code is still in place though, and can be used by someone with a business wishing to adopt it.
Native WordPress Galleries
Your existing galleries are left intact. However you can add a style parameter to a native gallery to open it up to Photonic. The style parameter can take any of the values documented on the Layouts page.
Other Photonic Goodies
Gallery Wizard
The WordPress Classic editor shows up with a button that says “Add / Edit Photonic Gallery”. Clicking on it launches a wizard that helps you interactively build out a gallery with just a few clicks.
Gutenberg Support
The Gallery Wizard can be accessed via Gutenberg / the Block Editor as well. While creating a block, just look for Photonic. Please refer to the documentation.
Video Support
Photonic provides gallery and lightbox support for videos as well. Videos of the following sorts are supported:
- External videos from YouTube or Vimeo can be opened in any of the lightboxes apart from Image Lightbox, Thickbox or BaguetteBox
- Self-hosted or external videos in MP4 formats can be opened in any of the lightboxes apart from Image Lightbox, PrettyPhoto, Strip or Thickbox
- Videos hosted by external service providers (Flickr, Google etc.) can be opened as a part of a gallery in any of the lightboxes apart from Image Lightbox, PrettyPhoto, Strip or Thickbox. Some lightboxes have issues with specific features. Please refer to the Lightboxes documentation for more.
Deep-Linking and Social Sharing
Photonic provides deep-linking support for non-WP images, and by extension, supports social sharing to Facebook, Twitter, Google+ and Pinterest.
Beautiful Layouts
Photonic displays your galleries in multiple forms:
- A grid of square thumbnails (the default)
- A grid of circular thumbnails (like Jetpack)
- A neat justified grid
- A masonry layout
- A “horizontal” masonry layout, for those who prefer having their masonry layouts sorted horizontally
- A tiled, random mosaic (a much improved variant of the Jetpack Tiled Gallery layout)
- A slideshow, using the Splide script
See the Layouts documentation page for details and examples.
Obsessively Comprehensive Documentation (OCD)
Photonic’s documentation is comprehensive to the point of obsession. And yet, if you find something missing, please feel free to get in touch via the support forum.
Screenshots

If you are using Gutenberg look for the “Photonic” block 
If you are not using Gutenberg, build the shortcode for Photonic through the Media Uploader by clicking on “Add / Edit Photonic Gallery”. 
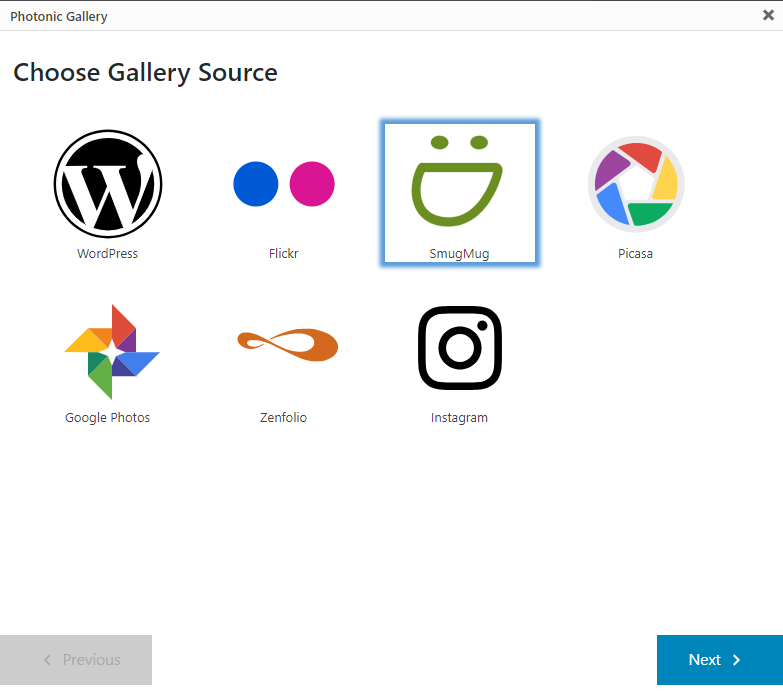
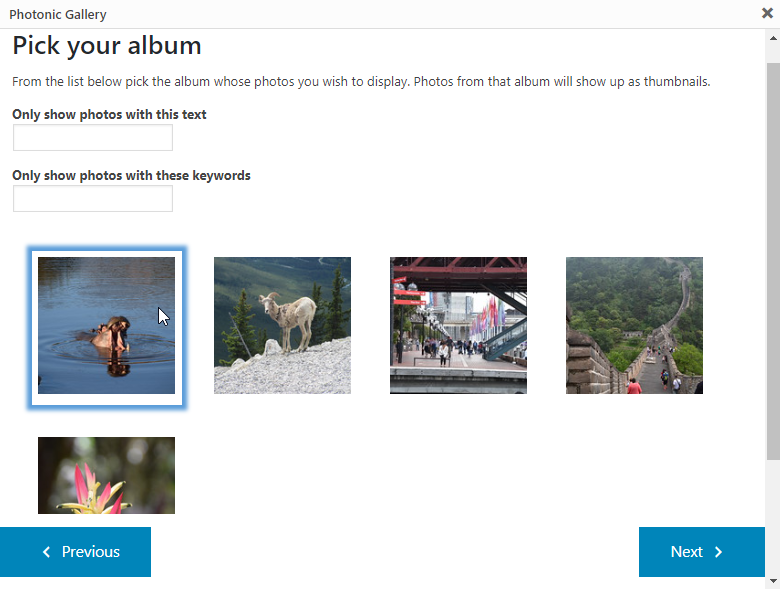
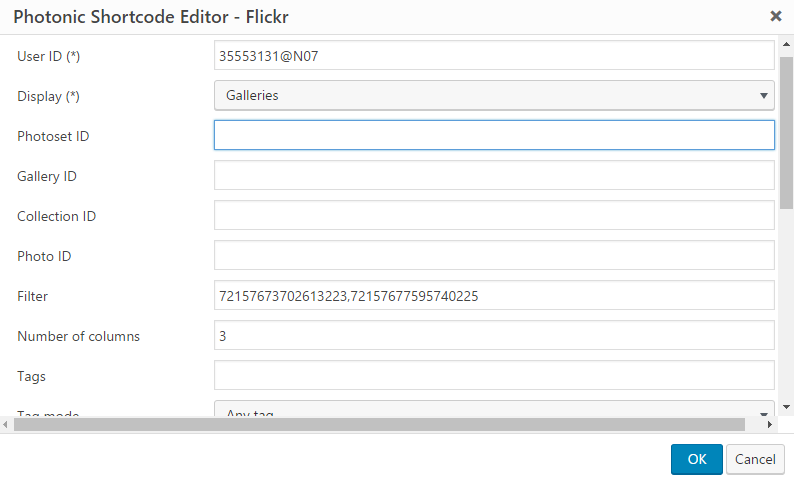
Clicking on the Gutenberg block, or on “Add / Edit Photonic Gallery” shows a wizard for you to build out your gallery. 
The wizard shows you the options available and helps construct the gallery easily. 
If you click on “Add Media” you will see a new tab for “Photonic”. This is not available for Gutenberg. 
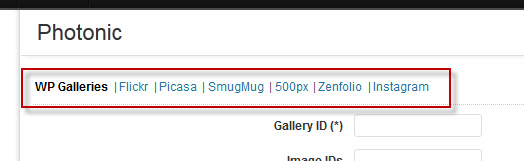
Clicking on the “Photonic” tab will show you new tabs, one for each type of gallery. Fill out what you need and click “Insert into post”. 
The gallery placeholder shows up in the “Visual Editor” or in the Gutenberg editor. Each provider’s placeholder is designated by its logo. 
Clicking on the placeholder lets you edit the attributes of the shortcode if Gutenberg is not being used and the interactive workflow is disabled. 
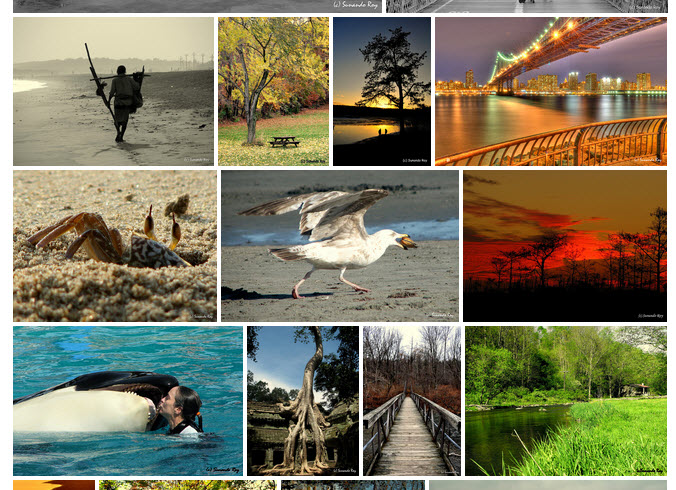
An example of the “Random Justified Gallery” layout.
Blocks
This plugin provides 1 block.
- Photonic Gallery
Installation
You can install the plugin through the WordPress installer under Plugins → Add New by searching for “Photonic”, or by uploading the file downloaded from here.
Alternatively you can download the file from here, unzip it and move the unzipped contents to the wp-content/plugins folder of your WordPress installation. You will then be able to activate the plugin.
Once you have activated the plugin, refer to Photonic → Getting Started for a list of capabilities and documentation.
FAQ
-
If I disable the plugin what happens to the galleries?
-
Obviously, your galleries will not show. If you are using Gutenberg you don’t have to worry about anything. If you are not using Gutenberg and you are using the native
galleryshortcode, you will not see any empty shortcode tags on your site. But if you are not using Gutenberg and you are using a custom shortcode that shortcode tag will now show up. -
When I click on a gallery in the Visual Editor nothing happens. Is the plugin working?
-
Yes, the plugin is working. Unfortunately the integration of Photonic with the visual editor is complex, and there is a likelihood of conflicts with other TinyMCE-specific plugins. If you come across such a conflict, please report it on the support forum. In the meanwhile you can disable the visual editing capability of Photonic (Photonic → Settings → Generic Options → Generic Settings → Disable shortcode editing in Visual Editor) and you should still be able to edit the gallery shortcode directly through the text editor.
-
My gallery layout seems to get messed up with random text showing up at various places. Are you sure the plugin is working?
-
Yes, the plugin is working. The issue you are facing is that you have another plugin (typically some sort of a lightbox plugin) that is modifying the markup generated by Photonic.
Of course, it would be easiest if you were to disable that plugin. If a lightbox is all you need, Photonic’s lightbox can be used to display regular photos as well, from your admin dashboard under Photonic → Settings → Generic Options → Generic Settings → Photonic Lightbox for non-Photonic Images. This will ensure consistency across Photonic and non-Photonic images.
However, if you really wanted to keep that plugin, Photonic offers a way out there too! For each provider (e.g. Flickr, Google Photos etc.) go to the Settings page, e.g. Photonic → Settings → SmugMug → SmugMug Settings → Disable lightbox linking and set that option.
-
My Instagram gallery is not working. Are you really sure the plugin is working?
-
Yes, the plugin is working, but Meta does not allow individual developers (i.e. developers not operating as a business) to access its API. While the working code for Instagram is bundled with the plugin, you will not be able to use it since Photonic is built by an individual developer. Please switch to a different plugin if you wish to use Instagram.
-
Why is the Google Photos setup process so painful?
-
Blame Big G here! Google Photos’ API has several shortcomings, primary among them being the high number of API calls required to fetch a gallery. This would cause API keys to routinely hit their limits if they were being used for too many galleries. This makes it impossible for developers to authenticate users using their API keys without signing up for the Google Partners program. Unfortunately Photonic’s design is not one of the use cases supported by the Partners program.
As a net result, to prevent users from getting locked out using Photonic’s API key, it is an unfortunate requirement that users use their own key. And this is where Google makes things needlessly complicated. Photonic’s documentation is very comprehensive with instructions on how to authenticate, but that doesn’t change the fact that Google’s process is convoluted.
-
After all the pain I got Google Photos working yesterday, but today my galleries don’t show up. Why?
-
Check if you have a caching plugin active. If so, exclude the page with Google Photos from the cache. Google Photos’ URLs are short-lived, hence cannot be cached. This problem does not occur for other sources.
-
What about other photo-sharing platforms?
-
Suggestions are welcome for other photo-sharing platforms.
-
What about other JS lightbox libraries?
-
You mean apart from the 17 that Photonic currently supports?? If you have specific suggestions please feel free to contact the plugin author, but starting from version 2.60 the focus is shifting to pure JS lightbox libraries.
Note that there have been slight modifications have been made to some of the lightboxes to make them play well with newer code.
-
Are there any known issues?
-
The TinyMCE integration for the plugin is complex, predominantly since Photonic doesn’t rely on a separate shortcode. This can cause potential conflicts with other plugins. If such a situation arises, please report it in the Support Forum, and disable the visual editor capability for the shortcode by specific post-types (Photonic → Settings → Generic Options → Generic Settings → Disable Visual Editing for specific post types). If that doesn’t work, you can go thermonuclear on Photonic’s visual editing (Photonic → Settings → Generic Options → Generic Settings → Disable shortcode editing in Visual Editor) – you will still be able to edit the shortcode using the Text Editor in WordPress.
The “Mosaic” layout may sometimes show 1px wide gaps between images if you set the padding between images to 0. This happens due to rounding errors in the height and width calculations. To avoid this, it is recommended that you use a padding > 0 between images for this layout.
Apart from these, while the plugin can handle pretty much whatever you throw at it, Lubarsky’s Law of Cybernetic Entomology states:
There is always one more bug.
Bug reports are welcome, and handled enthusiastically.
-
Are translations supported?
-
Yes, but only for the plugin front-end and the wizard. The Settings pages are not translated at this point. Also note that any strings included in the third-party JS scripts are not translated.
Reviews
Contributors & Developers
“Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others” is open source software. The following people have contributed to this plugin.
Contributors“Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos & Others” has been translated into 1 locale. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.12
- Changed: Updated stable tag to 3.12
3.11
- Changed: Minimum PHP version compatibility bumped up to 7.3
- Changed: Updated WP compatibility support to 6.6
- Changed: For native galleries, if the size is missing, the code will now return a mime-type thumbnail.
- Removed: Polyfill.js is no longer a part of the script, hence removing the file.
