Description
With Fancypost Plugin, You can build your own professional blog, magazine, recipe, travel, fashion, portfolio blog or whatever you want.
No coding skills are required! Work with any themes, Try FancyPost for free! No credit card is required. Free download here 100% Free.
??News Layout | ??Blog Layout | ??Food Layout | ??Fashion Layout ??Travel Layout ??Personal Layout ?? Magazine Layout | ??PRO Features »
Watch The Official Video For Install, How To Add Post Block, Post Grid, Post layout and Post Carouse
??Advanced Post Block Live Demo | ??Premium Version (30% OFF) | ??Documention | ?? Post Grid Example ?? Support Ticket
Also, The FancyPost Pro plugin has 10+ layouts variations. We arrange the Post Block, Post Group, Post Trisec, Grid hover, Post slider and Post Carousel. You can easily create any layout by this plugin.
?? #1 Best Post Grid Plugin For WordPress.
Fancypost is the top #1 Gutenberg Blocks plugin for creating fully customizable grid layouts, post layouts, and advanced post grids. In addition to offering a post grid block, we also provide a wide range of smaller blocks such as Post Block, Post Group, Post Trisec, Grid Hover, Post Slider, Post Carousel, and many others, all with extensive flexibility.
WHAT YOU CAN BE MADE USING THIS PLUGIN?
? Personal Blog
? Magazine
? Blog Post Grid
? Magazine
? News
? Food Blog
? Blog Post Grid
? Blog Post Listing
? Dynamic Post Slider
? Post Carousel
? Grid Display, Category Grid, Post Filter, Post Layout and much more.
KEY FEATURES OF FancyPost GUTENBERG POST BLOCKS
These Gutenberg post blocks come with a lot of key features.
- Fully responsive and mobile friendly.
- 4 Gutenberg Blocks (Each Blog Have 6 Layout)
- Generate Unlimited grid.
- Shortcode Generator
- Best Gutenberg page builder
- Pre-Designed Templates (Explore Gutenberg Templates )
- Post group Option
- Post Grid Option
- Advanced Post Grid Option
- Typography Customization
- You can add featured posts
- Display posts by any Taxonomy like category(s), tag(s), author(s), keyword(s)
- You can add featured slider
- Display image size (thumbnail, medium, large, full)
- Primary and Button Color control.
- Enable/Disable Pagination.
- Feature image Enable/Disable option
- Advanced color options with the color palette from your theme.
- Gutenberg Post Blocks Compatible Within Shortcode
- Post grid Support for elementor
- Post grid plugin for Other builder
- Best post grid plugin for elementor
?? Amazing Gutenberg Advanced Post Blocks!
FancyPost is a top-notch plugin that provides you with 10 fantastic and customizable layouts. These layouts are perfect for organizing your website’s posts and showcasing them on different pages like the Home Page and Archive Pages such as Category Pages, Tag Pages, Search Pages, and Date pages. Once you’ve added the blocks, you can easily tailor them to your specific needs using the settings options available for all Gutenberg Blocks in FancyPost .
?? Get Started with Ready-to-Use Block Designs!
If you prefer a hassle-free approach and don’t want to spend time on extensive configurations or settings, FancyPost has got you covered. We offer more than 6 pre-designed layouts that you can import with just a few clicks. This means you can quickly set up your blocks without diving into the settings section. However, if you’d like to personalize the pre-made designs, you’re always welcome to do so.
??WHY DO YOU USE FancyPost Plugin on Your WordPress Website?
This Gutenberg post blocks plugin is one of the most comprehensive as well as easy-to-customize plugins to add WP Ultimate Post Grid. it includes all the notable features that you will need to effortlessly create beautiful posts for your site.
It supports post meta, post button, category, pagination alignment, custom taxonomy, and post layout, along with dynamic Post Grid and Filter Ultimate, which are customization ready. You can use this plugin conveniently to create news, review articles, different types of blogs, magazines, etc., with your creativity.
This WordPress plugin is well-optimized, so you don’t have to worry about speed and performance issues with your site. In fact, if you are a beginner and do not have any specialization in coding, then this plugin is perfectly suitable for you.
Since no coding skills are required to use it all you have to do is install and activate this plugin. Then a few mouse clicks will be required to customize the settings as your need, and the rest will come to you intuitively.
THEME COMPATIBILITY
- Astra
- Divi
- OceanWP
- Ultra
- Spencer
- Indigo
- Parallax
- Neve
- Pro
- Veni, and many more
ADVANTAGE Features – Amazing WordPress Gutenberg blocks
✅ Post Grid System
This block provides stunning options for showcasing your posts on the Gutenberg block mode. It offers taxonomy controls to choose categories. You will also get predefined controls for every part of the post like Excerpt, author, thumbnails, post button, date, comments, etc.
✅ Post Group
Post group is another great feature of this plugin, which enables you to create a post group for similar blocks on your page or post. In fact, if you want, you can create more than one group on your site using this feature. It will allow you to select multiple categories for your group post, a group image, enable or disable custom height, etc.
✅ Advanced Post Query
You can easily create a complex query for your post grid using the query customization options of the Gutenberg Post Blocks plugin. Anyone can create complex questions and post orders for each block without writing a single line of code.
✅ No Coding Required
This plugin doesn’t require you to do a single line of coding. All you need to do is install this plugin, then activate it, and then customize the setting as you require.
✅ Regular Updates
We keep adding new features to our plugin, so you can make the best use of it on your website. You just have to update the plugin to get all the new features. Just one click, and your plugin will be ready to serve you with all the updates.
✅ High-Quality Code
The Gutenberg post block plugin’s code has been uncompromisingly optimized to guarantee you a fantastic user experience as well as website speed and performance. No slow load times and no single security vulnerability.
✅ Premium Support
We are available 24/7 for you. Contact us on our Support Page for any questions or support. To answer your question, we have a dedicated team of WordPress experts who are providing regular support throughout the year to our users.
Pre-Designed Gutenberg Templates (Pro)
FancyPost offers pre-designed templates as a premium feature, allowing users to customize their post blocks without the need for coding. These templates provide ready-to-use designs that can be easily imported with just a few clicks, saving valuable development time. By choosing from a variety of templates, users can quickly set up their post blocks and personalize them to suit their specific needs. This feature provides users with a hassle-free approach to designing their post blocks, ensuring a professional and visually appealing look for their content.
Advanced Post Grid Query (Pro)
With the advanced post query feature, FancyPost empowers users to have more control over arranging their posts. Users can set categories, define the post order, apply post queries, and more. This feature enables users to create dynamic and organized post grids, ensuring that the right content is displayed in the right place. Whether it’s arranging posts by specific categories, ordering them based on custom criteria, or implementing complex queries, the advanced post query feature allows users to curate their content effectively and present it in a structured and meaningful way. With this level of customization, users can ensure that their post blocks showcase the most relevant and engaging content to their audience.
Typography & Google Fonts (Pro)
FancyPost provides a premium feature for Typography & Google Fonts customization. Users have the ability to customize various aspects of their post blocks, including the post title, meta information, description, button styles, and category labels. With advanced typography options, users can choose from a wide range of fonts, sizes, and styles, allowing them to create a consistent and visually appealing typography throughout their posts. The integration of Google Fonts further expands the font selection, providing users with an extensive library of high-quality fonts to choose from. This premium feature empowers users to create a unique and visually captivating typographic style that aligns with their branding and enhances the overall aesthetics of their post blocks.
Hybrid Layouts (Pro)
FancyPost offers Hybrid layouts as a premium feature, enabling users to showcase their posts in a visually striking manner. The Hybrid layouts include the Group and Trisect layouts. The Group layout allows users to display similar posts within specific category group blocks, providing a visually cohesive presentation of related content. Users can create unlimited group blocks and customize them to suit their preferences, allowing for flexible and targeted content organization. The Trisect layout showcases posts in responsive 3-column blocks, maximizing the use of available space and creating an appealing visual arrangement. Users have control over the responsive height of the blocks, ensuring that the display adapts well to different screen sizes. With the Hybrid layouts, users can elevate the visual impact of their post blocks and create engaging and captivating layouts for their audience.
Screenshots

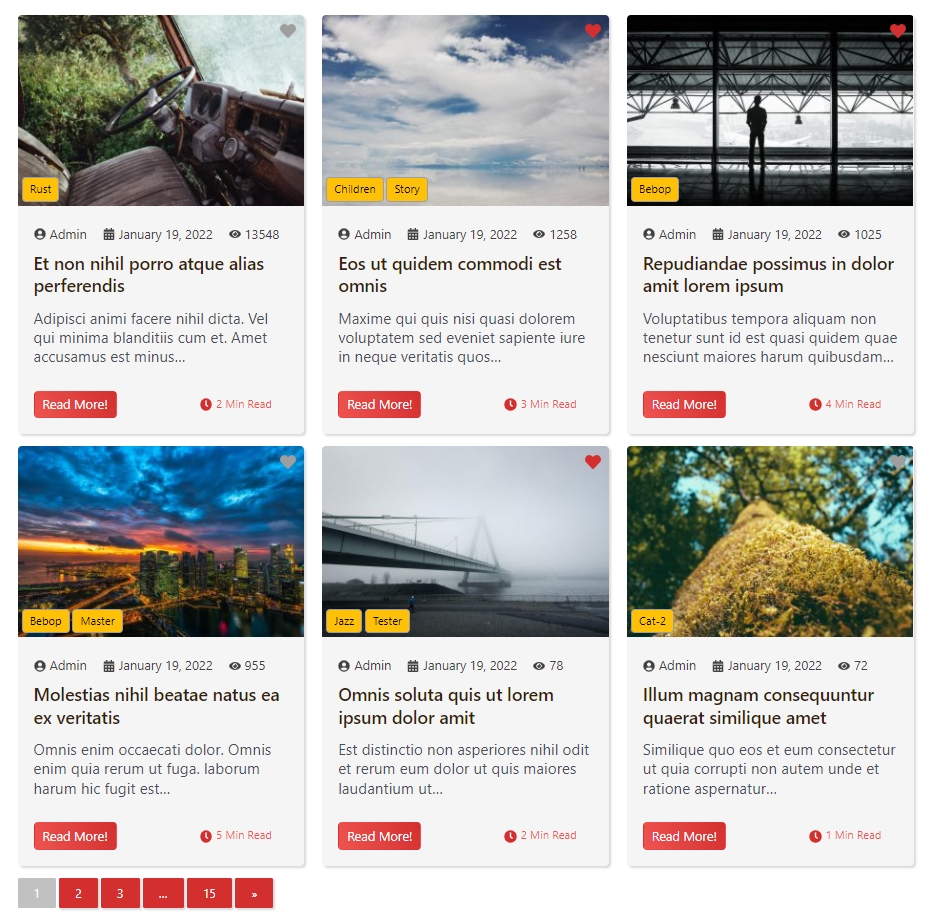
WP Post Block demo (Demo Post Grid 1) 
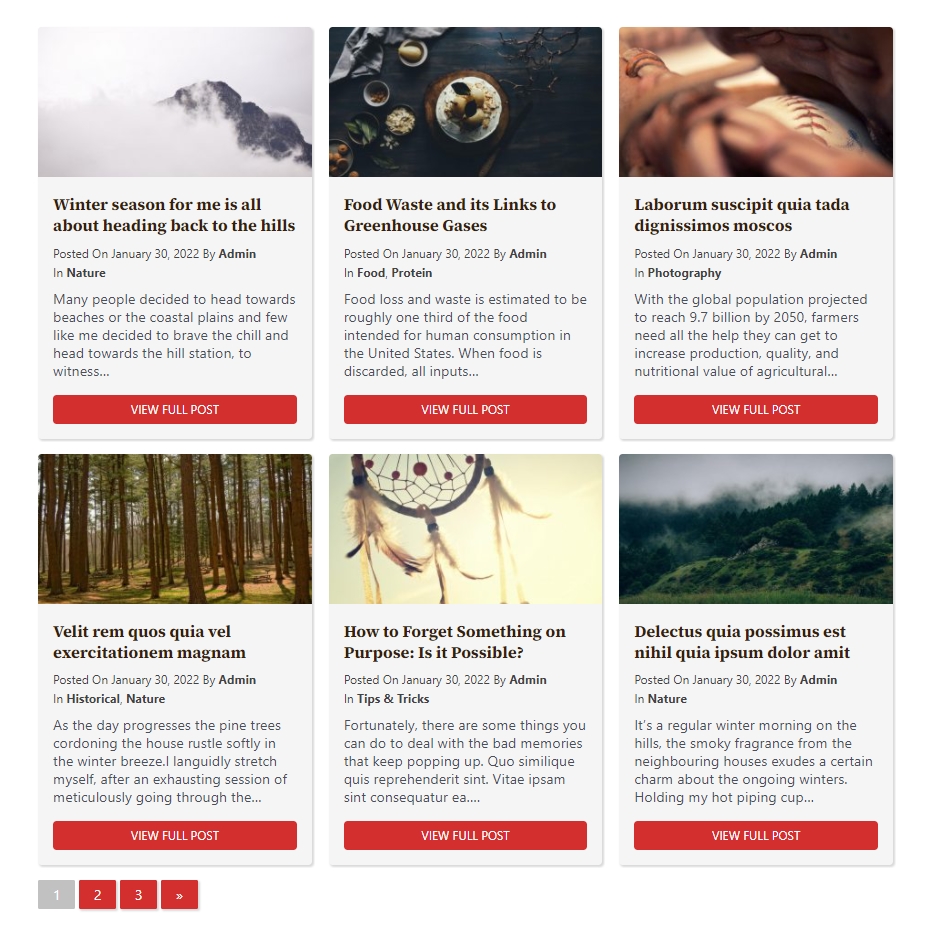
Advanced Post Block For WordPress (Demo Post Grid 2) 
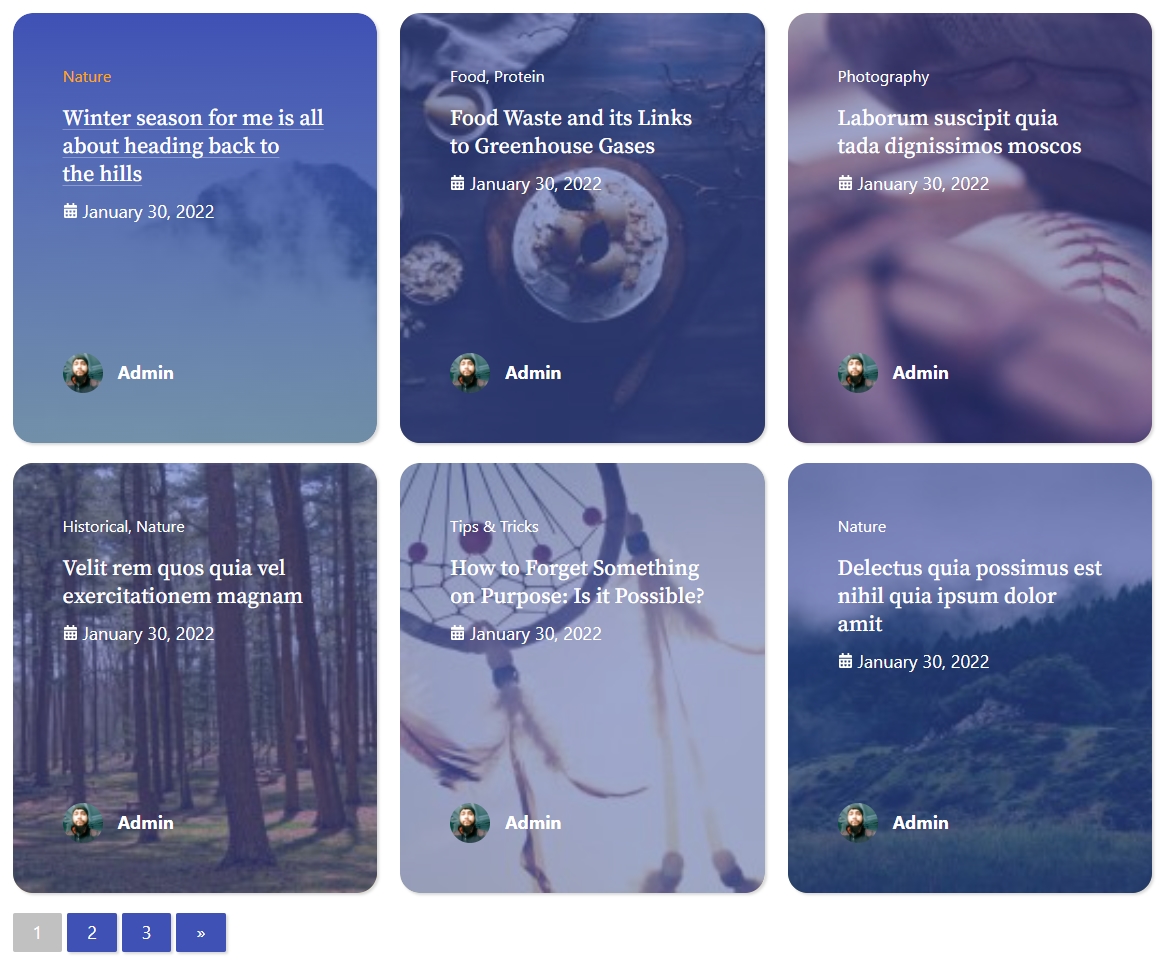
best post grid plugin WordPress free (Demo Post Grid 3) 
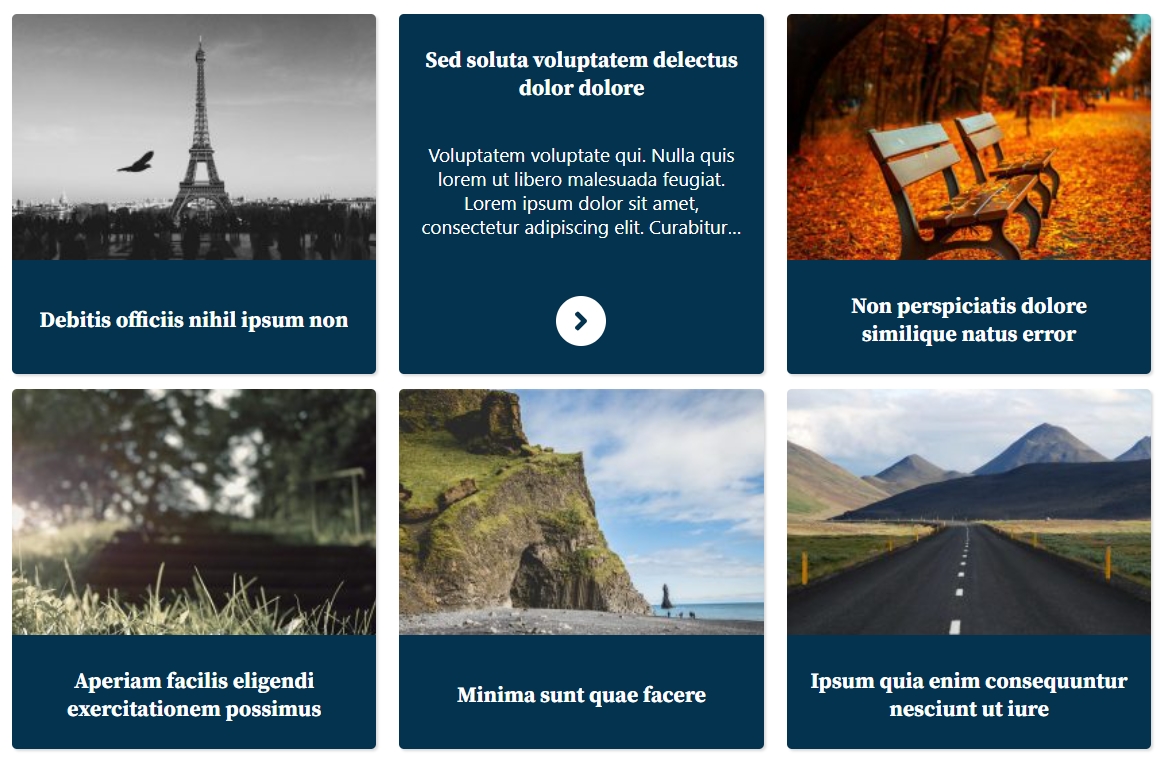
Post Block (Demo Post Grid 4) 
Gutenberg Post Block (Demo Post Grid 5) 
Post Group (Demo Post Group 1) 
Featured Posts Post Block (Demo Post Grid 6) 
Featured Post Slider (Demo Trisect Post Block) 
Post Block Sample (Demo Trisect Post Block) 
Post Slider (Demo Slider) 
Post Carousel (Demo Carousel)
Blocks
This plugin provides 10 blocks.
- Gutenberg Post Grid Predefined Layouts This block offers some stunning grid layouts that will make your content worthwhile.
- Post Grid Interactive Add interactive hover effects to your grids. Engage your audience with animations. Make your content stand out.
- Ajax & Filter Add advanced filtering to your grids and lists. Let users sort posts easily with Ajax. Improve content accessibility and navigation.
- Post Trisect Display posts in a three-column layout. Ideal for highlighting multiple articles. Achieve a balanced, modern look.
- Info Box Highlight important information in a box. Customize colors and icons. Make key details stand out.
- Heading Create eye-catching headings for your content. Customize fonts, sizes, and colors. Make your titles stand out.
- Post List Show your posts in a simple, clean list. Perfect for blogs and news sites. Keep your content organized and easy to read.
- Post Slider Create dynamic sliders for your top posts. Customize transitions and styles effortlessly. Provide a smooth browsing experience.
- Heading Effect Add dynamic effects to your headings. Enhance visual appeal with animations. Make your titles more engaging.
- Post Group Add dynamic effects to your headings. Enhance visual appeal with animations. Make your titles more engaging.
Installation
AUTOMATIC INSTALLATION (THE EASIEST WAY)
- Go to your WordPress Plugin installation menu (Dashboard > Plugins > Add New)
- In the search field type FancyPost and press enter.
- “Install Now” and then click “Active”
MANUAL INSTALLATION
- Download the FancyPost Post Grid plugin
- Navigate to the Add New button from the plugins dashboard
- Then, go to the Upload area
- Select the plugin from your computer
- Click Install Now
- Activate the plugin from the Plugin dashboard
FAQ
-
How Do I Use Gutenberg Post Blocks?
-
This plugin is really user-friendly, so you dona€?t have to go through any hassle or complicated processes to use this. Simple, install and activate this plugin and experience a custom fancy blog layout in your WordPress. All you need to do is just stay on the Block editor mode, not the Classic editor.
-
How Do I Change WordPress From Classic To Block Editor?
-
If you want to switch to the block editor of your WordPress site from the classic editor, simply do the following-
– Go to any of the posts or pages from your WordPress dashboard.
– Select the particular post or page that you need to edit.
– Now from the main page, navigate to the a€?Editora€? menu in the right-hand column.
– From the editor menu, select the a€?Switch to block editora€? option, and it’s done. -
How Do I Block Posts On WordPress?
-
Once activating the plugin, create a new page. After creating the page, you can name the page, and then you will see an (+) icon, which is the add block button. Simply click on it, and a new menu including all the Gutenberg blocks will appear.
Now, search with a€?post blocka€? and once get the block, click on it. From here, you can customize the settings from the right sidebar a€?Blocka€? option. Once done with the customization, just click on a€?publisha€?, and it’s done.
-
How Do I Arrange Blocks In WordPress?
-
If you want to arrange blocks in WordPress, simply go to any page or post and click on the toggle block inserter button which is the top menu (+) icon. And then, you will get the blocks, and from here, you can arrange them as you wish.
-
How Do I Add A Post Grid In WordPress?
-
Just like before, go to the page and select the post block option. Then from the right sidebar, select the a€?Blocka€? option, and then choose the a€?Global Controla€? option. Now, from the drop-down menu, you can select the post layout option and get the preferred grid for you. And, dona€?t forget to add the columns of your post from the same setting menu.
-
How Do I Post In A Group Post??
-
You can add a post group in the same way as adding a post block. Create a new page > click on the block button (+) icon > search with a€?post groupa€? > lastly click on it. Now, you can see the post group setting option on the right side of your WordPress dashboard.
You can add more than one post to a specific group post. Make sure to give a group title, select the total post to show, provide a group image, specify the image size and enable or disable the custom height. Once done with the changes, publish the post.
-
How Do I Filter Posts In WordPress?
-
To filter posts in WordPress, you can use the Gutenberg post blocks plugin. Go to the block section of this plugin exactly as shown earlier. From there choose the Query option and set the category and post order, and publish the post.
-
How Do I Show Post Taxonomy in WordPress?
-
Select the Content Visibility menu from the Gutenberg post blocks plugina€?s Block section. Then enable the Show post Taxonomy option and publish the post.
-
How Do I Show Posts In Two Or Three Columns In WordPress?
-
Go to the block section of the Gutenberg post blocks plugin, and from the global control section menu, you can select the column of the posts and column gaps.
-
Does It Work With Any Theme?
-
Yes, the Gutenberg Post Blocks plugin is compatible with almost all the latest and standard WordPress themes which are built on WordPress guidelines.
-
Why is The Gutenberg Post Blocks Plugin Not Working?
-
If the Gutenberg post blocks plugin doesna€?t work on your website, or you find any sort of issues simply uninstall the plugin, then reinstall and activate it again. Maximum time this technique works to solve any issue. If you find that the plugin is still not working, feel free to contact us. You can submit a ticket specifying the exact issue, the current version of your WordPress plugin, and all other required information.
-
How Do I Get Support For This Plugin?
-
Our expert team members are available 24/7 to help you out with any issues regarding this plugin. So, whenever you face any problem while using this plugin, and with any sort of queries you can contact us.
Reviews
Contributors & Developers
“FancyPost – Best Ultimate Post Block, Post Grid, Layouts, Carousel, Slider For Gutenberg & Elementor” is open source software. The following people have contributed to this plugin.
ContributorsInterested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.0.0
- Fix: Conflict with Twenty Twenty – WordPress theme.
- Fix: Color picker not working.
1.1.0
- Add: New Layout (Grid 2).
- Add: Thumbnail size option.
- Fix: Maximum width of the block not working.
- Fix: Column Gap not saving the value.
1.1.1
- Add: New style component.
- Fix: Pagination overflow.
- Fix: Post meta broken.
- Fix: Author link not working.
1.1.2
- Add: Multi level indexing.
- Add: Typography options.
- Fix: Post reading time not working.
- Fix: Author url not working.
- Fix: Meta prefix color not changing.
2.0.0
- Add: Post Group Layout.
- Add: Group Image.
- Add: Equal Height.
- Add: Read More Button Custom Text.
- Add: New Grid Layout.
- Add: Post ordering.
2.1.0
- Add: New Grid Layout.
- Add: Rounded Column Size.
- Fix: Conflict with multiple blocks (WordPress 5.9)
3.0.0
- Add: New Grid Layout (Grid 5 & 6).
- Add: Custom Typography.
- Fix: Inline meta (Grid 1)
- Fix: Button color (Grid 5)
4.0.0
- Add: New Post Layout (Post Trisect Block)
- Fix: Pagination Limit.
- Fix: Pagination Preview-Nex Custom Text.
- Fix: Pagination current button color not changing.
- Fix: Bottom not aligned on Grid 2.
4.1.0
- Fix: Pagination not working on home page.
- Fix: Feature image gliding.
- Fix: Top radius not change on grid 5.
- Fix: Fixed height conflict with grid 5.
- Fix: Flex conflict on grid 6.
5.0.0
- Add: New Post Layout (Post Slider & Carousel)
5.1.0
- Fix: Disable anchors as clickable on editor page.
- Fix: Multiple block conflict.
5.2.0
- Add: Custom HTML tag on post title
- Add: Post Query Offset
- Fix: Unexpected hex code (Grid 3)
- Fix: Author image not showing (Grid 2 & 4)
- Fix: Panel body look when is opened
- Fix: Pagination broken
5.3.0
- Add: Custom Category for FancyPost Blocks
- Fix: Category limitation on query
5.3.1
- Add: Slide count in slider layout.
- Fix: Session-End issue.
- Tested: WordPress 6.4 compatibility.
6.0.0
- Add: Block to Shortcode converter.
- Add: Block – Post Interactive new templates.
- Add: Block – Ajax & Filter, specially for Blog page.
- Add: Site Builder Block – Heading.
- Add: Site Builder Block – Info Box.
- Add: Site Builder Block – Notice Box.
- Add: Site Builder Block – Author Bio.
- Add: Site Builder Block – Pros Cons.
- Add: Site Builder Block – Editorial Rating.
- Add: Site Builder Block – Image Slider.
- Add: Site Builder Block – Flip Card.
- Add: Site Builder Block – Instagram Feed.
- Add: Site Builder Block – Accordion.
- Tested: WordPress 6.6 compatibility.
