Description
Post Grid is now ComboBlocks. ComboBlocks addresses common limitations such as styling, features, and ease of use. Our research team discovered that most popular page builders and block plugins suffer from significant styling and customization limitations, static elements, and an list of unnecessary blocks and elements. We aimed to resolve these issues and found that our 7 blocks can effectively perform the tasks of 22 blocks from other plugins. This means you can eliminate 15 unnecessary blocks from your list and achieve the same functionality with just our 7 blocks.
Post Grid by PickPlugins
- ?? See the Live demo
- ?? Buy Premium
- ?? Documentation
- ?? Support
- ?? Tutorials
1000+ Block variations
For no coder, we have thousand plus block variations, you can get started with these block variation with ease. our team is continuously adding new block variations.
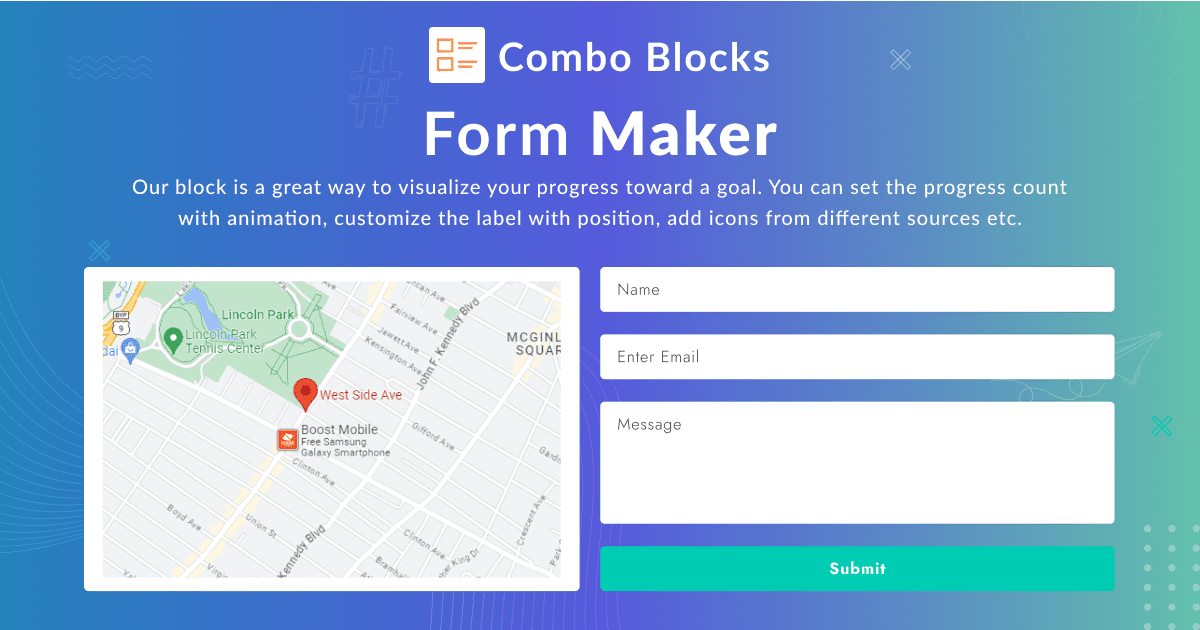
Advance Form Maker
Contact form, opt-in form, post submit form, login form, register form, term submit from, post comment form, 10+ popular email services integration for opt-in form, fluentcrm integration. Form also has post meta, term meta, taxonomy, user meta, comment meta support
Opt-in Form Service Integrations
- mailjet
- mailerlite
- moosend
- mailmodo
- sender dot net
- brevo
- mailchimp
- emailoctopus
- klaviyo
Advance Post Meta Block
Not just another post meta block, you can display array, object type data by our post meta block, there is also ACF, Pods, Custom field suite, CMB2, meta box support available
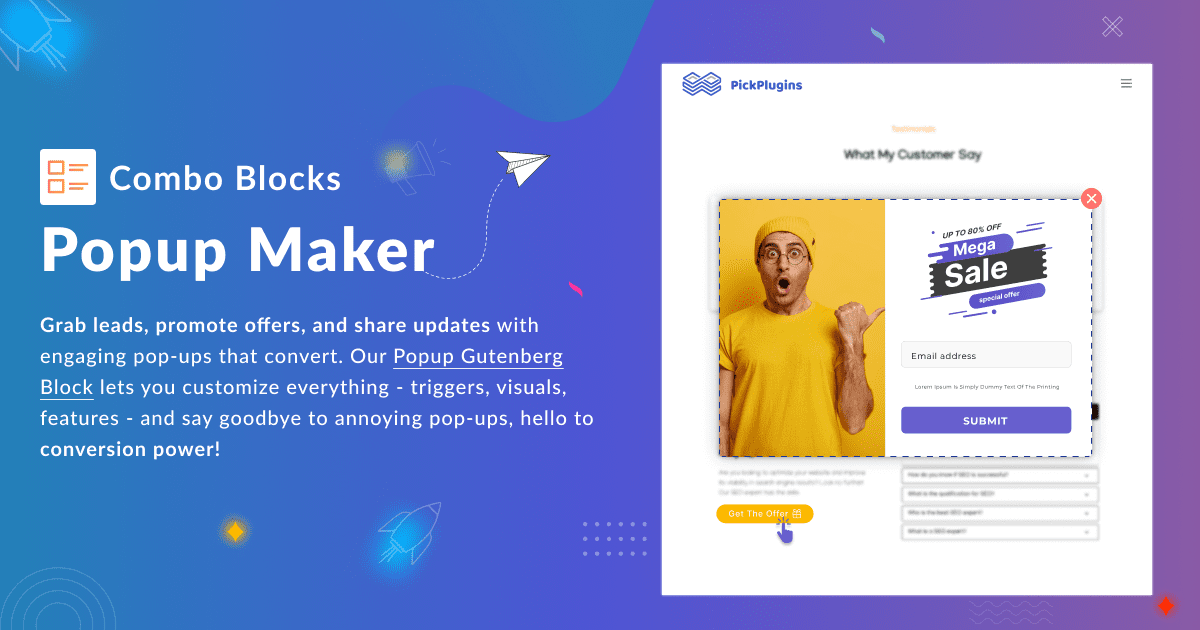
Popup maker
90+ visibility conditions, 20+ Triggers, 40+ Popup Block Variations, 15+ close triggers, 70+ In and out animations
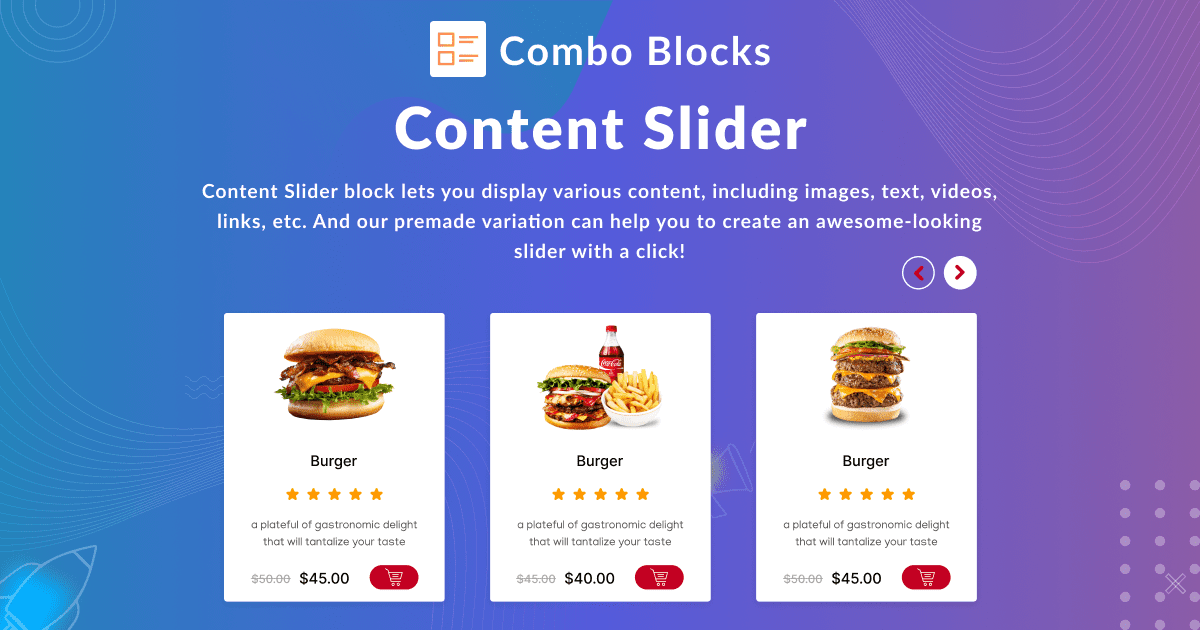
Content slider
You can create post slider, product slider, any post type slider, logo slider, post category and custom terms slider, testimonials slider, team members slider, services slider, video slider, Vertical Slider
Advanced taxonomy & terms query block.
Query any taxonomy terms, dynamic query support
Style Component
If you facing styling limitation with your existing page builder, then i would recommend to use our ComboBlocks, you will feel real freedom of CSS styling, we have added very possible CSS properties, If you have CSS knowledge you will feel like sky is the limit. there is also pseudo selection available which make our style component next level style engine or CSS processor.
Masonry layouts
Masonry post grid, Masonry image gallery, Masonry layouts for any content
Accordion
post accordion, category accordion, nested accordion, label counter, icon position, 20+ ready templates,
Tabs
Nested tabs, 20+ ready templates
Icon/button/link
100+ ready buttons, utm tracking, custom icon, prefix, postfix, dynamic text source, dynamic link source
Advanced post query block
Query post was never easy before, with no code you can query any post types, by custom meta fields, by authors, taxonomy & terms and date query and all possible query arguments that wp_query class supported.
Advance Post Grid builder
You can create post grid, product grid, post archive, search archive, dynamic archive, Listing Grid item layout customizer,
Full page library
Full page library to make any type of page by one click. we have added many landing page, portfolio page, cv templates, blog and ecommerce templates and our team is continuously adding new templates on every week.
Icon library
We have font-awesome, font-icons, bootstrap icons in our icon block, so that you can use any of these icon on your page.
Third Party plugin support
WooCommerce, Advanced Custom Fields(ACF), CMB2, Custom Field Suite, Rank Math, Yoast SEO, AIO SEO, SEOPress, WP Meta SEO, The SEO Framework, SEO SIMPLE PACK, FluentCRM
Advanced visibility conditions
90+ visibility condition added, not just playing hide and seek, full control on your hand and kick out unusual user to access your content. there is also Memberpress and Paid membership pro integration available.
Google Fonts and Custom fonts
We have added all google fonts with our style component font family picker, so its up to you which font you want to use, there is also custom font support available.
Custom Post Type Creating
Still using custom plugin or coding to creating custom post types? we have added visual post type maker in our dashboard, just you need to give your post type name and fill condition, post type will generate immediately.
3rd-party Integrations
To extend the functinality of our post grid plugin we have added many popular plugins features integration and support, here are the top plugins we have added
- ?? WooCommerce
- ?? Advanced Custom Fields(ACF)
- ?? Easy Digital Download(EDD)
- ?? CMB2
- ?? Custom Field Suite
- ?? Rank Math
- ?? Yoast SEO
- ?? AIO SEO
- ?? SEOPress
- ?? WP Meta SEO
- ?? The SEO Framework
- ?? SEO SIMPLE PACK
?? Users Feedback For Combo Blocks
Easy and intuitive plugin to use
It meets my expectations and it is what I was looking for to avoid SPA users on my website
Great customisable plugin & well supported
I use this on several sites to achieve a grid layout of posts. It’s really customisable and the support is excellent. Highly recommended.
Flexible plugin, excellent support
We’ve been happily using it for nearly 5 years now. The plugin is flexible, we were able to customise to suit our needs. It is also simple to use despite all the flexibility. But best of all, the support, even for free users, is fast and good. I can’t recommend this enough. Thanks to everyone at PickPlugins for a great product!
Screenshots
Blocks
This plugin provides 116 blocks.
- Shortcode The shortcode block allows users to embed custom code or shortcuts into a webpage to enhance the functionality and design.
- Post Title The post title block showcases the main title or headline of a blog post.
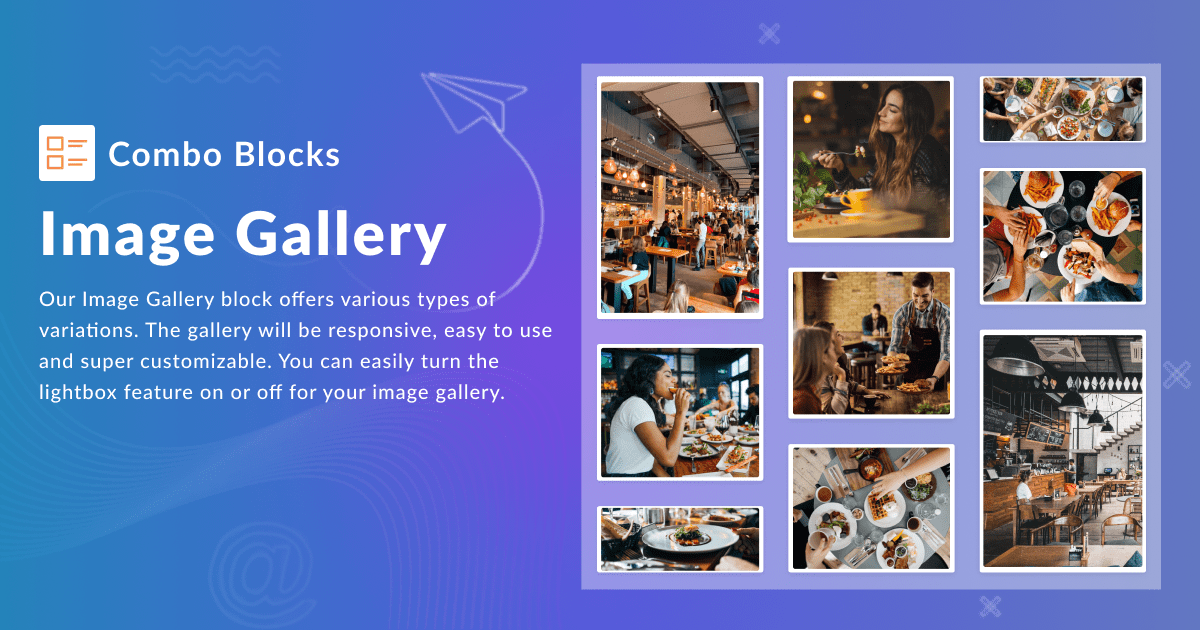
- Image Gallery The image gallery block is a collection of images or photos displayed together, often in a grid format, for easy browsing and viewing.
- Post Grid The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
- Popup The popup block is a user-triggered element that displays additional content or information in an overlay, often used for alerts, messages, or interactive features on a webpage.
- do-actions The do-actions block allows users to embed custom code or shortcuts into a webpage to enhance the functionality and design.
- Product Info A product info block displays various details and information about a product.
- Post Tags The post tag block displays tags or keywords associated with a blog post
- On Sale The on-sale block highlights whether the product is on sale or not.
- Reactions – Like Upvote Downvote Love Favorite The social share block enables users to easily share content on various social media platforms, increasing its reach and engagement.
- Text The text block is a basic element used for displaying and formatting text content on a webpage.
- Product Ratings The star rate block shows the average rating or user reviews of a product.
- Content Slider Content slider is a powerful block to display content in a slider.
- Breadcrumb Display custom breadcrumb for your website.
- Audio Player The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Info Box The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- embeds The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Terms Showcase A grid wrap block is a layout tool used to arrange content in a grid pattern, enhancing design and structure.
- List The list block is a formatting element for creating ordered or unordered lists, making content easy to follow and categorize.
- Custom Fields The post meta block provides supplementary information about a blog post, including details like the author, date, and category.
- Post Comment Count The post comment count block shows how many comments a blog post has received.
- Flex Maker The flex wrapper provides dynamic control over content organization within a responsive layout.
- Post Date The post date block displays the publication date of a blog post, offering readers information about when it was written.
- Tabs Nested tabs block organizes content into multiple layers of tabbed sections, enhancing content organization and user experience.
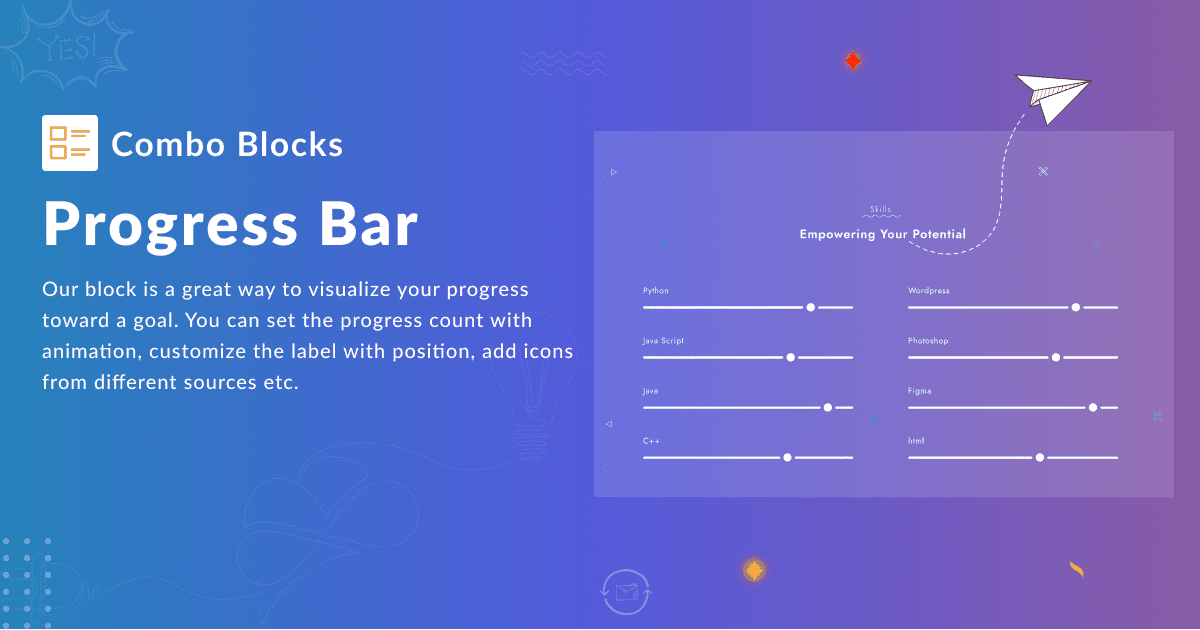
- Progress Bar The progress bar block visually represents the completion or progress of a task, process, or goal.
- Post Author The post author block provides information about the author of a blog post.
- Social Share or Links The social share block enables users to easily share content on various social media platforms, increasing its reach and engagement.
- Flip Box The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Post Terms A post terms block is used to categorize and organize blog posts by displaying associated tags, categories, or other classification elements.
- Chart The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- wordpress-org The wordpress-org block shows the details of wordpress themes and plugins, such as – name, version, author, etc.
- Post Comments woocommerce breadcrumbs block .
- Post Excerpt This block displays the excerpt or summary of a blog post's content.
- Product Price The product price block displays the cost or value of a product or service on WooCommerce product page.
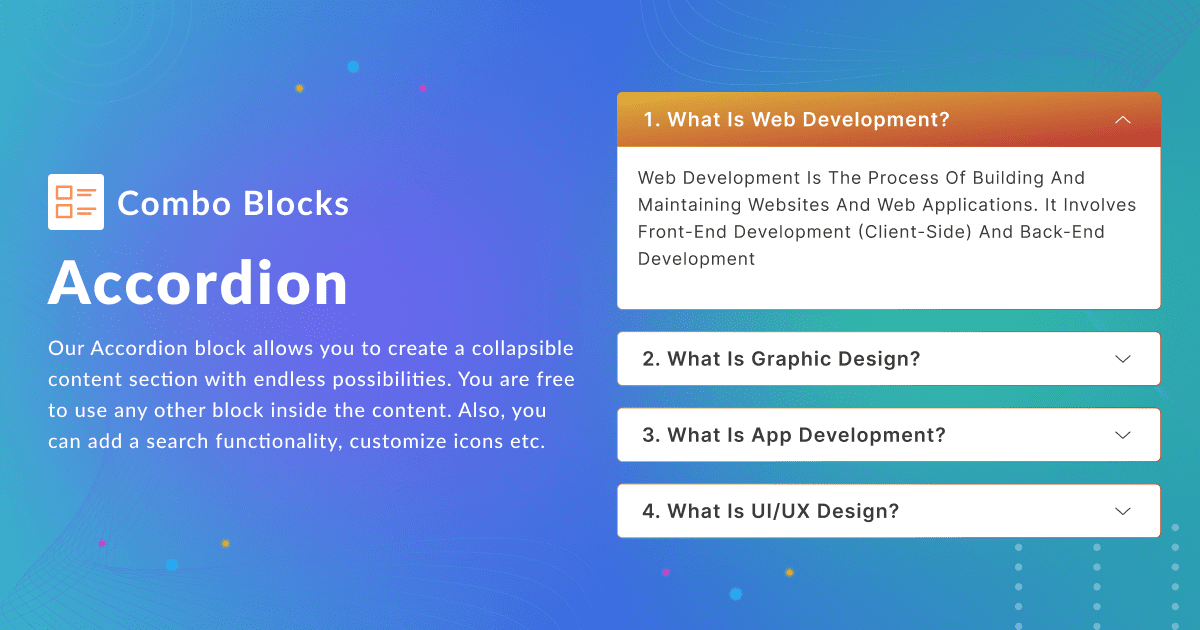
- Accordion Create collapsible container that organizes information by allowing users to expand or collapse sections.
- Post Categories The post category block displays the categories or a list of categories associated with a blog post.
- Business Hours The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Table The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- table-of-contents The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Featured Image The featured image block is a container for displaying the featured image within a webpage.
- Menu Maker The menu wrap block is a container for structuring and presenting navigation menus or lists of items on a webpage, enhancing user accessibility.
- Team Showcase A grid wrap block is a layout tool used to arrange content in a grid pattern, enhancing design and structure.
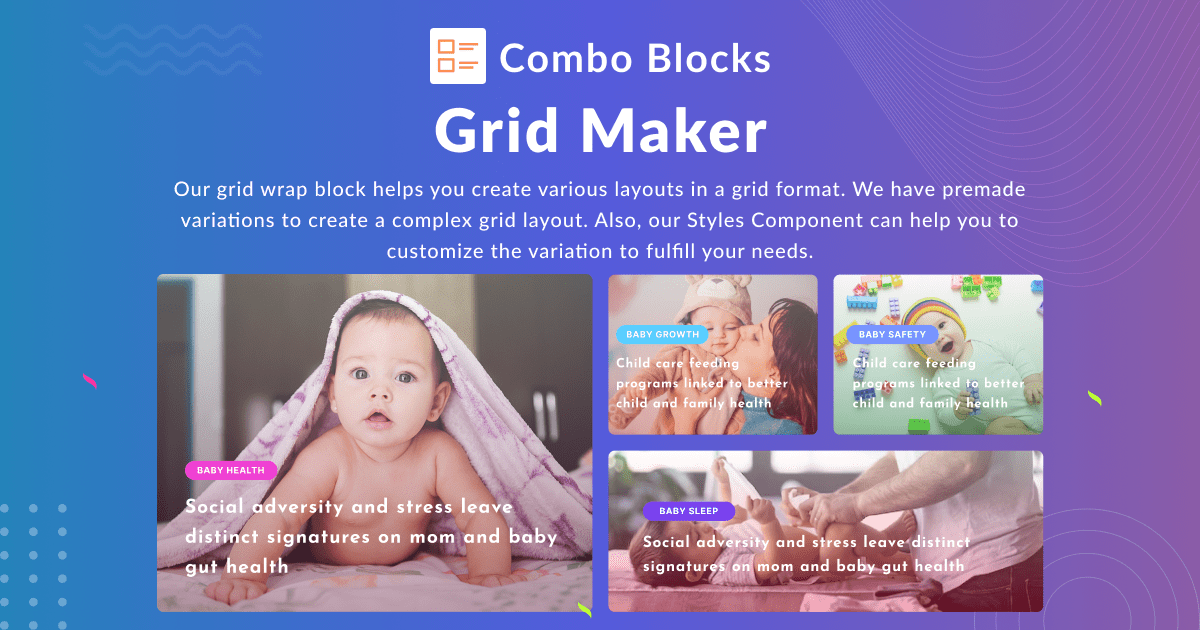
- Grid Maker A grid wrap block is a layout tool used to arrange content in a grid pattern, enhancing design and structure.
- Form Maker The form block is an advanced tool for creating interactive online forms, enabling users to input and submit data, such as contact information or survey responses, on a website.
- Videos The terms list block displays a list of specific terms, providing a quick reference for readers.
- Archive description Display archive description for category, tags, taxonomy terms or archive pages.
- Back To Top The icon/button/link block is a clickable element that typically contains an icon or text, serving as a visual cue for actions like navigation, downloads, or interactions on a website.
- Read More A read more link or button navigates to a specific webpage or resource for more detailed information when clicked.
- List Nested The nested list block is a list within another list, allowing for hierarchical organization and categorization of content.
- User Showcase A grid wrap block is a layout tool used to arrange content in a grid pattern, enhancing design and structure.
- Archive title Display archive title for category, tags, taxonomy terms or archive pages.
- In Stock The stock block provides information about the availability of a product, helping customers know if it's in stock.
- Image Accordion The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Total Sales The total sale block shows the overall quantity of items sold.
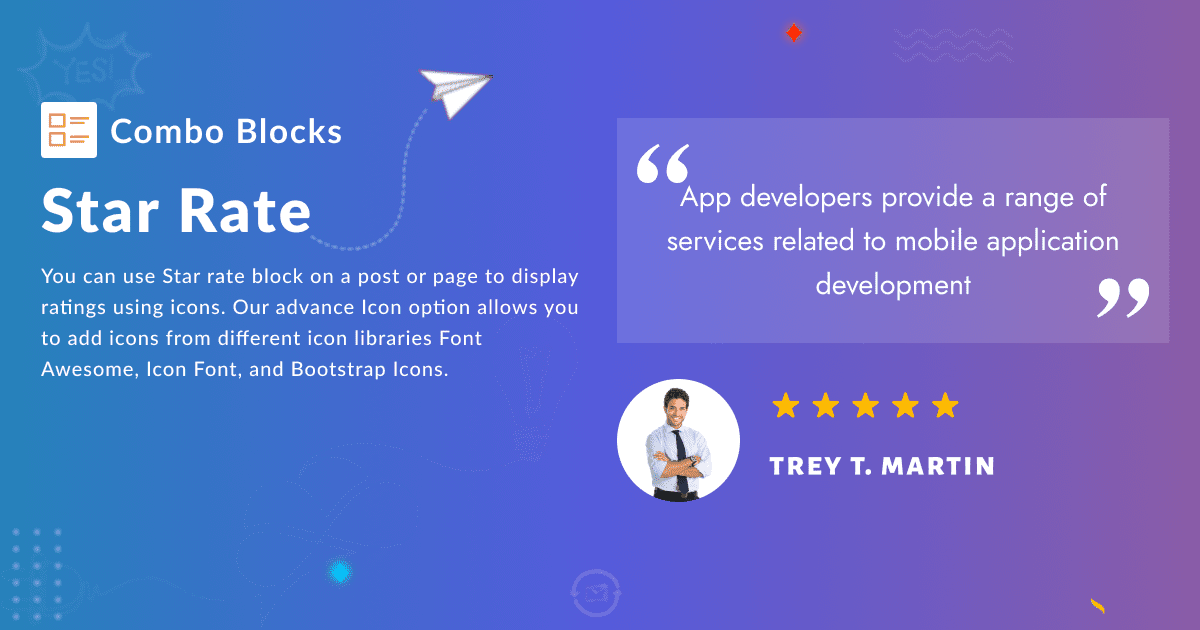
- Star Rate A star rate block displays a rating using icons, indicating the level of approval or satisfaction.
- Testimonial Showcase A grid wrap block is a layout tool used to arrange content in a grid pattern, enhancing design and structure.
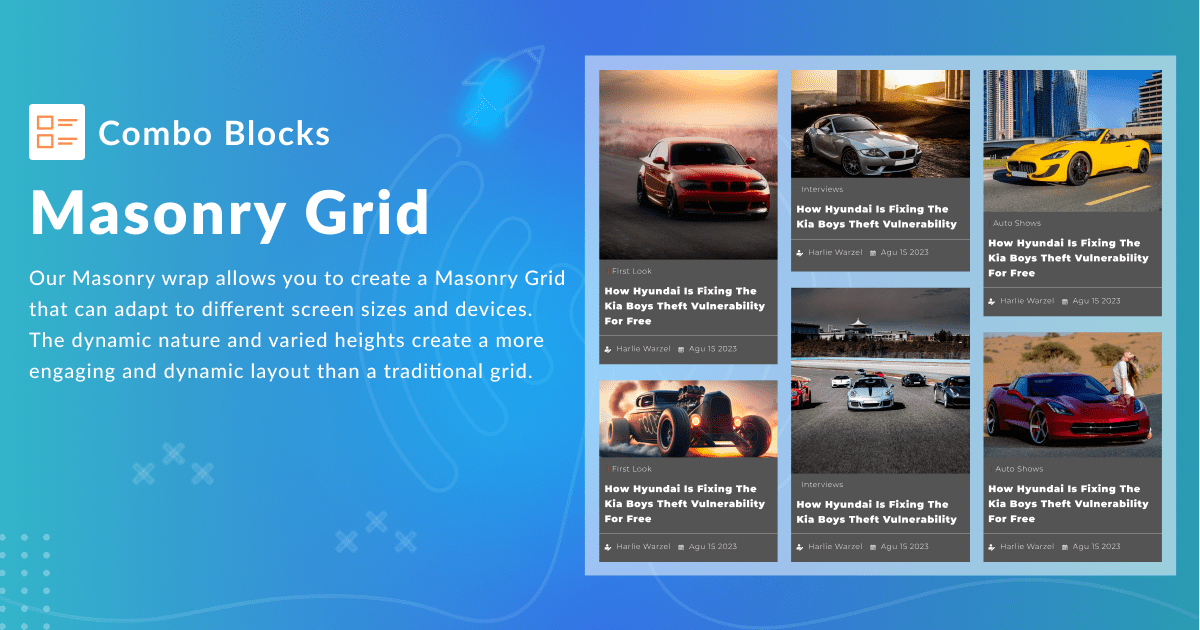
- Masonry Grid The masonry wrapper provides dynamic control over content organization within a responsive layout.
- Layers The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
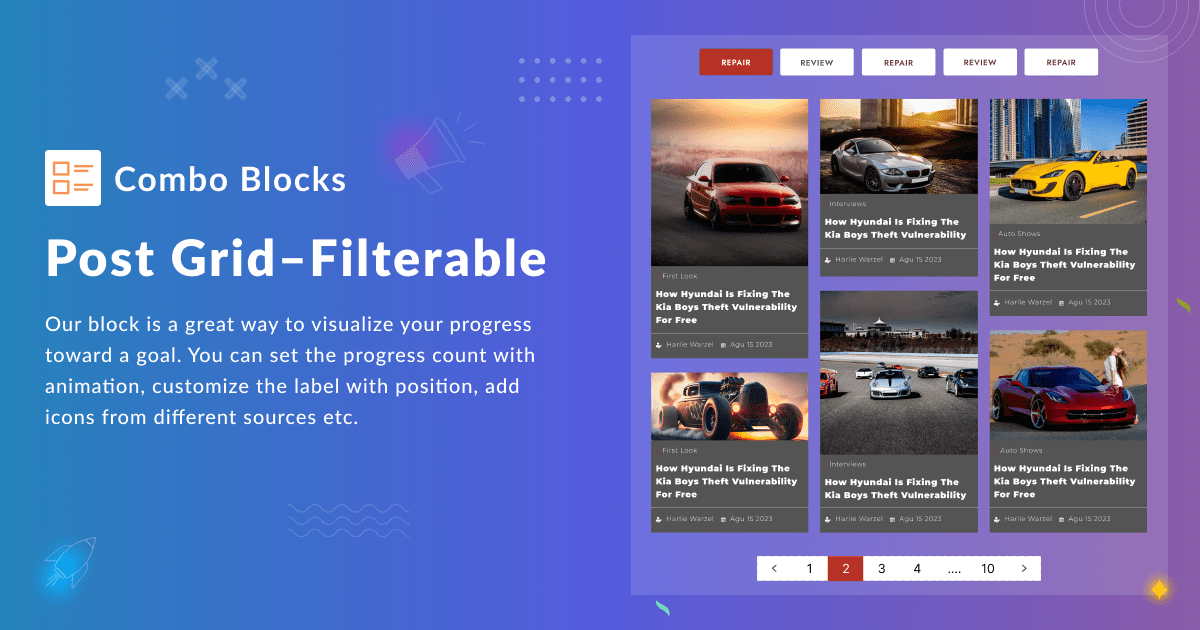
- Filterable Grid The post grid filterable block is a dynamic element that organizes and displays blog posts in a grid format, allowing users to filter and sort posts by categories.
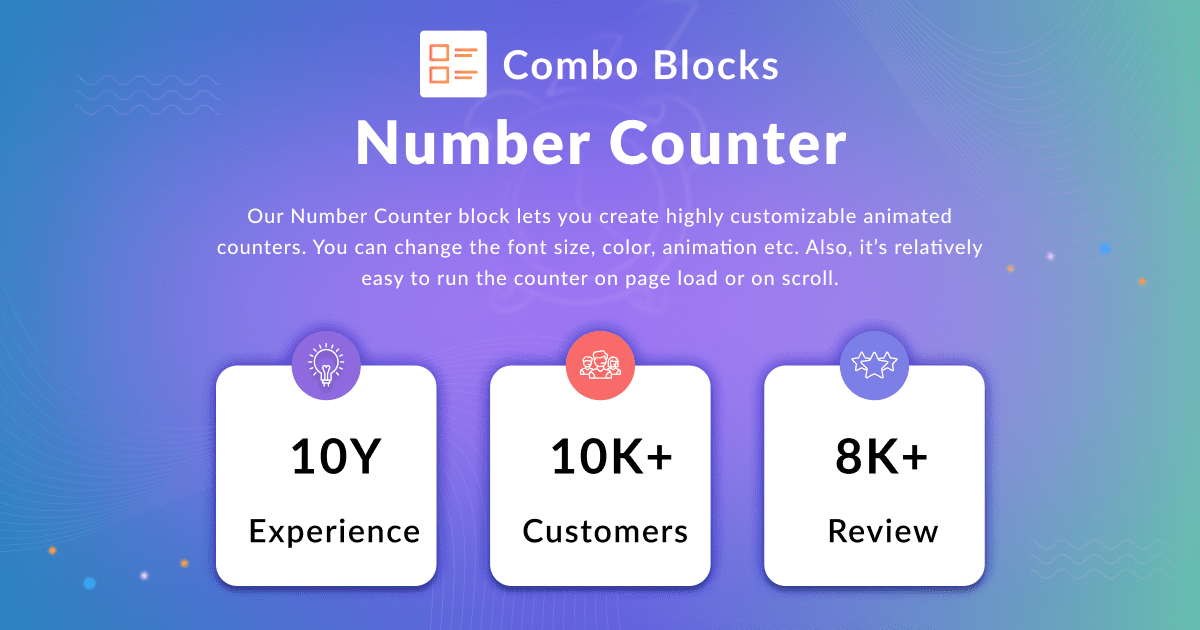
- Number Counter The number counter block is a visual element used to display numerical values or statistics in an animated, engaging manner.
- Product SKU The product SKU block displays a unique identification code of a product
- Post Meta The post meta block provides supplementary information about a blog post, including details like the author, date, and category.
- Google Map The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Add To Cart The add to cart block allows users to place items into their online shopping cart for purchase in e-commerce websites.
- Image The image block is a container for displaying image within a webpage, enhancing visual content.
- Icon/Button/Link The icon/button/link block is a clickable element that typically contains an icon or text, serving as a visual cue for actions like navigation, downloads, or interactions on a website.
- Terms List The terms list block displays a list of specific terms, providing a quick reference for readers.
- Stock Quantity The stock quantity block shows the specific number of items available for a product.
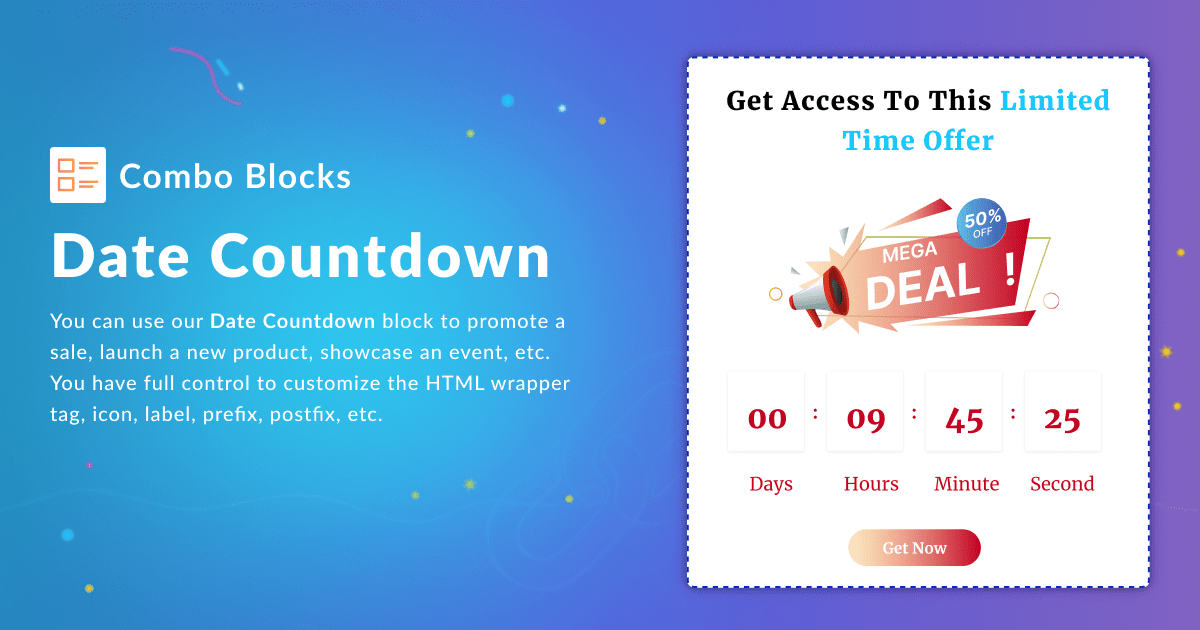
- Date Countdown Highlight upcoming events with date countdown block.
- form-step The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Product Info Item A product info block displays various details and information about a product.
- Post Query – Pagination The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
- Team Members Field
- Flip Box Back The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Tabs Nested Item This block is the inner block of nested tabs block
- Masonry Grid Item This block is the inner block of masonry wrap block
- Form Field – File A form file – upload block is a feature for online forms that allows users to upload files, such as images or documents, to a website.
- Author Fields A post author fields block is a section for inputting and displaying a specific author's details field on a blog post or article, such as name, bio, and contact information.
- Form Field – Checkbox The checkbox block is a specific element in a web form that allows users to select or deselect options via checkboxes. It is commonly used for multiple-choice questions or options.
- Form Field – Multi File A form multiple file – upload block is a feature for online forms that allows users to upload multiple files, such as images or documents, to a website.
- Image Gallery Item This block is the inner block of image gallery block
- Videos Field
- List Nested item This block is the inner block of nested list block
- Images The terms list block displays a list of specific terms, providing a quick reference for readers.
- Terms Query The terms list block displays a list of specific terms, providing a quick reference for readers.
- User Query The terms list block displays a list of specific terms, providing a quick reference for readers.
- Flex Maker Item This block is the inner block of flex wrap block
- Flip Box Front The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Form Field – Radio The radio field block is a component in web forms that lets users choose a single option from a list using radio buttons.
- Content Slider Item This block is the inner block of content slider block
- Images Field
- Grid Maker Item This block is the inner block of grid wrap block
- Form Steps The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Related Posts – Query The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
- Form Field – hCAPTCHA The Google recaptcha field.
- User Fields A post author fields block is a section for inputting and displaying a specific author's details field on a blog post or article, such as name, bio, and contact information.
- Form Field – reCAPTCHA The Google recaptcha field.
- Form Field – Input The form-input field is a blank space used in online forms for users to submit text or data, such as names and email addresses.
- Testimonials Field
- Layer The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Form Field – Submit The submit field block is a button in an online form that users click to submit their entered information.
- Menu Maker Item This block is the inner block of menu wrap block
- Team Members The terms list block displays a list of specific terms, providing a quick reference for readers.
- Form Field – Simple Math The form-input field is a blank space used in online forms for users to submit text or data, such as names and email addresses.
- User Query – Pagination The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
- Post Query The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
- Table Cell The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Table Row The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Testimonials The terms list block displays a list of specific terms, providing a quick reference for readers.
- Term Field The post title block showcases the main title or headline of a blog post.
- wordpress-org-item The wordpress-org block shows the details of wordpress themes and plugins, such as – name, version, author, etc.
- Accordion Item This block is the inner block of accordion nested block
- Form Field – Select The select field block is a feature in online forms that allows users to choose one option from a dropdown list.
- Filterable Grid – Nav The post grid filterable block is a dynamic element that organizes and displays blog posts in a grid format, allowing users to filter and sort posts by categories.
- Form Field – Textarea The textarea field block provides a space in online forms for users to input more significant amounts of text or comments.
- Info Box Item The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
Installation
Minimum Requirements
- WordPress 5.0.0 or greater
- PHP version 7.3 or greater
- MySQL version 5.6 or greater
Automatic installation
- Go to your WordPress Plugin installation menu (Dashboard > Plugins > Add New)
- In the search field type Combo Blocks and press enter.
- “Install Now” and then click “Active”
Manual installation
For Manual installation, you download our product from WordPress directory uploading it to your web-server via your FTP or CPanel application.
- Download the plugin and unzip it, make sure its under the folder name “post-grid”
- Using an FTP program or CPanel upload the unzipped plugin folder to your WordPress installation’s wp-content/plugins/ directory.
- Activate the plugin from the Plugins menu (Dashboard > Plugins > Installed Plugins > Combo Blocks) within the WordPress admin.
FAQ
-
What is a post grid?
-
A post grid is a layout format used to display a collection of blog posts or other types of content in a grid-like structure on a website. The grid displays the featured images and titles of the posts in an organized manner, typically with multiple posts shown in rows and columns. The purpose of a post grid is to provide a visually appealing way to showcase a large number of posts, allowing users to quickly browse and find the content they’re interested in. Some common applications of post grids include blog homepages, category pages, and archives.
-
What is a blog post grid?
-
A blog post grid is a type of layout that is used to display a collection of blog posts on a website. The blog posts are arranged in a grid-like structure, with each post represented by its featured image and title. The grid is designed to provide a visually appealing way to showcase a large number of posts, making it easier for users to quickly browse and find the content they’re interested in. The post grid is commonly used on blog homepages, category pages, and archives, and can be customized to fit the look and feel of the website. Some popular features of blog post grids include the ability to filter posts by category, the ability to paginate the posts, and the ability to display post metadata such as the date published and the author’s name.
-
What is Masonry Grid?
-
Masonry grid is a layout style for arranging elements in a flexible grid, with the ability to have elements of different sizes, just like a masonry wall. It’s commonly used in a variety of contexts such as galleries, blog posts, portfolios, and other similar use cases, where the content elements need to be displayed in a dynamic and organized manner, filling the available space in an optimal way.
In web development, Masonry grid can be implemented using CSS grid, flexbox or JavaScript-based libraries such as Masonry.js, Isotope, or Packery. The main idea behind Masonry grid is to create a grid of items that fit together like stones in a wall, filling any gaps and maximizing the use of space in an aesthetically pleasing way.
-
What is Filterable Post Grid?
-
Filterable Post Grid is a WordPress plugin that allows you to display posts or custom post types in a grid layout with the ability to filter the displayed content based on categories, tags, or custom taxonomies. This plugin can be used to create a portfolio, gallery, or any other type of grid-based content display. It provides a user-friendly interface for creating and customizing the grid, and it offers a range of styling options to ensure that the grid fits seamlessly into your website design.
-
Is this plugin renamed?
-
Yes, We have recently renamed this plugin “Post Grid” to “Combo Blocks”
-
Is this a Gutenberg Blocks plugin?
-
Yes, we have added more than 50 blocks for displaying post elements, post grid, post title, post excerpt, read more, post meta, icon, button, link and etc.
-
Can I request new features?
-
You can ask or request a new feature via www.ads-software.com forum or please go to our forum page https://pickplugins.com/support/
-
Where can I report bugs for this plugin?
-
You can report a bug via www.ads-software.com forum, also we are avilable on official forum https://pickplugins.com/support/
-
Who manage comboblocks.com?
-
https://comboblocks.com manage by PickPlugins Team, we use this domain solely for ComboBlocks plugins and as its template server.
Reviews
Contributors & Developers
“Post Grid and Gutenberg Blocks – ComboBlocks” is open source software. The following people have contributed to this plugin.
Contributors“Post Grid and Gutenberg Blocks – ComboBlocks” has been translated into 6 locales. Thank you to the translators for their contributions.
Translate “Post Grid and Gutenberg Blocks – ComboBlocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
https://pickplugins.lemonsqueezy.com/checkout/buy/78b79f17-1fc4-4e07-9138-1036ee56e269?enabled=248236&checkout%5Bcustom%5D%5Bproduct_id%5D=3815&aff&checkout%5Bdiscount_code%5D
2.3.1
- 2024-11-17 – update – Style component updated.
- 2024-11-17 – update – Templates picker updated
- 2024-11-17 – add – Taxonomy Builder added
2.3.0
- 2024-11-05 – fix – unnecessary CSS output issue fixed.
2.2.99
- 2024-11-05 – fix – Form Maker block – Frontend js error issue fixed.
2.2.98
- 2024-11-03 – fix – Form Maker block – Register user security issue improved.
- 2024-10-03 – update – Post Query block update
- 2024-10-18 – update – Dashboard page update.
- 2024-10-18 – update – Terms Query block update
- 2024-10-17 – update – Terms Showcase block update
- 2024-10-16 – update – Image block update
- 2024-10-15 – update – Post Author block update
- 2024-10-15 – update – User Fields block update
- 2024-10-15 – update – Post Query Pagination block update
2.2.97
- 2024-10-14 – fix – Form Maker block – Register user security issue fixed.
2.2.96
- 2024-10-06 – fix – missing blocks-styles.css file issue fixed
- 2024-10-06 – fix – Image block – broken image url issue fixed.
- 2024-10-06 – fix – Added block variations picker for few blocks.
2.2.95
- 2024-10-04 – fix – Block Theme style broken issue fixed.
- 2024-10-04 – fix – WooCommerce broken style issue fixed.
- 2024-10-04 – fix – Image block broken issue fixed.
2.2.94
- 2024-09-12 – fix – escaping issue fixed for blocks.
- 2024-10-01 – update – Dashboard page update.
- 2024-10-01 – update – Number Counter block update
- 2024-09-30 – update – Image Gallery block update
- 2024-09-29 – update – Filterable Grid – Nav block update
- 2024-09-29 – update – Form Maker block update
- 2024-09-28 – update – Post Date block update
- 2024-09-28 – update – Image Accordion block update
- 2024-09-28 – update – Read More block update
- 2024-09-26 – update – More translation support added.
- 2024-09-21 – added – New component AnimatiOn added
- 2024-09-21 – added – New component Typing Text added
- 2024-09-21 – added – New component Tilt added
- 2024-09-21 – added – New component Tooltip added
- 2024-09-21 – update – Team Members block update
- 2024-09-21 – update – Text block update
- 2024-09-21 – update – Layers block update
- 2024-09-21 – update – Testimonial block update
- 2024-09-18 – update – Image block update
- 2024-09-18 – update – Featured Image block update
2.2.93
- 2024-09-09 – fix – escaping issue fixed for blocks.
- 2024-09-09 – fix – outputing custom attributs commented out for blocks.
- 2024-09-09 – fix – Tabs blocks js error issue fixed.