Description
Unreal FlipBook is PDF Viewer or WordPress plugin that allows to browse images, PDFs or HTMLs as a flipping book.
It can be used for demonstration magazines, books, cards, brochures, booklets and much more in natural way.
It helps to attract user attention and make more impression on him.
- Start from the live preview
- Watch our YouTube channel, there a lot of useful lessons
- Check the user manual
Main features
- Visual page editor: AdSense, Audio, HTML, Link, iFrame, Image, Video, YouTube
- Google Analytics
- Predefined flipbook styles
- Auto resolution
- Double pages PDFs
- 3D FlipBook categories
- 3D FlipBook shortcode generator
- RTL – right-to-left, top-to-bottom script
- Default flipbook template option in General Settings
- Default flipbook lightbox option in General Settings
- CSS Layers
- Languages
- PDF search
- 3D FlipBook thumbnails
- Flip sounds
- Flipbook deep linking
- PDF bookmarks
- Printing
- 3D FlipBook single page mode
- 3D FlipBook control customization
- PDF links
- Mobile-Friendly
- Smart pan mode
- 3D FlipBook skins and templates
- Realistic view
- Flixible page corners
- Smart pages loading
- HTML, PDF, images as sources
- User friendly
- High perfomance
- Lightbox effect
- Interactive
- Responsive
- Easy to use
If these features are still not enough, you can download the plugin sources and add your ones.
Realistic view
Unreal FlipBook allows to create volume book, with page thickness. It is the most exact computer model of a book or a magazine from real world.
The plugin is able to simulate book opening process.
Modeled book repeat the same actions as its real prototype:
while the cover is opening or closing the internal pages are deforming as it happens in life.
The deformation can be customized. You can reduce it or switch off.
Natural behaviour
The plugin is called Unreal FlipBook, for sure, it can perform page flipping animation.
But this is very common ability so all typical plugins are able to do it.
Unreal FlipBook allows to customize the shape of flipping pages but it is still not enough to be unique.
The main feature is using specially designed physics engine that perform all interaction with a user.
This engine is based on physics laws so all user actions with the model seems realistic.
The plugin allow you drag and throw pages together. The engine solve the collisions and show natural scene.
Physics engine has a lot of properties: gravity, mass, flexibility, page flipping velocities and much more.
But it is little necessary to know for using the plugin because all those properties have default presets.
Flexible page corners
The main goal of Unreal FlipBook is maximum user friendly. Main key of being friendly is behave in habitual for user way.
How are we used to turn pages in books? – of course it is dragging a page while holding a corner!
Unreal FlipBook is one known 3D plugin that has such feature.
Skins support
Supporting skins makes customization very easy. It is necessary just to choose appropriate skin and that is all.
Now there are available skins for light and dark themes – the most universal ones.
Smart pan
Unreal FlipBook has smart algorithm to show the book in maximum comfortable and appropriate for user way.
It automatically chooses book scale and alignment on the screen, disallows user to drag the book out of view port.
The pan makes only smooth moves that seems very friendly for user. All these abilities help the book to look richer.
HTML, PDF, images as sources
The plugin can use PDF, images and HTMLs as pages. Supporting HTML format as texture is a new technology no one of other plugins support it.
HTML allow easily create interactive books, handle user events, manage plugin behaviour. Using HTML textures is next important step in development web animation.
Supporting PDFs allows to use the plugin as PDF Viewer.
User behaviour prediction system
The plugin is not just pretty but it is smart. It has user behaviour prediction system.
Unreal FlipBook tracks user actions and try to predict next necessary pages.
In the background it loads predicted pages and renders them. When the user go to next page it is ready to be shown.
Unreal FlipBook uses priorities for page loading. First of all it loads visible for user pages then predicted ones.
It is possible to customize amount of pages to predict and quantity of used by user pages for predicting his behaviour.
User friendly
Unreal FlipBook is designed to be maximum user friendly. It has familiar to user page flipping control.
Flexible corners help user to understand that he can turn the page by means drag and drop technology.
Physics engine computes page transforms in similar to real world way.
Modeling book is close to natural book – it has the same volume and shape.
It is possible to use hard flat covers to create hard bending and use flexible pages, make whole book flexible or flat.
The plugin has specially designed animation of page loading process.
It is created automatically for different page colors.
Unreal FlipBook computes animation colors as inversion of page color.
It looks nice for all colors.
Unreal FlipBook supports fullscreen mode. It is comfortable to watch magazines in this mode, they look like alive.
Sometimes it is useful to change lightning. Unreal FlipBook gives to its users such ability.
User can change lightning to do it appropriate for him. It is important option for reading long texts.
High performance
The plugin performance does not depend on number of pages because it does not manage single pages.
Unreal FlipBook works with blocks of pages, it allows to keep in memory just visible for user pages.
So if the book is closed then there are 2 or 3 blocks.
The first is left cover, the second is right cover and third is internal pages.
If the book is opened there can be two blocks for left and right internal pages.
There can be more blocks just when the flipping animation is performing.
The plugin has no problem with more than 50 simultaneously flipping blocks.
When the turn is finished the turned block merges with neighbour block.
For fast rendering 3D graphics Unreal FlipBook uses WebGL. WebGL is a API for creating interactive 3D graphics without using plugins.
PDF Viewer uses lightweight Mozilla PDF.js library. It allows to render PDFs very fast and in high quality.
Interactive
Supporting HTML opens wide abilities for creating interactive books.
It allows to use CSS3 and JavaScript, create navigation, use hover effects and much more.
Unreal FlipBook as PDF Viewer supports PDF links, highlighters and any HTMl as the second layer markup.
Responsive
Unreal FlipBook is designed to occupy whole container where you place it. So if the container size changes the plagin recompute its dimensions.
So keep the container responsive and plugin will be responsive too.
Easy to use and customize
Unreal FlipBook is well documented, has a lot of examples and getting started manual. It is easy to start.
The plugin supports skins, so it is possible to create own skins or customize style or template files of existing.
The plugin has a lot of customization options (see the documentation).
If it is not enough you can edit the project. It is written in modern JavaScript (ES6) object oriented style. Very easy to understand how it works.
Foreign libraries
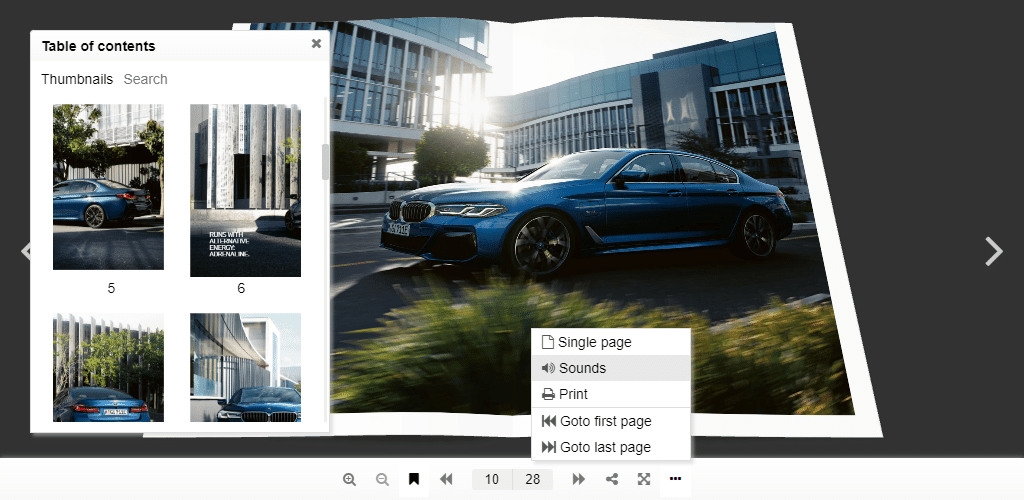
Screenshots

3D FlipBook real time animation 
Tilted Flipbook & main skin (small screenshot) 
YouTube skin (small screenshot) 
PDF search, volumetric book with paddings (small screenshot) 
Closed Flipbook 
PDF search, volumetric book with paddings 
White-Hover skin 
Black-Hover skin 
YouTube skin 
White skin 
Black skin 
Symmetrically flipping pages 
Tilted symmetrically flipping pages 
Tilted symmetrically flipping pages & flexible corners 
Unrolling flipping pages 
Tilted unrolling flipping pages 
Tilted unrolling flipping pages & flexible corners
Installation
Follow the user manual.
FAQ
-
How does the plugin works?
-
Read the user manual.
Reviews
Contributors & Developers
“PDF Flipbook, WPBakery Addon – Unreal FlipBook” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “PDF Flipbook, WPBakery Addon – Unreal FlipBook” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.16.7
- Fixed Notice: Function _load_textdomain_just_in_time was called incorrectly
1.16.6
- Disabled mouse wheel zoom for inline mode
1.16.5
- Updated THREEJS to fix CVE-2020-28496
1.16.4
- Fixed rendering stuck when search hits are displayed
1.16.3
- Support PDFs in format w, 2w, …, 2w, where w is page width
- Fix errors like “Cannot read properties of null (reading ‘plugin’)”
1.16.2
- Single PDFJS initialization
- Fix css layers position for Safari
- Stretch / center source images, pdf pages, htmls on book pages
1.16.1
- New Single Page mode – it displays only one page
- Added PDF search button on the toolbar
- Added hits highlighting for search results
- Clear hits when query is empty
- Center page image instead of stretching
- Using CSS classes to trigger 3D FlipBook lightbox activation
- Added function to set all pages interactive
- Fixed content security policy – 3D FlipBook did not appear in Safari
- Fixed CSS layers order in RTL mode
- Added the word “of” indicating the page number in the search status results in POT file
- Added Goto first page and Goto last page in POT file
1.15.8
- Added stable FDFJS for old browsers
1.15.7
- Filter HTML and JS when DISALLOW_UNFILTERED_HTML === true
1.15.6
- PDFJS was updated to 4.3.136
1.15.5
- Protection from javascript: protocol in urls
1.15.4
- Escaping bookmark titles
1.15.3
- Filtering unsecured content (css layers, ready function) from users less then editor
1.15.2
- Reverted iframe initialisation changes – loading issue on Android internal browser
1.15.1
- Allowed editing PDF URL in Flipbook editor
- Lightbox refactoring
- Flipbook editor styles optimization
- Two new predefined flipbook styles
1.15.0
- Visual page editor: AdSense, Audio, HTML, Link, iFrame, Image, Video, YouTube
- Skin: updated design, added fade effect
- Book background: color, image, CSS style
- PDF links highlighting
- Book 3d lighting options
- Book gallery: mobile layout and center alignment
- New commands: Goto first/last page
- Order by last modified imported from media gallery files
- Max book depth, limit for book thickness that recalculates cover and page depth
- WP multisite: creating table for book pages
- Fixed issues in PDF printing
1.14.0
- Book templates
- Custom bookmarks
- Auto play
- Custom slug for plugin default page
- WebP images
- Improved displaying loading animation from skin
1.13.2
- Optimized PDF rendering, especially when zoom is changing
1.13.0
- Real colors
- Book shadow
- Toolbar shadow
- Improved quality on mobile devices
- Fixed rendering artifact: a line between pages
- Fixed double tap on links
- Added creation in hidden elements
- Extra paddings for zoomed view
- Auto resolution: added min and max resolution
- Binder zero thickness
- Book thumbnail: using image from media gallery instead of it’s thumbnail
- Inline size calculation on mobiles the same as on desktops
- Plugin settings: thumbnail height option
- Plugin settings: Google Analytics
1.12.5
- Resolved issue with squares instead of buttons in Safari
1.12.4
- Initializing plugin from plugins_loaded
1.12.2
- Fixed mouse events issue for CSS layers
1.12.1
- Added nonce field to avoid CSRF attack
- Removed unused code
1.12.0
- Added new asymmetrical flip animation
- Fixed graphic artifacts between pages
- Arrow keys were binded on book pages turning
- Added web page scrolling when user swipe book pages
- Added web page scrolling by mouse wheel when book zoom is not available
- Updated PDFJS library to 2.5.207
- Fixed XSS issue
1.11.5
- Logo was removed
- THREEJS was updated to 104 rev for Safari 15 compatibility
1.11.3
- Using react library from WordPress js includes if it is defined otherwise register react 17.0.2 from the plugin folder (actual for old WordPress)
1.11.2
- Using react library from WordPress js includes
1.11.1
- Share link and social buttons
1.10.27
- Font loading patch for Safari (buttons disappearing fixed)
1.10.26
- Supporting Unicode in filenames
1.10.25
- Order for importing pages
1.10.24
- The same scale for all pages
- Toolbar moved below the book
1.10.23
- Skins refactoring
- Book option: interactive corners
1.10.22
- Option in settings: where to initialize the plugin
- Function FB3D_CLIENT_LOCALE.render() for manual rendering unrendered plugin instances (after Ajax)
- Encoding plugin data
1.10.21
- ReactJS library was updated to 17.0.2
1.10.20
- Pro version auto updates
- Book editor details are wrapped in iframe to avoid conflicts with other plugins
1.10.19
-
Added query parameter: [3d-flip-book mode=”thumbnail-lightbox” query='{“orderby”: “date”, “order”: “ASC”}’ cols=”3″ tax=””][/3d-flip-book],
see all options: https://developer.www.ads-software.com/reference/classes/wp_query/
1.10.18
- Insert dialog / shortcode generator: styles for fullscreen mode: height, background color, background image
1.10.17
- Advanced options switch
- For mobile devices plugin height = 0.9*screen height
- Single page mode is active by default for mobile devices
1.10.16
- Error messages
- Hidden controls while loading
- Supporting 1, 2 and 3 pages books – no blank pages
1.10.15
- Auto updating permalinks after activation
1.10.14
- b64 encoding for template data
- Up to 5% page width difference in doubled pages PDFs
1.10.13
- New pdfjsLib 2.5.207
- Fixed a bug in doubled pages PDFs navigation
1.10.12
- Preloading font for toolbar buttons
- Control settings for disabling Print and Download in narrow view mode
1.10.11
- CSS class fb3d-fix-title to fix title in thumbnail mode
1.10.10
- Auto launch lightbox using a CSS class or the book name as URL hash: https://example.com/page-with-book/#book1/5, where book1 is CSS class or the book name, 5 – page number
1.10.9
- Google Analytics
- CSS class fb3d-auto-launch to auto launch lightbox after page loading
- CSS class fb3d-activate-fullscreen to launch fullscreen instead of lightbox
1.10.5
- Css layer helper classes: play-on-shown, pause-on-hide, go-to-page, youtube
1.10.4
- New thumbnail style
- Button style
- New lightbox style
Version 1.10.3
- Removed white line on the left side of a closed book
Version 1.10.2
- Saving auto generated thumbnails on the disk for for fast loading on the client side
- Default lightbox that you can choose in the plugin settings
- User friendly pages rendering queue
Version 1.10.1
- Simplified book properties
- Added predefined book styles
- Smooth page landing
Version 1.9.29
- FullScreen emulation for iPhone
- Added error messages for flipbook editor
- Fixed zoom gesture for touchscreen devices
- Detecting mobile mode by screen diagonal
- Performance improvement – much faster initial loading
- Helpful links
- Limited height for automated widget size computation: height = min(90vh, 0.75*width)
- Added CSS class ‘fb3d-default-page’ for customization plugin default page
- Removed toolbar transparency
- Changed plugin logotype
- Review reminder
- Fixed a bug in PDF rendering
- Disappearing page CSS Layer properties (CSS, HTML, JS) was fixed
Version 1.9.22
- New version PDFJS 2.3.200
Version 1.9.21
- New pages predicting algorithm
Version 1.9.20
- Performance optimization – disabled 3D rendering for idle
Version 1.9.19
- Fixed disappearing on Android devices – Updated THREE JS library
Version 1.9.18
- Fixed the bug: “Failed to initialize plugin: 3dfbInsert”
Version 1.9.17
- Fixed disappearing edit details
Version 1.9.16
- Fixed error in classic blocks – insert dialog
Version 1.9.15
- JavaScript ready function
- Editing PDF url
Version 1.9.12
- Fixed an admin side styles issue
Version 1.9.11
- Fixed the zero size bug in FireFox
- Fixed a bug with links in doubled page PDFs
Version 1.9.10
- Fixed a bug in hits highlighting
- Fixed a bug in CSS Layers
Version 1.9.9
- Narrow View
Version 1.9.8
- Fixed the loading PDF issue in Edge
Version 1.9.7
- Updated PDFJS lib – faster loading for PDFs
Version 1.9.6
- Links in IE11/Edge
- Interactive corners for Mac
Version 1.9.5
- Fixed the iOS iframe resizing issue (wrong alignment)
Version 1.9.4
- Fixed the bug with disappearing the download button
Version 1.9.3
- Changed the PDF range chunk size – faster PDF loading
Version 1.9
- Auto resolution
- Double pages PDFs
- IE11 Fulscreen
Version 1.8.2
- Fixed bug in loading languages from global directory
Version 1.8
- 3D FlipBook categories
Version 1.7.6
- Shortcode generator
Version 1.7
- RTL mode
- Default template option in General Settings
Version 1.6
- CSS Layers
- Languages
Version 1.5
- PDF search
Version 1.4
- Thumbnails
- Flip sounds
- Deep linking
Version 1.3
- PDF bookmarks
- Printing
- Single page mode
- Control customization
- Fit view command
- Controllable script for templates
Version 1.2
- PDF links
- Mobile-Friendly
- Flipping sheet animation style
- Loading animation and progress
Version 1.1
- Smart pan mode
- Skins
- Flipping covers together with other pages
Version 1.0
- Realistic view
- Natural behaviour
- Flixible page corners
- User behaviour prediction system
- HTML, PDF, images as sources
- User friendly
- High perfomance
- Lightbox effect
- Interactive
- Responsive
- Easy to use
- Well documented
