Description
CodeMirror Blocks is useful for developers blog, tutorial site where to display formatted (highlighted) code of any program.
It supports 100+ Programming, Scripting and MarkUp Language, with 56 Different Themes.
The Code Block is dependent on a CodeMirror library.
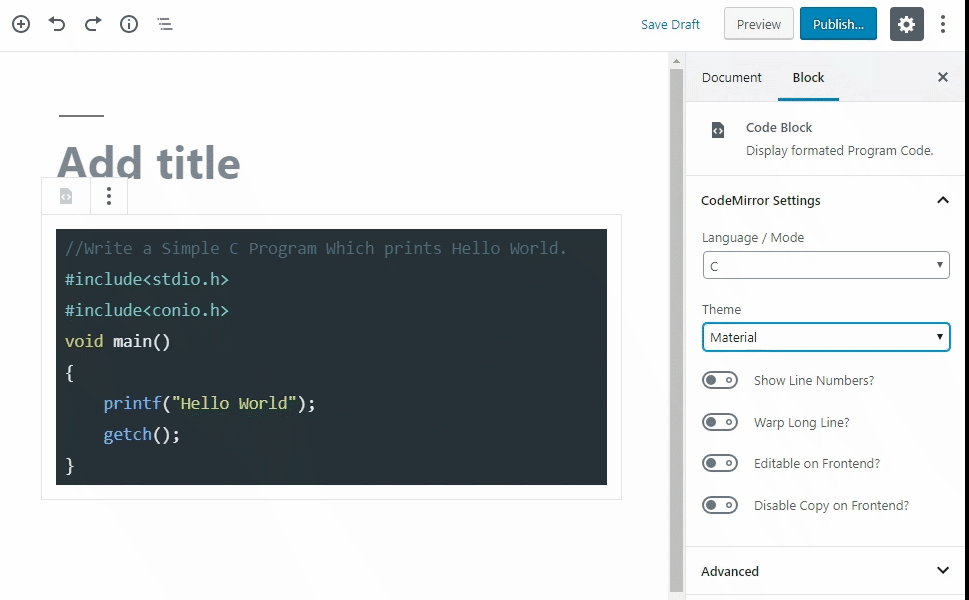
Formatted Code Block is like (syntax highlighting feature) that displays source code, in different colors and fonts according to the category of terms. It is one strategy to improve the readability and context of the text; especially for code that spans several pages. The reader can easily ignore large sections of comments or code, depending on what they are looking for.
This plugin is just plug and play, no tedious configurations or hacks, just install, activate and start using block inserter.
Features
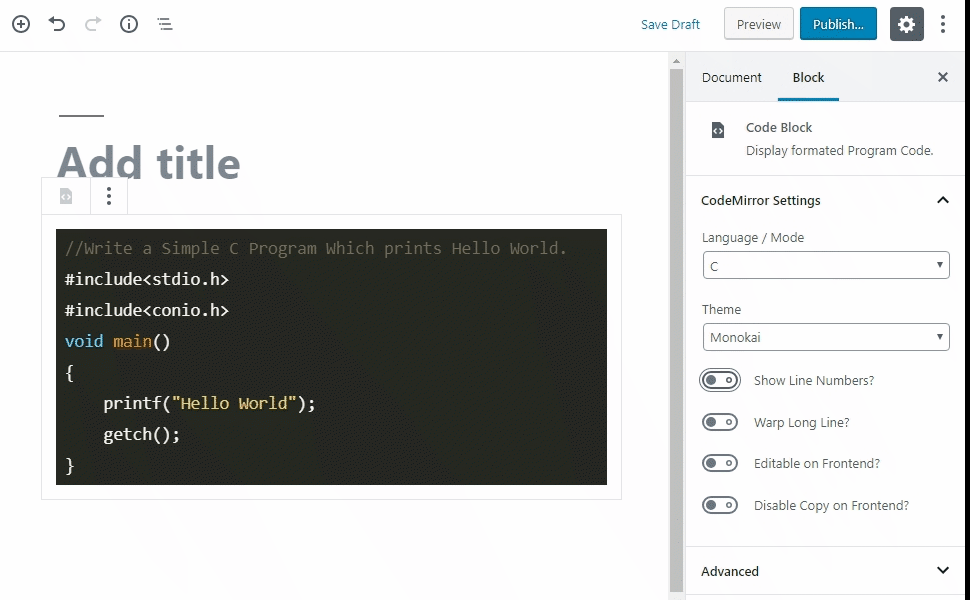
- Control Panel Added on top of the Code Block.
** It displays language/filename.
** It also display three buttons, includes Run/Execute, FullScreen, Copy Code. - Web editor (Execution of HTML, CSS JavaScript block) With CodeMirror Block 1.1
- Option Page for set default options
- Highlight Active Line (now available on CodeMirror Block 1.1)
- CodeMirror Block 1.1 now support Block align (Wide Width, Full Width) if your theme Supports.
-
Classic Editor Support (Partial)
-
Lightweight and fast
- Secure code with using clear coding standards
- Intuitive interface with many settings
- Cross browser compatible (work smooth in any modern browser)
- Works also on android mobile browser
- Compatible with all Default WordPress themes (tested with Latest Twenty Twenty-Four)
- Twenty Twenty-Four
- Twenty Twenty-Three
- Twenty Twenty-Two
- Twenty Twenty-One
- Twenty Twenty
- Also Compatible with other third-party themes.
Key features include
- Code syntax highlighting
- Line number (On/Off) option
- 56 Themes (all provided themes from CodeMirror)
- 100+ Programming languages (all most provided languages from CodeMirror)
- Programming language selection option
- Loading CodeMirror files on pages only when needed
A list of supported themes:
- 3024 day
- 3024 night
- Ambiance mobile
- Ambiance
- Base16 dark
- Base16 light
- Blackboard
- Cobalt
- Colorforth
- Eclipse
- Elegant
- Erlang dark
- Lesser dark
- Liquibyte
- MBO
- MDN-like
- Midnight
- Monokai
- Neat
- Neo
- Night
- Paraiso dark
- Paraiso light
- Pastel on dark
- Rubyblue
- Reactjs.org Theme
- Solarized
- The matrix
- Tomorrow night bright
- Tomorrow night eighties
- TTCN
- Twilight
- Vibrant ink
- XQ dark
- XQ light
- Zenburn
Credits
- This Plugin use CodeMirror library to highlight
Code Blocks. CodeMirror is an open-source project shared under the MIT license.
Screenshots
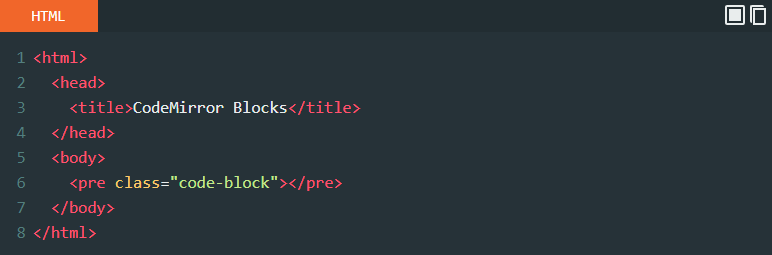
Blocks
This plugin provides 1 block.
- Codemirror Block CodeMirror Block, It gives you more flexibility to Display formatted Program Code.
Installation
Install “CodeMirror Blocks” just as you would any other WordPress Plugin.
Automatically via WordPress Admin Area:
- Log in to Admin Area of your WordPress website.
- Go to
Plugins->Add New. - Find this plugin and click install.
- Activate this plugin through the
Pluginstab.
Manually via FTP access:
- Download a copy (ZIP file) of this plugin from www.ads-software.com.
- Unzip the ZIP file.
- Upload the unzipped catalog to your website’s plugin directory (
/wp-content/plugins/). - Log in to Admin Area of your WordPress website.
- Activate this plugin through the
Pluginstab.
FAQ
-
Q. It Supports Classic Editor?
-
Yes, Now it supports classic editor. So, works with tinyMCE editor. But it not support live syntax highlighting.
-
Q. It is Run without Gutenberg?
-
Yes, But if you want get live syntax highlighting, you have to install and activate Gutenberg, or Update your WordPress to latest version with built-in Block Editor.
-
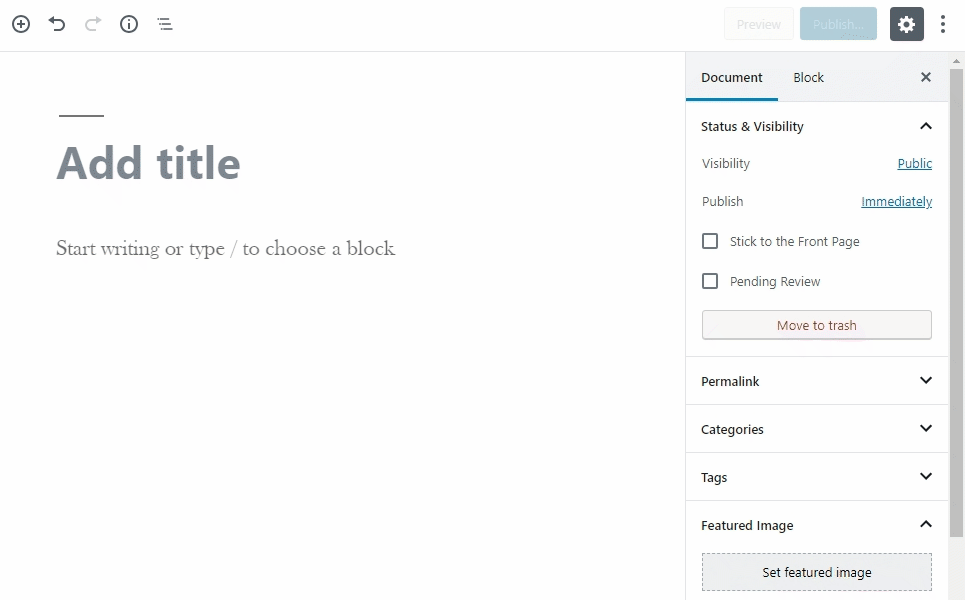
Q. How to insert Code Block in Post?
-
A. Adding
Code Blockis same as inserting other Blocks.- Log in to Admin Area of your WordPress website.
- Go to
Posts->Add New. - Click The + button. it display all available
Blocksto Insert. - Find or Search
Code Block. - Click
Code Blockto insert in Post.
-
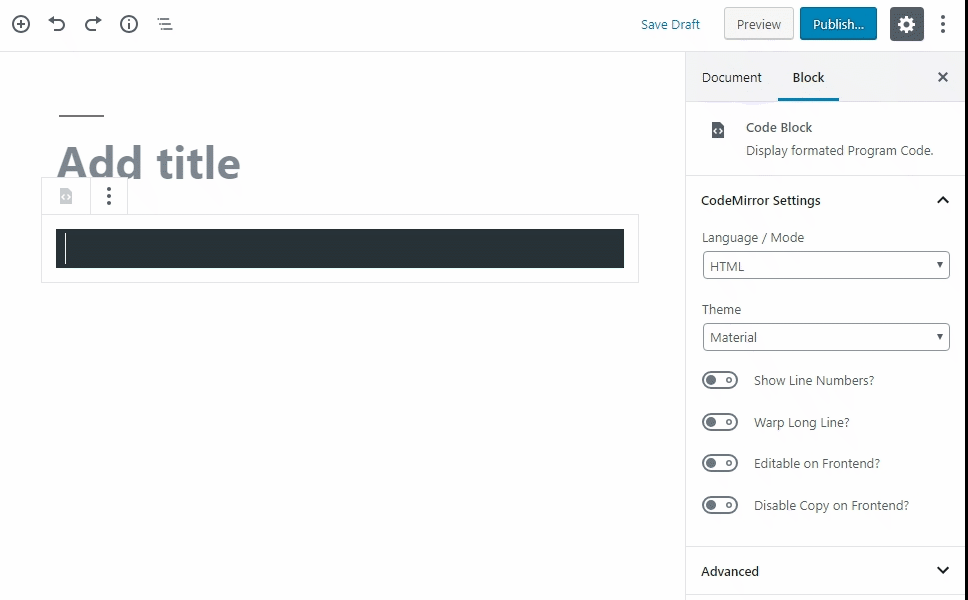
Q. How to change Language / Mode of Code Block?
-
A. Just select your
Language / Modefrom Select Dropdown. -
Q. How to change color Theme of Code Block?
-
A. Just select your
Themefrom Select Dropdown. -
Q. How to enable or disable Line Numbers?
-
A. Just click toggle button to (On/Off) it.
-
Q. How to enable or disable Highlight Active Line?
-
A. Just click toggle button to (On/Off) it.
-
Q. How to enable or disable Warp Long Line?
-
A. Just click toggle button to (On/Off) it.
-
Q. Does this require any knowledge of HTML or CSS?
-
A. Absolutely not. This plugin can be configured with no knowledge of HTML or CSS, using an easy-to-use Block. But you have to know about copy paste code on
CodeMirror Block, and select proper Language/Mode and Theme. -
Q. The last WordPress update is preventing me from editing my website that is using this plugin. Why is this?
-
A. This plugin can not cause such problem. More likely, the problem are related to the settings of the website. It could just be a cache, so please try to clear your website’s cache (may be you using a caching plugin, or some web service such as the CloudFlare) and then the cache of your web browser. Also please try to re-login to the website, this too can help.
Reviews
Contributors & Developers
“CodeMirror Blocks” is open source software. The following people have contributed to this plugin.
Contributors“CodeMirror Blocks” has been translated into 2 locales. Thank you to the translators for their contributions.
Translate “CodeMirror Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.0.3
- Fix: Adding ADDITIONAL CSS CLASS(ES) breaks the code
- Fix: Extra line at the end of the code.
2.0.2
- Fix: Everything is duplicated code block rendered twice bug.
2.0.1
- Fix: Minor bug
2.0.0
- Fix: Cross-Site Scripting issue. See it on GitHub Advisory or Wordfence
- Removed: Due to Cross-Site Scripting issue, Code Execution functionality (beta functionality) removed.
- Removed: Now, Dependency of jQuery is not needed any more. It is written in pure JavaScript.
- Feature: Suggested Vertical Scrollbar with Fixed Width
- Fix: Cannot show the last 1~2 lines in full screen view
- Fix: Font side design not working when multiple use
- Fix: Editing name does not stick…
1.2.4
- Fix: Deprecated block_categories error
- Fix: Cannot read properties of undefined (reading ‘toLowerCase’)
- Fix: Only Displaying Styles for First Code Snippet
- Fix: Did’nt work mutipe in one Site
- Fix: Registered with an invalid category
- Fix: Deprecated: block_categories
1.2.3
1.2.2
1.2.1
1.2.0
- Added: New Panel Added on top of Code Block.
It Contains Language label witch display language used in block
Three Buttons
1. Run/Execute Button Requested
1. Full Screen Button
1. Copy Code Button Requested
* Added: Enable Code Block on Home page Requested
* Fix: Codeblock Display Issue
1.1.3
1.1.2
- Fix: Issue Html code
1.1.1
- Fix: Typo on Settings Page.
1.1.0
- Update: Now with CodeMirror Block it is more optimized and have new features.
- Add: Option Page for set default options. Suggested
- Add: Support for Classic Editor Suggested
- Optimized: Now, CodeMirror Block js and css files will only load if needed Suggested
- Beta Add: Button for Execute code only works on HTML, CSS and JavaScript type code block Suggested
- Fix: With Autoptimize it breaks some JavaScript. Suggested
1.0.7
- Update: Suggested Code.
1.0.6
- Add: Added 2 Event Listeners
wpcm_editor_loadedandwpcm_editors_loaded
1.0.5
- Improve: Performance Improved.
- Update: Suggested Code.
1.0.4
- Change: minor changes.
1.0.3
- Improve: Performance.
- Add: Some Suggested Code.
1.0.2
- Change: minor changes.
1.0.1
- Fix: Rust language issue.
- Fix: simple mode addon for (Docerfile, factor)
- Fix: htmlembded mode addon for (Embedded JavaScript, Embedded Ruby, ASP.NET, Java Server Pages)
1.0
- Created A New Plugin.