Description
The essential WP Editor Plugin for Bootstrap websites. Fully manageable responsive containers, rows and columns. Developers and editors easily create and edit bootstrap pages within the WP Editor. Without coding. Works perfectly in combination with loads of other plugins.
Use it with self-developed Bootstrap themes or regular themes!
Whether you want to?set up a complete Bootstrap WordPress?site or just want to?quickly set up a temporary page. The Bootstrap blocks for WP Editor plugin enables you to make use of your activated WordPress theme. But you can also choose to start without the header and footer and start with a fresh page. Without any header and footer. It’s all up to you.
Features of Bootstrap Blocks for WP Editor v2:
NEW! in v2:
- Align columns in row: left, center and right
- Set visibility of columns per breakpoint
- Set order of each column per breakpoint
- Container wrapper: full width background colours and set additional class
- Container and column background color option
- Bootstrap button
- Independent text parts colouring
- Responsive spacer colouring
- Responsive spacer visibility per breakpoint
- Optimized for Bootstrap 5.3
- Editor: adjustable view width (up to 100% of screen width)
- Editor: collapse containers, rows and columns for better overview
- Editor: view columns vertical and horizontal
- Editor: breakpoint labels for quick overview
Features that were already there:
- Insert containers, rows and columns in the WP Editor
- Use the WP Editor blocks in the Bootstrap grid
- Seamless integration with themes that use Bootstrap grid
- Seamless integration with themes that do not use Bootstrap grid
- Set overall identity colours and apply these in WP Editor
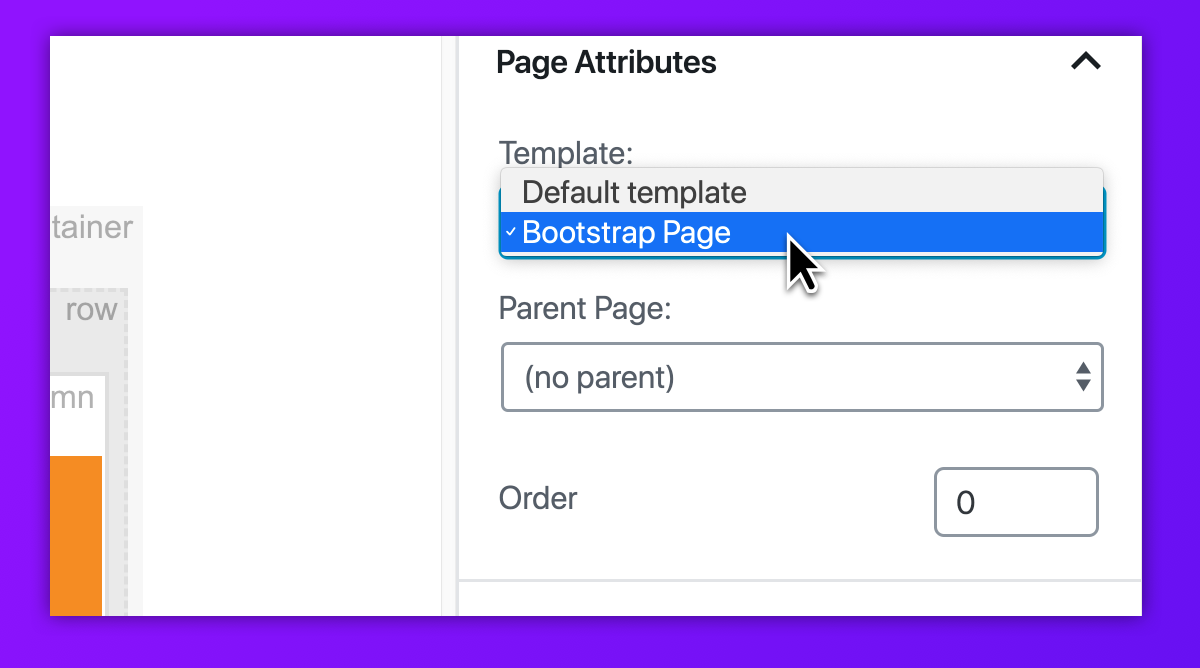
- Option: start with empty ‘Bootstrap Page’ template
- Option: enable Bootstrap grid from plugin dashboard
- Option: wrap page title in Bootstrap grid on ‘Bootstrap page’ template pages
- Option: hide default page title on ‘Bootstrap page’ template pages
- Collapse containers for clear overview in the Editor
- Add labels to containers for clear overview in the Editor
Extra Features of the Design Package add-on:
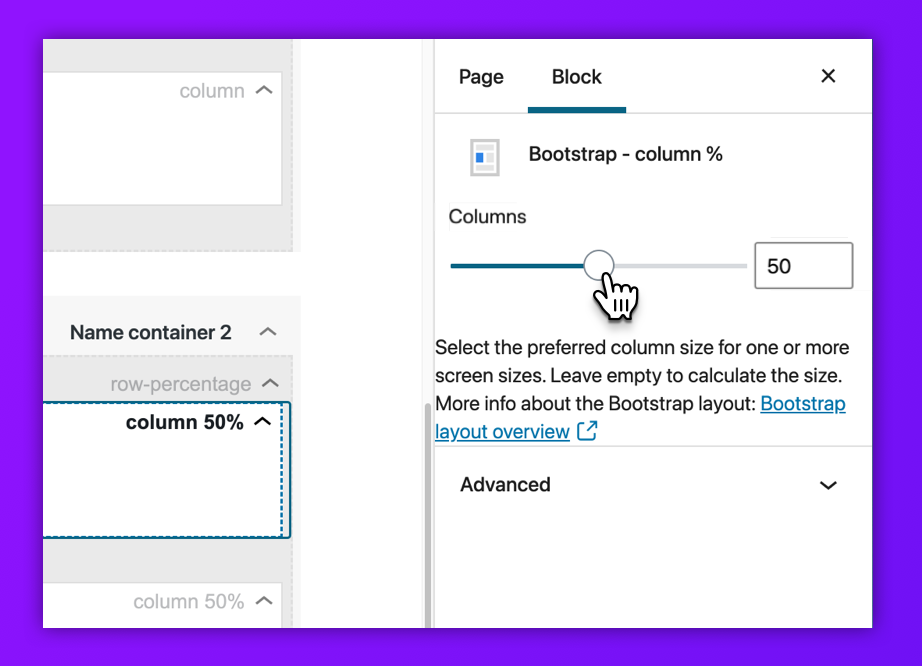
- Set column use for all (6) Bootstrap breakpoints
- Use of standard Bootstrap classes (such as mx-auto)
- Responsive Spacer Block (not pixel based, but screen size based)
- Suppress default header and footer on ‘Bootstrap page’ template pages
- Full control over gutter setting
- Make use of fluid containers
- Lock container layouts to avoid unintended changes by editors
- Editor: custom CSS code editor for adding css only to current post-item
More information on our website
Requirements:
- WordPress 6.0 and up
- Bootstrap 4.0 and up
Installation:
Add the free Bootstrap blocks for WP Editor plugin via your WordPress plugins page:
- On the ‘Plugins’ page: click on “add new”
- Search “Bootstrap blocks for WP Editor”
- Click “install now”
- Activate Bootstrap blocks for WP Editor on the ‘Plugins’ page
Or download it on the WordPress Plugins page and install manually:
- On the ‘Plugins’ page: click on “add new”
- Click on “Upload Plugin”
- Choose the downloaded file on your hard drive
- Click “install now”
Screenshots
Blocks
This plugin provides 3 blocks.
- Bootstrap Blocks for WP Editor v2
- Bootstrap Blocks for WP Editor v2
- Bootstrap Blocks for WP Editor v2
FAQ
-
Is it active right away?
-
Yes, after activating you can start right away with building bootstrap-based pages.
-
What themes work with Bootstrap blocks for WP Editor?
-
All themes. By using the Bootstrap page template you can create loads of independent pages based on the bootstrap grid. With some themes (Bootstrap and standard WordPress themes) it’s possible to make use of the themes’ headers and footers.
-
Can I use this plugin for multisite?
-
Yes. This plugin works on multisite environments.
-
Is the plugin free?
-
Yes, and you can do a lot of work with it! The full featured Design Package add-on is available for purchase on our website on our website
-
Where can I ask for support?
-
Please visit our website and drop your questions on our website
-
Do you need to be a developer to comprehend the use of this plugin?
-
No. Developers and editors easily create and edit bootstrap pages within the WP Editor. There’s no coding required.
Reviews
Contributors & Developers
“Bootstrap Blocks for WP Editor v2” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Bootstrap Blocks for WP Editor v2” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.5.0
- Bug fixes and compatibility adjustments for optimal user experience with the latest WordPress editor version
- Added visible units in responsive spacer
- updated the colour selectors and moved them to the styles tab
- Added alpa coloring
- Added a custom code texture for adding custom css in the head.
- Optimized layouts in the editor
- Added XXL columns screen-size and visibility support
- Refactored the locked layout. Locking wil now show a more compacted layout in the editor.
2.2.0
- Fixed colour issues
- Minor bugs fixes
- Responsive spacer exended with multiple units
? Fixed default inserted containers not containing any columns in WordPress > 6.1.1
2.1.0
- Added support for multisite environment
- Minor bugs fixes
2.0.2
- Fix missing toggle in editor role
2.0.1
- Small visual css bugfix
2.0.0
Added
* Align columns in row: left, center and right
* Set visibility of columns per breakpoint
* Set order of each column per breakpoint
* Container wrapper: full width background colours and set additional class
* Container and column background color option
* Bootstrap button
* Independent text parts colouring
* Responsive spacer colouring
* Responsive spacer visibility per breakpoint
* Optimized for Bootstrap 5.0
* Editor: adjustable view width (up to 100% of screen width)
* Editor: collapse containers, rows and columns for better overview
* Editor: view columns vertical and horizontal
* Editor: breakpoint labels for quick overview
1.3.2
Added
* Extra options unlocked in free version
* Collapse containers option for clear overview in the Editor
* Add labels to containers for clear overview in the Editor
* Lock container layouts to avoid unintended changes by editors
* More clear layout of settings page
* Enhanced row percentage settings
* Enhanced responsive spacer block
1.2.0
First live version.
0.1.9
- It all starts here.