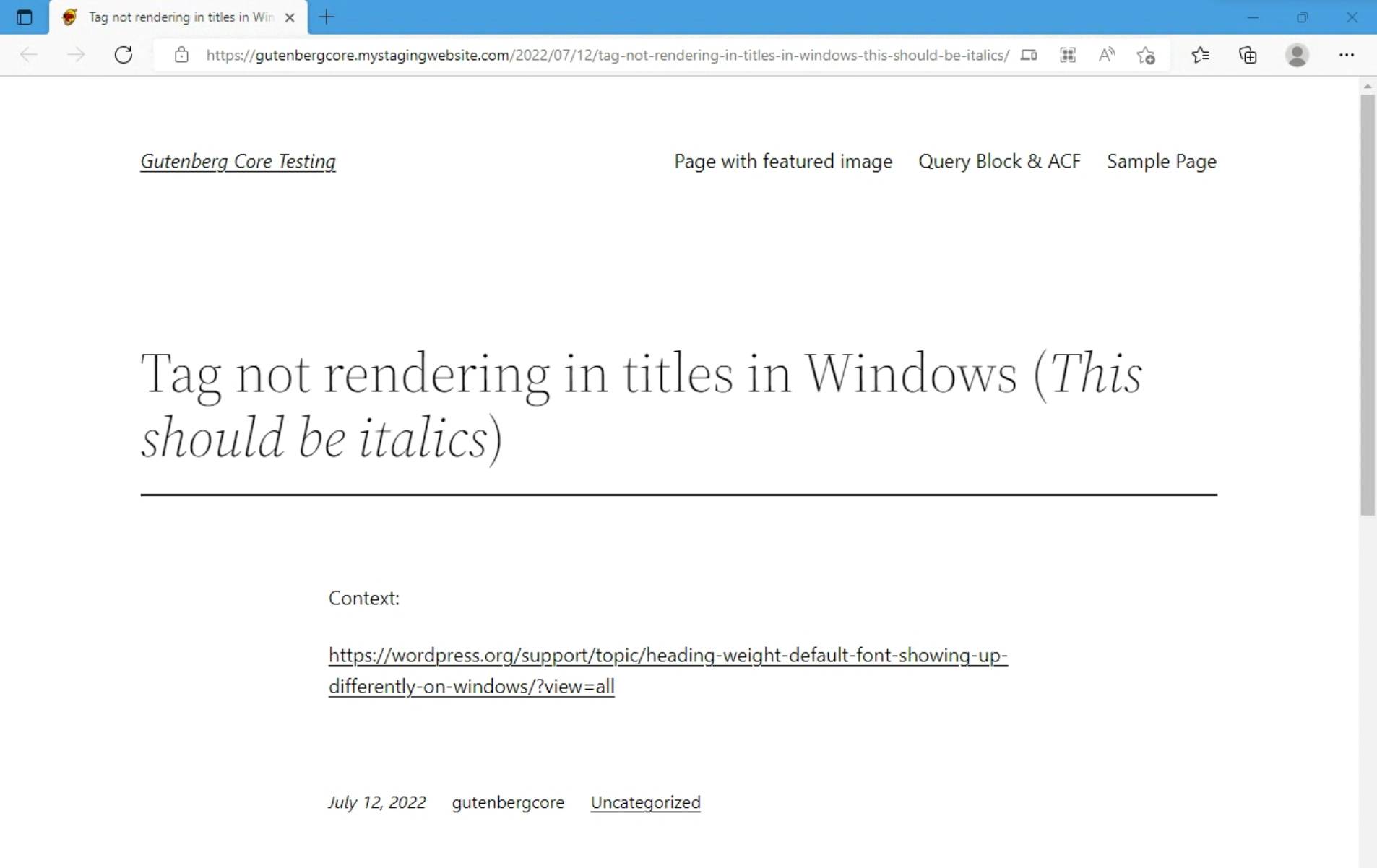
Heading weight default font showing up differently on Windows
-
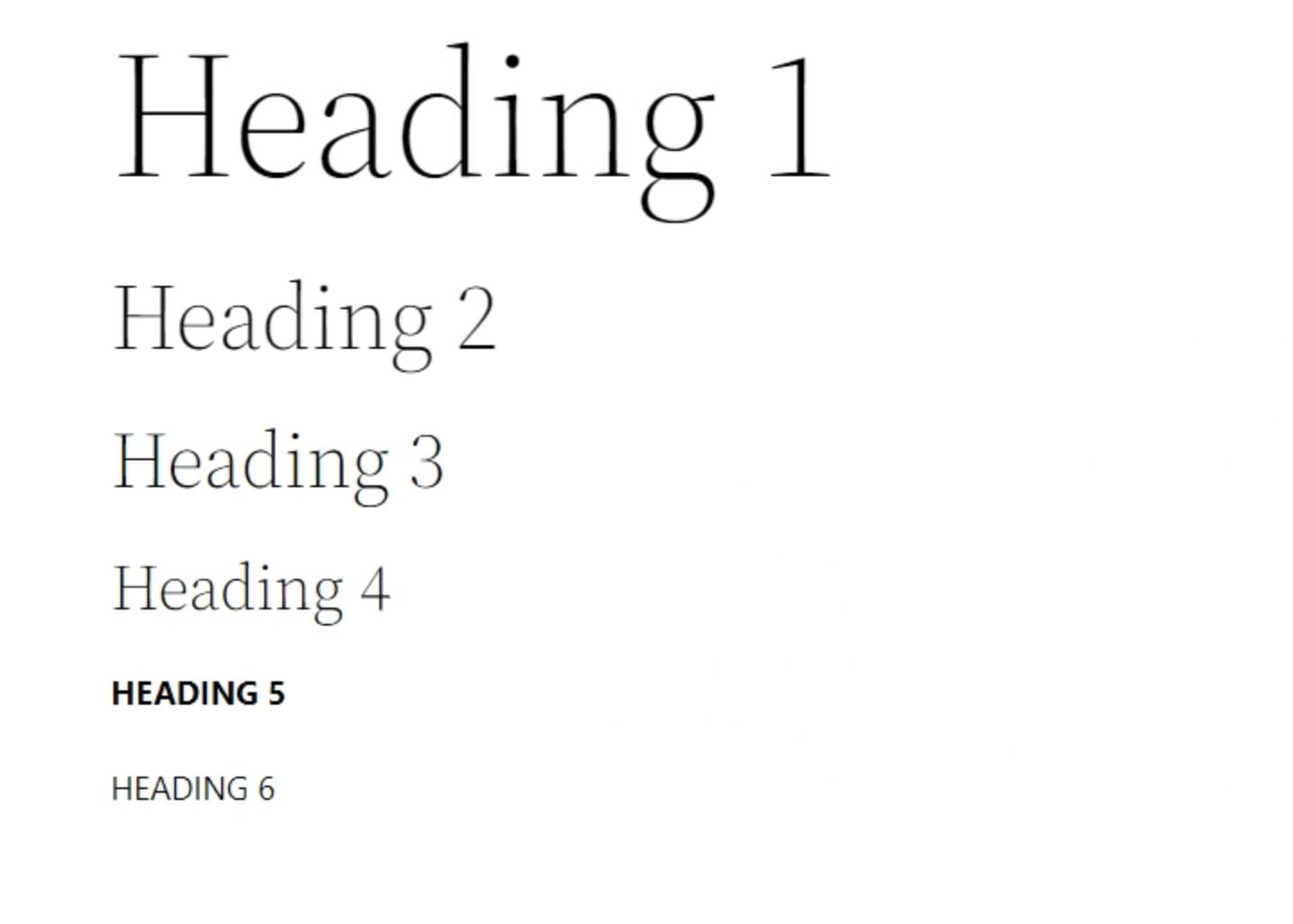
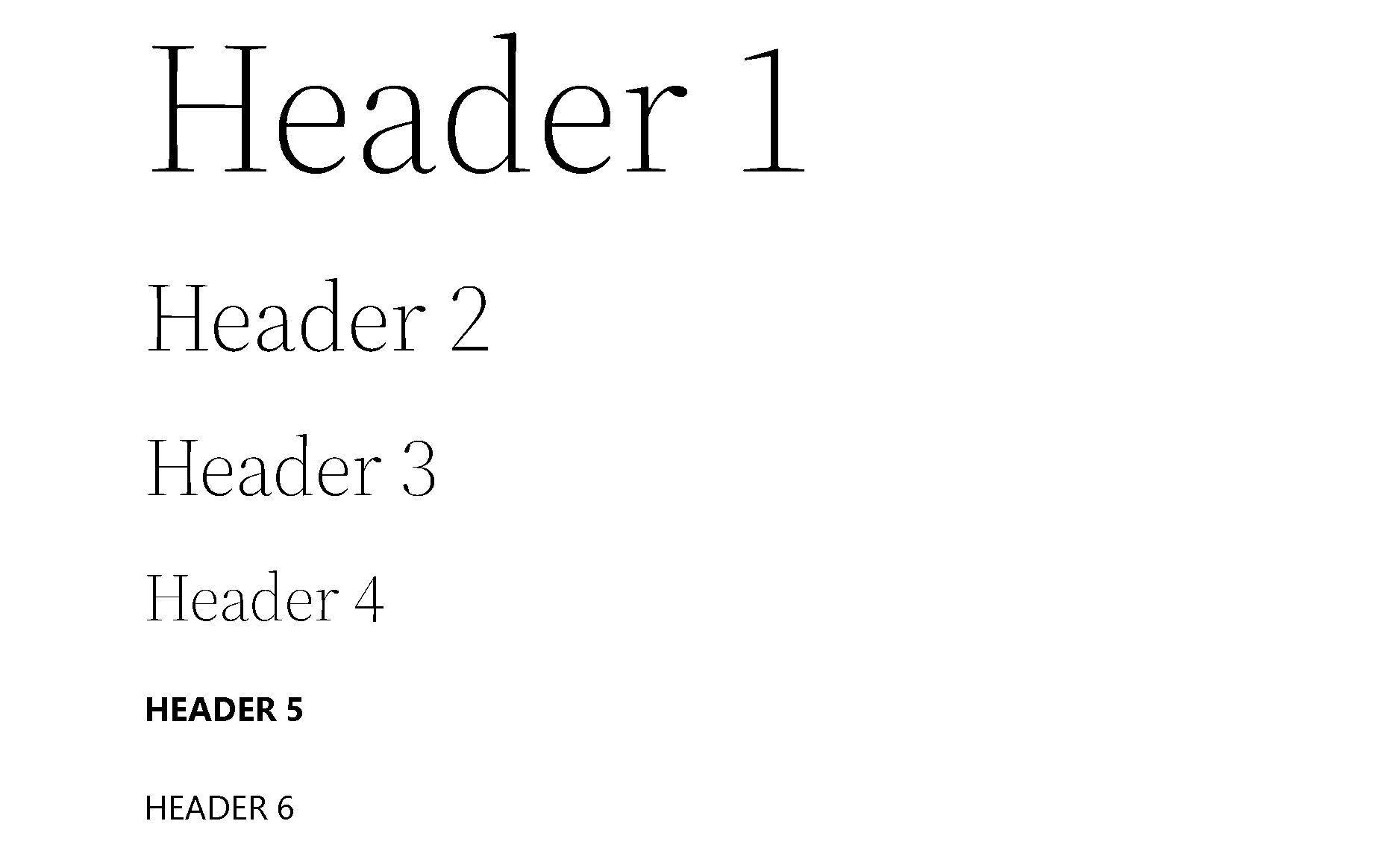
1. It took me a long time to figure out, but I discovered that the font weight of the default Headings in Source Serif Pro of your example website https://2022.wordpress.net/ show up differently on a Windows computer than on a Mac. On a Mac Headings 1-4 show up with line weight of 300 (Light) as it is set, but on a Windows laptop, the same Headings appear with a heavier line weight of probably 400 (Regular). I tried several browsers on Windows 10 (Firefox, Chrome, Opera) and Windows 11 on Firefox, with all the same results.
I find the 300 weight elegant, and the 400 not at all.
Is this a bug of the theme? Or a way to fix this?2. This is my first time working with a block editor and site editor. I have the impression that these will be more developed. It takes some time getting used to, and some things might be easier to fix with CSS. Though, if I would want the option to add a few CSS changes with Appearance > Customize, do I need to make a child theme?
- The topic ‘Heading weight default font showing up differently on Windows’ is closed to new replies.