Hi @mediengestalt – it looks like you put the logo block inside the navigation block. You also have the mobile overlay active, which hides the menu on smaller screens until you click the “hamburger” icon. When you click that icon to display mobile menu, you’ll see your logo there.
You have a couple of options if you prefer your logo not to be hidden on mobile screens:
– Put the logo block outside of the navigation block, OR
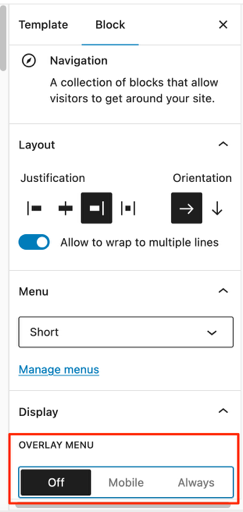
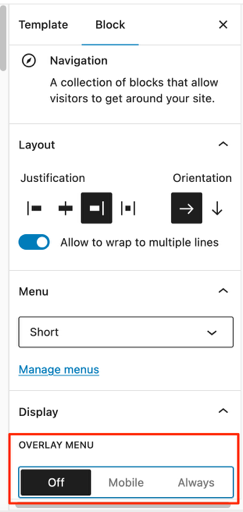
– Turn off the mobile menu overlay on the navigation block, as you see here:

Since your menu has only two top-level items, that’s probably the route I’d choose if you’d prefer to have your logo in between the two of them on wider screens.
There are other more complicated options to consider – like creating multiple menus for different screens size and using a plugin to show/hide them at different screen sizes – but let me know if one of these would work for you before we go down another road, as it would be much better not to have to maintain more than one menu.