body class CSS
-
Hi!
I learned that the homepage in WordPress has the home class in its body tag, so you can load styles for specific body contents. I wanted to create a specific block that only show on front page, so I added the “my_block_1” class to the block with this custom CSS:
.my_block_1 { display: none; } .home .my_block_1 { display: block; }Unfortunately that doesn’t work: CSS doesn’t apply only on homepage but on all pages.
Am I doing something wrong?
Thx for your help ??
-
Hi @adeuh – you’re getting there! The CSS syntax to hide the block everywhere except on the front page would be this:
/* Hide everywhere except homepage */ body:not(.home) .my_block_1 { display: none; }Let me know how it goes! If that doesn’t work, would you be able to provide a link to your site so I can take a look directly?
-
This reply was modified 1 year, 8 months ago by
Kathryn Presner. Reason: fixed code typo
Apologies, there were a couple of typos in the code but they should be fixed now!
Hi @zoonini!
Thanks for your answer! Unfortunately, the CSS doesn’t work ?? I’m trying to hide the first post in the homepage: https://elikolika.fr. This first post is a separate query loop.
I’m trying to hide the first post in the homepage: https://elikolika.fr. This first post is a separate query loop.
Ah, I thought you had said the opposite, i.e. you have a block that you want to show only on the homepage:
I wanted to create a specific block that only show on front page
If you want to hide the block on the homepage instead, this should do it:
/* Hide on the homepage */ .home .my_block_1 { display: none; }Ah, I thought you had said the opposite, i.e. you have a block that you want to?showonly on the homepage:
Sorry, you were right, I want to show it only on homepage ??
Sorry, you were right, I want to show it only on homepage ??
Hi @adeuh just checking to confirm if the CSS code provided helped?
Hi @thelmachido
Unfortunately the CSS code doesn’t work :/ the block is still showing on other pages
I’m trying to hide the first post in the homepage: https://elikolika.fr.
I was looking at your site and you could hide the very first post on your homepage by adding the following CSS code:
/* Hide First Post in Homepage */ .home .wp-block-post:first-of-type { display:none; }By adding the
.homeyou ensure that the code only applies on the homepage.Adding the CSS above will not prevent the post from being outputted in the HTML. This means that, while the first post will not be visible to the majority of your users, search engines and people using screen readers will still see the first post.
If you want to explore this second option and remove the first post altogether, you will want to add the following PHP code snippet (source for the snippet)
function wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); } } add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 );If you are new to PHP, the simplest way to add php code is to use a free plugin called Code Snippets.
I hope that helps!
-
This reply was modified 1 year, 8 months ago by
Alvaro Gómez.
Hi @mrfoxtalbot and thank you very much for your help ??
I’m sorry but I made a mistake on my previous post: I want my block to display only on the homepage. My apologies!! ??
I tried your CSS code to see if the block would be hidden only on the homepage, but the block is hidden on the other pages too… I don’t understand why the
.homeclass doesn’t work ??I checked the code of the homepage to see what appears in the body tag:
<body class="home blog logged-in admin-bar no-customize-support wp-custom-logo wp-embed-responsive">If I’m on page 2 or 3 with the pagination provided by the pagination block, the body class is still the same. I wanted to check if that’s normal, so I added a PHP code snippet to add another pagination:
<?php the_posts_pagination( array( 'prev_text' => '← Page précédente', 'next_text' => 'Page suivante →', )); ?>With this code, when I’m on page 2 or 3, the body class changes: the ?
.pagedclass appears!<body class="home blog paged logged-in admin-bar no-customize-support wp-custom-logo wp-embed-responsive paged-2"">So I tried this CSS code:
.paged .my_block_1 { display: none; }And it works! The post doesn’t show on pages 2 or 3! ?? BUT… the pagination with the PHP snippet doesn’t work: it shows the same posts on the other pages ??
I also tried to toggled off the “Inherit query from template” option on my second query loop (the two-column posts) to see if the body tag changes when I’m on pages 2 or 3… And yes, the
.pagedclass appears too!I think I’m going mad ????
I added a PHP code snippet to add another pagination
If you look at the URLs, each of the pagintions create different URLs:
- https://elikolika.fr/?query-1-page=2 > This is the one created by the query loop. It does not add a
.pagedbody class. - https://elikolika.fr/page/2/ > This is the default pagination URL and it DOES add a
.pagedbody class.
I want my block to?display?only on the homepage.?
Just to make sure I understand, could you share a little bit of background on why you want the very first post to show only in the homepage?
For instance, are you thinking about a specific post that will never change and should only be displayed in the homepage, or is it the latest post in general that should be hidden/skipped?
I feel that, if I have a better understanding of the situation, I might be able to suggest a different approach.
Just to make sure I understand, could you share a little bit of background on why you want the very first post to show only in the homepage?
I would like the most recent post to be displayed in large (I created a query loop for this post only, without pagination) and then all the other posts to be displayed in 2 columns (I created a second query loop but with pagination this time) ??
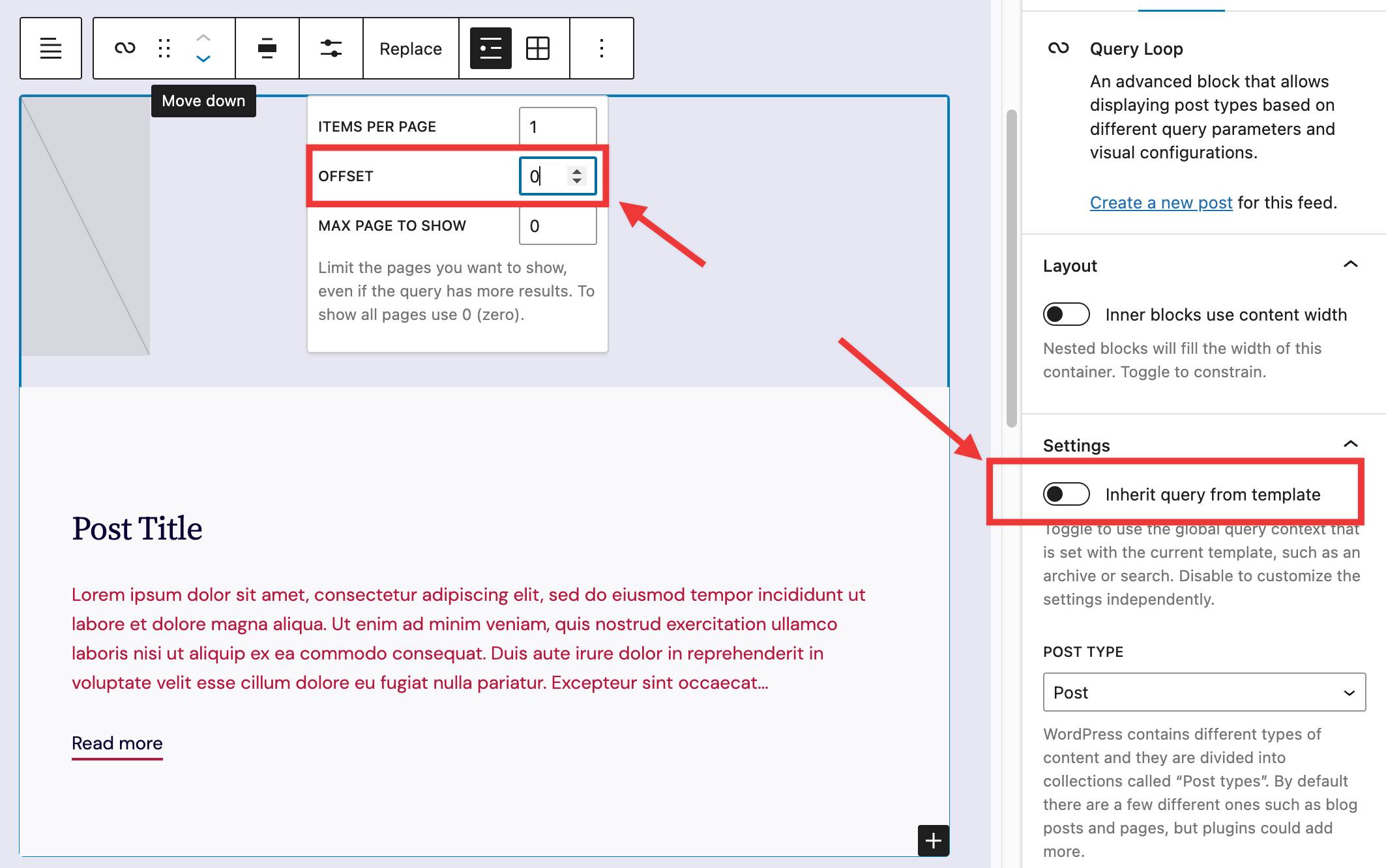
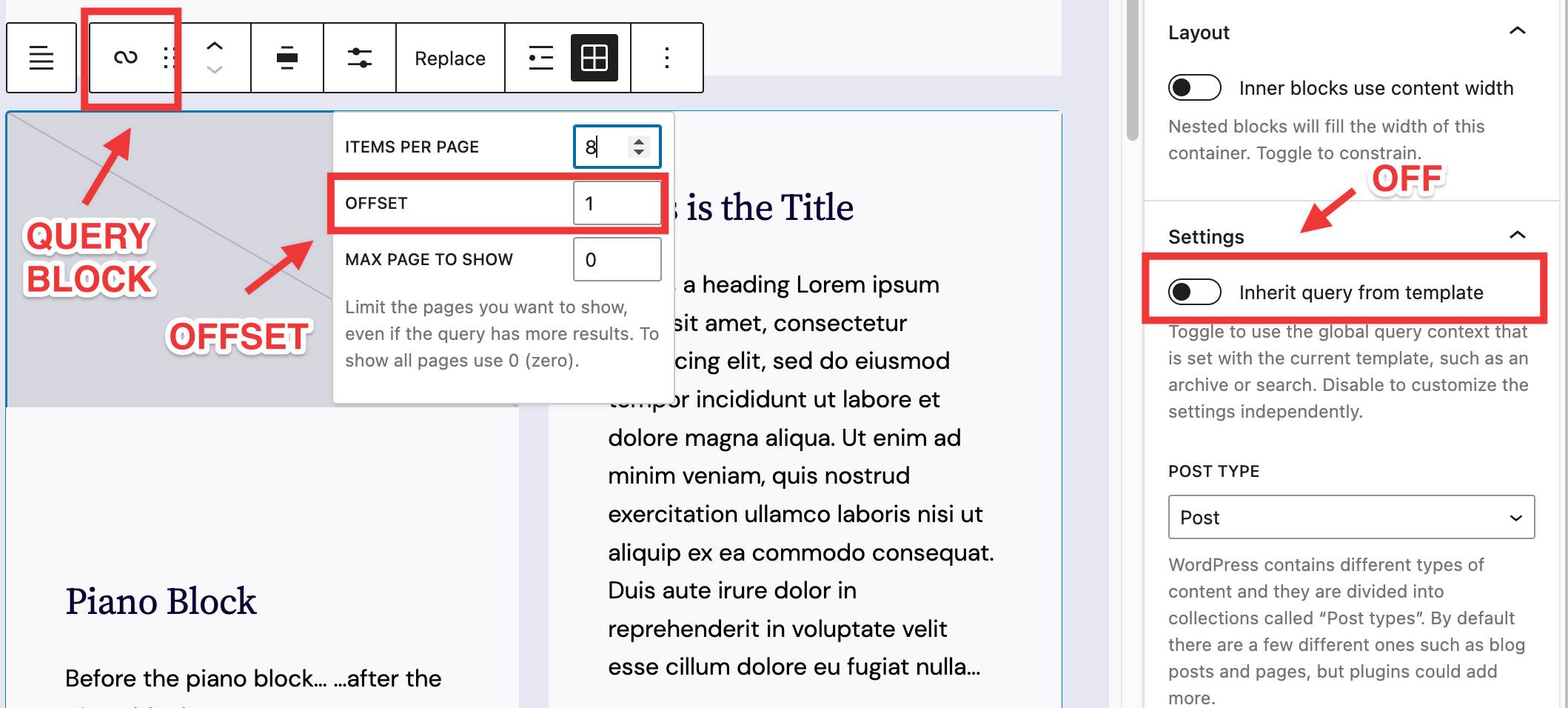
Ah, I see what you mean! Thank you for the details. You can accomplish this by using two separate query blocks. The first one would be set to be bigger and display only 1 post.
For the second one, the one showing the rest of the posts, you will want to set the offset to 1. This will skip the first post altogether.
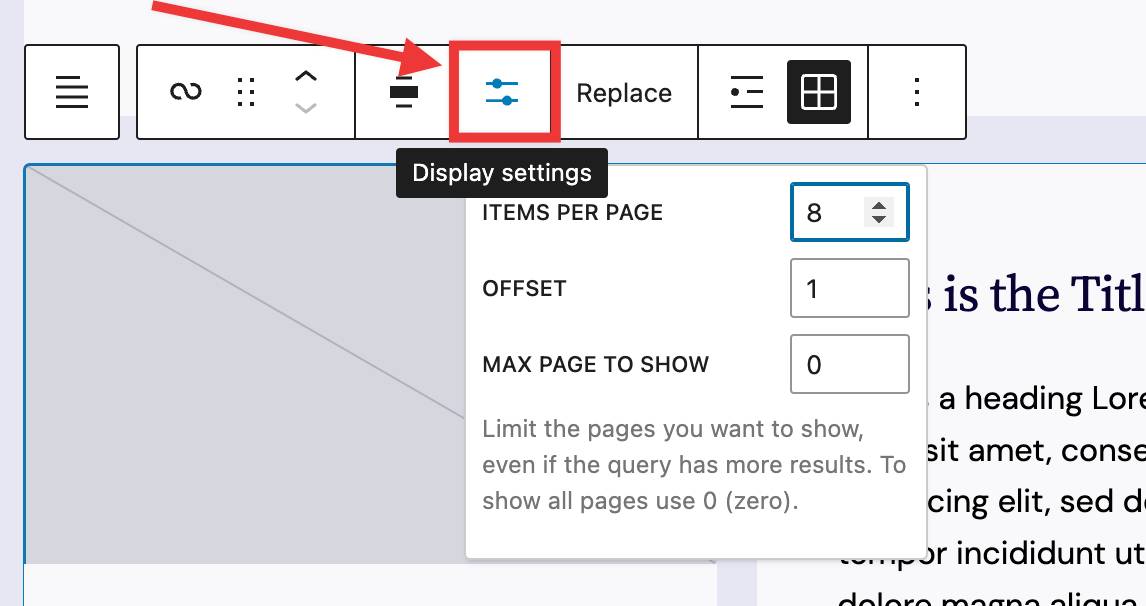
The number of posts, offset and other settings can be under “display settings”, as seen below:
Please make sure that the “Inherit query from template” option has been turned off.
Do you think this would help?
-
This reply was modified 1 year, 8 months ago by
Alvaro Gómez.
-
This reply was modified 1 year, 8 months ago by
Alvaro Gómez.
Thanks for your help @mrfoxtalbot ??
I already have 2 queries, the problem is that the first one (the latest post) is displayed on all the pages, but I would like it to be displayed only on the homepage, that’s why I tried to hide it with CSS.
I would like something like this:

Hi @adeuh – I don’t think there’s a way to do this with CSS, unfortunately, because the body class is still
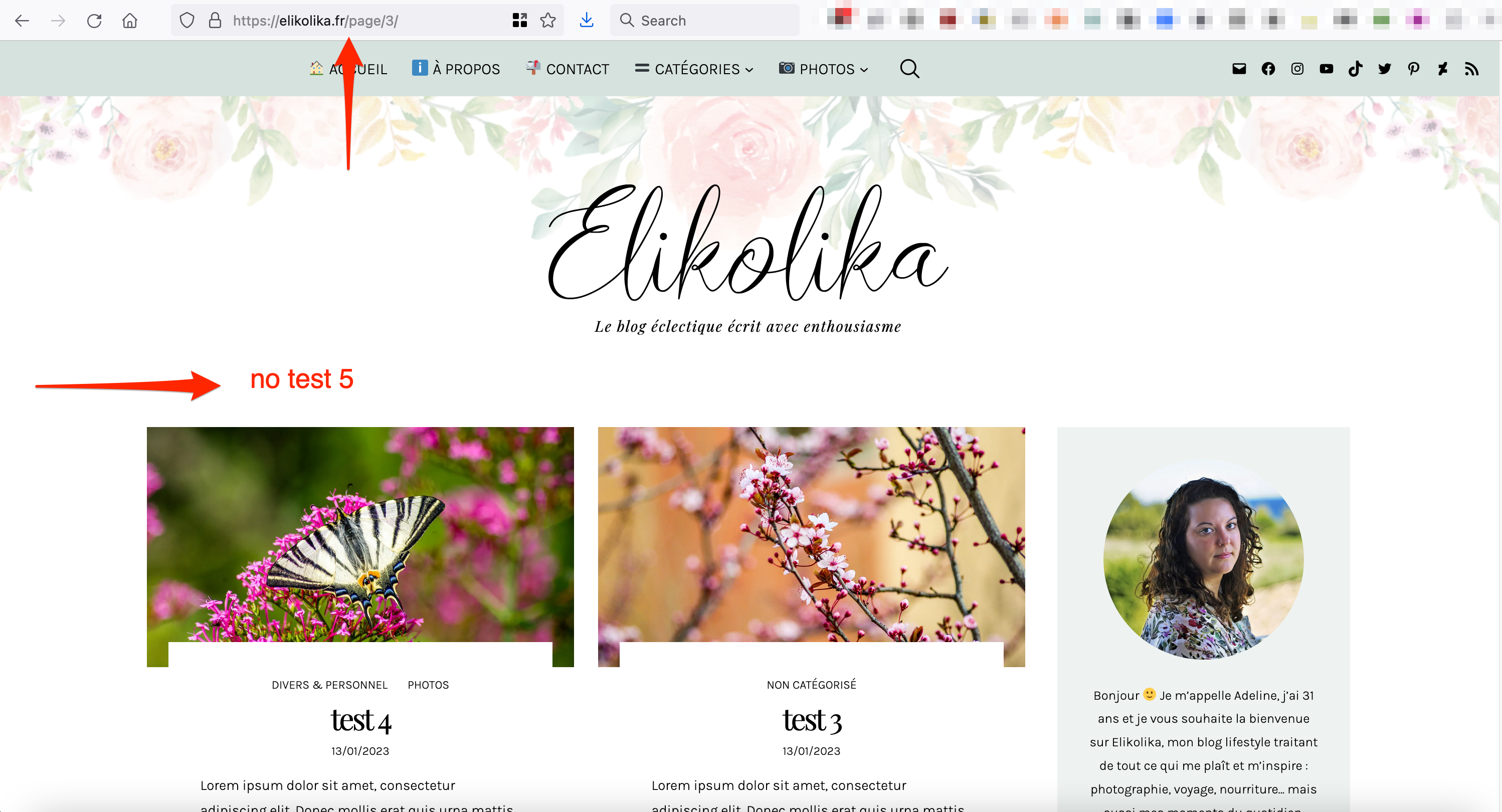
home, no matter whether the URL ishttps://elikolika.frorhttps://elikolika.fr/?query-1-page=2, for example.That said, you seem to currently have two different types of pagination blocks on your front page, and I do not see the first Query Loop (post titled
Test 5) repeated on pages 2 and 3 when I navigate using the second block – the one that looks like this:
This is what I see on page 3, for example:

Are you seeing the same thing at your end? Does this work for your needs?
Hi @zoonini – yes that’s what I see too and what I’d like to get! ??
I added a PHP code snippet to add another pagination. Thanks to that, the ?
.paged?class appears on pages 2 and more, so I could hide my first query block using CSS. But the pagination doesn’t work: it’s always the same posts that appear… -
This reply was modified 1 year, 8 months ago by
- The topic ‘body class CSS’ is closed to new replies.