lawd, what happened?!
-
I don’t know what you guys did but holy fuck the page editor went to shit. I rarely experienced a beta to be so much better than the finished product. We designed the whole site with the beta editor and were good with the result. Now we have to redo the page and nothing works. It feels like so many tools were taken out and have not been replaced with anything. the design we created wasn’t beautiful or anything, but it worked. Now we can’t even get back to that, because things we did simply aren’t possible anymore. Are you kidding me?! What happened?
Sorry, had to get that out. I hope I’m not the only one with that experience.
-
Hey there @snoud – I’d love to try and help, because I’m not sure what you’re referring to when you say that tools were taken out of the editor.
Would you be able to provide some more specifics about what you’re looking for that you’re not finding, and what’s not working? Feel free to share screenshots as well. Thanks!
Hi Kathryn
Apologies for the text before, but I got very frustrated and it had to get out. I honestly didn’t expect such a quick respond, if any at all. So thanks a lot for that already.
Now, in the beta version I could just put blocks together and also over each other. That allowed me to for example to put a picture on the right side and the text on the left side, while still beeing able to adjust each element. In the new editor, it seems like if I add a picture and put it to the right, than add a paragraph, I cant put it in the same box. I also don’t seem to be able to adjust the picture spacing, often resulting in the picture beeing over text.
Only way I managed to put a picture right side and add text to the left, while still beeing able to adjust that, is through the templates.
While all that probably is my mistake, for not understanding the new editor (I do believe, that you guys didn’t take out functions), it all seems more limited now and less intuitive. My father had the same experience and said, that he couldn’t edit the page like he used to.For a more practical example. In the old editor, we added these three boxes from the templates and adjusted the background, as you can see in the first attachement.

Now I don’t see any tool to adjust the background or the style of the boxes etc.

thanks a lot aready for your time. If you have any instructions for the new editor, that would be highly appreciated.
-
This reply was modified 1 year, 7 months ago by
snoud.
Hey there @snoud –
Thanks for the screenshot and for explaining things a little more!
I have a hunch what might be going on here, but let me know what you think. ??
In the most recent WordPress update, version 6.2, some block settings were split out into their own panel so they don’t scroll so much when there are a lot of options.
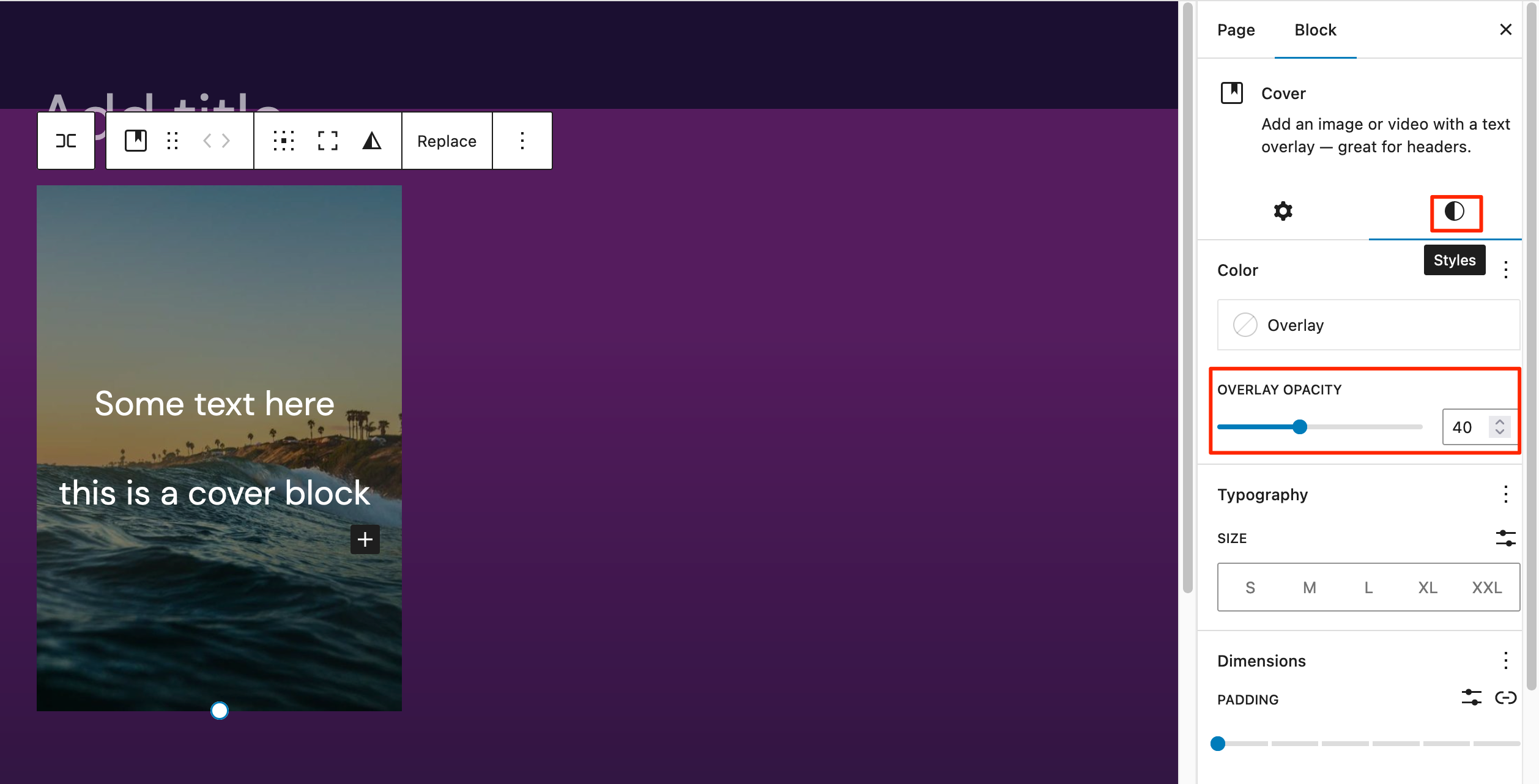
For example, on the Cover block, clicking the Styles icon in the settings panel on the side – as I’ve circled in red below – will bring you to the block’s overlay options, along with other customization settings.

Please let me know if this is what you’re looking for.
Now, in the beta version I could just put blocks together and also over each other. That allowed me to for example to put a picture on the right side and the text on the left side, while still beeing able to adjust each element. In the new editor, it seems like if I add a picture and put it to the right, than add a paragraph, I cant put it in the same box. I also don’t seem to be able to adjust the picture spacing, often resulting in the picture beeing over text.
Hmm, even though the “beta” label came off the editor in version 6.2, I can’t think of any changes that would be causing the issues you’re describing above. If you could provide a screenshot or even a screencast to show me more directly what else you’re having trouble with, it would be super useful, and I’d be very glad to take another look.
To put a picture on the right and text on the left, I can think of at least three different methods – and these all existed in WordPress 6.1. Do you recognize one of these?
- Set your Image block to be right-aligned
- Use the Media & Text block
- Add an Image block and Paragraph (or other text blocks) to a two-column Columns block (image block in the right column, text block in the left column)
Could you also please let me know the following, which would help me get a better understanding of your setup:
- What version of WordPress are you using?
- If you also have the standalone Gutenberg plugin active, what version is it? Are you still having issues if the Gutenberg plugin is deactivated?
- Do you have any page builder plugins active? (If you’re not sure, feel free to list all your plugins here and I’ll have a look.)
I honestly didn’t expect such a quick respond, if any at all. So thanks a lot for that already.
You’re welcome. ?? (And if you need help with something else in the future, please feel free to post in the Support area for this theme.)
Hey @zoonini
Thanks a lot for your fast reply and the help you provided thus far ??
For example, on the Cover block, clicking the Styles icon in the settings panel on the side – as I’ve circled in red below – will bring you to the block’s overlay options, along with other customization settings.
Yeah, i found the costumization options over there, are all the old features in there?
Hmm, even though the “beta” label came off the editor in version 6.2, I can’t think of any changes that would be causing the issues you’re describing above. If you could provide a screenshot or even a screencast to show me more directly what else you’re having trouble with, it would be super useful, and I’d be very glad to take another look.
Alright, first and foremost, thanks already; I managed to get the three columnes over the cover background. What I didn’t know was, that I had to create the cover first and than add the three boxes (the plus button on the cover box was on a different place). Also I found the place I can adjust colors of the boxes. So I’m super happy that works, thanks ??

To put a picture on the right and text on the left, I can think of at least three different methods – and these all existed in WordPress 6.1. Do you recognize one of these?
- Set your Image block to be right-aligned
- Use the Media & Text block
- Add an Image block and Paragraph (or other text blocks) to a two-column Columns block (image block in the right column, text block in the left column)
The problem isn’t so much to get the picture left or right, as it is to adjust the picture overall, so it’s not glued to left or right. I have a divider image, that I want to use in the middle of the page (centered), I just can’t seem to get it to the middle:

I used the three collumns block and added the picture in the middle. As you can see, it’s alligned left.

But when I put it right or middle centered, nothing really changes.
While I’m writing this, I read this article: https://www.ads-software.com/documentation/article/media-text-block/
and the allignment seems to be for the text, not the image. How do I change the position of the picture then?Generally I would be hugely helped, if I got these two problems solved:
1. How do I get pictures to not be glued to the side left, right or center?
2. the problem showed above with the divider not centered.- What version of WordPress are you using?
- If you also have the standalone Gutenberg plugin active, what version is it? Are you still having issues if the Gutenberg plugin is deactivated?
- Do you have any page builder plugins active? (If you’re not sure, feel free to list all your plugins here and I’ll have a look.)
- We updated to 6.2
- We don’t have any plugins activated so far
- Also no page builder.
- However, though, We use the multiple theme plugin, so we can adjust the homepage with the twenty twenty two theme and leave the rest of the website with the old theme. This didn’t pose a problem so far.
Well, once again the culprit seems to be the user and not the software and I just don’t really know what I’m doing. I really hope you understand my frustration, though. I gotta say your support is on point! Thanks for the patients.
The problem isn’t so much to get the picture left or right, as it is to adjust the picture overall, so it’s not glued to left or right. I have a divider image, that I want to use in the middle of the page (centered), I just can’t seem to get it to the middle:
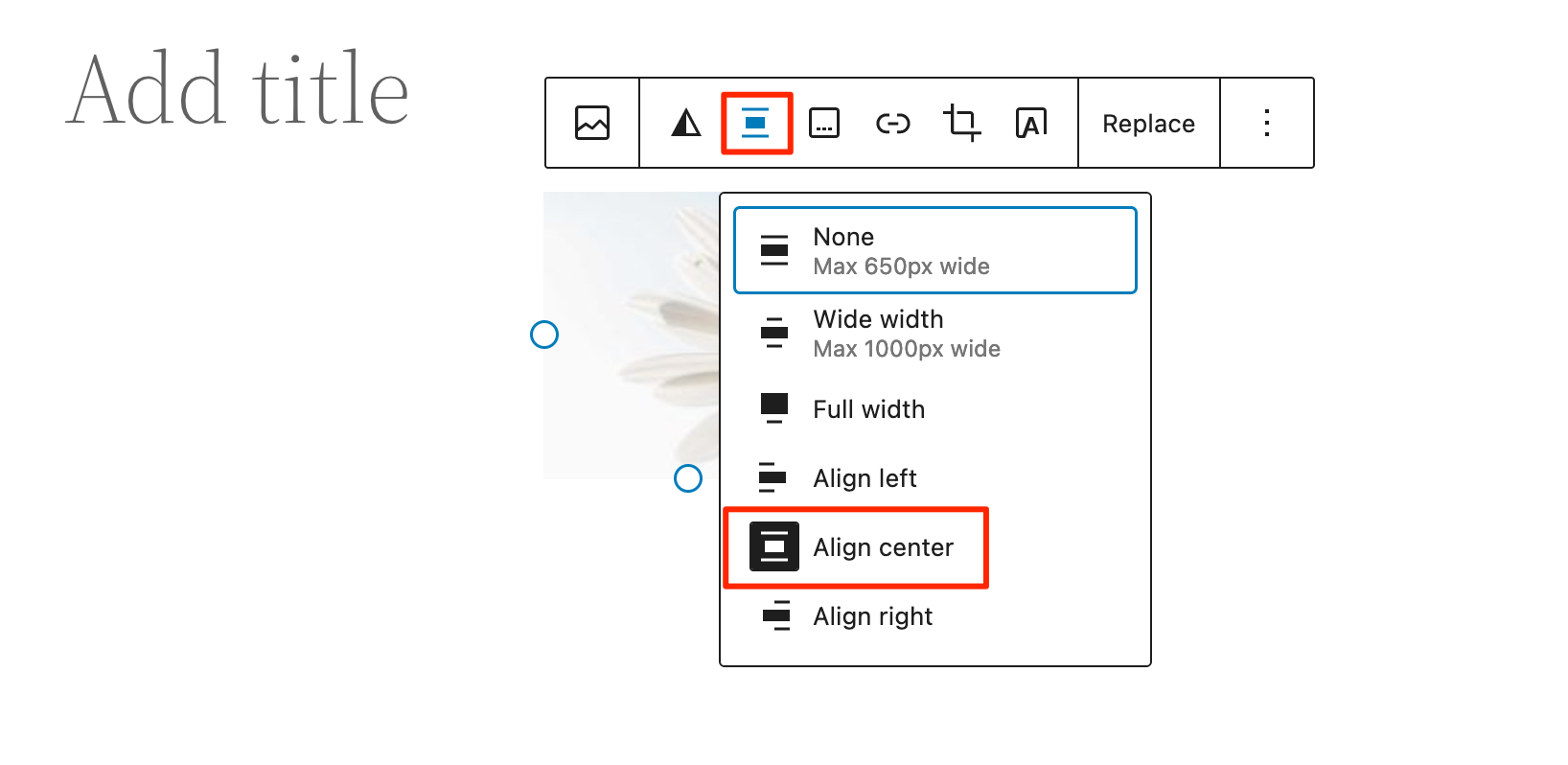
Thanks for explaining what you’re looking to achieve with the divider, and for the screenshot – it’s helpful! If you’re trying to centre a single image, I don’t think you need a Columns block. Could you try going ahead and adding an Image block on its own (i.e. not within any other block like a Columns block), and then center-aligning the Image block?
Here’s a screenshot showing what I mean.

Let me know if this achieves your goal.
How do I get pictures to not be glued to the side left, right or center?
Hmm – there are indeed three types of position-related image alignment built in: left, right, or centre.
In addition to that, you can also add margin or padding to blocks that are near an image, in order to adjust the spacing between the image and the other block. You can learn more here about how to use margin and padding settings.
If you need help positioning something specific, providing a link to the page or post where you’re finding it challenging could be really helpful, so please feel free to do that.
I really hope you understand my frustration, though. I gotta say your support is on point! Thanks for the patients.
You’re very welcome – and I totally understand your frustration! Hopefully we’re getting there little by little. ??
Thanks for explaining what you’re looking to achieve with the divider, and for the screenshot – it’s helpful! If you’re trying to centre a single image, I don’t think you need a Columns block. Could you try going ahead and adding an Image block on its own (i.e. not within any other block like a Columns block), and then center-aligning the Image block?
That option isn’t available for me :’) That’s when I add a single image. When I add a template for example, I can adjust the allignment of the pictures the way you described.

I can provide a quality video showing the specific problem, if you’d like. That may speed up the problem solving.
So long so I already figured out a lot, thanks again. ??
That option isn’t available for me :’) That’s when I add a single image. When I add a template for example, I can adjust the allignment of the pictures the way you described.
Hi @snoud I am not sure why you are not able to view that setting in the toolbar, my site is using the Twenty Twenty Two theme and I can also see what Kathryn is seeing.
There might be something else happening on your site, can you troubleshoot by temporarily deactivating all plugins excerpt Gutenberg?
If the setting comes back then enable them one by one to identify the source of your troubles.
-
This reply was modified 1 year, 7 months ago by
- The topic ‘lawd, what happened?!’ is closed to new replies.
