How to reduce the space in the H1 tag?
-
Hi, there:
I am using the 2023 theme to found this website.
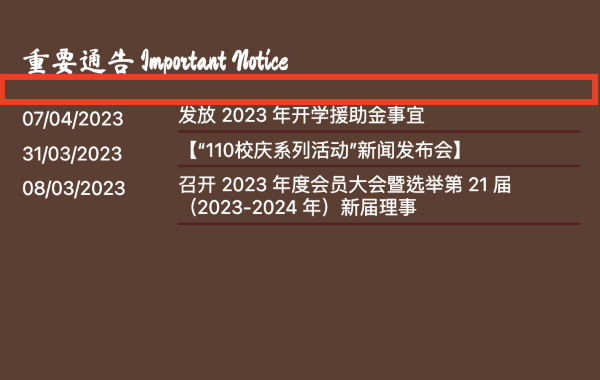
And I use query loop to show the block like the screenshot below.
https://new.chhsban.edu.my/wp-content/uploads/2023/05/WeChat-%E5%9C%96%E7%89%87_20230510155115.png
However, the space between every title is too large. I check it shows tag is <a> and <h1>.
I tried write CSS,but not work. It should be something I miss.
Can someone help me? Thanks a lot.
The page I need help with: [log in to see the link]
Viewing 14 replies - 1 through 14 (of 14 total)
Viewing 14 replies - 1 through 14 (of 14 total)
- The topic ‘How to reduce the space in the H1 tag?’ is closed to new replies.