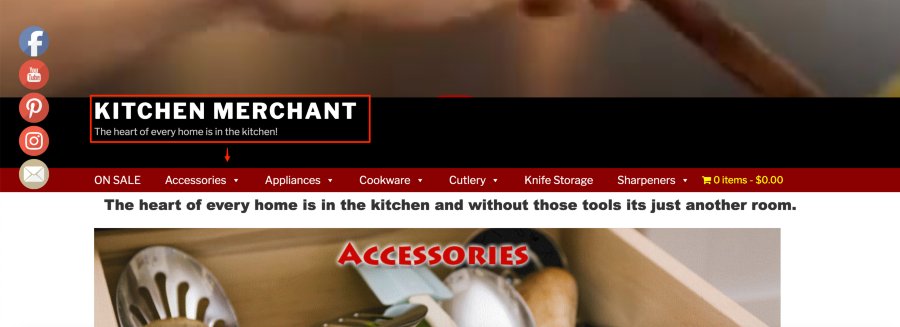
Gap btwn Header and menu
-
Hello, All,
I’ve been racking my brain out trying to figure out how to remove the gap I’m experiencing on my WP Twenty Seventeen theme for my website between the .
https://kitchenmerchantstore.com
If anyone can offer some assistance, it would be greatly appreciated.
Thanks.
The page I need help with: [log in to see the link]
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- The topic ‘Gap btwn Header and menu’ is closed to new replies.