Some image previews not generating
-
Hi,
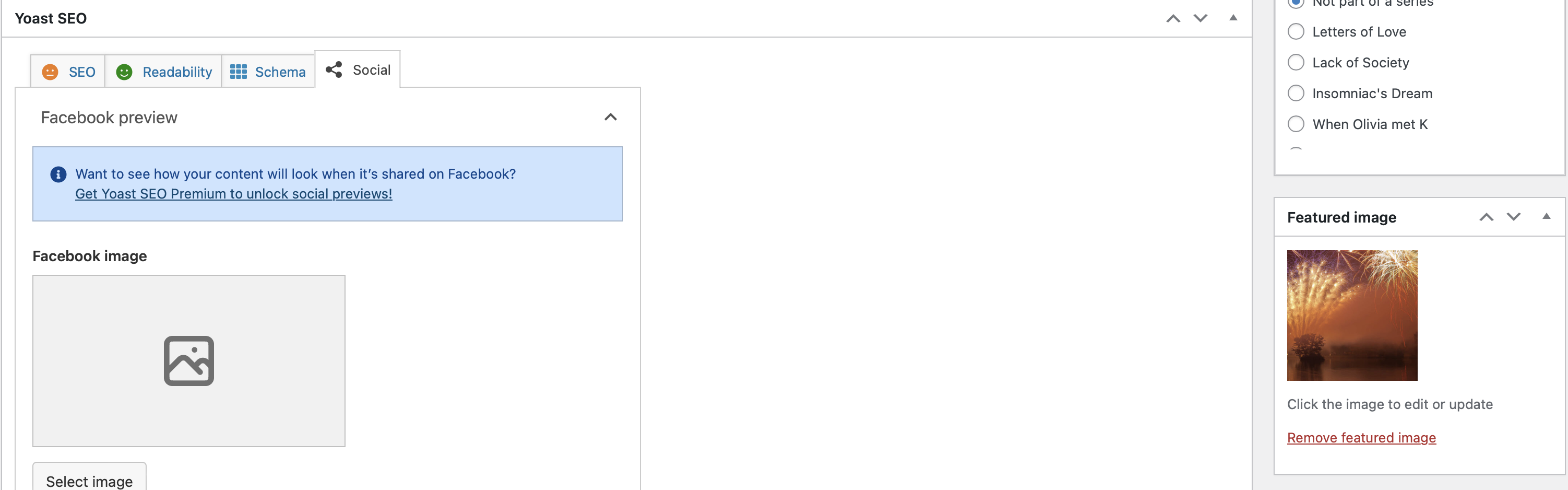
For over a month some of the posts’ images are not generating on social media, and overall not generating the post’s preview with correct image but rather a default image placeholder.
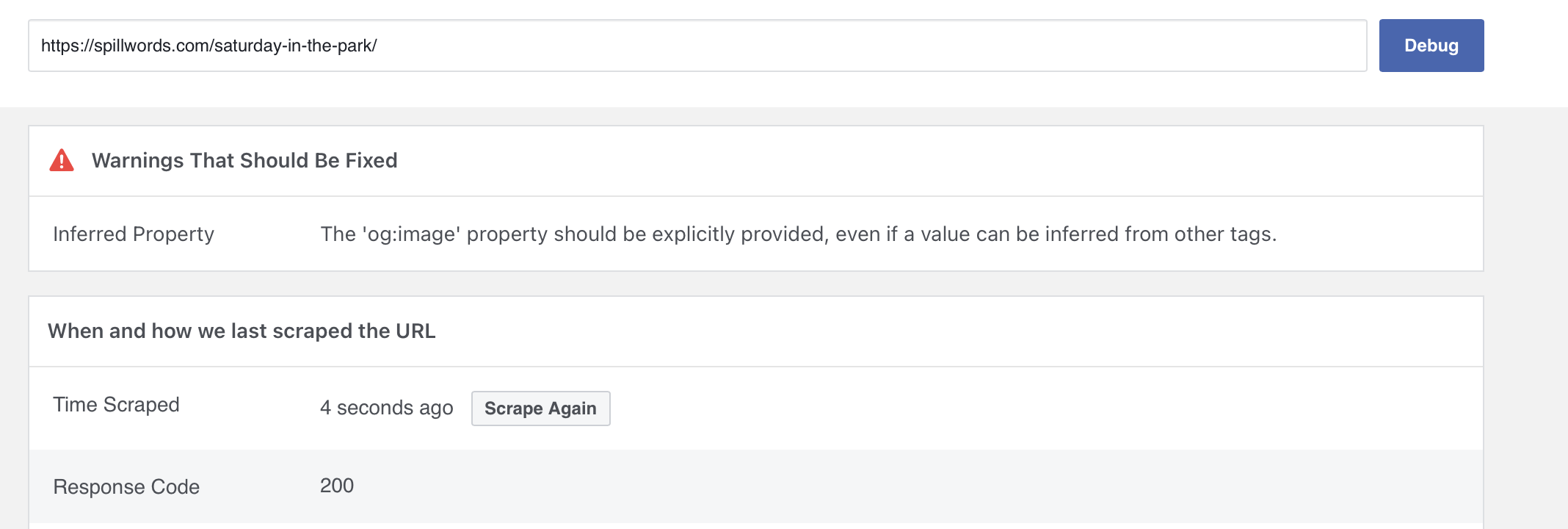
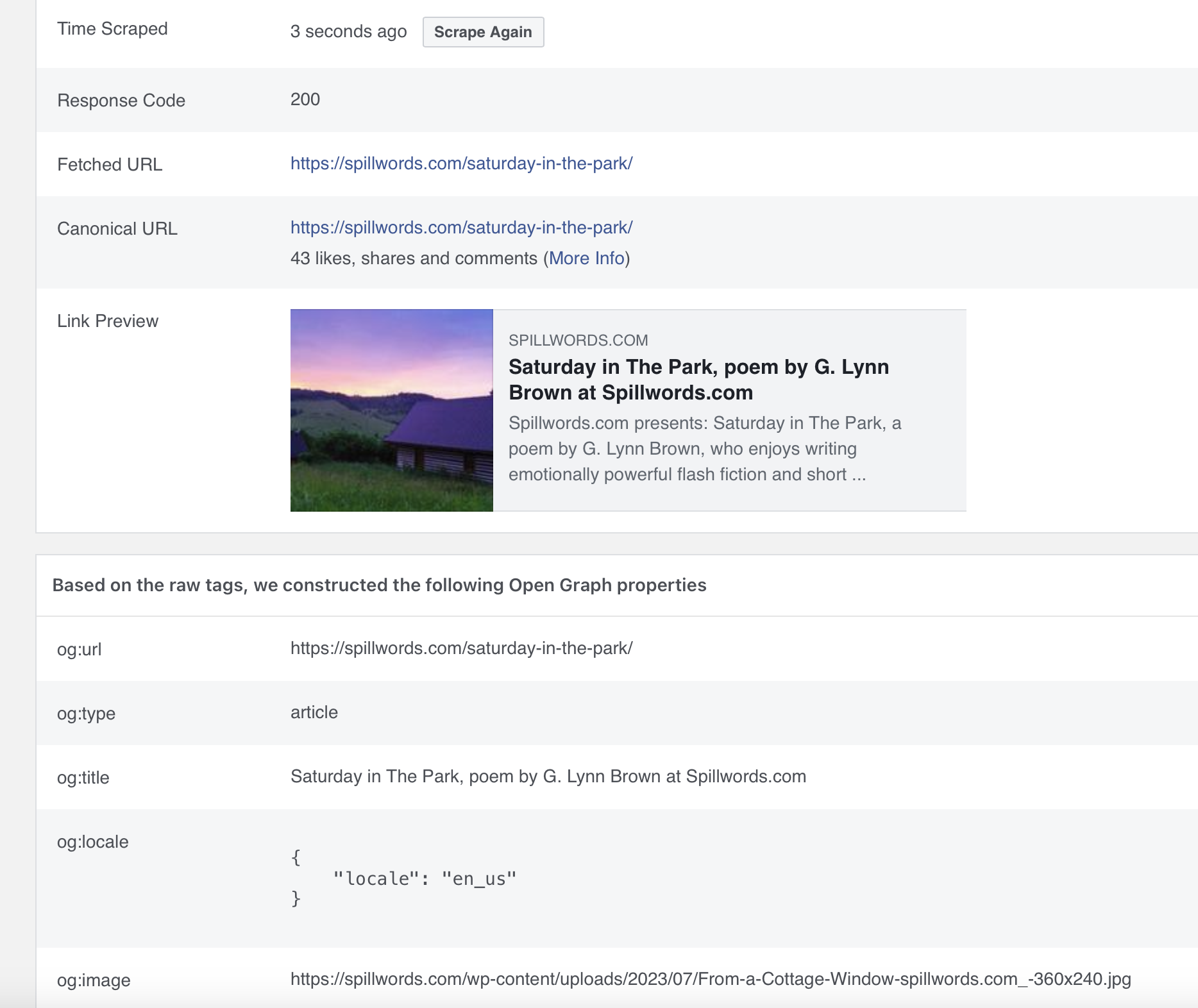
When checking on Facebook debugger it redirects from post’s name to post’s number and therefore there is no image shown.
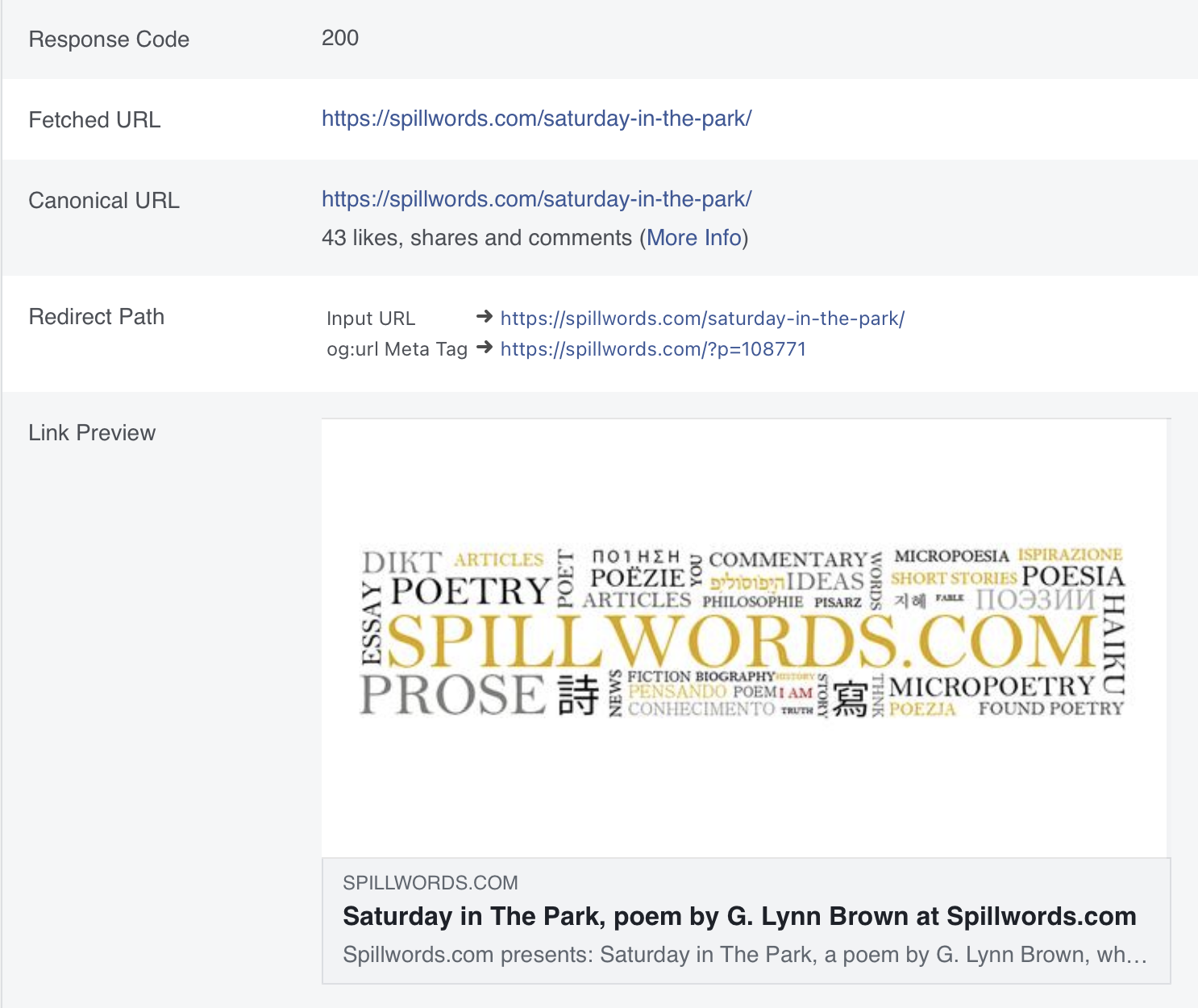
Redirect Path
Input URL – https://spillwords.com/saturday-in-the-park/
og:url Meta Tag – https://spillwords.com/?p=108771
Besides that it is scrapping with correct 200 and correct og:title, og:description, with correct fetched url and canonical url being the same, etc.
I’m not sure what would be the problem. Any help would be appreciated.
Viewing 9 replies - 1 through 9 (of 9 total)
Viewing 9 replies - 1 through 9 (of 9 total)
- The topic ‘Some image previews not generating’ is closed to new replies.