Open Graph tags using “Front Page” as title instead of my blog’s name
-
Topic title says it: Jetpack is using “Front Page” as the Open Graph title for my blog’s front page instead of, like, my blog’s overall title/site name.
The page I need help with: [log in to see the link]
-
The site does not appear to be using Jetpack’s Open Graph Tags, which look like this: https://jetpack.com/support/jetpack-social/troubleshooting-jetpack-social/#jetpack-and-open-graph-tags
Your site is missing
<!-- Jetpack Open Graph Tags -->in its source code, which means the Open Graph Tags are coming from something else on the site.I’d recommend checking all other plugins and your theme to ensure any other Open Graph Tags have been disabled. Once nothing else is adding Open Graph Tags to the site, Jetpack should automatically use its own Open Graph Tags.
If the issue remains once the site is using Jetpack’s Open Graph Tags, please let us know.
Ah crap. The custom function I have to generate an
og:imagefor any page using mshots appears to be overriding Jetpack, even if I cut out the other OG tags (which I didn’t even realize were there) and only have it output the image tag.
I wonder if there’s a way to not have Jetpack suppress its Open Graph tags but still use the custom function image tag…I wonder if there’s a way to not have Jetpack suppress its Open Graph tags but still use the custom function image tag…
That’s definitely possible. You should be able to use a custom OG tag while not touching any of the others. Could you post the code snippet you use to generate that OG tag here? I’ll be happy to take a look and see what can be changed.
Hello @bixfrankonis
Do you have updates about that? We usually close inactive threads after one week of no activity, but we want to make sure we’re all set before marking it as solved. Thanks!
Sorry, I keep meaning to come back to Jeremy’s question. I’ll do that in the morning. I literally kept the email notification in my inbox to remind me and then, well…
Okay, so, the custom function in fact was providing a full(ish) set of OG tags, but even if I strip it down to just the
og:imagetag it will override Jetpack’s own version.Here’s the full custom code:
add_action( 'wp_head', 'add_screenshot_as_ogimage' ); function add_screenshot_as_ogimage(){ // default width = 1500 -- 200px minimum, Facebook recommends 1500x1500, max image size of 5mb echo '<meta property="og:image" content="https://s0.wordpress.com/mshots/v1/'.urlencode( $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"] ).'?w=1500"/>'; echo '<meta property="og:type" content="website">'."\n"; echo '<meta property="og:url" content="'. home_url() . $_SERVER["REQUEST_URI"].'"/>'."\n"; if (is_front_page()) { echo '<meta property="og:title" content="'.get_bloginfo('name').'"/>'."\n"; } if (is_front_page()) { echo '<meta property="og:description" content="'.get_bloginfo('description').'"/>'."\n"; } if (!is_front_page()) { echo '<meta property="og:title" content="'.get_the_title().'"/>'."\n"; } if (!is_front_page()) { echo '<meta property="og:description" content="'.get_the_excerpt().'"/>'."\n"; } } // Optional add_action( 'wp_footer', 'add_screenshot_as_ogimage_footer' ); function add_screenshot_as_ogimage_footer(){ //prime WP.com cache so FB gets the image and not a loading screen echo '<img src="https://s0.wordpress.com/mshots/v1/'.urlencode( $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"] ).'?w=1500" width="1" height="1" style="visibility: hidden;">'; }Hi!
Thanks for the extra info. The good news is, the Jetpack Social plugin will not interfere in any way here. You’re managing those Open Graph Meta Tags on your own, Jetpack does not add any on your site. You can fully control the output of the tags and the Facebook preview on your site.
When adjusting Open Graph Meta tags, I would recommend using Facebook’s Sharing Debugger to see what Facebook see when crawling your site:
https://developers.facebook.com/tools/debug/?q=https%3A%2F%2Fbix.blog%2F
This will give you a lot of information. In this case:
- Facebook picked up the title and description from the tags you provided.
- The OG Image tag you provided is not valid.
https://s0.wordpress.com/mshots/v1/bix.blog%2F?w=1500appears as an image when you load it in your browser, but Facebook’s bot sees it as an HTML document. I’m afraid themShotsservice does not support outputting a direct image, with an image format and image mime type. You would need to use a different image service to achieve this.
I hope this clarifies things a bit.
As indicating earlier, my issue with the function is that because it overrides Jetpack, this code for whatever reason outputs “Front Page” in the OG for my blog’s from page, for example, instead of the blog’s site name and description.
This is why I’d hoped there was a way to have my custom OG image tag but let Jetpack handle the rest.
As for the OG image tag, whatever the checker reports, it works, as it generates proper embed images when linking in places like social media. Or at least on Bluesky.
I’m not sure I understand. Let me see if I can clarify my previous message a bit.
my issue with the function is that because it overrides Jetpack
Your function does not override Jetpack, since the plugin does not output any Open Graph Meta tags on your site right now.
If you wanted Jetpack to output its own set of Open Graph Meta Tags, you would have to enable the sharing feature, or the Jetpack Social feature.
this code for whatever reason outputs “Front Page” in the OG for my blog’s from page, for example, instead of the blog’s site name and description.
I assume you’ve made some more changes recently, because on your blog page the Open Graph meta tags now pull data from the latest post:

If you wanted your code to display the blog page’s title instead, you could use
wp_get_document_title: https://developer.www.ads-software.com/reference/functions/wp_get_document_title/I’d hoped there was a way to have my custom OG image tag but let Jetpack handle the rest.
That can be done, like so:
- Remove all your custom code.
- Enable Jetpack’s Open Graph Meta tags by enabling one of the features I mentioned above.
- Create a new code snippet that will hook into the
jetpack_open_graph_tagsfilter to define a customog:imagetag, only on the home page. You can check the documentation here to learn how to use the filter. You’ll find an example code snippet at the bottom of the page that will fit your exact needs.
I hope this helps.
Ok, I think I follow now.
I’ll sit down to figure out using the mshots thing from my existing function in that
og:imagefunction at that bottom of that page (although sitewide), in theory.Thanks.
One note: I see with Jetpack OG turned on that while the OG tags handle my front page “title” correctly, there’s a
<meta name="twitter:text:title" content="Front Page" />in there, which would suggest a bug?
Otherwise, you’re response on how to get what I wanted in the OG tags appears to be working as needed. Thanks again!
Oh, also,
twitter:imagepicks up what Jetpack wants to use, but adding an unset for that in the above solution doesn’t work. Are they Twitter card tags being populated by some other Jetpack function, and notjetpack_open_graph_tags?NM the Twitter card image issue, that’s working. There must have been system lag. The title in the Twitter card thing does seem like a bug tho.
I see with Jetpack OG turned on that while the OG tags handle my front page “title” correctly, there’s a
<meta name="twitter:text:title" content="Front Page" />in there, which would suggest a bug?
That’s odd indeed. I cannot seem to reproduce at the moment. Do you still see that issue on your site?
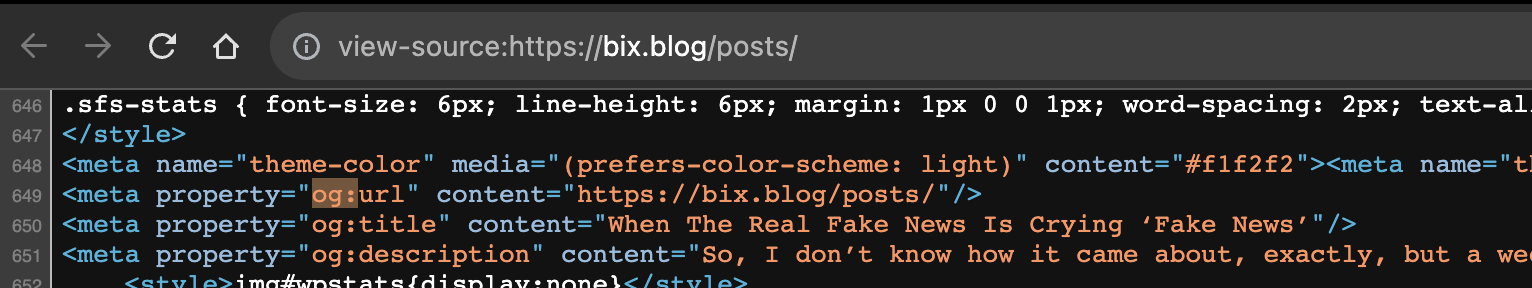
If you view the source on the front of bix.blog you can see it’s happening there.
I notice now also that if I go to, say, my Posts page whuch is set to be the Posts Page), the og:title is set to the same as og:site_name instead of the page name, and og:description is set to the blog description not to an excerpt of the actual page. I assume that’s intended but in theory (I don’t need code I could figure it out) could I hook into the Jetpack OG function to use the page title and page excerpt there?
- The topic ‘Open Graph tags using “Front Page” as title instead of my blog’s name’ is closed to new replies.