Subtitles for individual words
-
I would like to add subtitles to individual words. The subtitle should be displayed centered, in a smaller size and in a different color below the word.
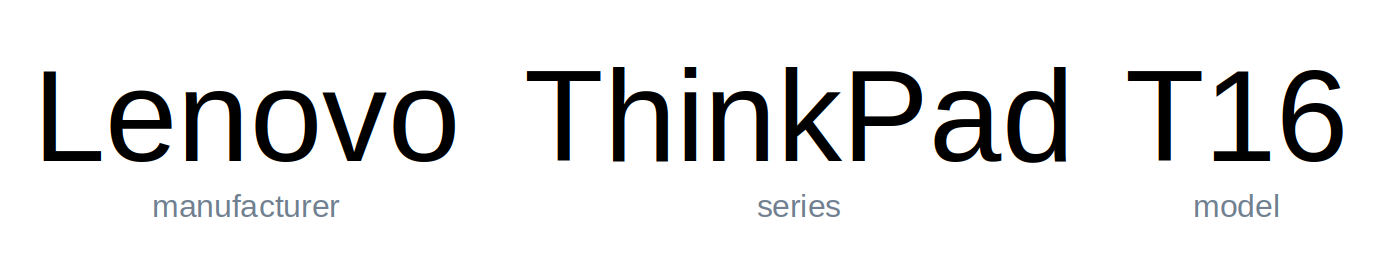
As an example, it should look like the following image.

I tried to implement this formatting with a table, but I ran into the problem that I couldn’t format cells individually. After that, I tried columns with paragraphs, but the options for aligning the individual paragraphs were not as extensive as required.
Is my intended formatting even possible in WordPress?
Viewing 7 replies - 1 through 7 (of 7 total)
Viewing 7 replies - 1 through 7 (of 7 total)
- The topic ‘Subtitles for individual words’ is closed to new replies.