multilanguage menu
-
Hi all, I am trying to modify the theme in order to get a multilingual menu with polylang. I could activate the menu location option, but there is no way to display the menu in the correct language on the header. I guess I need to modify some file, but I don’t know which one and with which function.
I added this to the function.php to enable menu location option:
function custom_multilingual_menu() {
$current_language = pll_current_language(); // Assuming you're using Polylang
if ($current_language == 'en') {
wp_nav_menu(array('theme_location' => 'menu-en')); // English Menu
} elseif ($current_language == 'it') {
wp_nav_menu(array('theme_location' => 'menu-it')); // Italian Menu
} elseif ($current_language == 'de') {
wp_nav_menu(array('theme_location' => 'menu-de')); // German Menu
}And I registered the menus
function extendable_register_menus() {
register_nav_menus(array(
'menu-en' => __('Menu EN', 'extendable'),
'menu-it' => __('Menu IT', 'extendable'),
'menu-de' => __('Menu DE', 'extendable'),
));
}
add_action('init', 'extendable_register_menus');But when I try to recall it in my header, I get an unexpected error
<?php custom_multilingual_menu(); // Call your custom function to display the correct menu based on language ?>Can someone help with this????
The page I need help with: [log in to see the link]
-
Hi!
Thank you for reaching out. It looks like your current approach to creating a multilingual menu in the header using Polylang isn’t the most efficient solution for block-based themes. There are simpler and more effective ways to manage multilingual menus.There are two approaches to managing multilingual menus with Polylang:
Approach 1: Recommended for Ease and Flexibility
it’s recommended to use Polylang Pro. This version includes a Language Switcher Block, which automatically manages your multilingual menus with minimal setup.
Approach 2: Custom Solution with a Simple Shortcode
If you prefer to stick with the current setup, you can implement a custom shortcode solution that works seamlessly with Polylang’s dropdown feature. Here’s a simple approach to achieve this:
Rather than adding the code directly to your theme’s functions.php file (which might be lost during theme updates), it’s better to create a custom plugin. This ensures your code remains safe during updates.
- Create a folder in wp-content/plugins/ called polylang-language-switcher.
- Inside this folder, create a file named polylang-language-switcher.php and add the following code:
<?php
/**
* Plugin Name: Polylang Language Switcher
* Description: Shortcode for displaying Polylang language switcher as a dropdown select.
*/
function polylang_language_switcher_shortcode() {
if ( function_exists( 'pll_the_languages' ) ) {
return pll_the_languages( array(
'dropdown' => 1, // Enable dropdown list
'show_flags' => 1, // Show language flags
'show_names' => 0, // Hide language names
'echo' => 0 // Return the output instead of echoing it
));
}
return 'Polylang is not active.';
}
add_shortcode( 'polylang_language_switcher', 'polylang_language_switcher_shortcode' );Once you’ve created the plugin, go to Plugins in your WordPress dashboard, activate Polylang Language Switcher, and you’re good to go.
Insert the Shortcode: You can now insert the shortcode
[polylang_language_switcher]anywhere on your site (in posts, pages, or header) to display the language switcher as a dropdown. Use the Shortcode Block to add this shortcode.However, note that Polylang’s dropdown mode does not display flags by default. If you want to display flags, you’ll need to switch from a dropdown to a list view. To do this, simply modify the code by changing ‘dropdown’ => 1 to ‘dropdown’ => 0. Using the list view will allow you to display both flags and language names, but additional styling might be needed.
Let me know if you have any further questions!Thanks for your reply. However I have another problem. When I am displaying the english or german site, I still see menu labels in italian (which is my main language). It seems to be a problem with the theme, but I am sure there is a way to solve it
Thanks for providing more details!
It’s not a theme-related problem. This theme is built using block-based technology, and the free version of Polylang is not doesn’t support block-based themes. , you’re running into compatibility issues. However, there’s a workaround you can follow to still manage multilingual menus without adding any custom code.
Step-by-Step Guide to Set Up Polylang Multilingual Menus with a Theme:1. Install the Site Editor Classic Features Plugin:
? Since Polylang free version lacks full support for block-based themes, this plugin will help bridge the gap.
? Go to your WordPress dashboard, navigate to Plugins > Add New, search for Site Editor Classic Features, and install the plugin.
? Activate it once installed.
2. Create Menus for Each Language:
? Navigate to Appearance > Menus and create separate menus for each language.
? English Menu: Add your English menu items.
? German Menu: Add your German menu items.
? Italian Menu: Add your Italian menu items.
? Also add Language switcher in each menu
3. Replace the Navigation Block with Legacy Widget Blocks:
? Open the Site Editor and navigate to your header template.
? Remove the existing Navigation Block.
? Inside the Legacy Widget Block, select the Navigation Menu.
? Choose the relevant language menu (English, German, or Italian) from the widget options.
4. Add Three Legacy Widget Blocks:
? Add three Legacy Widget Blocks to replace the navigation block.
? In each Legacy Widget Block, select the Navigation Menu.
? For each block, choose the relevant language menu:
? First block: Select the English menu.
? Second block: Select the German menu.
? Third block: Select the Italian menu.
Here is a step-by-step video demonstrating the steps mentioned above.Here is a custom CSS to solve the hidden submenu issue. Go to Site Editor > Styles > Additional CSS and add this CSS.
.widget_nav_menu .sub-menu {
background: var(--wp--preset--color--background);
z-index: 999;
padding: 12px 12px;
}That’s great, it’s working! Thanks a lot!
Sorry, there’s just one thing that is still not working. Submenus. Did I add the CSS correctly?
CSS is only for fixing the overlap issue, not for the drop-down menu. If you’re facing a drop-down menu issue, I think the language selector needs to have the same settings as the other menu so they look identical. It seems that in one menu, you’ve chosen to display the flags, while in the other, you’ve selected a drop-down menu. You need to ensure both menus have the same settings. Am I understanding this correctly, or are you asking something else? If yes, could you please share a screenshot of the issue? That will help in understanding it better.
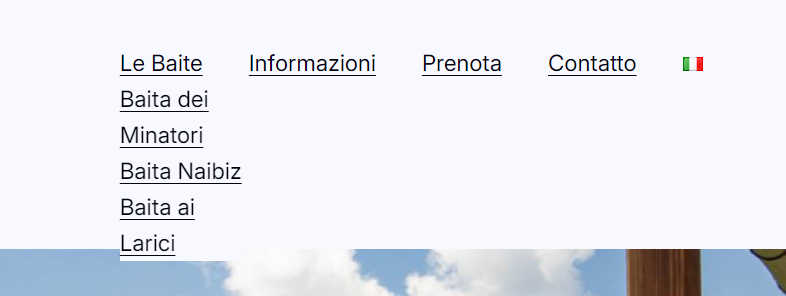
Thank you. I also forgot to add subpages to the menu, that is why I did not see them in the drop down menu. I only have one last issue: the layout of the drop down menu isn’t the best at all, it is difficult to be read, see

I solved this last issue using an additional CSS. One last thing and my menu gets perfect. How can I put a working hamburger menu on the mobile version?
Here is my html structure
<!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"clamp(1.5rem, 5vw, 2rem)","right":"clamp(1.5rem, 5vw, 2rem)","bottom":"clamp(1.5rem, 5vw, 2rem)","left":"clamp(1.5rem, 5vw, 2rem)"}}}} -->
<div class="wp-block-group alignfull" style="padding-top:clamp(1.5rem, 5vw, 2rem);padding-right:clamp(1.5rem, 5vw, 2rem);padding-bottom:clamp(1.5rem, 5vw, 2rem);padding-left:clamp(1.5rem, 5vw, 2rem)"><!-- wp:group {"style":{"spacing":{"blockGap":"var:preset|spacing|30"}},"layout":{"type":"flex","flexWrap":"wrap","justifyContent":"space-between"}} -->
<div class="wp-block-group"><!-- wp:group {"style":{"spacing":{"blockGap":"1rem"}},"layout":{"type":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group"><!-- wp:site-logo /--></div>
<!-- /wp:group -->
<!-- wp:legacy-widget {"idBase":"nav_menu","instance":{"encoded":"YToyOntzOjg6Im5hdl9tZW51IjtpOjI5O3M6ODoicGxsX2xhbmciO3M6MjoiaXQiO30=","hash":"1c0fd1df45ee44bc1335edc66d9d2973","raw":{"nav_menu":29,"pll_lang":"it"}}} /-->
<!-- wp:legacy-widget {"idBase":"nav_menu","instance":{"encoded":"YToyOntzOjg6Im5hdl9tZW51IjtpOjM3O3M6ODoicGxsX2xhbmciO3M6MjoiZGUiO30=","hash":"252c598b76823d6759c674a10690d36c","raw":{"nav_menu":37,"pll_lang":"de"}}} /-->
<!-- wp:legacy-widget {"idBase":"nav_menu","instance":{"encoded":"YToyOntzOjg6Im5hdl9tZW51IjtpOjM4O3M6ODoicGxsX2xhbmciO3M6MjoiZW4iO30=","hash":"fd228b50878998cf4a4e27051784381f","raw":{"nav_menu":38,"pll_lang":"en"}}} /-->
<!-- wp:social-links {"iconColor":"foreground","iconColorValue":"var(\u002d\u002dwp\u002d\u002dpreset\u002d\u002dcolor\u002d\u002dforeground)","size":"has-small-icon-size","className":"is-style-logos-only ext-hidden tablet:ext-flex","style":{"spacing":{"blockGap":"1rem"}},"layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"right"}} -->
<ul class="wp-block-social-links has-small-icon-size has-icon-color is-style-logos-only ext-hidden tablet:ext-flex"><!-- wp:social-link {"url":"https://www.instagram.com/baita.dei.minatori/","service":"instagram"} /-->
<!-- wp:social-link {"url":"https://www.facebook.com/p/Baita-dei-Minatori-Knopnbolt-H%C3%B6t-100057250937976/","service":"facebook"} /-->
<!-- wp:social-link {"url":"https://wa.me/+393462211078","service":"whatsapp","label":"+393462211078"} /--></ul>
<!-- /wp:social-links --></div>
<!-- /wp:group --></div>
<!-- /wp:group -->And here the additional CSS I tried
.header {
display: flex;
align-items: center;
justify-content: space-between;
position: relative; /* Ensure positioning for dropdown */
}
.menu-toggle {
display: none; /* Hide the checkbox */
}
.hamburger {
display: none; /* Hide the hamburger icon by default */
flex-direction: column;
cursor: pointer;
}
.hamburger .line {
width: 25px;
height: 3px;
background-color: black;
margin: 4px 0;
}
/* Responsive Styles */
@media (max-width: 768px) {
.hamburger {
display: flex; /* Show hamburger icon on mobile */
}
.nav {
display: none; /* Hide navigation by default */
position: absolute;
top: 60px; /* Adjust based on your header height */
left: 0;
right: 0;
background-color: white; /* Background color for dropdown */
z-index: 999;
}
.menu-toggle:checked + .hamburger + .nav {
display: block; /* Show nav when checkbox is checked */
}
.menu {
flex-direction: column; /* Stack menu items vertically */
padding: 10px 0; /* Add some padding */
list-style-type: none; /* Remove bullet points */
margin: 0; /* Remove default margin */
padding-left: 0; /* Remove default padding */
}
.menu li {
text-align: center; /* Center align menu items */
padding: 10px 0; /* Add some spacing between items */
}
}
/* Ensure nav is hidden by default */
.nav {
display: none; /* Hide navigation by default */
}
/* Show navigation when menu toggle is checked */
.menu-toggle:checked + .hamburger + .nav {
display: block; /* Show nav when checkbox is checked */
}
/* Responsive Styles */
@media (max-width: 768px) {
.hamburger {
display: flex; /* Show hamburger icon on mobile */
}
.nav {
position: absolute;
top: 60px; /* Adjust based on your header height */
left: 0;
right: 0;
background-color: white; /* Background color for dropdown */
z-index: 999;
display: none; /* Hide navigation by default */
}
.menu-toggle:checked + .hamburger + .nav {
display: block; /* Show nav when checkbox is checked */
}
}
/* Hide the regular navigation by default */
.wp-block-navigation {
display: none; /* Hide regular navigation */
}
/* Show hamburger menu on mobile */
.hamburger {
display: flex; /* Show hamburger icon */
}
/* Hide nav by default */
.nav {
display: none; /* Hide navigation by default */
}
/* Show nav when checkbox is checked */
.menu-toggle:checked + .hamburger + .nav {
display: block; /* Show nav when checkbox is checked */
}
/* Responsive Styles */
@media (max-width: 768px) {
.wp-block-navigation {
display: none; /* Ensure regular nav is hidden on mobile */
}
}
/* Default styles for mobile */
.nav {
display: none; /* Hide the regular navigation by default */
}
/* Show the hamburger menu on mobile */
.hamburger {
display: flex; /* Show hamburger icon on mobile */
}
/* For larger screens, show the regular navigation */
@media (min-width: 769px) {
.nav {
display: block; /* Show regular navigation on larger screens */
}
.hamburger {
display: none; /* Hide hamburger icon on larger screens */
}
}Is is not working.
Since the widget navigation does not provide native support for a responsive menu, you’ll need to create it manually. One option is to use CSS to build a responsive menu.
This approach involves two main parts:
1. Add HTML Using a Custom HTML BlockInsert a Custom HTML block after the logo and before the all Legacy Widget navigation. Use the following HTML code in that block:
<input type="checkbox" id="custom-menu-check">
<label for="custom-menu-check" class="custom-hamburger-menu">
<span class="bar1"></span>
<span class="bar2"></span>
<span class="bar3"></span>
</label>2. Add Custom CSS in the Site Editor
Go to Site Editor > Additional CSS and add this CSS code:
#custom-menu-check {
display: none;
}
.custom-hamburger-menu {
width: 24px;
height: 24px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
cursor: pointer;
position: relative;
}
.custom-hamburger-menu span {
display: block;
width: 24px;
height: 3px;
background-color: #000;
margin: 4px 0;
transition: all 0.3s;
}
#custom-menu-check:hover {
opacity: 0.8;
}
/* Animation for the hamburger to transform into a close icon */
#custom-menu-check:checked ~ .custom-hamburger-menu {
position: fixed;
z-index: 100;
right: 32px;
}
#custom-menu-check:checked ~ .custom-hamburger-menu .bar1 {
transform: rotate(45deg) translate(5px, 5px);
}
#custom-menu-check:checked ~ .custom-hamburger-menu .bar2 {
opacity: 0;
}
#custom-menu-check:checked ~ .custom-hamburger-menu .bar3 {
transform: rotate(-45deg) translate(5px, -5px);
}
@media (max-width: 768px) {
.custom-hamburger-menu {
display: block;
order: 1;
margin-right: 20px;
}
.widget.widget_nav_menu ul.menu {
position: fixed;
top: 0;
right: -100%;
background-color: var(--wp--preset--color--background);
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: all 0.3s;
z-index: 99;
}
.widget.widget_nav_menu ul.menu li {
margin: 20px 0;
}
.widget.widget_nav_menu ul.menu li a {
font-size: 20px;
}
#custom-menu-check:checked ~ div.widget.widget_nav_menu ul.menu {
right: 0;
}
}I’ve attached a screenshot to show where the HTML should be added for reference.
https://share.cleanshot.com/xCZ5xzgFGreat, thanks!!!! It works ??
- You must be logged in to reply to this topic.
