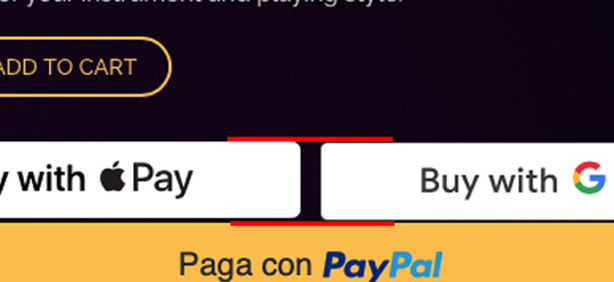
Uneven spacing between Apple Pay and Google Pay buttons
-
Is there a way to fix the uneven spacing at the bottom of the direct checkout buttons, possibly with CSS? I think the culprit might be GPay not having any padding. The same problem appears in the Cart and Checkout pages.




The page I need help with: [log in to see the link]
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- You must be logged in to reply to this topic.