search console error
-
Hello, unfortunately, we are experiencing errors on the website and Google Webmaster. Will this bug be resolved soon?
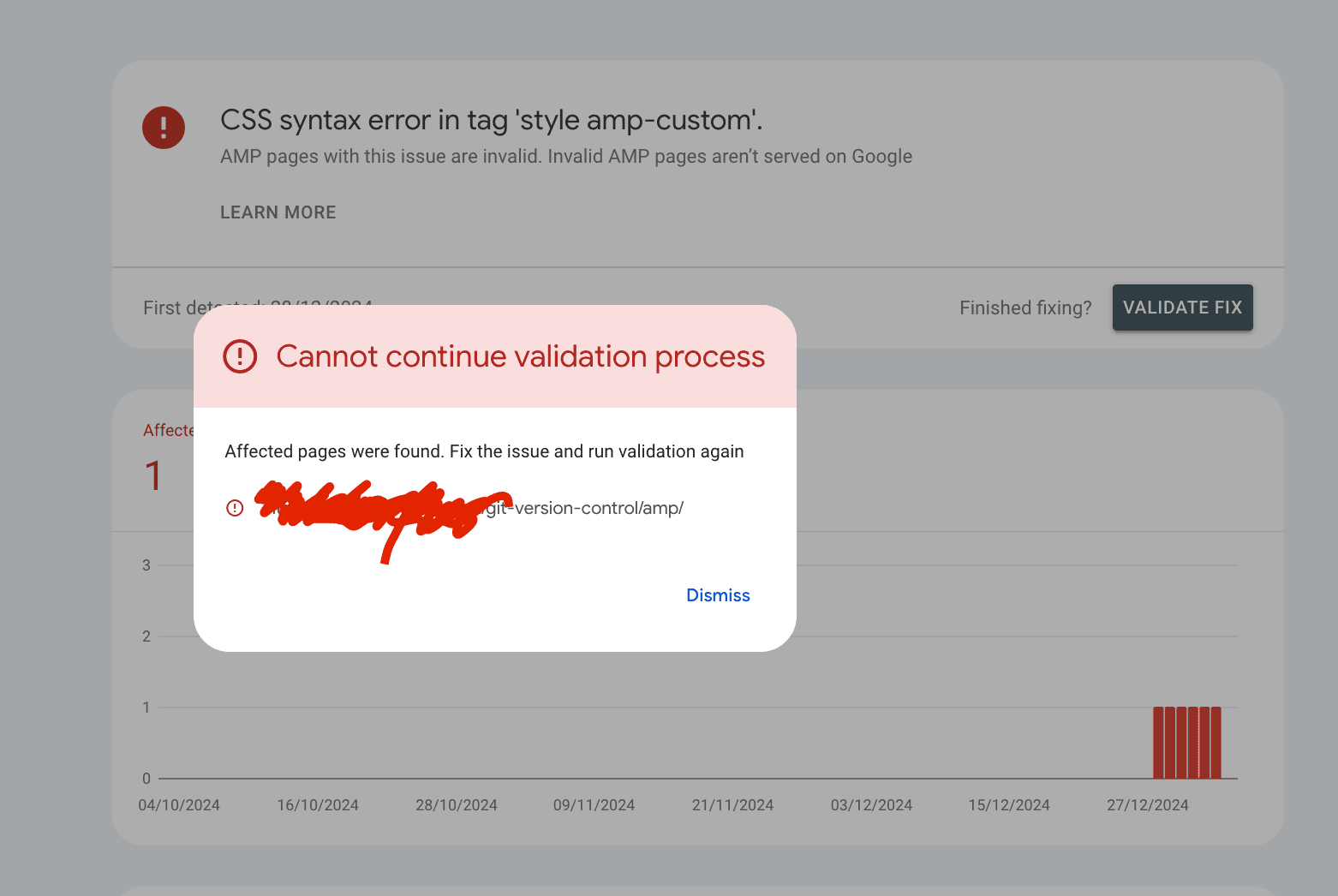
CSS syntax error in tag ‘style amp-custom’.
AMP pages with this issue are invalid. Invalid AMP pages aren’t served on Google
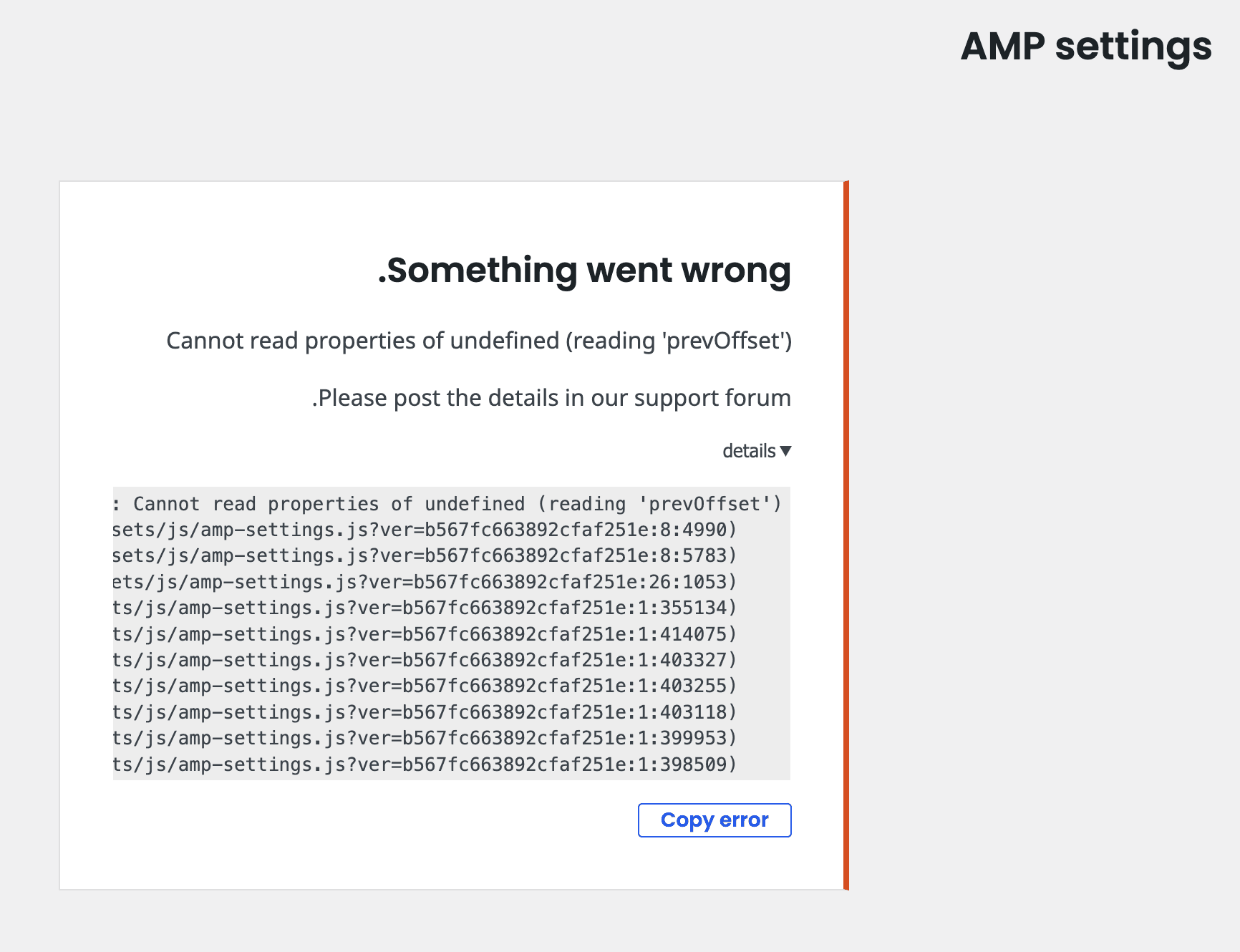
Cannot read properties of undefined (reading ‘prevOffset’)detailTypeError: Cannot read properties of undefined (reading ‘prevOffset’) at jM (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:8:4990) at PM (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:8:5783) at eO (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:26:1053) at Ap (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:1:355134) at Lc (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:1:414075) at ma (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:1:403327) at qa (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:1:403255) at Aa (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:1:403118) at pa (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:1:399953) at ba (https://parswebserver.com/wp-content/plugins/amp/assets/js/amp-settings.js?ver=b567fc663892cfaf251e:1:398509)
- You must be logged in to reply to this topic.