@dhali thanks for the feedback and request.
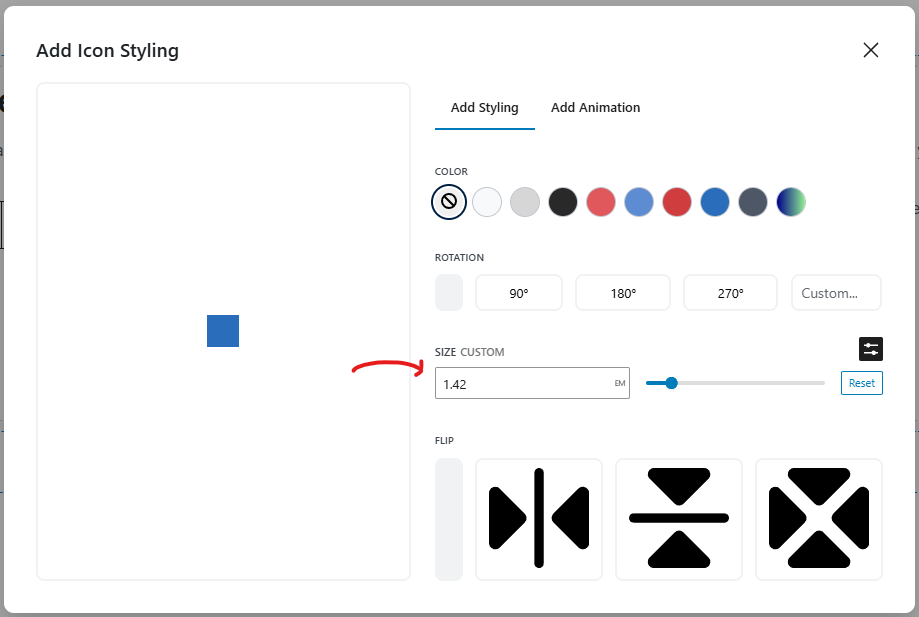
I have tried to reproduce your scenario, but have been unable to do so. What I find is that changing the size of the icon using the styling controls does cause the icon’s size to appear bigger, for example. In my tests, it works as expected, both when using the Font Awesome Icon block, and when inserting an icon into a paragraph block from the Rich Text toolbar. In the latter, case, the sizing of the icon also works independently of the text in the paragraph (so the icon gets bigger, without the text getting bigger).
I also tried adding an icon to a Button block, from the Rich Text toolbar, and successfully change the size of the icon there too.
So I think there’s something about your scenario and expectations that I have not yet understood. Are you using the Font Awesome Icon block, or inserting an icon into some other block using the Rich Text toolbar? What’s the relationship between the icon and the “Learn More” content? Is the “Learn More” in a Paragraph block, or a Button, or something else?
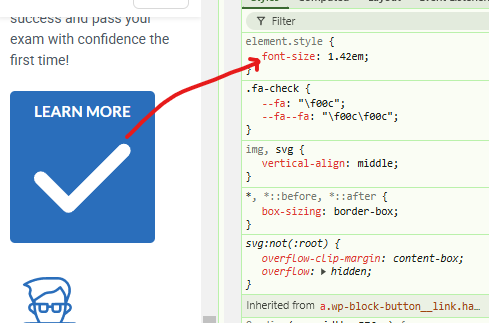
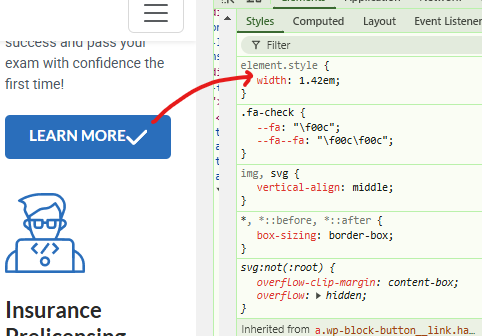
As for the specific request to set the size using width instead of font-size: setting an SVG size using the font-size property is baked deeply into the Font Awesome SVG tech, and always has been. See here in the svg-with-js.css asset on GitHub. All of the standard sizing classes change the size by setting font-size.
So that level of concern is beyond the scope of this WordPress plugin–it’s deeper in the Font Awesome SVG technology, which this plugin simply builds upon. But I imagine there’s another way to solve this problem.